ブログに限らず、最近はあらゆるサイトで見かけるソーシャルボタン。
今回は数あるソーシャルボタンを表示するWordPressのプラグインの中でも、コンテナ領域のサイドにフローティング表示して常に表示してくれる「Shaerbar」プラグインをご紹介します。
このプラグインのメリットは、プラグインが標準で用意していないソーシャルサービスのボタンも、コードが提供されていればどんなサービスのソーシャルボタンでも表示できるところです。
プラグインが日本人の作者でない場合は、海外のソーシャルサービスが多く、日本語で日本のネットユーザーを対象としたサイトではほとんど利用されていないソーシャルネットワークサービスのシェアボタンばかりである場合が多いのではないでしょうか?
Twitter、Facebook、Google+1のソーシャルボタンはどのプラグインでも表示できますが、日本の読者を対象にした場合、これに加えて「はてなブックマーク」のソーシャルボタンも最低限ほしいところです。
「Sharebar」プラグインでは、このような場合もはてなブックマークのソーシャルボタンのコードを登録しておくことで、容易に対象サービスに組み込んで表示することができます。
また、各サービスの仕様が変更になり、表示用のコードを置き換える必要がでてきても、簡単に差し替えることもできます。
はてなブックマークボタンを追加する
標準のボタンには、はてなブックマークボタンが用意されていないので、サンプルとして実際に「Sharebar」に組み込んでみましょう。
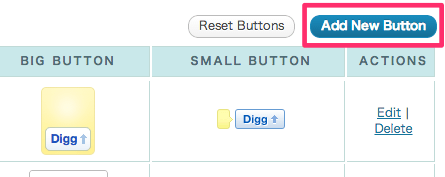
 まずは、WordPress管理画面の「設定」==> 「Sharebar」からプラグインの管理画面にアクセスして、「Add New Button」をクリックします。
まずは、WordPress管理画面の「設定」==> 「Sharebar」からプラグインの管理画面にアクセスして、「Add New Button」をクリックします。
次に、はてなブックマークの公式サイトからボタン表示用のコードを取得します。
はてなブックマークボタン(公式)
従来のボタンはこちら(若干サイズが違います)
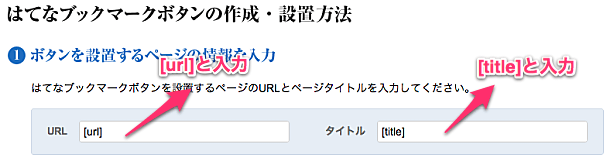
 URLに [URL]を、タイトルに [title] と入力します。
URLに [URL]を、タイトルに [title] と入力します。
[url], [title], [author]というショートコードを指定すると、プラグインが自動的に置換してくれます。
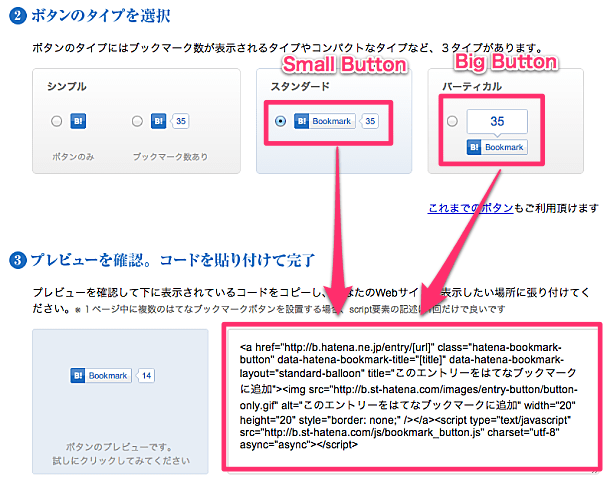
 ”スタンダード”のコードを小さいボタン用に、”バーティカル”のコードを大きいボタン用としてコピーします。
”スタンダード”のコードを小さいボタン用に、”バーティカル”のコードを大きいボタン用としてコピーします。
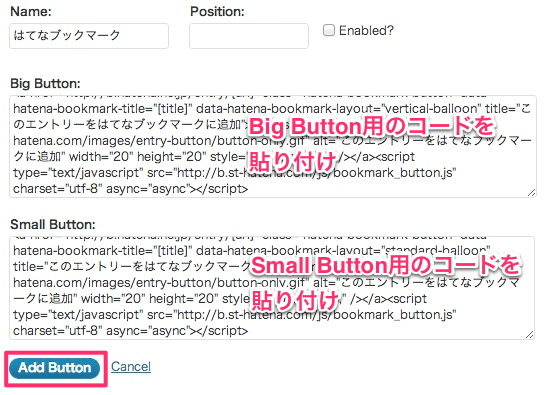
 ”Name”には「はてなブックマーク」など適当な名前を入力して、”Big Button”のテキストエリアに、コピーしたバーティカルのコードを、”Small Button”のテキストエリアにスタンダードのコードを貼り付けて保存します。
”Name”には「はてなブックマーク」など適当な名前を入力して、”Big Button”のテキストエリアに、コピーしたバーティカルのコードを、”Small Button”のテキストエリアにスタンダードのコードを貼り付けて保存します。
※”Position”は表示優先順位、”Enabled?”チェックボックスはすぐに表示するかどうかを指定します。
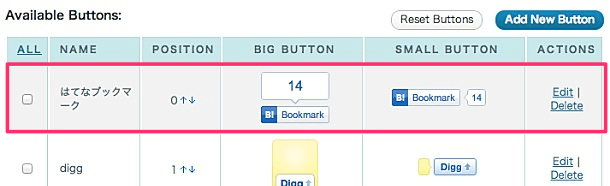
 無事にはてなブックマークボタンが対象サービスとして追加されました!
無事にはてなブックマークボタンが対象サービスとして追加されました!
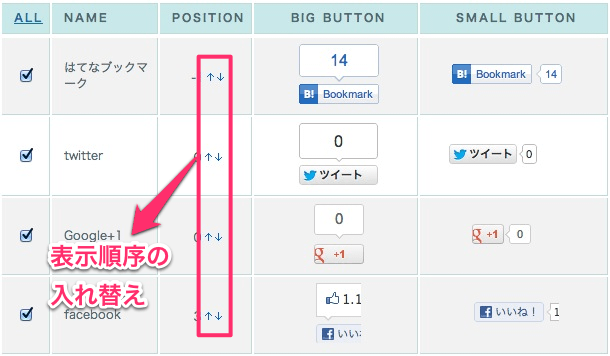
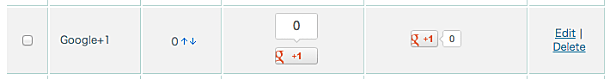
 ソーシャルボタンの表示順序も「↑」「↓」で簡単に変更できます。
ソーシャルボタンの表示順序も「↑」「↓」で簡単に変更できます。
表示したい順番になるまで矢印をクリックしてみましょう。
さらに、表示するボタンだけをチェックしておきます。
 準備が整ったら、”With Selected”を「Enable」にして「Update」で更新しましょう。
準備が整ったら、”With Selected”を「Enable」にして「Update」で更新しましょう。
※不要なサービスはチェックしてから「Disable」にしてUpdateしておきます。
表示全体に関する設定は、プラグイン管理ページの”Settings”ページから行います。
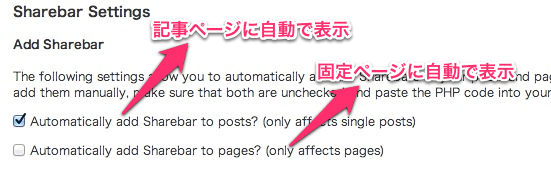
 ソーシャルボタンを表示する対象は、記事ページと固定ページを選択できます。
ソーシャルボタンを表示する対象は、記事ページと固定ページを選択できます。
ここのチェックボックスをオフにして、テンプレート内に以下のPHPコードを用いて、任意の位置に表示することもできます。
// name:ボタンにつけた名前 | size:bigまたはsmall
sharebar_button('name','size');
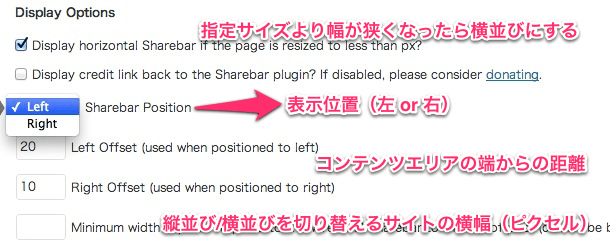
 さらに表示に関するオプション項目として、フローティングソーシャルボタンエリアの位置(左右、オフセット)や、ブラウジングの指定幅に合わせてソーシャルボタンの縦並びの表示と横並びの表示を切り替えたりと、細かな設定が行えるようになっています。
さらに表示に関するオプション項目として、フローティングソーシャルボタンエリアの位置(左右、オフセット)や、ブラウジングの指定幅に合わせてソーシャルボタンの縦並びの表示と横並びの表示を切り替えたりと、細かな設定が行えるようになっています。
 その他、通常の縦表示におけるソーシャルボタンエリアの表示幅、背景カラーとボーダーカラーを変更できます。
その他、通常の縦表示におけるソーシャルボタンエリアの表示幅、背景カラーとボーダーカラーを変更できます。
表示例
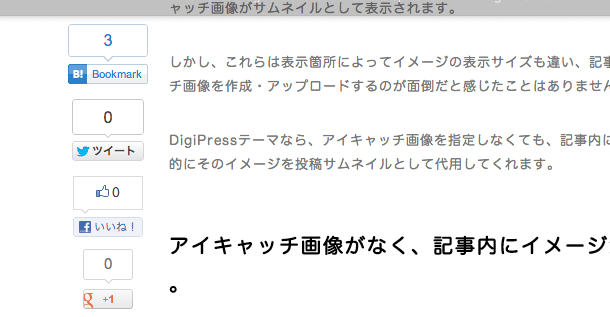
 このような形でサイトのコンテンツの端に、常に定位置に固定されるフローティングバーとして表示できます。
このような形でサイトのコンテンツの端に、常に定位置に固定されるフローティングバーとして表示できます。
DigiPressなら標準で多くのソーシャルサービスと連携できます
DigiPressテーマでは、このようなソーシャルボタンや、Twitter, Facebookページへのリンクアイコンの表示など、設定画面から様々な連携をとることができます。
詳しくはこちら!

 はてなブックマークと同じ要領で追加してみました。
はてなブックマークと同じ要領で追加してみました。