
WordPressでサイトを構築している場合、誰でもほぼ間違いなく多かれ少なかれ要件を満たす機能を持つプラグインを複数導入していると思いますが、プラグインによっては自前のスタイルシート (CSS) や JavaScript を読み込ませているものもあります。
例えば、コンタクトフォーム用のプラグインとして有名な「Contact Form 7」というプラグインは、headセクション内に1つの CSSと、body タグの終了前に2つの JavaScript をロードさせています。
- /wp-content/plugins/contact-form-7/includes/css/styles.css
- /wp-content/plugins/contact-form-7/includes/js/jquery.form.min.js
- /wp-content/plugins/contact-form-7/includes/js/scripts.js
本来これらのファイルは、Contact Form 7 で実際にフォームを表示するページのみで必要なだけなのですが、実際にはそのような制御はなく、サイト上の全ページで出力されてしまいます。
同じように他のプラグインからも多数の CSS や JavaScript が必要のないページで読み込まれている場合、不必要に転送量を多くしてしまい、ページ表示に負荷と時間がかかり、パフォーマンスの低下を少なからず引き起こしてしまいます。
そこで、今回は各プラグインで読み込ませている CSS、JavaScript を、不要なページでは出力させずに最適化する方法をご紹介します。
不要なページで出力されているリソースを確認する
まずは、どのプラグインが CSS や JavaScript を不要なページで出力しているか確認する必要があります。
使用中のテーマの “function.php” に、以下のPHPをコピー&ペーストしてください。
function dp_display_pluginhandles() {
$wp_styles = wp_styles();
$wp_scripts = wp_scripts();
$handlename = '<dl><dt>Queuing scripts</dt><dd><ul>';
foreach( $wp_styles->queue as $handle ) :
$handlename .= '<li>' . $handle .'</li>';
endforeach;
$handlename .= '</ul></dd>';
$handlename .= '<dt>Queuing styles</dt><dd><ul>';
foreach( $wp_scripts->queue as $handle ) :
$handlename .= '<li>' . $handle .'</li>';
endforeach;
$handlename .= '</ul></dd></dl>';
return $handlename;
}
add_shortcode( 'pluginhandles', 'dp_display_pluginhandles');
このコードにより、以下のショートコードが利用できるようになります。
[pluginhandles]
このショートコードを、プラグインの機能を利用しない不要なページ(テキストウィジェット、または記事本文)に記述して実行させてみます。
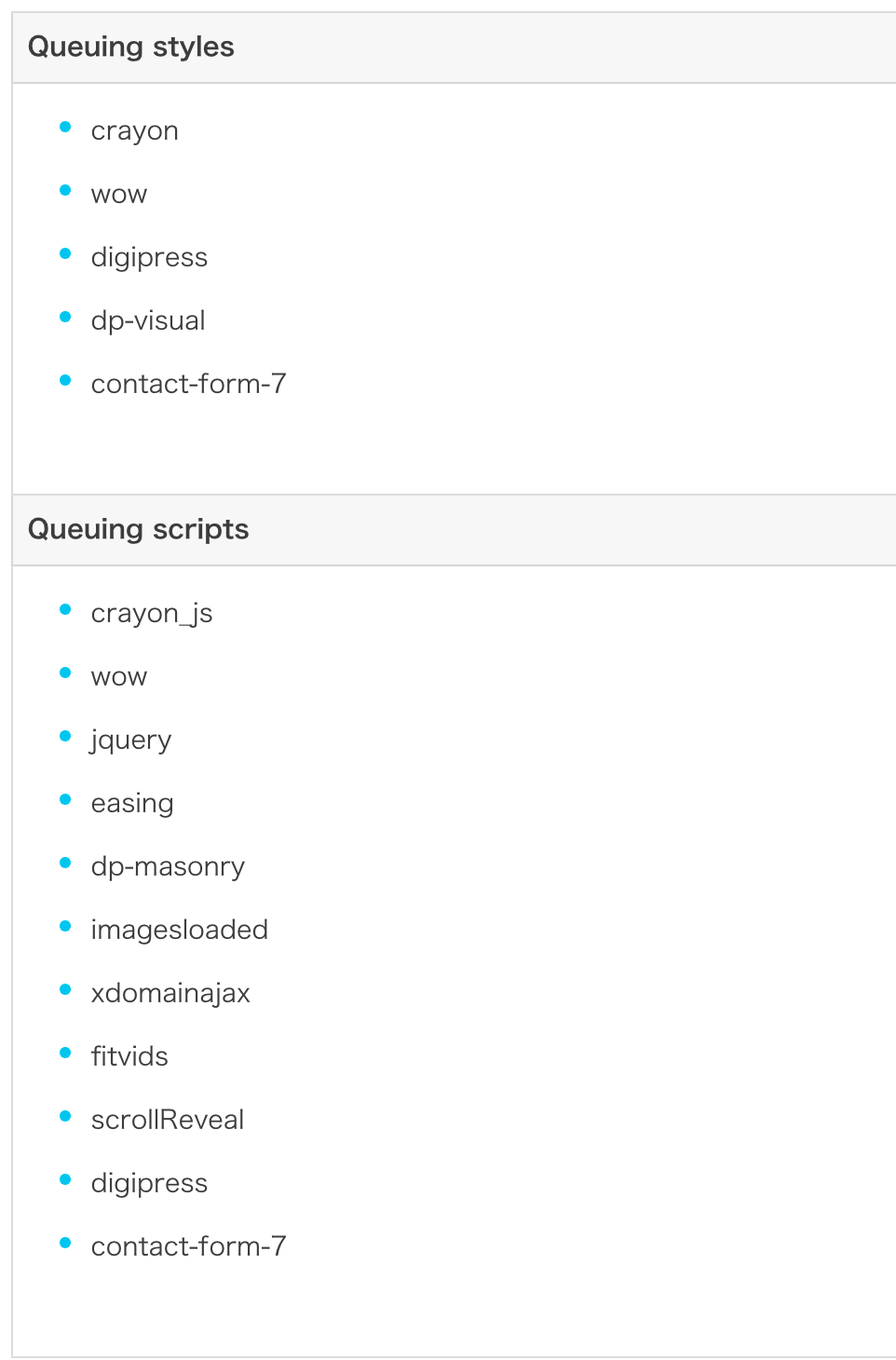
すると、以下のように対象ページで現在ロードされているプラグインのCSSとスクリプトの一覧(ハンドル名)が表示されます。

特定のページにてプラグインの不要な CSS を無効化する
独自の CSS と JavaSccript を出力しているプラグインの一覧が確認できたら、その中からプラグインの機能を利用していないページについてはプラグインで読み込ませている不要な CSS の出力を無効化します。
ここでは、例として「Contact Form 7」の CSS を、お問い合わせフォームを表示している固定ページ (スラッグ:contact) 以外は出力しないための以下のコードを、使用中の WordPress テーマの “function.php” に続けて追加します。
function dp_deregister_styles() {
// 'contact' という投稿スラッグの固定ページでない場合
if ( !is_page( 'contact' ) ) {
// ハンドル名 'contact-form-7' のCSSの出力を無効化
wp_dequeue_style( 'contact-form-7' );
}
}
// アクションフック
add_action( 'wp_print_styles', 'dp_deregister_styles', 100 );
WordPressに登録されたCSSファイルの出力は、wp_dequeue_style という関数で無効化できます。
この関数の引数に、先ほどショートコードで確認したハンドル名を指定することで、対象プラグインによる CSS 出力を無効化しています。
複数の条件で出力するCSSを無効化する場合
複数のページでプラグインの機能を利用している場合は、無効化する条件も追加します。
function dp_deregister_styles() {
// 'contact'、'offer'、または'claim' という投稿スラッグの固定ページでない場合
if ( !is_page( array( 'contact', 'offer', 'claim' ) ) ) {
// ハンドル名 'contact-form-7' のCSSの出力を無効化
wp_dequeue_style( 'contact-form-7' );
}
}
// アクションフック
add_action( 'wp_print_styles', 'dp_deregister_styles', 100 );
その他、投稿ページを条件とする場合は以下の条件タグを利用します。
is_single()
カテゴリーやタグなどのアーカイブページの場合は以下の条件タグを利用します。
is_archive()
より複雑な条件の指定方法については以下にて解説しています。
特定のページにてプラグインの不要な JavaScript を無効化する
CSS と同じように、「Contact Form 7」を例に、出力が不要なページにてプラグインの JavaScript を無効化します。
WordPress にキューイングされた JavaScript は、wp_deregister_script という関数で無効化できます。
function dp_deregister_scripts() {
if ( !is_page( 'contact' ) ) {
wp_deregister_script( 'contact-form-7' );
}
}
add_action( 'wp_print_scripts', 'dp_deregister_scripts', 100 );
複数の条件で出力する JavaScript を無効化する場合
無効化したいスクリプトが複数ある場合は、それぞれについて条件を指定して、wp_deregister_script 関数で無効化します。
function dp_deregister_scripts() {
// 'contact' または 'offer' という固定ページ以外は無効
if ( !is_page( array( 'contact', 'offer' ) ) ) {
wp_deregister_script( 'contact-form-7' );
}
// 投稿ページでも固定ページでもない場合は無効
if ( !is_single() && !is_page() ) {
wp_deregister_script( 'crayon_js' );
}
}
add_action( 'wp_print_scripts', 'dp_deregister_scripts', 100 );
プラグイン化して自由に制御してみよう
上記のコードは、使用中の WordPress テーマの “function.php” に追加して編集するため、テーマのアップデートを行った場合は、全部リセットされてしまいます。
そこで、上記のコードをプラグイン化して、対象の CSS や JavaScript や条件を自由にカスタマイズして利用できるようにまとめたものが以下のコードです。
/*
Plugin Name: Disable CSS and Javascripts
Plugin URI: http://yoursite.com/this-plugin/
Description: Disable loading some scripts and CSS of plugins in the specific page.
Version: 1.0
Author: Your Name
Author URI: http://yoursite.com/
License: GPL2 or Later
Text Domain: dcj
*/
/**
* Display queued CSS and scripts
*
* @since 1.0
* @return string
*/
function dcj_display_pluginhandles() {
$wp_styles = wp_styles();
$wp_scripts = wp_scripts();
$handlename = '<dl><dt>Queuing styles</dt><dd><ul>';
foreach( $wp_styles->queue as $handle ) :
$handlename .= '<li>' . $handle .'</li>';
endforeach;
$handlename .= '</ul></dd>';
$handlename .= '<dt>Queuing scripts</dt><dd><ul>';
foreach( $wp_scripts->queue as $handle ) :
$handlename .= '<li>' . $handle .'</li>';
endforeach;
$handlename .= '</ul></dd></dl>';
return $handlename;
}
add_shortcode( 'pluginhandles', 'dcj_display_pluginhandles');
/**
* Disable CSS
*
* @since 1.0
*/
function dcj_deregister_styles() {
// This is Sample
if ( !is_page( 'contact' ) ) {
wp_dequeue_style( 'contact-form-7' );
}
}
add_action( 'wp_print_styles', 'dcj_deregister_styles', 100 );
/**
* Disable javascripts
*
* @since 1.0
*/
function dcj_deregister_scripts() {
// This is Sample
if ( !is_page( 'contact' ) ) {
wp_deregister_script( 'contact-form-7' );
}
}
add_action( 'wp_print_scripts', 'dcj_deregister_scripts', 100 );
このコードをコピーして、”disable-css-js.php” など適当な名前を付けてPHPファイルとして保存します。
このうち、CSSを無効化するための dcj_deregister_styles 関数と JavaScript を無効化するための dcj_deregister_scripts 関数に定義する無効化のコードは、先述の方法で自由に編集してください。
このプラグインのコードでは、適当に「Contact Form 7」の無効化のサンプルコードを記述しています。

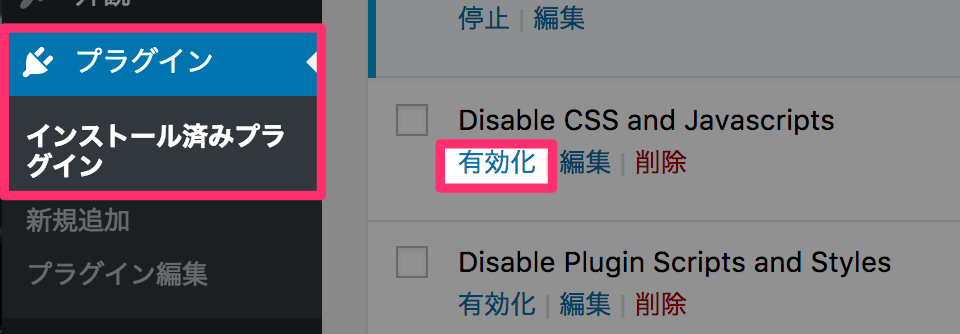
その後、WordPress のプラグインフォルダ (/wp-content/plugins) にアップロードし、プラグインページで「Disable CSS and JavaScripts」を有効化します。
上記で公開しているプラグインを利用しての不具合の対応やその他サポートは致しかねますので、予めご承知の上、ご利用ください。
