
提供中の WordPress テーマ「fresco」のトップページのヘッダー画像上に表示されるタイトルとキャプション、さらにテーマに組み込まれている「DP-パララックスコンテンツ」ウィジェットで表示されるタイトルと説明文を 縦書き で表示するオプションを追加しました。
最新バージョン(2.4.0.2)のテーマにて利用可能になっています。
テーマオプションにて「縦書き」とフォント設定を効果的に利用することで、和風テイストのデザインのサイトに仕上げることが容易になります。
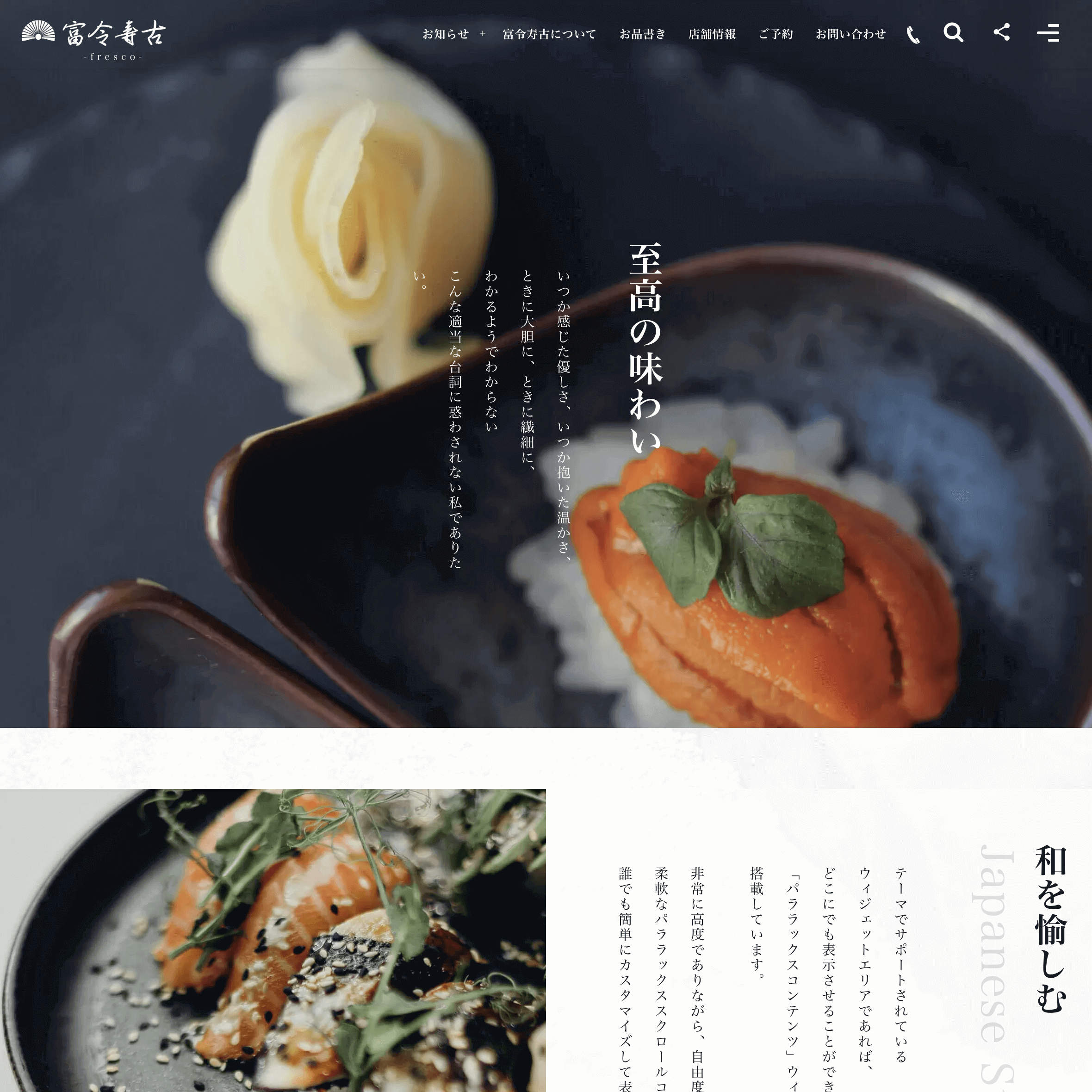
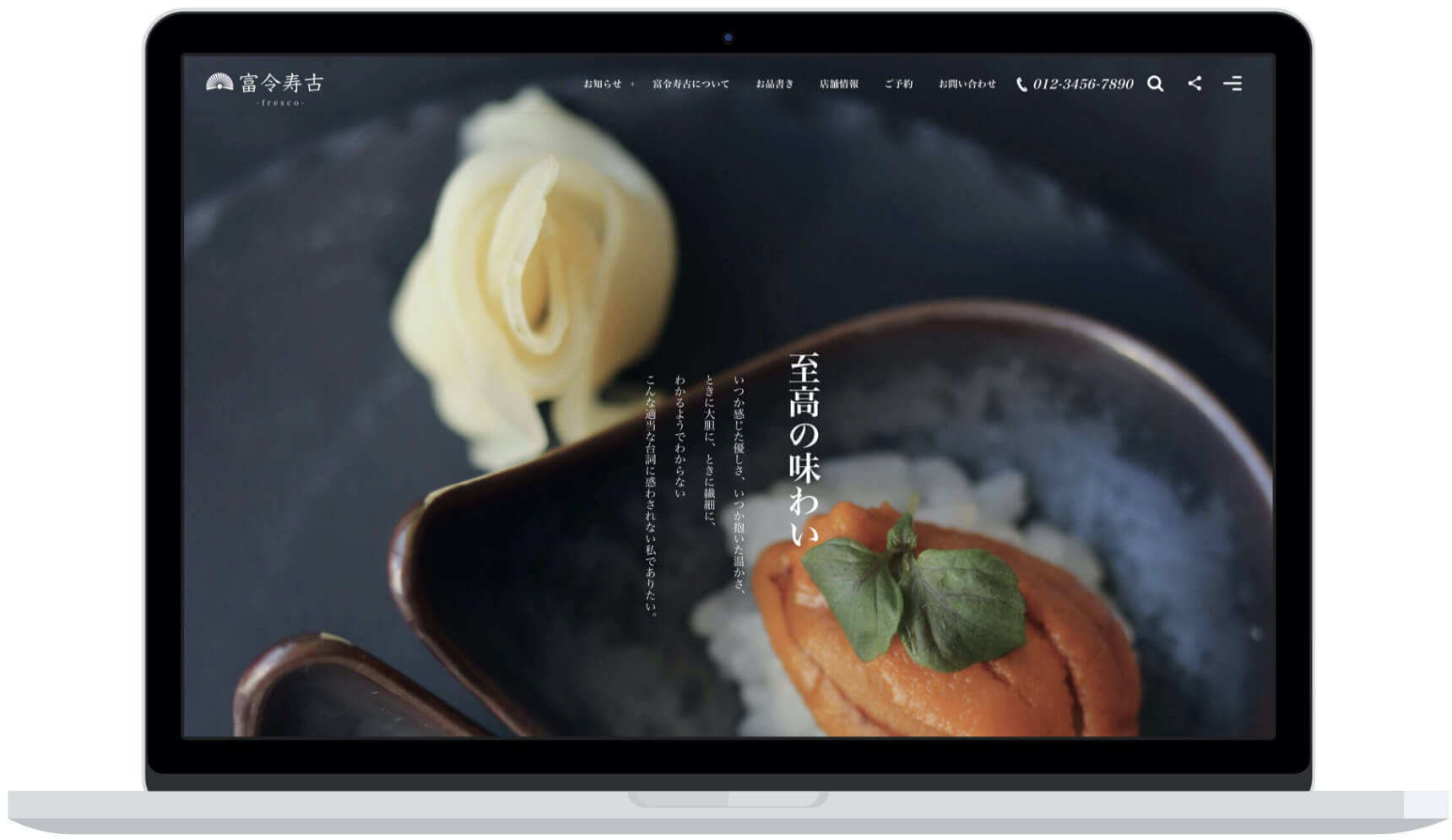
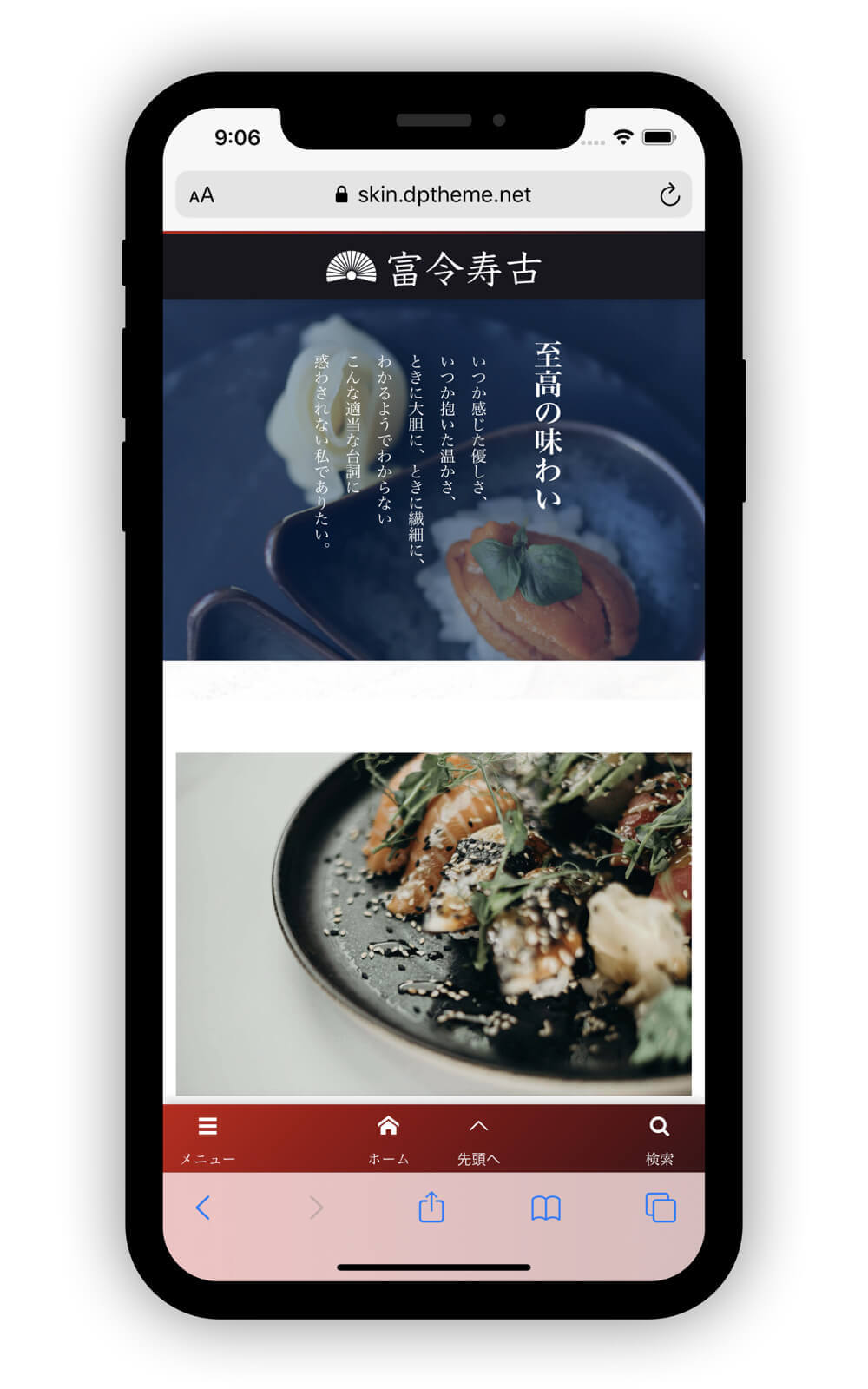
ヘッダー画像タイトルの縦書きイメージ


設定箇所
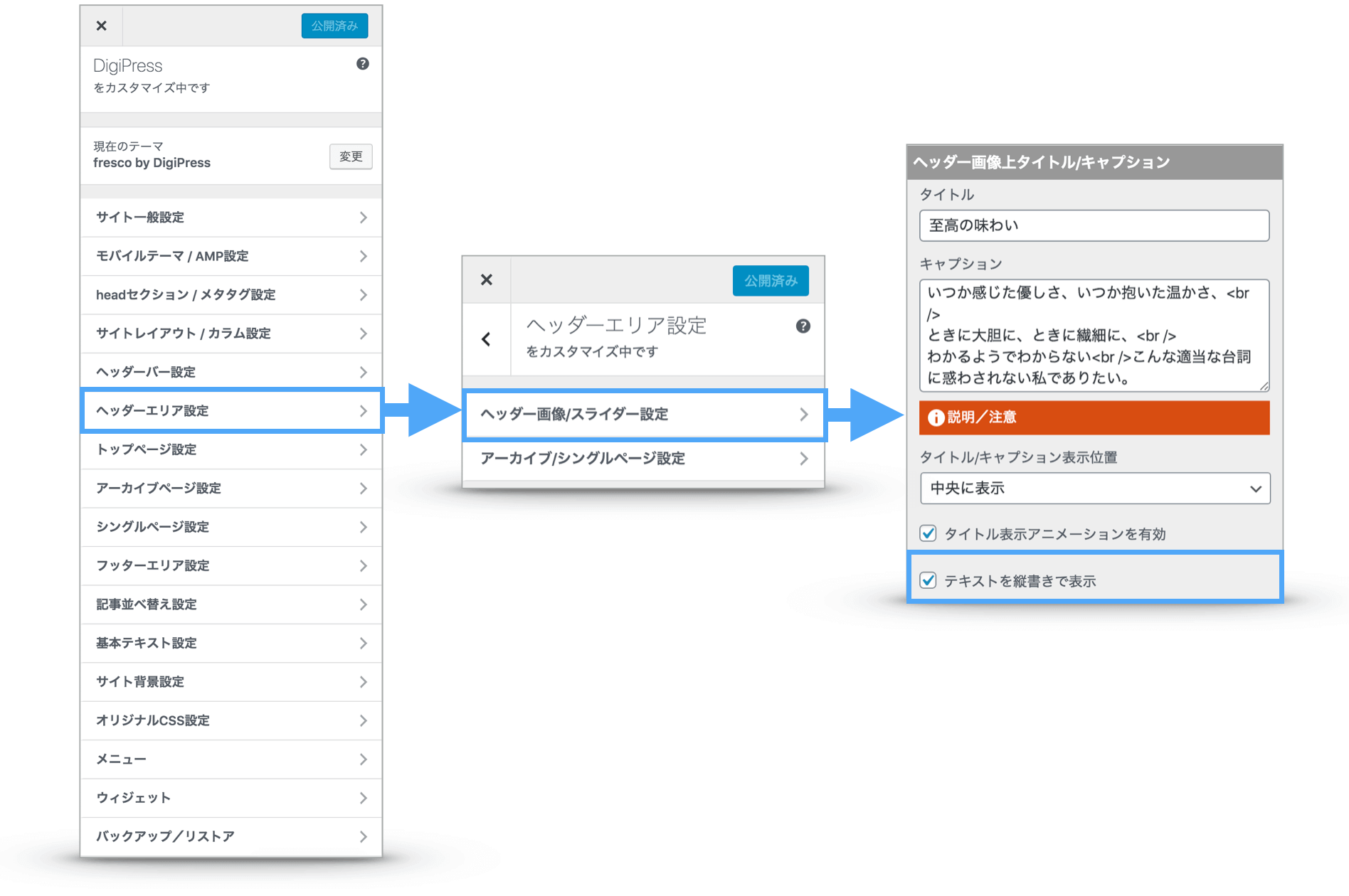
カスタマイザーを開き、【ヘッダーエリア設定】→【ヘッダー画像/スライダー設定】→「ヘッダー画像上タイトル/キャプション」メニューの “テキストを縦書きで表示” にチェックします。
縦書きオプションは、fresco では対象が「ヘッダー画像」の場合のみ指定可能になります。

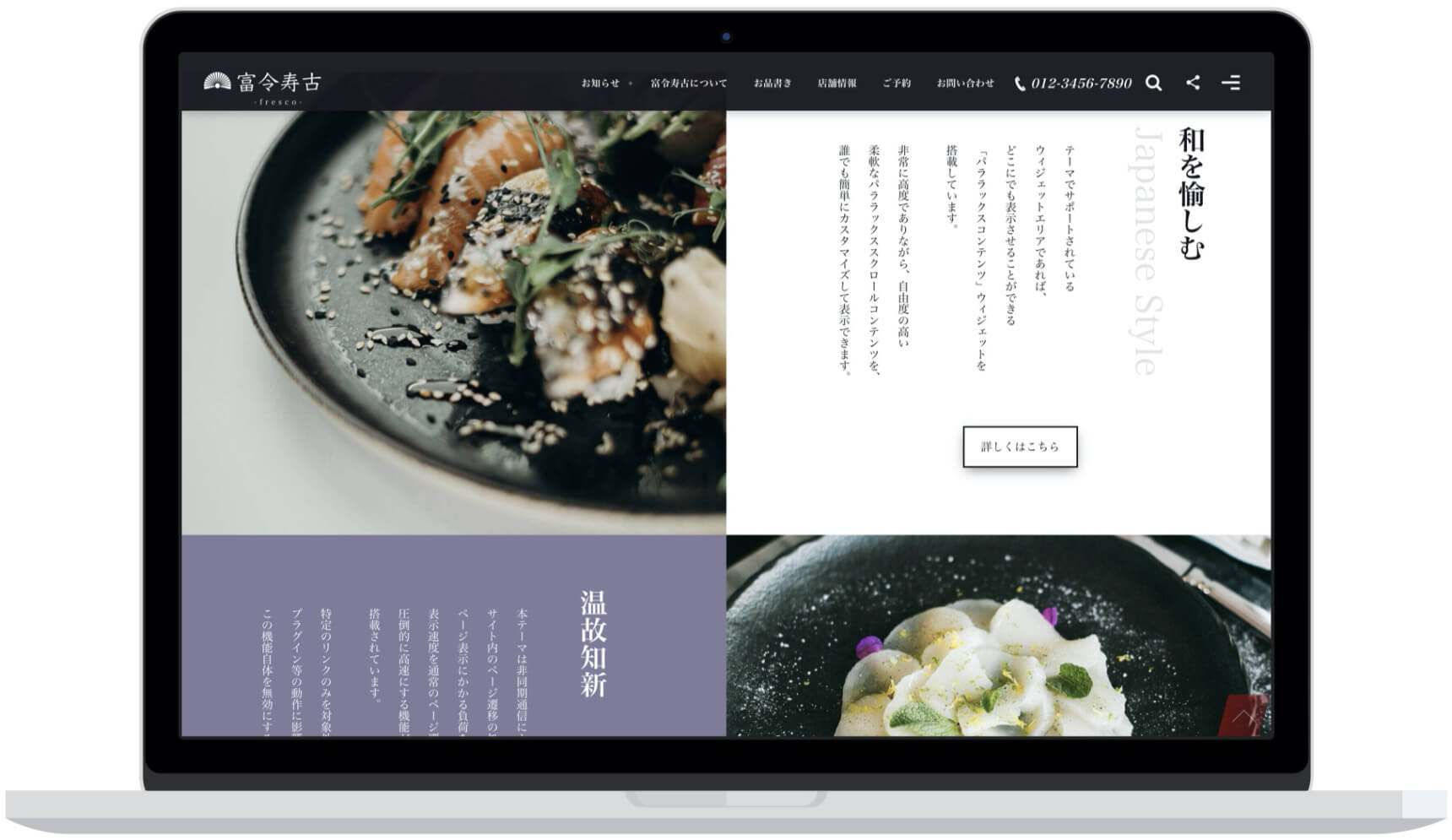
パララックスコンテンツウィジェットの縦書きイメージ
以下は「DP-パララックスコンテンツ」ウィジェットにて縦書きオプションを活用した場合の表示例です。

設定箇所
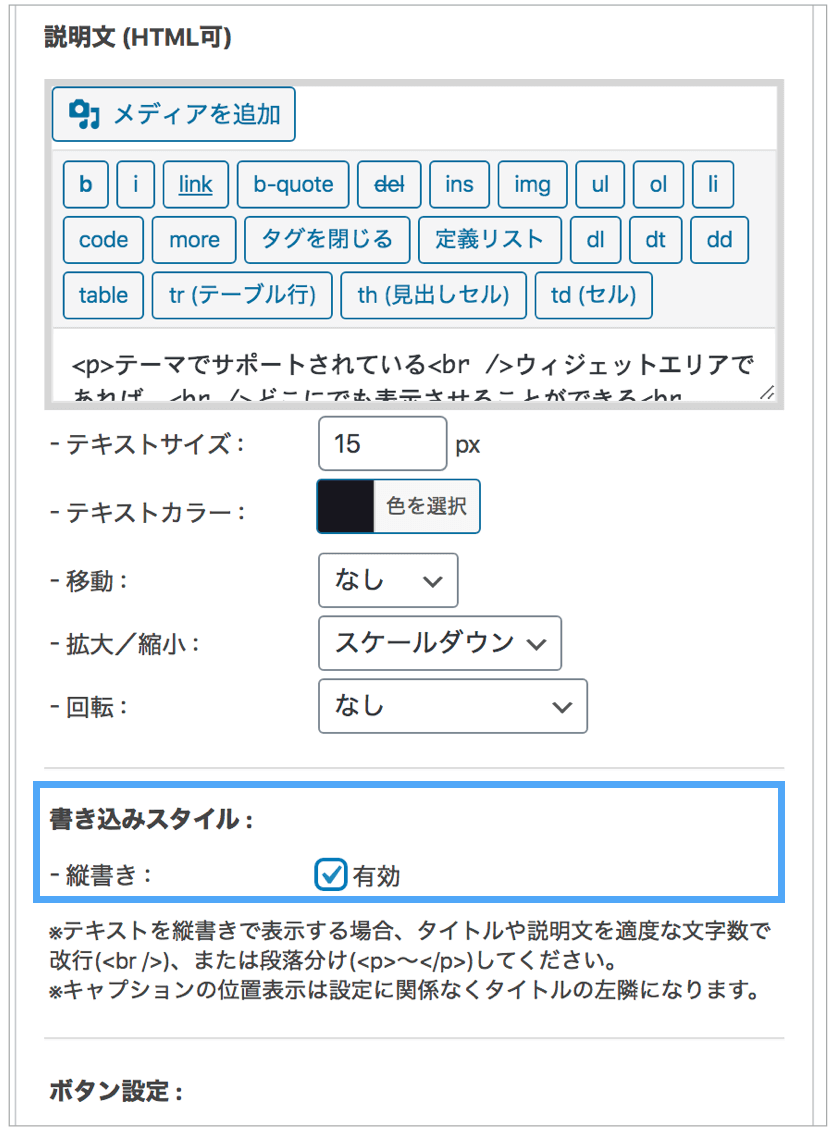
「DP-パララックスコンテンツ」ウィジェット設定画面の「書き込みスタル」にある “縦書き” にチェックします。

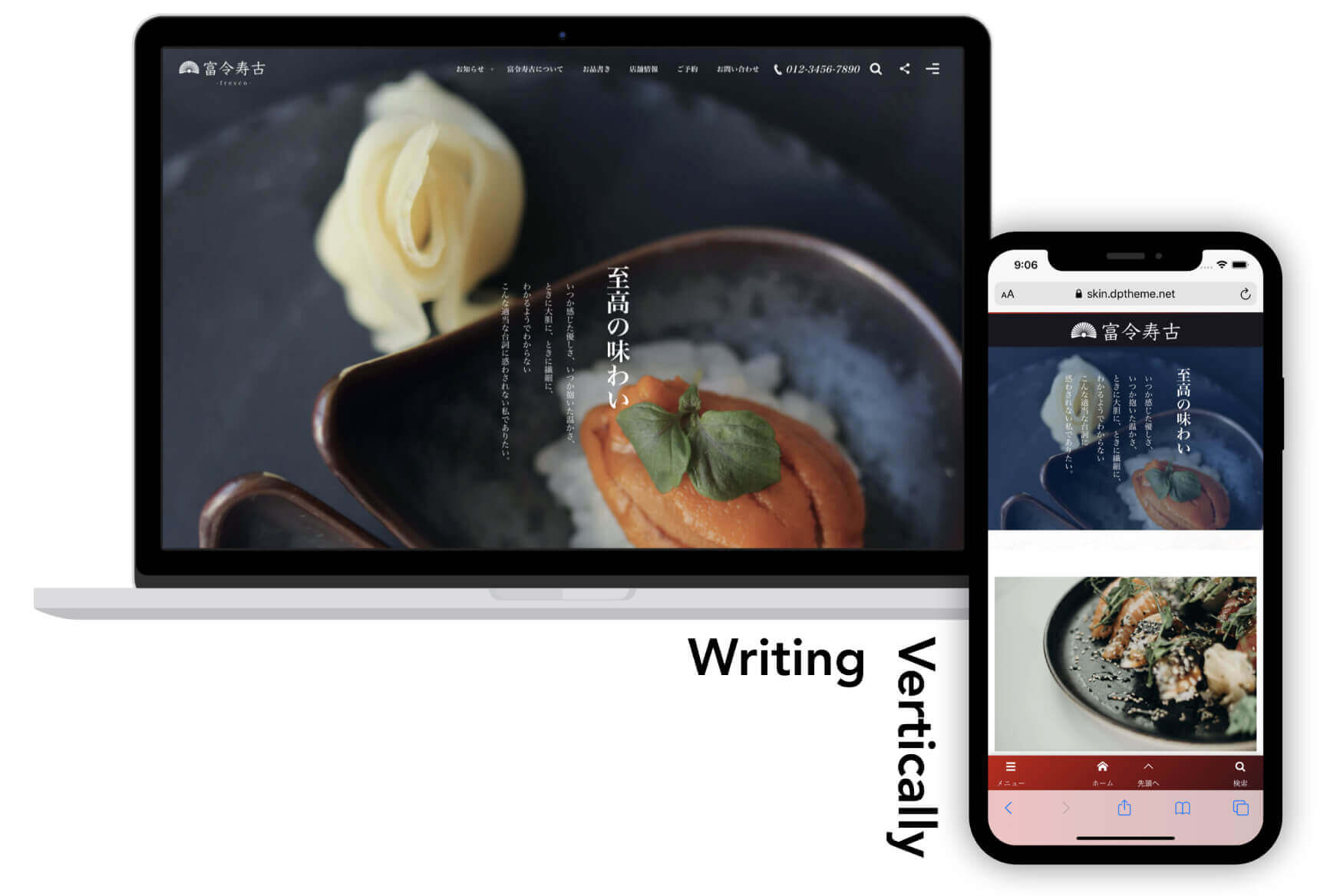
縦書きオプションを利用したサンプルサイト
実際の適用イメージは以下サンプルサイトにてお確かめいただけます。
カスタムスキンパックの利用
このオプションの追加に伴い、別途提供中のカスタムスキンパックに、この和風テイストのサンプルサイトのスキンデータも追加されました。
fresco のカスタムスキンパックを既にお持ちのユーザー様は、ログイン後の購入履歴より最新の商品データ(カスタムスキンパック)をダウンロードいただくことでご利用いただけます。
その他テーマへの「縦書き」オプションの搭載予定
このヘッダー画像上のタイトル・キャプションと「DP-パララックスコンテンツ」のタイトルとキャプションの縦書きオプションは、Voyageur 以降にリリースされたテーマにも順次搭載を予定しています。
併せて、縦書きオプションを活用した和風テイストのサンプルサイトの公開と同時に各テーマのカスタムスキンパックにもサンプルサイトのデータを順次追加する予定となっておりますので、今しばらくお待ち下さい。