WordPressテーマ「Genique」によるウェブサイトのレイアウトやデザイン、配色、その他テーマオプションがプリセットされたDigiPressのインポートファイルと、サンプルサイトのコンテンツを復元するための各種データファイルがセットになったスキンパックです。
DigiPress を利用してこれからサイトを新規に構築する際に、デザインや設定の見本を学びながら短期間でテーマの機能を十分に活用して効率的なサイト制作を行いたい場合や、既存サイトの配色やレイアウトを変更するにあたり、テーマのライセンスを消費しないローカル環境でまずは十分にテストしてから安全かつ瞬時にデザインを変更する場合にご活用いただけます。
収録カスタムスキン一覧
この商品には、以下のスキンが含まれています。
クリックして各スキンを適用した実際のサイトをご覧いただけます。
対象テーマにて、このカスタムスキンパックを利用することで、これらのサンプルサイトと全く同じデザインと設定内容の WordPress のサイトを瞬時に復元することができます。
収録カスタムスキンは、不定期に随時追加されます。
ご購入はこちら
複数のテーマのカスタムスキンパックとまとめてカートに追加いただくと、よりお得にご購入いただけます。
導入手順
既存サイトなど、DigiPress のカスタムスキンと詳細設定内容のみを復元し、サンプルサイトのダミーコンテンツの復元が不要な場合は、⚠ マークの付いている手順は不要です。
Step 1. 商品データのダウンロード
マイアカウントページの購入履歴よりダウンロードしたカスタムスキンパックのファイル(genique-custom-skins.zip)を解凍し、以下のファイルを確認します。
このカスタムスキンパックには、スキン(フォルダ)ごとに以下のファイルが含まれています。
- (テーマ名)-settings.json
-
カスタマイズ済みの DigiPress テーマのすべてのテーマオプションがプリセットされた DigiPress テーマ専用のインポートファイル(デザイン+詳細設定)です。
一部、テーマオプションにはない箇所(Webフォント、メニューサイズ、その他細かなデザイン調整)を独自にスタイリングした カスタムCSS もそのまま含まれます。
DigiPress の「バックアップ/リストア」メニューから瞬時にスキンを適用できます
- wp-import-data.xml
-
WordPress の公式プラグインである「WordPress インポートツール」のバックアップファイルです。
上記収録カスタムスキンのサイトと同じダミーコンテンツ(投稿、固定ページ、コメント、カスタムフィールド、カテゴリー、タグ、メニュー、カスタム投稿)を復元することができます。
なお、画像ファイルは付属しませんが、インポート時に上記カスタムスキンのサイトから自動的にダウンロードさせることができます。
- widgets-data.json
-
WordPress のウィジェットの表示制御を行う「Widget Options」プラグインの機能の一つであるウィジェットのバックアップ・リストア機能で利用するバックアップファイルです。
このプラグインを利用し、上記収録スキンのウィジェットの登録状態と設定内容を復元します。
また、各スキンデータとは別に以下の WordPress プラグインが付属します。
- dp-ex-remove-duplicate-custom-fields.zip
-
「DigiPress Ex – カスタムフィールドの重複削除」プラグイン。
後述するダミーコンテンツを復元する作業の途中で使用します。
ダミーコンテンツの復元が不要な場合は、次に Step 5 の作業のみで完了です。
Step 2. テーマのインストール・ライセンス認証 ( ⚠ )
テスト環境や新規インストールにてスキンを適用する場合、まずは対象テーマをインストールし、ライセンス認証を行います。
テスト環境( localhost, 127.0.0.1, *.dev, staging.* )の場合は、認証を行ってもライセンス数を消費しません。
Step 3. 必須/前提プラグインのインストール ( ⚠ )
このカスタムスキンパックのデータを利用し、サンプルサイトのダミーコンテンツやウィジェットの設定状態と共に、収録スキンのカスタム状態でサイトを完全に復元するには、以下のプラグインを事前にインストールしておく必要があります。
- 検索してインストールする必須プラグイン
-
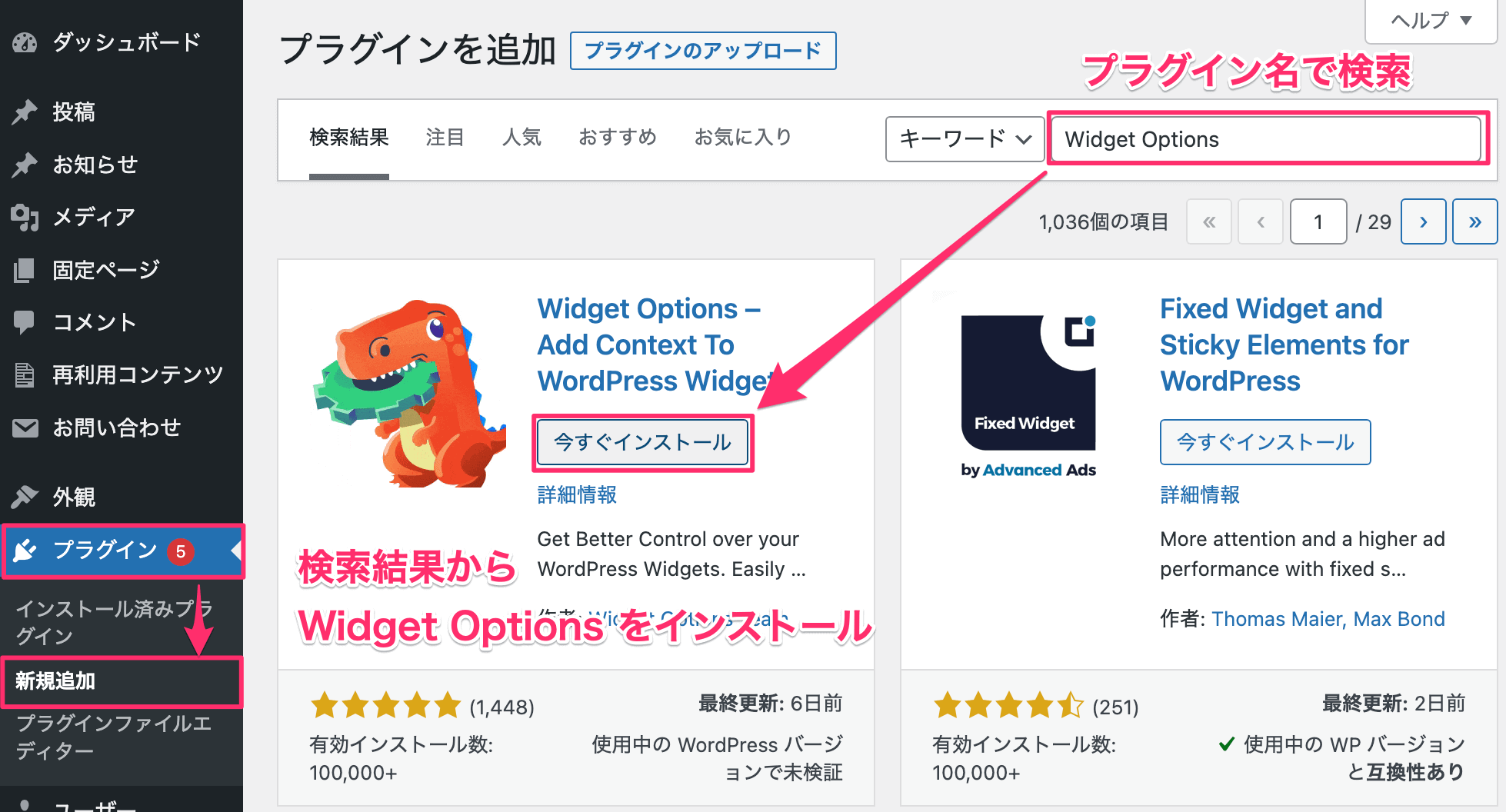
WordPress のプラグインの新規追加ページから、以下のプラグイン名で検索してインストールしておきます。
- WordPress Importer (リストア後、削除可能)
-
サンプルサイトの投稿、固定ページ、カテゴリー、メニュー等を復元するために必要です。
- Widget Options
-
各ウィジェットの表示対象ページを制御と、ウィジェットのバックアップ・リストアに必要です。

管理画面から直接インストール - 「DigiPress Ex – カスタムフィールドの重複削除」プラグイン
-
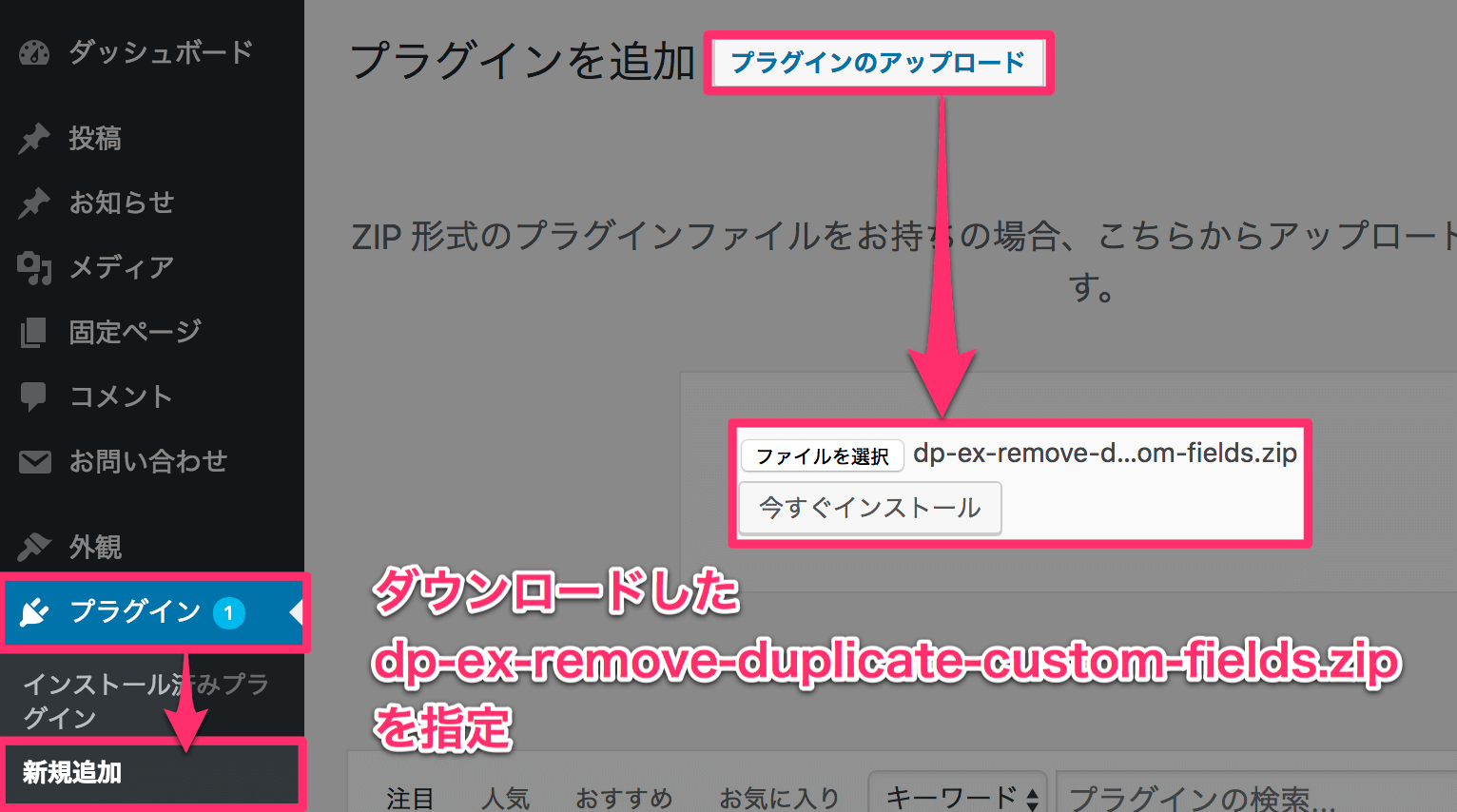
「DigiPress Ex – カスタムフィールドの重複削除」プラグインは、商品データを解凍して得られた “dp-ex-remove-duplicate-custom-fields.zip” を WordPress のプラグイン新規追加画面から直接アップロードします。
この時点では、まだ有効化はしないでください。

- その他 前提プラグイン
-
以下のプラグインは必須ではありませんが、サンプルサイトのコンテンツを完全に復元する場合はインストールおよび有効化しておいてください。
- DigiPress Ex – Blocks (または Blocks Free)
-
使用しない場合は、プラグインで表示しているブロックコンテンツが正常に表示、編集できません。
- DigiPress Ex – Shortcodes
-
使用しない場合は、プラグインで表示しているショートコードの箇所が反映されません。
- Contact Form 7
-
使用しない場合は、サンプルサイトの「お問い合わせ」ページのフォームコンテンツが復元されません。
上記インストールしたプラグインのうち、以下のプラグインを有効化しておきます。
DigiPress Ex – Blocks (Blocks Free)、DigiPress Ex – Shortcodes を使用しない場合は、トップページ等で表示しているブロックやショートコードの箇所が反映されません。
※ WooCommerce 連携デモのスキンを適用する場合
WooCommerce (ECサイト用プラグイン)と連携して WooCommerce 用のカスタムスキンを適用する場合、別途以下のプラグインのインストールと最低限のセットアップが必要です。
- WooCommerce 用スキンを適用する場合に必要な公式プラグイン
-
WordPress のプラグインの新規追加ページからプラグイン名で検索してインストールし、有効化しておきます。
- WooCommerce※最初に有効化
→ EC サイト構築プラグイン - WPB WooCommerce Product slider
→ 商品のスライダーを表示 - Woo Product Slider and Carousel with category
→ 商品のスライダーを表示 - YITH WooCommerce Advanced Reviews
→ 標準のカスタマーレビュー機能を拡張 - YITH WooCommerce Compare
→ 商品比較機能 - YITH WooCommerce Quick View
→ 商品詳細を簡易表示 - WooCommerce Wishlist Plugin
→ お気に入り管理機能 - WooCommerce Product Image Flipper
→ ショップページや関連商品などの商品一覧にて、サムネイルのマウスオーバー時に商品ギャラリーに追加されている画像に切り替え
各プラグインのセットアップ方法については割愛します。
- WooCommerce※最初に有効化
- WooCommerce スタイリング用専用プラグイン
-
カスタムスキンのサンプルサイトの表示を正確に再現するには、WooCommerce や、連携するサードパーティのプラグインによるコンテンツのレイアウト崩れを防ぎ、統一感のないレイアウトやデザインを DigiPress テーマ上で最適化するためのスタイリング専用プラグイン「DigiPress Ex – WooCommerce Styler」をインストールします。
WooCommerce 連携用のカスタムスキンには、上記公式プラグインの最低限の日本語訳ファイル(*.mo)が含まれています。
プラグインによるコンテツを日本語表記にする場合は、以下の翻訳ファイルを WordPress の言語フォルダにアップロードします。
- 公式プラグインの翻訳ファイルのアップロード
-
上記の翻訳ファイルを、WordPress の以下の言語フォルダにアップロードしておきます。
/wp-content/languages/plugins
Step 4. WordPress デフォルトコンテンツの削除 ( ⚠ )
新規で WordPress をセットアップした直後は、サンプルの投稿、固定ページ、およびサイドバーウィジェットがプリセットされているため、ダミーコンテンツをインポートする前にこれらを削除しておきます。
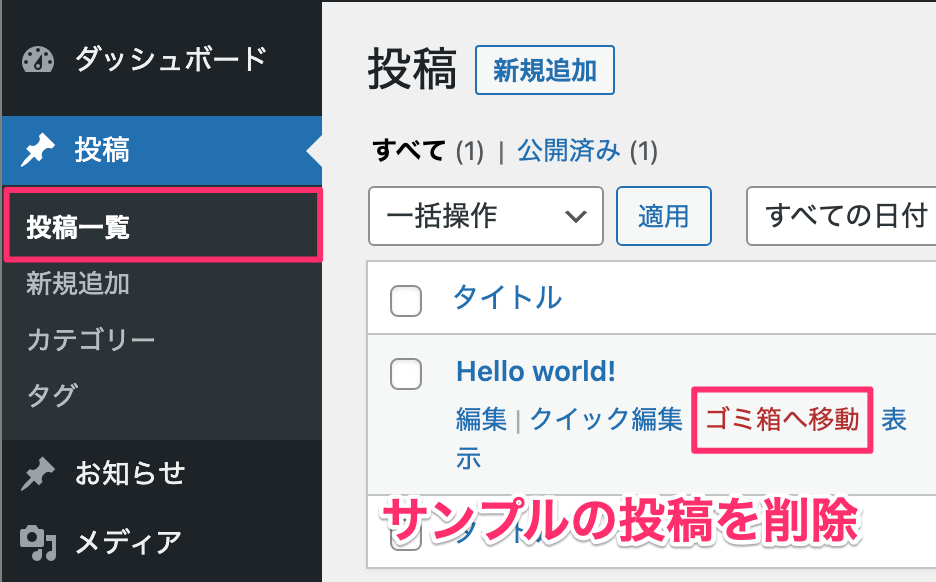
- サンプル投稿の削除
-
【投稿】→【投稿一覧】を開き、サンプルで投稿されている「Hello world!」の投稿を削除します。

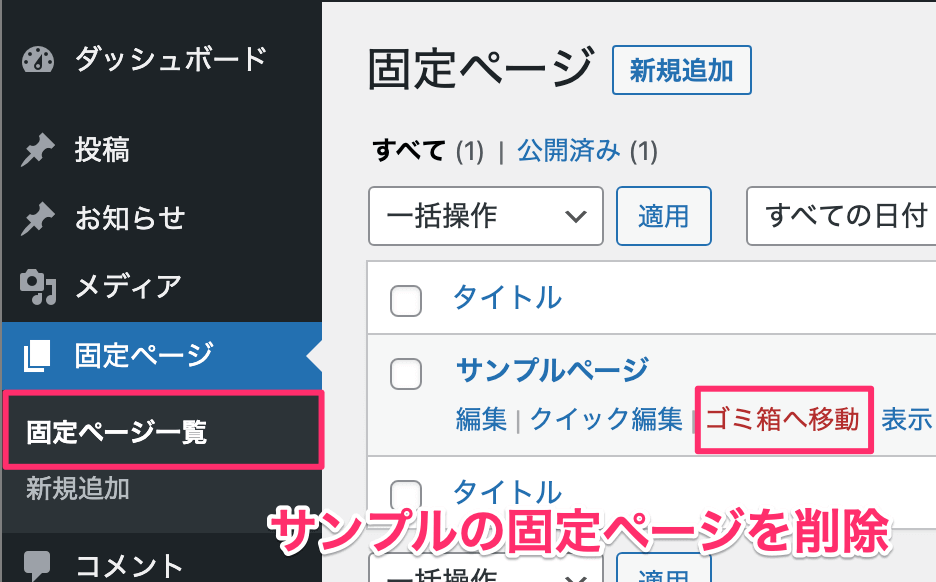
- サンプル固定ページの削除
-
【固定ページ】→【固定ページ一覧】を開き、サンプルで投稿されている「サンプルページ」の固定ページを削除します。

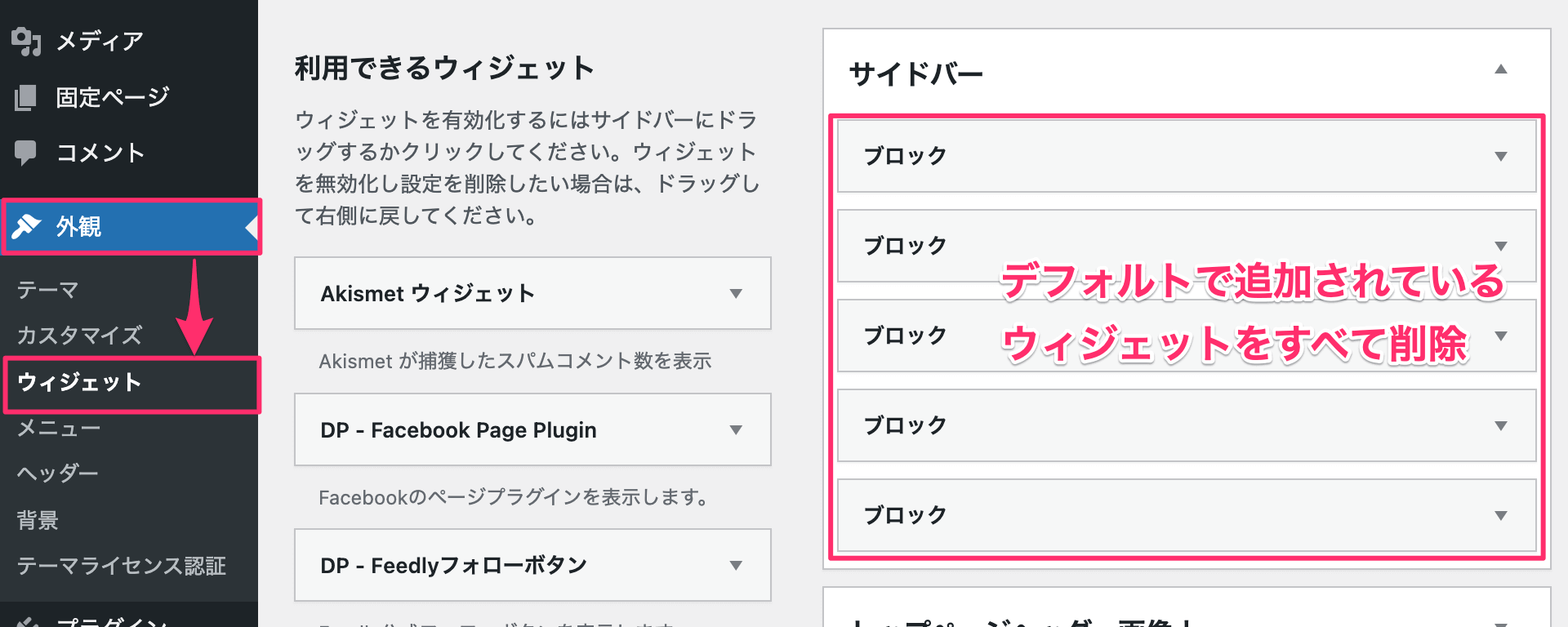
- サンプルウィジェットの削除
-
【外観】→【ウィジェット】を開き、サイドバーエリアのデフォルトで追加されているウィジェットをすべて削除します。

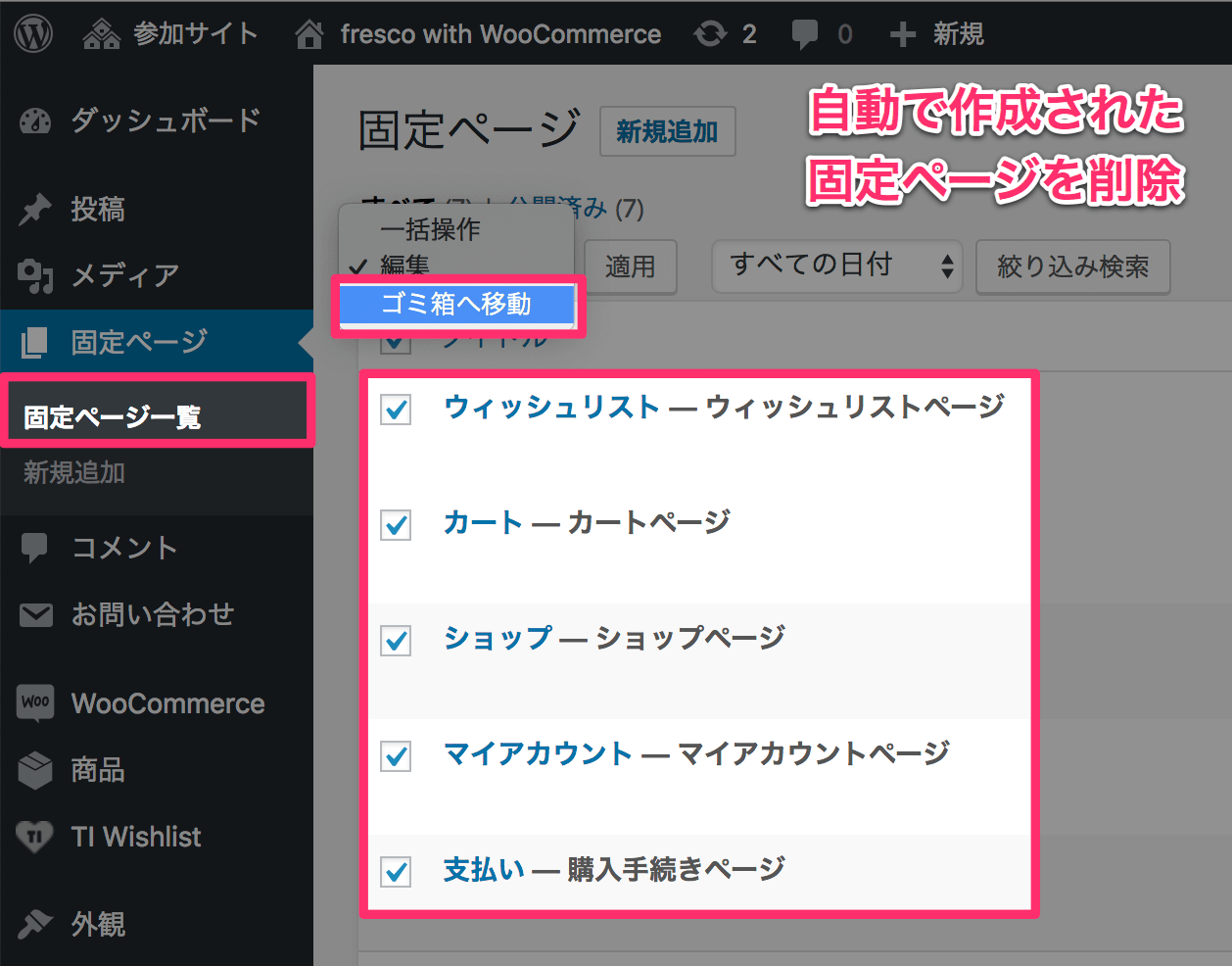
※ WooCommerce 連携デモのスキンを適用する場合
WooCommerce (ECサイト用プラグイン)と連携して WooCommerce 用のカスタムスキンを適用する場合、各プラグインのセットアップの過程にて自動的に作成された以下の固定ページも削除しておきます。
- 削除する固定ページ

Step 5. DigiPress テーマオプションのリストア
DigiPress テーマオプションの「バックアップ/リストア」メニューから “(テーマ名)-settings.json” をインポート(リストア)します。
既存サイトの場合は、事前にテーマオプションのバックアップを取得しておいてください。
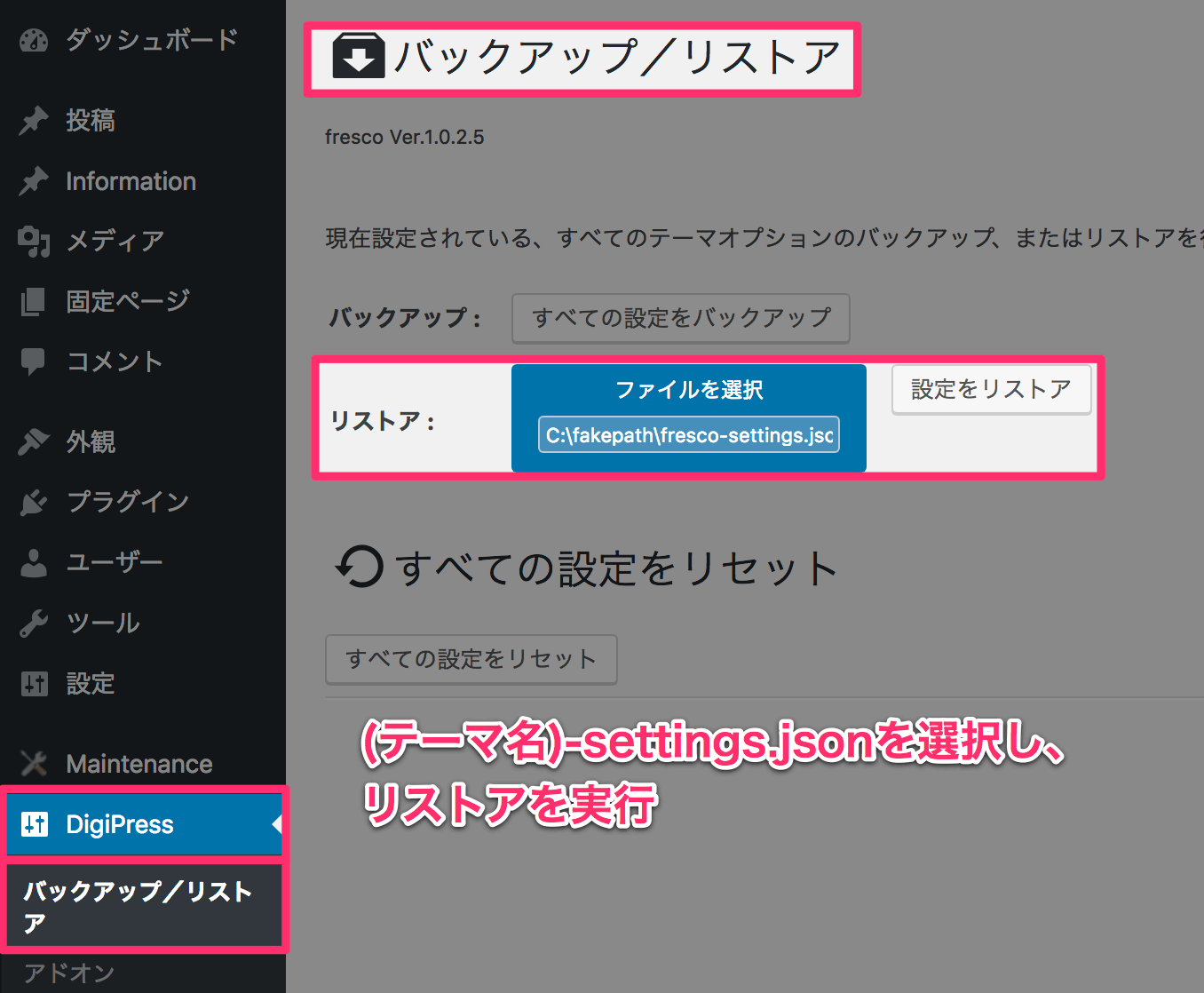
【DigiPress】→【バックアップ/リストア】を開き、”リストア” からカスタムスキンファイルを選択し「設定をリストア」をクリックします。

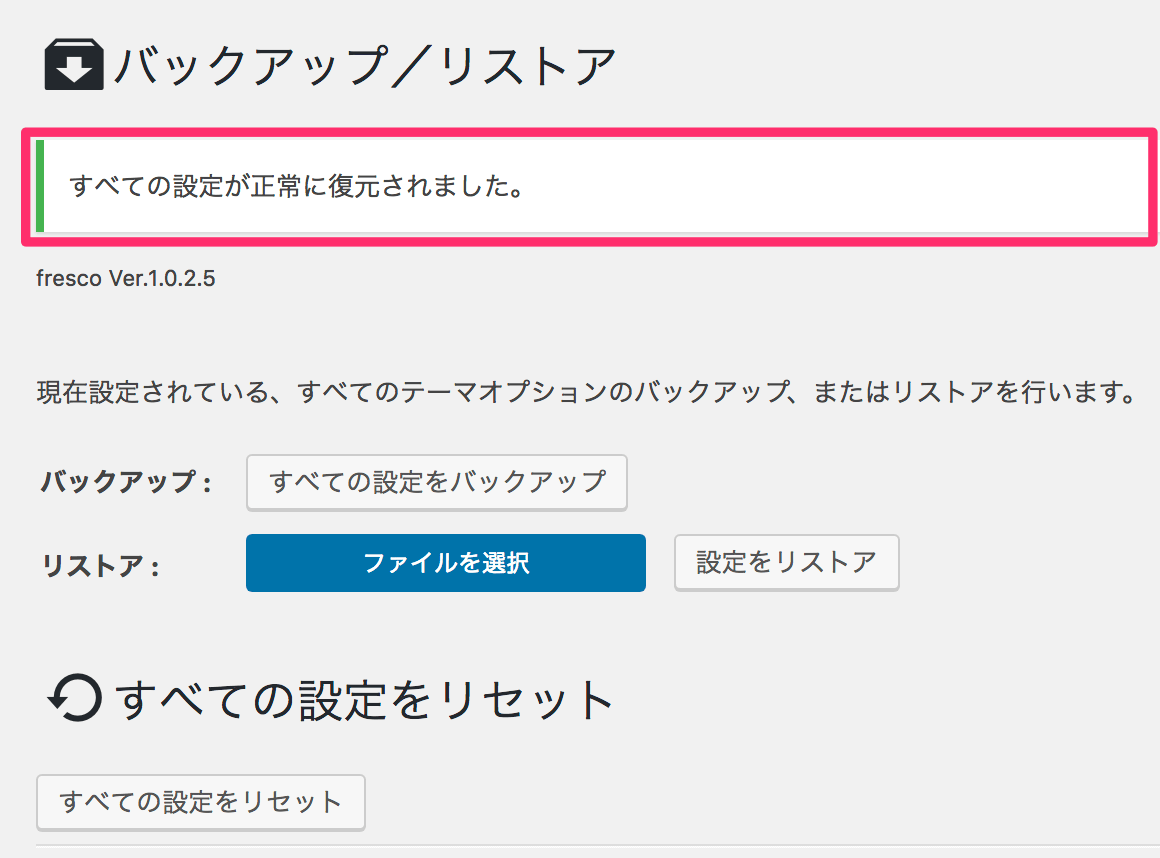
以下のメッセージが表示され、テーマオプションの設定の復元とカスタムCSSの再作成が完了します。

Step 6. ダミーコンテンツのリストア ( ⚠ )
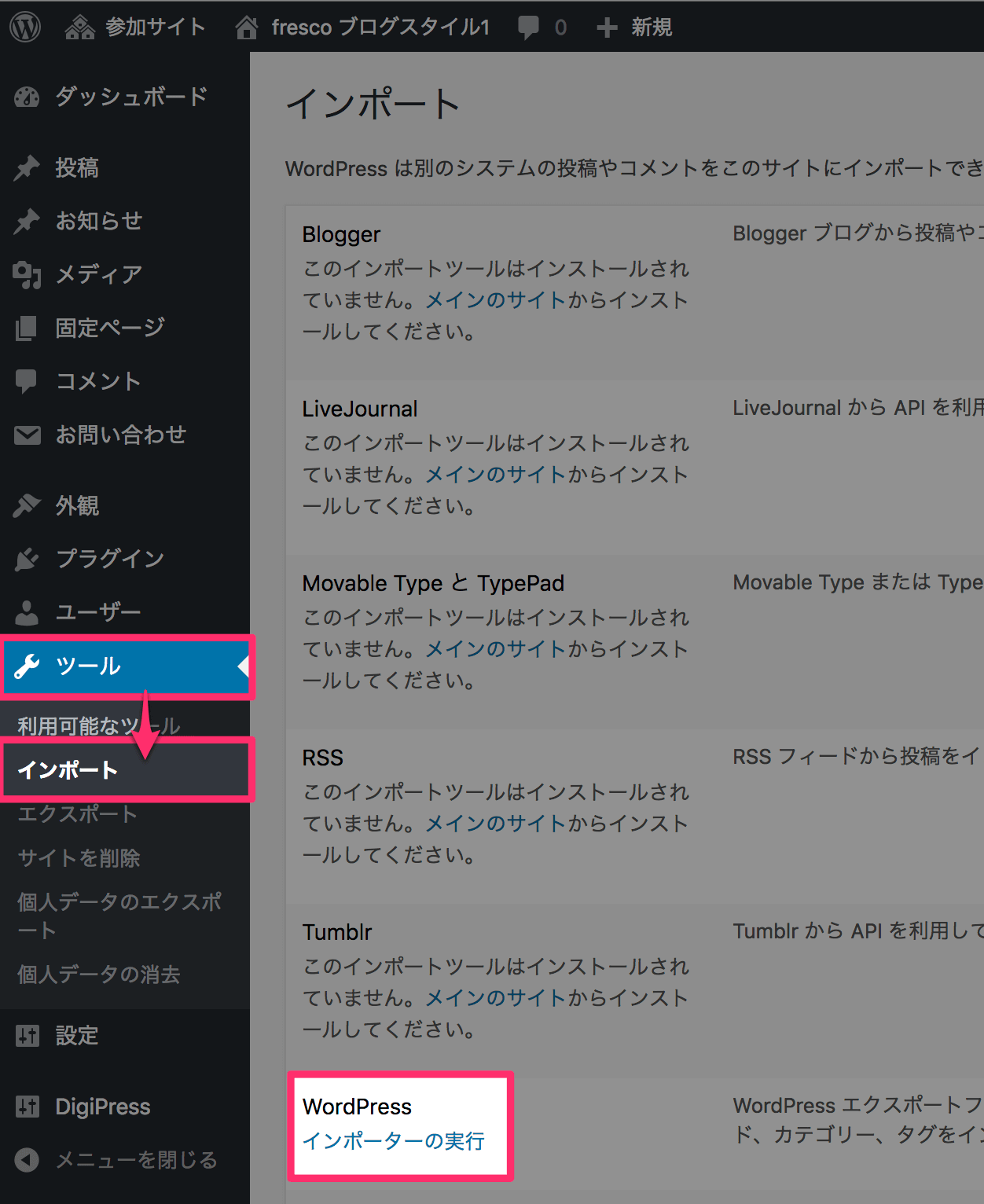
【ツール】→【インポート】を開き、WordPress の「インポーターの実行」をクリックします。

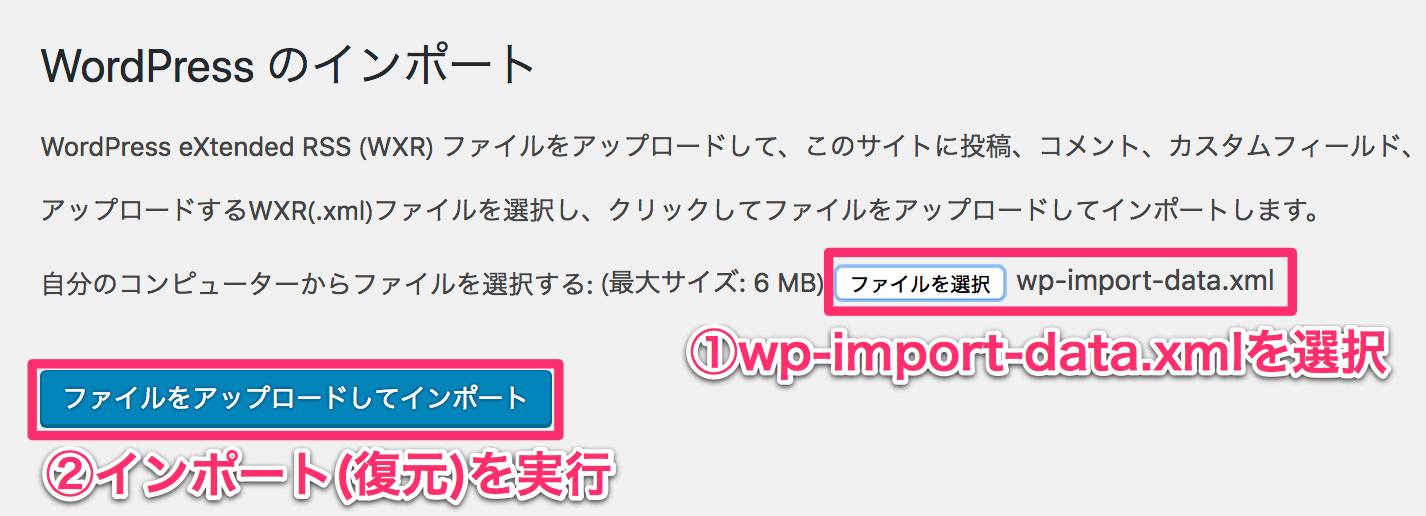
ダウンロードしたカスタムスキンのファイルから “wp-import-data.xml” を選び、「ファイルをアップロードしてインポート」をクリックします。

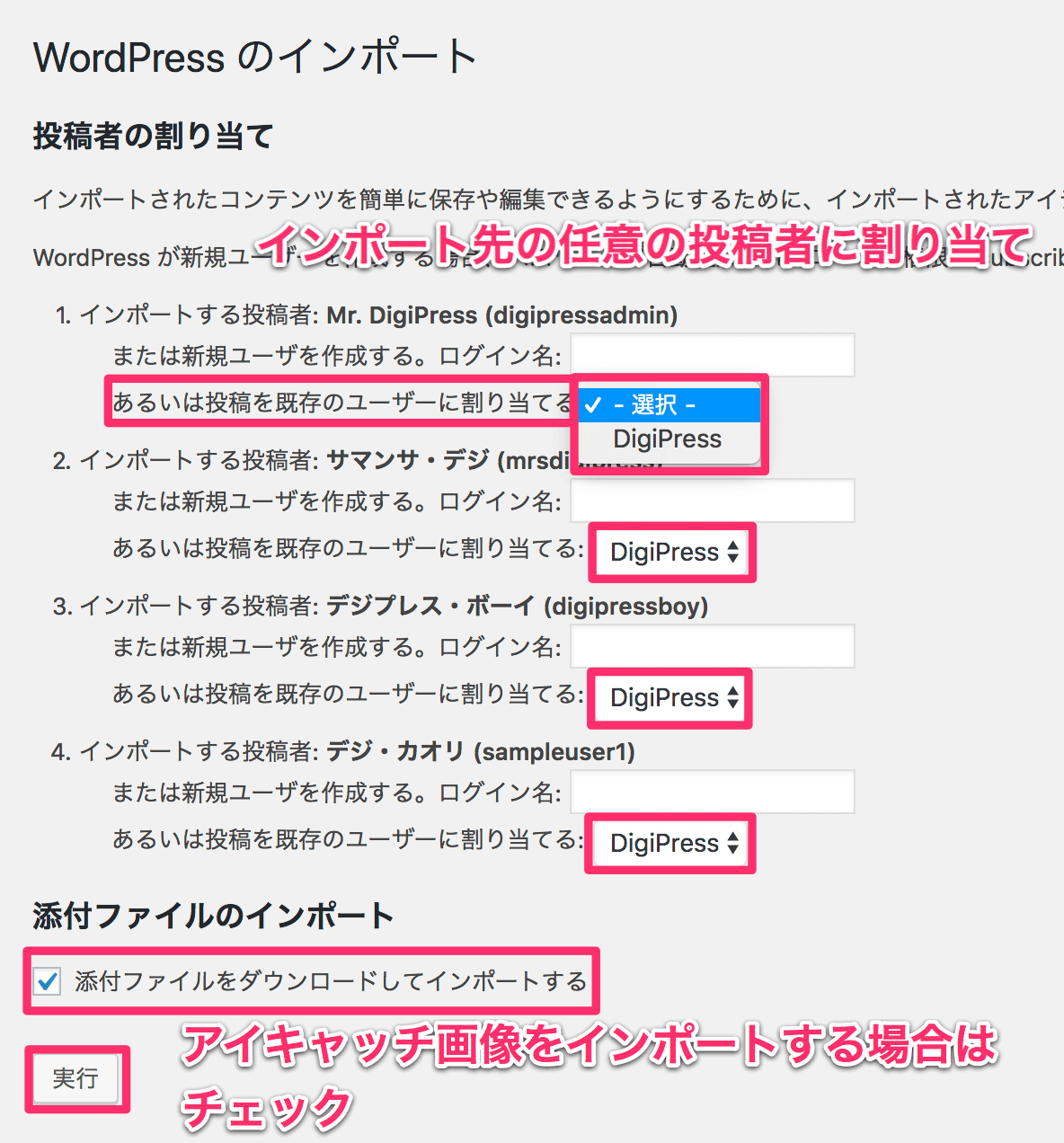
インポートデータ内の投稿者はインポート先のサイトのユーザーとは一致しないため、インポート先での投稿者を割り当てます。
また、サンプルサイトのアイキャッチ画像などのアップロード画像も流用する場合は、「添付ファイルをダウンロードしてインポートする」にチェックをしてから「実行」をクリックします。

以下のメッセージが表示されたら、WordPress のダミーコンテンツの復元は完了です。

※ WooCommerce 連携デモのスキンを適用する場合
WooCommerce (ECサイト用プラグイン)と連携して WooCommerce 用のカスタムスキンを適用する場合、WooCommerce およびその連携プラグインの設定にて、改めて WooCommerce 用の各固定ページを指定し直す必要があります。
- WooCommerce で指定し直す固定ページ
-
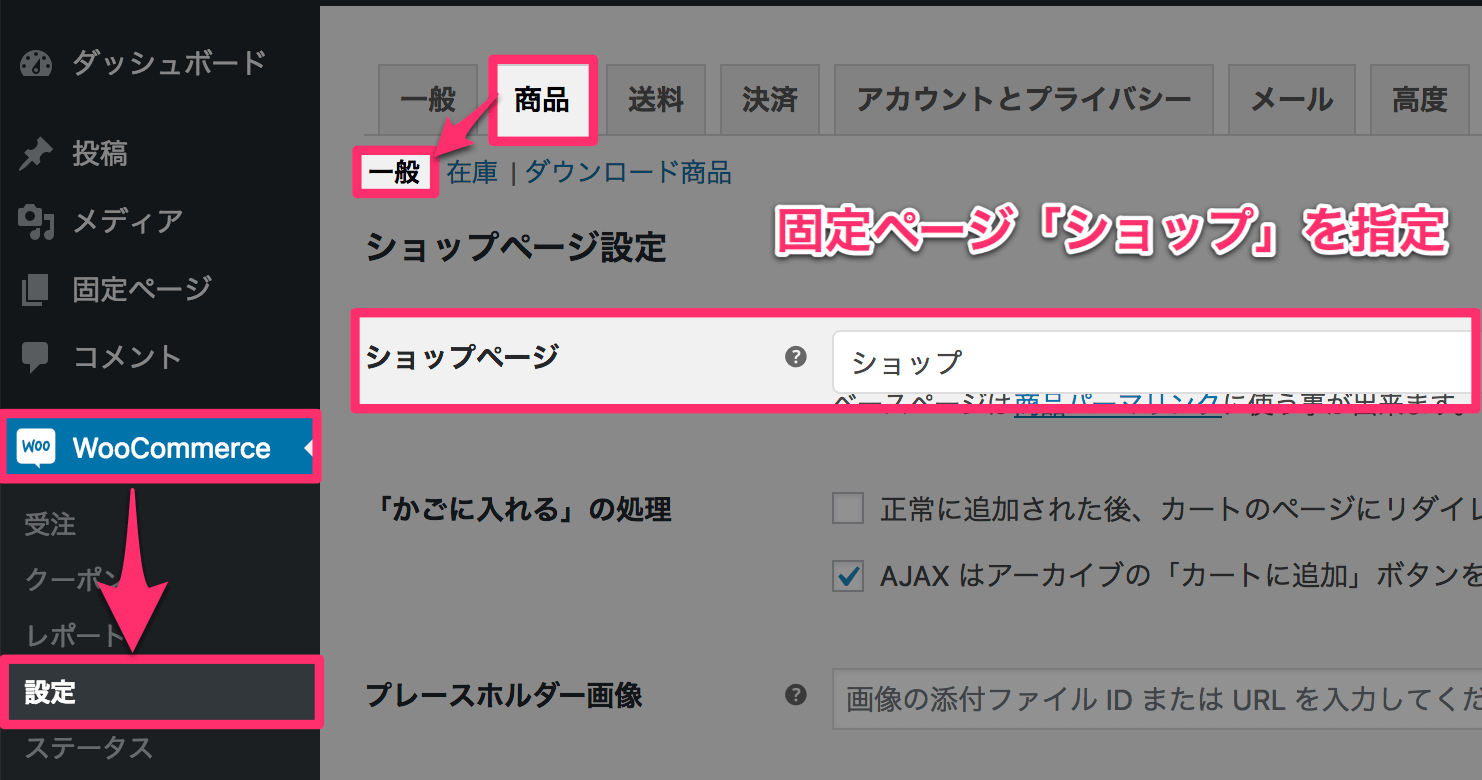
ダッシュボードのメニューから【WooCommere】→【設定】にアクセスし、「商品」タブを開き、“ショップページ設定” にて「ショップ」という固定ページを指定します。

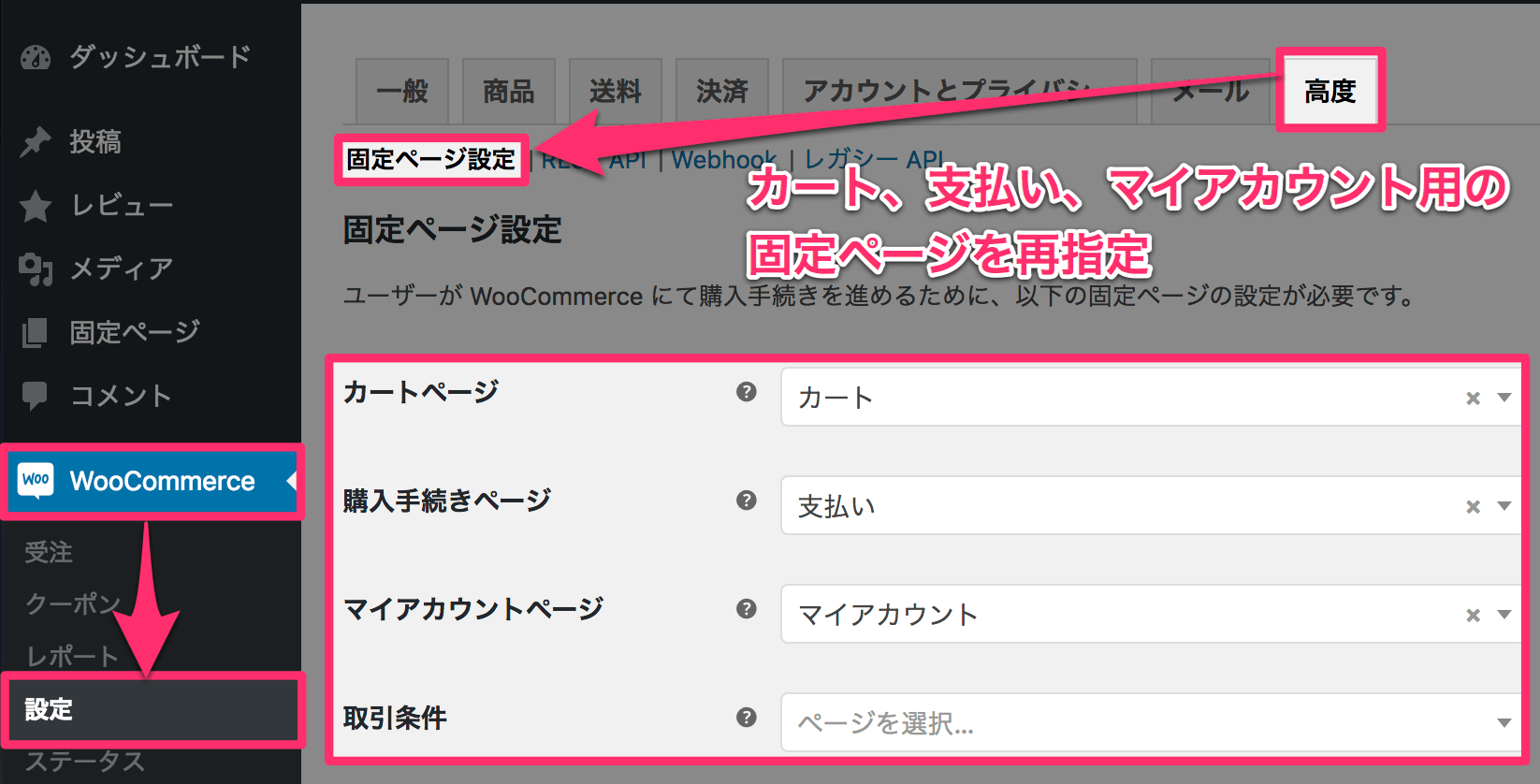
続けて、「高度」タブを開き、“固定ページ設定” にて カートページ、購入手続きページ、マイアカウントページ に対してそれぞれ対象となる固定ページを選びます。

- WooCommerce Wishlist Plugin で指定し直す固定ページ
-
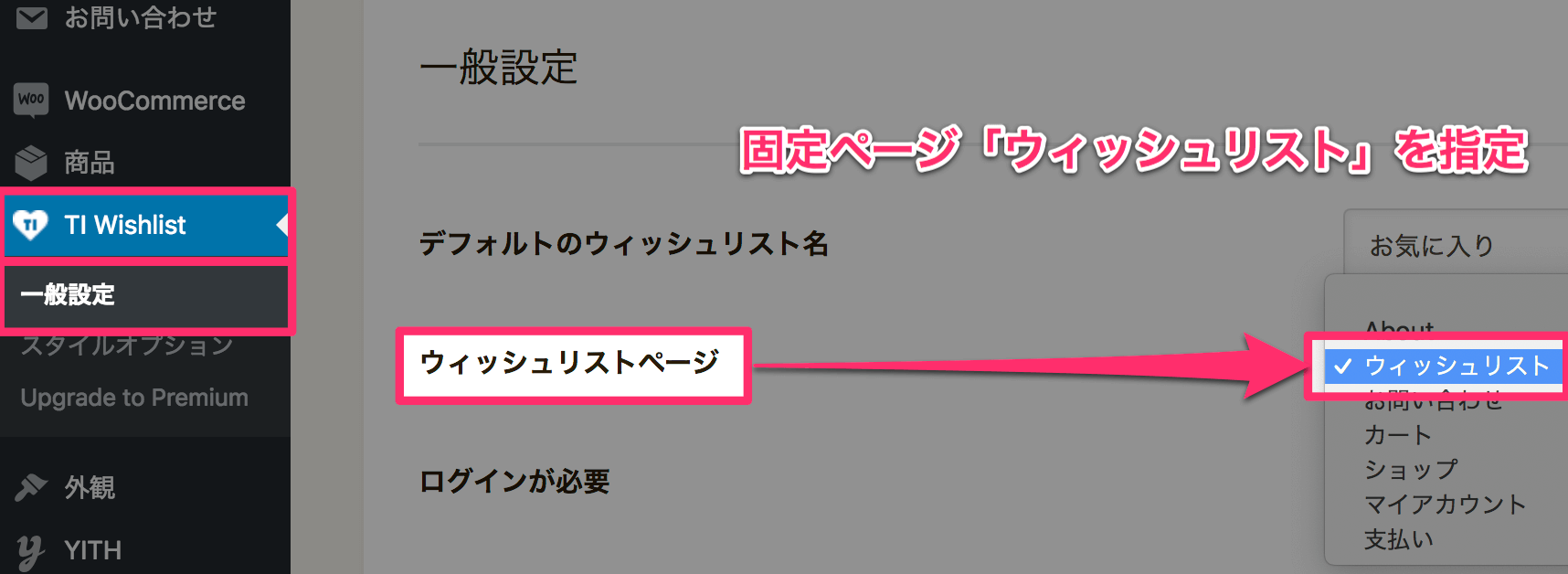
ダッシュボードのメニューから【TI Wishlist】→【一般設定】にアクセスし、「ウィッシュリストページ」の選択フォームから 「ウィッシュリスト」という固定ページを指定します。

Step 7. 各メニュー位置の指定 ( ⚠ )
前手順にてダミーコンテンツの復元は完了しましたが、「WordPress Importer」プラグインでは各メニューの位置の状態までは復元されないため、サンプルサイトと同じメニューを表示するには、以下のようにします。
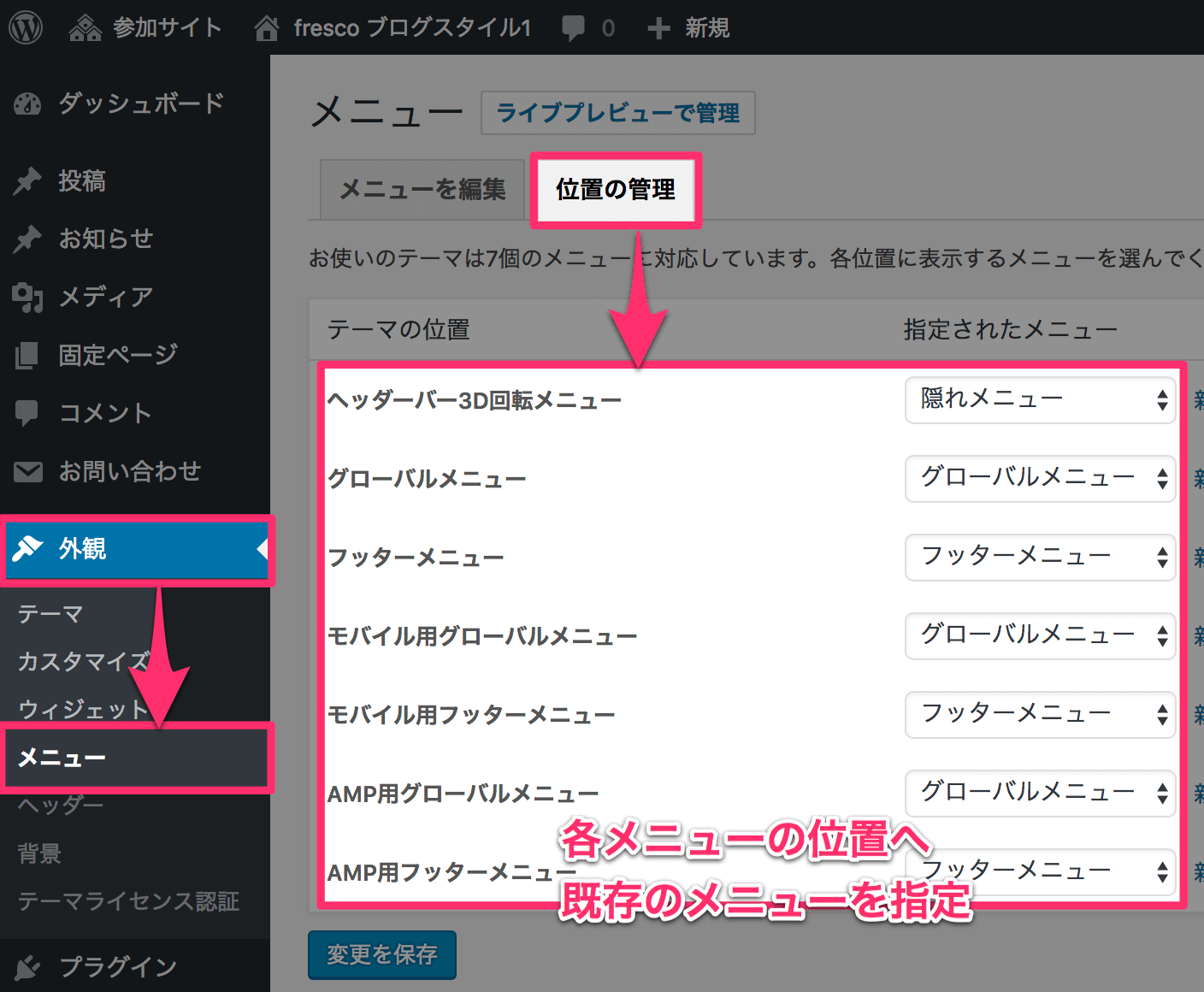
【外観】→【メニュー】を開き、「位置の管理」タブを開きます。
各メニューの位置に対して、同名のメニューまたは類推される該当メニューを指定します。

Step 8. ウィジェットのリストア ( ⚠ )
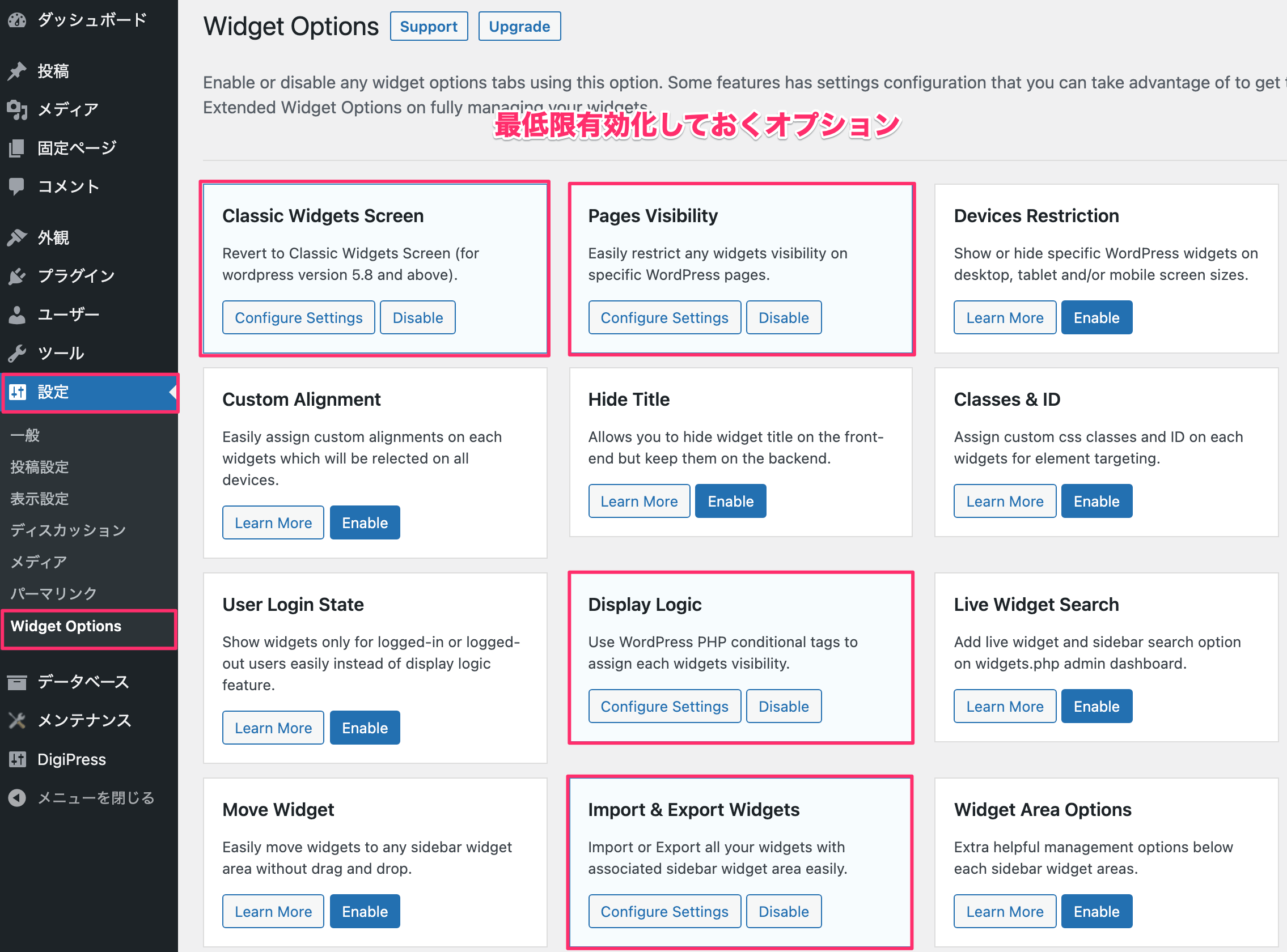
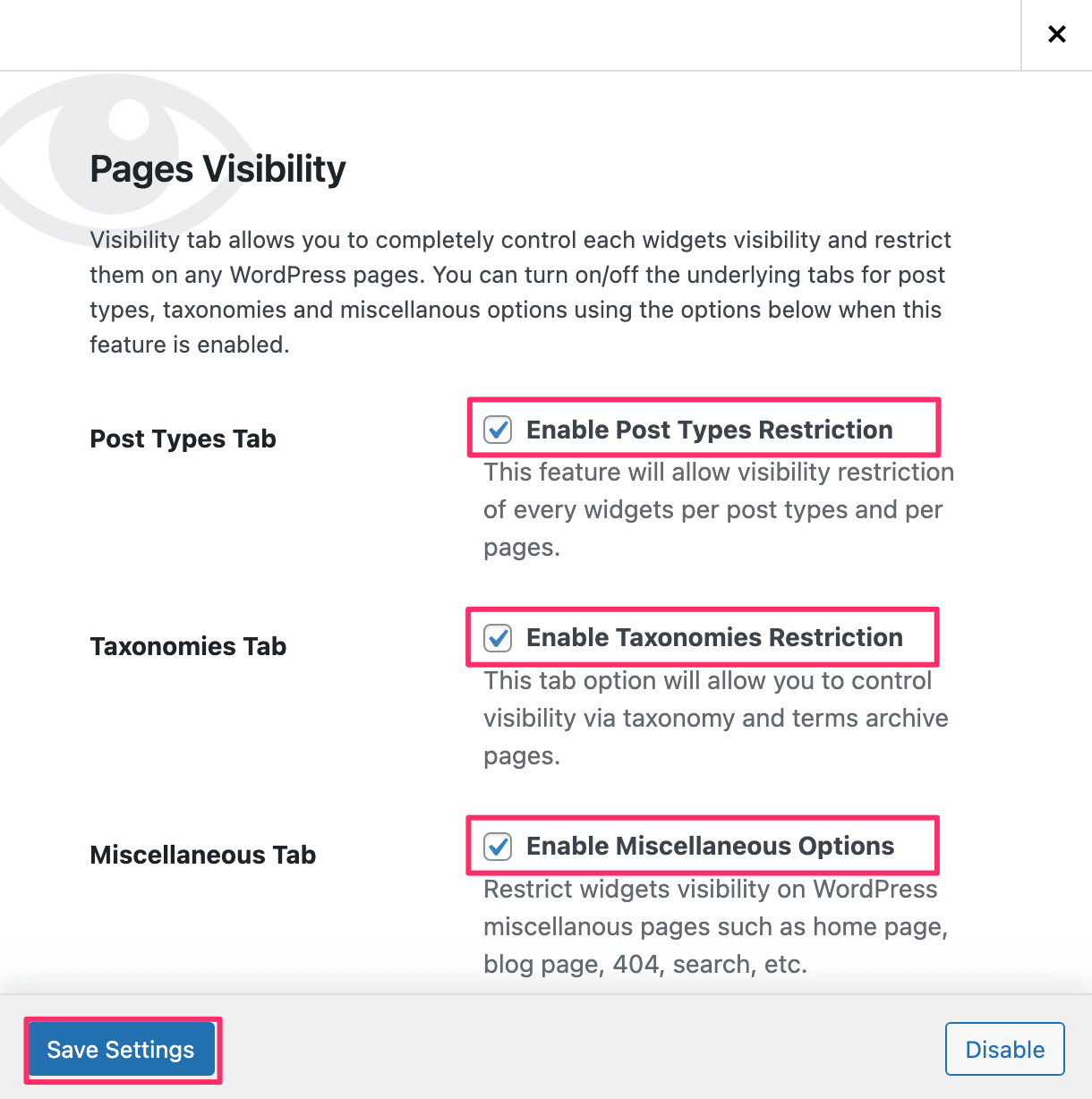
まず、【設定】→【Widget Options】を開き、以下の最低限有効化しておくオプションを「Enable」ボタンで有効化しておきます。

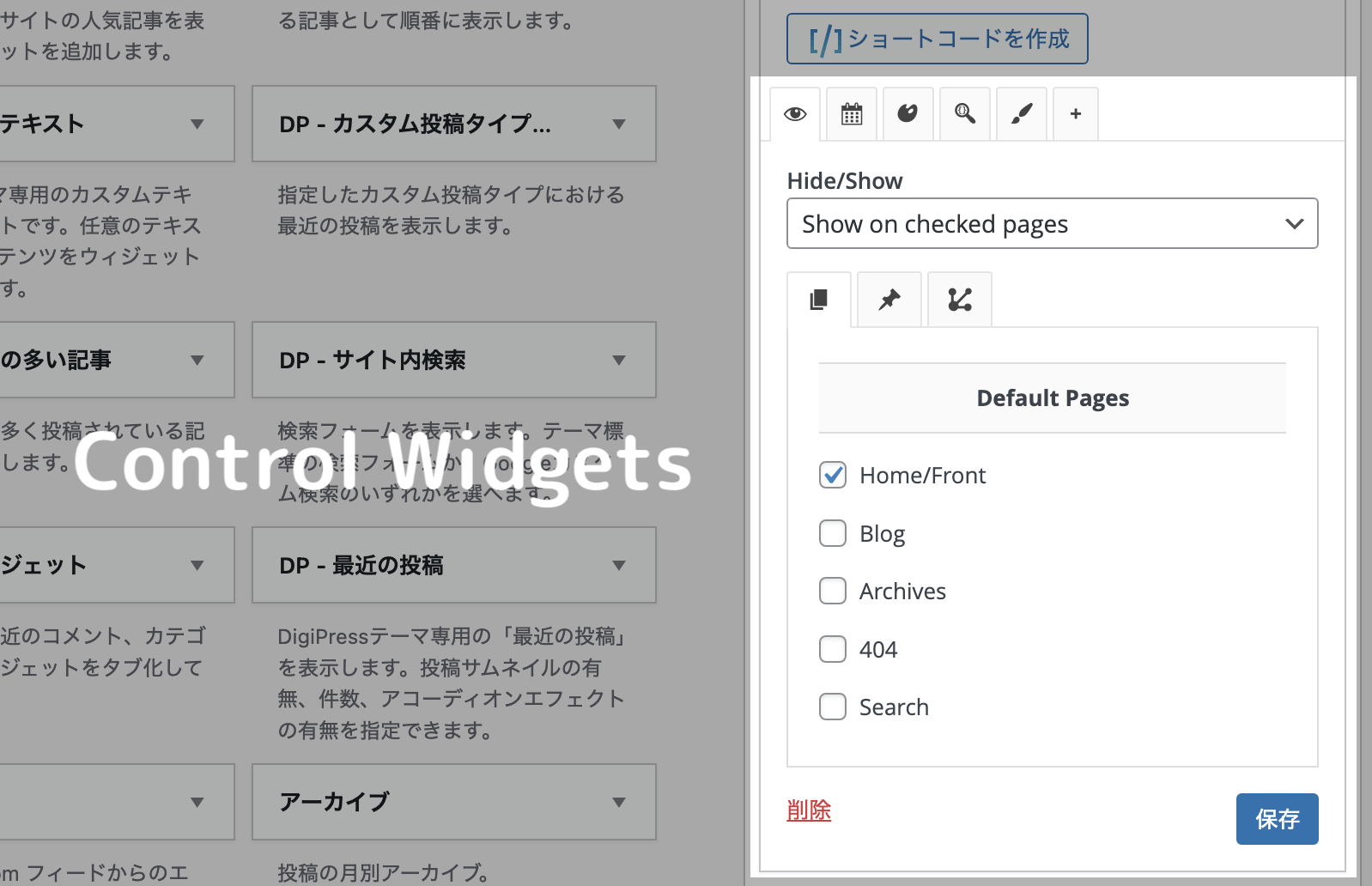
有効化したオプションのうち、「Pages Visibility」オプションの「Configure Setting」ボタンをクリックします。

設定パネルが開いたら、すべての項目にチェックをして「Save Settings」ボタンをクリックして保存します。

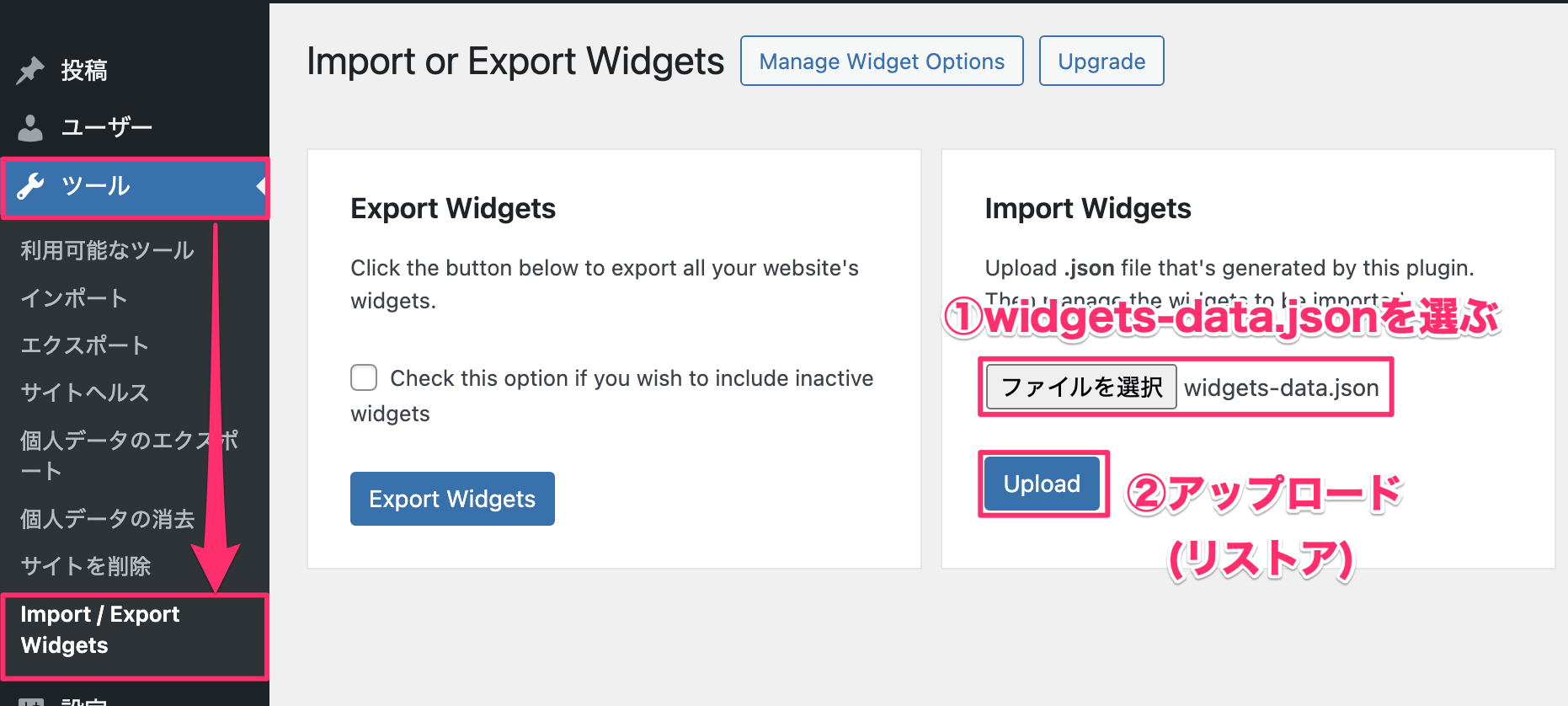
事前準備が完了したら、【ツール】→【Import / Export Widgets】を開き、“Import Widgets” の「ファイルを選択」ボタンから「widgets-data.json」を選び、「Upload」ボタンでウィジェットを復元します。

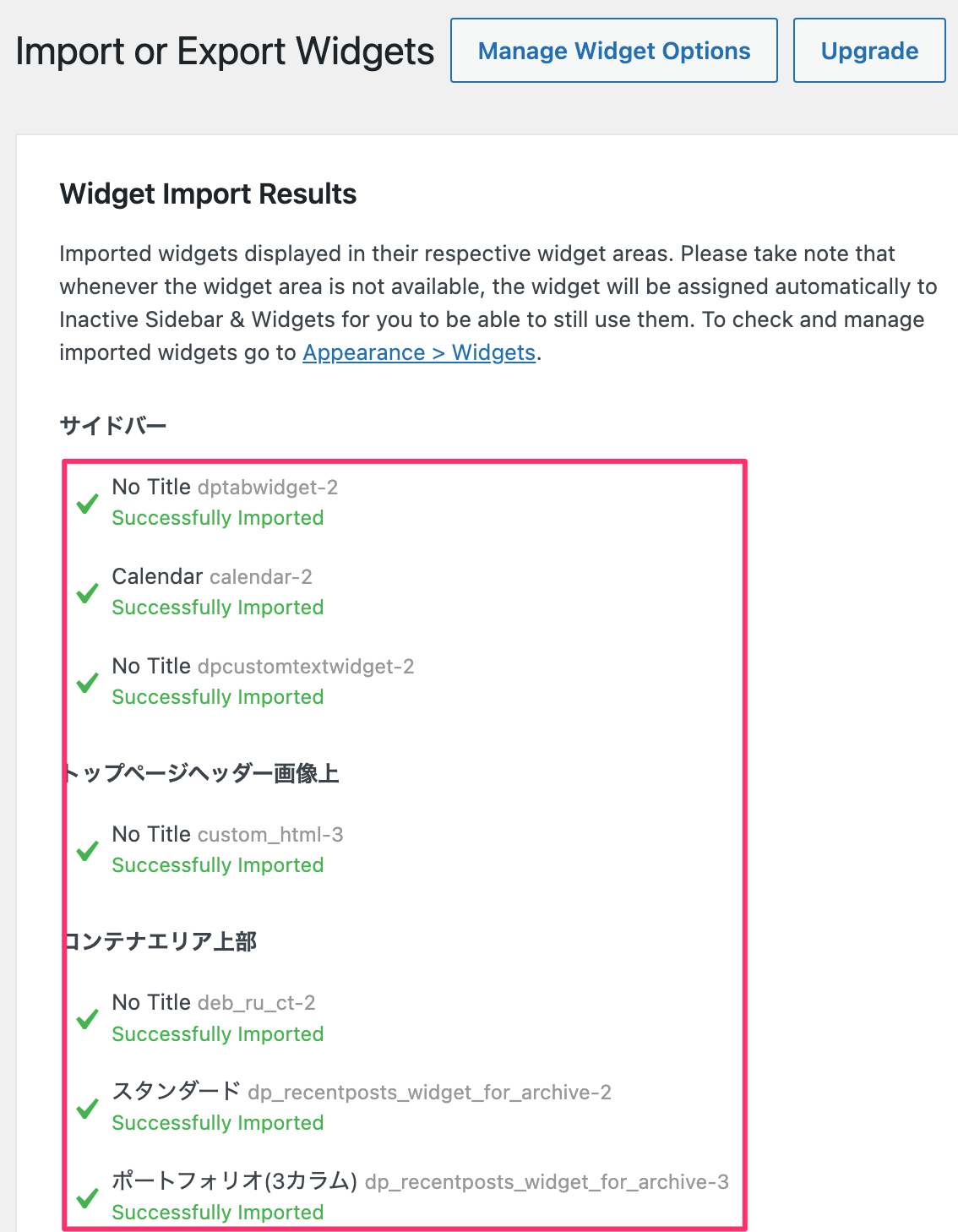
ウィジェットが正常に復元されると「Successfully Imported」と表示されます。

なお、任意のウィジェットを例えばトップページのみに表示するなどの制御方法については以下をご覧ください。
Step 9. 重複したカスタムフィールドの削除 ( ⚠ )
WordPress のカスタムフィールドは、重複するキー名でも複数登録できるため、ダミーコンテンツのリストアの過程で値の異なる同一フィールドが重複してしまうことがあります。
このため、カスタムフィールドのうち空のものが反映されないように空のフィールドは削除します。
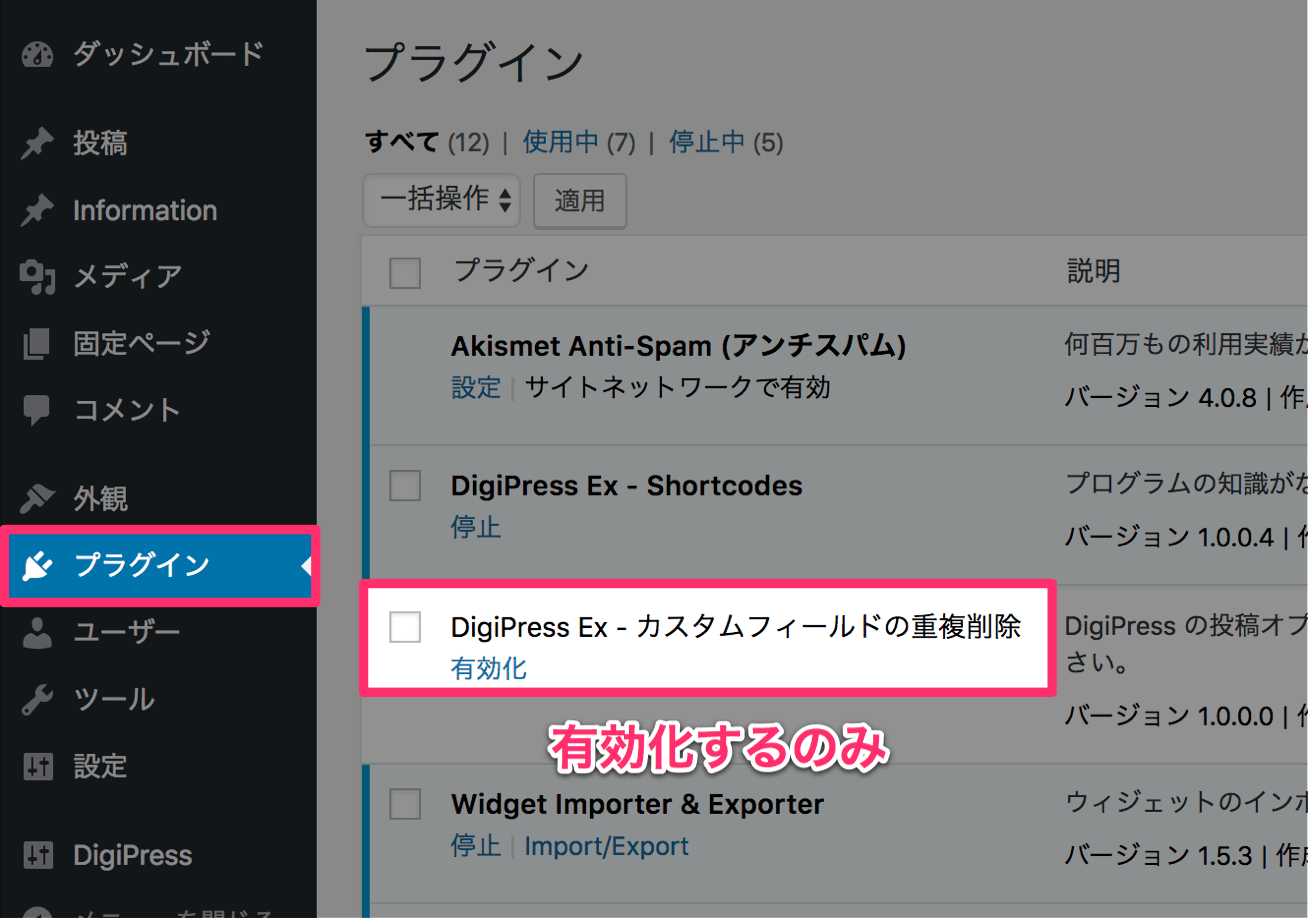
削除するには、予めインストールしておいた「DigiPress Ex – カスタムフィールドの重複削除」プラグインを有効化し、その後すぐに停止します。
有効化するのみで空のカスタムフィールドのみが削除されます。

Step 10. ブロックのリカバリー ( ⚠ )
復元するサンプルサイトには、トップページなど一部のウィジェットエリアに「DigiPress Ex – Blocks」プラグインにて利用可能になる「再利用コンテンツ」機能を利用したブロックコンテンツが含まれます。
WordPress のインポートデータから復元した直後のブロックは、ブロックエディター側で一旦リカバリーが必要な場合があります。
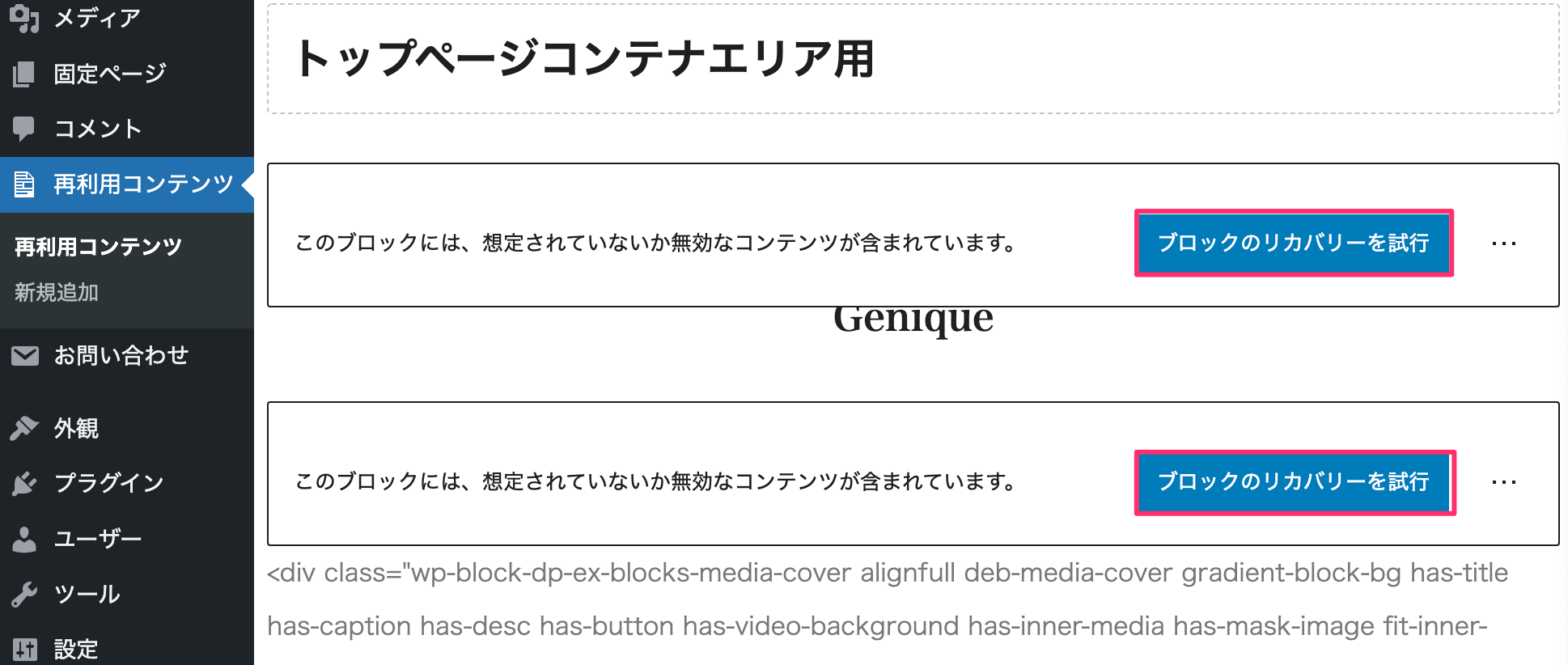
【再利用コンテンツ】からインポートされた各再利用コンテンツ(ブロック群)をブロックエディターで開きます。

「ブロックのリカバリーを試行」ボタンをすべてクリックし、ブロックを正常な状態に復元して「更新」します。

Step 11. プラグインの停止 & 削除 ( ⚠ )
本手順で有効化したプラグインのうち、リストア作業で使用した以下のプラグインは停止、削除できます。
以上でカスタムスキンとダミーコンテンツの復元作業は完了です。
仕様/注意事項
- このプロダクトはWordPressテーマ「Genique」専用のスキンデータです。他のDigiPressテーマでは正常に利用できません。
- 専用プラグイン(DigiPress Ex – Blocks、DigiPress Ex – Shortcodes)がない場合、サンプルサイトのトップページや一部ページ内にあるこれらのプラグインで表示しているブロックやショートコードのコンテンツは正常に表示されません。
- カスタムスキンを適用する場合は、対象テーマを最新版にアップデートしておいてください。
- 本スキンデータに付属のダミーコンテンツもインポートする場合は、先述の必須プラグインは必ずインストール、および必要な段階で有効化しておく必要があります。
- 前提プラグインを使用しない場合、スキンデータをインポートしても対象プラグインによるコンテンツは復元されません。
- サーバー側で設定されているアップロードファイルサイズの上限は 5MB以上 である必要があります。
- カスタムスキン適用後、DigiPress テーマの任意の設定箇所を個別に変更して保存し直した場合、一部テーマではタイトル画像やヘッダー画像がテーマのデフォルトにリセットされます。
- ご購入後に追加された新たなスキンデータは、「マイアカウントページ」の「購入履歴」より最新の商品データをダウンロードいただくことでご利用いただけます。
複数のテーマのカスタムスキンパックとまとめてカートに追加いただくと、よりお得にご購入いただけます。