提供中の DigiPress テーマ専用ショートコードプラグイン「DigiPress Ex – Shortcodes」にて利用可能となっている既存の「タブパネルショートコード」、「スライドトグルショートコード」、そして「アコーディオンパネルショートコード」の仕様を刷新し、あらゆるデザインにカスタマイズできるよう、様々なパラメータを追加するとともに、従来の jQuery に依存していた処理を ネイティブの Javascript に置き換え、アニメーション処理は可能な範囲で CSS で処理するよう、プラグインの最新バージョン(1.2.0.2)にて最適化を図りました。
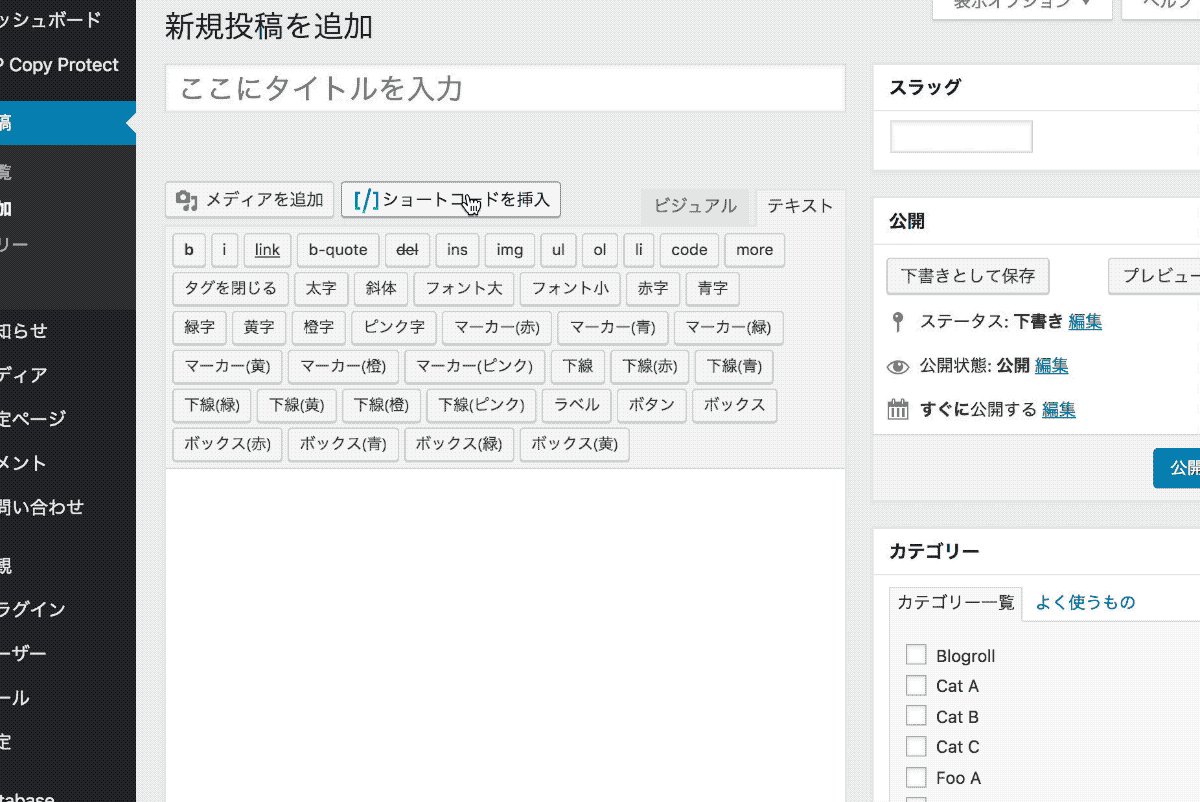
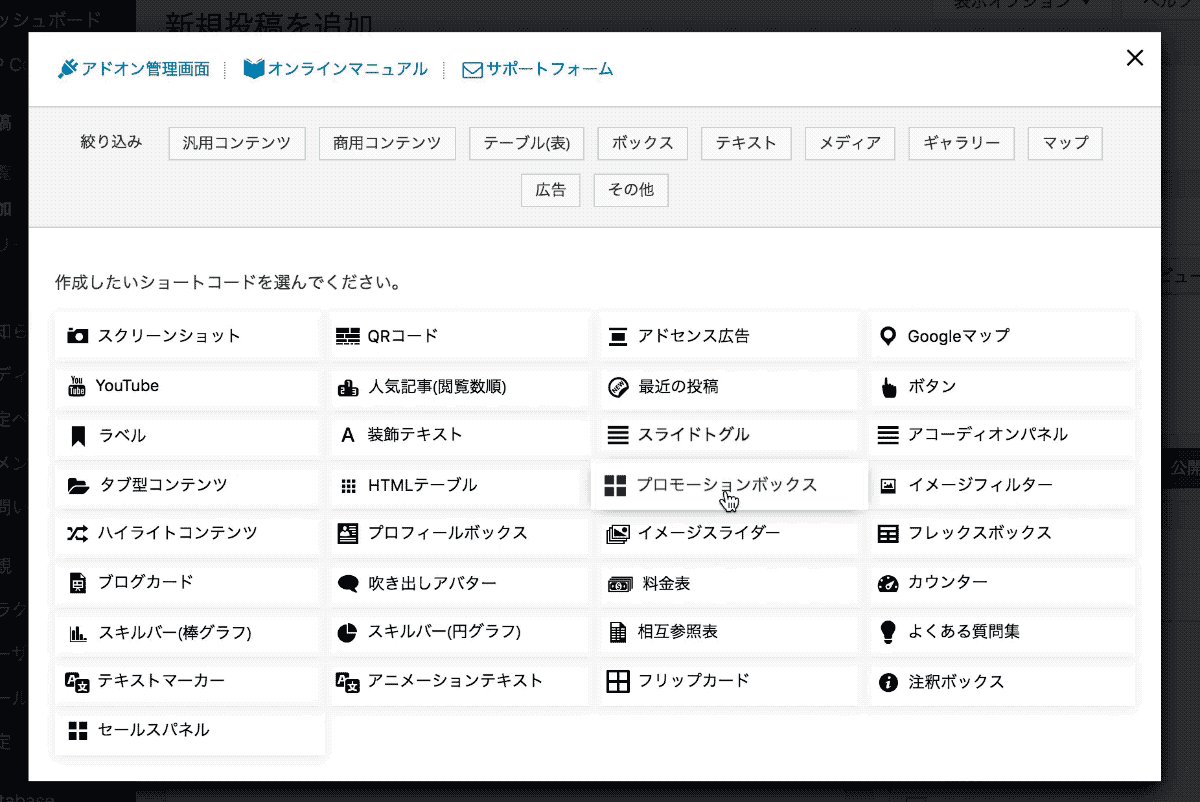
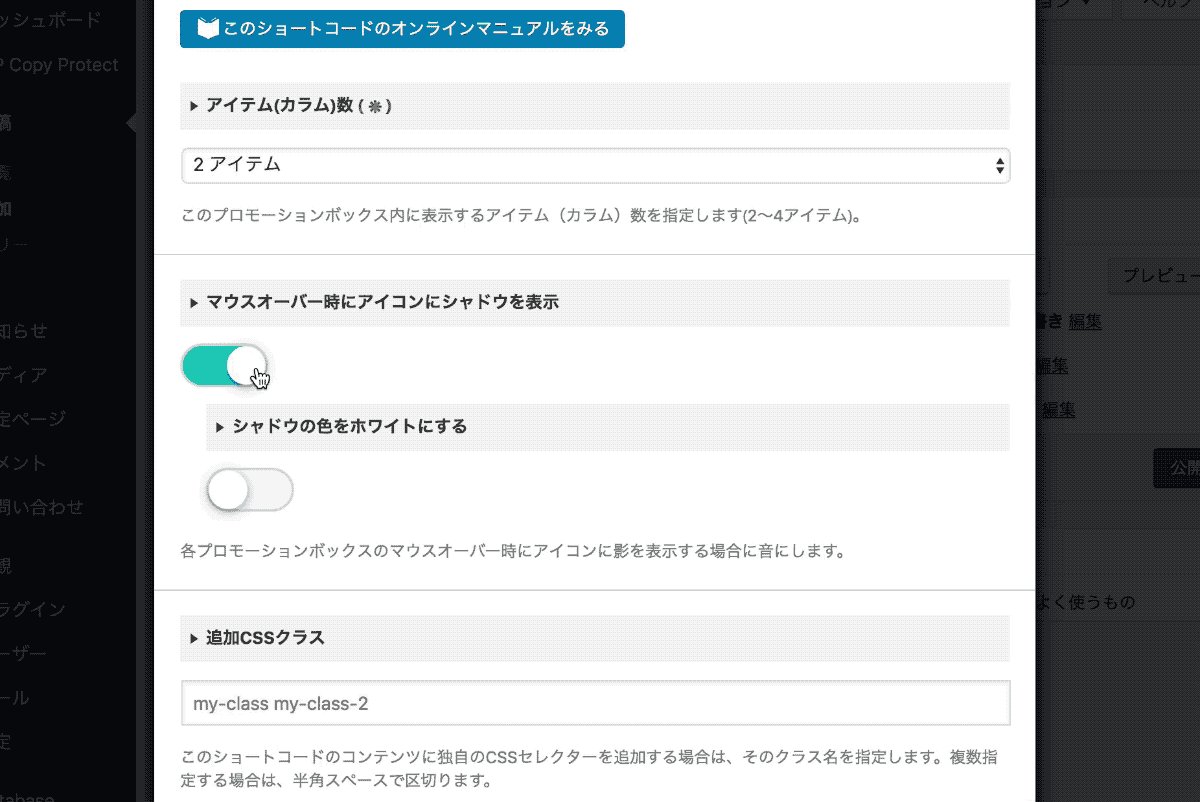
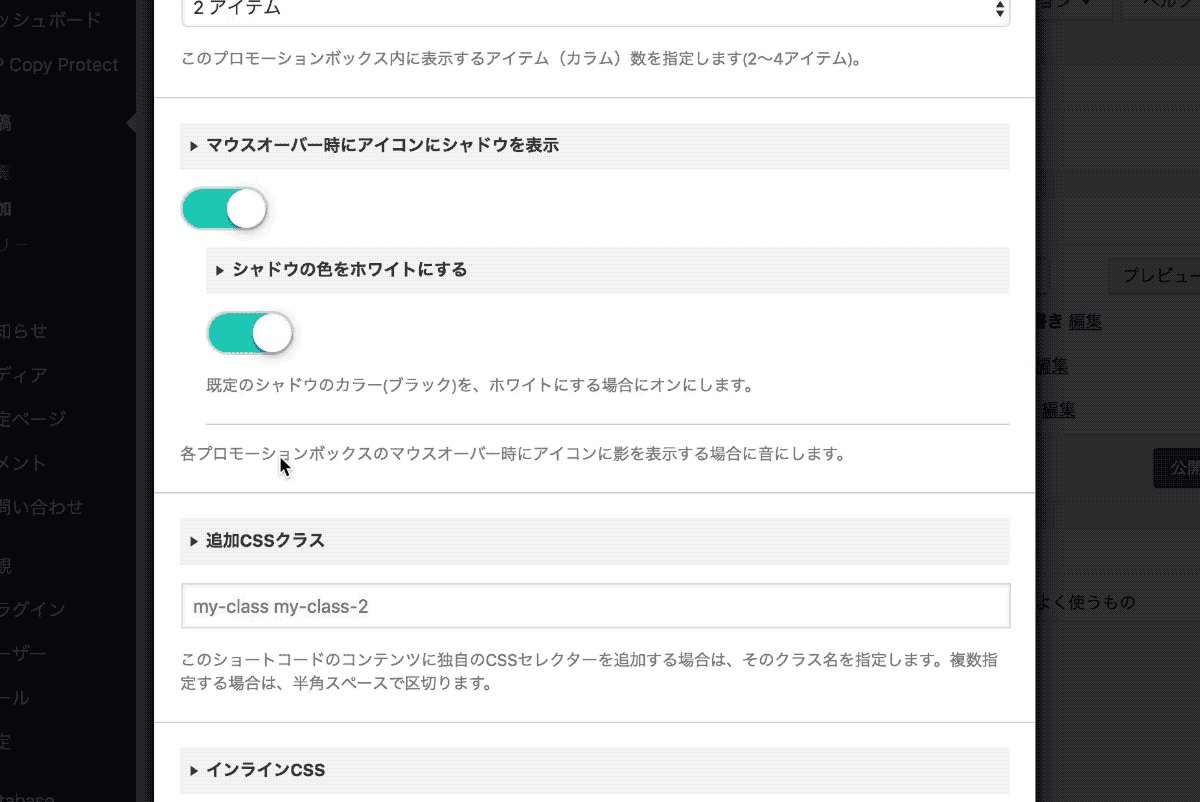
また、エディターから呼び出し可能なショートコードジェネレーター(GUIによるショートコード作成支援機能)も新しく追加されたパラメータに関するオプションが追加され、設定項目を選んでいくだけでショートコードを生成できるようになっています。
ショートコードジェネレーター

以下は、「DigiPress Ex – Shortcodes」プラグインの最新バージョンにて更新された既存のショートコードのサンプルです。
スライドトグルショートコード表示例
フォントとカラーをカスタムし、矢印アイコンを右側に表示した例。
- スライドトグルのタイトル 1
-
1つ目のスライド内のコンテンツ。
これはスライドして表示されるコンテンツです。クリックで開閉します。トグルコンテンツ内にはHTMLやショートコードを記述することができます。
- スライドトグルのタイトル 2
-
2つ目のスライド内のコンテンツ。

スライドの中に画像を挿入した例。
このようにスライドコンテンツとしてHTMLタグを利用することももちろんできます。
方法は記事を書く要領とまったく同じです。 - スライドトグルのタイトル 3
-
3つ目のスライド内のコンテンツ。
タイトルにHTMLタグでアイコンを表示しています。クリックで開閉します。
このショートコード
[toggles titlesize='110%' titlebold=1 titlecolor=#fff titlebgcolor=#57A7D6 titlecenter=1 contentcolor='#434343' contentbgcolor='rgba(87, 167, 214, 0.1)' bdcolor=#fff arrowiconright=1] [toggle title='スライドトグルのタイトル 1' class='icon-t-shirt'] <p>1つ目のスライド内のコンテンツ。 これはスライドして表示されるコンテンツです。クリックで開閉します。</p> <p>トグルコンテンツ内には<span class="b">HTMLやショートコードを記述</span>することができます。</p> [blogcard url='https://digipress.info/'] [/toggle] [toggle title='スライドトグルのタイトル 2' class='icon-bed'] <p>2つ目のスライド内のコンテンツ。</p> <div class="clearfix"> <div><img src="https://digipress.info/_wp/wp-content/uploads/2018/04/hd-banner-mb6.jpg" alt="" width="300" height="200" class="alignleft" /></div> <p>スライドの中に画像を挿入した例。</p> <p>このようにスライドコンテンツとしてHTMLタグを利用することももちろんできます。 方法は記事を書く要領とまったく同じです。</p> </div> [/toggle] [toggle title='スライドトグルのタイトル 3' class='icon-sofa'] 3つ目のスライド内のコンテンツ。 タイトルにHTMLタグでアイコンを表示しています。 クリックで開閉します。 [/toggle] [/toggles]
アコーディオンパネルショートコード表示例
配色して角を丸くし、初期状態で開いておくタブを指定した表示例。
Tips
- アコーディオンのタイトル 1
-
1つ目のスライド内のコンテンツ。
これはスライドして表示されるコンテンツです。クリックで開閉します。アコーディオンパネルコンテンツ内にはHTMLやショートコードを記述することができます。
- アコーディオンのタイトル 2
-
2つ目のスライド内のコンテンツ。

スライドの中に画像を挿入した例。
このようにスライドコンテンツとしてHTMLタグを利用することももちろんできます。
方法は記事を書く要領とまったく同じです。 - アコーディオンのタイトル 3
-
3つ目のスライド内のコンテンツ。
タイトルにHTMLタグでアイコンを表示しています。クリックで開閉します。
このショートコード
[accordions titlecolor=#fff titlebgcolor=#57A7D6 contentcolor='#434343' contentbgcolor='rgba(87, 167, 214, 0.1)' bdcolor=#fff rounded=1] [accordion open=1 title='<i class="icon-t-shirt"></i>アコーディオンのタイトル 1'] <p>1つ目のスライド内のコンテンツ。 これはスライドして表示されるコンテンツです。クリックで開閉します。</p> <p>アコーディオンパネルコンテンツ内には<span class="b">HTMLやショートコードを記述</span>することができます。</p> [blogcard url='https://digipress.info/'] [/accordion] [accordion title='アコーディオンのタイトル 2' class='icon-bed'] <p>2つ目のスライド内のコンテンツ。</p> <div class="clearfix"> <div><img src="https://digipress.info/_wp/wp-content/uploads/2018/04/hd-banner-mb6.jpg" alt="" width="300" height="200" class="alignleft" /></div> <p>スライドの中に画像を挿入した例。</p> <p>このようにスライドコンテンツとしてHTMLタグを利用することももちろんできます。 方法は記事を書く要領とまったく同じです。</p> </div> [/accordion] [accordion title='アコーディオンのタイトル 3' class='icon-sofa'] 3つ目のスライド内のコンテンツ。 タイトルにHTMLタグでアイコンを表示しています。 クリックで開閉します。 [/accordion] [/accordions]
タブパネルショートコード表示例
フォントカラーやタブパネルの背景カラーを指定し、角を丸くした場合の表示例(タブとパネルコンテンツは別々で角丸可能)。
- タブのタイトル 1
- タブのタイトル 2
- タブのタイトル 3
1つ目のタブのコンテンツ。
これはタブを選択して表示されるコンテンツです。タブをクリックすると切り替わります。
タブのパネルコンテンツにはHTMLやショートコードを記述することができます。
このショートコード
[tabs monospace=1 roundtab=1 roundtabbox=1 titlebold=1 titlecolor='rgba(255,255,255,0.72)' titlebgcolor=#57A7D6 activetitlecolor=#57A7D6 activetitlebgcolor=#e9f4fb tabboxtxtcolor=#434343 tabboxbgcolor=#e9f4fb bdcolor=#b0d4e8] [tab title='タブのタイトル 1'] <p>1つ目のタブのコンテンツ。 これはタブを選択して表示されるコンテンツです。タブをクリックすると切り替わります。</p> <p>タブのパネルコンテンツには<span class="b">HTMLやショートコードを記述</span>することができます。</p> [blogcard url='https://digipress.info/'] [/tab] [tab title='タブのタイトル 2'] <p>2つ目のタブのコンテンツ。</p> <div class="clearfix"> <div><img src="https://digipress.info/_wp/wp-content/uploads/2018/04/hd-banner-mb6.jpg" alt="" width="300" height="200" class="alignleft" /></div> <p>タブの中に画像を挿入した例。</p> <p>このようにタブのパネルコンテンツとしてHTMLタグを利用することももちろんできます。 方法は記事を書く要領とまったく同じです。</p> </div> [/tab] [tab title='タブのタイトル 3' icon='icon-sofa'] 3つ目のタブのコンテンツ。 タイトルにHTMLタグでアイコンを表示しています。 クリックで開閉します。 [/tab] [/tabs]
