ガリガリ君がシャリシャリいって一層おいしく感じるこの季節、WordPressテーマ「DigiPress」シリーズの新作となる次期テーマの開発もいよいよ大詰めを迎えています。
前回、急遽決まったスマホ切り出し作戦。
そう、今回のテーマでは他のテンプレートでも多く取り入れられているメディアクエリという手法を利用したレスポンシブデザインによるスマートフォン対応ではなく、専用のテンプレートによるスマートフォン表示対応に変更となりました。
スマートフォンの利用環境では、モバイル環境下での通信速度、限られた画面サイズ、メモリなどの限られたリソース、マウスではなくタッチパネルによる操作、ユーザーが求めるコンテンツへのアクセシビリティ、といった課題に対応していく必要があります。
これらを考慮した結果、モバイルからのアクセスがますます増えていく中で、生成されるHTMLソース、CSS、Javascript、PHPの処理内容など、データ量はPCと全く同じなのにただ単にリキッドレイアウト(レスポンシブデザイン)化してごまかしただけのものを「スマホ対応です!」というには無駄が多くあまりにも乱暴なのではないか、という疑義が社内で噴出し、今作ではUser-Agentによってスマートフォンの場合は専用のテンプレートで表示する仕様となっています。
※既存のDigiPressテーマも今後User-Agent判定による専用テンプレート表示に仕様変更となる予定です。
…っと前置きが長くなりました!
というわけで次期DigiPressテーマのスマートフォン表示サンプルをいくつかご紹介します。
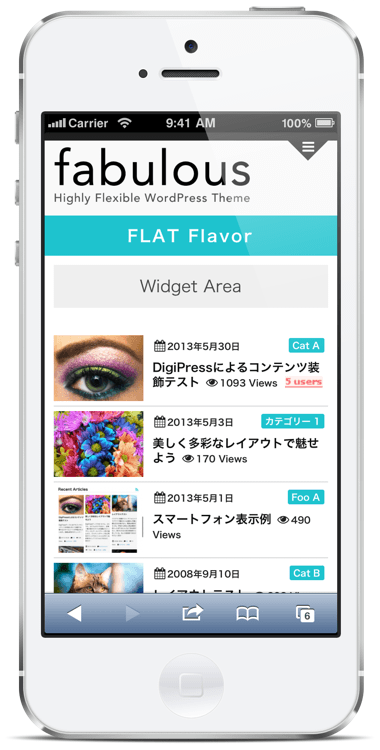
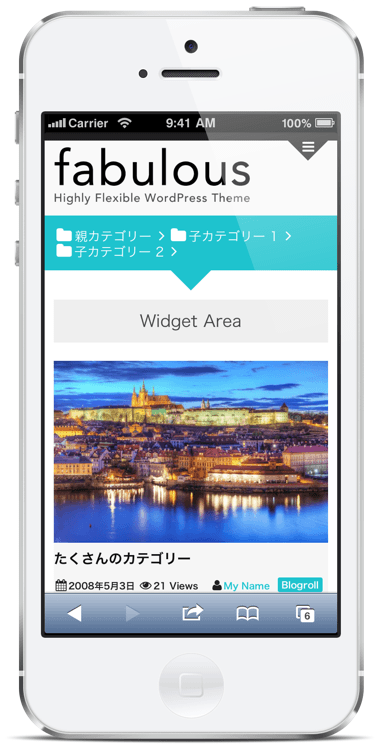
トップページ

横向き
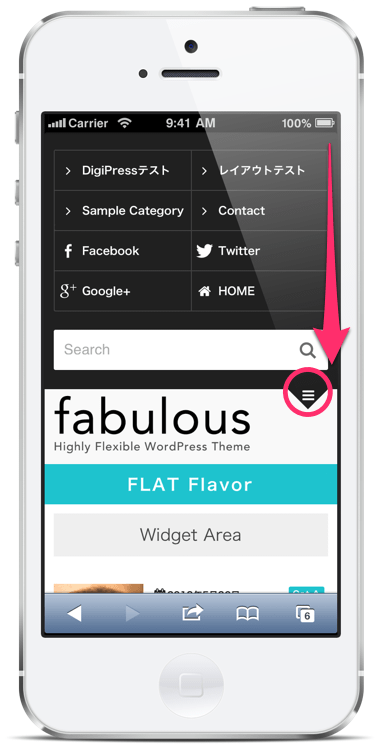
トップメニューを開いてみた

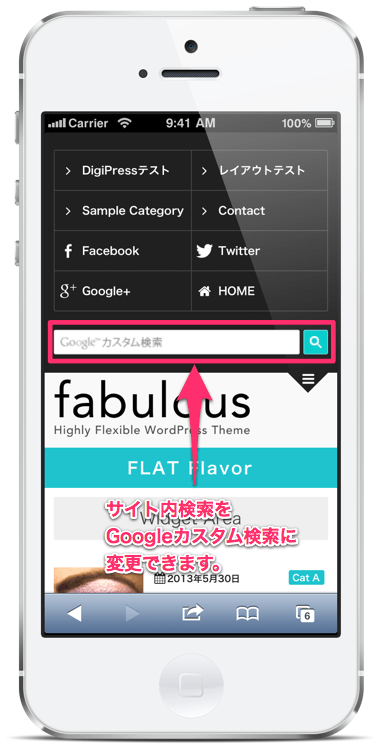
サイト内検索をGoogleカスタム検索に変えてみた

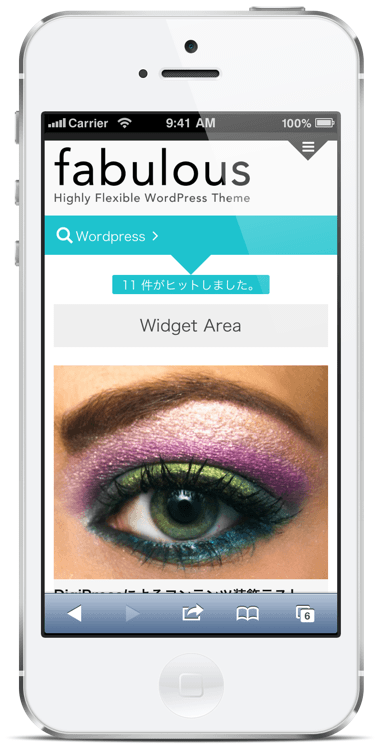
検索結果ページ(ギャラリー形式の場合)

ページナビゲーション

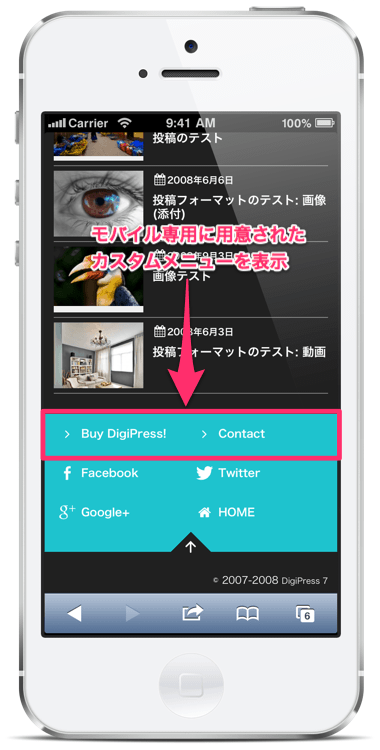
サイトのフッターエリア(ウィジェット)

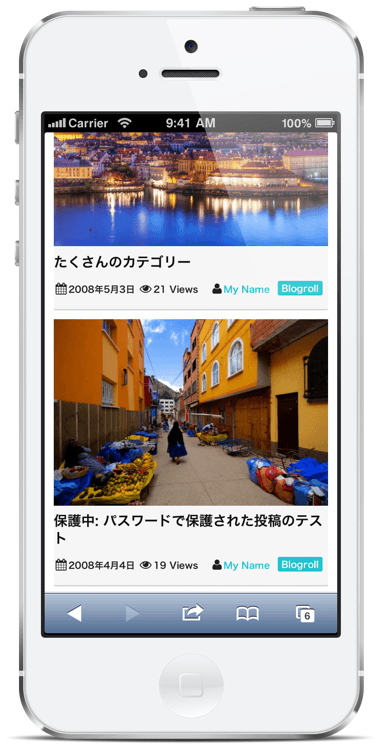
アーカイブページ(ギャラリー形式の場合)

下へスクロール中…

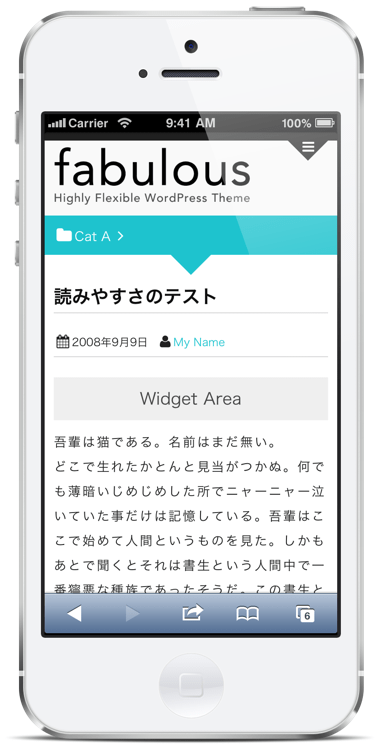
記事(シングル)ページ

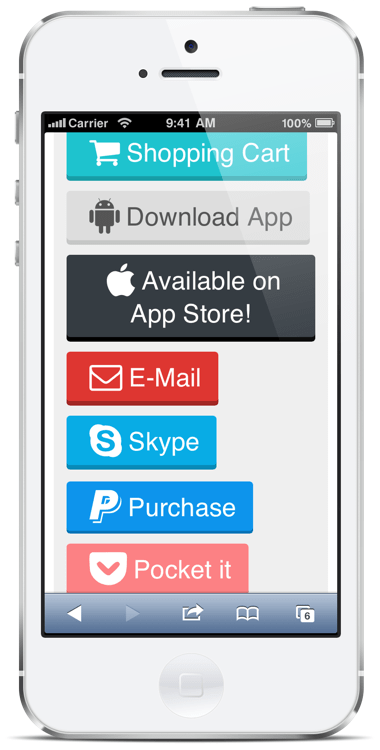
ボタン類

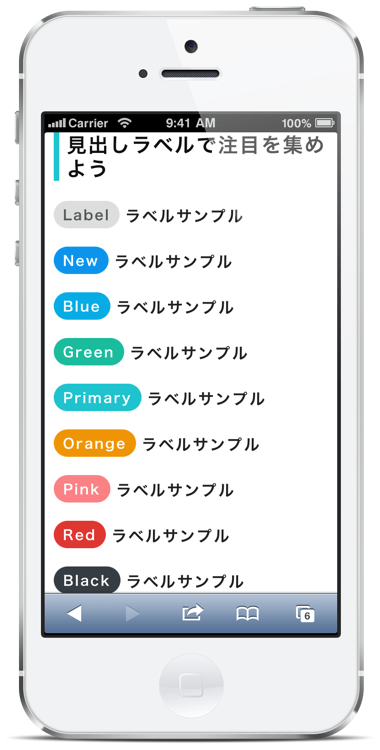
ラベル類

ラベル類2

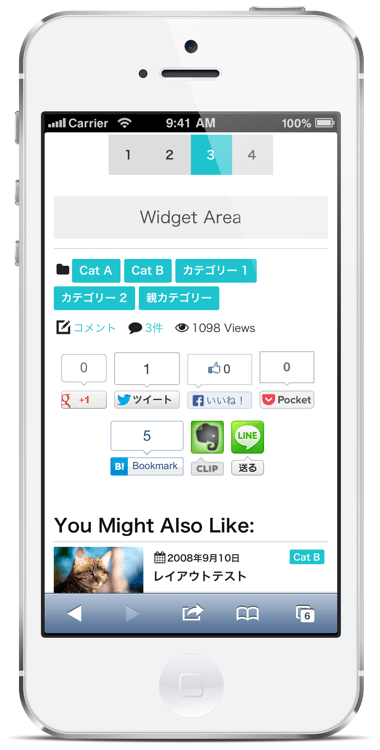
記事フッター(メタエリア)

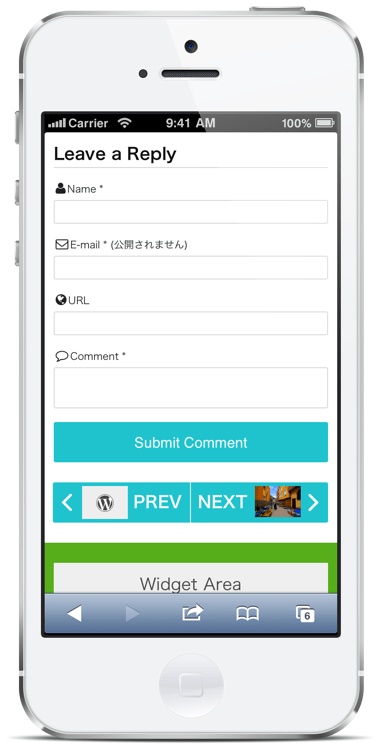
コメント欄

コメント入力フォーム

ここまでたくさん画面キャプチャを貼り付けておいて、「デモサイトをスマホで見てもらったほうが早いじゃん」ということに気がつきました。
というわけでお時間に余裕がある方はお手持ちのケータイでデモサイトもチェックしてみてください!

