![[オリジナル]説明リストブロックの機能](https://digipress.info/_wp/wp-content/uploads/2019/10/definition-list-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks / Blocks Free」が必要です。
「DigiPress Ex – Blocks / Blocks Free」プラグインを利用することで、WordPress のブロックエディターにプラグインオリジナルの「説明リスト」ブロックが追加されます。
このブロックでは、タイトルとその内容をセットにしてリスト表示する、HTML における説明(定義)リスト(dl, dt, dd)を HTML を一切記述することなくビジュアル編集できます。
その他のエディター機能については以下をご覧ください。
ブロックコンテンツ表示サンプル
- 説明リストのタイトル #1
-
説明リストの内容を表示します。
ここでは、新たに様々な WordPress 標準ブロックや DigiPress Ex – Blocks のオリジナルブロックを追加できます。 - 説明リストのタイトル #2
-
説明リストの内容を表示します。
ここでは、新たに様々な WordPress 標準ブロックや DigiPress Ex – Blocks のオリジナルブロックを追加できます。カラムブロック
これはカラムブロック 
3カラムで 
画像を並列表示
- 説明リストのタイトル #1
-
説明リストの内容を表示します。
ここでは、新たに様々な WordPress 標準ブロックや DigiPress Ex – Blocks のオリジナルブロックを追加できます。 - 説明リストのタイトル #2
-
説明リストの内容を表示します。
ここでは、新たに様々な WordPress 標準ブロックや DigiPress Ex – Blocks のオリジナルブロックを追加できます。
- 説明リストのタイトル #1
-
説明リストの内容を表示します。
ここでは、新たに様々な WordPress 標準ブロックや DigiPress Ex – Blocks のオリジナルブロックを追加できます。 - 説明リストのタイトル #2
-
説明リストの内容を表示します。
ここでは、新たに様々な WordPress 標準ブロックや DigiPress Ex – Blocks のオリジナルブロックを追加できます。
説明リストコンテンツの作成
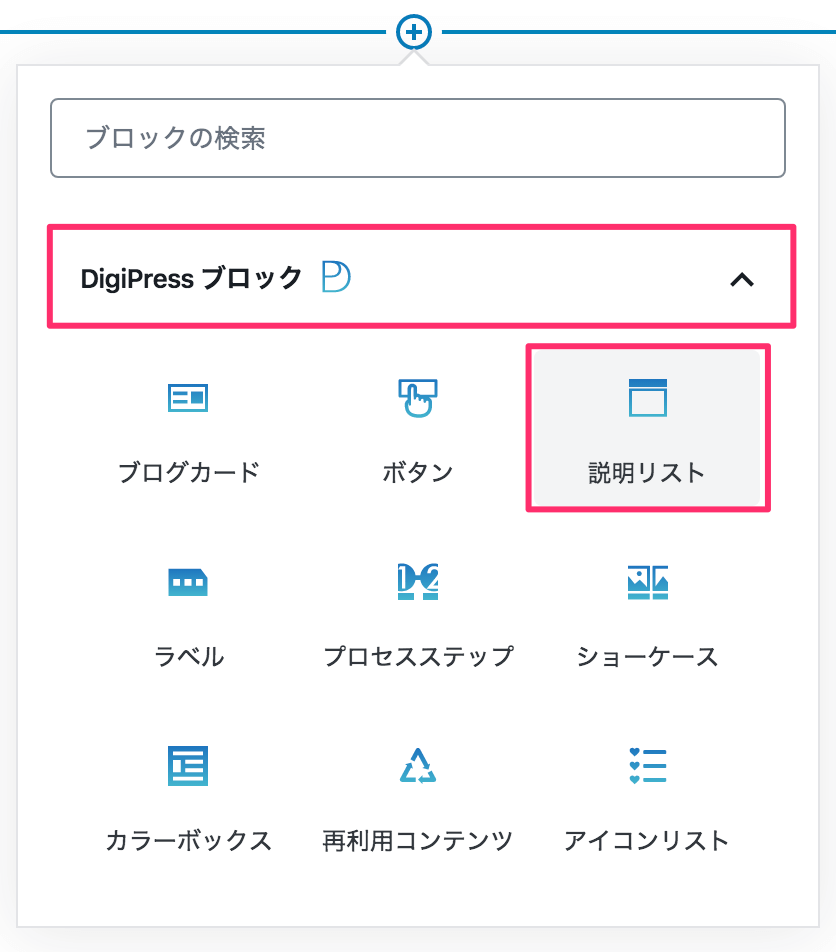
オリジナルブロックは、ブロック追加ボタンから「DigiPress ブロック」グループを開いて追加します。

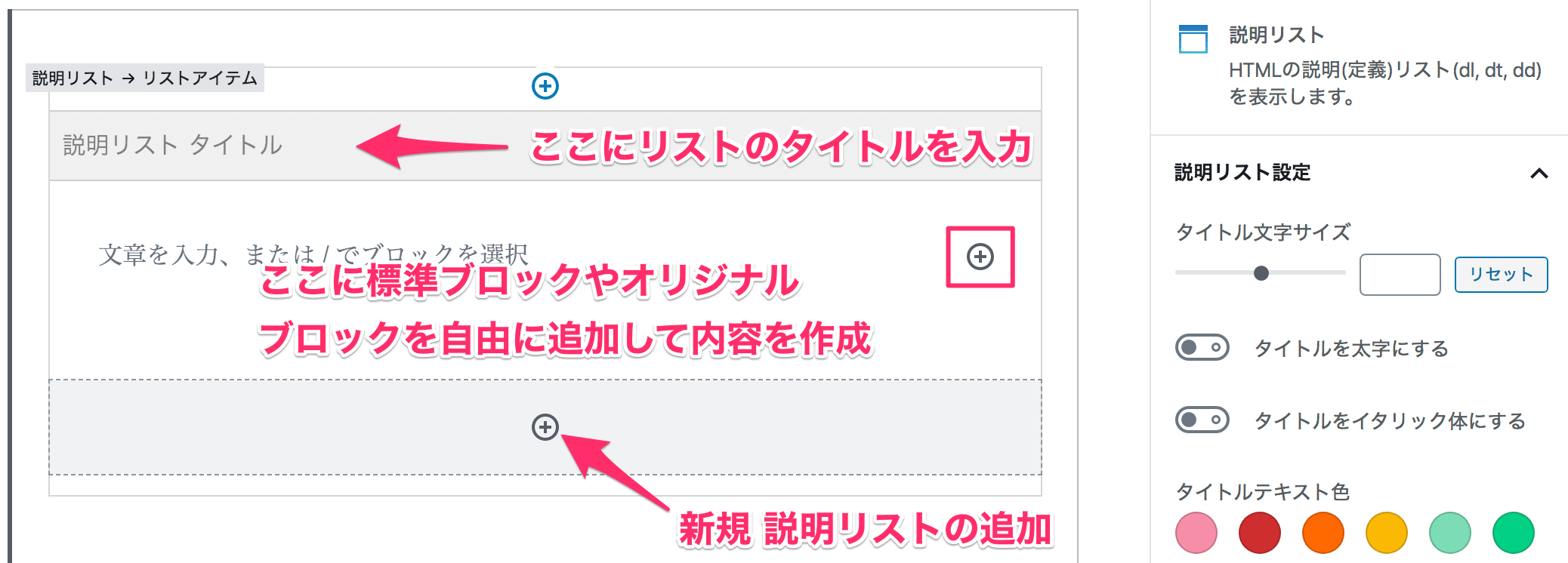
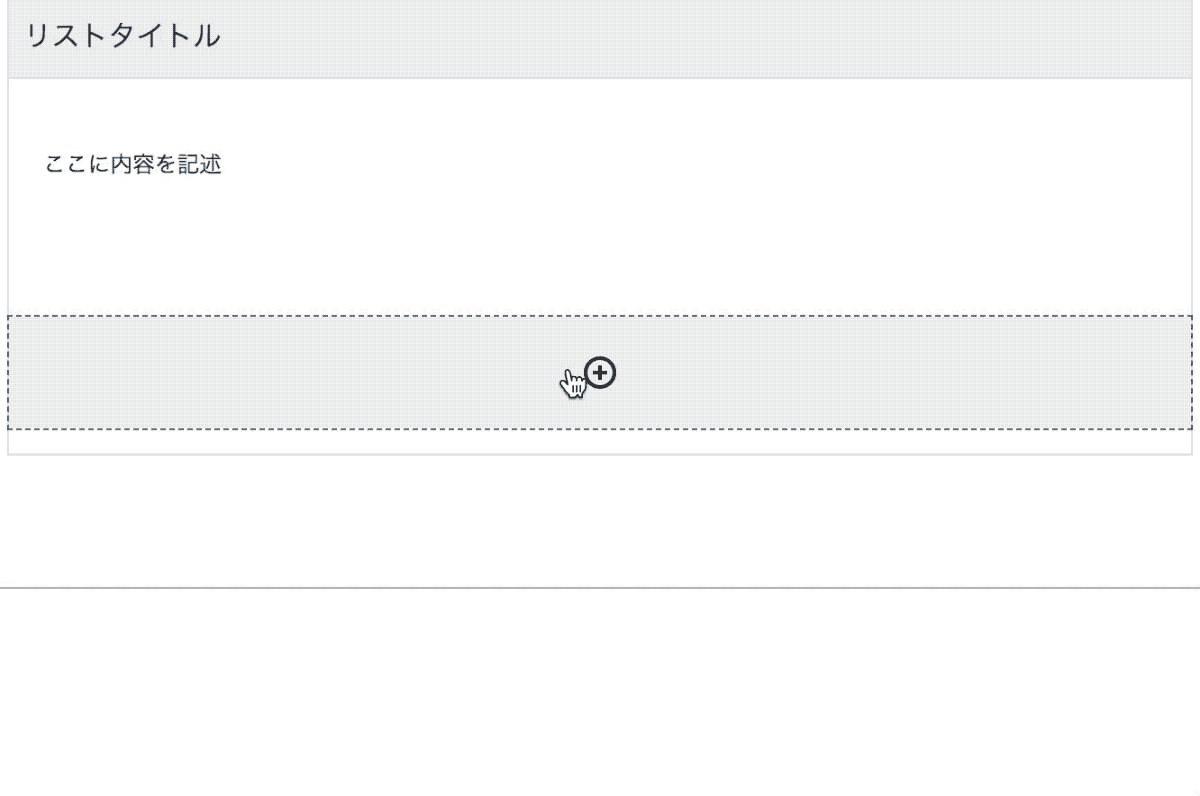
「説明リスト」ブロックを追加すると、エディター上で以下の初期状態のコンテンツが表示されます。

編集中のエディターでは、以下のように実際のブロックコンテンツの表示と同じ状態でカスタマイズができます。

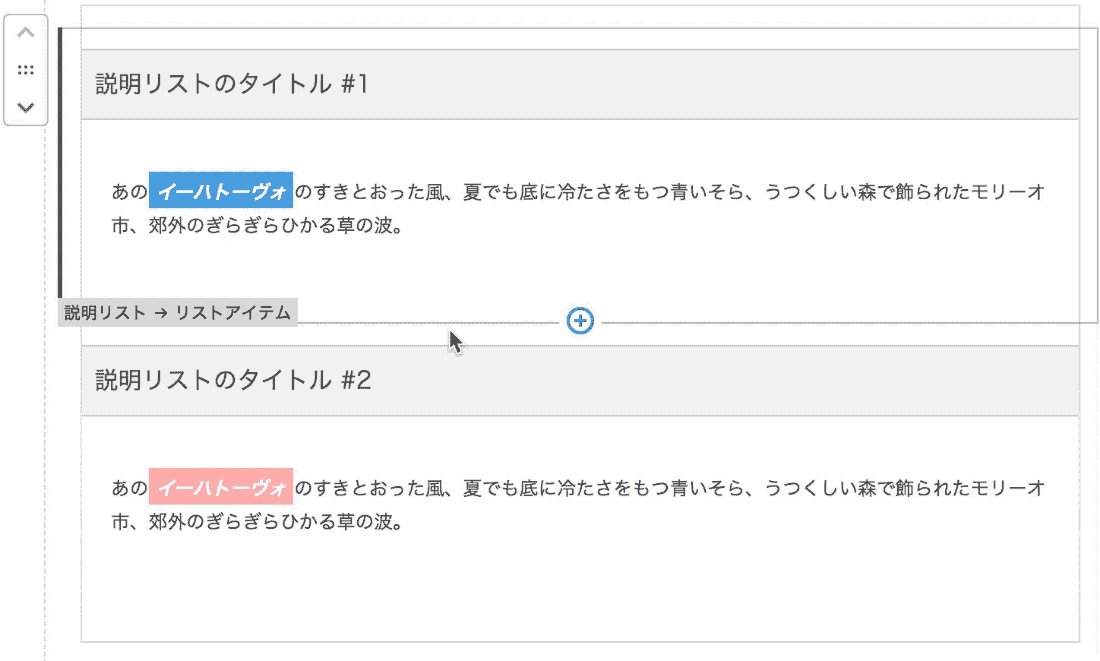
続けて説明リストを追加する
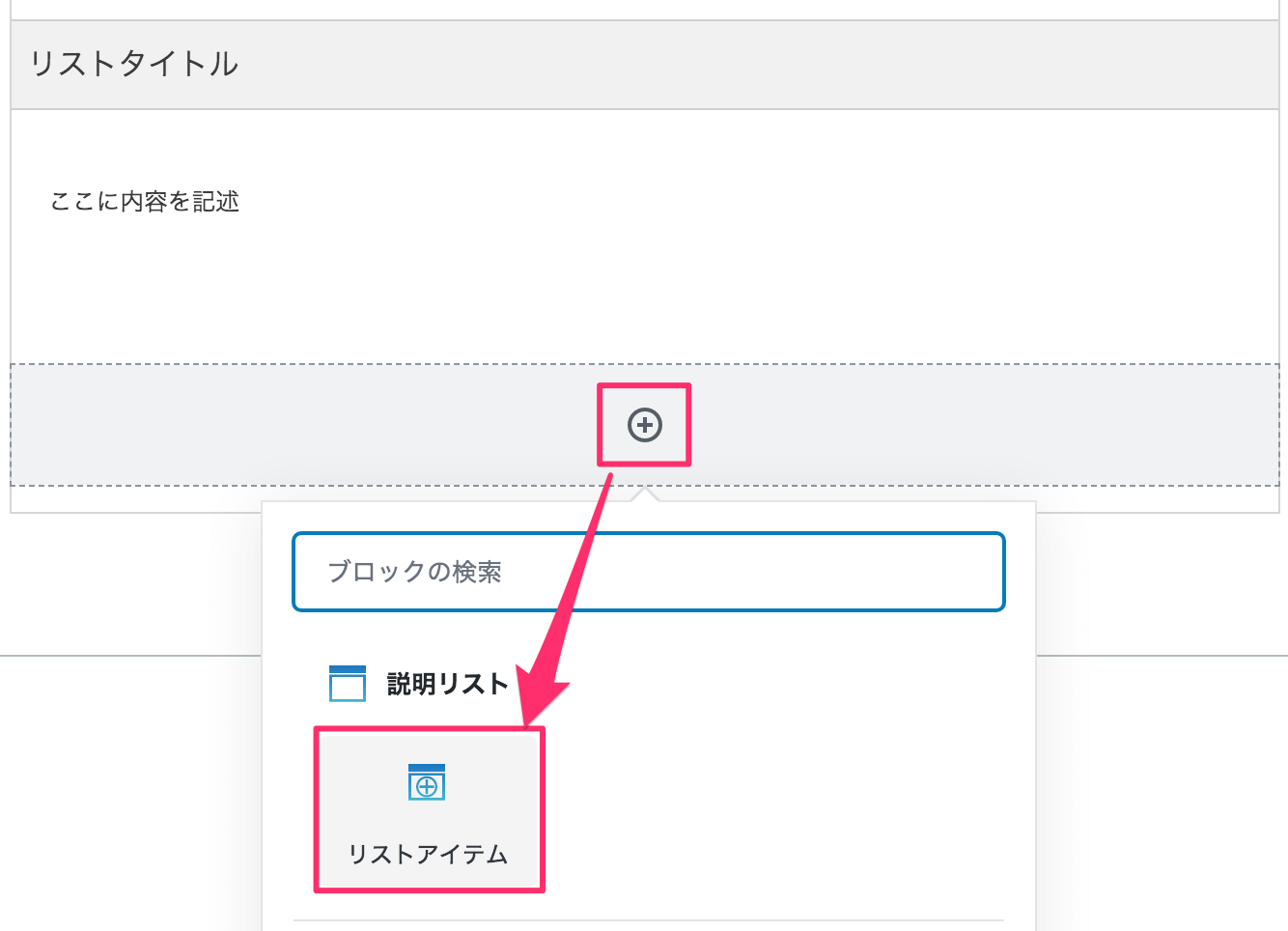
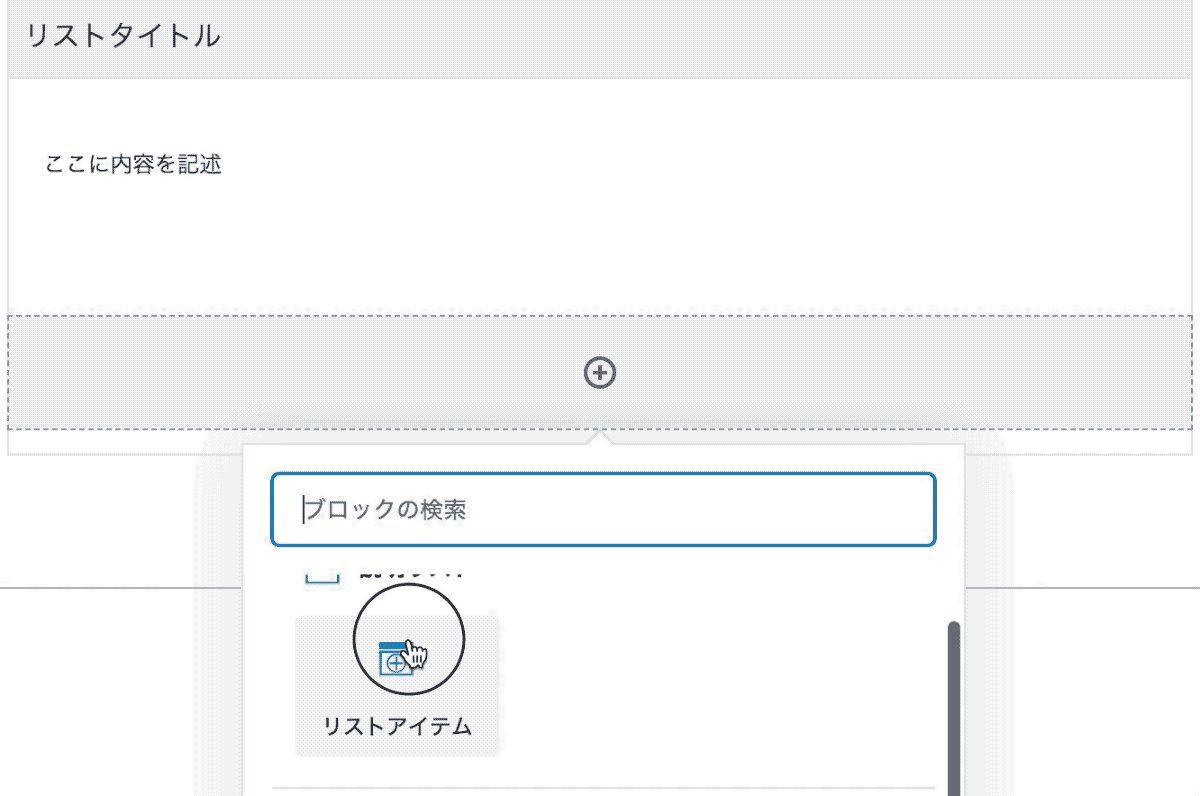
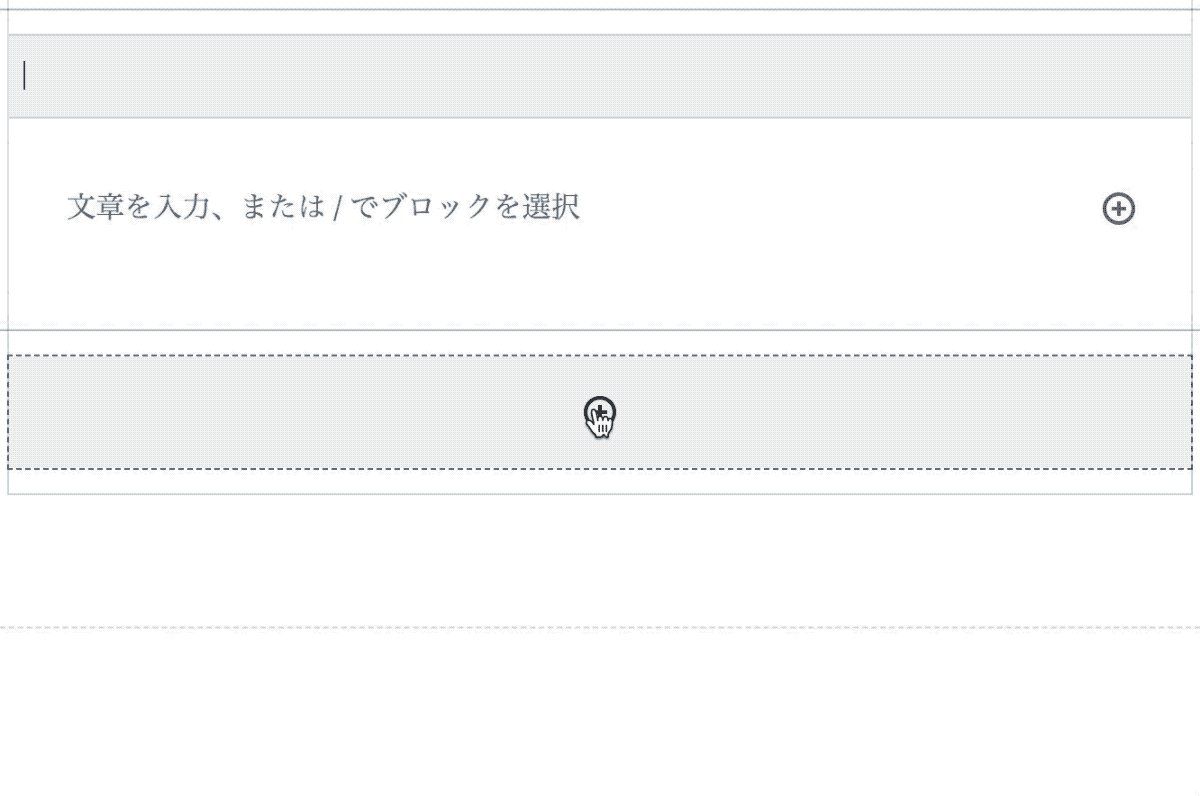
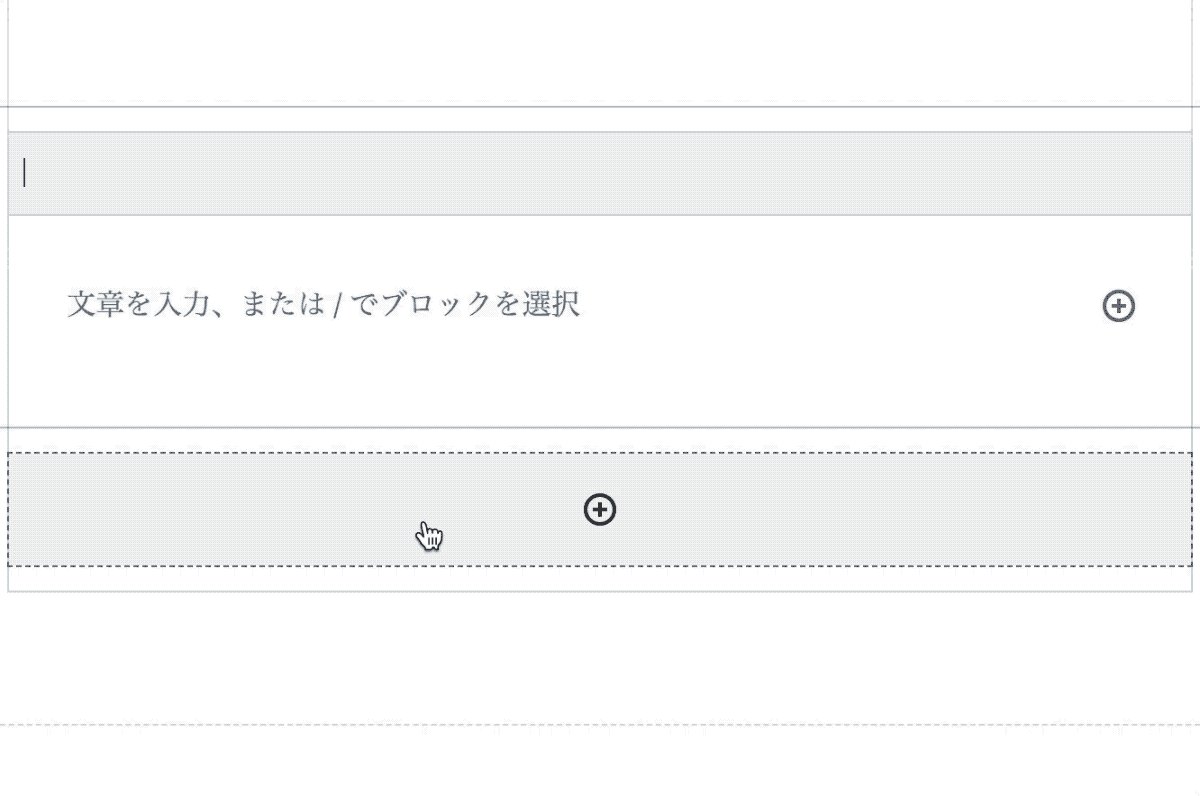
「説明リスト」に次のリストを追加するには、ブロックの下部にある「+」バーをクリックすると、「説明リスト」に追加可能な専用ブロックである「リストアイテム」が表示されます。

この「リストアイテム」ブロックを選択することで同じ説明リストブロックの新規リストとして続けて追加されます。

追加できるリストの個数に制限はありません。
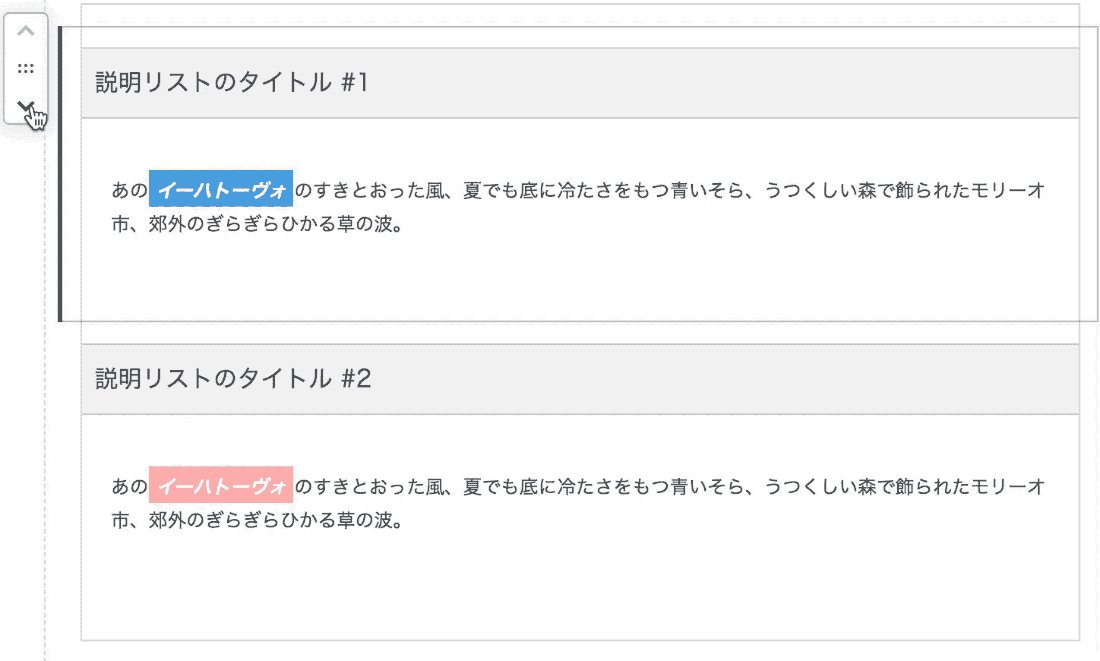
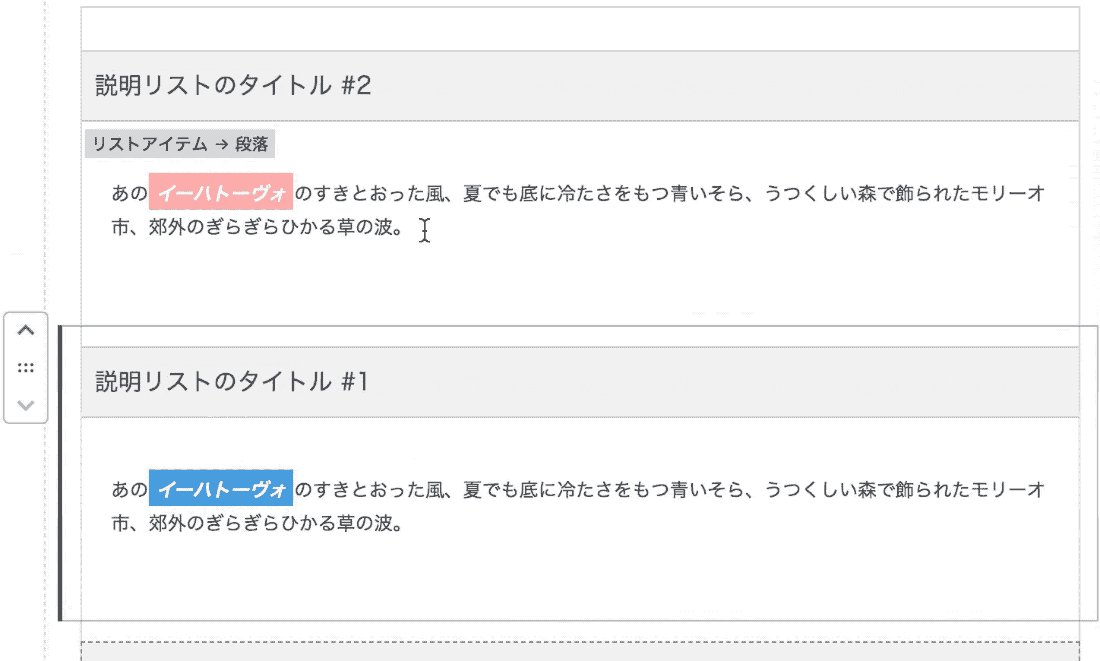
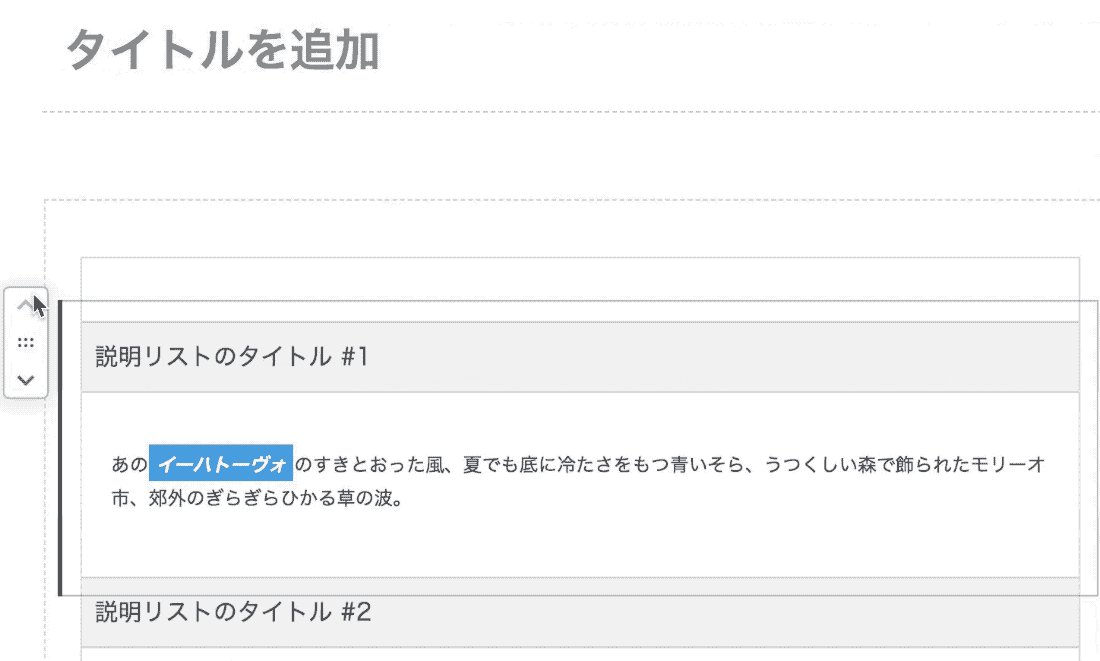
説明リストアイテムを入れ替える
説明リストに追加した各アイテム(リスト)は移動ボタンで自由に入れ替えができます。

ブロック専用オプション
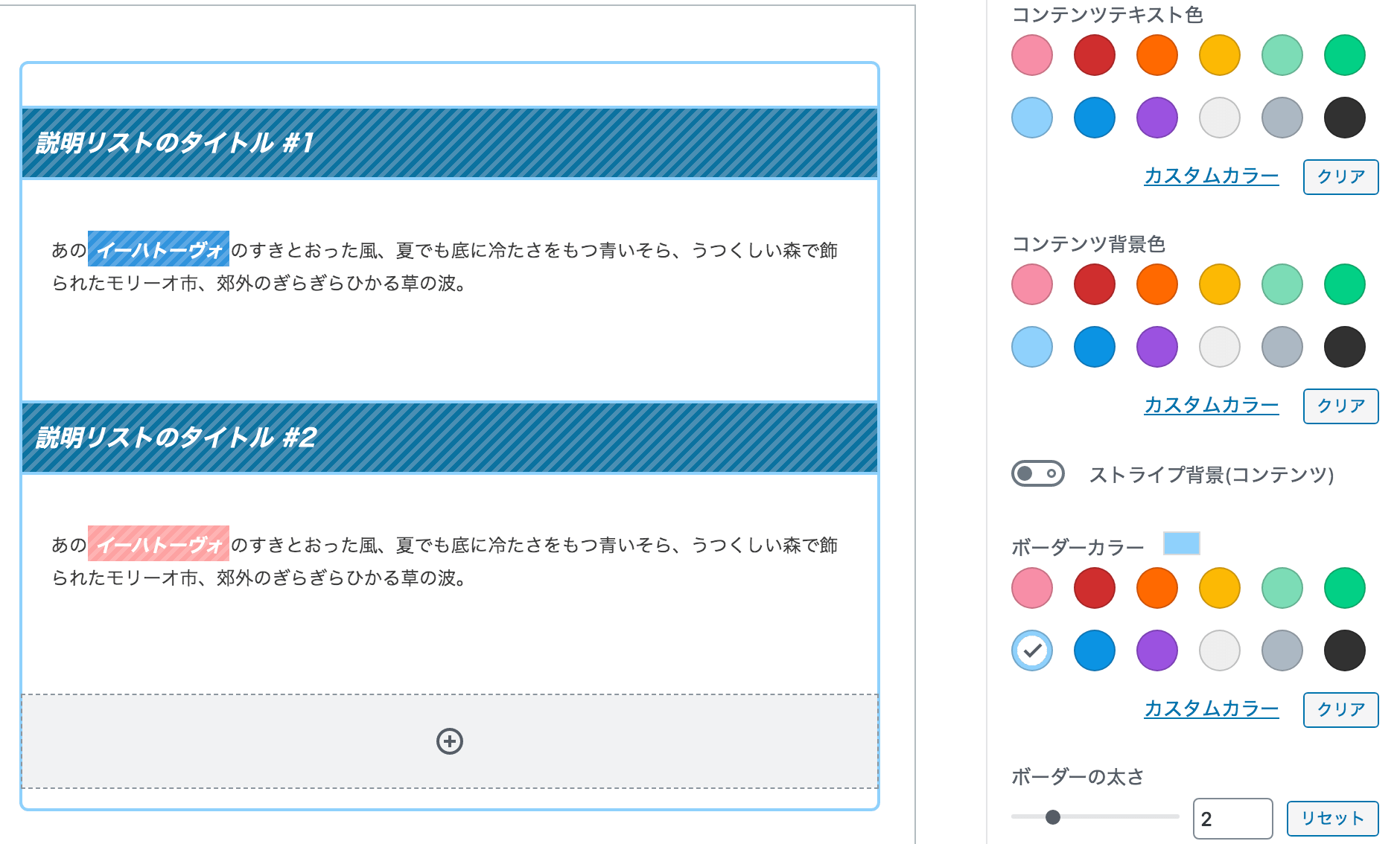
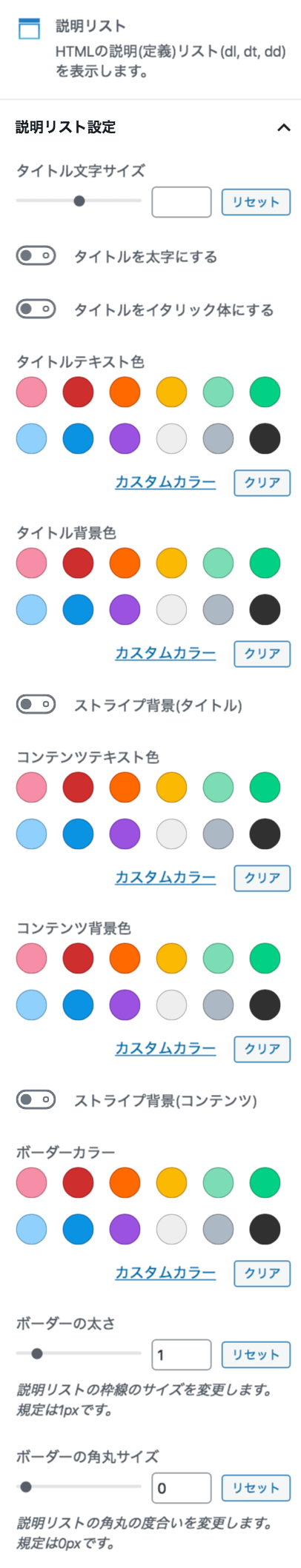
説明リストブロック全体のデザインカスタマイズを行うには、ブロックの外側をクリックして右側の設定サイドバーに「説明リスト設定」を表示し、ここから様々なカスタマイズを行ないます。

ブロック共通オプション
ボックスシャドウ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ボックスシャドウ」オプションを有効にすると、対象ブロックコンテンツに指定したサイズ、方向、色で影を表示できます。

無料版では、ブロックによって利用できない場合があります。
「ボックスシャドウ」オプションの概要については以下の動画をご覧ください。
間隔調整
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「間隔調整」オプションでは、このブロックの前後(上下)、左右に設けるマージン(外余白)、およびパディング(内余白)のサイズを調整できます。

スクロールフェードイン
ブロック共通オプションの一つである「スクロールフェードイン」オプションを使用すると、スクロールしてブロックが可視エリアに到達した時点で、指定したアニメーション方向や時間に従ってフェードインで表示させることができます。
本機能はサブスクリプション版で利用できます。

設定したアニメーションは、「プレビュー」ボタンをクリックしてエディター上で事前にチェックが行なえます。
「スクロールフェードイン」オプションの概要は、以下の動画をご覧ください。
「スクロールフェードイン」オプションの詳細については以下をご覧ください。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
仕様・注意事項
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。



