DigiPressシリーズのMature、Attractive両テーマの大幅なバージョンアップを行いました!
主なアップデート内容は以下の通りです。
Attractive、Mature共通更新内容
- 関連記事表示オプションを追加。。
記事の最後に、プラグインを使用せずに関連記事のリストを表示できるようになりました。
設定可能な項目は、タイトル、表示スタイル(縦並び or 横並び)、表示件数、投稿サムネイルの表示有無、記事のカテゴリー表示有無から選べます。
詳しくはこちら
※関連記事は投稿タグの一致で判定しています。 - ソーシャルサービス連携ボタンに「LINEで送る」ボタンを追加。
記事ページのタイトル直下、および記事最後のメタ情報に表示できる各種ソーシャルサービス連携ボタンに、「LINEで送る」ボタンを追加しました。
なお、「LINEで送る」ボタンは、スマートフォン表示時(正確には表示幅が600ピクセル以下の場合)のみ表示されるようになります。
詳しくはこちら - 投稿サムネイルのアスペクト比保持。
どのような画像サイズであっても、各エリア(スライドショー、トップ新着一覧、新着投稿ウィジェット、アーカイブページ)の投稿サムネイルのアスペクト比が幅に合わせて保持されるよう改良しました。 - モバイルデバイス表示用CSSクラスの拡張。
従来の “mq-hide”クラス(480px幅以下は非表示)、”mq-show”クラス(480px幅以下で表示)に加え、さらに表示幅を考慮したコンテンツの表示・非表示が可能となるCSSクラスを追加しました。- mq-hide900 (900px幅で非表示)
mq-show900 (900px幅で表示) - mq-hide850 (850px幅で非表示)
mq-show850 (850px幅で表示) - mq-hide800 (800px幅で非表示)
mq-show800 (800px幅で表示) - mq-hide750 (750px幅で非表示)
mq-show750 (750px幅で表示) - mq-hide700 (700px幅で非表示)
mq-show700 (700px幅で表示) - mq-hide650 (650px幅で非表示)
mq-show650 (650px幅で表示) - mq-hide600 (600px幅で非表示)
mq-show600 (600px幅で表示) - mq-hide550 (550px幅で非表示)
mq-show550 (550px幅で表示) - mq-hide500 (500px幅で非表示)
mq-show500 (500px幅で表示)
- mq-hide900 (900px幅で非表示)
以下は、「Attractive」テーマのみのアップデート内容です。
※以下の機能については、「Mature」テーマでは既に実装済みです。
Attractiveテーマ更新内容
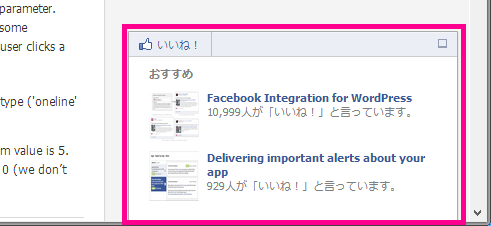
- Facebookのおすすめ記事ボックス(Recommend Box)表示機能を追加。
 投稿ページの右下、または左下に、Facebookの「いいね!」をされた記事を元にしたFacebook上のおすすめ記事を表示できるようになりました。
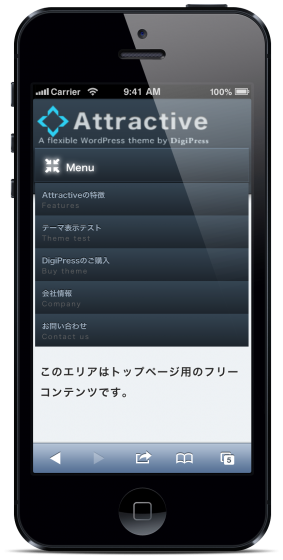
投稿ページの右下、または左下に、Facebookの「いいね!」をされた記事を元にしたFacebook上のおすすめ記事を表示できるようになりました。 - スマートフォン表示時のフローティング/グローバルメニューの表示をドロップダウン化。

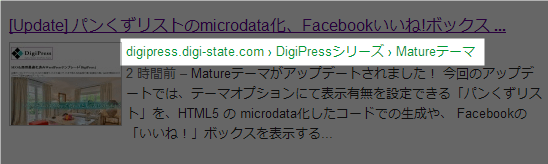
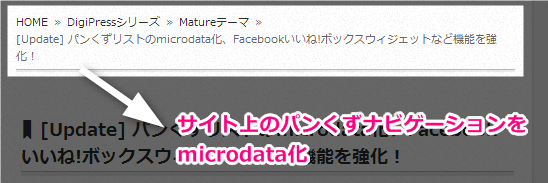
- HTML5によるパンくずリストのmicrodata化(※内部SEOの強化)。
Googleが現在推奨する形式でのmicrodata化を行いました。
これにより、検索結果にてヒットページのサイト内における階層(ナビゲーション)が認識(構造化)されるようになります。・サイト上のパンくずナビ表示 :
 ↓
↓
・Google検索結果表示例 :