提供中のWordPressテーマ「Luminous」では、サイトのグローバルメニューにあたるオフキャンバスメニューは、ヘッダーバー左端のハンバーガーアイコンをクリックすると左側からスライド表示する仕様ですが、これを右側から表示するよう変更するカスタマイズ方法について解説します。
PCテーマの場合です。モバイルテーマでは、テーマオプションにて変更できます。
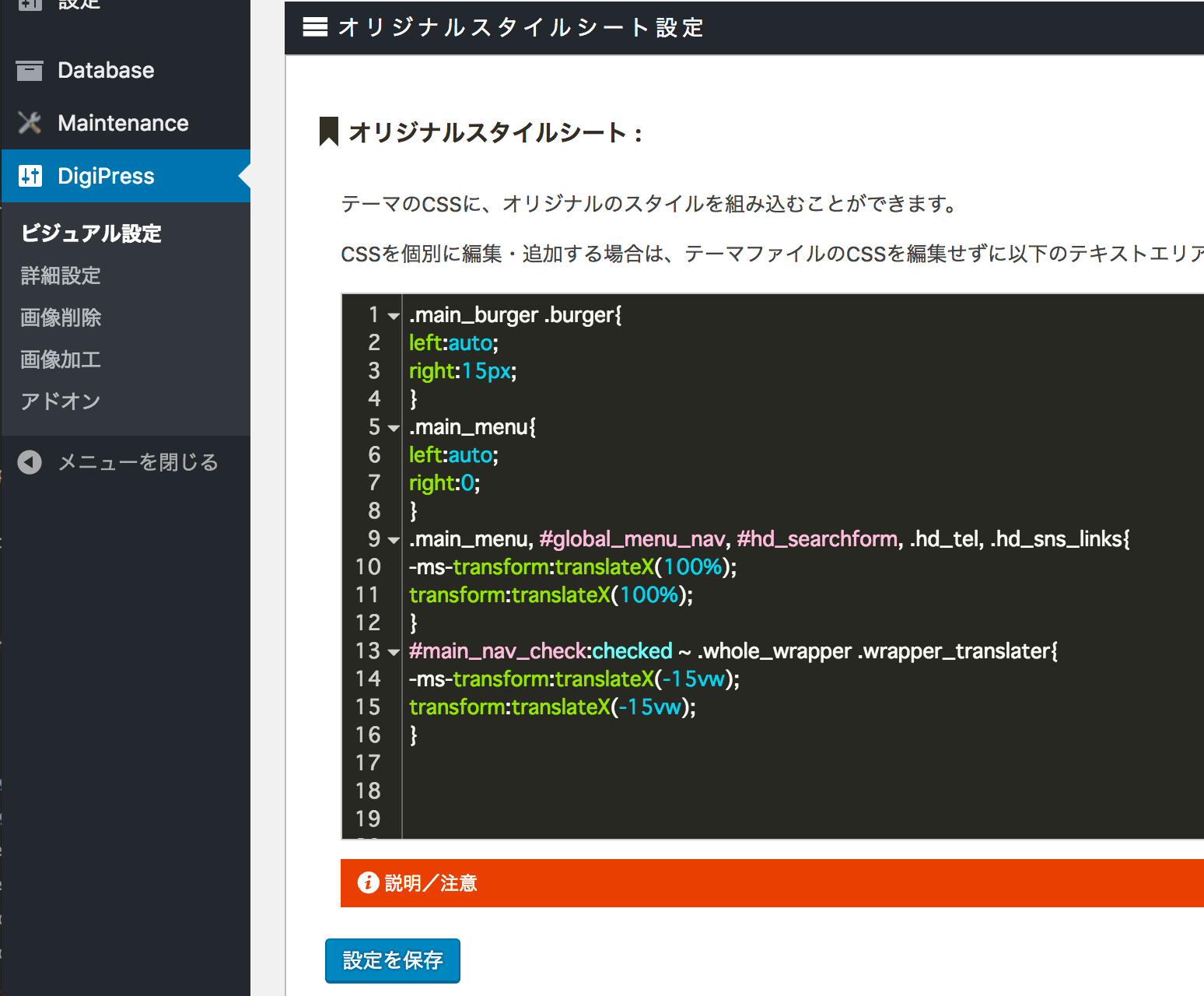
「Luminous」のオフキャンバスメニューの構造は、開閉処理をJavascriptで行わずにすべてCSSで実現しているため、以下のCSSを「オリジナルスタイルシート設定」に追加、保存するのみで変更できます。
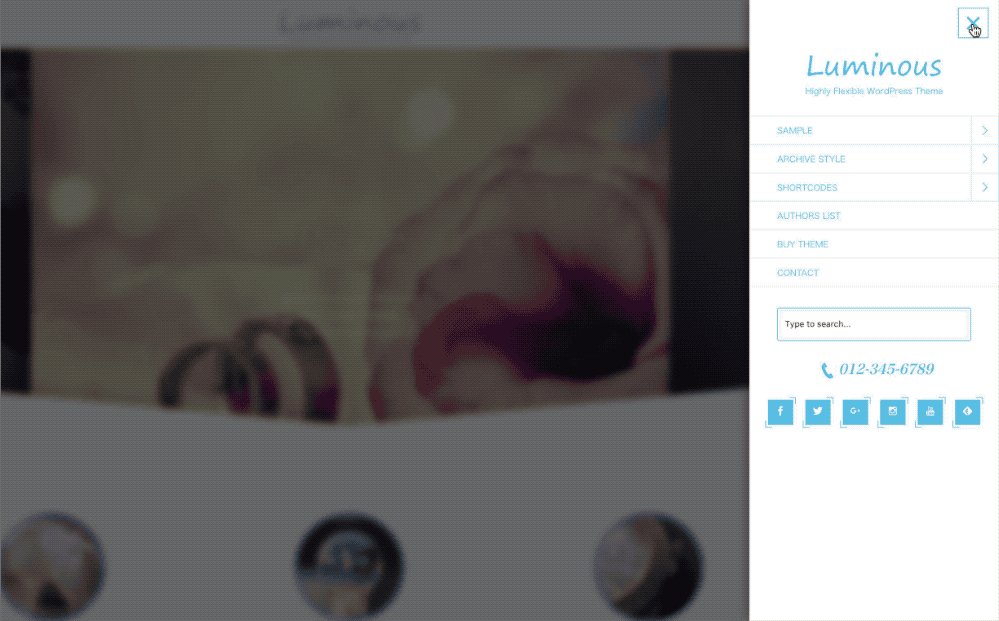
変更後イメージ

オフキャンバスメニューを右側から表示するためのCSS
.main_burger .burger{
left:auto;
right:15px;
}
.main_menu{
left:auto;
right:0;
}
.main_menu,
#global_menu_nav:not(.mm-menu),
.main_menu #hd_searchform,
.main_menu .hd_tel,
.main_menu .hd_sns_links{
-ms-transform:translateX(100%);
transform:translateX(100%);
}
#main_nav_check:checked ~ .whole_wrapper .wrapper_translater{
-ms-transform:translateX(-15vw);
transform:translateX(-15vw);
}
このCSSを「オリジナルスタイルシート設定」に追加します。