対象プラグイン/バージョン
アップデート内容
- [拡張] 「オーバーラップ画像」ブロックを追加。
→詳細はこちら - [拡張] 標準ブロック「テーブル」に1列目、1行目(ヘッダー行)の固定表示オプションを追加。

- [修正] エディター用、フロントエンド用のブロックCSSの多数修正等。
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。
テーブルブロックの拡張
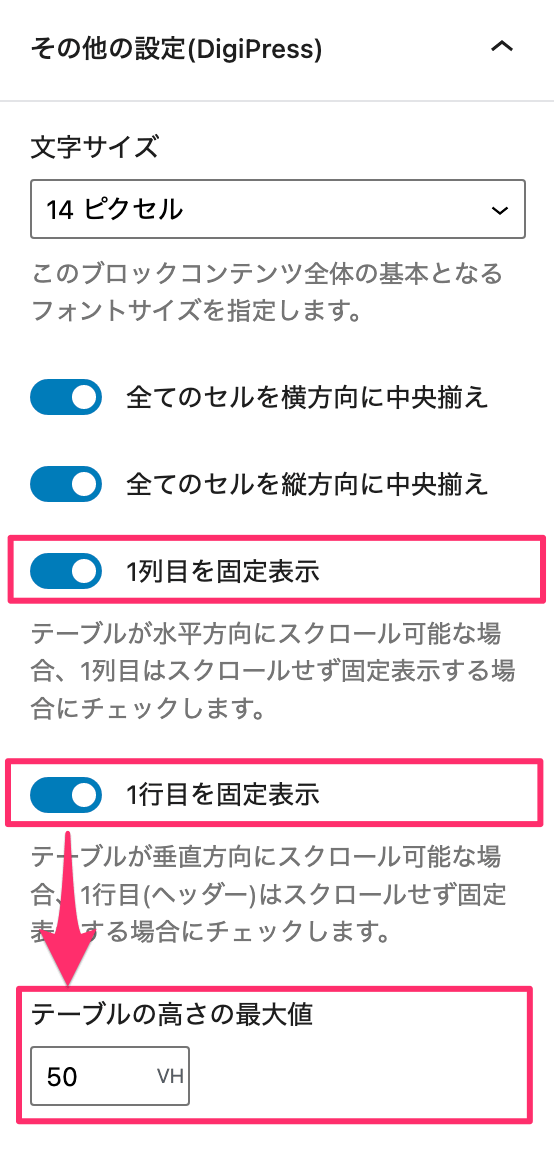
WordPress標準ブロック「テーブル」にて、テーブルが表示エリアを超えてオーバーフロー(スクロール)する場合、1行目(行ヘッダー)と1列目を固定して表示するオプションが追加されました。
表示例1列目を固定表示する場合
横にスクロールしてください。
| 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー |
|---|---|---|---|---|---|---|---|---|---|---|
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
表示例1行目(ヘッダー)を固定表示する場合
縦にスクロールしてください。
| 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー |
|---|---|---|---|---|---|---|---|---|---|---|
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
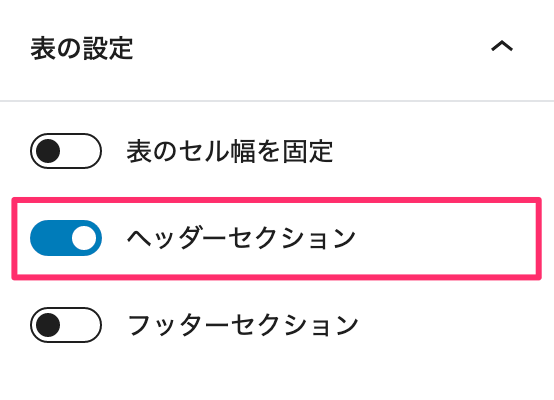
1行目を固定表示する場合は、テーブルブロックの「表の設定」にて “ヘッダーセクション” を有効にする必要があります。

また、1行目を固定表示する場合は、テーブルの高さの最大値( 既定値 : 80vh )を指定し、その値を超える高さのテーブルサイズの場合のみ、縦スクロールが有効になります。
表示例1行目・1列目を固定表示する場合
縦・横にスクロールしてください。
| 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー |
|---|---|---|---|---|---|---|---|---|---|---|
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
オーバーラップ画像ブロック
複数画像を少し重ねてばらばらに配置したメディアコンテンツを表示できる「オーバーラップ画像」ブロックが追加されました。
無料版でも利用可能ですが、一部の機能制限があります。
表示例3枚表示



1つのオーバーラップ画像ブロックで、最大5枚の画像を表示できます(無料版は3枚まで)。
表示例4枚、スクロールアニメーションあり




表示例画像リンク、マウスオーバーエフェクトあり

