![[オリジナル]アイコンリストブロックの機能](https://digipress.info/_wp/wp-content/uploads/2021/04/icon-list.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks」が必要です。
「DigiPress Ex – Blocks」プラグインを利用することで、WordPress のブロックエディターにプラグインオリジナルの「アイコンリスト」ブロックが追加されます。
このブロックでは、テキストの先頭に任意の形状のアイコンが付けられたリストを表示できます。
ブロックコンテンツ表示サンプル
こんな悩みありませんか?
ブロックの追加
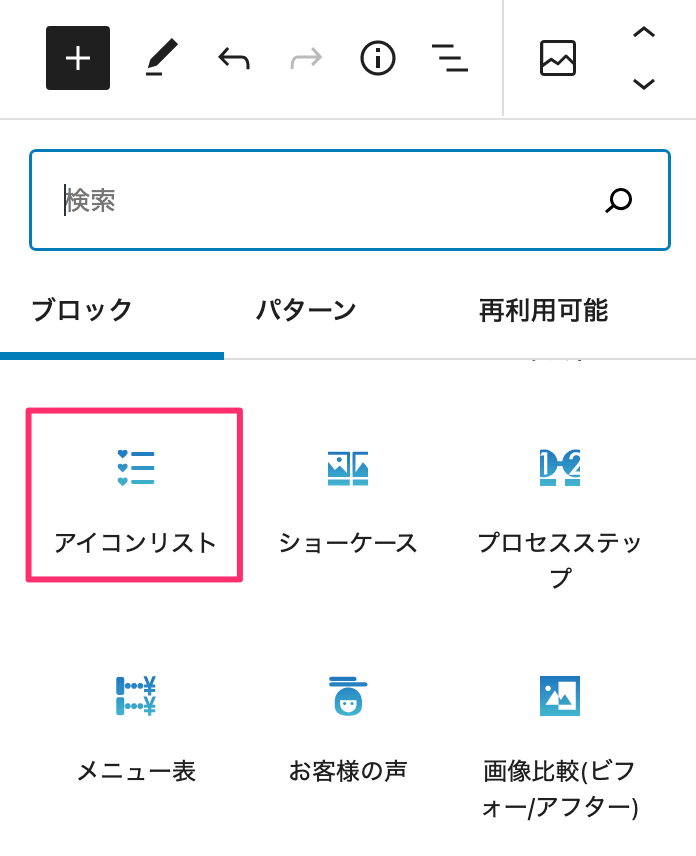
オリジナルブロックは、ブロック追加ボタンから「DigiPress ブロック」グループを開いて追加します。


ブロック専用オプション
右側サイドバー : スタイル
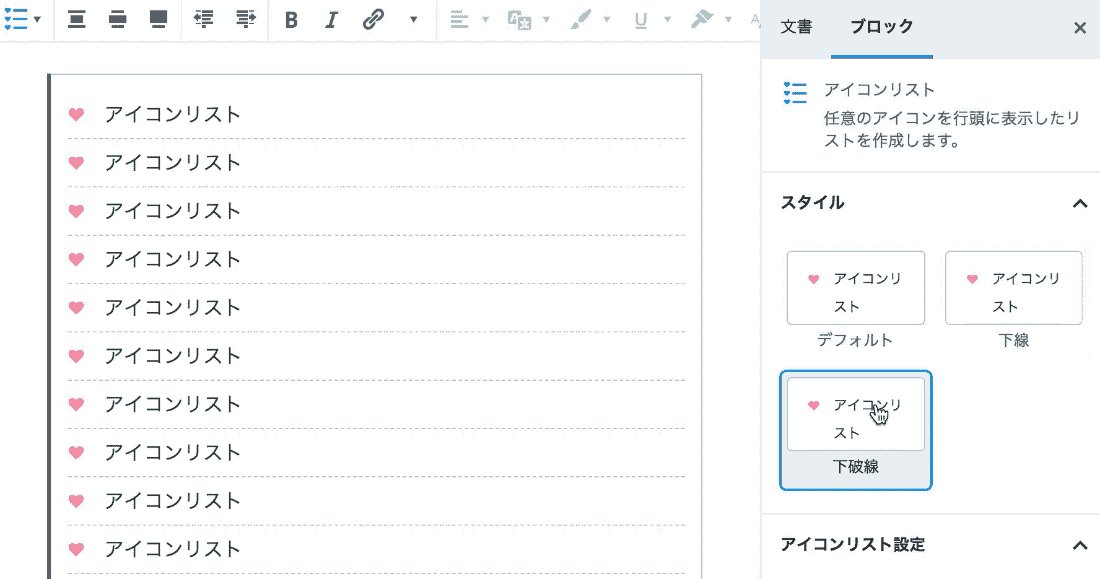
右側の設定サイドバーにある「スタイル」では、アイコンリストの各リスト(テキスト)の下線の有無とそのスタイルを設定できます。

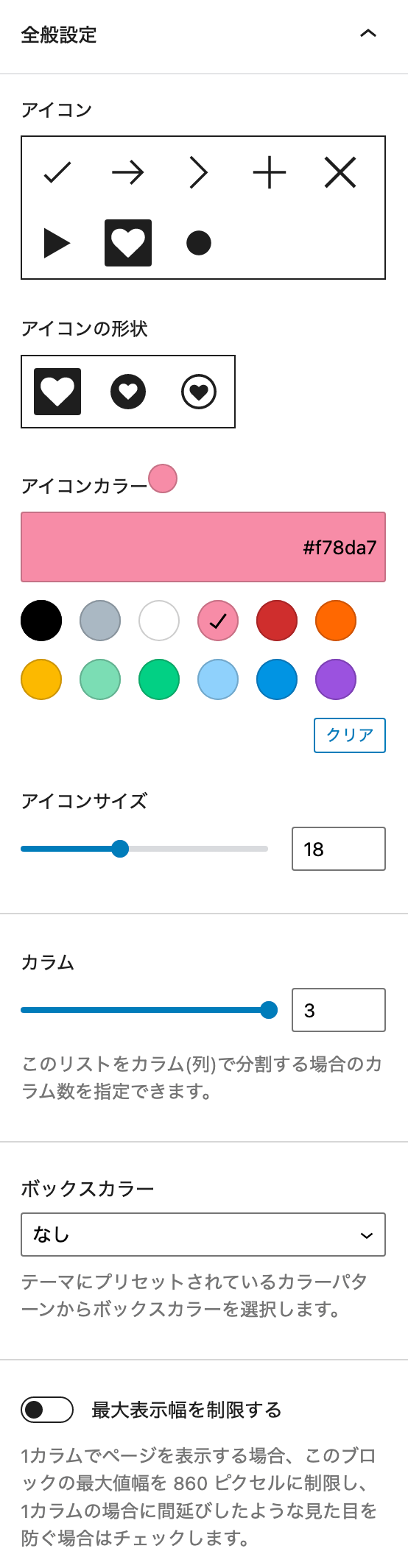
全般設定
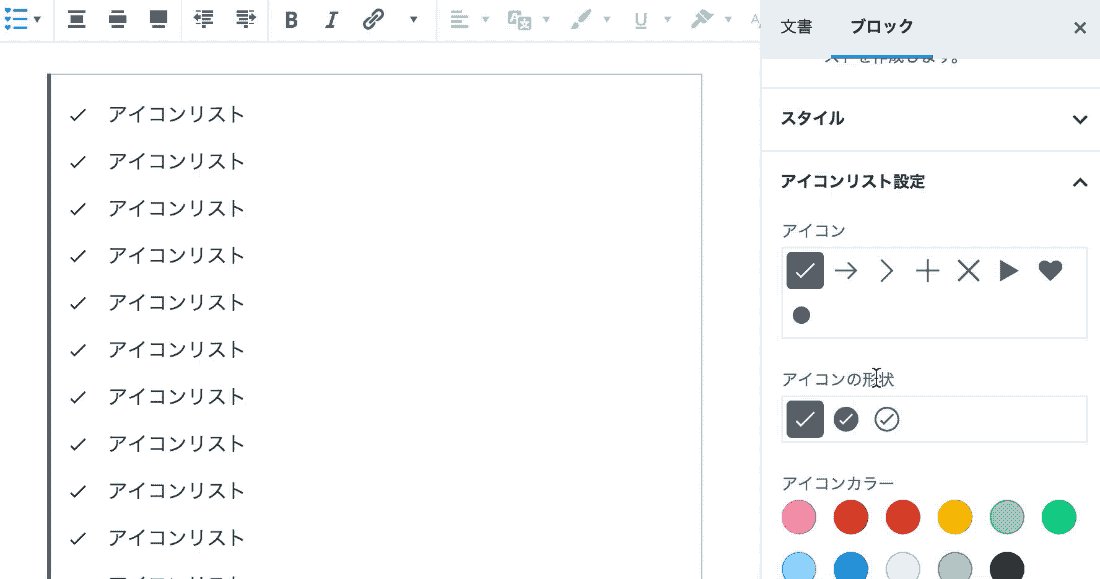
右側の設定サイドバーにある「全般設定」では、リストのカラム数(1〜3カラム)、アイコンの形状とサイズなど、ブロック共通の全般的な設定を行います。

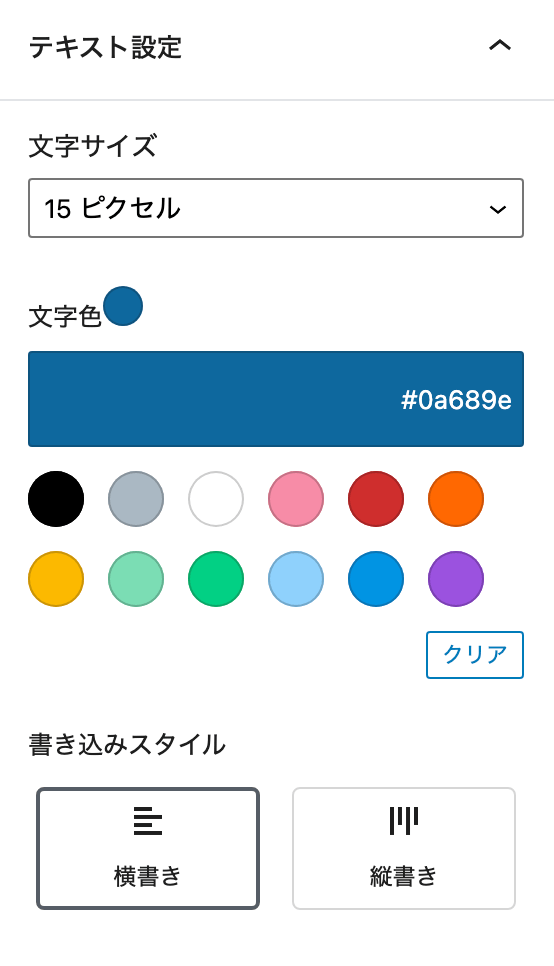
テキスト設定
右側の設定サイドバーにある「テキスト設定」では、リストフォントサイズ、カラー、縦書き/横書きの指定をカスタマイズできます。

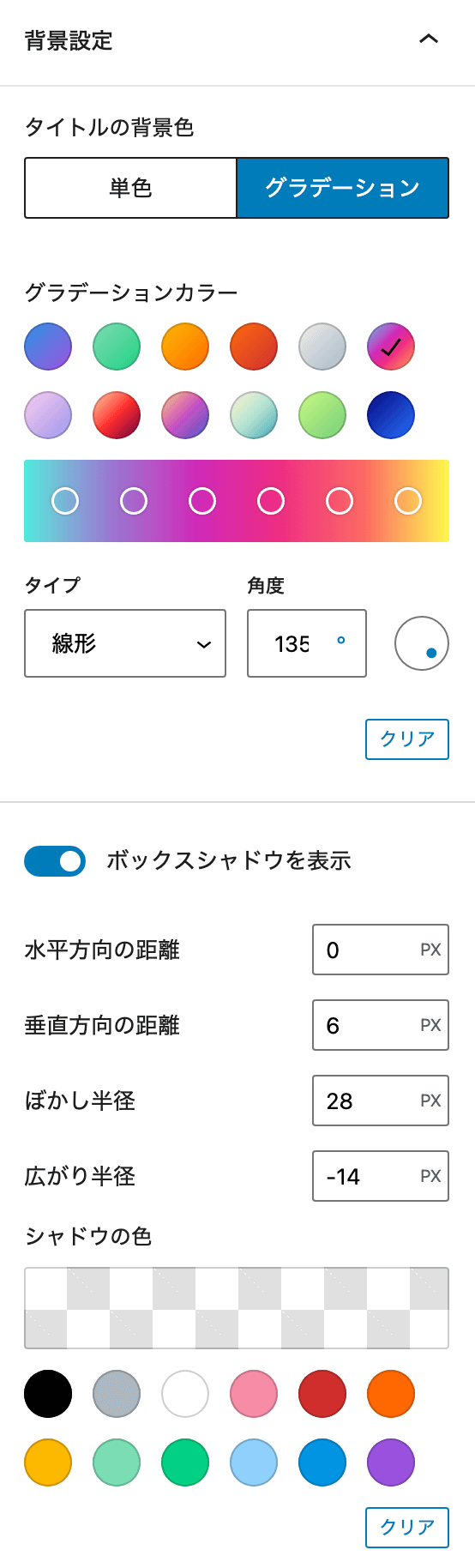
背景設定
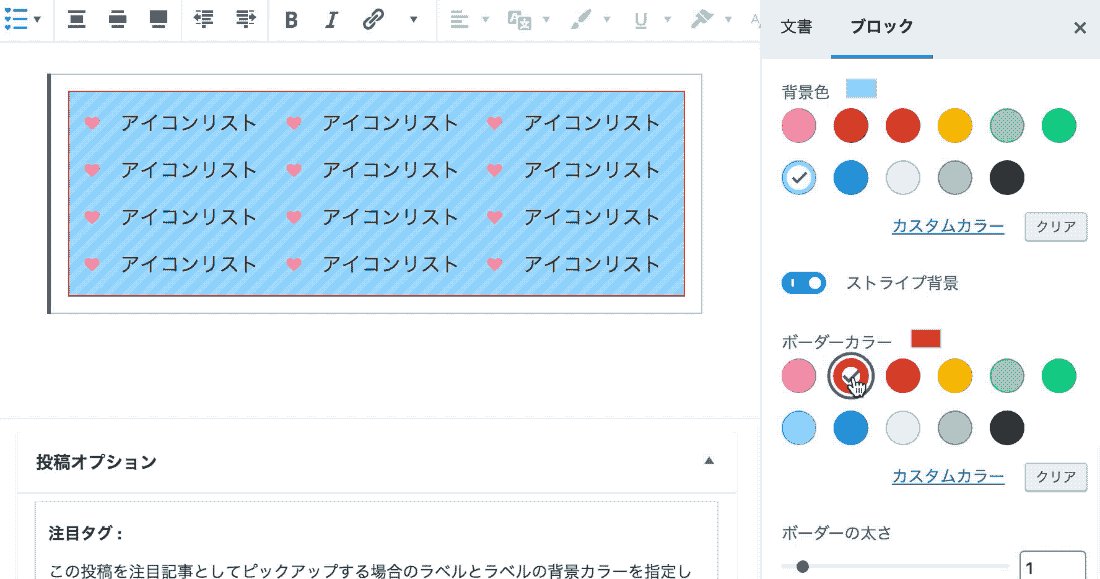
右側の設定サイドバーにある「背景設定」では、アイコンリストの背景色(単色、グラデーション)、ボックスシャドウの調整が行えます。

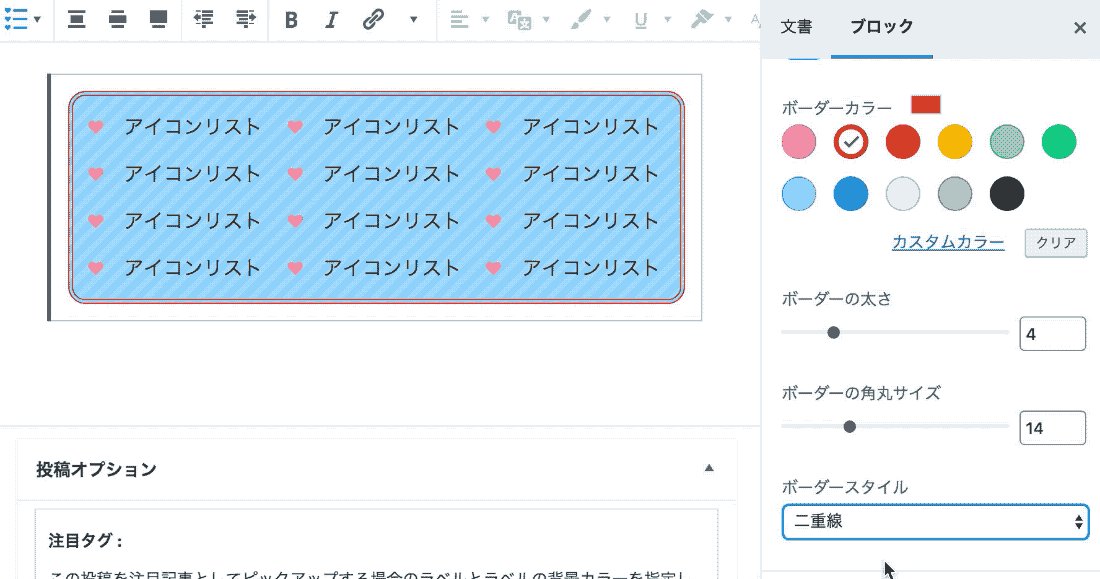
ボーダー設定
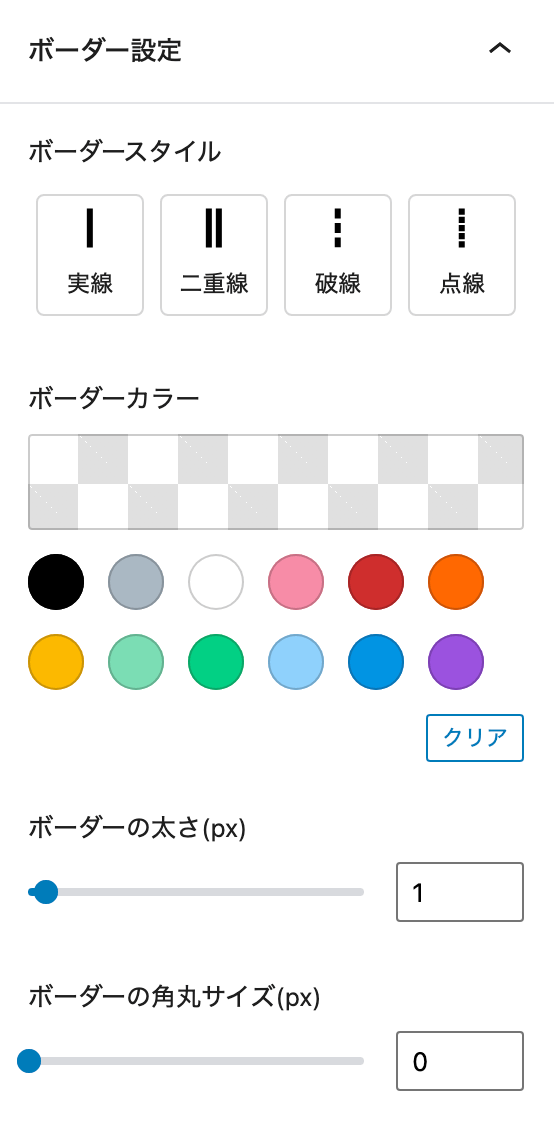
右側の設定サイドバーにある「ボーダー設定」では、アイコンリストコンテンツ全体を囲うボーダーのデザインをカスタマイズできます。

ブロック共通オプション
ボックスシャドウ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ボックスシャドウ」オプションを有効にすると、対象ブロックコンテンツに指定したサイズ、方向、色で影を表示できます。

無料版では、ブロックによって利用できない場合があります。
「ボックスシャドウ」オプションの概要については以下の動画をご覧ください。
間隔調整
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「間隔調整」オプションでは、このブロックの前後(上下)、左右に設けるマージン(外余白)、およびパディング(内余白)のサイズを調整できます。

スクロールフェードイン
ブロック共通オプションの一つである「スクロールフェードイン」オプションを使用すると、スクロールしてブロックが可視エリアに到達した時点で、指定したアニメーション方向や時間に従ってフェードインで表示させることができます。
本機能はサブスクリプション版で利用できます。

設定したアニメーションは、「プレビュー」ボタンをクリックしてエディター上で事前にチェックが行なえます。
「スクロールフェードイン」オプションの概要は、以下の動画をご覧ください。
「スクロールフェードイン」オプションの詳細については以下をご覧ください。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
注意事項・仕様
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。


