
提供中の全テーマのアップデートを行いました。
今回のアップデートでは、Twitterが提供している「Twitterカード」を正式にサポートするためのDigiPress側の機能拡張です。
Twitterカードとは?
Twitterディベロッパーページには以下のように解説されています。
Twitterカードを使用すると、写真や動画などのリッチメディアをツイートに添付してウェブサイトへのトラフィックを促進できます。ウェブページに数行のHTMLを追加するだけで、そのコンテンツへのリンクが含まれるツイートにカードが追加されるようになり、そのツイートを投稿したユーザーのすべてのフォロワーにカードが表示されます。
Twitter dev
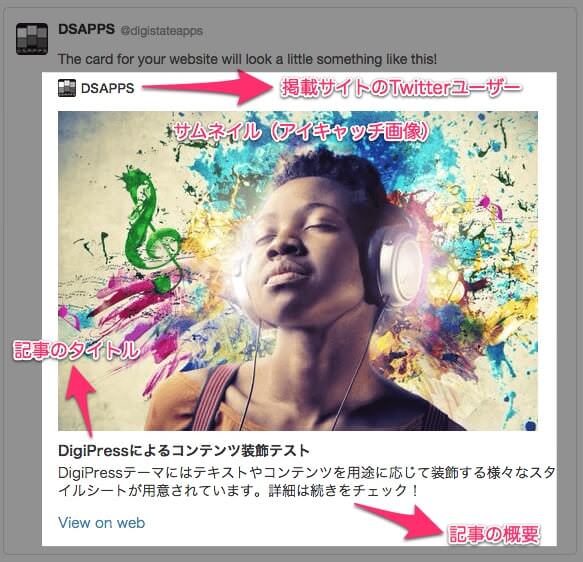
つまり、Twitterカードとは、あるTwitterユーザーが自身のツイートにURLを含めて投稿した場合、そのツイートには自動的にそのウェブページの概要(タイトル、概要文、サムネイル、ギャラリー、音声や動画などの埋め込みプレイヤーなど)を組み込んで表示してくれる機能です。
TwitterユーザーはURLを含めただけで、そのツイート画面には以下のようにページ内容(カード)を表示してくれます。

これにより、ツイートしたユーザーのフォロワーに掲載されたウェブページのコンテンツが瞬時に視覚的に伝わるため、結果的にツイートしてくれたユーザーからのアクセスがより多く見込めるメリットがあります。
さて、ここでこのTwitterカードなるものをツイートしてくれたTwitterユーザーのツイート内容に表示させるには、サイト(ウェブページ)側のコードに決められた書式のメタタグを設置しておく必要があります。
今回のアップデートはそのTwitterカード用のメタタグを自動出力するように改良しました。
お持ちのウェブサイトに関連付けているTwitterアカウントがある方は、ぜひTwitterカード用のメタタグの自動出力機能をご利用ください。
Twitterカード用メタタグ自動出力方法
設定方法は至って簡単です。
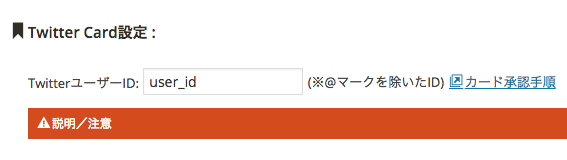
DigiPress管理画面の「詳細設定」→「サイト一般動作設定」→「Twitter Card設定」にて関連付けるTwitterユーザーIDを登録するのみです。

ただし、Twitterカードを有効にするには、最初にTwitter側でウェブサイトの承認を受けておく必要があります。
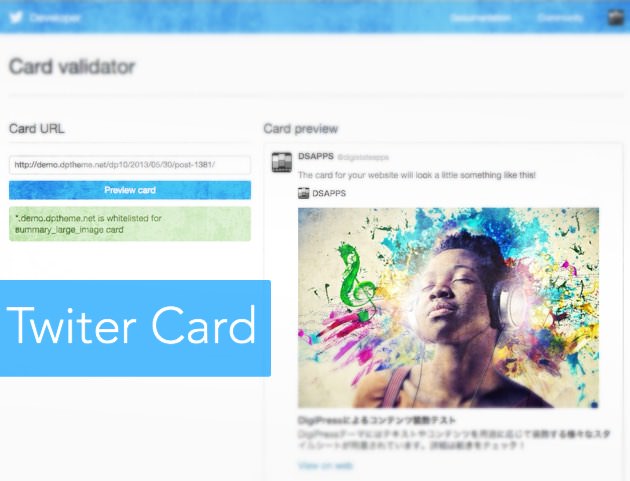
承認といっても、TwitterカードのValidationページでサイトのURLにてプレビュー表示をしてそのまま承認依頼ボタンをクリックすると、早ければ数分で承認の通知がTwitterに登録しているメールに届きます。
なお、「All in One SEO Pack」プラグインを使用している場合は、OGPとTwitterカード用のメタタグは出力されません。
※DigiPressは既に自前のメタタグ最適化機能があるため、「All in One SEPO Pack」の利用はおすすめしません。
