
弊社にて提供中のWordPressテーマシリーズ「DigiPress」から、新たなテンプレートとなる「Luminous」を今夏リリース予定です。
これに先立ち、本日(2017/6/6)、「Luminous」のデモサイトを一般公開致しました。
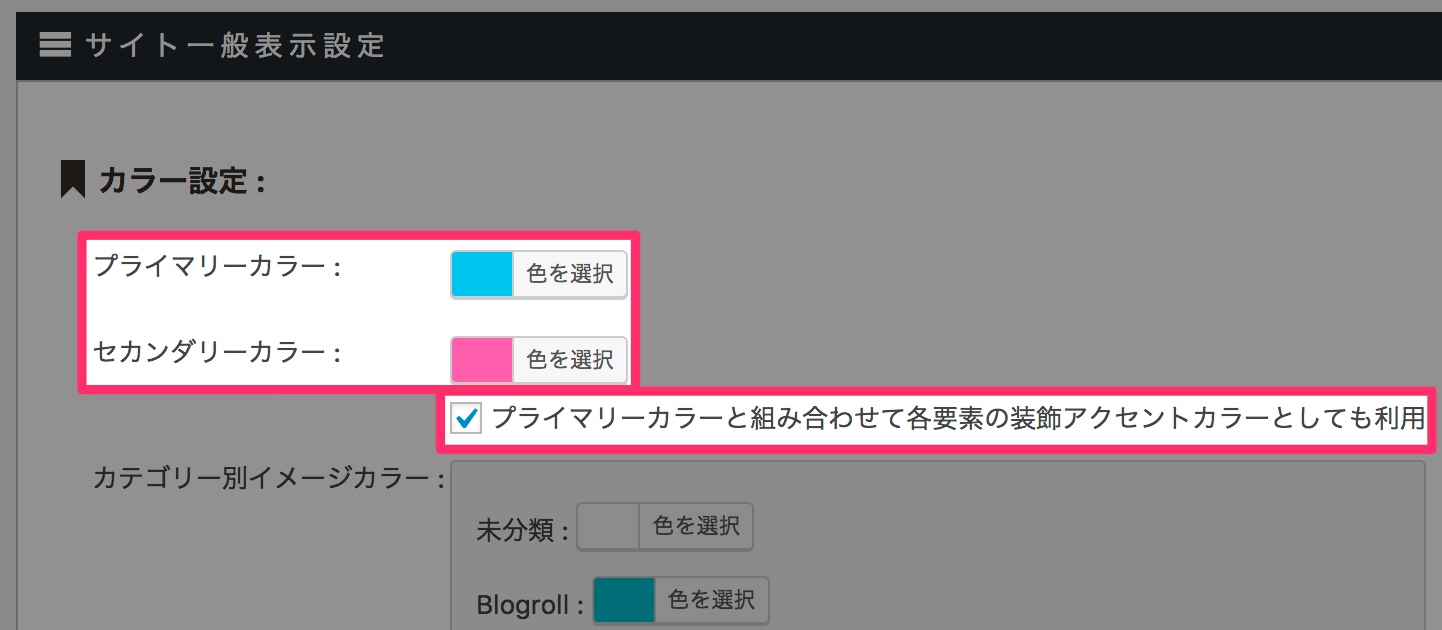
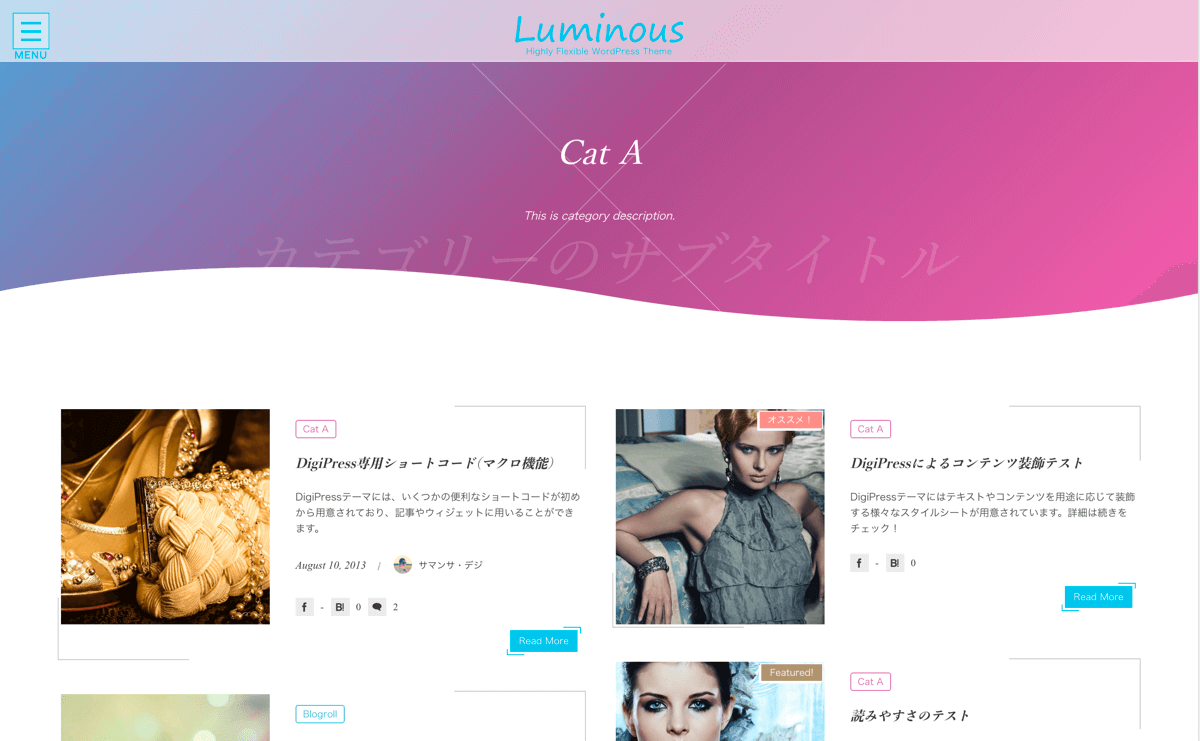
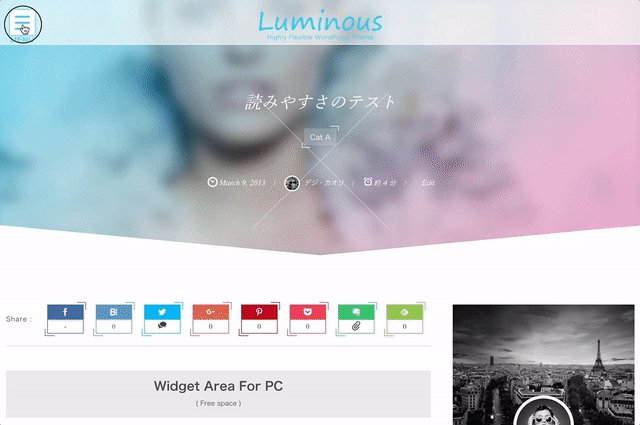
プライマリーカラー/セカンダリーカラー
本作のテーマでは、プライマリーカラーとセカンダリーカラーを選ぶことができ、この2色がページ内の各主要タイトルやサムネイル画像のオーバーレイ、ページヘッダー背景などの装飾カラーやグラデーションの組み合わせとして随所に反映され、細かな配色を気にせずにハイセンスなカラーデザインを施すことができます。

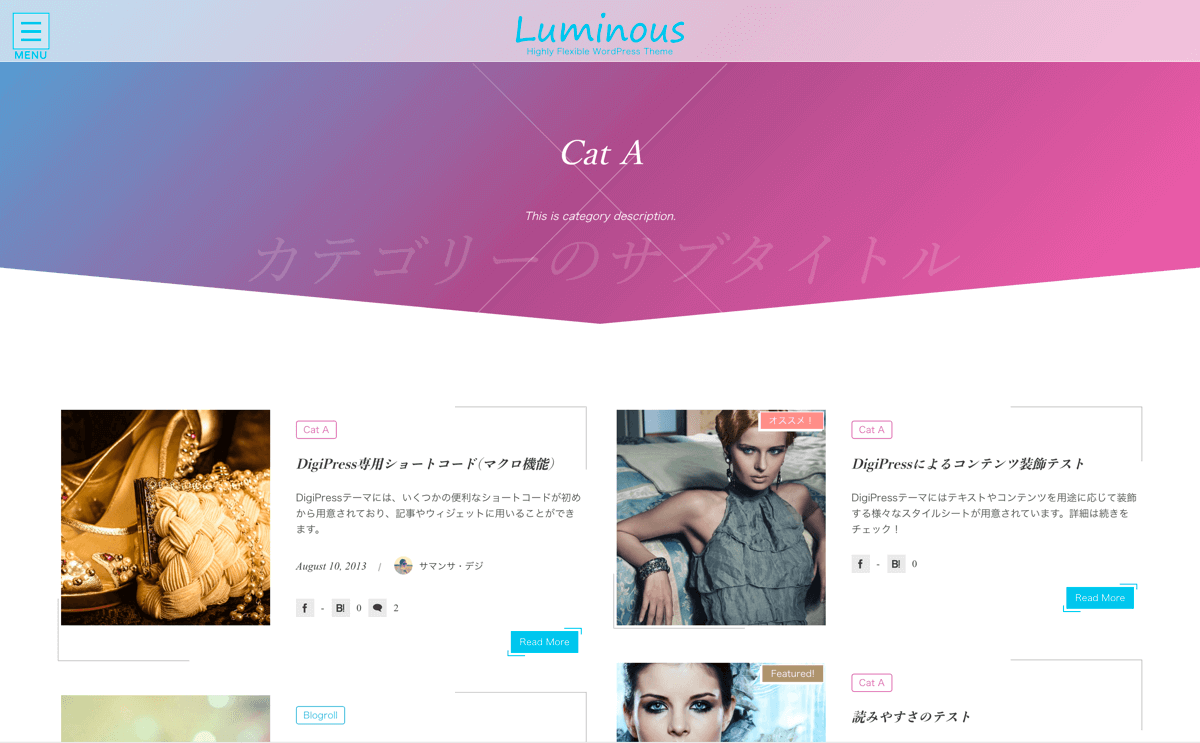
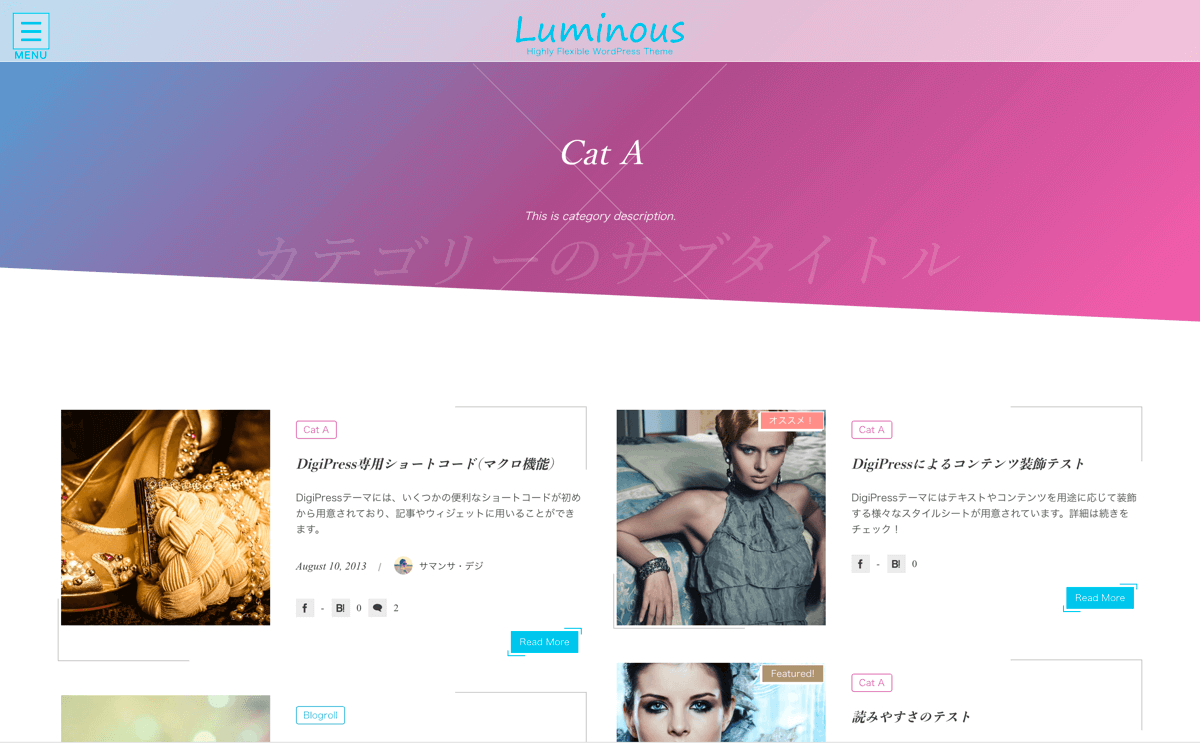
5パターンから選べるセクションの境界の形状
ページヘッダーエリア下部、フッターエリア上部、そしてパララックススクロールウィジェットによるコンテンツ上部ごとに、境界の形状を選べます。
形状は逆三角形、斜線(右上がり または 左上がり)、波形(2種類)からセクションごとに指定できます。
逆三角形の場合

斜線の場合

波形の場合

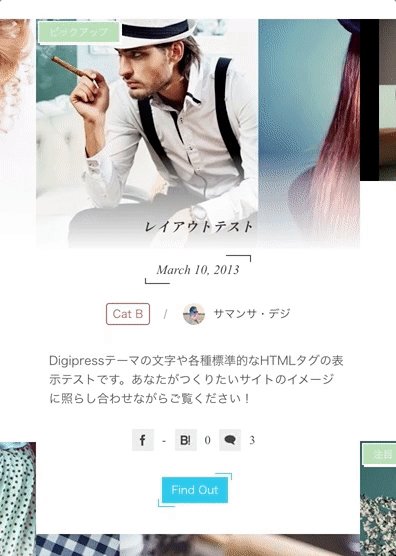
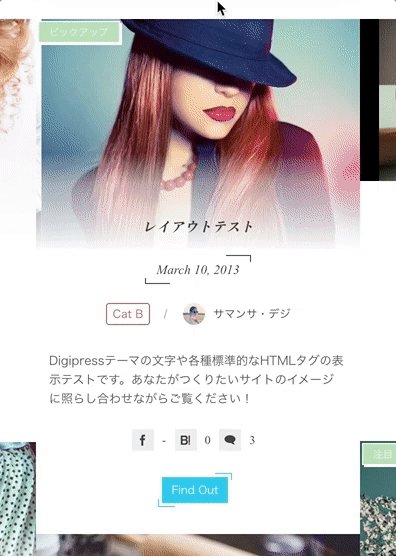
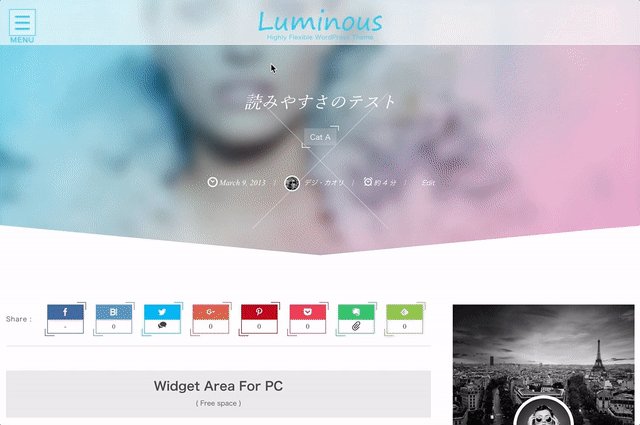
5種類のアーカイブレイアウト
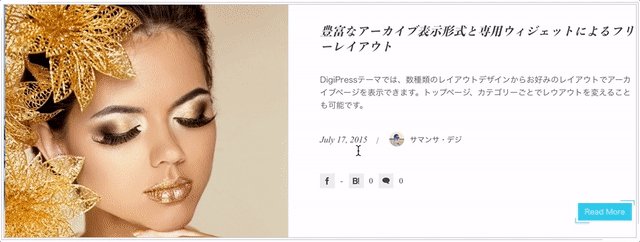
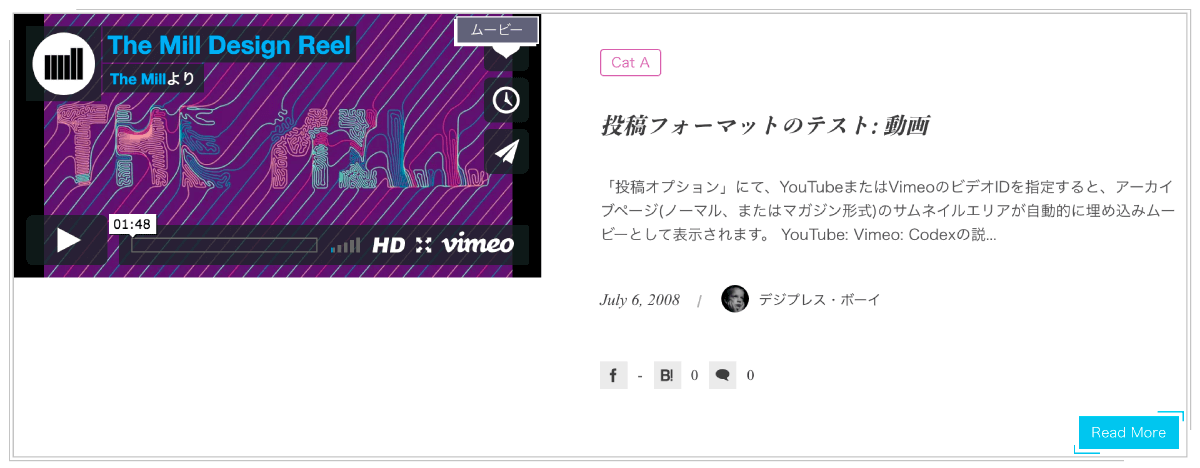
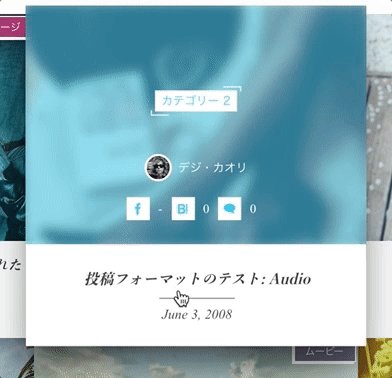
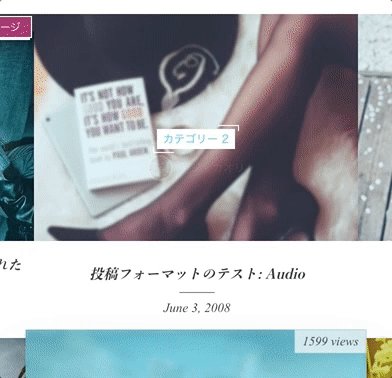
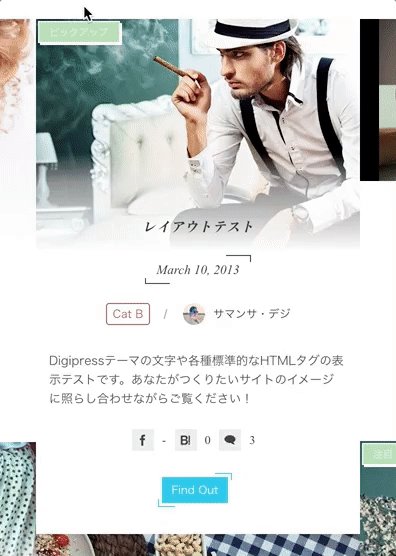
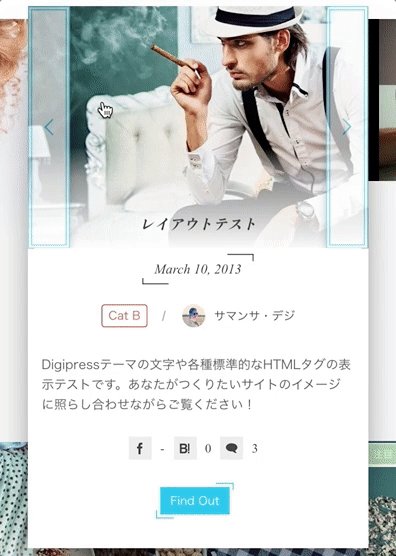
トップページやアーカイブページの記事一覧は、5種類のレイアウトからお好みのデザインを選べます。
また、サムネイルのオーバーレイカラーは、ブラック、ホワイト、プライマリーカラー、プライマリー &セカンダリーカラーのグラデーション(アニメーション遷移指定可)、カテゴリーカラーから指定できます。
スタンダード形式(サムネイルエリアがスライドショーの場合)

スタンダード形式(サムネイルエリアが埋め込み動画の場合)

ポートフォリオ1形式(サムネイルエリアがスライドショーの場合)

ポートフォリオ2形式(ブラックオーバーレイの場合)

ポートフォリオ3形式

マガジン形式(サムネイルエリアがスライドショーの場合)

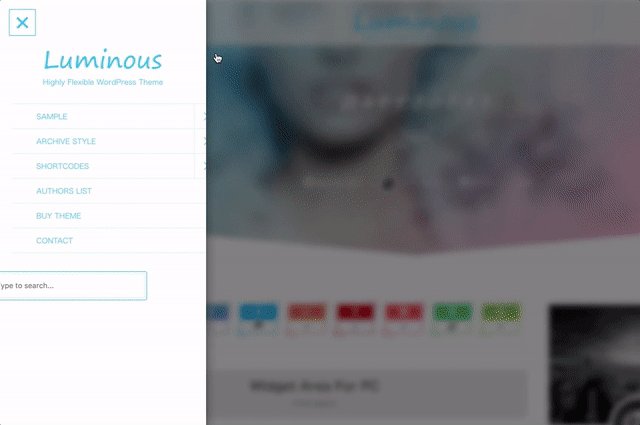
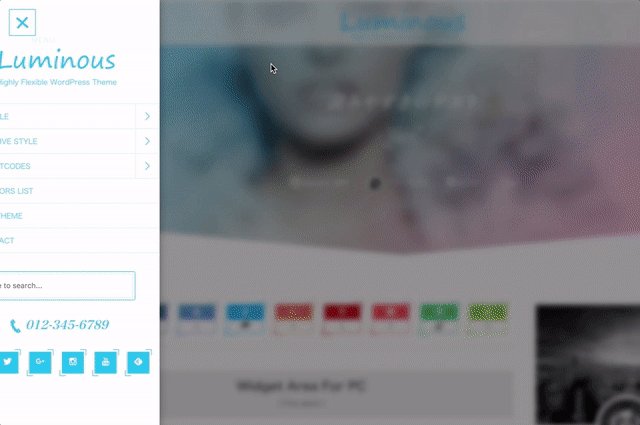
オフキャンバスグローバルメニュー
本作では、グローバルメニューはよくあるページヘッダーに表示するパターンではなく、常時ページの左上に表示されるハンバーガーメニューをクリックすることで左からスライド表示されるオフキャンバスメニューを採用しました。
このオフキャンバスメニューの開閉アニメーションはCSSのみで実現しており、なるべくモジュールスクリプトに頼らず軽量化を図っています。

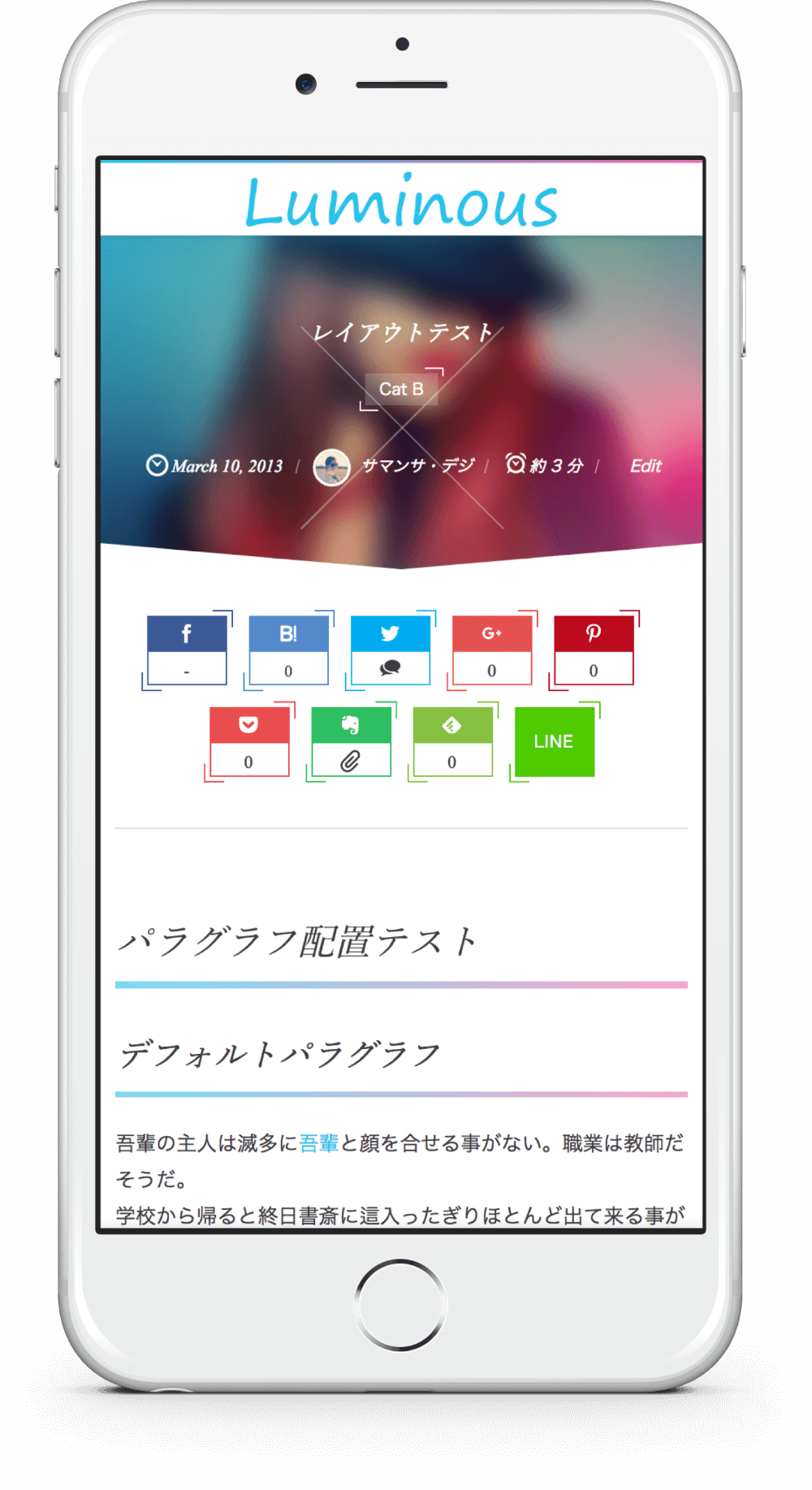
PCのイメージそのままに、高度な軽量モバイル専用テーマも付属
 テーマは当然レスポンシブ表示にも対応していますが、スマートフォンではPCテーマとは全く異なるモバイル専用テーマとJavascriptを読み込んで表示します。
テーマは当然レスポンシブ表示にも対応していますが、スマートフォンではPCテーマとは全く異なるモバイル専用テーマとJavascriptを読み込んで表示します。
一般的なレスポンシブ表示のみでは、単純にCSSで見た目だけを表示幅に合わせてレイアウトが調整されるだけであるため、実際にはPCテーマと読み込むリソースは同じとなり、モバイル環境では不要なリソースを膨大にロードしています。
モバイル専用テーマを持つDigiPressでは、この問題を完全に解消し、モバイル表示で必要なリソースのみを読み込むだけでなく、専用テーマであるためデザインもレスポンシブデザインとは次元が全く異なるレベルで最適化しています。
正式な販売開始の際は、改めてセールスページにて告知させていただきますので、ご興味のある方は是非ご検討ください。
