DigiPressテーマでは、テキストや画像、ボタン、ラベルなど様々なHTMLコンテンツを簡単に装飾するための仕組みを提供しています。
DigiPressテーマ組み込みの「オリジナル装飾スタイル」を使用し、本ドキュメントに記載の装飾用スタイルシート定義を上手に活用することで、文章中のテキストにあらゆる装飾を簡単に施したり、コンテンツ全体のデザインの見栄えを向上させ、訪問者にとって非常に見やすく洗練された印象を与えることができます。
INDEX
【ブロックエディター】記事、固定ページを投稿する場合

WordPressのブロックエディターの標準ブロックの拡張と、オリジナルブロックを追加し、HTMLやCSSを一切記述せず、実際のページと同じビジュアルでDigiPressテーマが提供する様々な装飾スタイルを利用してコンテンツを制作できる専用プラグイン「DigiPress Ex – Blocks」を必須プラグインとしてご利用ください。
「DigiPress Ex – Blocks」プラグインによる編集機能の詳細については、以下をご参考ください。
以下は、標準のブロックエディターを使用しない(Classic Editorプラグインを使用する)場合や、テキストウィジェットにてDigiPressが提供するセレクタを使用してコンテンツ制作を行う場合のマニュアルとして参照してください。
【クラシックエディター、テキストウィジェット】装飾タグ(CSS)を挿入する方法
WordPressの投稿/編集画面の「ビジュアル」エディタと「テキスト」エディアの両方にて、拡張されたクイックタグボタンによりDigiPressが提供するHTML装飾タグを簡単に挿入することができます。
【クラシックエディター】ビジュアルモードでのクイックタグ挿入

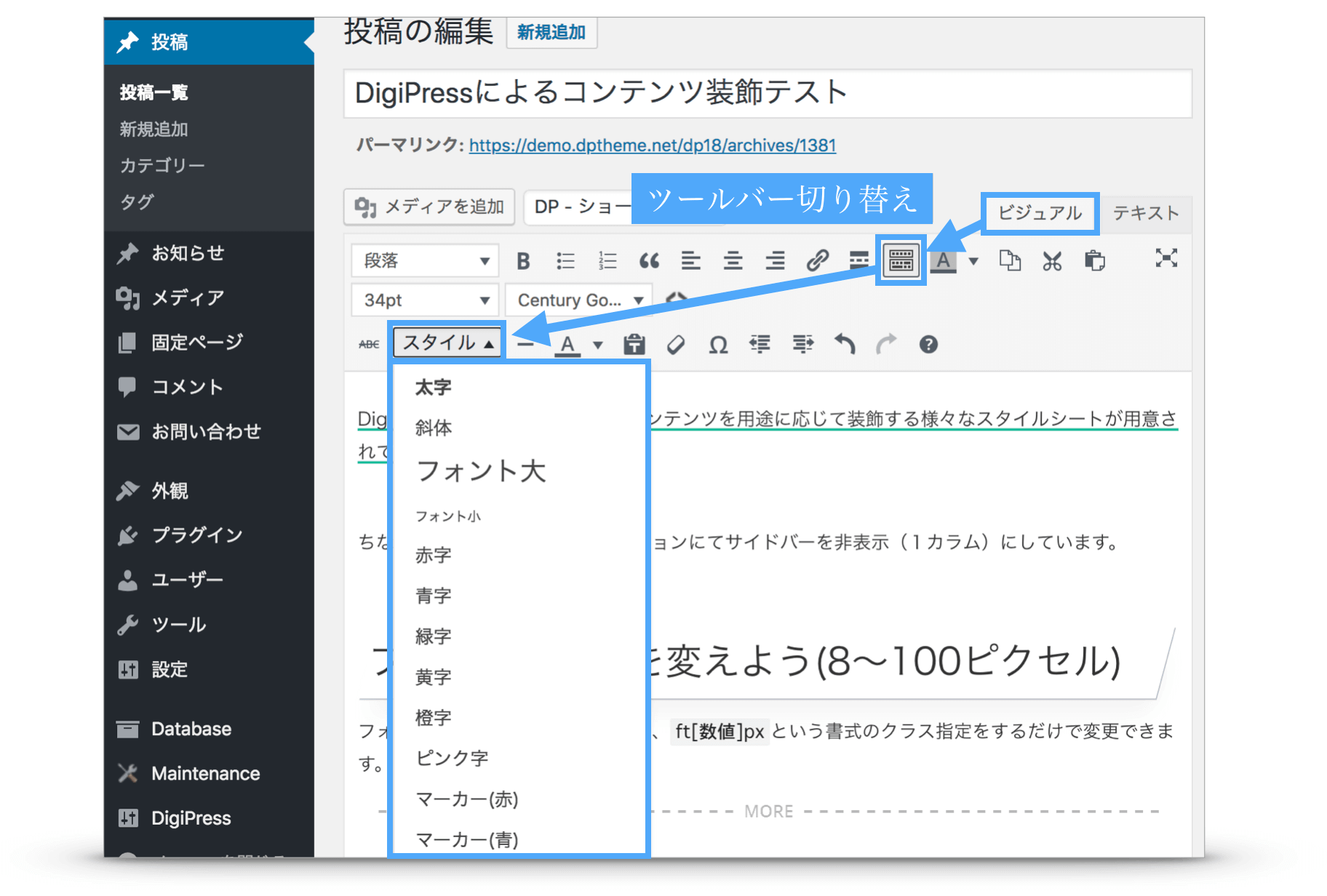
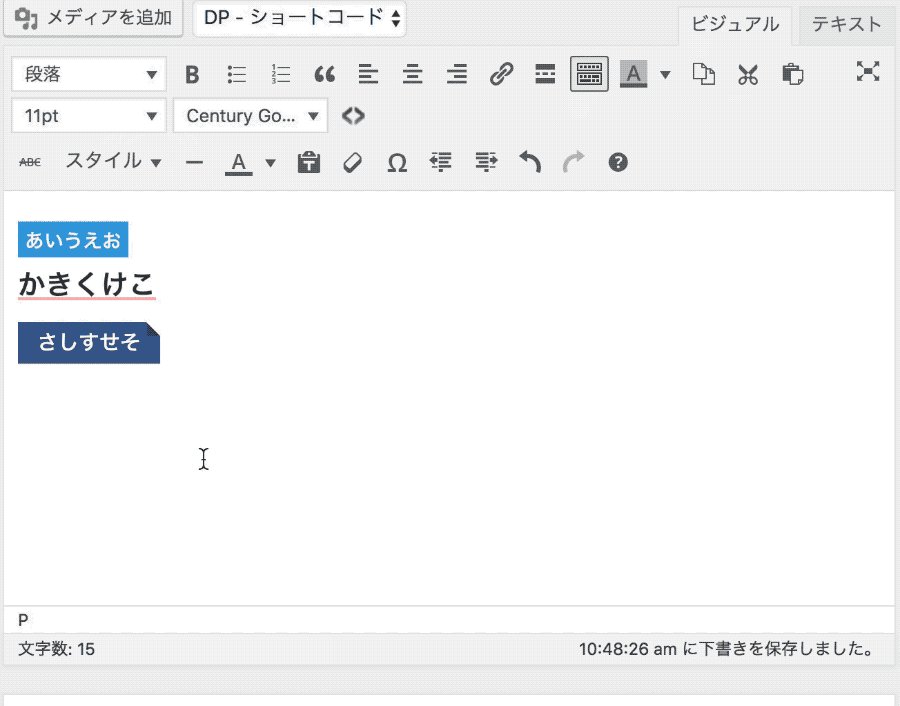
「ビジュアル」モードの場合は、「ツールバー切り替え」ボタンをクリックしてすべてのツールバーに表示すると、下段に「スタイル」というプルダウンメニューが現れます。
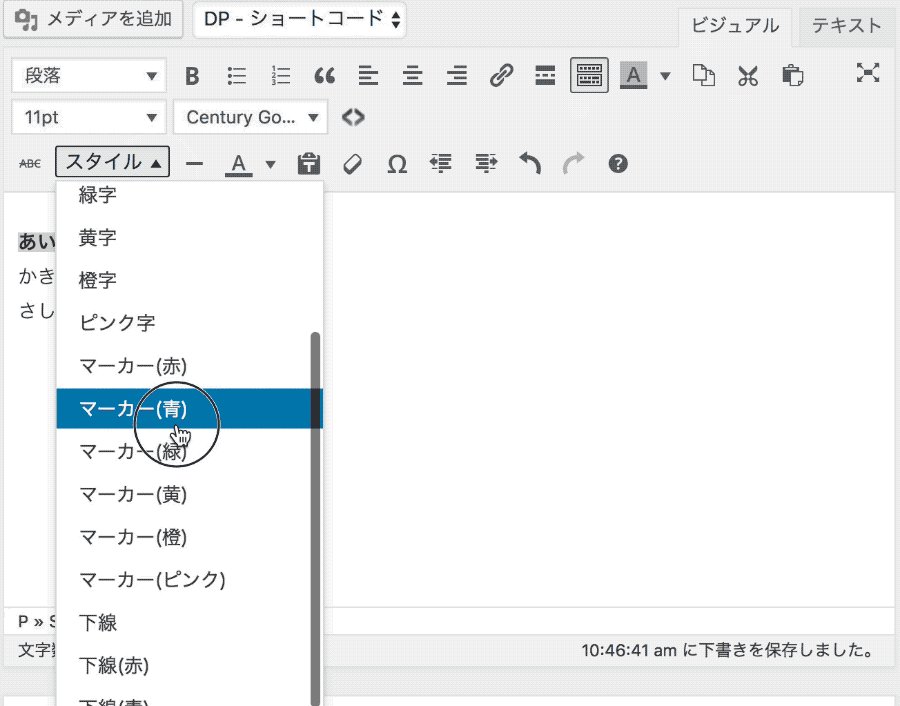
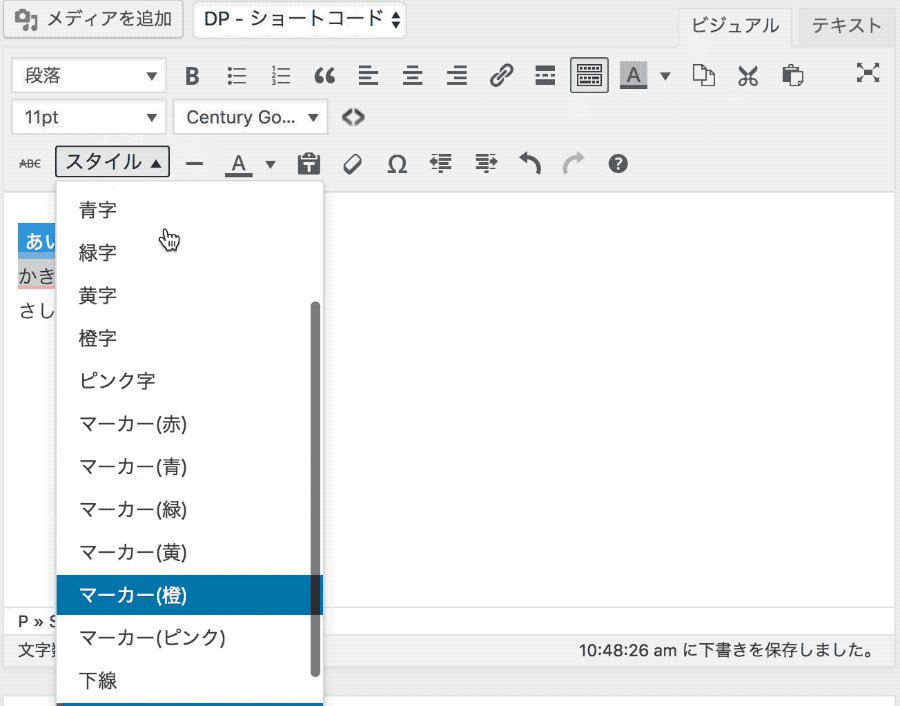
ここにDigiPress用のHTML装飾タグが登録されており、装飾したいテキストをドラッグして選択状態にしてから、目的のスタイルをプルダウンメニューから選ぶことで、ビジュアルエディタ上に反映させることができます。

テキストエディターでのクイックタグ挿入

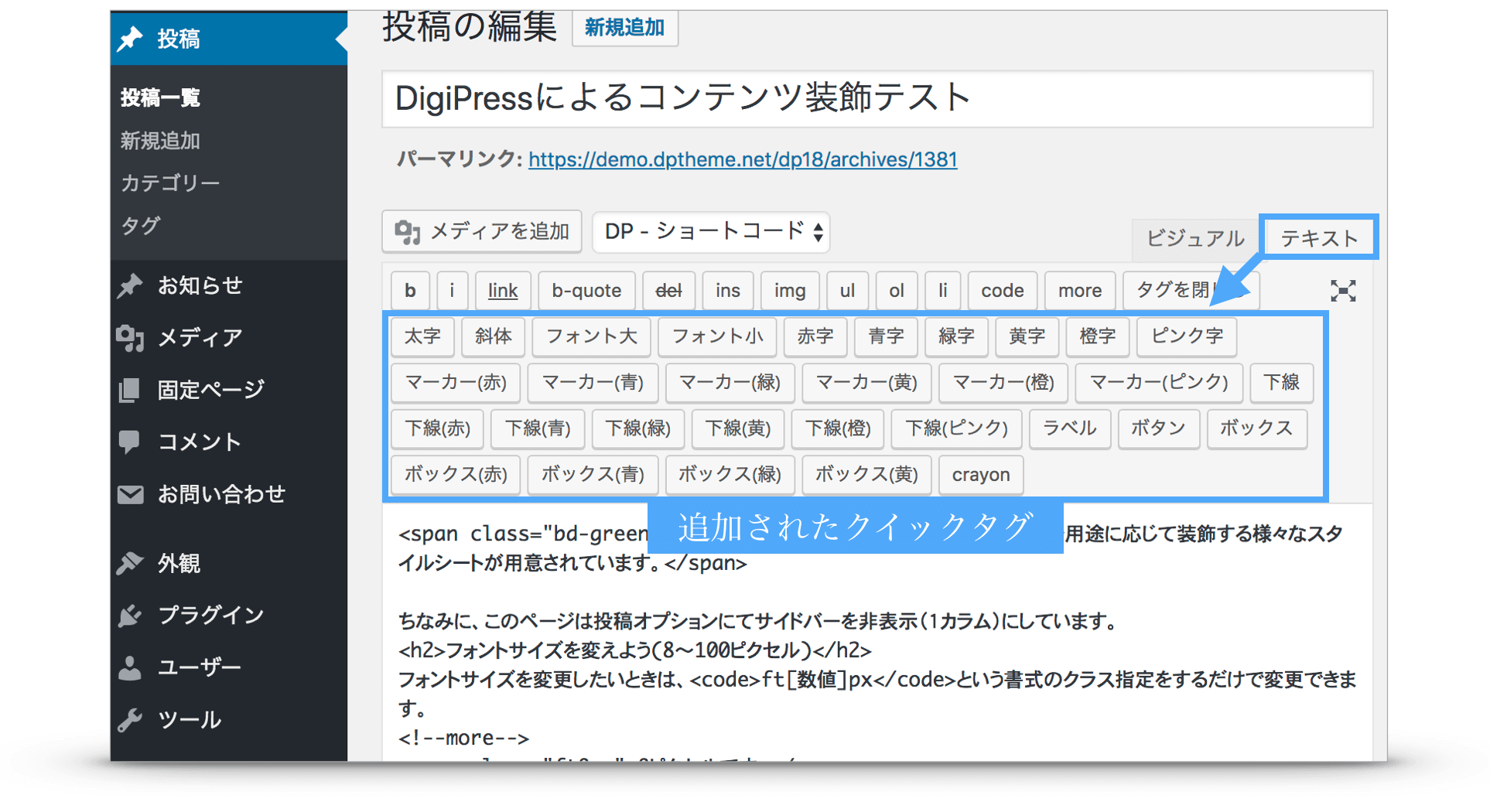
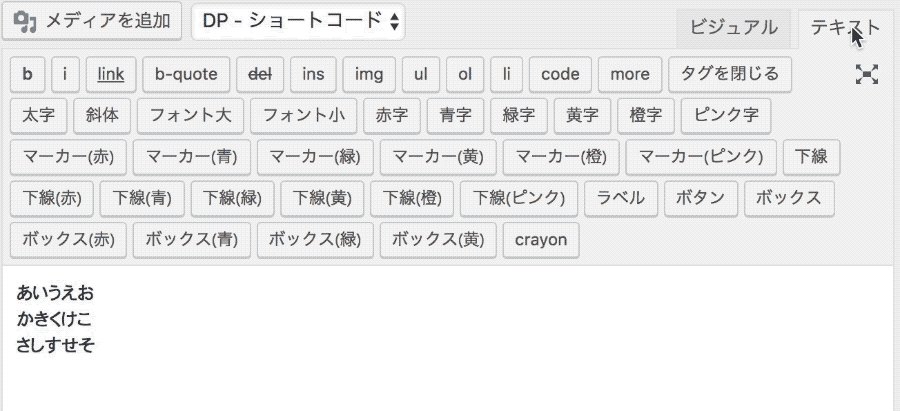
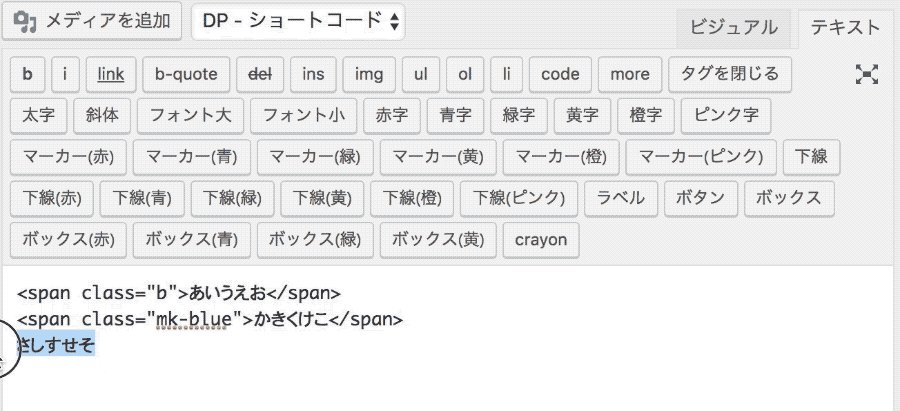
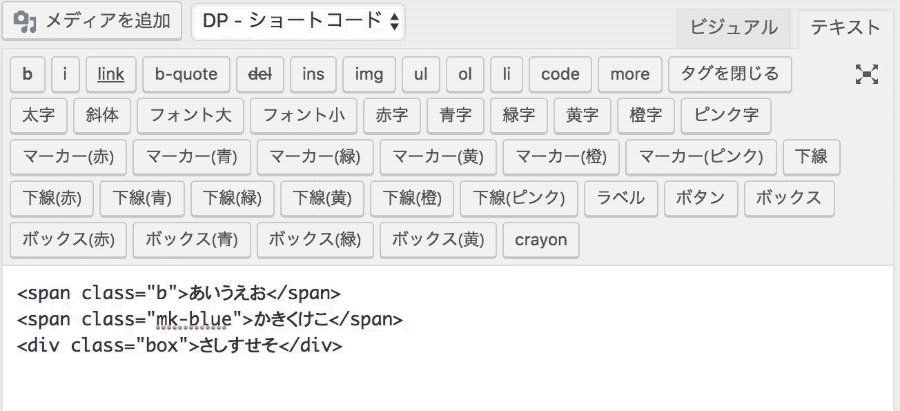
「テキスト」モードの場合は、編集画面を開くとクイックタグボタンとして使用頻度の高い装飾スタイルのタグボタンが追加されています。
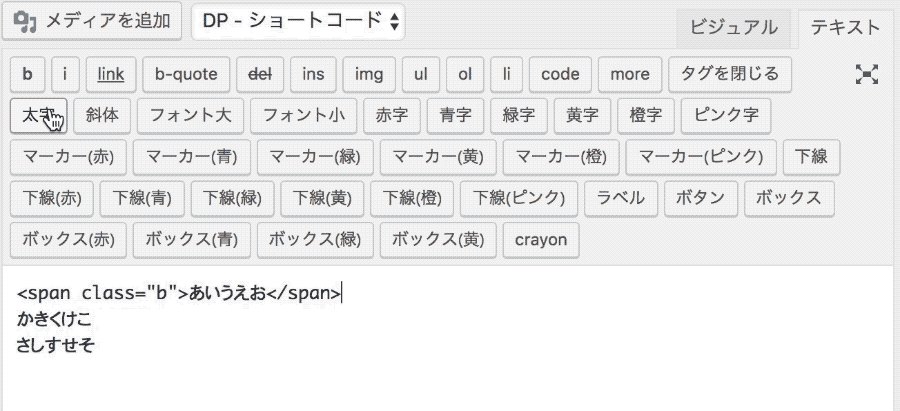
装飾したいテキストを選択してから目的のスタイルのクイックタグボタンをクリックしてHTMLタグを括ることができます。

装飾セレクタ(CSS)の基礎知識
記事(HTML)を作成したり編集する際に、テキストやコンテンツに装飾を施すには、装飾したい部分を以下のように DigiPressで提供している、CSSのセレクタ(class)と共に任意のHTMLタグで括ります。
Step 1. 文章中のテキストの一部(インライン要素)を装飾
文章中のテキストの一部を装飾したい場合は、装飾したいテキストを spanタグで括ります。
この spanタグ内に、CSSの装飾したいセレクタ(class)を呼び出すことで簡単にフォントやコンテンツの装飾が可能となります。
文字列の途中など、コンテンツの一部分が装飾されたHTMLコンテンツは、インライン要素といいます。
基本書式
<span class="任意の装飾class">装飾するテキスト</span>
文章の一部のテキストを太字にしたい場合
サンプルコード
この部分は何も装飾していませんが、<span class="b">この部分は太字</span>になります。
表示例
Step 2. 段落やコンテンツ全体(ブロック要素)を装飾
HTMLの文法において、pタグで括られた部分はひとつの段落として解釈されます。
段落(pタグ)と似たような働きをもつ HTML タグに、divタグがあります。 pタグが主に文章やコンテンツの段落を表すのに対して、divタグはコンテンツをひとつのブロック (かたまり)として扱う場合に利用します。
左右にテキストやコンテンツの回り込みをせず、pタグやdivタグ等で括られた単独表示のコンテンツは、ブロック要素といいます。
基本的には記事を書く際には、pタグを使用しますが、さらに大きい括りで段落を含む複数のコンテンツをひとつのブロック要素として扱いたい場合は、divタグで括ってください。
基本書式
<p class="任意の装飾class">装飾するコンテンツを含む段落</p>
特定の段落の内容を中央寄せにしたい場合
サンプルコード
<p class="al-c">この段落は中央に表示されます。</p>
表示例
この段落は中央に表示されます。
Step 3. 複数のスタイルを定義する場合
「class=」の後に定義するスタイルは、複数指定することができます。
基本書式
<span class="セレクタ1 セレクタ2 …">装飾するコンテンツ</span>
それぞれのクラス定義同士は、半角スペースで区切って指定します。
フォントサイズを20px、太字、青色にする場合
サンプルコード
<span class="ft20px b blue">20ピクセル、太字、かつ青字</span>になります。
表示例
DigiPress 装飾セレクタ一覧
ここからは、DigiPressテーマにて利用できる、具体的なテキスト装飾の CSSセレクタ(クラス)の一覧と使用例をご確認いただけます。
コンテンツ制作時のリファレンスとしてご活用ください。
テキスト/コンテンツ装飾定義一覧
