![[オリジナル]メディアブロックの機能](https://digipress.info/_wp/wp-content/uploads/2023/06/media-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks Free」または「DigiPress Ex – Blocks」が必要です。
なお、「DigiPress Ex – Blocks Free」の場合は一部機能制限があります。
「DigiPress Ex – Blocks / Blocks Free」プラグインを利用することで、WordPress のブロックエディターにプラグインオリジナルの「メディア」ブロックが追加されます。
このブロックでは、WordPress標準の画像ブロックと類似した使い慣れたインターフェースで、メディアライブラリの画像を表示するだけでなく、画像に様々なビジュアルエフェクトを施すなどの独自のオプションが利用できるようになります。
また、画像以外にもメディアライブラリにアップロードした動画も同様に扱うことができます。
その他のエディター機能については以下をご覧ください。
ブロックコンテンツ表示サンプル

加工なし(初期状態)

グラデーション+ストライプ

フィルター(ぼかし)+エッジシェイプ

枠線+角丸+シャドウ

正円加工+ボックスシャドウ

正円加工+ボックスシャドウ+枠線
加工なし(初期状態)
グラデーション+ストライプ
フィルター(ぼかし)+エッジシェイプ
枠線+角丸+シャドウ
ブロックの追加
「メディア」ブロックは、ブロック追加ボタンで一覧を開き、検索フォームに「メディア」や「digipress」( “digi” のみでも可)などと入力して検索し、追加します。


ブロックのカスタマイズ
一部のオプションは無料版では利用できません。
画像の表示サイズを変更する
画像の表示位置を変更する
メディアにフィルター加工を施す
画像をリンクにする
メディアにカラーレイヤーを重ねる
メディアに枠線、角丸を表示する
メディアに影を表示する
ブロックの上下を切り抜いて表示する
動画が対象の場合
画像・動画素材サービスのメディアを利用する
メディアライブラリにアップロードした画像や動画以外に、画像や動画素材を提供しているサードパーティのサービスを利用し、「メディア」ブロック(エディター)から対象サービスが提供している画像または動画を検索し、本ブロックで利用するメディアファイルとして直接利用することができます。
現行バージョンで利用可能な素材サービスは、現時点では「Pixabay」が対象です。
ブロックで素材サービスの機能を利用するには、対象サービスの API キーを取得し、プラグイン設定に保存しておく必要があります。
API キーの取得と保存
- 素材サービスに登録・ログイン
-
アカウトを持っている場合
Pixabay のアカウントを所有している場合は、以下よりログインします。
アカウトを持っていない場合Pixabay のアカウントを所有していない場合は、以下よりサインアップします。
- 素材サービスの API キーを取得
-
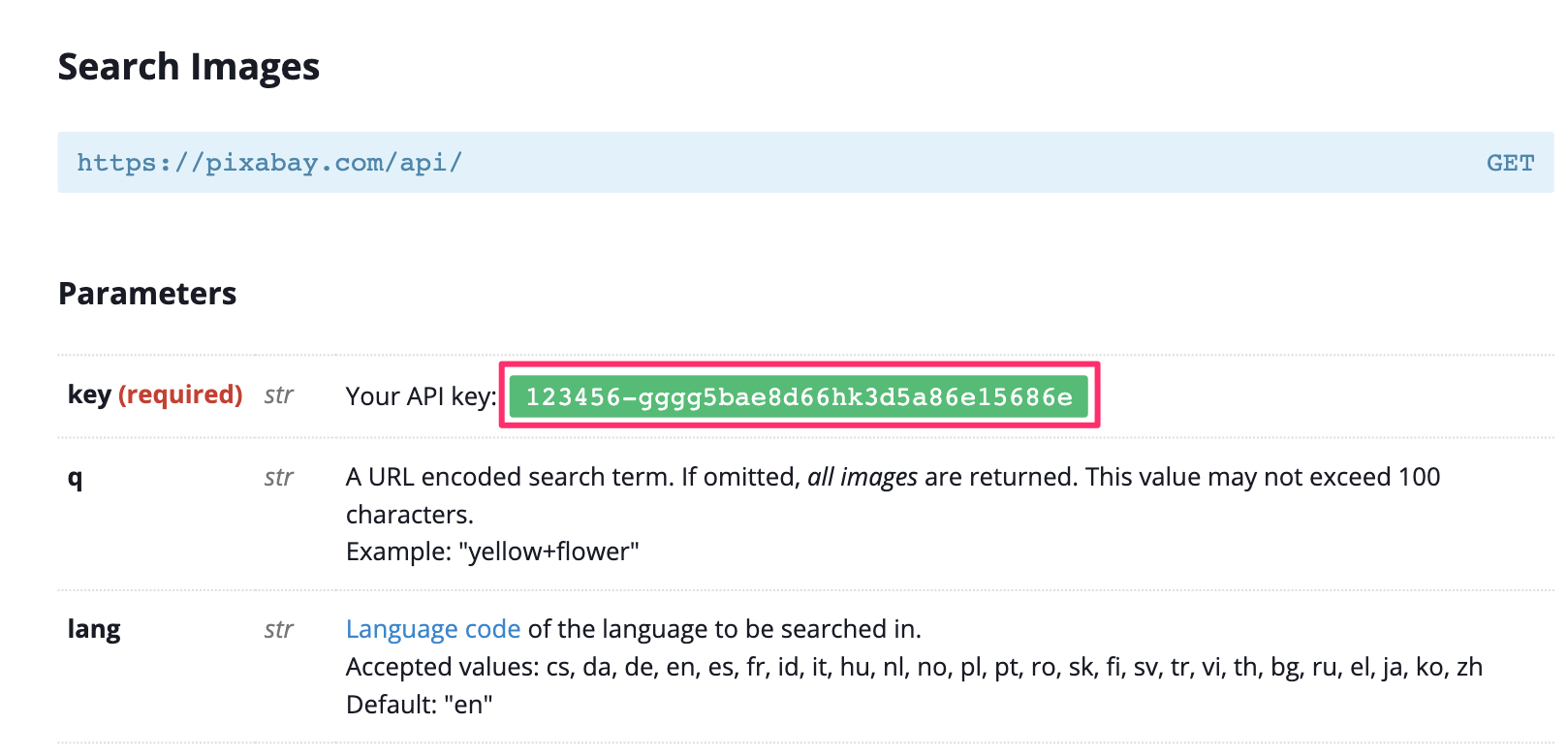
ログイン後、以下にアクセスして該当アカウントの API キーをコピーしてください。

“Your API Key: ” に続く枠内の文字列をコピー - プラグイン設定に API キーを保存
-
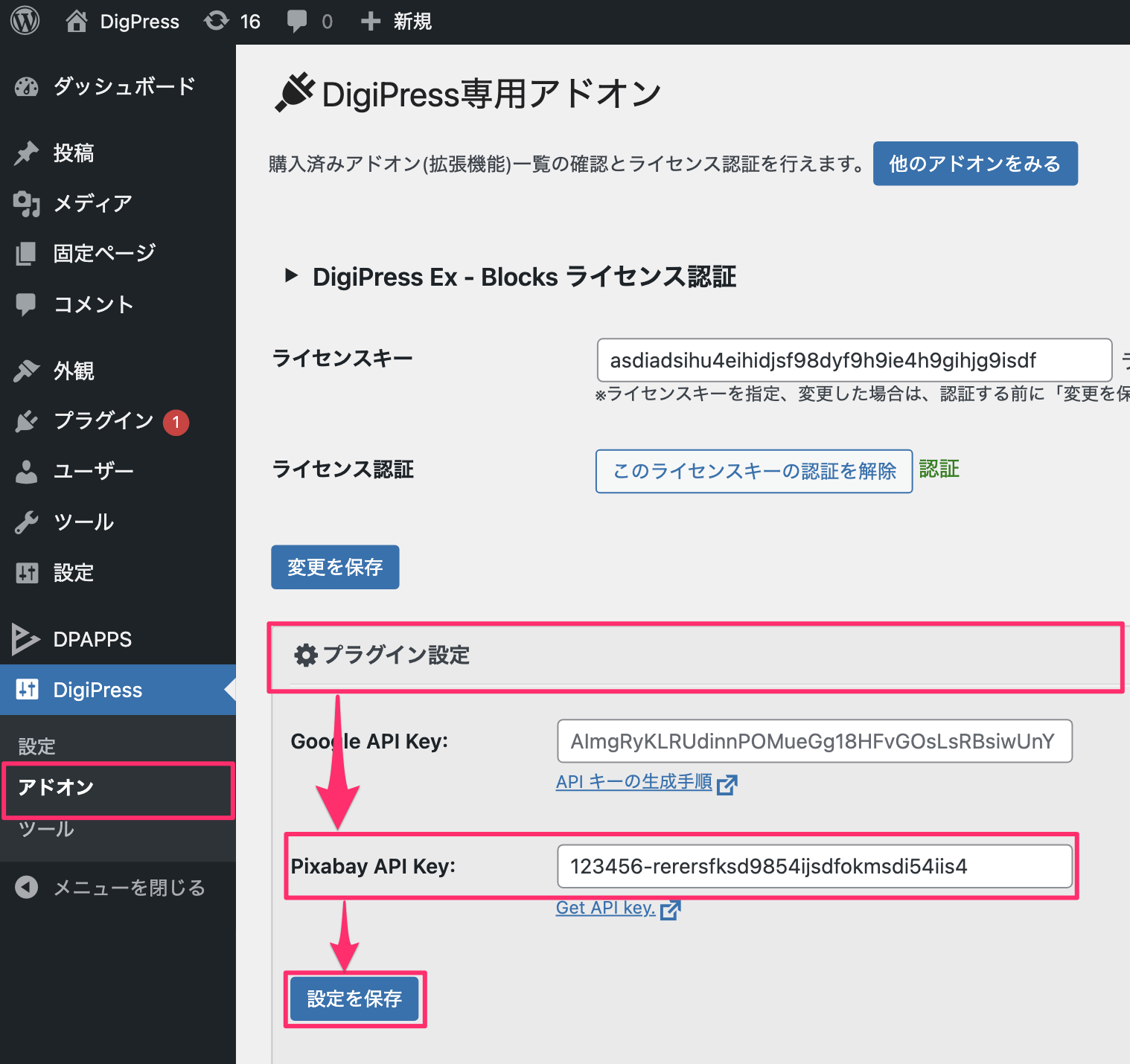
WordPress の管理画面に移り、サイドバーメニューの【DigiPress】→【アドオン】を開き、「DigiPress Ex – Blocks」の「プラグイン設定」パネルにある “Pixabay API Key” にコピーした API キーを貼り付けて「設定を保存」します。

“Pixabay API Key: ” に貼り付けて「設定を保存」
以上で「メディア」ブロックで素材サービスのメディアを検索し、利用する準備が整いました。
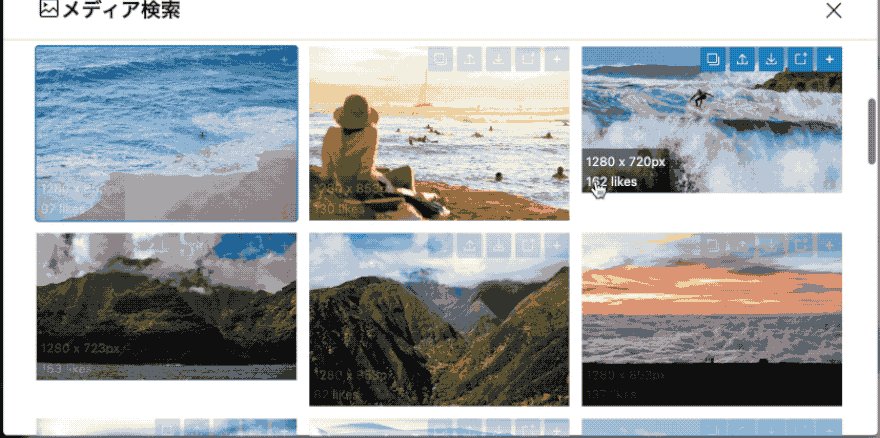
メディアの検索と利用
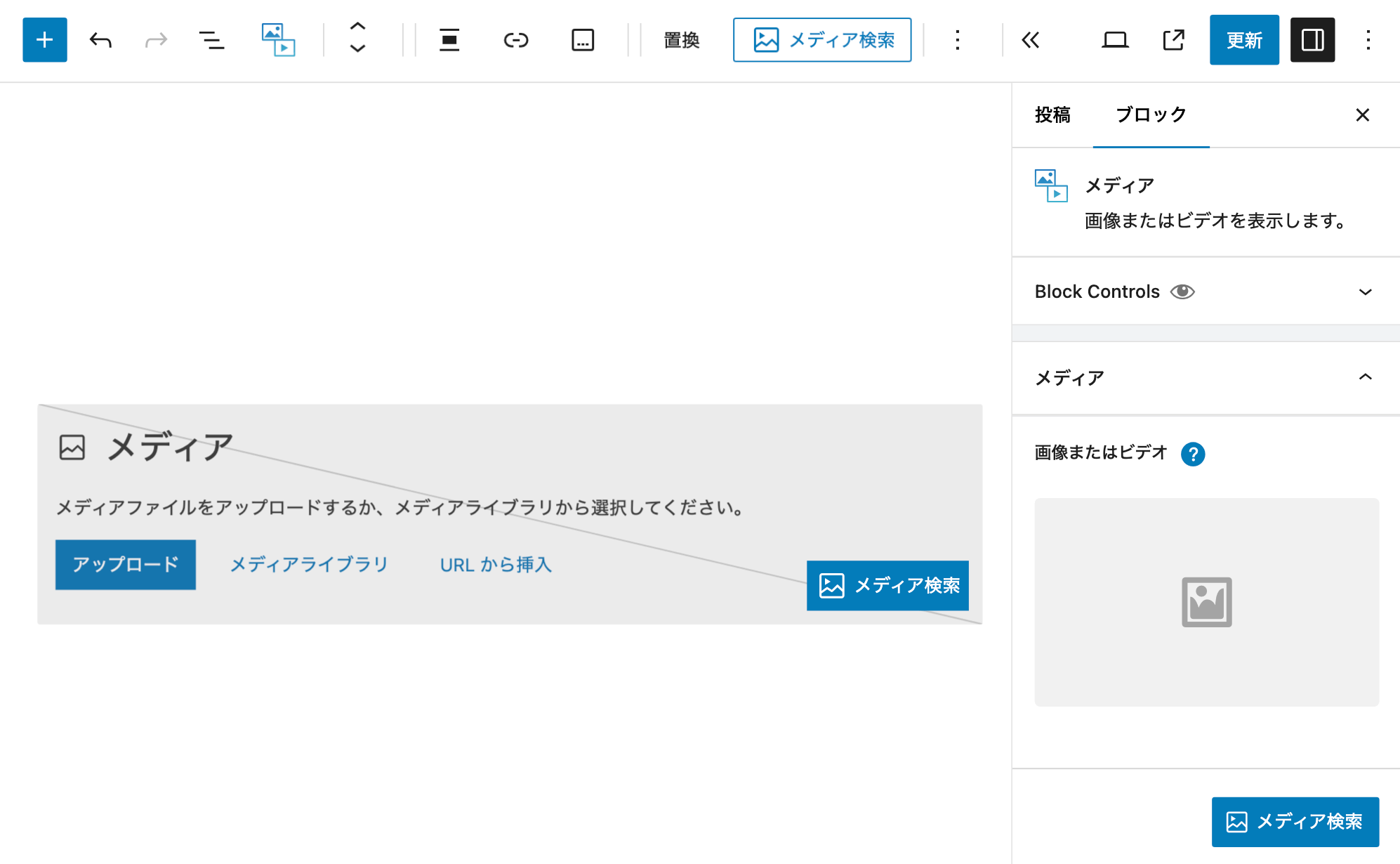
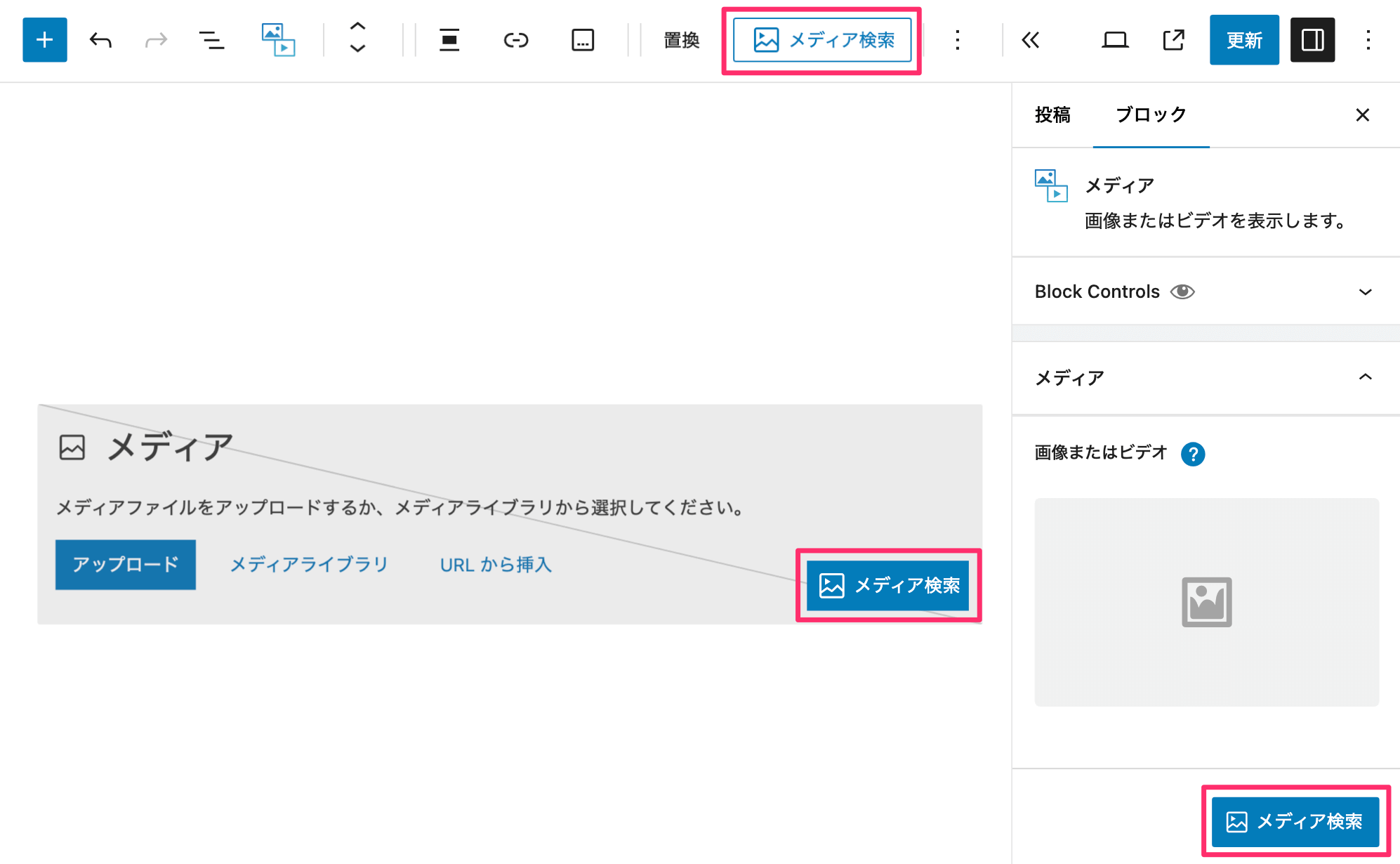
素材サービスのメディアを利用するには、「メディア」ブロックを選択した際に表示されるいずれかの「メディア検索」ボタンをクリックしてメディア検索用のポップアップパネルを表示します。
メディアの検索と利用


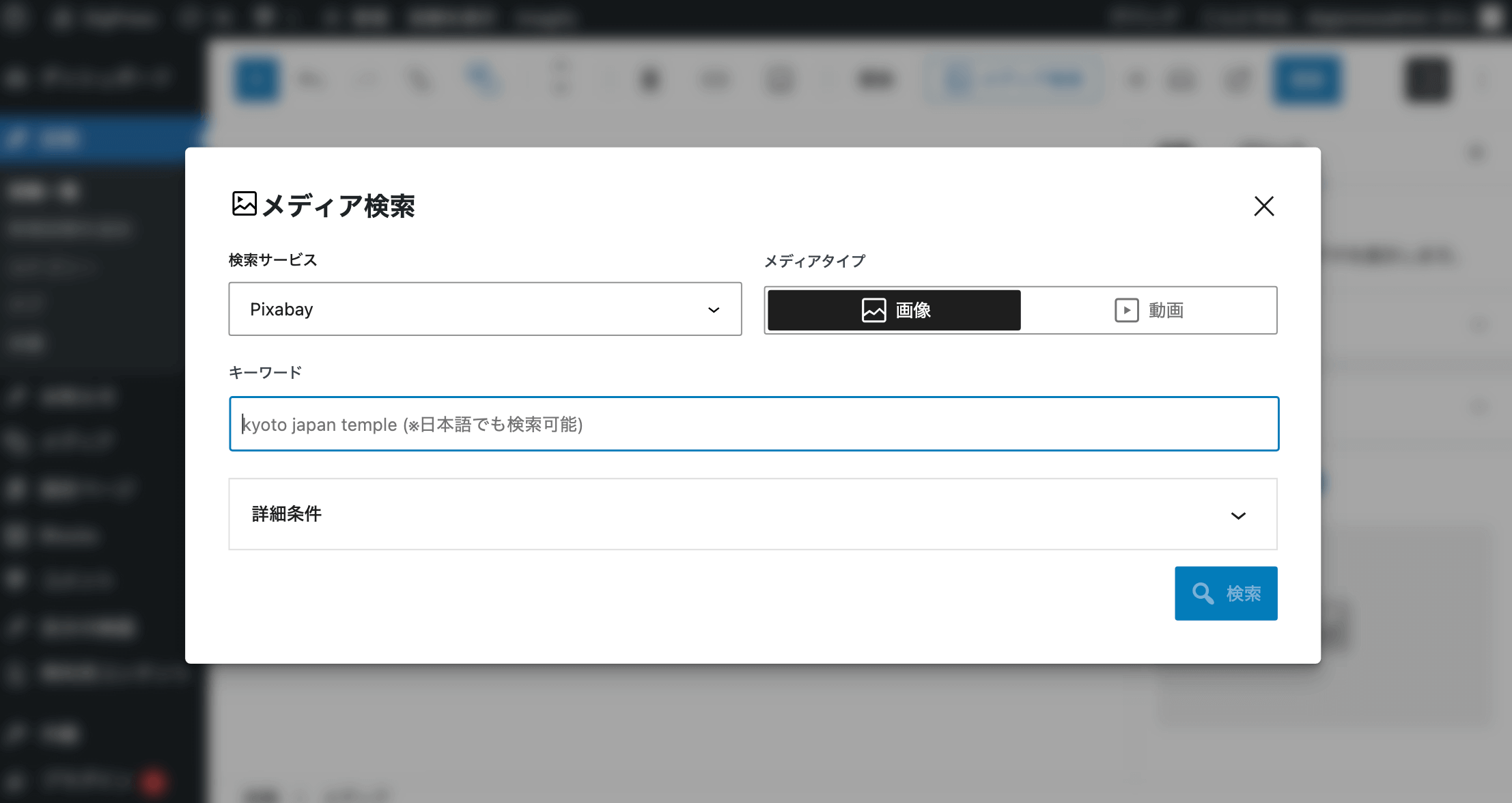
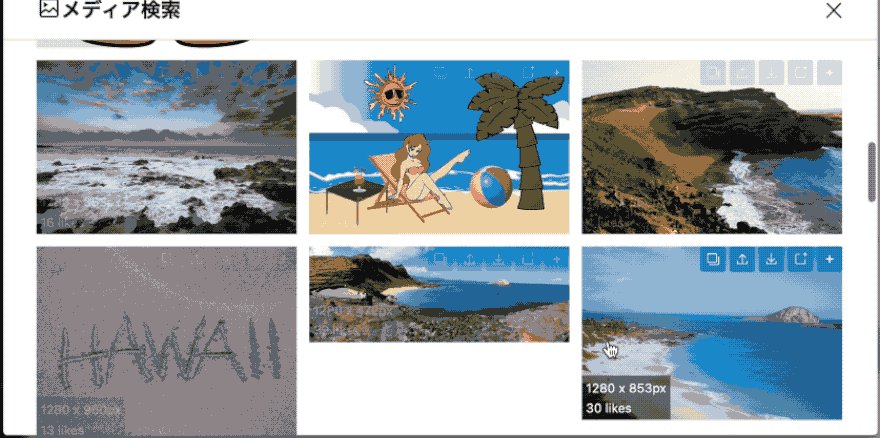
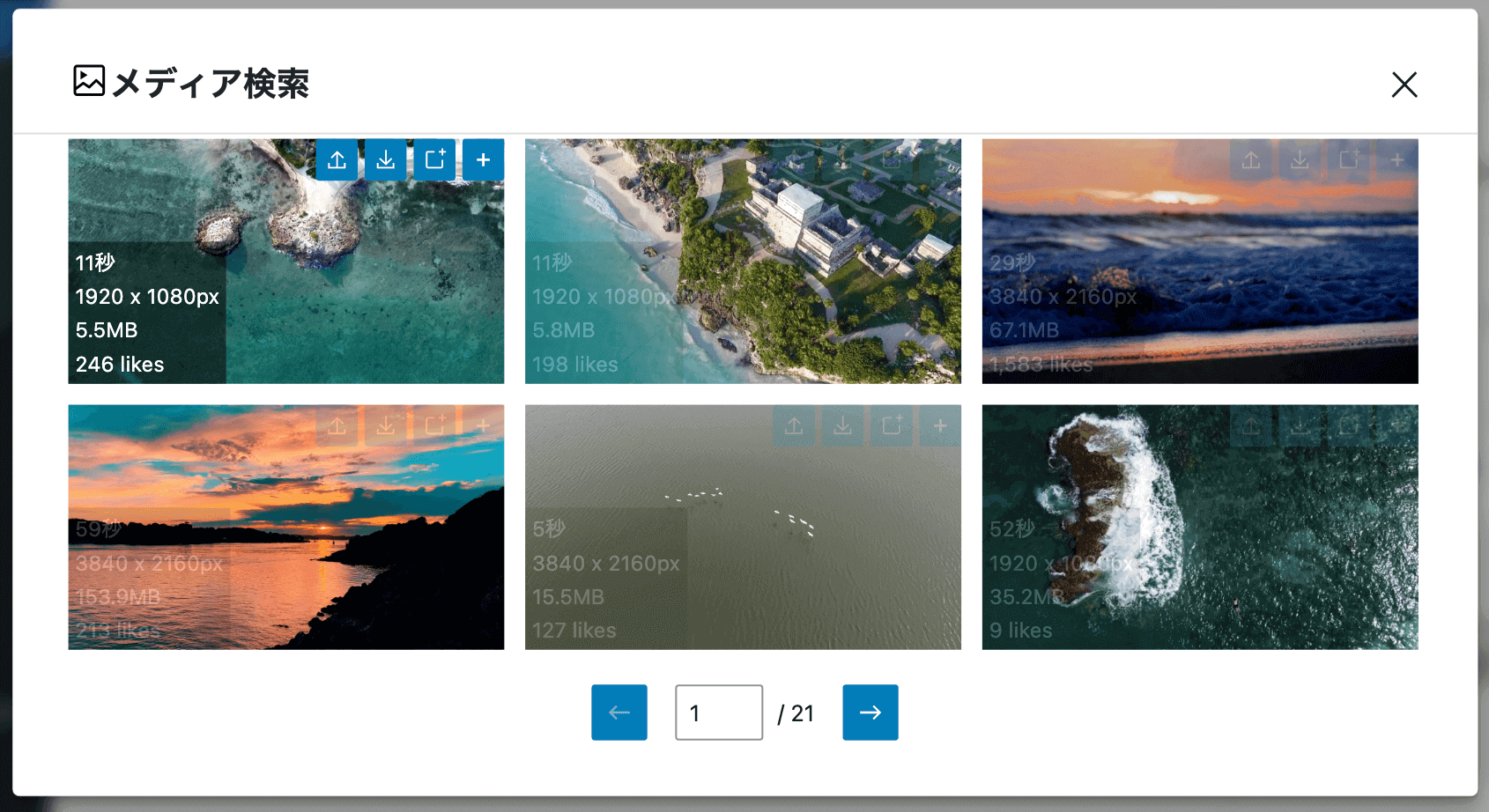
メディア検索パネルを表示したら、あとはキーワードを入力して「検索」ボタンをクリックすると関連する画像または動画のサムネイルのリストが検索結果として表示されます。

複数のキーワードを指定する場合は、半角スペースで区切ります。
日本語でのキーワードも利用できます。
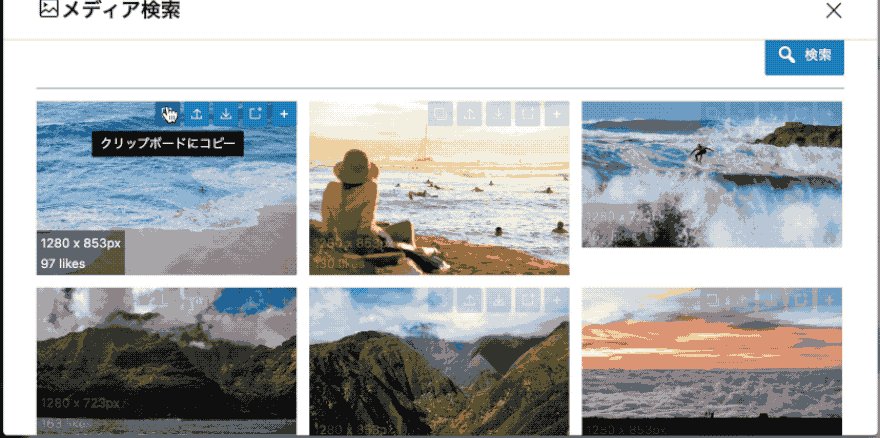
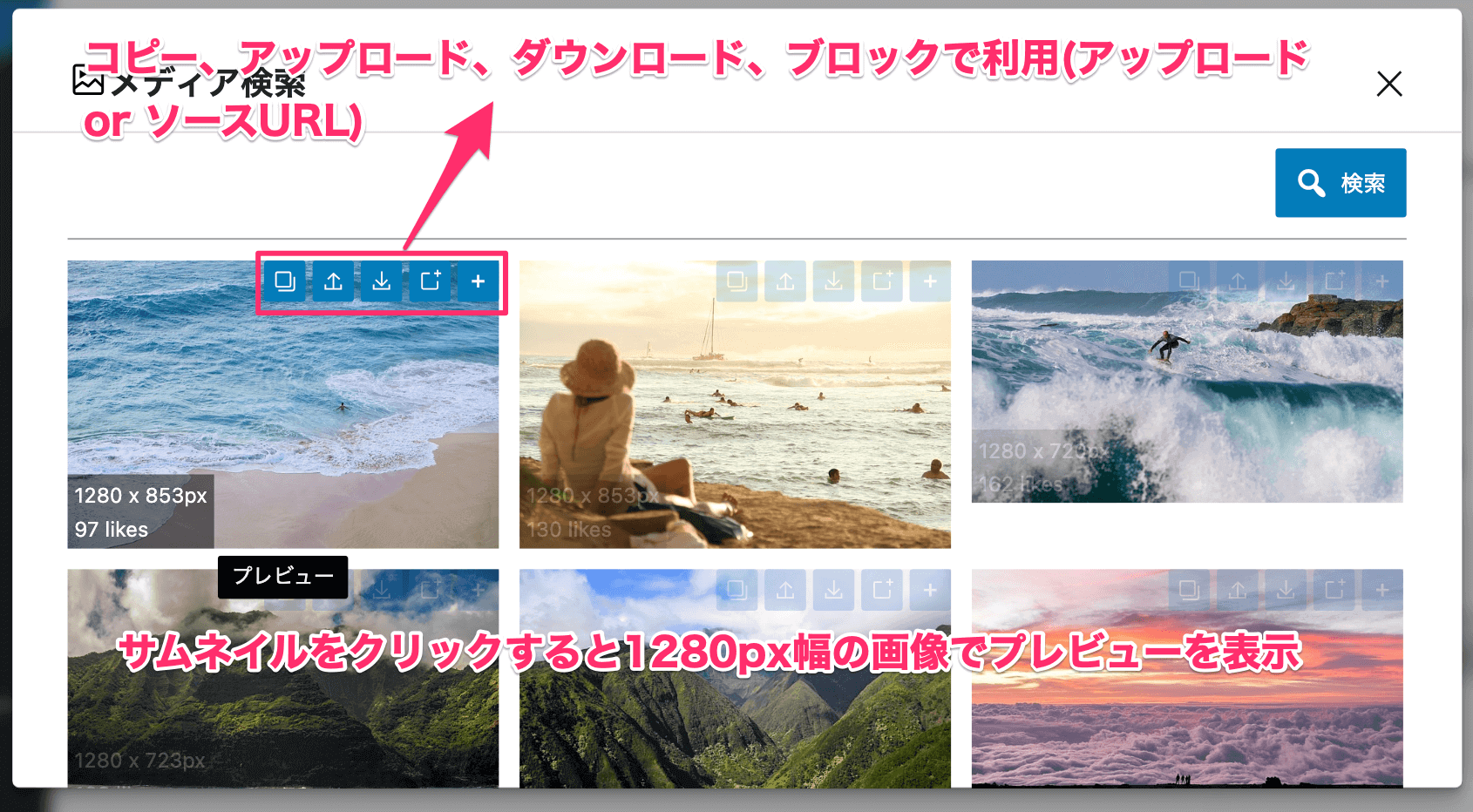
検索結果での操作
検索結果に表示されているサムネイルごとで、利用したい画像または動画に対する操作が行えます。

対象メディアを大きな画像で確認または動画を再生するには、サムネイルをクリックします。
対象メディアに対する操作(コピー、メディアライブラリにアップロード、ダウンロード、アップロードしてブロックで利用、ソースURLのままブロックで利用)を行うには、サムネイル右上に並ぶボタンから制御します。

ブロック共通オプション
間隔調整
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「間隔調整」オプションでは、このブロックの前後(上下)、左右に設けるマージン(外余白)、およびパディング(内余白)のサイズを調整できます。

スクロールフェードイン
ブロック共通オプションの一つである「スクロールフェードイン」オプションを使用すると、スクロールしてブロックが可視エリアに到達した時点で、指定したアニメーション方向や時間に従ってフェードインで表示させることができます。
本機能はサブスクリプション版で利用できます。

設定したアニメーションは、「プレビュー」ボタンをクリックしてエディター上で事前にチェックが行なえます。
「スクロールフェードイン」オプションの概要は、以下の動画をご覧ください。
「スクロールフェードイン」オプションの詳細については以下をご覧ください。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
注意事項・仕様
無料版での機能制限
無料版(DigiPress Ex – Blocks Free)では、以下のカスタマイズオプションの利用が制限されています。
- 共通オプション「ブロック背景」
- 共通オプション「ブロック境界シェイプ」
- 共通オプション「ボックスシャドウ」
- 共通オプション「スクロールフェードイン」
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。



