対象プラグイン/バージョン
アップデート内容
- [拡張] 「シェイプセパレータ」ブロックを追加。
→詳細はこちら - [拡張] オリジナルブロック「メディアカバー」に「ブロック境界シェイプ」オプションを追加。
→詳細はこちら - [拡張] オリジナルブロック「メディアカバー」に「透かしキャプション」オプションを追加。
- [拡張] オリジナルブロック「メディアカバー」に「縦書き」オプションを追加。
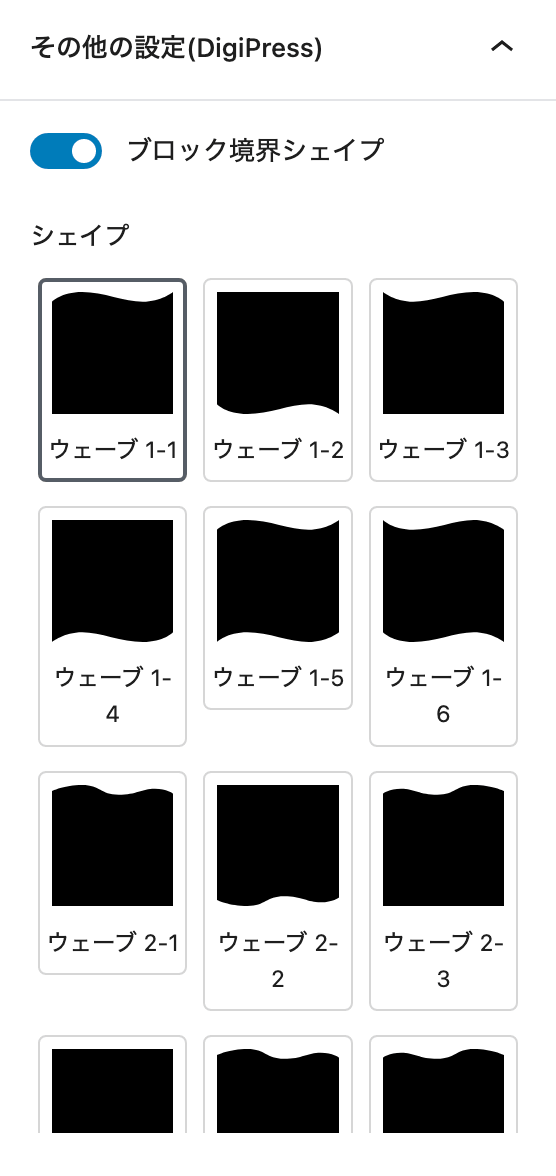
- [拡張] 標準ブロックの「画像」と「カバー」に「ブロック境界シェイプ」オプションを追加。
→詳細(画像ブロック)
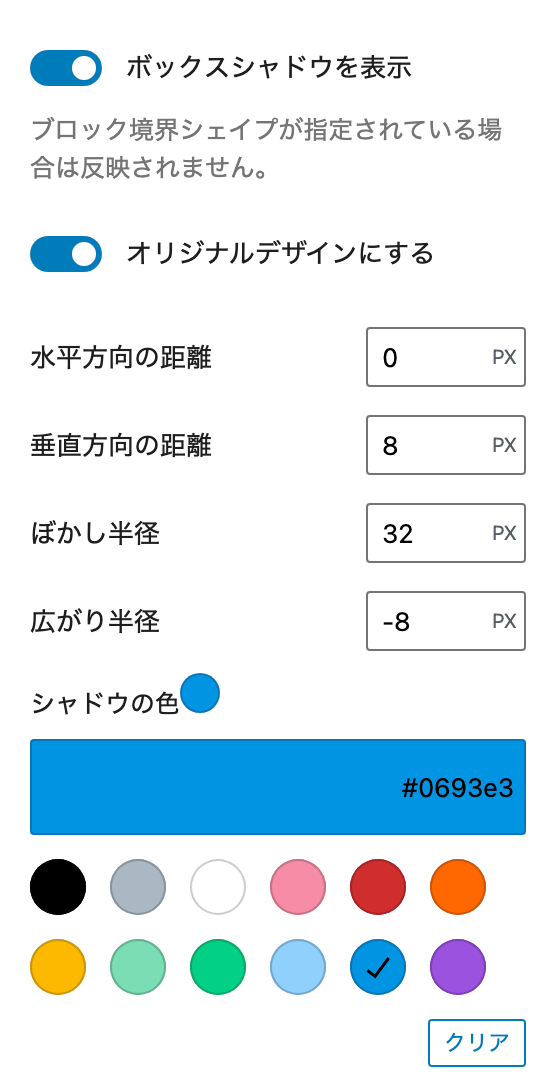
→詳細(カバーブロック) - [拡張] 標準ブロック「画像」、その他既存のボックスシャドウオプションを持つブロックの該当機能を強化し、シャドウの詳細なカスタマイズが可能となる追加オプションを拡張。
→詳細はこちら
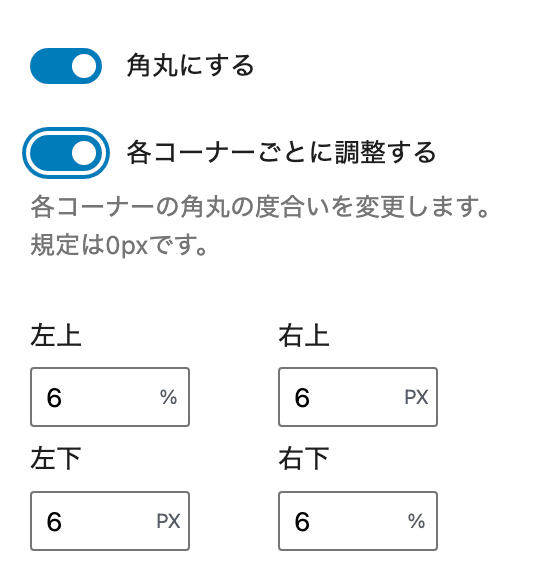
- [拡張] 標準ブロック「画像」に角丸オプション(一括またはコーナー別サイズ指定対応)を追加。
→詳細はこちら
- [拡張] 標準ブロック「画像」に枠線オプションを追加。
→詳細はこちら
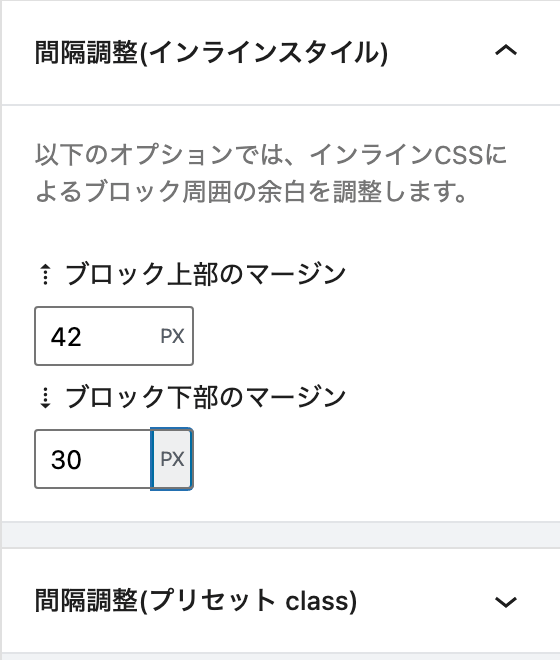
- [拡張] ブロックの共通オプションとして「間隔調整(インラインスタイル)」、「間隔調整(プリセット class)」を追加。
→ブロック自身で上下に隣接する他のブロックとの余白を調整できるため、「スペーサー」ブロックが不要になります。
※本オプションがないブロックもあります。
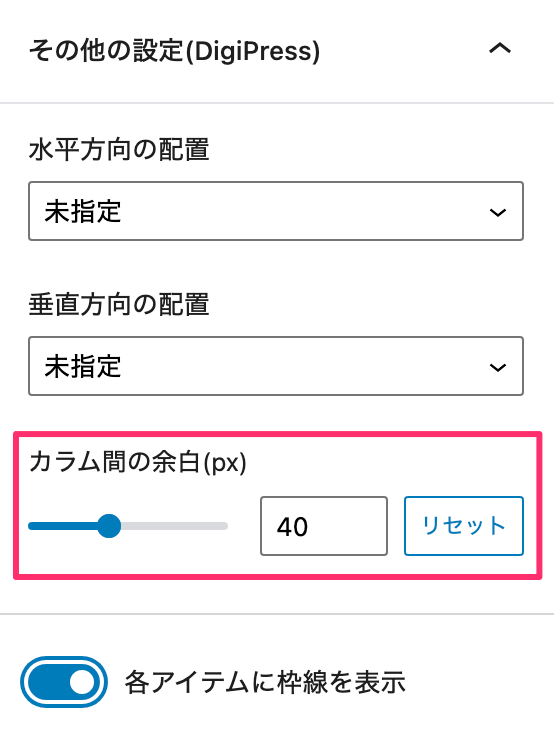
- [拡張] 標準ブロック「カラム」にて、カラム間のギャップを調整する「カラム間の余白」オプションを追加。

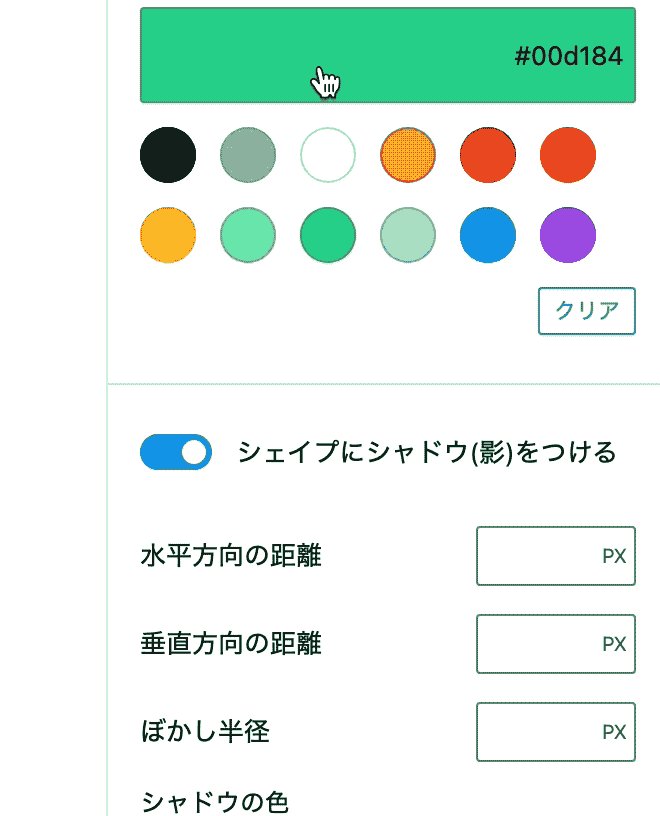
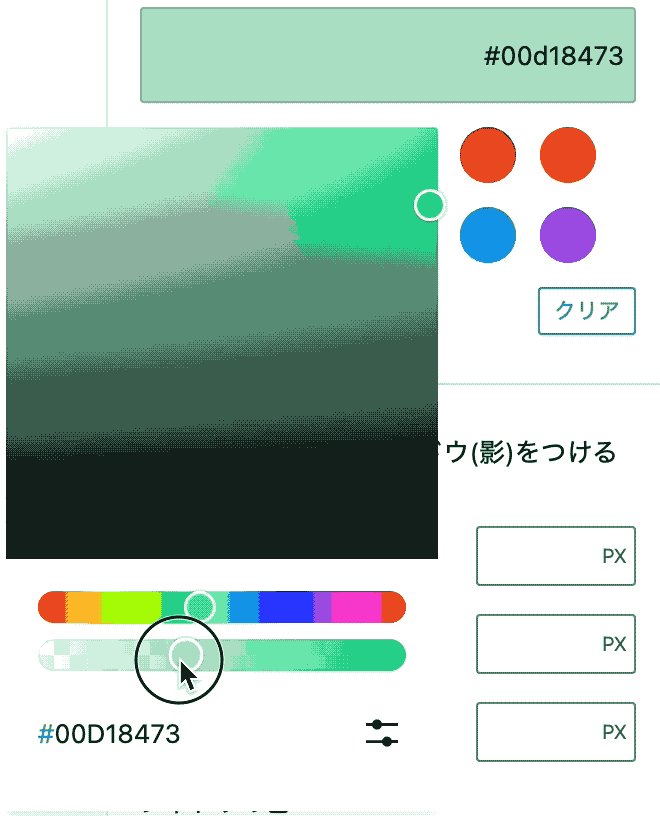
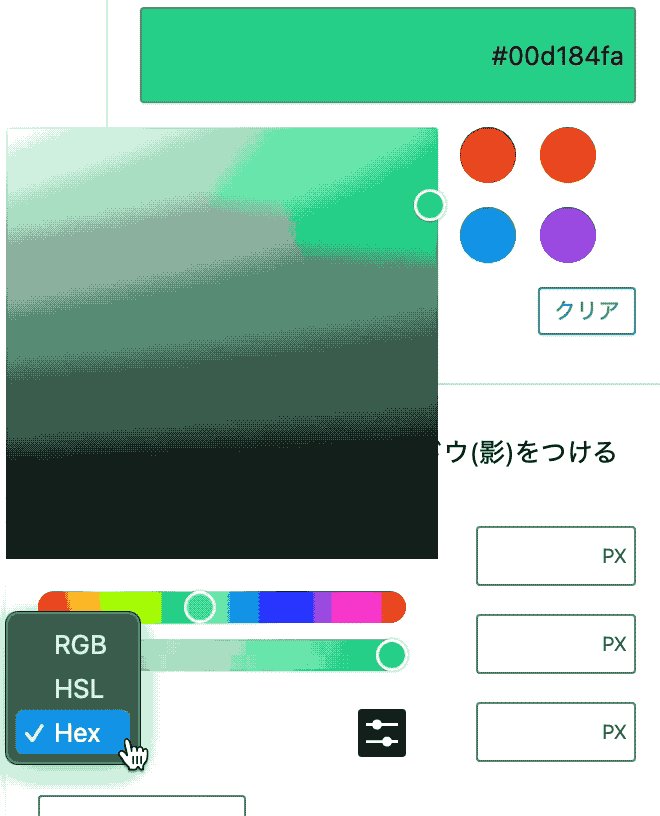
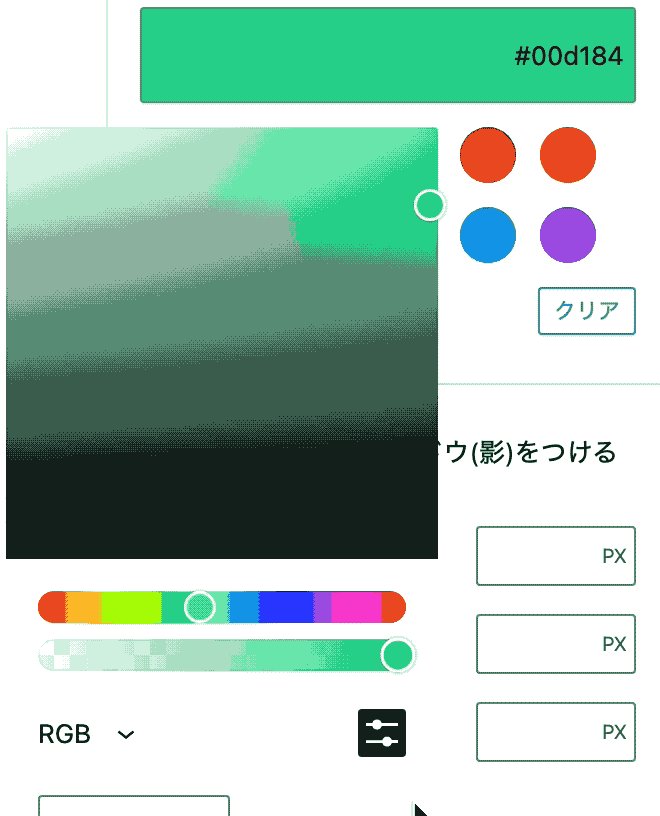
- [改良] カラーパレットから色と同時にアルファ値(透明度)も指定できるよう仕様変更(全ブロック共通)。

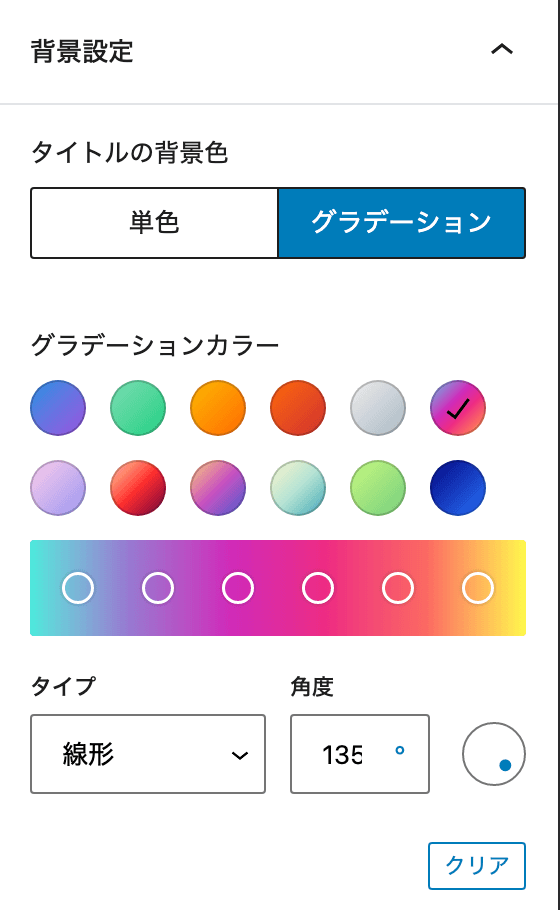
- [改良] 拡張対象の標準ブロックおよびオリジナルブロックのうち、背景カラーを指定するオプションがある場合、すべてのブロックでグラデーションのカラー指定をサポート。

- [改良] 標準ブロック「リスト」にフォントカラーオプションを追加。
- [改良] 標準ブロック「リスト」およびオリジナルブロック「アイコンリスト」にて下線または下破線を表示するスタイルの場合、フォントカラーの変更によって下線のボーダーカラーも連動して変更(フォントカラーの30%の透過率)するよう改良。
- [変更] 無料版にて「メディアカバー」ブロックの “ボタン #1″(リンクボタン) オプションが利用できるよう制限解除。
- [変更] ブロックオプション(右側サイドバー)のグルーピング(全般設定、テキスト設定、背景設定など)を各ブロックごとで最適化。
- [修正] 一部標準ブロックにて、従来のブロックコンテンツのラップ方法でも Block validation エラーが発生するようになったため、本来のラッパー要素にブロックオプションから取得したパラメータに応じて直接 class と style を追加するよう修正。
- [修正] 「プロセスステップ」ブロックの進捗バーのアニメーションが正確でなくなっていた不具合を修正。
- [修正] ソースコードの全体的な最適化、コンポーネント化による軽量化。
- [修正] その他、細かなバグ、スタイル等、多数の修正。
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。
シェイプセパレータブロック
ブロック間の区切りを任意の形状で表現する「シェイプセパレータ」ブロックが追加されました。
無料版では、一部のシェイプのみ利用できます。
表示例
ブロック境界シェイプオプション
標準ブロック「画像」、「カバー」およびオリジナルブロック「メディアカバー」の3つのブロックにて、ブロック境界シェイプオプションが追加されました。

表示例画像ブロック



表示例カバーブロック

カバーブロック
WordPress標準のカバーブロックを拡張する「DigiPress Ex – Blocks/Blocks Free」の機能を紹介しています。
表示例メディアカバーブロック
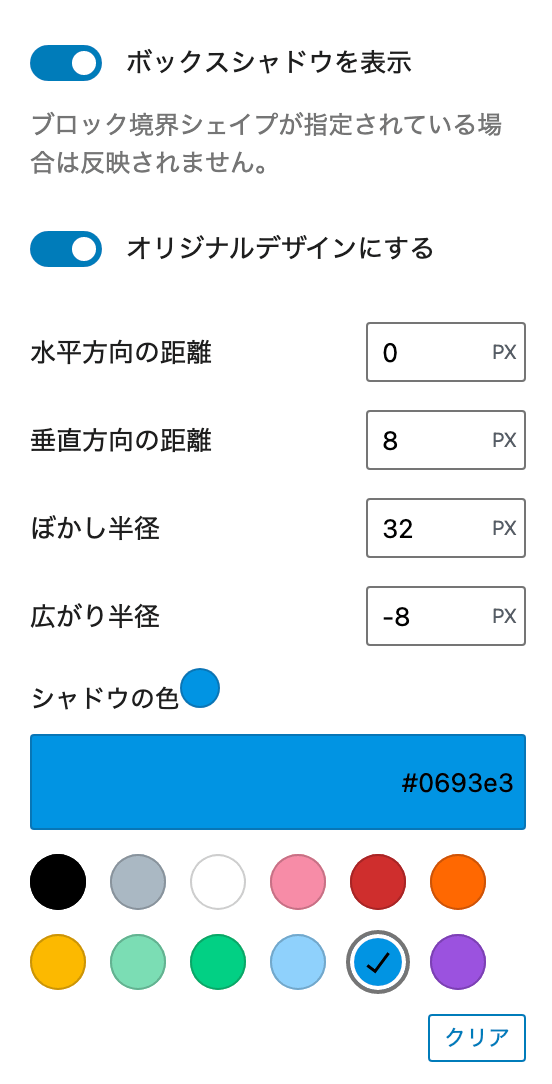
拡張ボックスシャドウオプション

表示例画像ブロックの場合



画像ブロックの角丸オプション

表示例ボックスシャドウあり


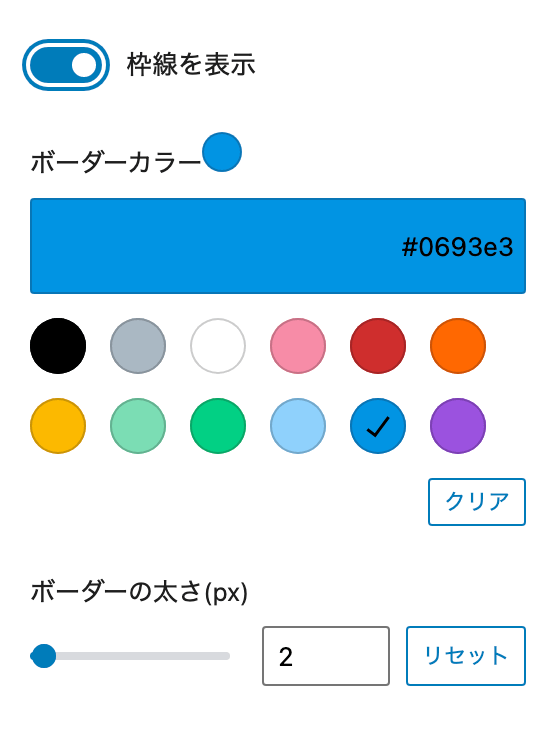
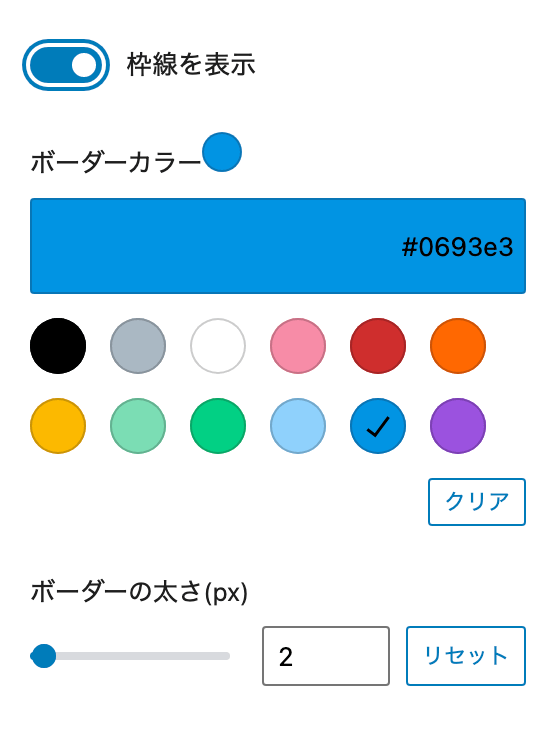
画像ブロックの枠線オプション

表示例ボックスシャドウ+角丸と組み合わせ



