先日告知いたしました、3種類の新ブロックを追加したDigiPressテーマ用ブロックエディタープラグイン「DigiPress Ex – Blocks / Blocks Free」を3月24日に正式リリースしました。
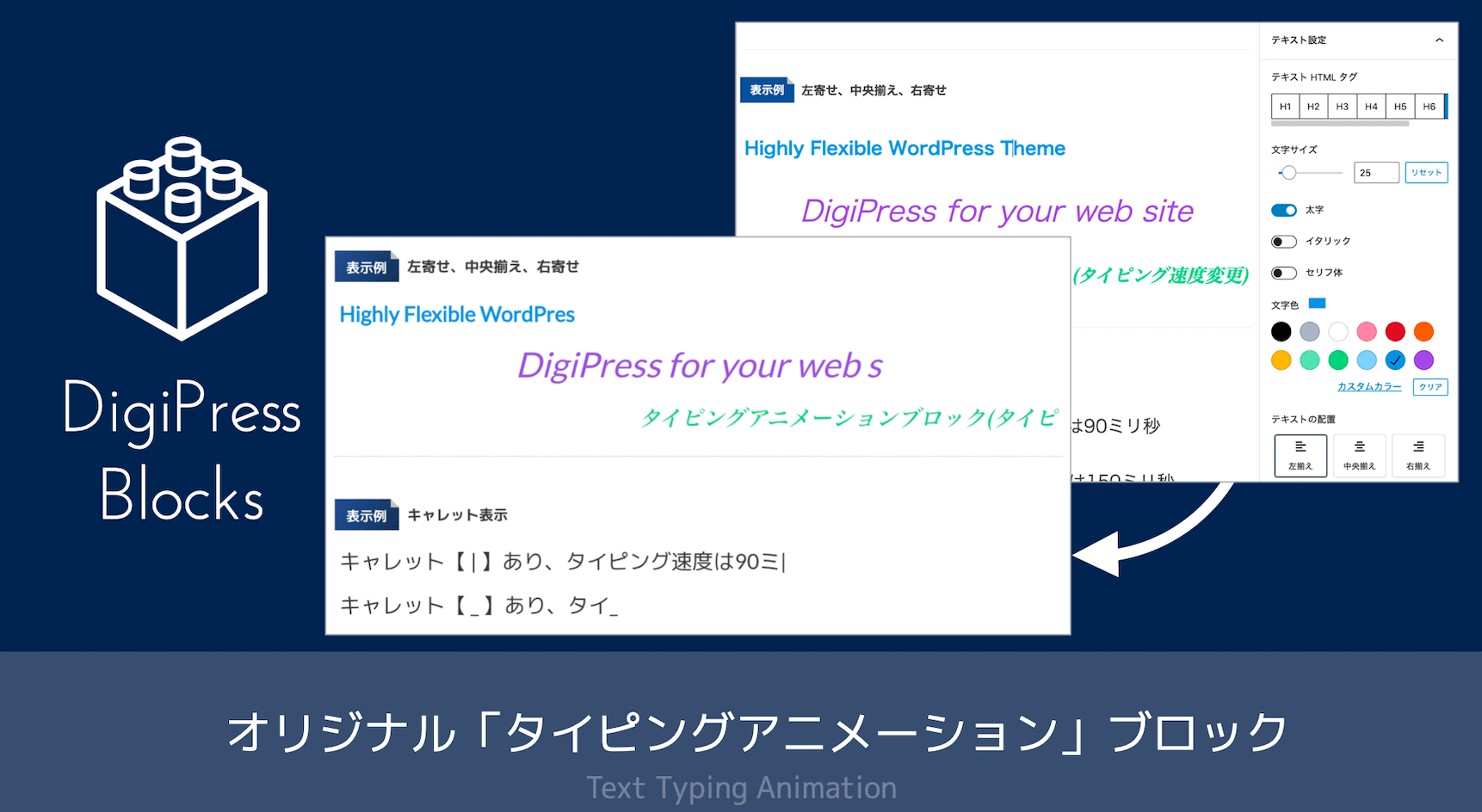
1. タイピングアニメーションブロック
「タイピングアニメーション」ブロックは、前回追加されたテキストアニメーションブロックから派生したテキストエフェクト用のブロックで、スクロールして可視エリアに入るとキーボードでタイピングしているようなアニメーションをしながらテキストを表示できます。
表示デモシンプルな例
タイピングアニメーションブロック
表示デモフォント装飾、キャレット表示
このタイピング速度は100ミリ秒|
このタイピング速度は200ミリ秒_
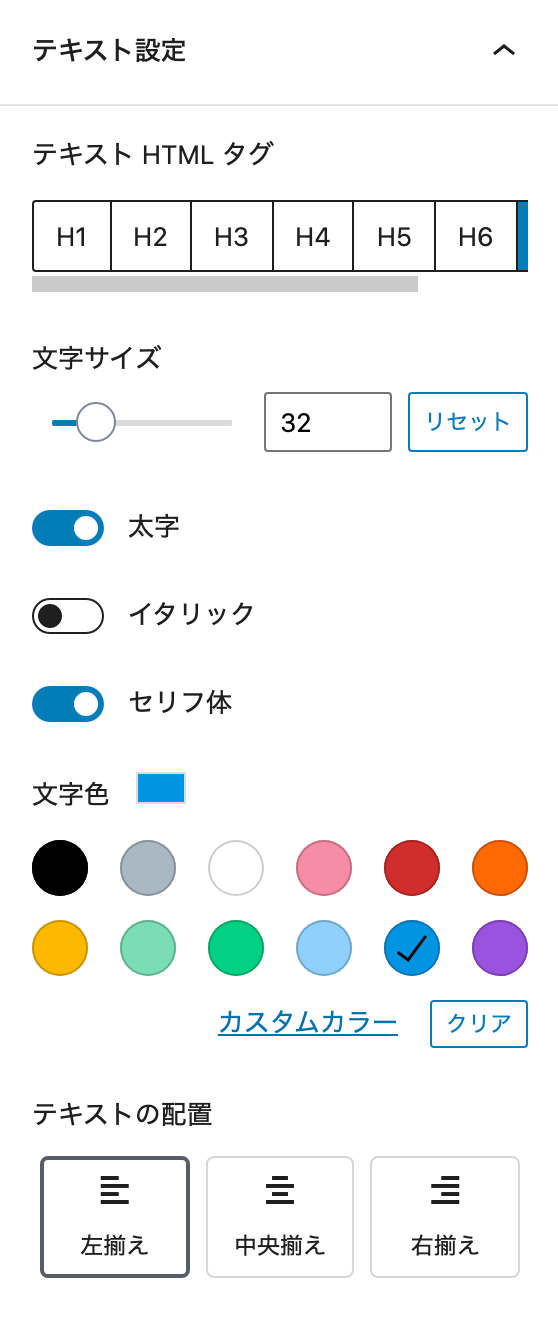
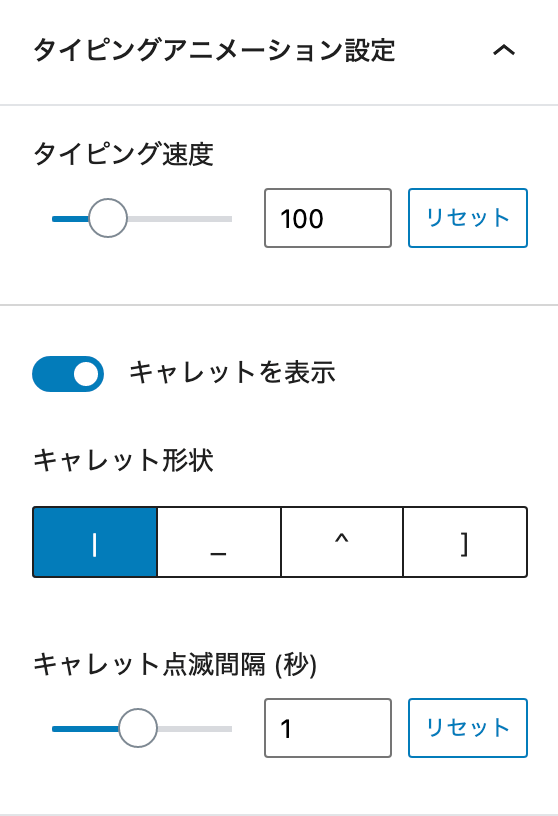
ブロックオプション


2. メディアカバーブロック
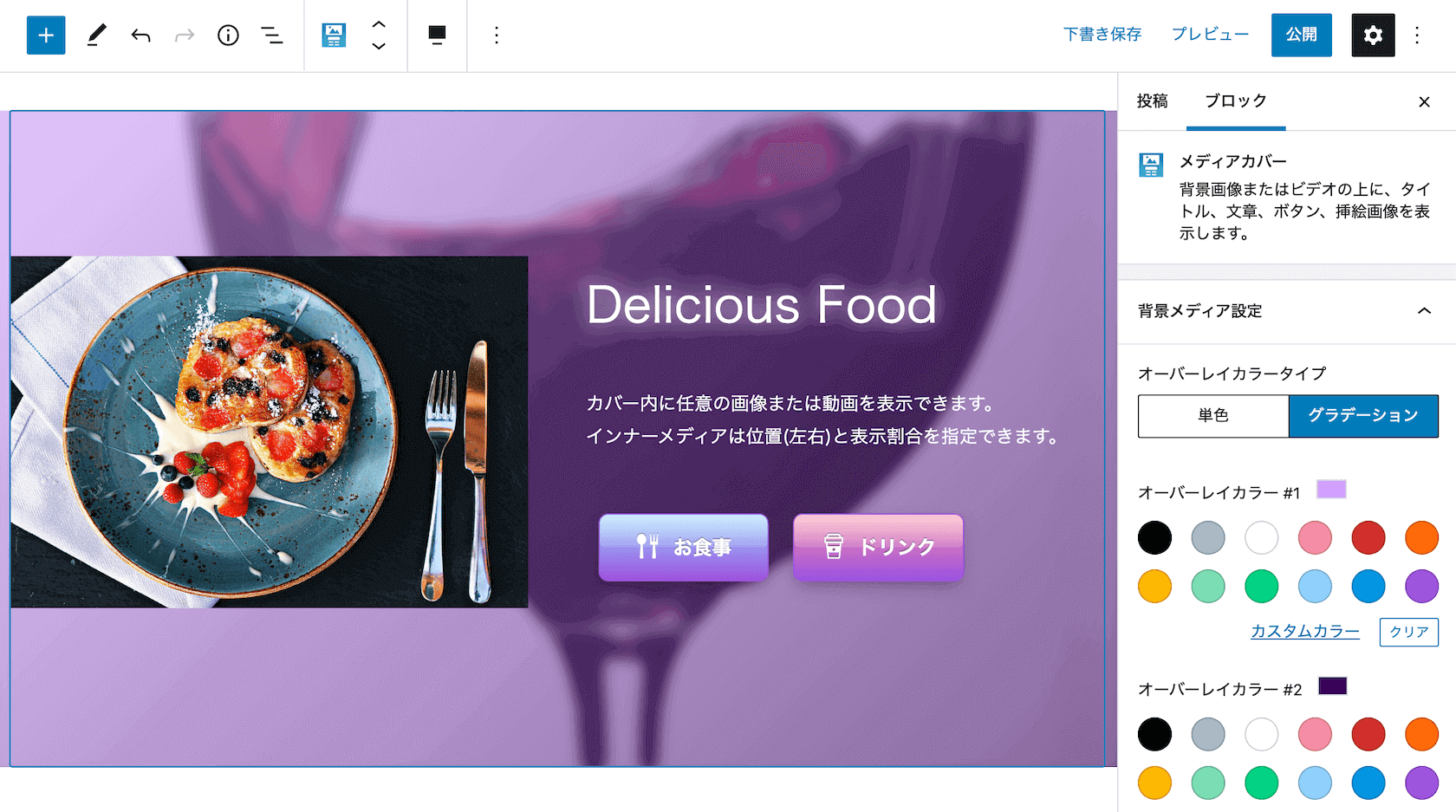
「メディアカバー」ブロックは、WordPress標準のカバーブロックを大幅に拡張したようなブロックであり、標準のカバーブロックにはないキャプション、ボタン(2つまで)、インナーメディア(画像または動画)をカバーコンテンツ内に表示できます。
表示デモタイトルのみ、全幅無効
DigiPress
表示デモ説明文、ボタンリンク、固定背景、全幅
スマートフォンなどのタッチデバイスでは、ブラウザの仕様上、固定背景が効かないため無効になります。
表示デモぼかし背景、ボタン2つ
表示デモ背景ビデオ、インナーメディア入り
表示デモビデオインナーメディア、テキスト右寄せ
表示デモスクロールフェードインアニメーション
ブロックエディター画面(編集時)

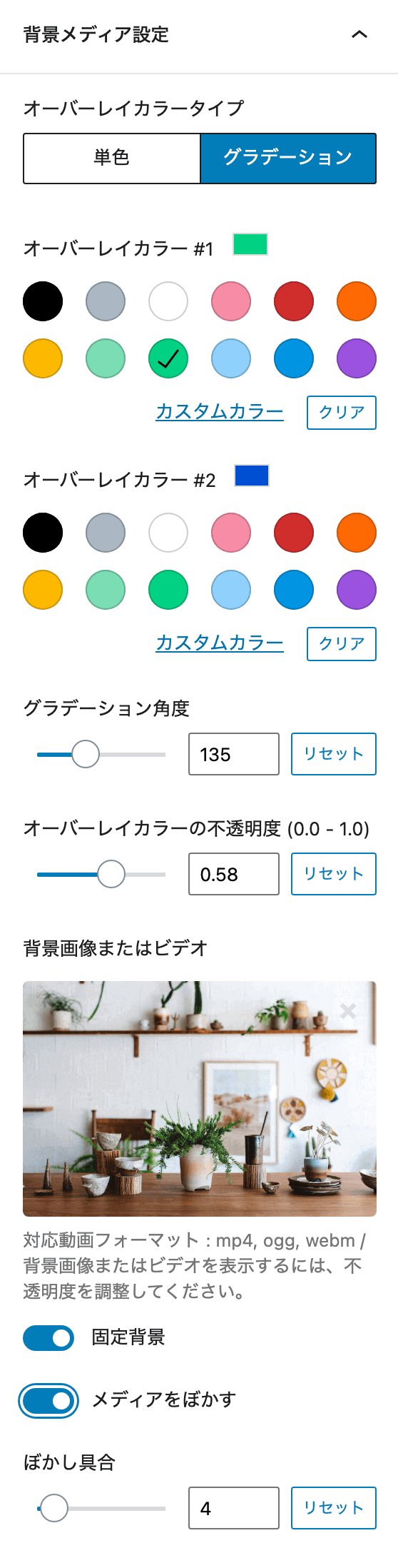
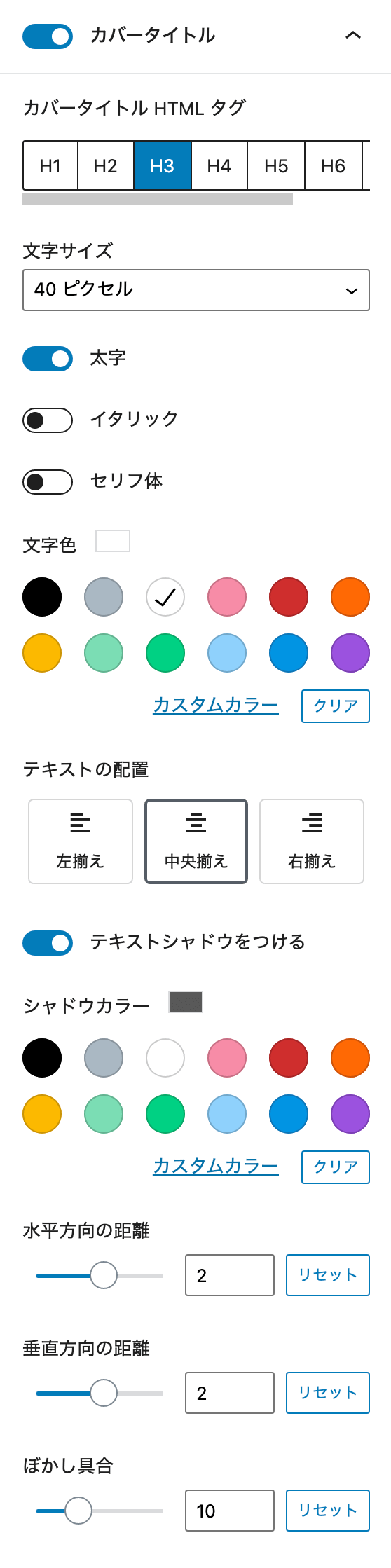
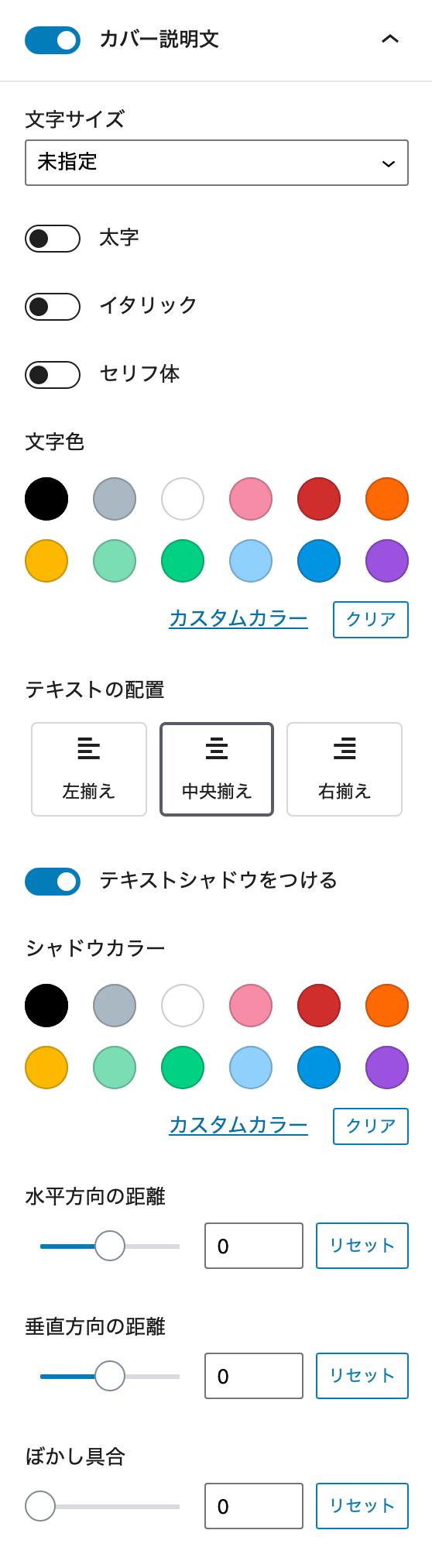
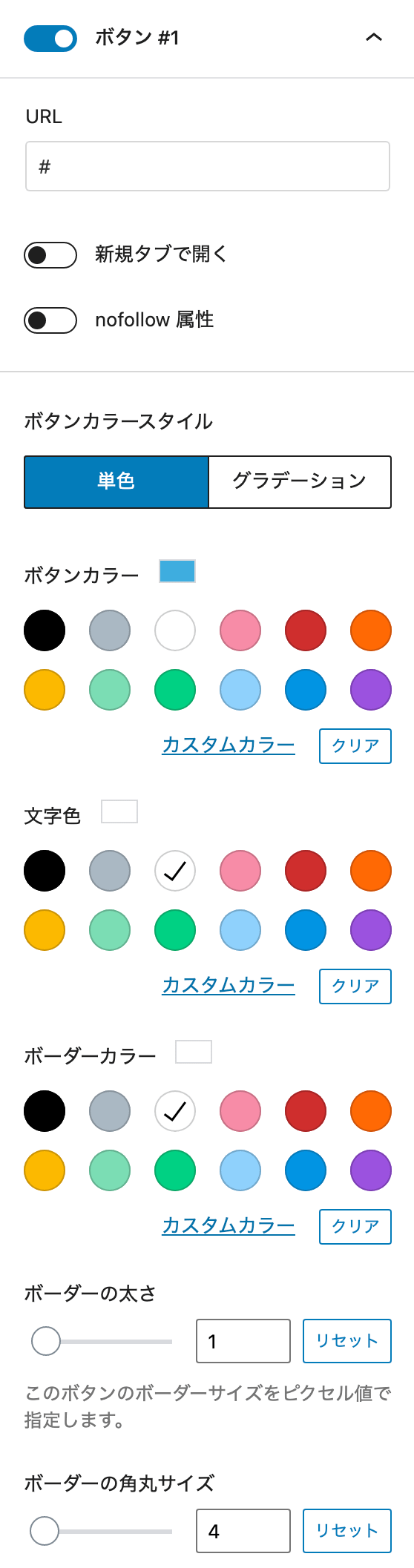
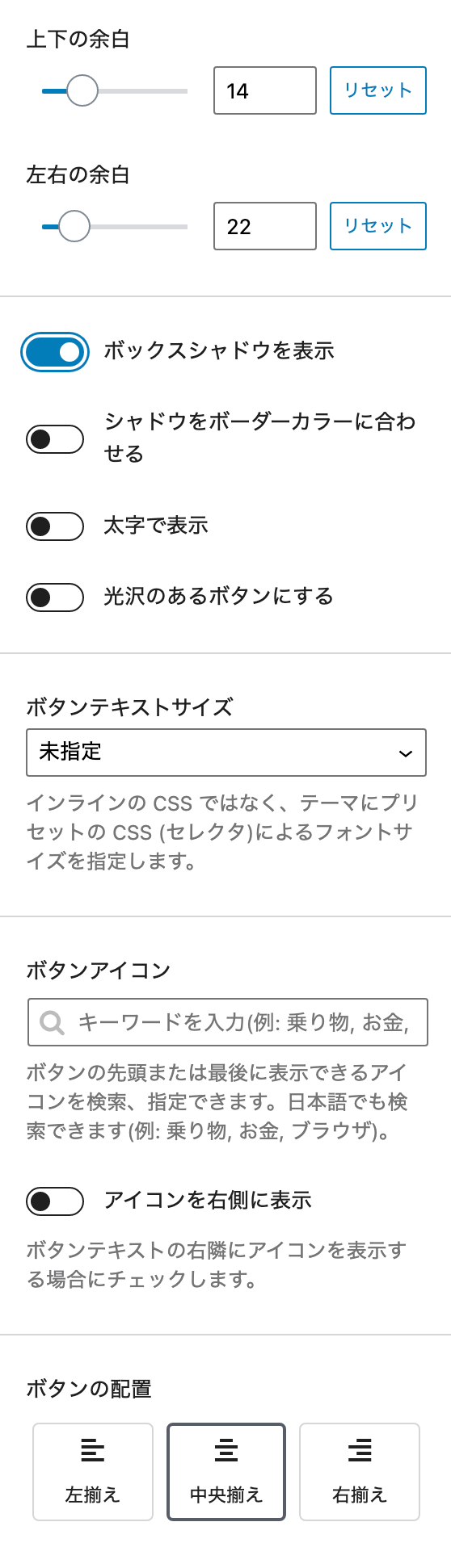
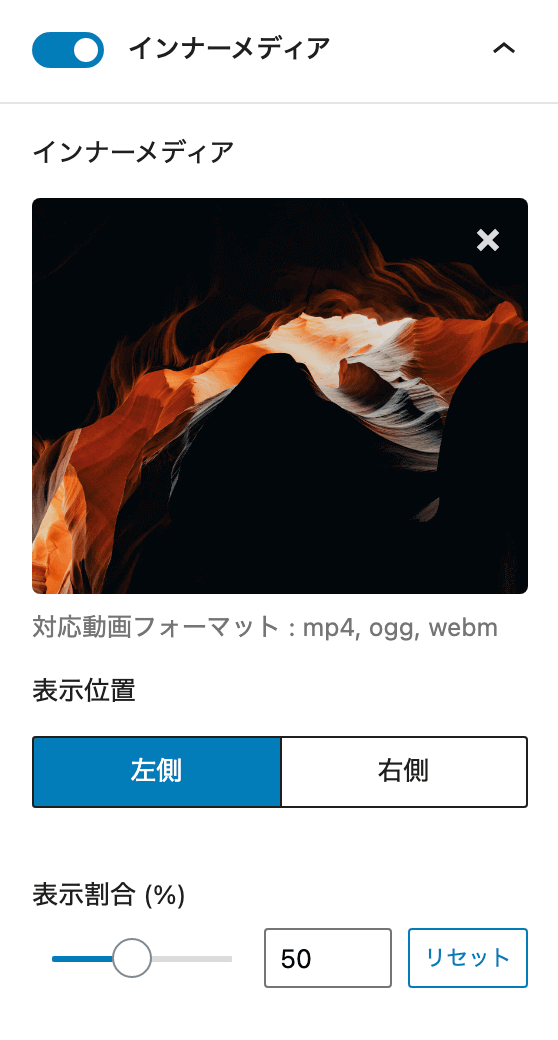
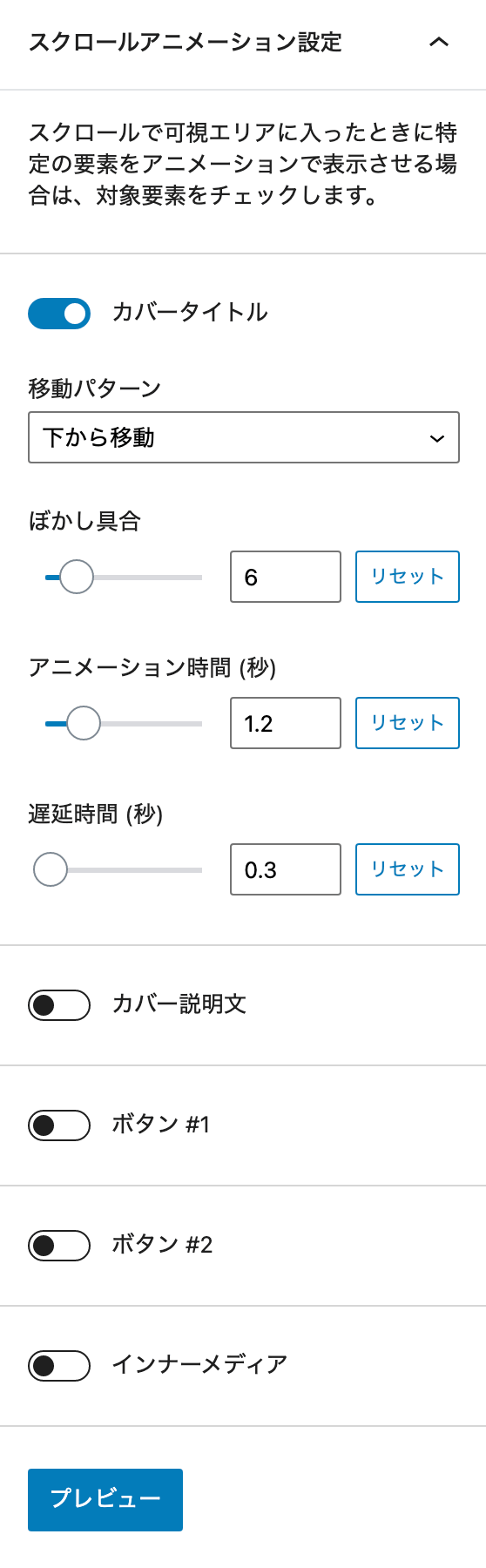
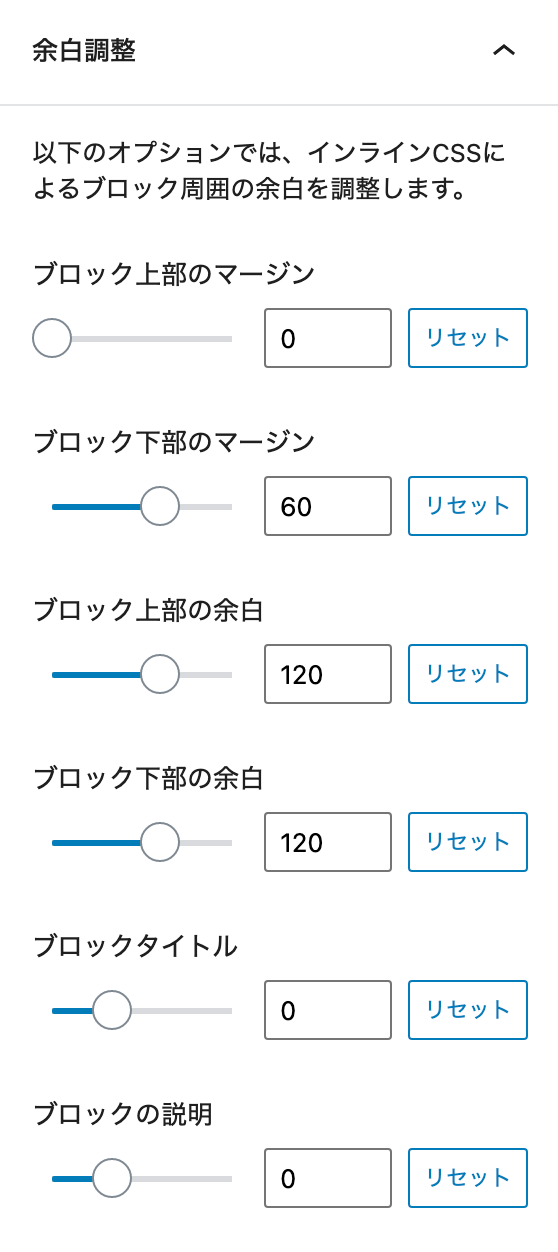
ブロックオプション








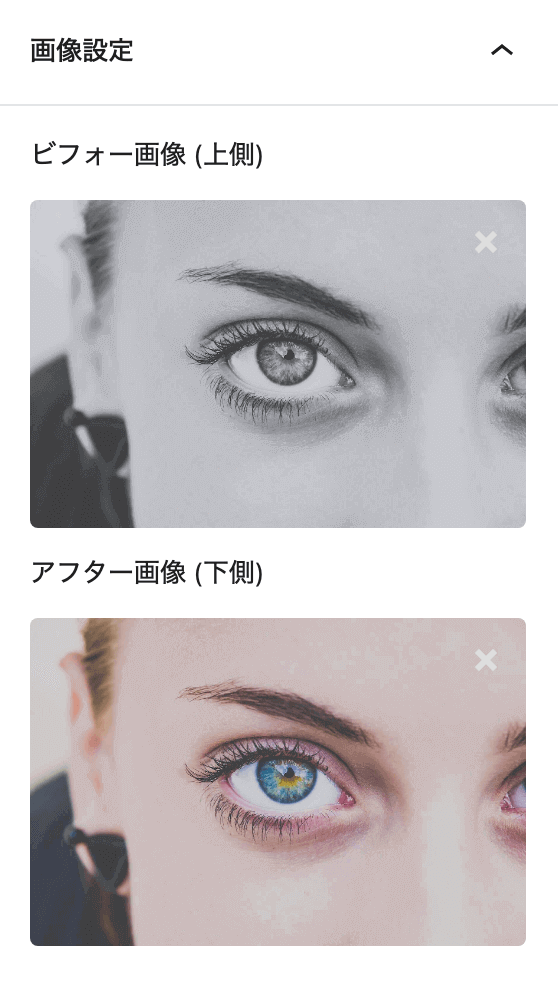
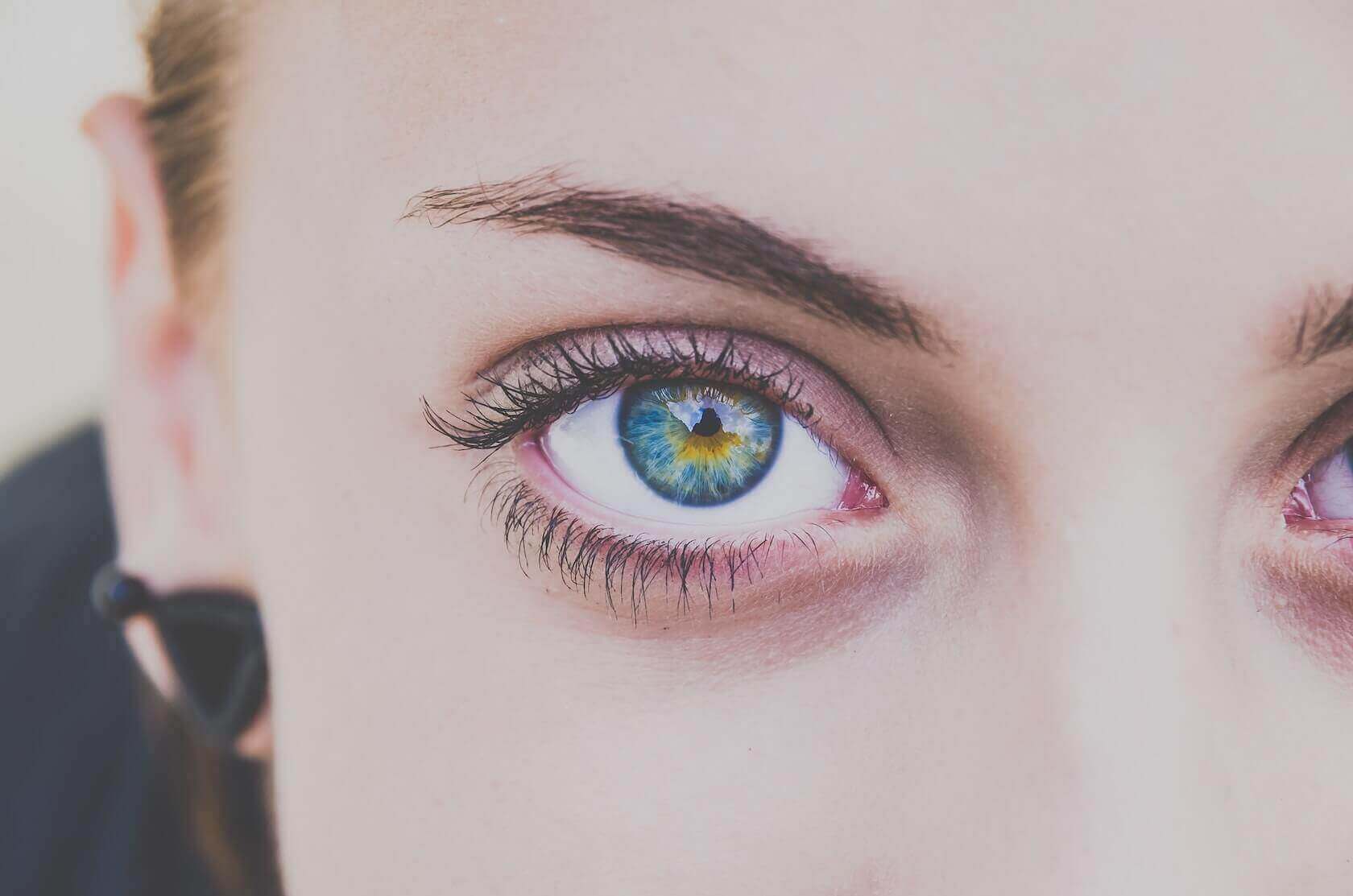
3. 画像比較(ビフォー/アフター)ブロック
「画像比較」ブロックは、重なり合った2枚の画像上にあるコントロールバーをドラッグしてスライドすることで、2枚の画像の表示割合を自由に変更して比較することができます。
ブロックの詳細はこちら
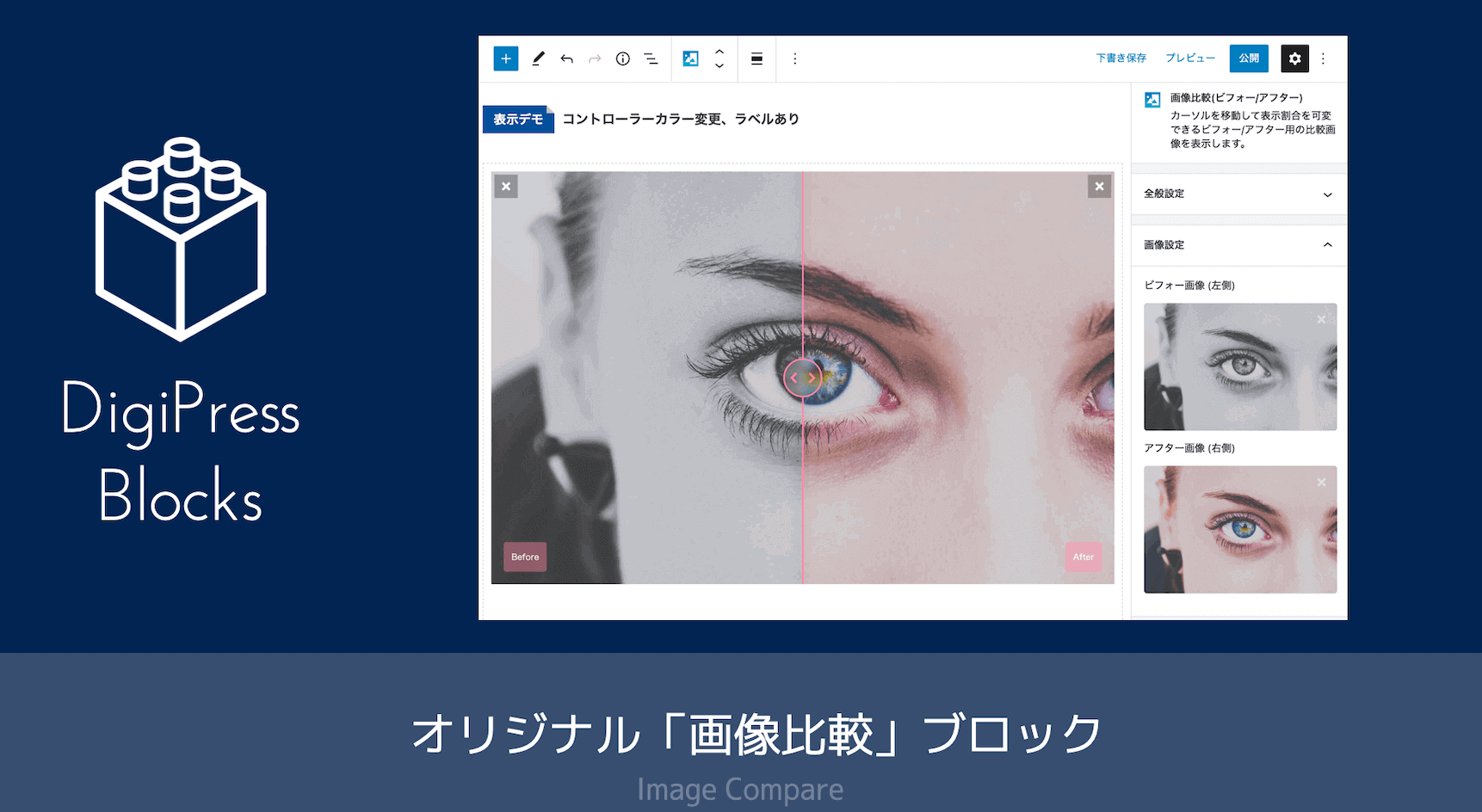
[オリジナル]画像比較ブロックの機能
WordPressのブロックエディターを拡張する DigiPress Ex – Blocks プラグインにて追加される「画像比較」ブロックの機能を紹介しています。

表示デモ画像のみを指定した例


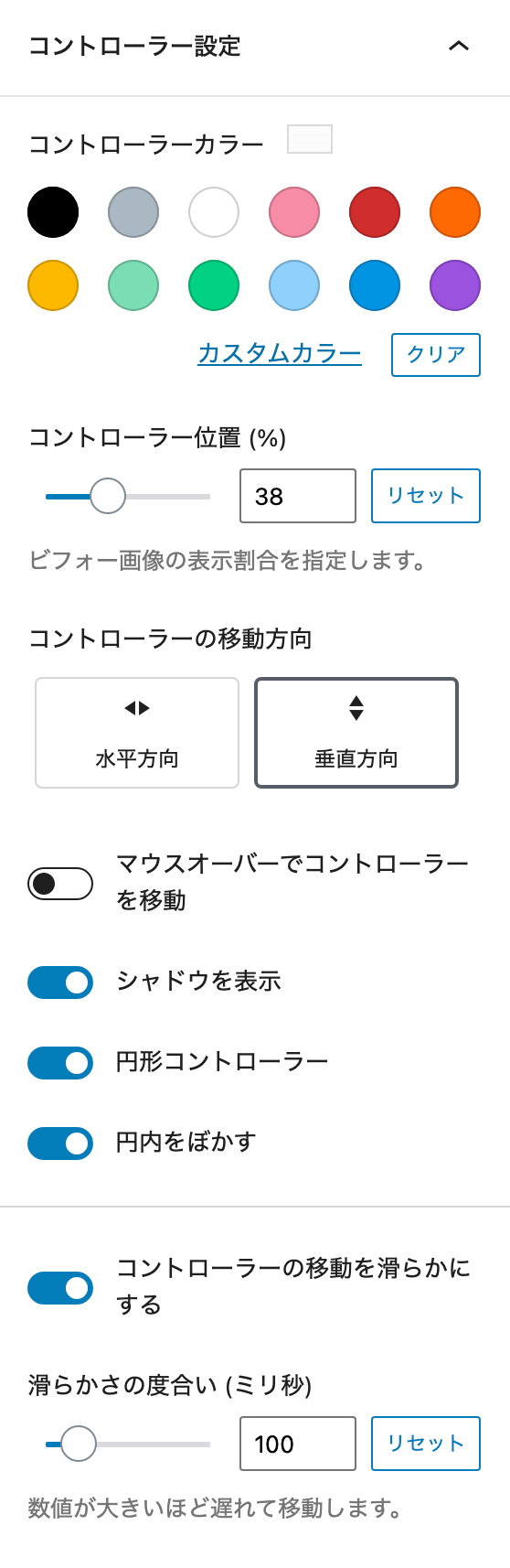
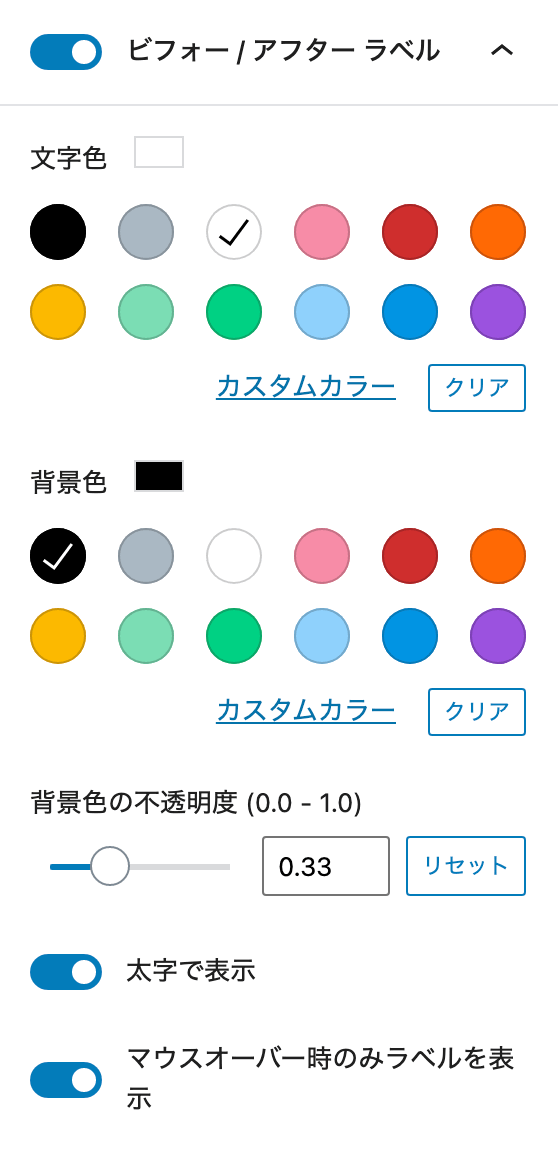
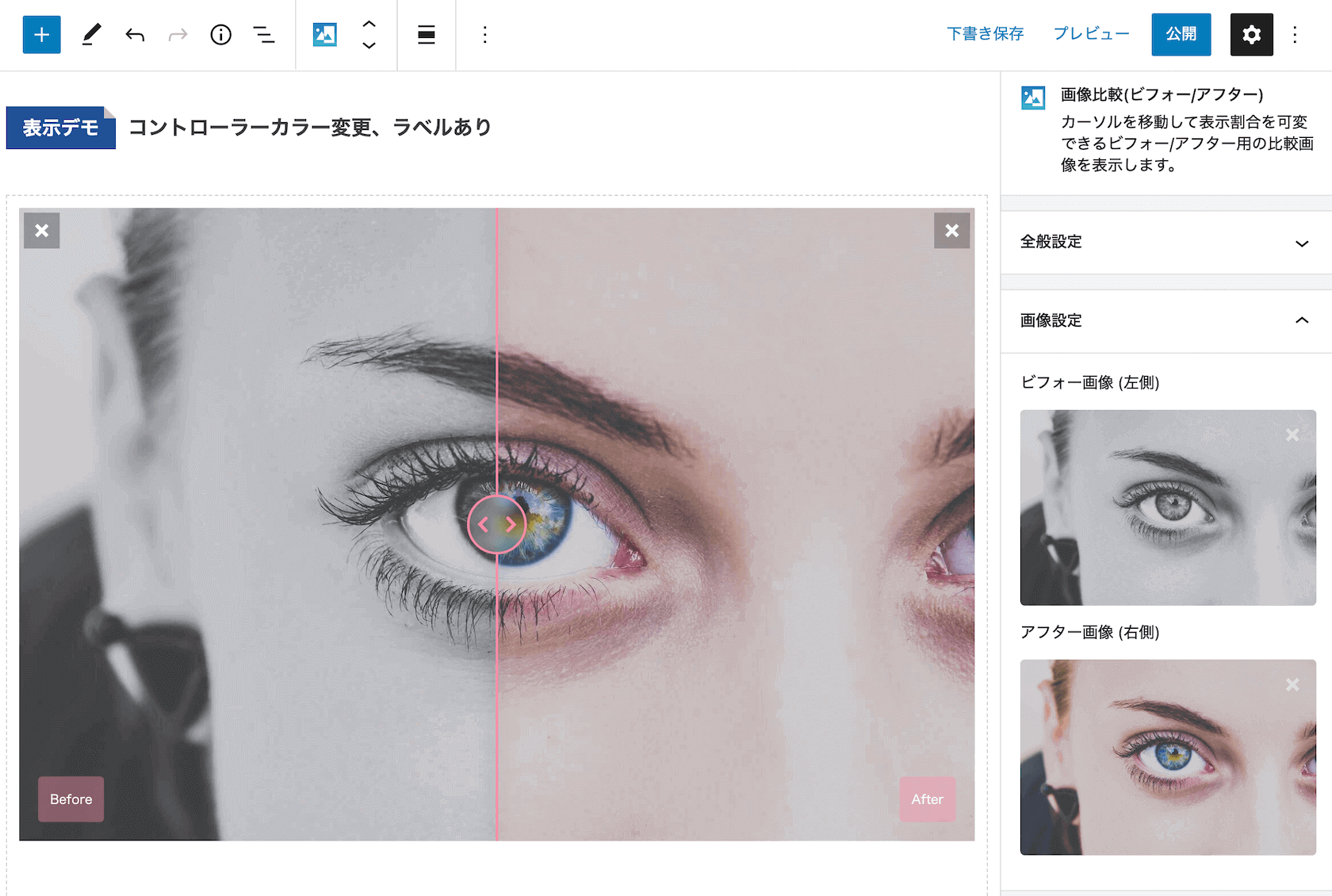
表示デモコントローラーカラー変更、ラベルあり


表示デモ垂直方向、表示割合の初期値変更、マウスオーバー追随


ブロックエディター画面(編集時)

エディター上では、コントローラーはスライドしません。
ブロックオプション