
ウェブページを表示する際、読み込み中のローディングアイコンなどを表示して読み込みが完了するとページが表示されるテクニックはよくあるギミックですが、ページコンテンツの読み込み完了までの進捗チェックや読み込みが完了した際の検知などには 既存の JavaScript のライブラリや自作でコーディングしたスクリプトが必要となります。
たかがページを表示するまでのちょっとした演出のために本来不要なリソースを消費させるのは、開発側からするとただの「子供だまし」のような側面があります。
ただ、そのようなローディングエフェクトのギミックが仕掛けられたサイトの印象は、リピーターではない初見のビジターにとってはとっつきがいいのかもしれません。
「それでもリッチな印象を与えたい!」
というニーズもあると思うで、今回は CSS のみでページを開くときに表示されるよくあるローディングアニメーションを模倣した、オープニングシャッターアニメーションの一つの表現方法をご紹介します。
まずはサンプルをご覧ください。
サンプル
See the Pen
Opening Fake Shutter with pure CSS by digistate (@digistate)
on CodePen.
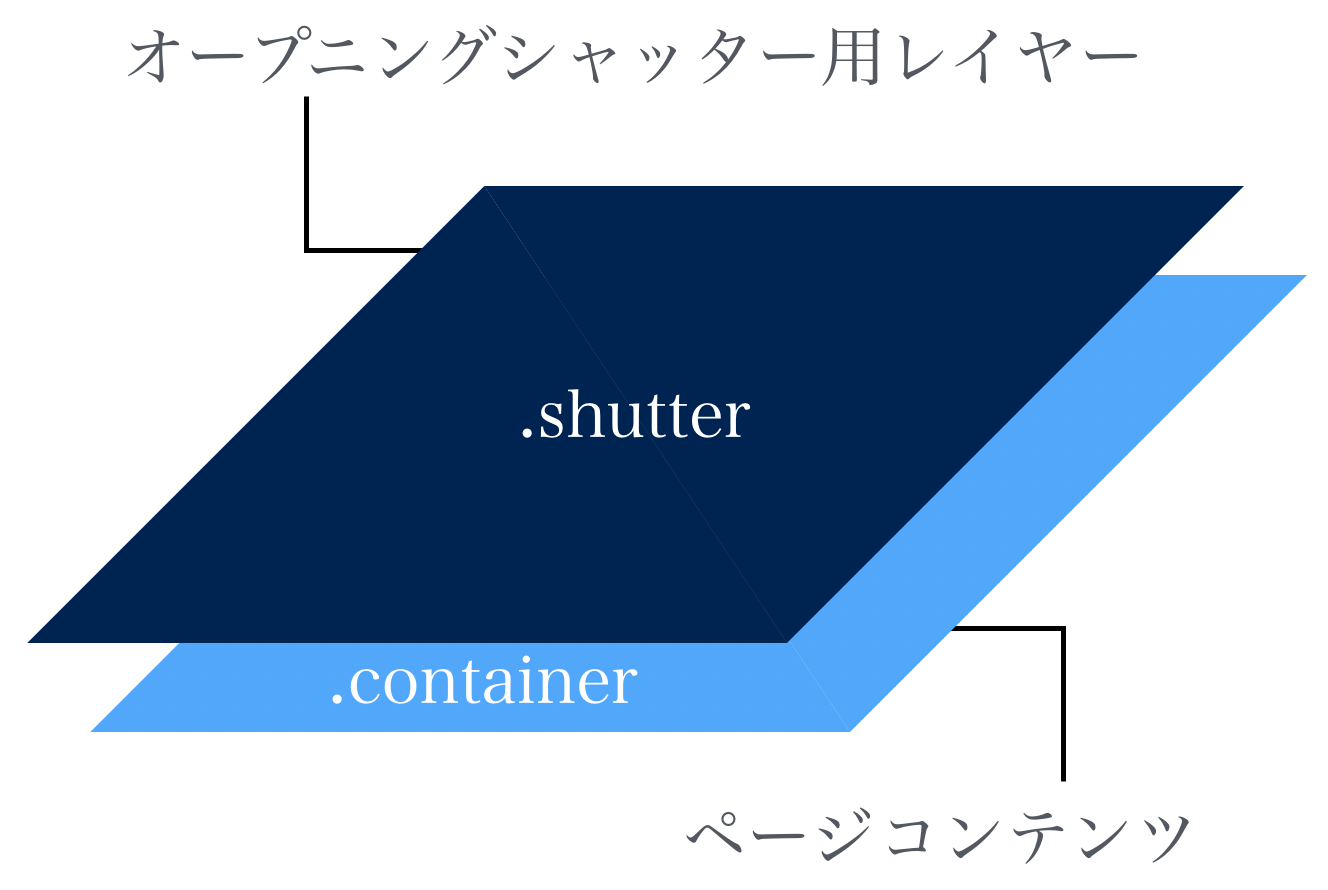
やっていることはごく簡単で、オープニングシャッター用の最前面のレイヤー要素(.shutter)を CSS アニメーションで変形させながら、最終的に非表示にして背面に移動させているだけです。
HTML の構造
HTML の構造もシンプルです。
オープニングシャッター用の要素(.shutter)を最初に記述し、その後にメインのページコンテンツ(.container)を配置します。

<div class="shutter"></div> <section class="container"> <!-- ここにメインコンテンツ --> </section>
CSS の構造
オープニングシャッター用の要素は、最前面に表示し、全画面で位置を固定しておきます。
.shutter{
position:fixed;
top:0;
left:0;
right:0;
bottom:0;
background-color:#1e1e1e;
z-index:9999;
}
フェイクの読み込み中のローディングバー兼シャッター表示には、.shutter 要素の ::before 疑似セレクタで表現します。
.shutter::before {
content: '';
position: absolute;
top: 0;
left: 0;
bottom: 0;
margin: auto;
background-color: #fff;
width: 0;
height: 1px;
}
この2つの要素を、CSS アニメーションで変形させていきます。
CSS アニメーションの指定
まずは .shutter 要素へのアニメーション。
.shutter {
-webkit-animation: byeShutter 2.6s forwards;
animation: byeShutter 2.6s forwards;
}
.shutter::before のアニメーション。
.shutter::before {
-webkit-animation: shutterOpen 2.6s forwards;
animation: shutterOpen 2.6s forwards;
}
ついでに、ページコンテンツ要素(.content)もアニメーションで一緒に表示させるようにしてみます。
.content {
-webkit-animation: contentScale 2.6s forwards;
animation: contentScale 2.6s forwards;
}
アニメーション時間やイージングは、適宜調整してください。
各アニメーションに対するキーフレーム
.shutter 要素は直接的に変形するものではなく、最後にふわっと消えて背面に移動させているのみです。
@keyframes byeShutter {
70% {
opacity: 1;
}
100% {
opacity: 0;
display: none;
z-index: -1;
}
}
.shutter::before 要素でローディングとシャッターアニメーションを実際に表現しています。
@keyframes shutterOpen {
0% {
width: 0;
height: 1px;
}
50% {
width: 100%;
height: 1px;
}
90% {
width: 100%;
height: 100%;
}
100% {
width: 100%;
height: 100%;
}
}
この例では、アニメーション時間の前半までフェイクのローディング表示(幅だけ変化)をし、後半はシャッターアニメーションを模倣(高さだけ変化)しています。
メインコンテンツ(.content)は、この例ではシャッターが開くと同時に奥から少し起き上がって表示されるようなアニメーションにしています。
@keyframes contentScale {
70% {
-webkit-transform: perspective(800px) scale(0.9) rotateX(15deg);
transform: perspective(800px) scale(0.9) rotateX(15deg);
}
100% {
-webkit-transform: perspective(800px) scale(1) rotateX(0);
transform: perspective(800px) scale(1) rotateX(0);
}
}
【おまけ】その他のシャッターアニメーションパターン
シャッター要素内に子要素(レイヤー)をつくればいくつでもページ表示のアニメーションパターンは考えられますが、.shutter::before に加えて .shutter::after を重ねてみた場合のサンプルはこちらです。
See the Pen
Opening Fake Shutter with pure CSS #2 by digistate (@digistate)
on CodePen.
