![[オリジナル]縁取りテキストブロックの機能](https://digipress.info/_wp/wp-content/uploads/2024/11/text-outline-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks Free」または「DigiPress Ex – Blocks」が必要です。
「DigiPress Ex – Blocks / Blocks Free」プラグインを利用することで、WordPress のブロックエディターにプラグインオリジナルの「縁取りテキスト」ブロックが追加されます。
このブロックでは、任意のカラーでアウトライン化したテキストを表示します。
また、オリジナルの「メディア」ブロックを利用して、画像または動画の上に縁取りテキストを重ね合わせることも可能です。
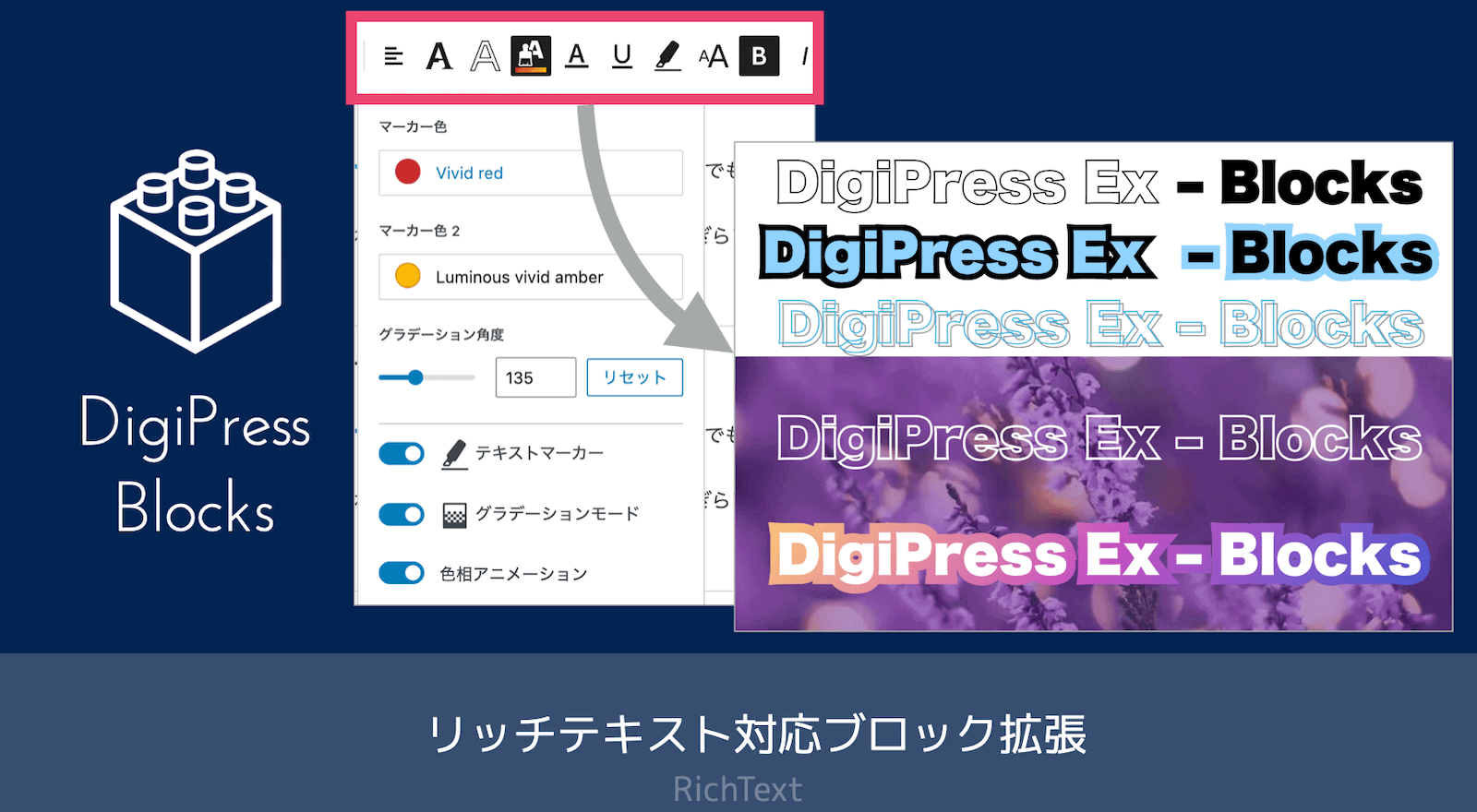
なお、このブロックとは別に、リッチテキスト対応の全てのブロックにおいてツールバーからインラインスタイルによるテキストのアウトライン装飾が行えます。
リッチテキスト拡張詳細はこちら

ブロックコンテンツ表示サンプル

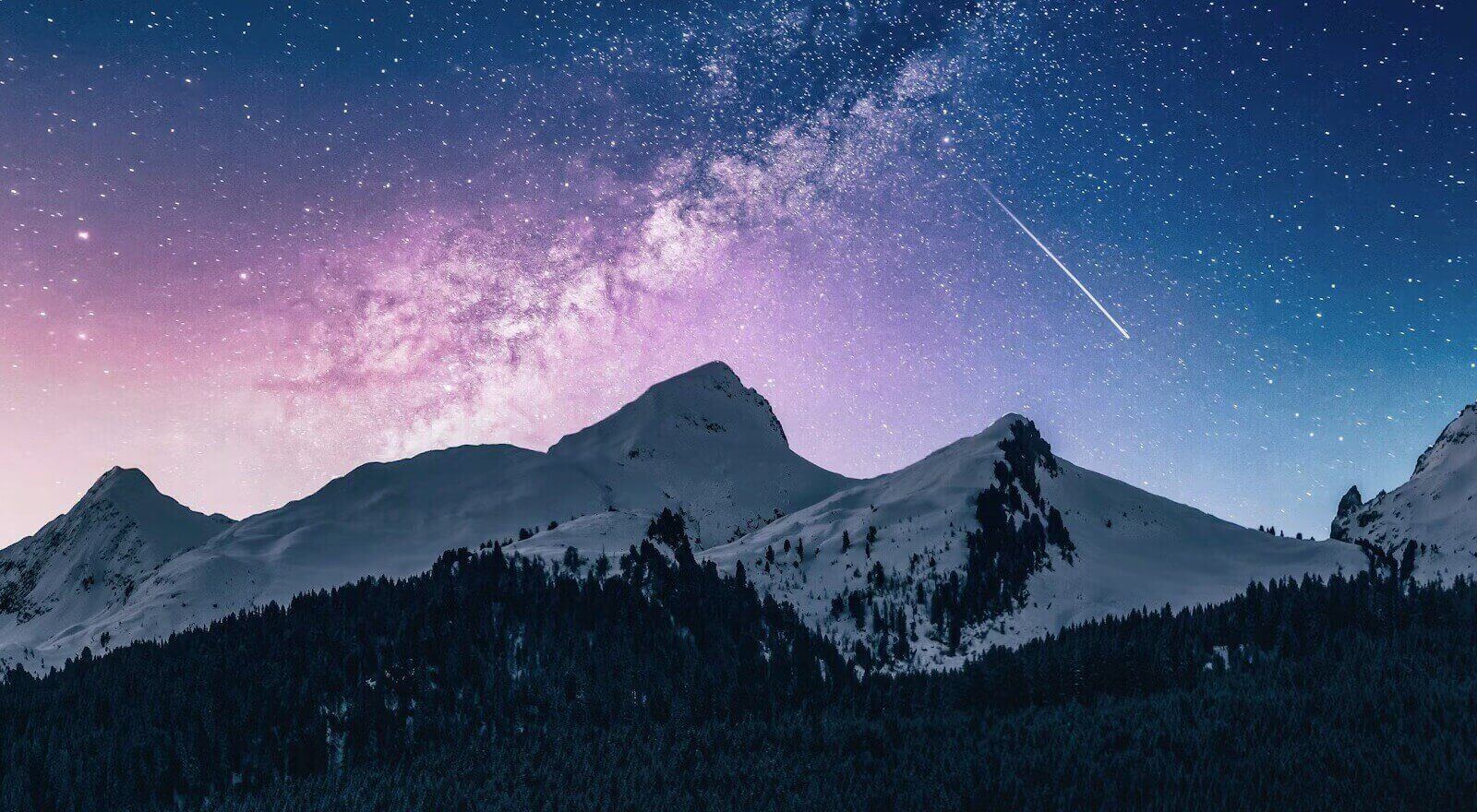
メディア(画像または動画)とテキストのオーバーラップはサブスクリプション版でのオプションとなります。




上記は文字色の有無のみを分けた同じ設定のブロックを連続して表示しています。
このサンプルは、オリジナルの「アイコン」ブロックと「縁取りテキスト」ブロックを組み合わせ、アイコンではアウトラインオプションを使用して表現しています。
Drop Shadow
Drop Shadow
MOUNTAIN
Drop Shadow
ドロップオブジェクトはこのブロック専用のオプションではなく、ブロック共通オプションである「ブロック背景」にて利用可能な汎用オプションです。オブジェクトは最大3つまで表示できます。
ドロップオブジェクトはサブスクリプション版にて利用できます。
PRESIDENT
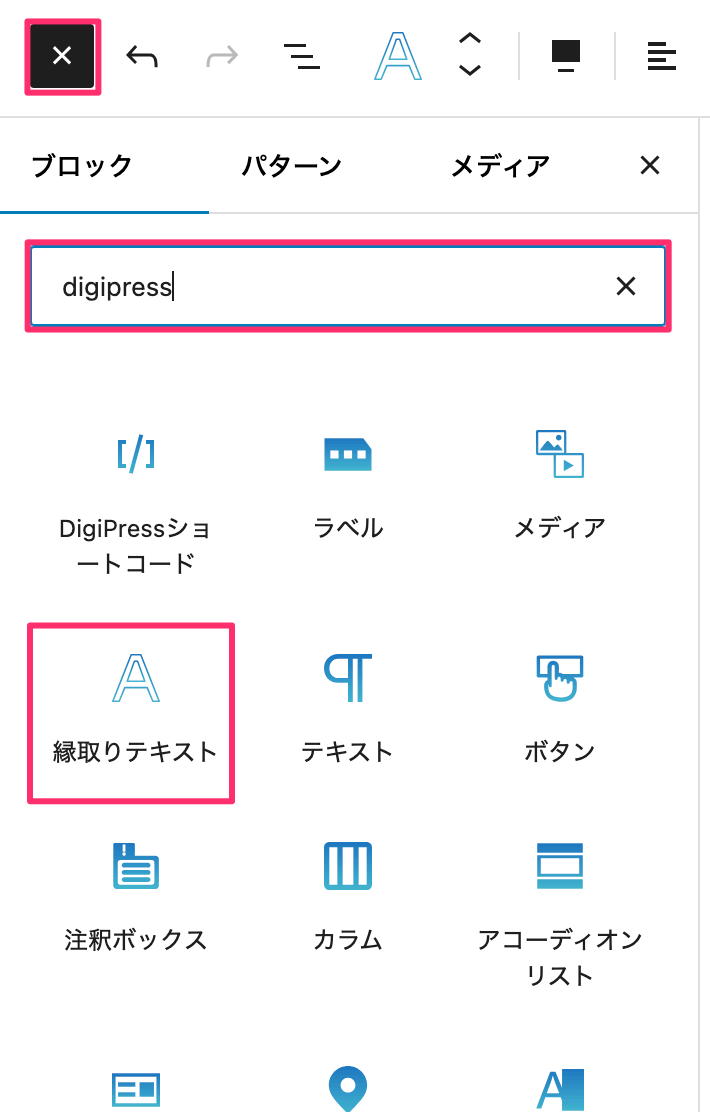
ブロックの追加
「縁取りテキスト」ブロックは、ブロック追加ボタンで一覧を開き、検索フォームに「縁取り」や「outline」、「digipress」などと入力して検索し、追加します。

ブロックのカスタマイズ
ブロックの詳細なカスタマイズを行うには、ブロックを選択して右側のサイドバーの「ブロック」タブから操作します。
一部のオプションは無料版では利用できません。
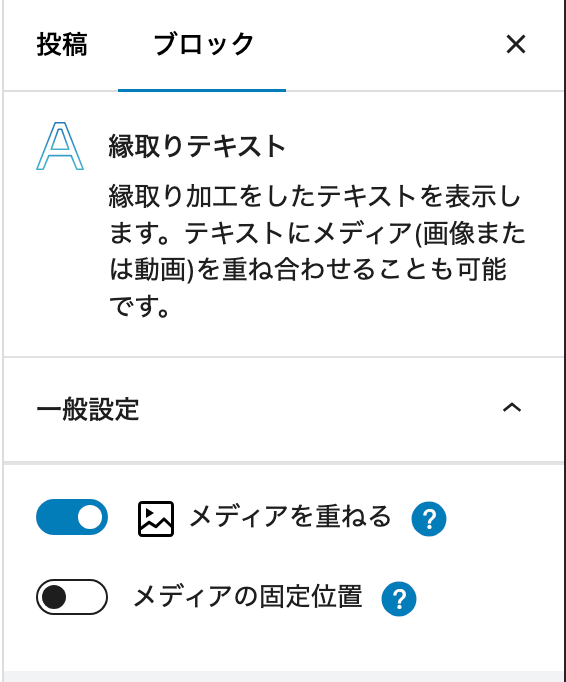
一般設定
右側サイドバーの「一般設定」では、ブロック全体に関する設定を行います。

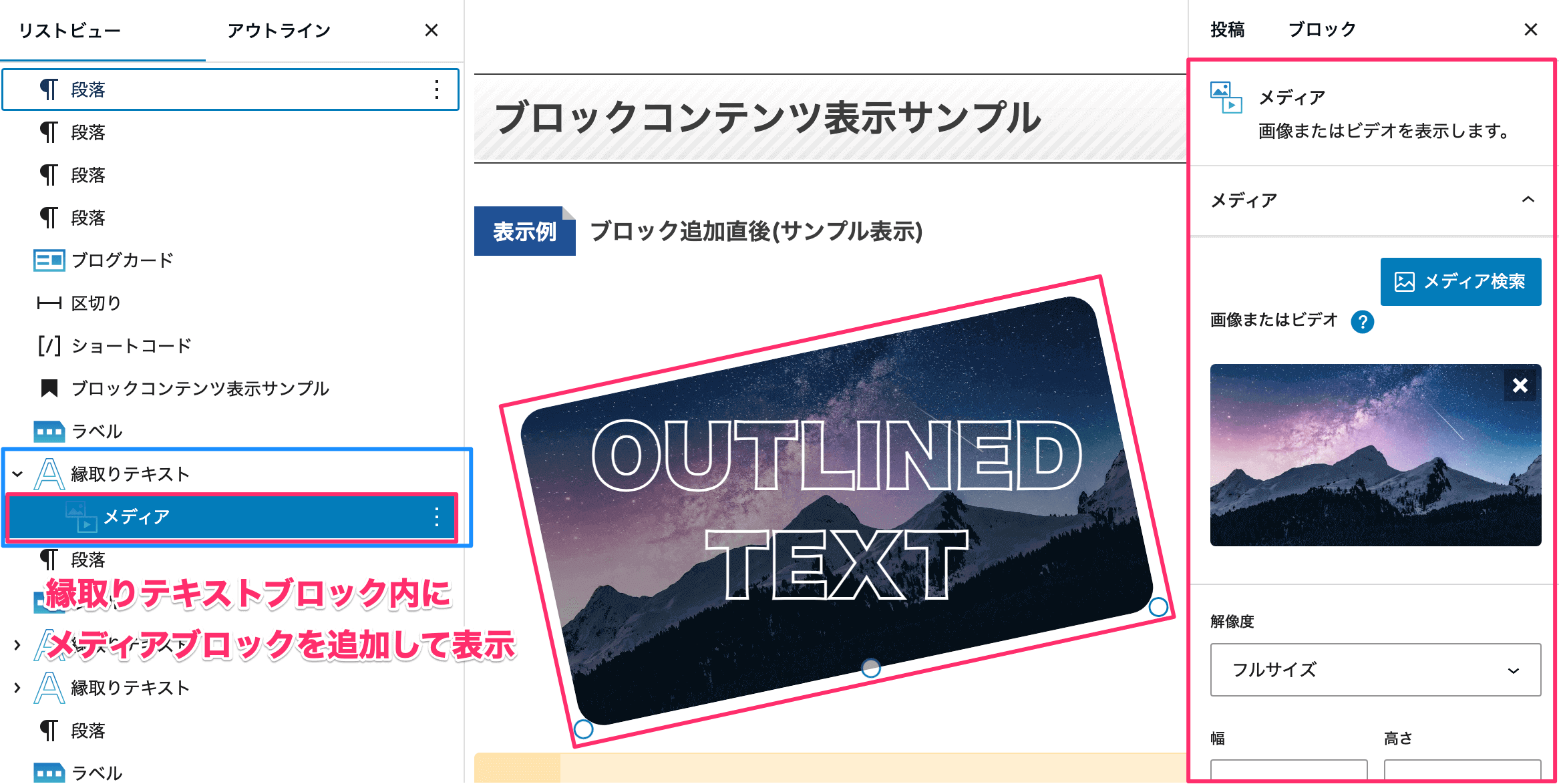
テキストとメディア(画像または動画)を重ねる
「メディアを重ねる」にチェックすると、ブロック内に内部ブロックとして「メディア」ブロックが挿入され、アウトラインテキストと任意の画像または動画を重ねて表示することができます。

メディアの位置を固定する
重ね合わせるメディアを固定(フローティング)して表示する場合、「メディアの固定位置」にチェックします。
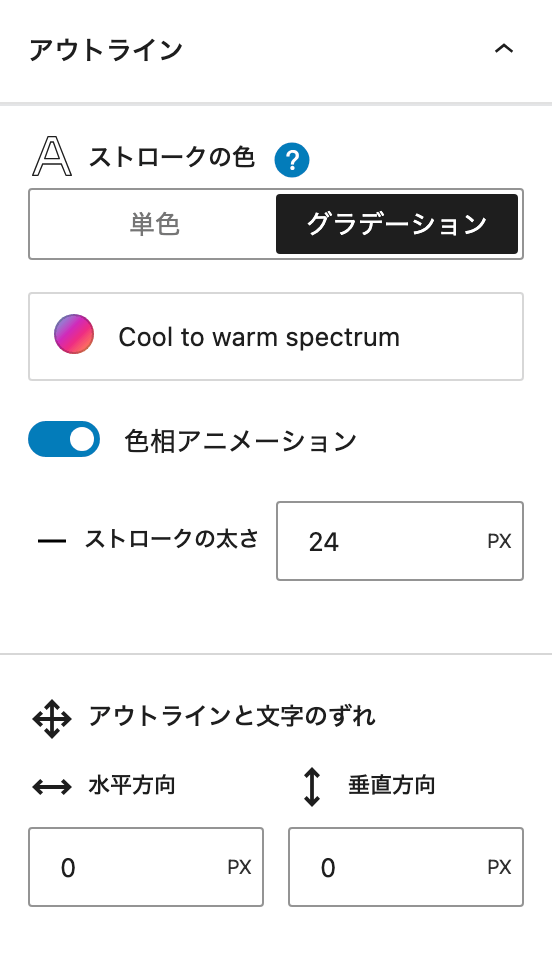
アウトライン(縁取り)設定
右側サイドバーの「アウトライン」オプションでは、テキストの縁取りのデザイン(縁取りの色、グラデーション、太さ、テキストとの距離)に関する設定を行います。

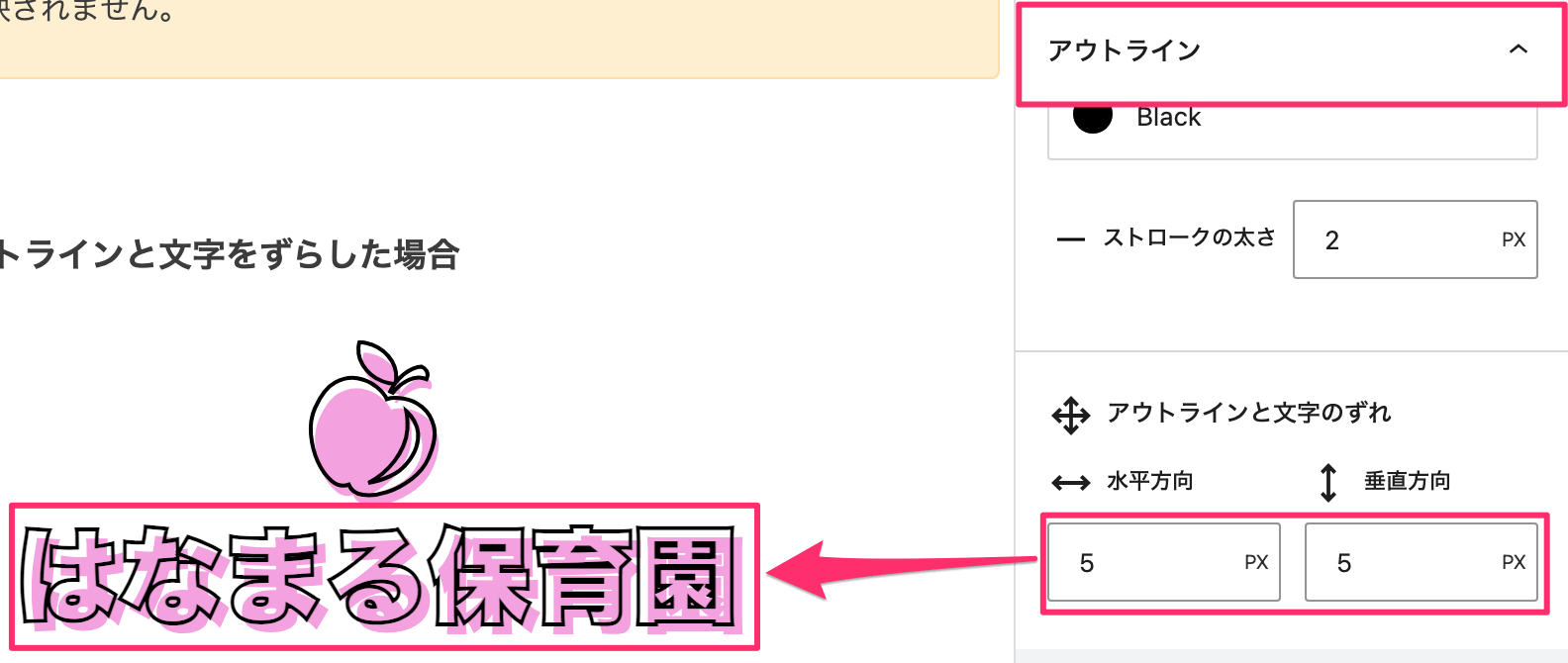
アウトラインと文字をずらす
テキストとアウトラインは、水平方向と垂直方向それぞれについて指定したサイズ分、距離を空けて以下のようなデザインを表現できます。

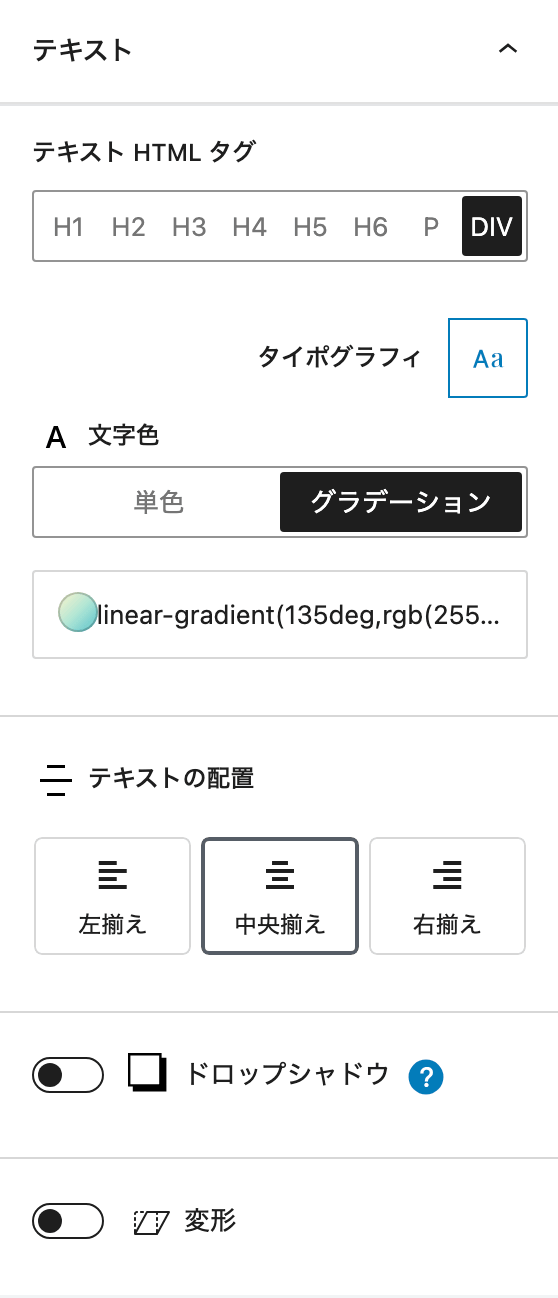
テキスト設定
右側サイドバーの「テキスト」オプションでは、テキストのタイポグラフィや配置、ボックスシャドウなどに関する設定を行います。

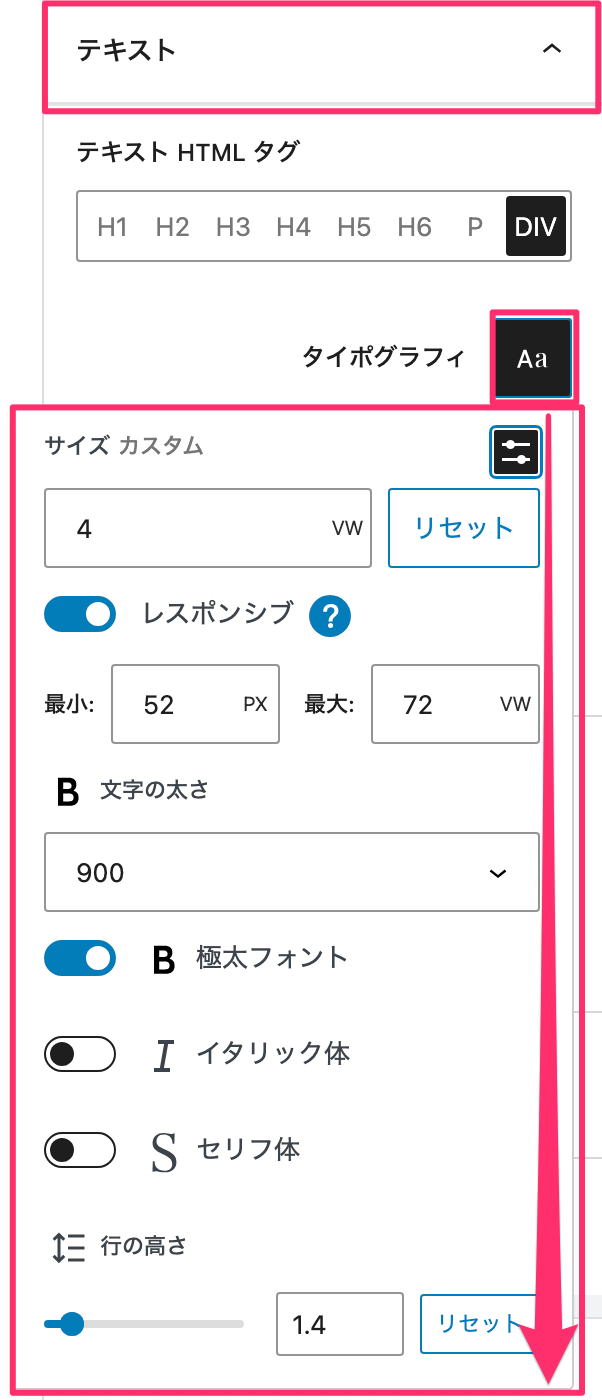
フォントサイズをレスポンシブ対応にする
テキストのサイズは固定ではなく、閲覧されるデバイス(画面サイズ)に応じて柔軟に変動するようレスポンシブ化したい場合は、タイポグラフィ設定からフォントサイズのレスポンシブモードを有効にして、ベースのフォントサイズ以外にレスポンシブ時の最小フォントサイズと最大フォントサイズを指定しておきます。

フォントサイズをレスポンシブ対応にする場合は、ベースのフォントサイズの単位はビューポート (vw) を指定してください。


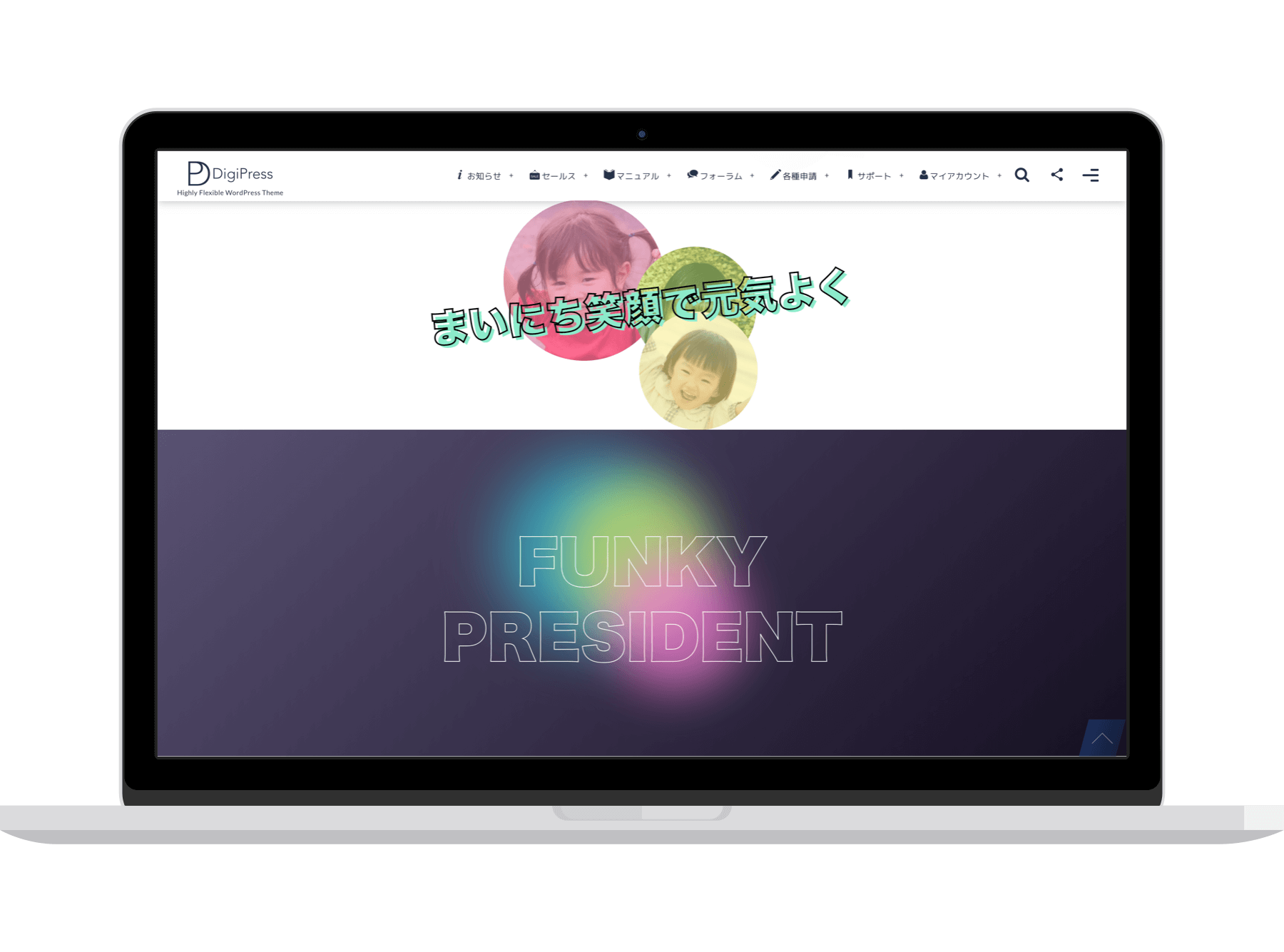
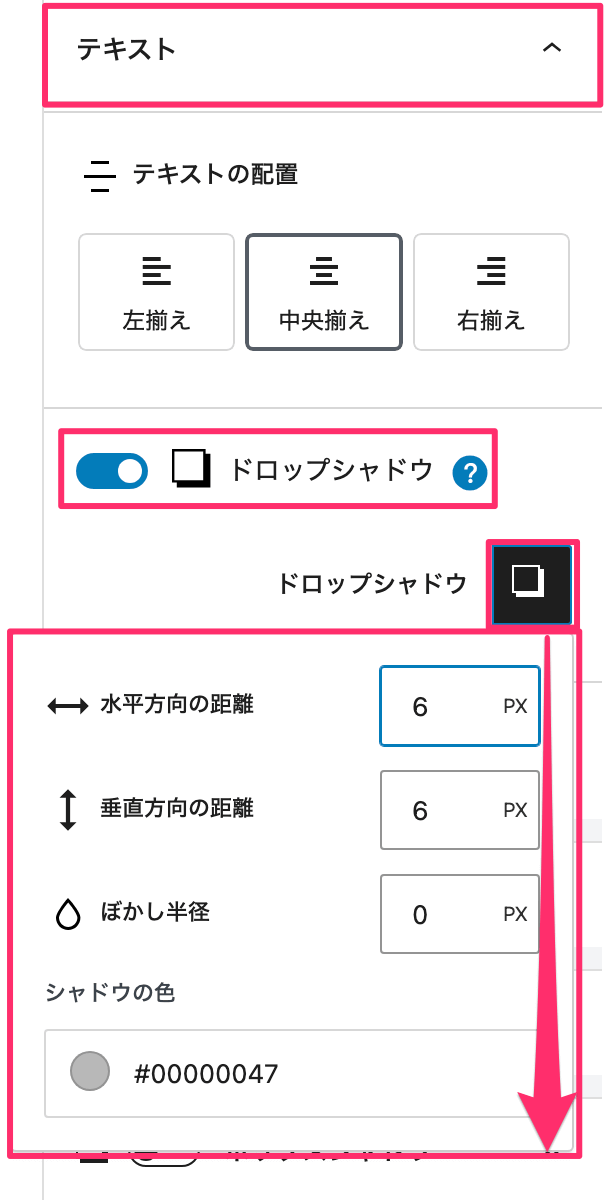
テキストにドロップシャドウをつける
ドロップシャドウを有効にすると、テキストに影を表示できます。

テキスト、アウトライン、ドロップシャドウを組み合わせることで、あらゆるデザインのバリエーションを創作できます。

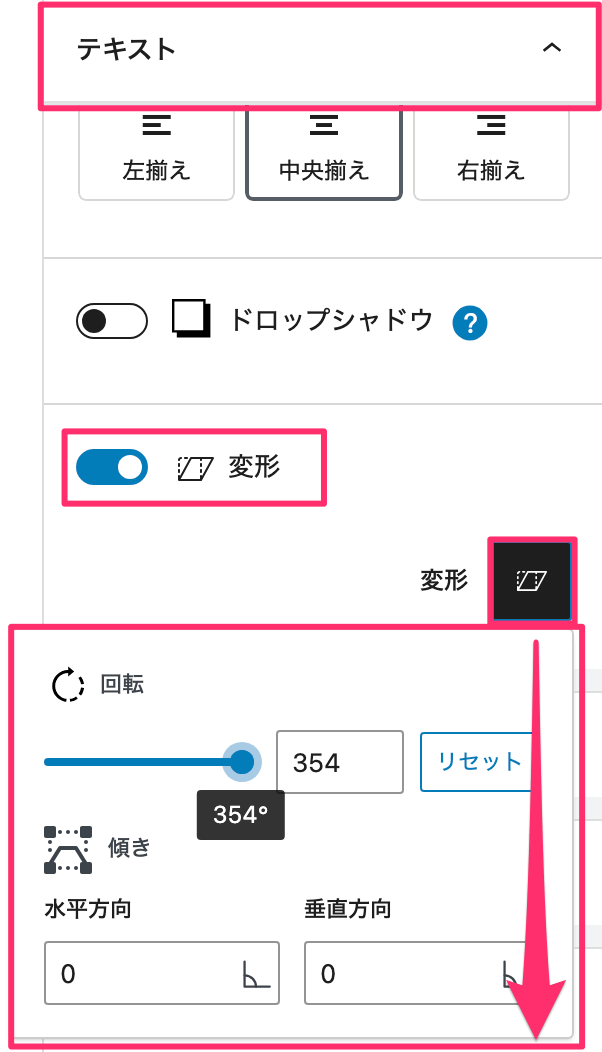
テキストを変形する(回転、傾き)
「変形」オプションを有効にすると、テキストの回転と傾きをそれぞれ施すことができます。



ブロック共通オプション
ブロック背景
ブロック共通オプションの一つである「ブロック背景」オプションを有効にすると、該当ブロックコンテンツの背景に背景色や、背景画像または動画を表示させることができます。
このオプションは、一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して共通のカスタマイズ機能として組み込まれます。

ブロックによっては、「ブロック背景」ではなく別の項目名になっています。
また、ブロックによっては背景メディアの一部または全てが指定できないブロックがあります。
無料版では、ブロックによってこのオプションの利用が制限されています。
「ブロック背景」オプションの概要については以下の動画をご覧ください。
「ブロック背景」共通オプションのさらに詳細については以下をご覧ください。
枠線 / 角丸
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「枠線 / 角丸」オプションを利用すると、対象ブロックコンテンツに指定した太さと色のボーダーを表示したり、一括または頂点(左上、右上、右下、左下)ごとで指定したサイズの角丸を表現できます。


無料版では、ブロックによって利用できない場合があります。
「枠線 / 角丸」オプションの概要については以下の動画をご覧ください。
ボックスシャドウ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ボックスシャドウ」オプションを有効にすると、対象ブロックコンテンツに指定したサイズ、方向、色で影を表示できます。

無料版では、ブロックによって利用できない場合があります。
「ボックスシャドウ」オプションの概要については以下の動画をご覧ください。
間隔調整
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「間隔調整」オプションでは、このブロックの前後(上下)、左右に設けるマージン(外余白)、およびパディング(内余白)のサイズを調整できます。

スクロールフェードイン
ブロック共通オプションの一つである「スクロールフェードイン」オプションを使用すると、スクロールしてブロックが可視エリアに到達した時点で、指定したアニメーション方向や時間に従ってフェードインで表示させることができます。
本機能はサブスクリプション版で利用できます。

設定したアニメーションは、「プレビュー」ボタンをクリックしてエディター上で事前にチェックが行なえます。
「スクロールフェードイン」オプションの概要は、以下の動画をご覧ください。
「スクロールフェードイン」オプションの詳細については以下をご覧ください。
ブロック境界シェイプ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ブロック境界シェイプ」オプションを有効にすると、対象ブロックコンテンツの上下の端の形状を用意されている形の中から選んで表現することができます。

無料版では、ブロックによって一部のシェイプのみ利用可能、または本オプション自体が利用できないブロックがあります。
「ブロック境界シェイプ」オプションの概要は、以下の動画をご覧ください。
「ブロック境界シェイプ」オプションの詳細については以下をご覧ください。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
注意事項・仕様
無料版での機能制限
無料版(DigiPress Ex – Blocks Free)では、以下のカスタマイズオプションの利用が制限されています。
- 「メディアを重ねる」オプション
- アウトラインのグラデーション
- アウトラインと文字のずれの指定
- テキスト(文字色)のグラデーション
- テキストの配置変更(中央寄せのみ)
- テキストのドロップシャドウ
- テキストの変形
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。




