![[WP標準]カバーブロックの拡張機能](https://digipress.info/_wp/wp-content/uploads/2021/03/cover-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks Free」または「DigiPress Ex – Blocks」が必要です。
「DigiPress Ex – Blocks/Blocks Free」プラグインを利用することで、WordPress のエディターにおける標準ブロックである「カバー」ブロックに対して様々な拡張機能を利用できるようになります。
その他のエディター機能については以下をご覧ください。
メディアとテキストブロックを追加するには、ブロック追加ボタンをクリックし【メディア】セクションの「カバー」を選択します。

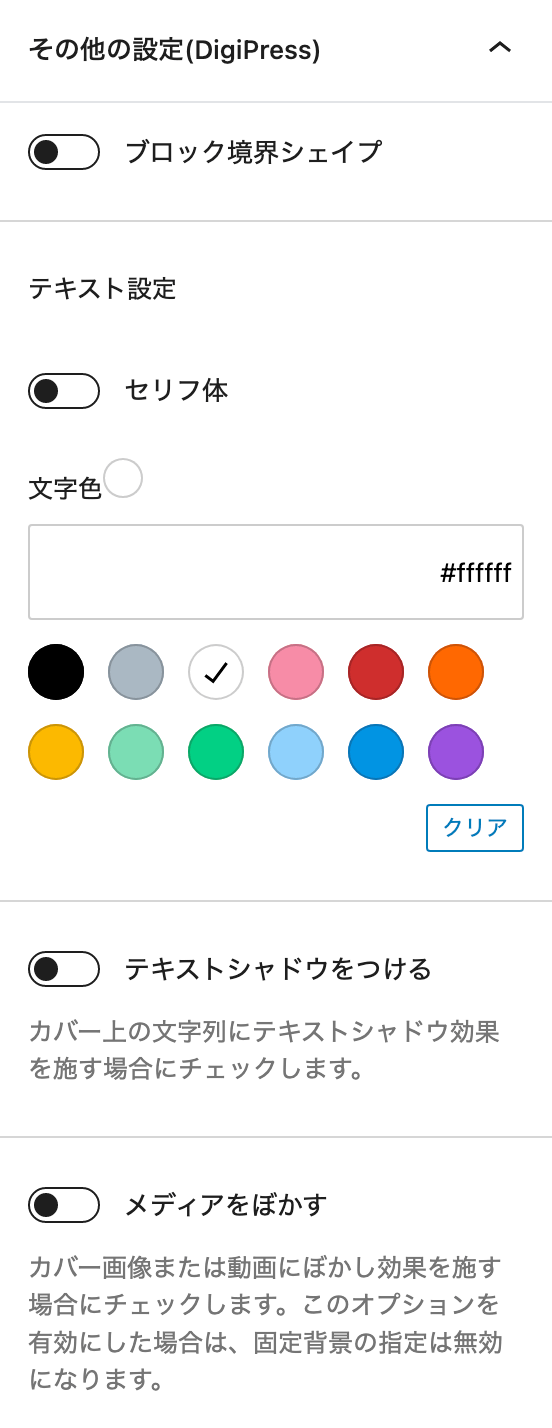
本プラグインが有効化されている場合は、エディター上の該当ブロックの右側サイドバーに以下の拡張オプションが追加されます。
拡張されるオプション
「その他の設定」パネル
本プラグインによって右側サイドバーに「その他の設定」パネルが追加されます。

ブロック上下の境界の形状を切り抜く
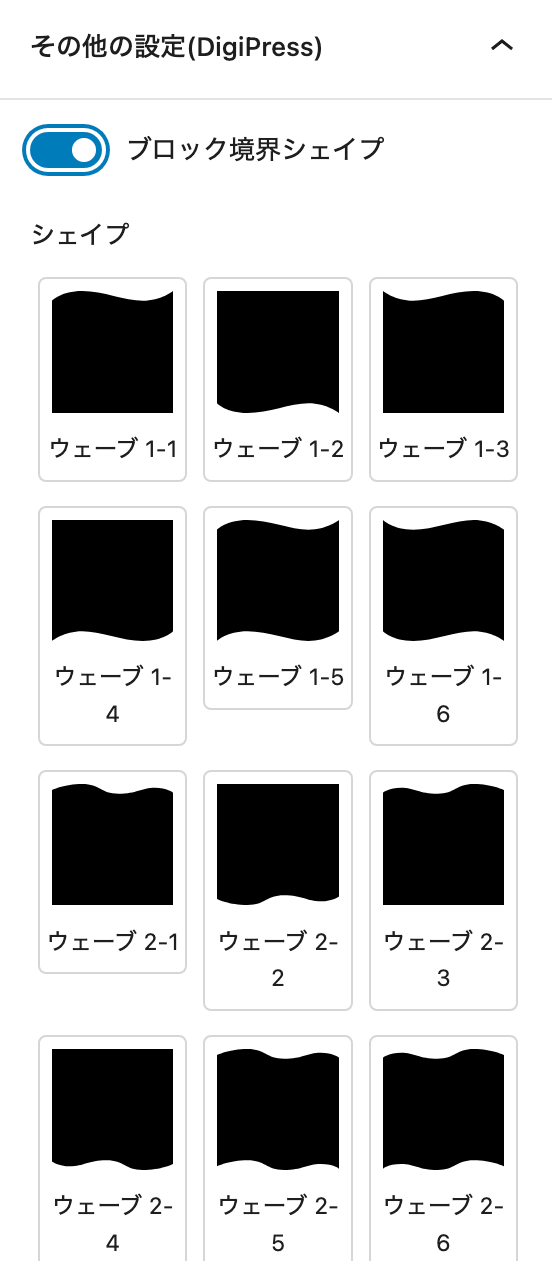
【その他の設定】→「ブロック境界シェイプ」にチェックをすると、シェイプパターンの一覧が表示され、カバーブロックの上下の境界を、任意の形状に切り抜いて表示できます。

無料版では一部のシェイプのみ利用できます。

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title

Cover Title
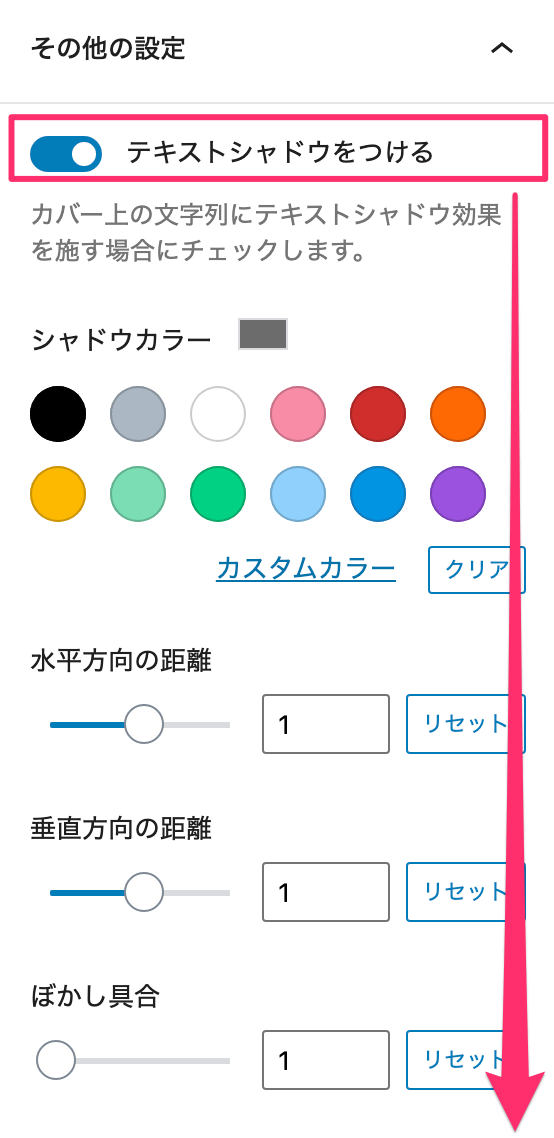
テキストシャドウを表示する
【その他の設定】→「テキストシャドウをつける」のトグルをオンにすることで、専用オプションが表示され、シャドウカラー、シャドウの上下、左右方向のオフセット距離、シャドウのぼかし半径をカスタマイズすることでカバー上のテキストにテキストシャドウを施します。

カバーブロック
WordPress標準のカバーブロックを拡張する「DigiPress Ex – Blocks/Blocks Free」の機能を紹介しています。
カバーブロック
WordPress標準のカバーブロックを拡張する「DigiPress Ex – Blocks/Blocks Free」の機能を紹介しています。
カバーブロック
WordPress標準のカバーブロックを拡張する「DigiPress Ex – Blocks/Blocks Free」の機能を紹介しています。
カバーブロック
WordPress標準のカバーブロックを拡張する「DigiPress Ex – Blocks/Blocks Free」の機能を紹介しています。
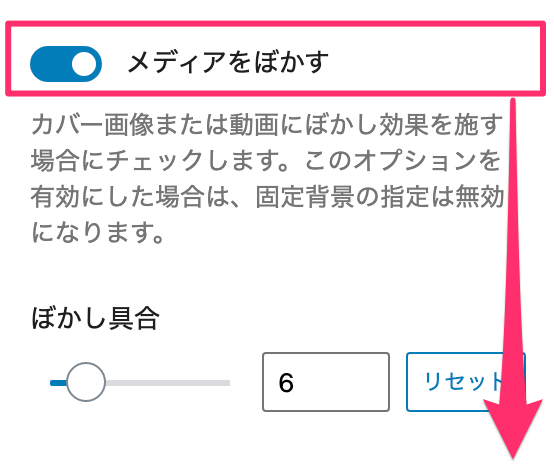
背景メディアをぼかす
【その他の設定】→「メディアをぼかす」のトグルをオンにすることで、専用オプションが表示され、背景メディアに指定したレベルのブラー効果を施すことができます。


カバーブロック
WordPress標準のカバーブロックを拡張する「DigiPress Ex – Blocks/Blocks Free」の機能を紹介しています。
カバーブロック
WordPress標準のカバーブロックを拡張する「DigiPress Ex – Blocks/Blocks Free」の機能を紹介しています。

カバーブロック
WordPress標準のカバーブロックを拡張する「DigiPress Ex – Blocks/Blocks Free」の機能を紹介しています。
カバーブロック
WordPress標準のカバーブロックを拡張する「DigiPress Ex – Blocks/Blocks Free」の機能を紹介しています。
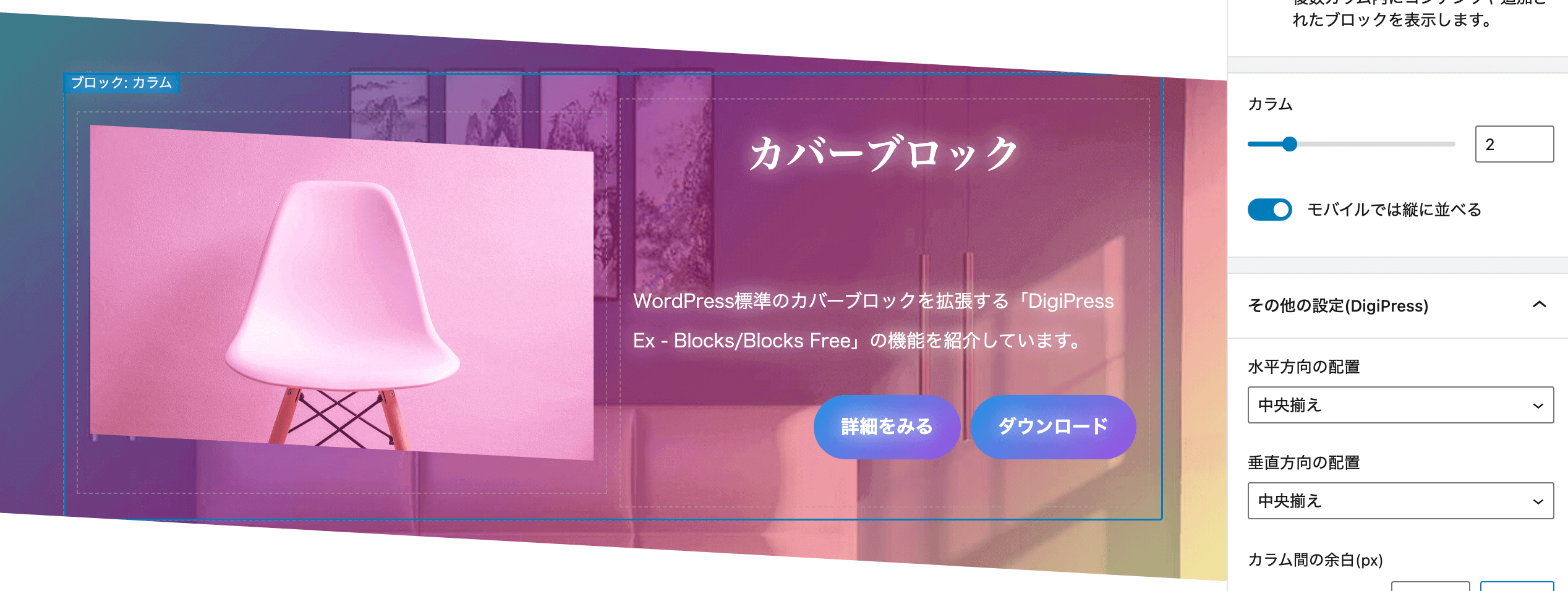
内部にカラムブロックを利用したカバー
カバーブロック内部にカラムブロックを挿入し、画像やテキスト、ボタンなどを配置することで、サービスや商品のアピール、CTAを促す用途のカバーデザインを構成することができます。

カバーブロック
WordPress標準のカバーブロックを拡張する「DigiPress Ex – Blocks/Blocks Free」の機能を紹介しています。

ブロック共通オプション
枠線/角丸
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「枠線 / 角丸」オプションを利用すると、対象ブロックコンテンツに指定した太さと色のボーダーを表示したり、一括または頂点(左上、右上、右下、左下)ごとで指定したサイズの角丸を表現できます。


無料版では、ブロックによって利用できない場合があります。
「枠線 / 角丸」オプションの概要については以下の動画をご覧ください。
間隔調整
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「間隔調整」オプションでは、このブロックの前後(上下)、左右に設けるマージン(外余白)、およびパディング(内余白)のサイズを調整できます。

スクロールフェードイン
ブロック共通オプションの一つである「スクロールフェードイン」オプションを使用すると、スクロールしてブロックが可視エリアに到達した時点で、指定したアニメーション方向や時間に従ってフェードインで表示させることができます。
本機能はサブスクリプション版で利用できます。

設定したアニメーションは、「プレビュー」ボタンをクリックしてエディター上で事前にチェックが行なえます。
「スクロールフェードイン」オプションの概要は、以下の動画をご覧ください。
「スクロールフェードイン」オプションの詳細については以下をご覧ください。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
注意事項・仕様
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。



