DigiPress テーマ専用のブロックエディター拡張プラグイン「DigiPress Ex – Blocks / Blocks Free」をアップデートしました。
今回のアップデートでは、新たに「シェイプセパレータ」というブロックが追加されました。
このブロックでは、ブロック間に指定した形状のオブジェクトを挟んだ仕切りを表現できます。
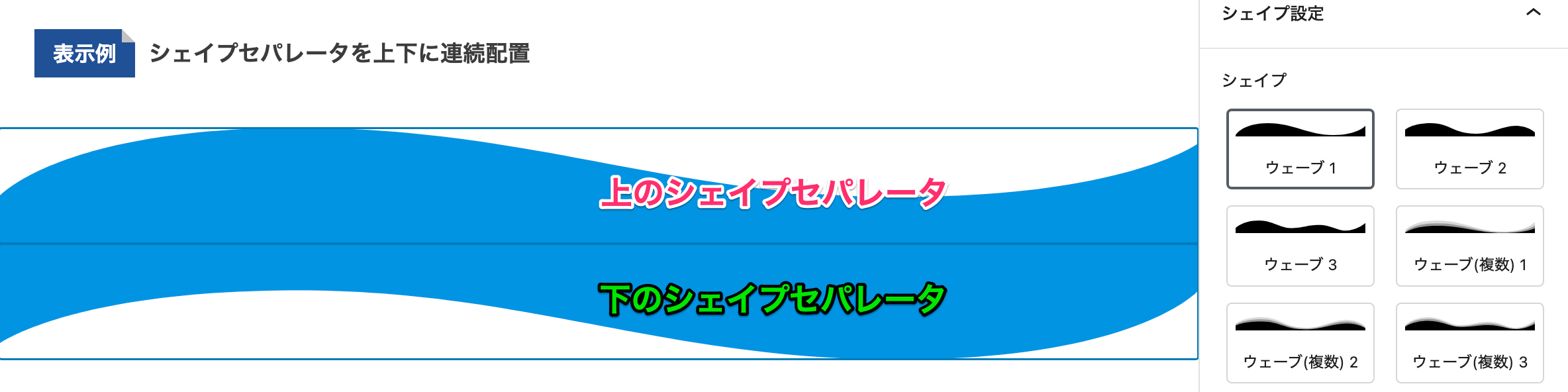
表示例
構造

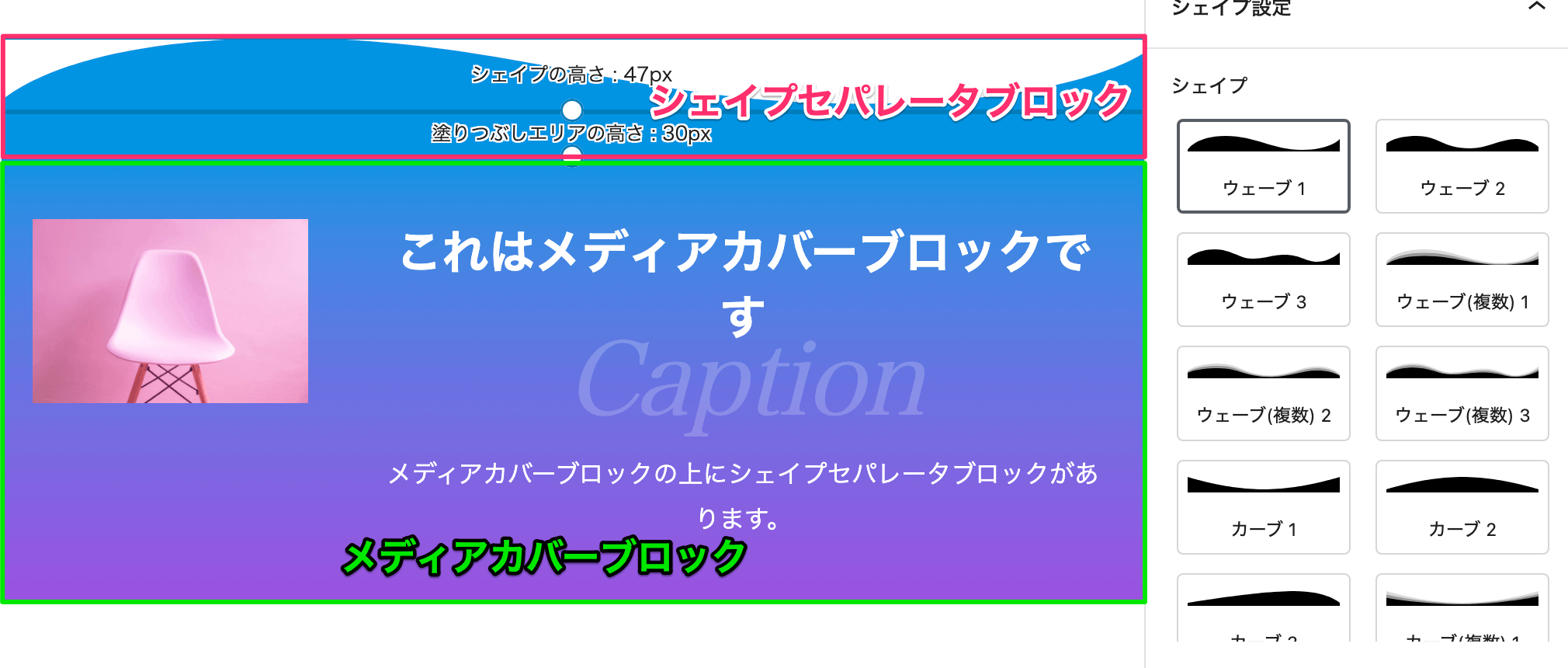
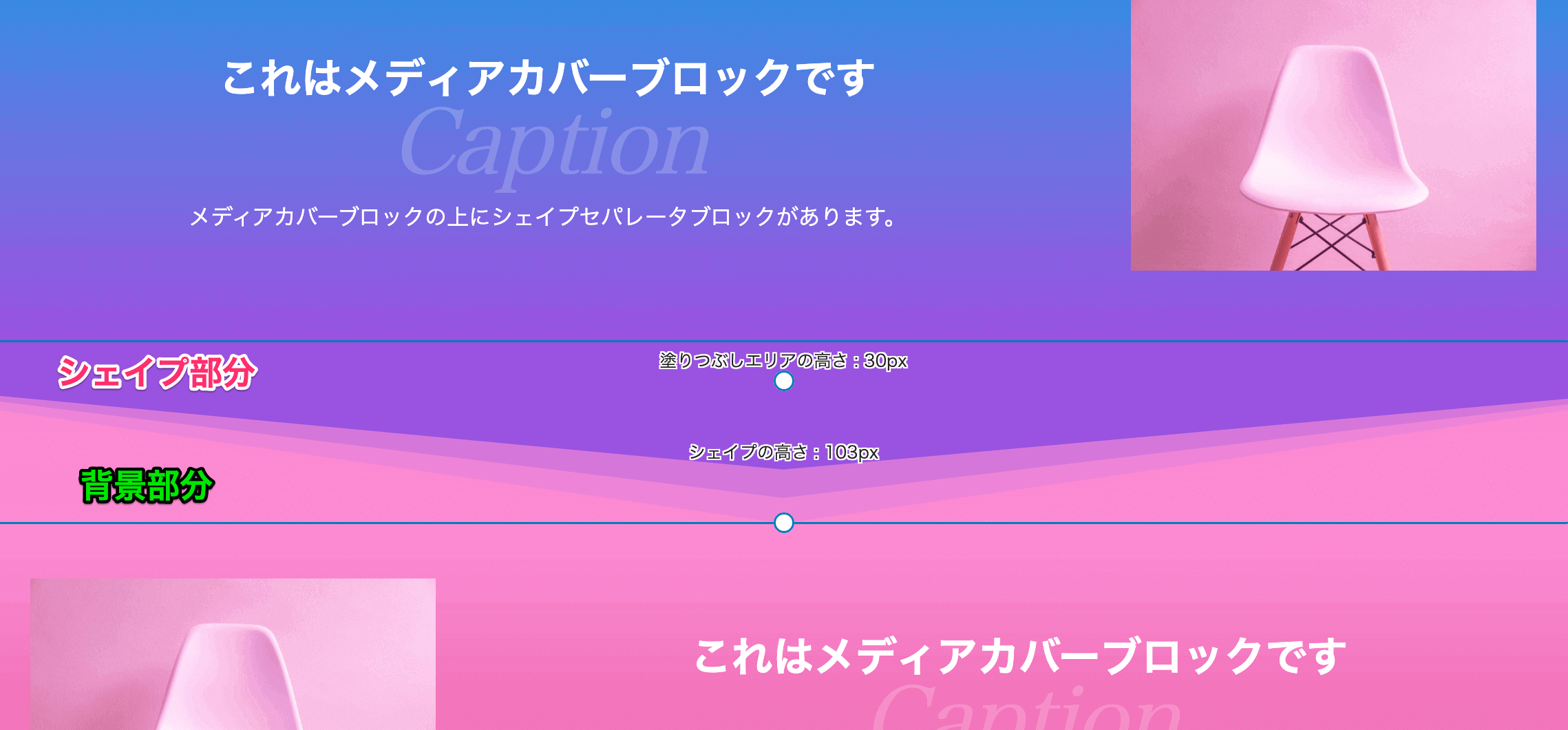
表示例メディアカバーブロックと隣接

これはメディアカバーブロックです
Caption
メディアカバーブロックの上にシェイプセパレータブロックがあります。
構造

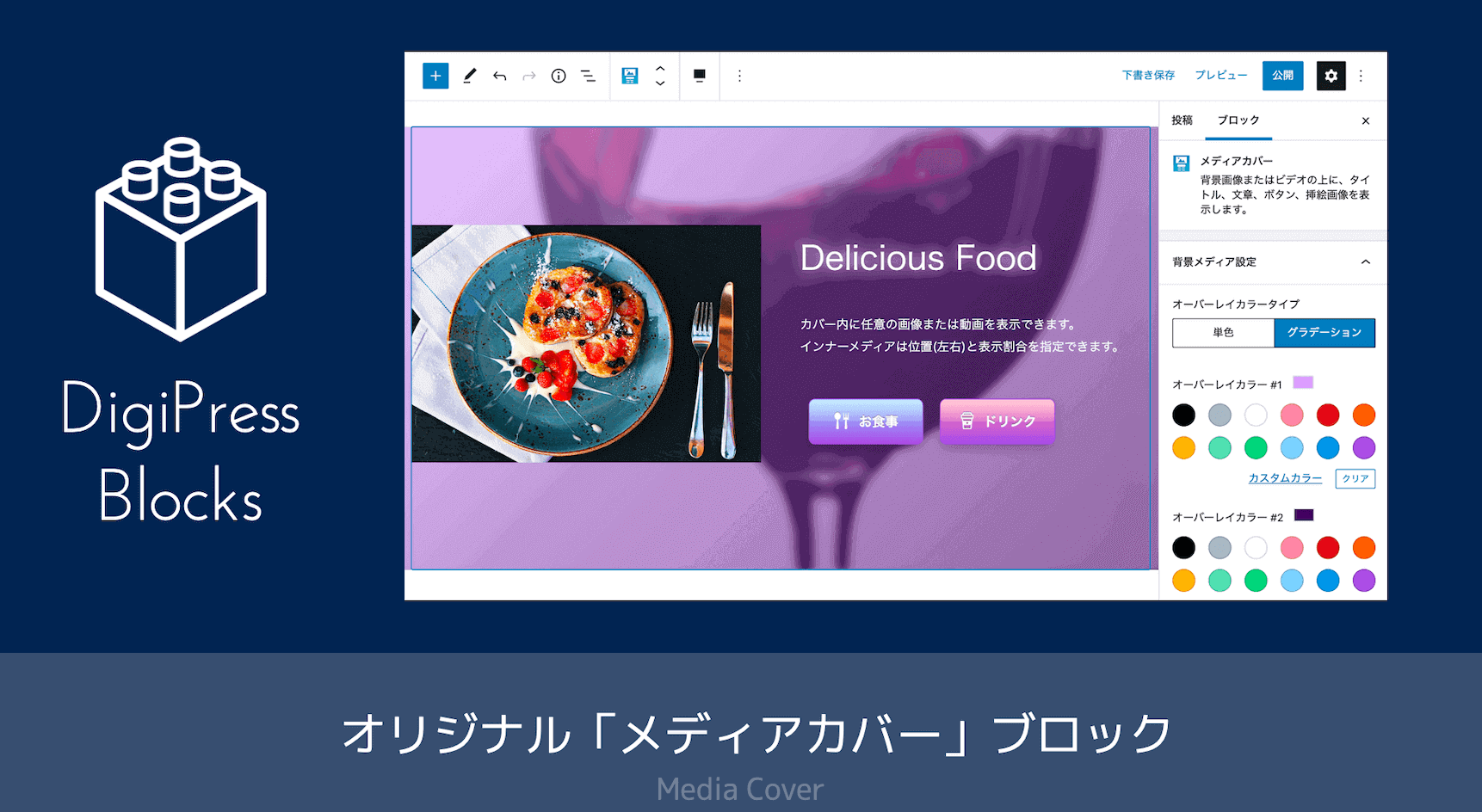
メディアカバーについてはこちら
[オリジナル]メディアカバーブロックの機能
WordPressのブロックエディターを拡張する DigiPress Ex – Blocks プラグインにて追加される「メディアカバー」ブロックの機能を紹介しています。

表示例背景カラーと組み合わせた場合

これはメディアカバーブロックです
Caption
メディアカバーブロックの上下にシェイプセパレータブロックがあります。

これはメディアカバーブロックです
Caption
メディアカバーブロックの上にシェイプセパレータブロックがあります。
構造

実際のエディターでの操作イメージは以下をご覧ください。
また、WordPress 標準ブロックおよびプラグインのオリジナルブロック含め、いくつかの既存のブロックについても多数の拡張を行いました。
詳細は、直近のアップデート履歴をご覧ください。