WordPressテーマ「DigiPress」の専用プラグインとして提供している DigiPress Ex – Shortcodes の既存のショートコードである「プロモーションボックス」の機能(パラメータ)を拡張しました。
拡張した機能は、各プロモーションボックスのマウスオーバー時にアイコンにボックスシャドウの表示有無を指定するパラメータ(iconhovershadow)と、ボックスシャドウのカラーをホワイトにするパラメータ(iconhovershadowwhite)を追加しました。
その他、細かなアップデートとして各プロモーションボックスに表示できる説明文 ([ promo ]この部分(HTML)[ /promo ]) のフォントサイズとフォントカラーを指定するパラメータが追加されました。
以下は、今回のアップデートにて拡張されたアイコンのボックスシャドウと説明文のフォントカスタマイズのパラメータを含めたショートコードのサンプルです。
マウスオーバーでアイコンにシャドウを表示するサンプル
このショートコード
[promobox column=3 iconhovershadow=1 plx="enter bottom delay 1.0s"] [promo title="モバイル表示の最適化" url="https://digipress.info/extensions/shortcodes/" titlecolor=#777 titlesize=17px desccolor=#666 descsize=13px icon=icon-plane iconcolor=#fff iconbgcolor=#ef9e9e iconbdcolor=#fff iconbdwidth=3 iconsize=55 iconstyle=circle iconrotate=3 bghovercolor="rgba(239,158,158,0.12)"] タブレット端末ではレスポンシブ表示、スマートフォンでは<span class="b">モバイル専用テーマで軽量化と最適化</span>を行っています。<span class="b">レスポンシブ対応だけではもう古い!</span> [/promo] [promo title="豊富なCSS装飾とショートコード" url="https://digipress.info/extensions/shortcodes/" titlecolor=#777 titlesize=17px desccolor=#666 descsize=13px icon=icon-cube4 iconcolor=#fff iconbgcolor=#86d0d8 iconbdcolor=#fff iconbdwidth=3 iconsize=55 iconstyle=circle iconrotate=4 bghovercolor="rgba(134,208,206,0.12)"] ボタンやラベルなど標準であらゆるCSSセレクタとショートコードを用意。テーブル、Googleマップ、<span class="b">このPRボックスなども簡単に表示</span>できます。 [/promo] [promo title="すべてのカスタマイズを管理画面で" url="https://digipress.info/extensions/shortcodes/" titlecolor=#777 titlesize=17px desccolor=#666 descsize=13px icon=icon-display iconcolor=#fff iconbgcolor=#cbd886 iconbdcolor=#fff iconbdwidth=3 iconsize=55 iconstyle="circle" iconscale=1 bghovercolor="rgba(203,216,134,0.12)"] 日付有無、カラムやカラー変更、ウィジェット制御、オリジナルCSS追加などできないことがないくらいテーマオプションは他のテーマに比べて圧倒的に豊富です。 [/promo] [/promobox]
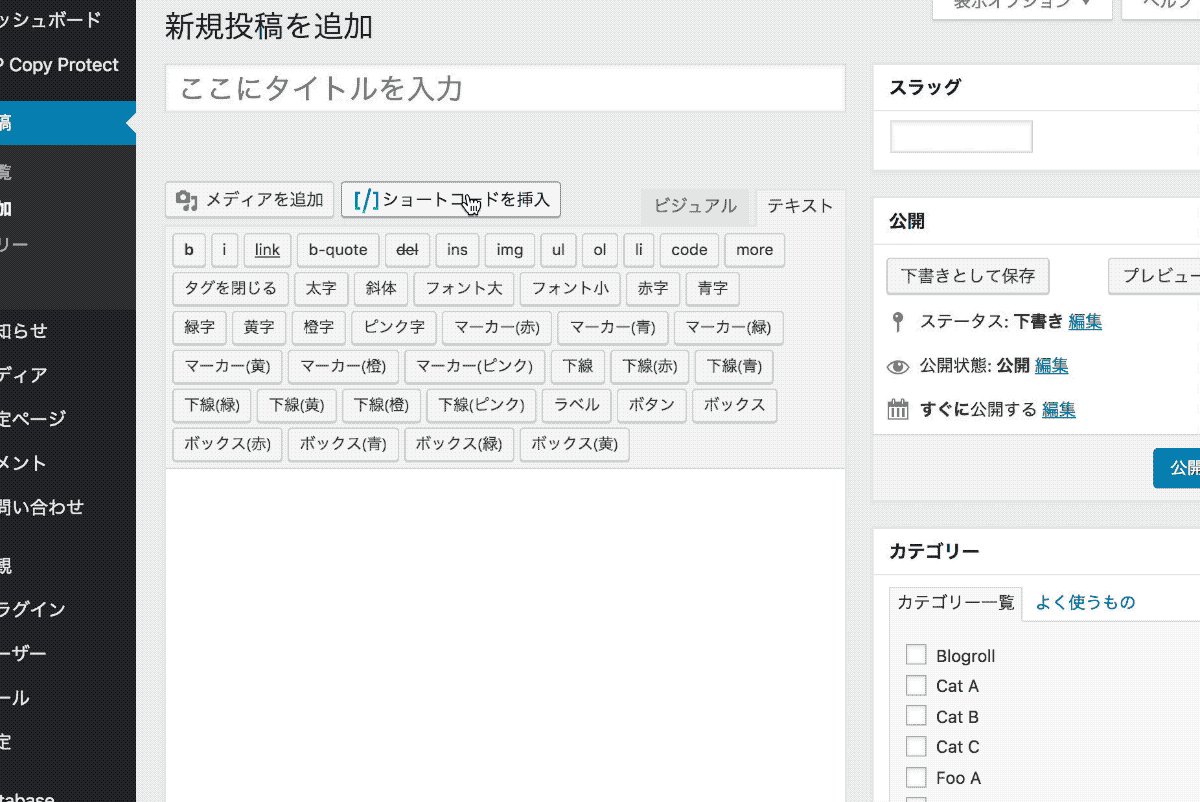
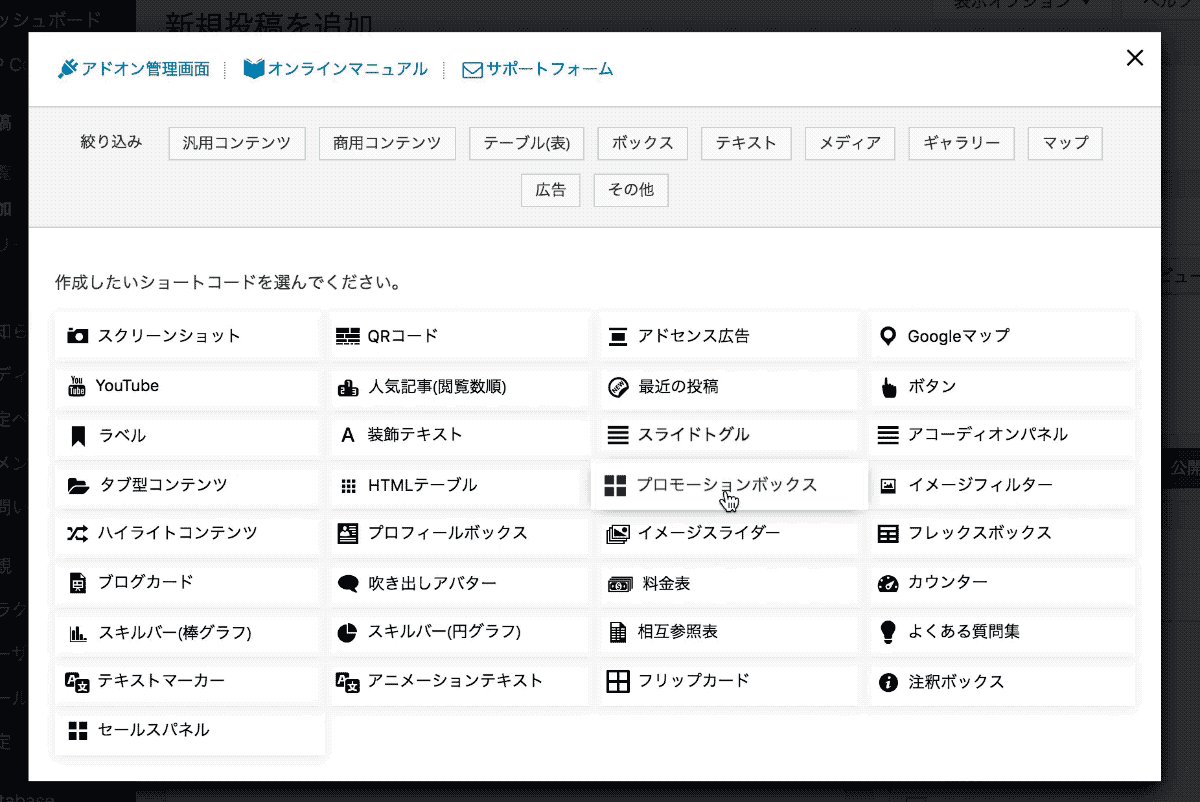
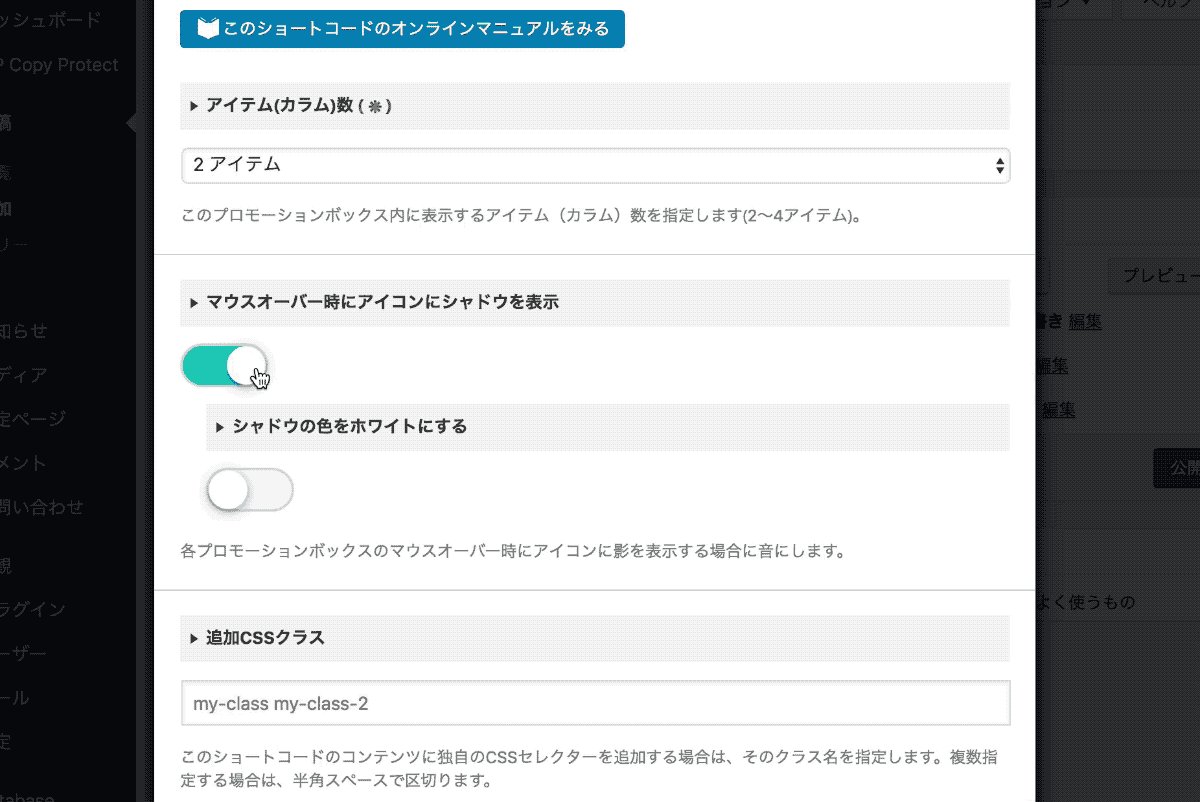
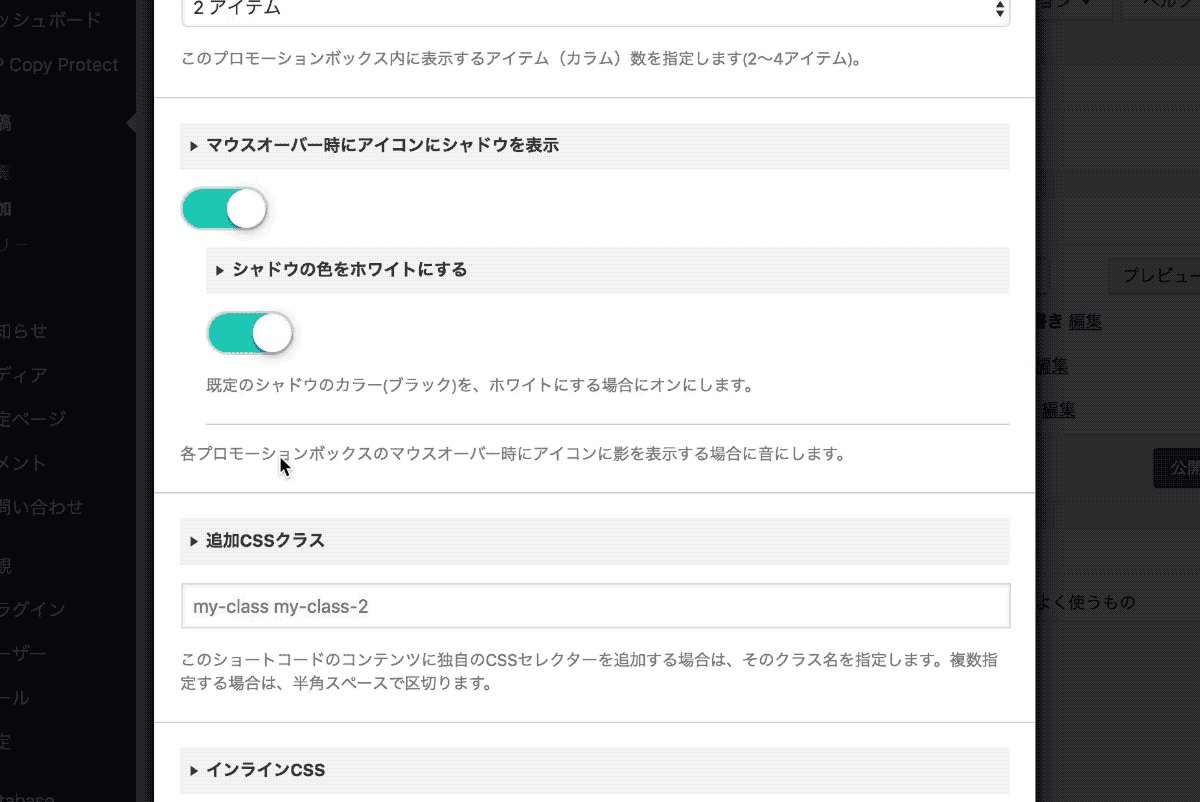
今回拡張されたパラメータは、投稿画面や各テキストウィジェットのエディター上から起動できるショートコードジェネレーターのGUIオプションにも組み込まれているため、パラメータを直接記述しなくても設定項目を選ぶだけで反映させることができます。
もちろん、拡張されたパラメータを含む作成したジェネレーター上の設定内容の保存、更新、削除も行えます。

背景画像があるエリアに表示したサンプル
背景画像が表示されているスペース上に、プロモーションボックスショートコードを利用してマウスオーバー時のエフェクトを効果的に施してみます。
暗い背景画像には、フォントカラーは白を基調にし、マウスオーバー時の背景カラーにはアルファ値で不透明度付きで指定しています。
アイコンのマウスオーバー時のシャドウは既定(黒)でもいいのですが、この場合は白でも合いそうなので iconhovershadowwhite=1 を指定します。
このショートコード
[promobox column=3 iconhovershadow=1 iconhovershadowwhite=1 plx="enter bottom delay 1.0s"] [promo title="モバイル表示の最適化" url="https://digipress.info/extensions/shortcodes/" titlecolor=#fff titlesize=17px desccolor=#fff descsize=13px icon=icon-plane iconcolor=#fff iconbgcolor=#ef9e9e iconbdcolor=#fff iconbdwidth=3 iconsize=55 iconstyle=circle iconrotate=3 bghovercolor="rgba(255,255,255,0.16)"] タブレット端末ではレスポンシブ表示、スマートフォンでは<span class="b">モバイル専用テーマで軽量化と最適化</span>を行っています。<span class="b">レスポンシブ対応だけではもう古い!</span> [/promo] [promo title="豊富なCSS装飾とショートコード" url="https://digipress.info/extensions/shortcodes/" titlecolor=#fff titlesize=17px desccolor=#fff descsize=13px icon=icon-cube4 iconcolor=#fff iconbgcolor=#86d0d8 iconbdcolor=#fff iconbdwidth=3 iconsize=55 iconstyle=circle iconrotate=4 bghovercolor="rgba(255,255,255,0.16)"] ボタンやラベルなど標準であらゆるCSSセレクタとショートコードを用意。テーブル、Googleマップ、<span class="b">このPRボックスなども簡単に表示</span>できます。 [/promo] [promo title="すべてのカスタマイズを管理画面で" url="https://digipress.info/extensions/shortcodes/" titlecolor=#fff titlesize=17px desccolor=#fff descsize=13px icon=icon-display iconcolor=#fff iconbgcolor=#cbd886 iconbdcolor=#fff iconbdwidth=3 iconsize=55 iconstyle="circle" iconscale=1 bghovercolor="rgba(255,255,255,0.16)"] 日付有無、カラムやカラー変更、ウィジェット制御、オリジナルCSS追加などできないことがないくらいテーマオプションは他のテーマに比べて圧倒的に豊富です。 [/promo] [/promobox]
背景画像上にプロモーションボックスを表示するケースが、「あまりイメージできない」という場合は、一部のDigiPressテーマの機能である「パララックススクロール」ウィジェットで背景画像を表示しているエリア上に、このプロモーションボックスショートコードをウィジェットの設定(フリーテキスト)画面で指定した場合の表示例を、「Fancie NOTE」のデモサイトでご覧ください。
このショートコードの詳細や各種パラメータの詳しい解説は、ログインして閲覧可能なオンラインドキュメントをご参照ください。
このショートコードを含む DigiPress 専用のプラグイン「DigiPress Ex – Shortcodes」の詳細はこちらからご覧ください。
