2019/5/31 : v.2.1.0.3
- [拡張]英数字優先フォント指定機能追加
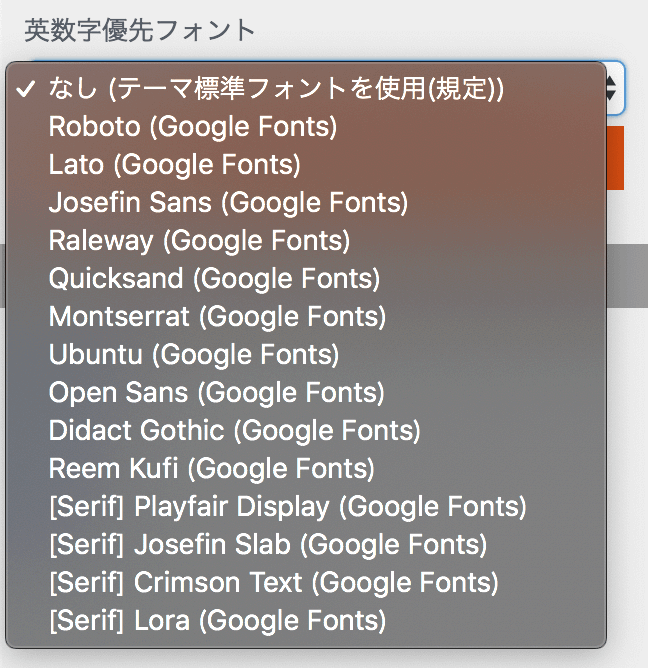
- 「英数字用フォント」設定を追加。

英数字は日本語用(サイトのベース)フォントとは別のフォントで表現したい場合は、このオプションにて設定が可能。
【DigiPress】→【ビジュアル設定】→【基本テキスト設定】→「基本フォント設定」メニューの「タイポグラフィー設定」の “英数字用フォント” にて指定可能。

- [拡張]ショートカットキーを表示するための
.keyboard装飾セレクタを追加 -
表示例
Mac の場合、+V で貼り付け。
Windows の場合、Ctrl+V で貼り付け。
+E でエクスプローラーを開きます。このコード
Mac の場合、<span class="keyboard"><i class="icon-cmd"></i></span>+<span class="keyboard">V</span> で貼り付け。 Windows の場合、<span class="keyboard">Ctrl</span>+<span class="keyboard">V</span> で貼り付け。 <span class="keyboard"><i class="icon-windows"></i></span>+<span class="keyboard">E</span> でエクスプローラーを開きます。
- [改良]AMPモード(AMPテーマ)における、テーマオプションの CSS 出力方法の改良
- AMP用のカスタムCSSの出力は、従来の動的な仕様(ページを開くたびにテーマオプションのデータをその都度解析して動的に生成したCSSを head 内にインライン出力)を廃止し、テーマオプションの保存時にサーバー上にカスタマイズしたCSSファイルを出力し、そのCSSファイルの内容とテーマ標準のCSSとマージした静的なテキストを head 内にインライン出力する仕様に変更することで、従来の動的にCSSを生成する負荷を排除。
- [改良]AMPモードにて、日本語、英数字の指定フォントが反映されるよう改良
- AMPテーマでの CSS 出力方法の変更に伴う処理の効率化と CSS の軽量化の結果、AMPテーマでも、タイポグラフィー設定にて指定したフォント(日本語、英数字)が反映されるよう改良。
- [改良]キャプション付き(caption ショートコード)で画像を表示する際のデザインを改良し、視認性を向上
- エディターからキャプション付きの画像を挿入(captionショートコードの自動挿入)した際の表示デザインを改良(下部のマージンの拡大、キャプションのフォントサイズを13.5pxに変更、ボックスシャドウを表示)。
表示例

captionショートコード表示例 このショートコード
[caption id="attachment_141675" align="aligncenter" width="300"]<img src="https://digipress.info/_wp/wp-content/uploads/2017/06/eye13-300x200.jpg" alt="" width="300" height="200" class="size-thumbnail wp-image-141675" /> captionショートコード表示例[/caption]
- [追加]テーマ独自のクイックタグボタン無効化オプション追加

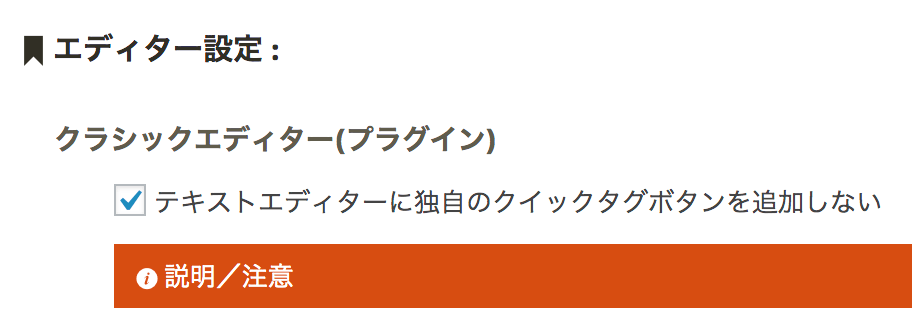
v.2.0.0.0 にて追加された、クラシックエディター(テキストモード)のクイックタグボタンに、テーマ独自のクイックタグ挿入ボタンを追加しないようにするためのオプションを追加。クイックタグを追加しない場合は、【DigiPress】→【詳細設定】→【サイト一般動作設定】→【エディター設定】メニューの「クラシックエディター(プラグイン)」にて “テキストエディターに独自のクイックタグボタンを追加しない” にチェック。
- [変更]画像に枠線を表示する装飾セレクタ(
.bd)のスタイル変更 -
背景色と同化する画像を、背景と意図的に分けて明示したい場合に利用することを目的とした、画像用のボーダー装飾セレクタ(
.bd)のデザインを微修正。.bd セレクタなし .bd セレクタあり 
このコード
<img src="https://digipress.info/_wp/wp-content/uploads/2019/05/for-bd-sample.png" alt="" width="326" height="258" />

このコード
<img src="https://digipress.info/_wp/wp-content/uploads/2019/05/for-bd-sample.png" alt="" width="326" height="258" class="bd" />
- [変更]
codeとpre要素はコード表示用のフォントで表示するよう変更し、デザインを少し変更 codeおよびpreで括ったテキストは、プログラミングコードに適したフォント(Consolas,Monaco,monospace,Courier,Menlo)が優先的に反映されるよう変更。表示例
<div>タグのテスト。.keyboardセレクタでショートカットキーのタイプを表現。このコード
<code><div></code>タグのテスト。</code><code>.keyboard</code>セレクタでショートカットキーのタイプを表現。
- [変更]画像リンクの場合は、ボックスシャドウで画像を装飾するよう修正
- エディターから挿入したアップロード画像がリンク(aタグでラップされている)の場合は、画像全体にボックスシャドウが表示されるよう仕様変更。
- [変更]検索結果ページの場合は、ノーマル(スタンダード)形式で表示
- 暫定処置。
今後、検索結果専用のリスト表示デザインを採用する可能性があります。 - [変更]共有のボーダーカラー、背景カラーは、中間カラーを基準としたアルファ値で固定化
- 共有部分のボーダーカラーや背景カラーは、汎用的な中間カラー(#aaa)を基準にしたアルファ値ですべて正規化し、従来の基本フォントカラーをベースにしたカラーコードの生成によるカスタムCSSへの組み込みを廃止し、全体的なCSSの軽量化を実現。
border-color:rgba(170, 170, 170, 0.48),background-color:rgba(170, 170, 170, 0.16) - [変更]Windowsのベースフォントを再びメイリオに変更し、
font-familyの指定を簡略化 - テーマ規定のフォントを、Windowsの場合は游ゴシックからメイリオに優先順位を再び変更。
また、font-familyパラメータの値に日本語でのフォント表記を排除。 - [修正]カテゴリー、タグの編集画面のオプションの不具合を修正
- カテゴリー、タグの編集画面にて、イメージカラー、アーカイブページのレイアウト、記事表示件数、1カラム指定のオプションの変更が保存できなくなっていた不具合を修正し、廃止となった従来のテーマオプションにデータがある場合は、初期状態ではそれを引き継ぐよう修正。
- [修正]PHP、CSS、JavaScriptの細かな多数のバグ修正
- メンテナンス性の向上と効率化のための全体的なソースコードの最適化、構造変更と、見つかった多数の細かなバグを修正。
