![[拡張]ポップスラッシュ機能](https://digipress.info/_wp/wp-content/uploads/2025/04/pop-slashes.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks Free」または「DigiPress Ex – Blocks」が必要です。
「DigiPress Ex – Blocks」プラグインを利用することで、WordPress のブロックエディターで提供されるすべての標準ブロックおよびカスタムブロックのリッチテキストの選択文字列に対して、両端にスラッシュ(斜め線)を表示して
その他のエディター機能については以下をご覧ください。
機能の概要
動画準備中
表示サンプル
表示例デフォルト
ご加入はこちら
表示例色、太さ、角丸、角度調整
今すぐ参加
抽選に参加する
表示例テキスト下線アニメーションと組み合わせた場合
今すぐ参加
抽選に参加する
表示例ボタンブロックのテキストに反映
表示例縁取りテキスト加工と組み合わせた場合
NEXORA
機能・操作イメージ
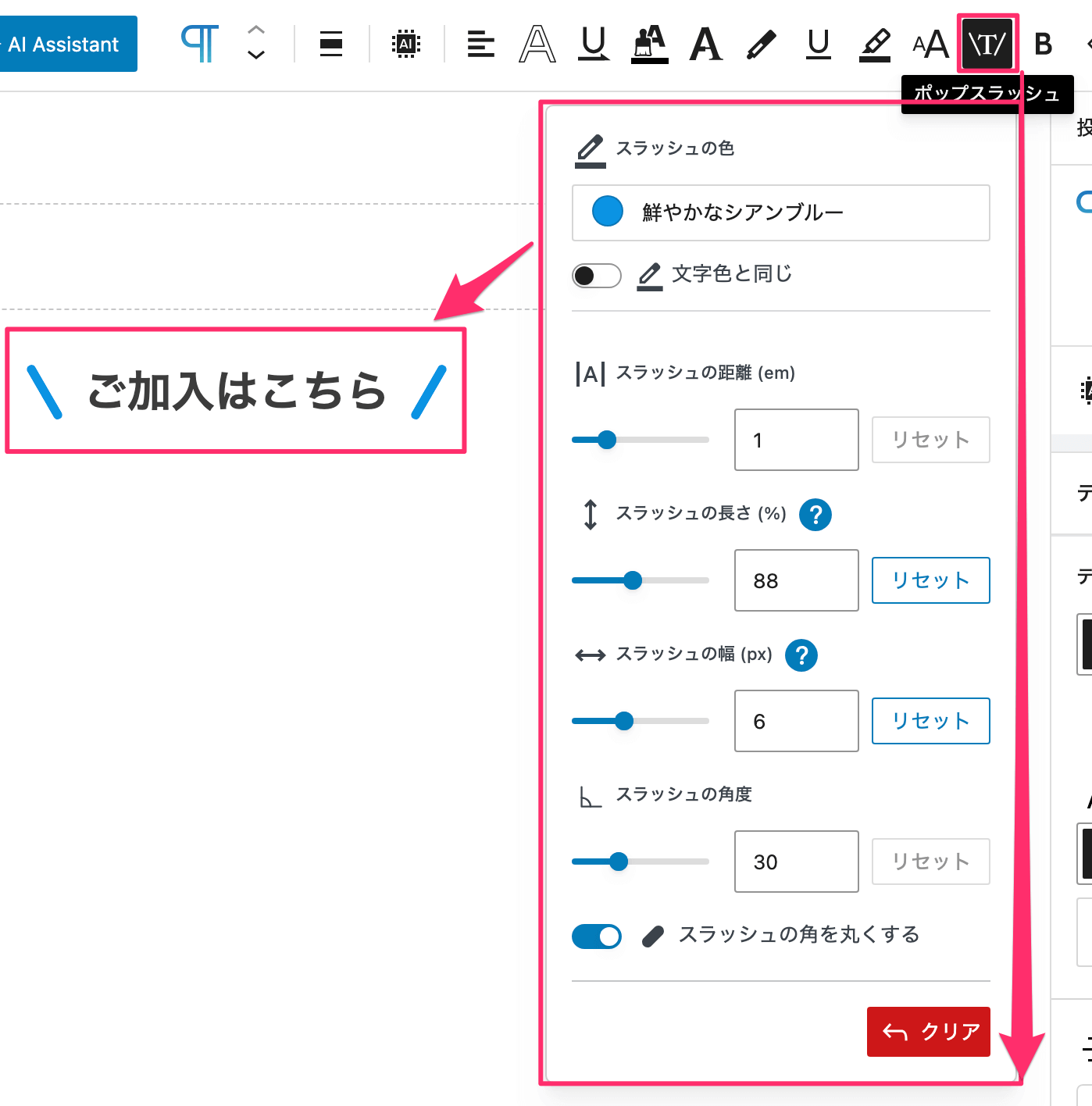
ブロックのリッチテキストエリアにて、装飾を施したい文字列を選択状態にし、ツールバーの「ポップスラッシュ」ボタンをクリックすると、選択テキストの両端にボーダーを表示するための設定パネルが表示されます。

ここで、スラッシュの色、長さ、幅、角度、および角丸有無の調整が行えます。
仕様・制限事項
対象ブロック
本機能はカスタムブロックではなく、WordPress のリッチテキストコンポーネントを拡張する機能であるため、リッチテキストを含むすべてのブロックのツールバーオプションとして利用できます。
ただし、該当ブロック内のリッチテキストで使用可能な装飾( allowedFormats )が限定されている場合は利用できません。
無料版での制限
無料版では、スラッシュの色以外のパラメータは調整できません。

