![[オリジナル]注釈ボックスブロックの機能](https://digipress.info/_wp/wp-content/uploads/2019/11/caption-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks/Blocks Free」が必要です。
「DigiPress Ex – Blocks/Blocks Free」プラグインを利用することで、WordPress のブロックエディターにプラグインオリジナルの「注釈ボックス」ブロックが追加されます。
このブロックでは、見出し付きの注釈コンテンツボックスを表示します。注意文やコンテンツの補足説明などについての特記事項を表示したいときに利用できます。
また、Q&A をまとめた FAQ コンテンツを作成する場合にも役立ちます。
その他のエディター機能については以下をご覧ください。
ブロックコンテンツ表示サンプル
注釈ボックスコンテンツの作成
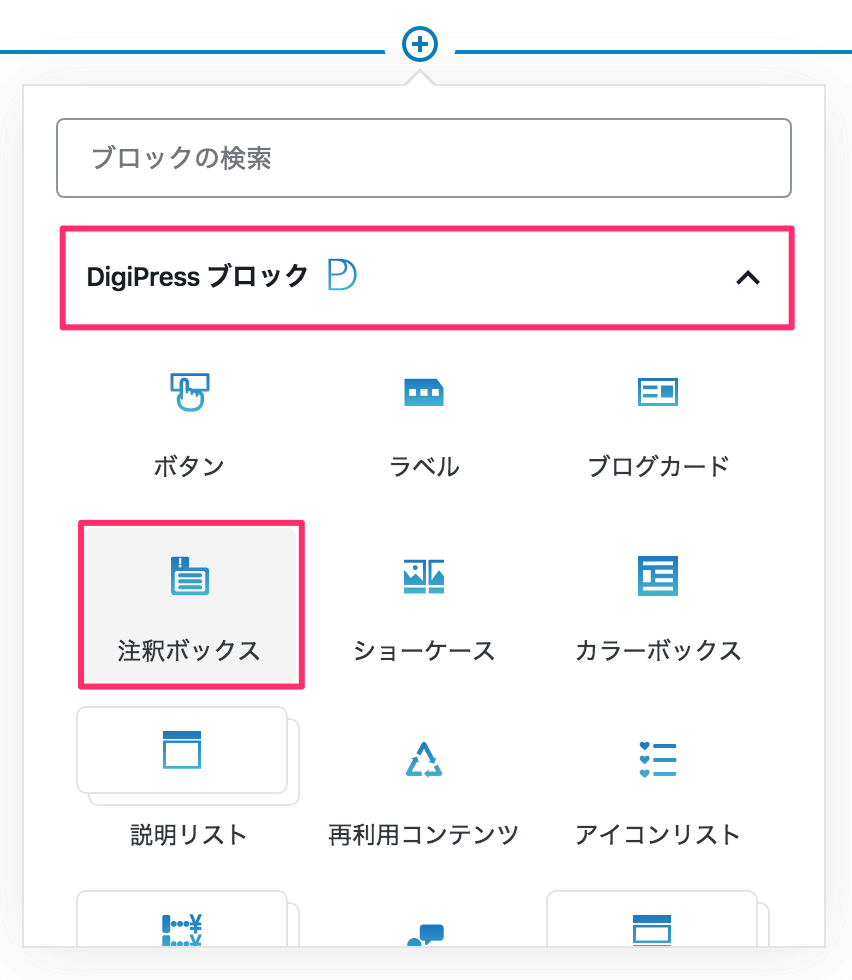
オリジナルブロックは、ブロック追加ボタンから「DigiPress ブロック」グループを開いて追加します。

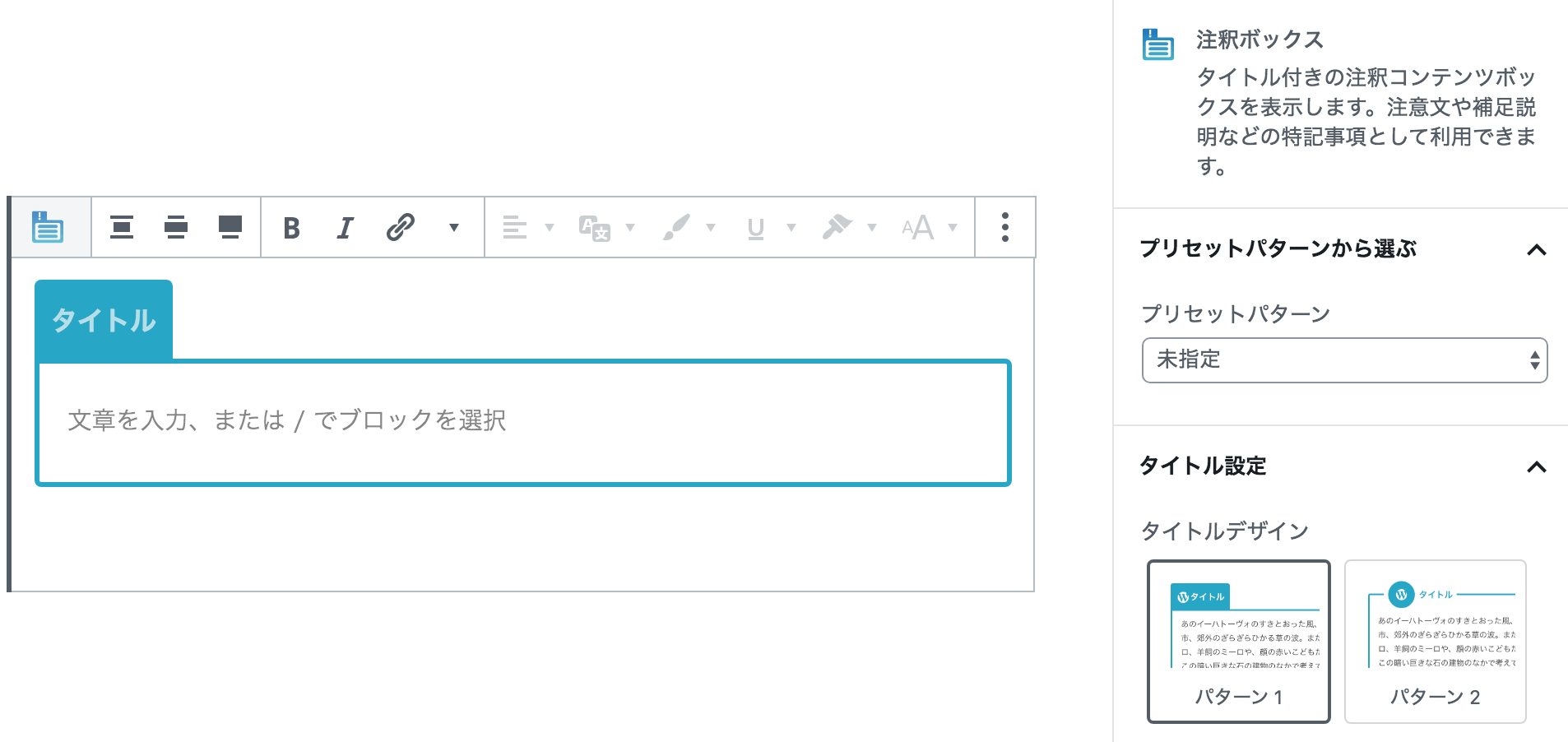
「注釈ボックス」ブロックを追加すると、エディター上で以下の初期状態のコンテンツが表示されます。


ブロック専用オプション
注釈ボックスブロックのデザインや表示スタイルのカスタマイズを行うには、ブロックの外側をクリックして右側の設定サイドバー(ブロックオプション)を表示し、ここから様々なカスタマイズを行ないます。

かんたん設定(プリセットパターンから選ぶ)
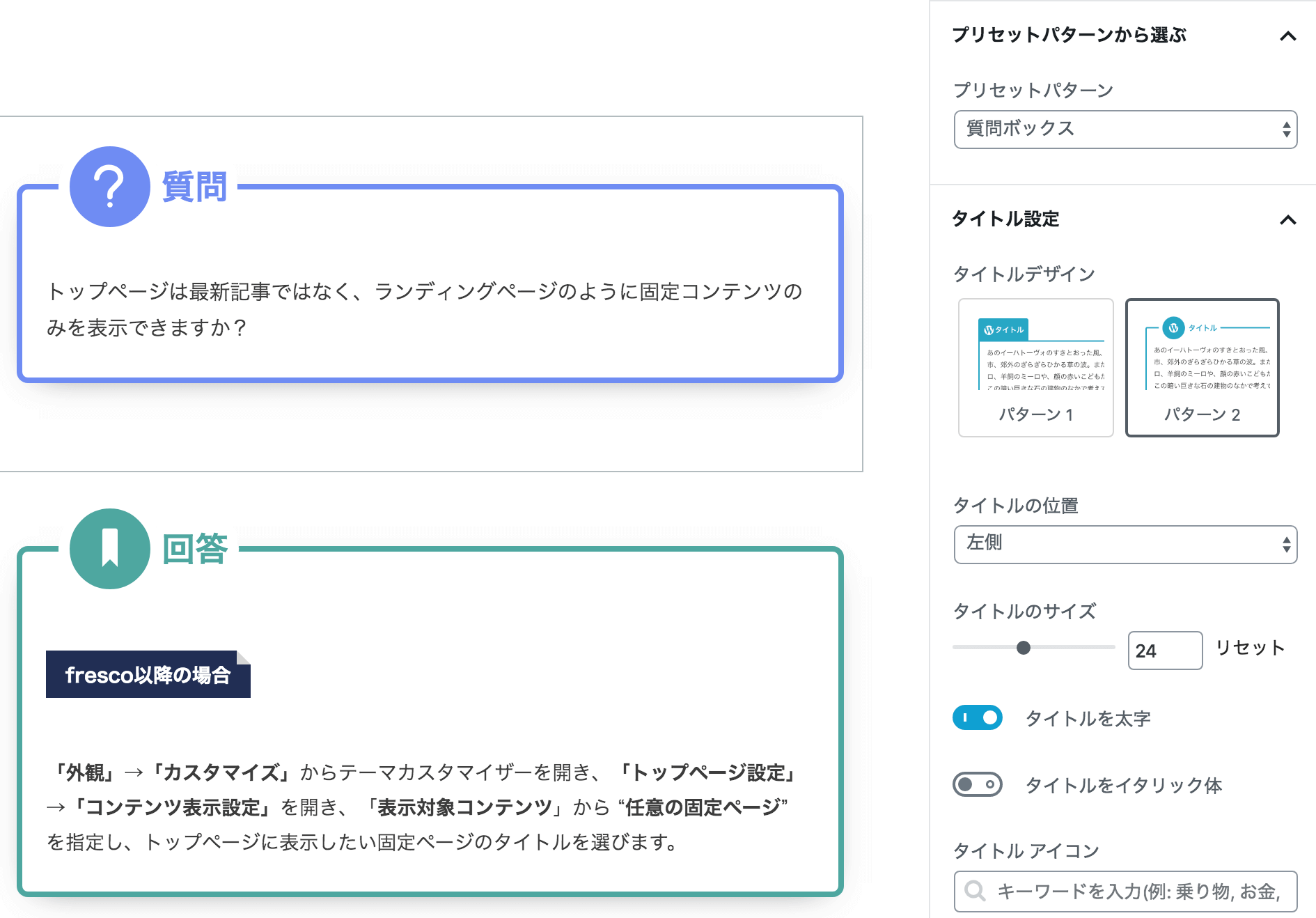
「注釈ボックス」ブロックには、予め用途を想定したプリセットパターン(カラー、アイコン、仮タイトルのセット)が用意されており、手軽に注釈を表示したい場合は、手間なく用途に応じた注釈ボックスを瞬時に呼び出すことができます。

プリセットパターンは、指定後に配色やアイコン、タイトルなど任意の箇所を自由に変更可能です。
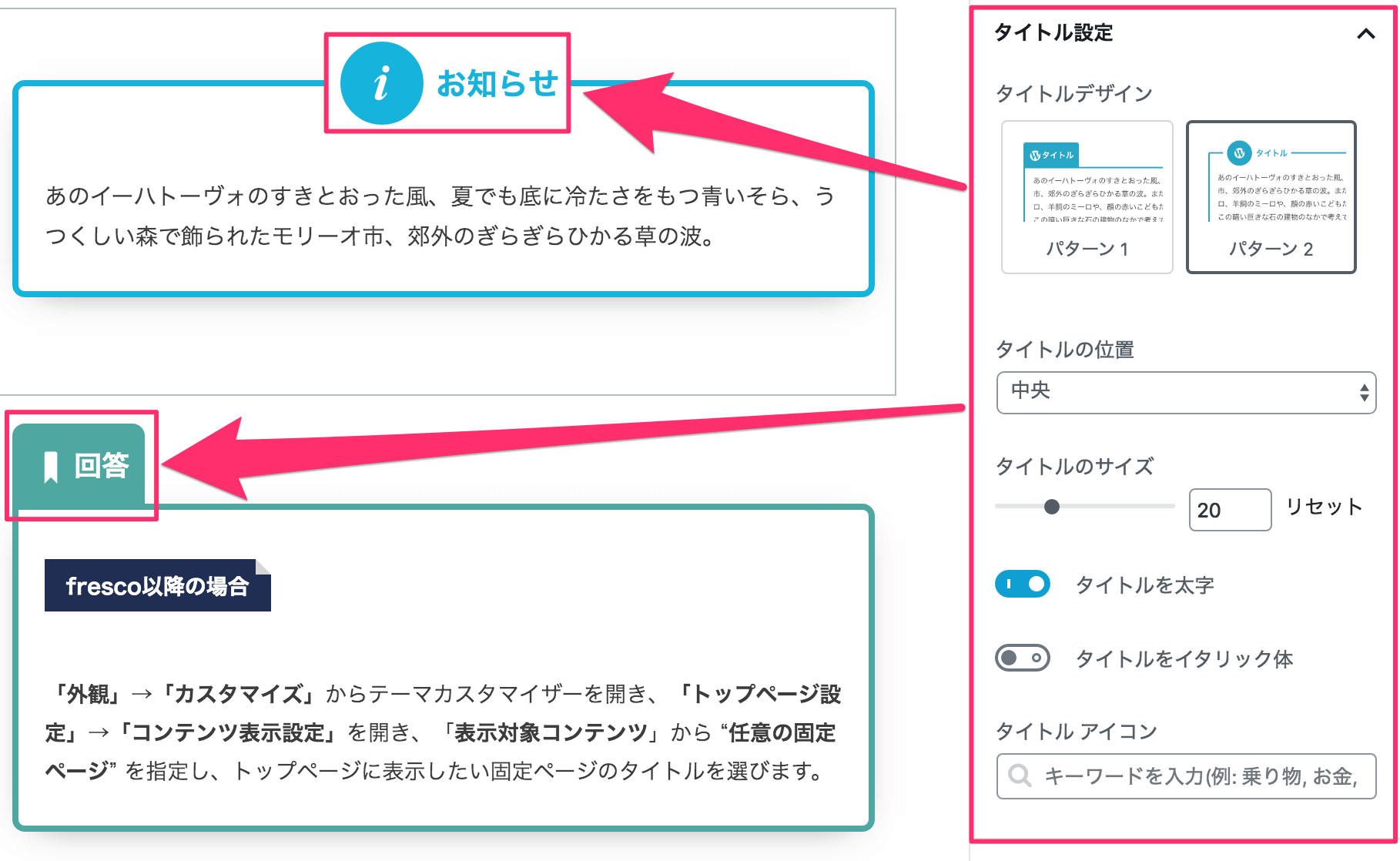
注釈タイトル設定
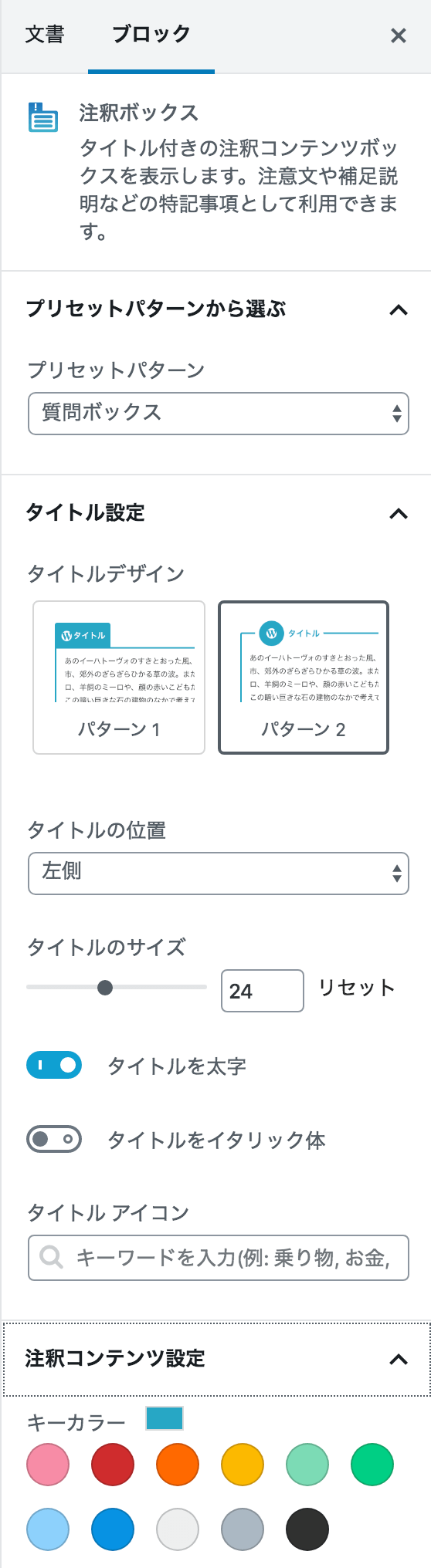
「タイトル設定」では、表示する注釈ボックスに表示される見出しタイトルに関するデザインのカスタマイズが行えます。

アイコンはフォームにカーソルを合わせるとテーマにプリセットのアイコンからランダムに100個までを表示します。日本語のキーワードで検索も可能です。
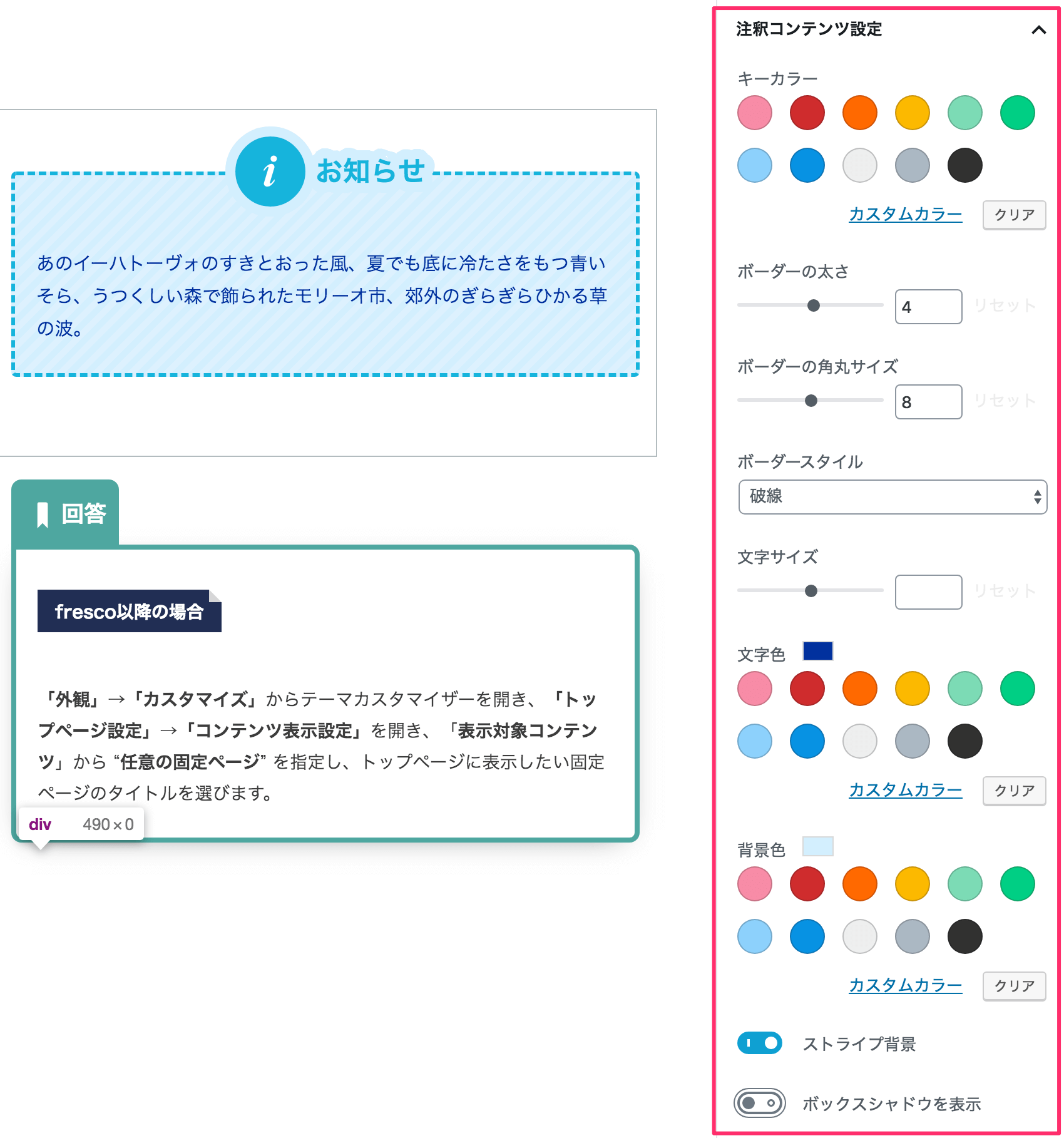
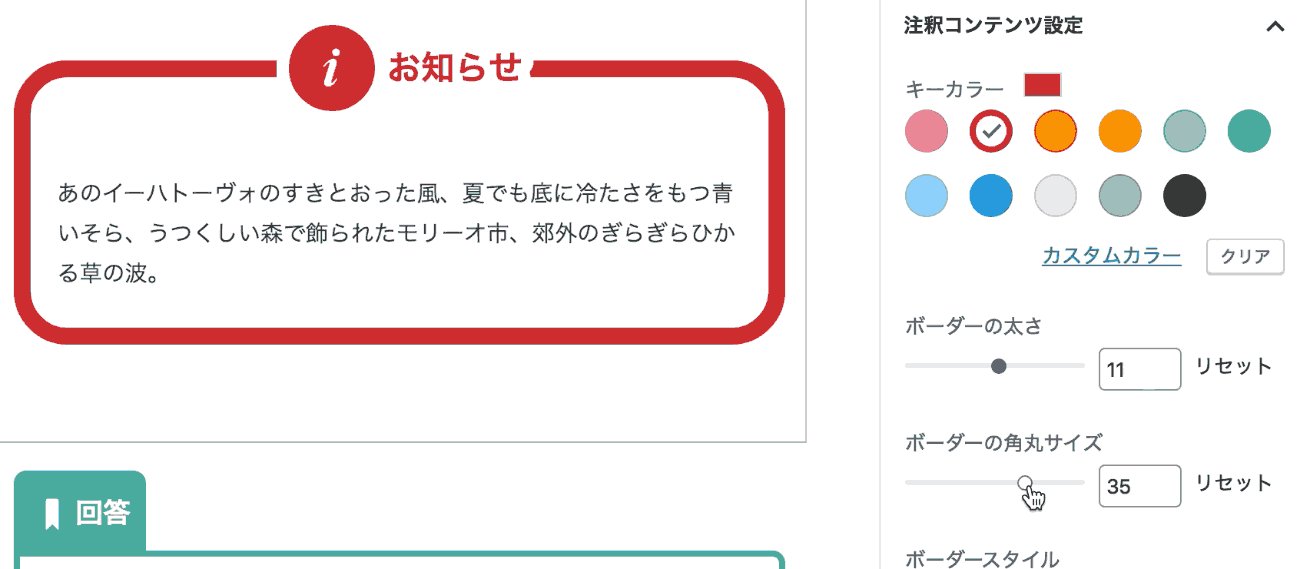
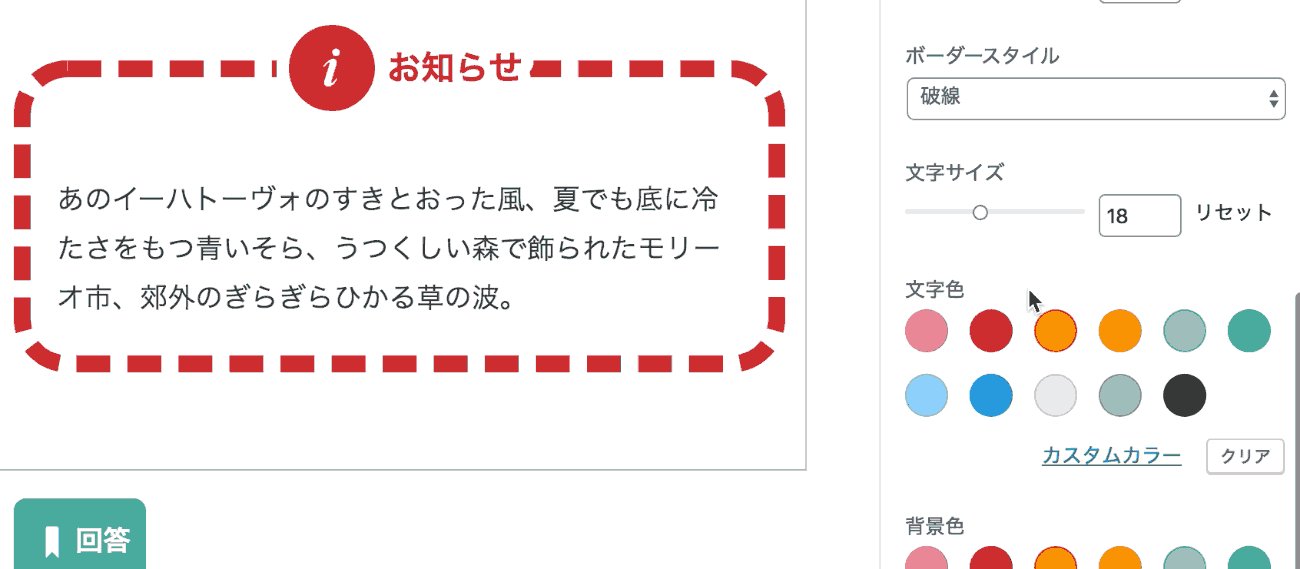
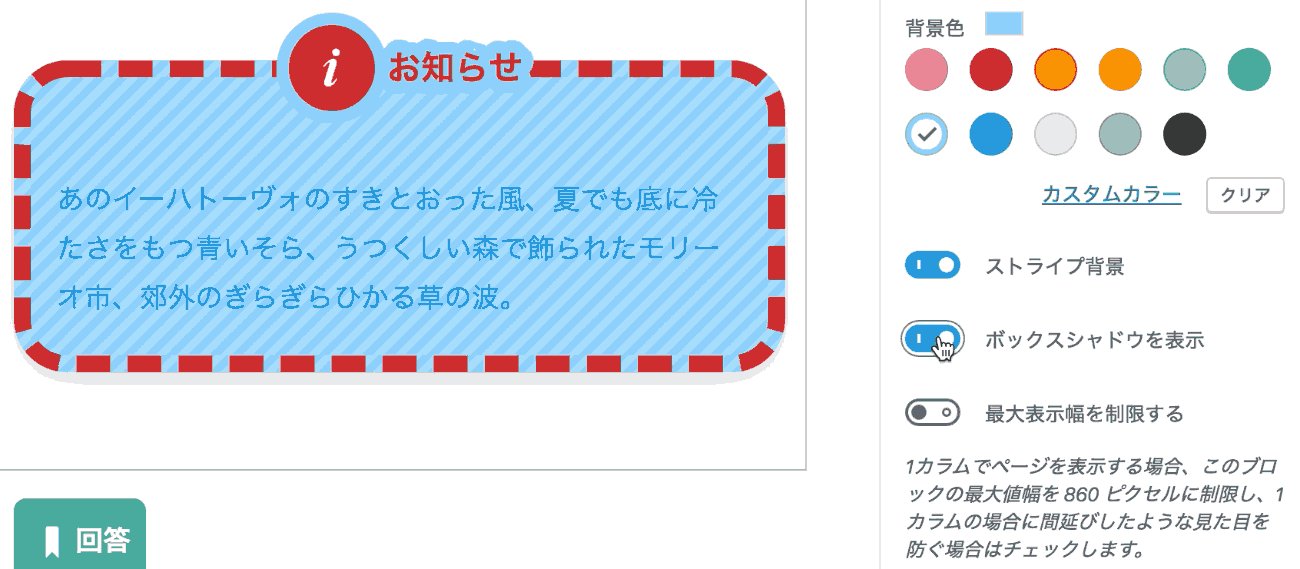
注釈コンテンツエリアのデザイン設定
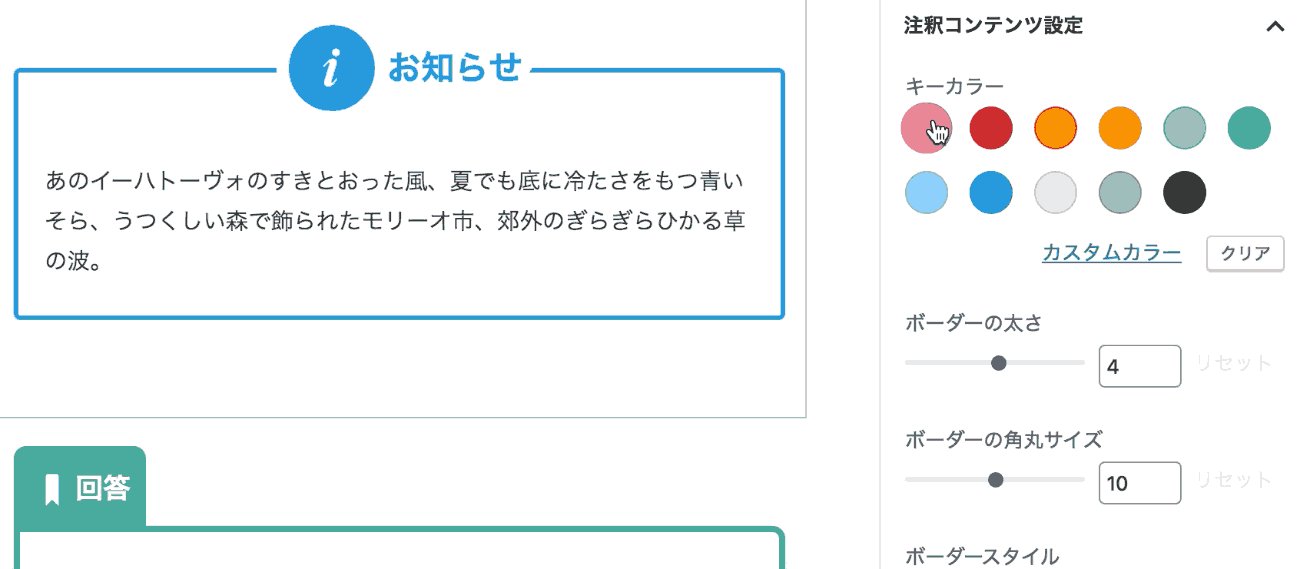
「注釈コンテンツ設定」では、注釈内容が表示されるエリア全体のデザインカスタマイズが行えます。
注釈ボックス自体のメインカラーの変更もここから行います。
注釈コンテンツエリア内は、新たに標準ブロックや「DigiPress Ex – Blocks」のオリジナルブロックを追加できます。


ブロック共通オプション
ボックスシャドウ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ボックスシャドウ」オプションを有効にすると、対象ブロックコンテンツに指定したサイズ、方向、色で影を表示できます。

無料版では、ブロックによって利用できない場合があります。
「ボックスシャドウ」オプションの概要については以下の動画をご覧ください。
間隔調整
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「間隔調整」オプションでは、このブロックの前後(上下)、左右に設けるマージン(外余白)、およびパディング(内余白)のサイズを調整できます。

スクロールフェードイン
ブロック共通オプションの一つである「スクロールフェードイン」オプションを使用すると、スクロールしてブロックが可視エリアに到達した時点で、指定したアニメーション方向や時間に従ってフェードインで表示させることができます。
本機能はサブスクリプション版で利用できます。

設定したアニメーションは、「プレビュー」ボタンをクリックしてエディター上で事前にチェックが行なえます。
「スクロールフェードイン」オプションの概要は、以下の動画をご覧ください。
「スクロールフェードイン」オプションの詳細については以下をご覧ください。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
仕様・注意事項
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。



