
Webサイトの背景に合いそうなSVG(スケーラブル・ベクター・グラフィックス)化されている様々な画像をカスタマイズして背景画像として表示するCSSを生成してくれるWebサービス、「SVGeneration」。
まだ出来て間もないのか、背景模様のパターンは記事投稿時点で60種類弱ですが日々増えていてカスタマイズした状態のSVGとCSSはTwitter, Facebookなどでシェアできますよ。
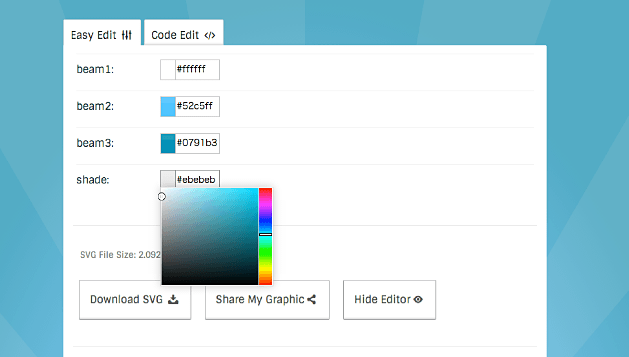
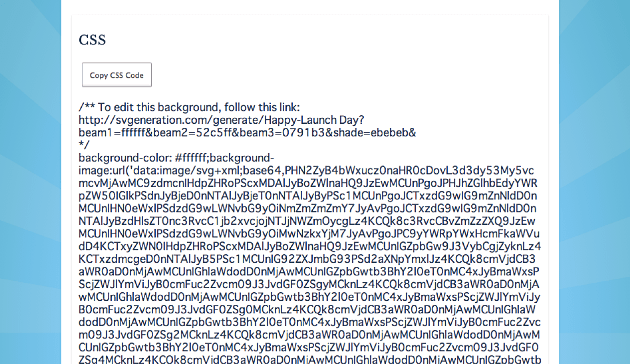
ベクター画像なので「SVGeneration」上で各オブジェクトのカラーや大きさなどのパラメータをパレットやスライダーでいじればリアルタイムにプレビューできて、Base64エンコードでベクター画像が直接埋め込まれたCSSとしてコピーできます!

ベクター画像は単体でもダウンロードできて、直接ベクター画像用のXMLを編集することも可能となってます。
DigiPressテーマには「オリジナルスタイルシート設定」機能というものがあるので、例えばSVGenerationで生成した背景用CSSをテーマファイルやテーマのCSSに一切変更を加えずにそのまま管理画面から組み込んでどこにでも表示できますよ!
やったね!
Base64エンコード化したSVGを背景イメージにしたCSSを自動作成できるWebサービス
