擬似ボタン表示用セレクタ
- 擬似ボタン: btn
-
ボタンカラーについて
ボタンカラーを指定する場合は、
btn btn-blueのように、ボタンセレクタbtnを指定した後、ボタンカラーを表すbtn-blueなどのセレクタを続けて指定します。テーマによってタイプは異なります。使用例(フラットデザインタイプ1の場合):

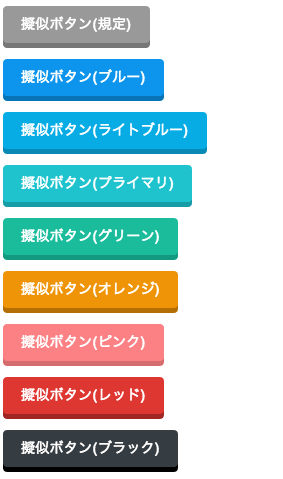
使用例(フラットデザインタイプ2の場合):
擬似ボタン(規定)
擬似ボタン(ブルー)
擬似ボタン(ライトブルー)
擬似ボタン(プライマリ)
擬似ボタン(グリーン)
擬似ボタン(オレンジ)
擬似ボタン(ピンク)
擬似ボタン(レッド)
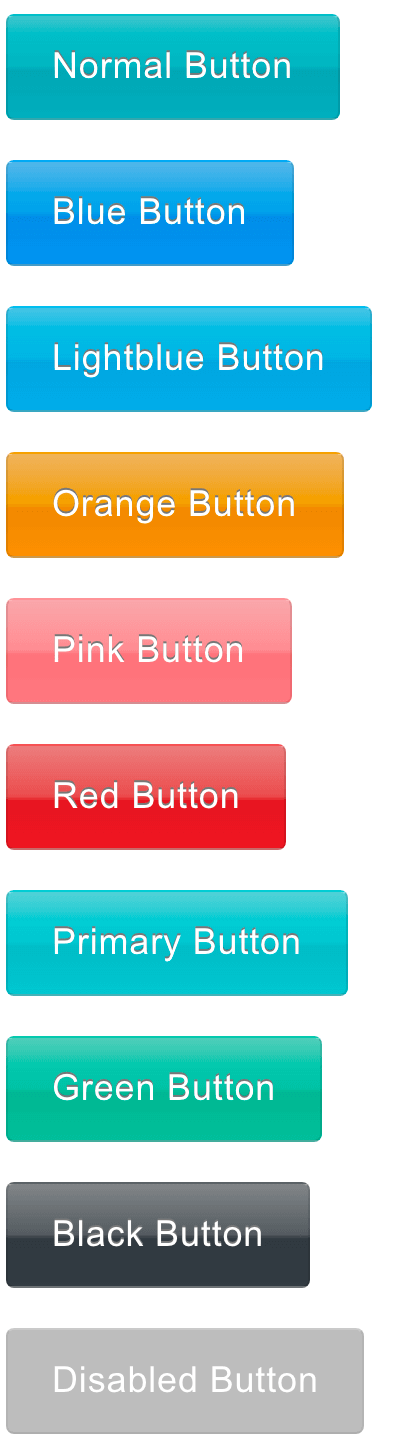
擬似ボタン(ブラック)使用例(リッチデザインタイプの場合):

このコード
<a href="#" class="btn">擬似ボタン(規定)</a> <a href="#" class="btn btn-blue">擬似ボタン(ブルー)</a> <a href="#" class="btn btn-lightblue">擬似ボタン(ライトブルー)</a> <a href="#" class="btn btn-primary">擬似ボタン(プライマリ)</a> <a href="#" class="btn btn-green">擬似ボタン(グリーン)</a> <a href="#" class="btn btn-orange">擬似ボタン(オレンジ)</a> <a href="#" class="btn btn-pink">擬似ボタン(ピンク)</a> <a href="#" class="btn btn-red">擬似ボタン(レッド)</a> <a href="#" class="btn btn-black">擬似ボタン(ブラック)</a>
テキスト/コンテンツ装飾定義一覧
