WordPressを利用していて、記事数が多くなってきたり、プラグインやサイドバーコンテンツも増えてくるとページの表示が遅くなってきます。
また、アクセスが増えることによってサーバーへの負荷も高くなり、せっかくアクセスしてきてくれた訪問者がストレスを感じて、すぐに離れていってしまうことになります。
ページの表示速度のパフォーマンスを改善する方法は多岐に渡りますが、今回はページ全体をgzip圧縮してブラウザに読み込ませることで、劇的に表示速度を速くしてくれるとてもシンプルなWordPressのプラグインをご紹介したいと思います。
※gzip圧縮したページの読み込みは、ブラウザによって未対応の場合もあります。
まずは、あなたのサイトが現在gzip圧縮されて表示されているかをチェックしてみましょう。
サイトがgzip圧縮されているかチェック
以下のWebサービスにアクセスして、調べたいサイトのURLを入力してみましょう。
Check GZIP compression
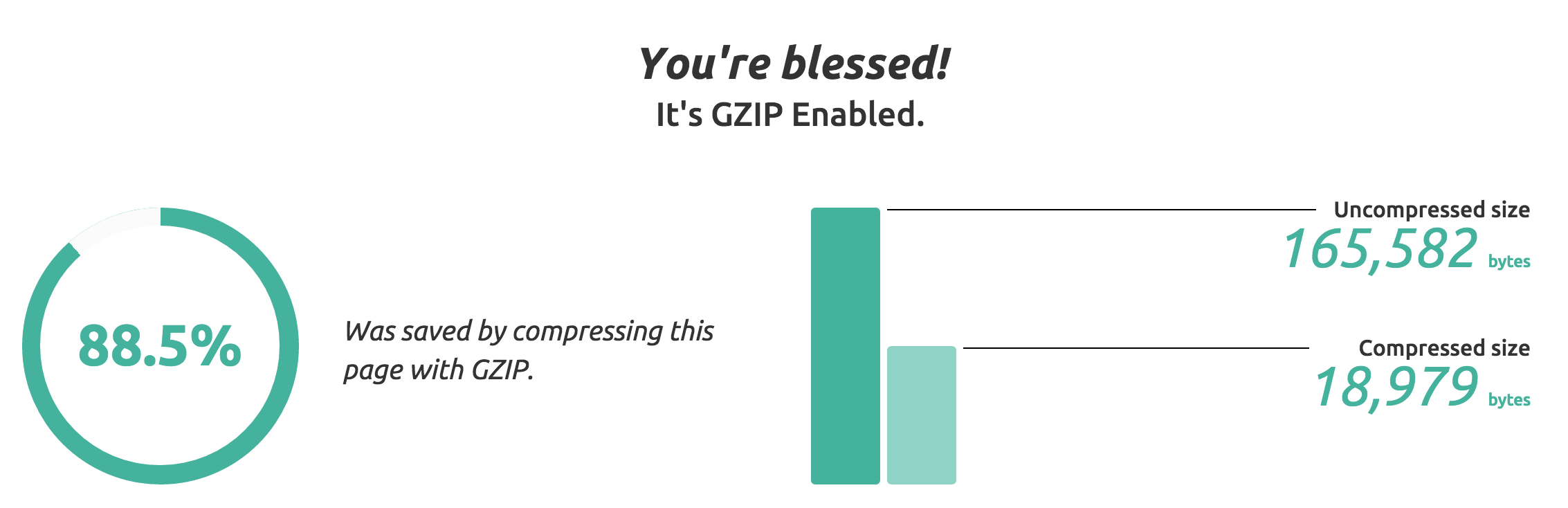
このオンラインツールにて、MAGJAMテーマのデモサイトの圧縮チェックをしてみた結果がこちらです。
MAGJAMデモサイトのページ圧縮チェック結果

未圧縮(Uncompressed size)時では165KBのページが、なんと88%もgzip圧縮されて19KBにまで軽量化されているのがわかります。
gzip化が行われている場合、結果に「You’re blessed! It’s GZIP Enabled.」と表示されますが、「GZIP is not enabled :(」と表示された場合は、あなたのサイトはgzip圧縮されずにそのまま表示しているため、訪問者にもサーバーにも転送量の負荷をかけているかもしれません。

この場合にぴったりなのが、「WP HTTP Compression」プラグインです。
WP HTTP Compressionプラグインでページ全体をgzip圧縮する
まずはプラグインをダウンロードするか、WordPress管理画面の「プラグイン」→「新規追加」から”WP HTTP Compression”で検索します。
プラグインをダウンロード
あとはプラグインを有効にするだけです。
その後、もう一度「Check GZIP compression」にてあなたのサイトが圧縮されているかどうかチェックしてみてください。
実際にサイトを表示すると、体感的にも表示速度が速くなったことが実感できると思います。
DigiPressのCSS、Javascriptは初めからgzip化されています
DigiPressテーマで利用するスタイルシート、Javascriptは、すべてgzip圧縮されたものがテーマに付属しています。
また、テーマ管理画面にて配色を変更した際などに生成される自動生成のCSSも、不要なタグやスペースを排除したテキストデータと共に、gzip圧縮されたファイルが出力されます。
