![[オリジナル]ラベルブロックの機能](https://digipress.info/_wp/wp-content/uploads/2019/11/label-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks/Blocks Free」が必要です。
「DigiPress Ex – Blocks/Blocks Free」プラグインを利用することで、WordPress のブロックエディターにプラグインオリジナルの「ラベル」ブロックが追加されます。
このブロックは、強調したいフレーズや続くコンテンツの小見出しとしてのテキストラベルを表示します。
DigiPress テーマの CSS に組み込まれているラベル装飾を、HTML や CSS を一切記述することなくブロックとして表示できます。
その他のエディター機能については以下をご覧ください。
ラベルブロック表示サンプル
ラベルの作成
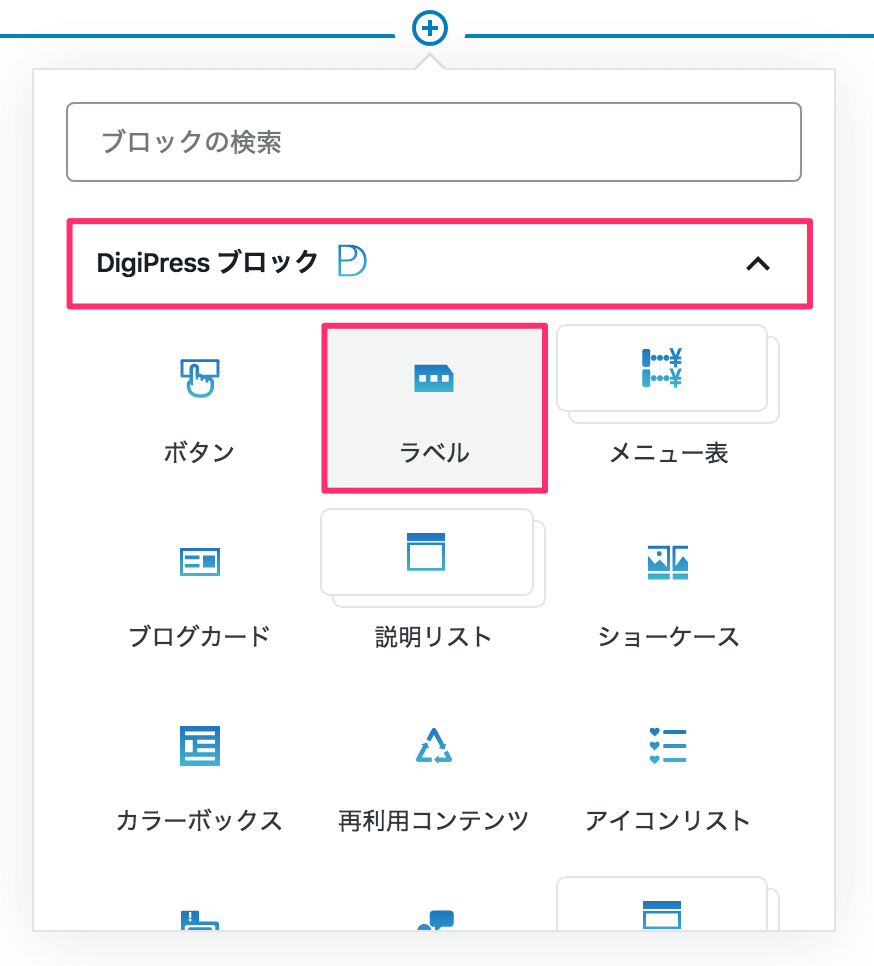
オリジナルブロックは、ブロック追加ボタンから「DigiPress ブロック」グループを開いて追加します。

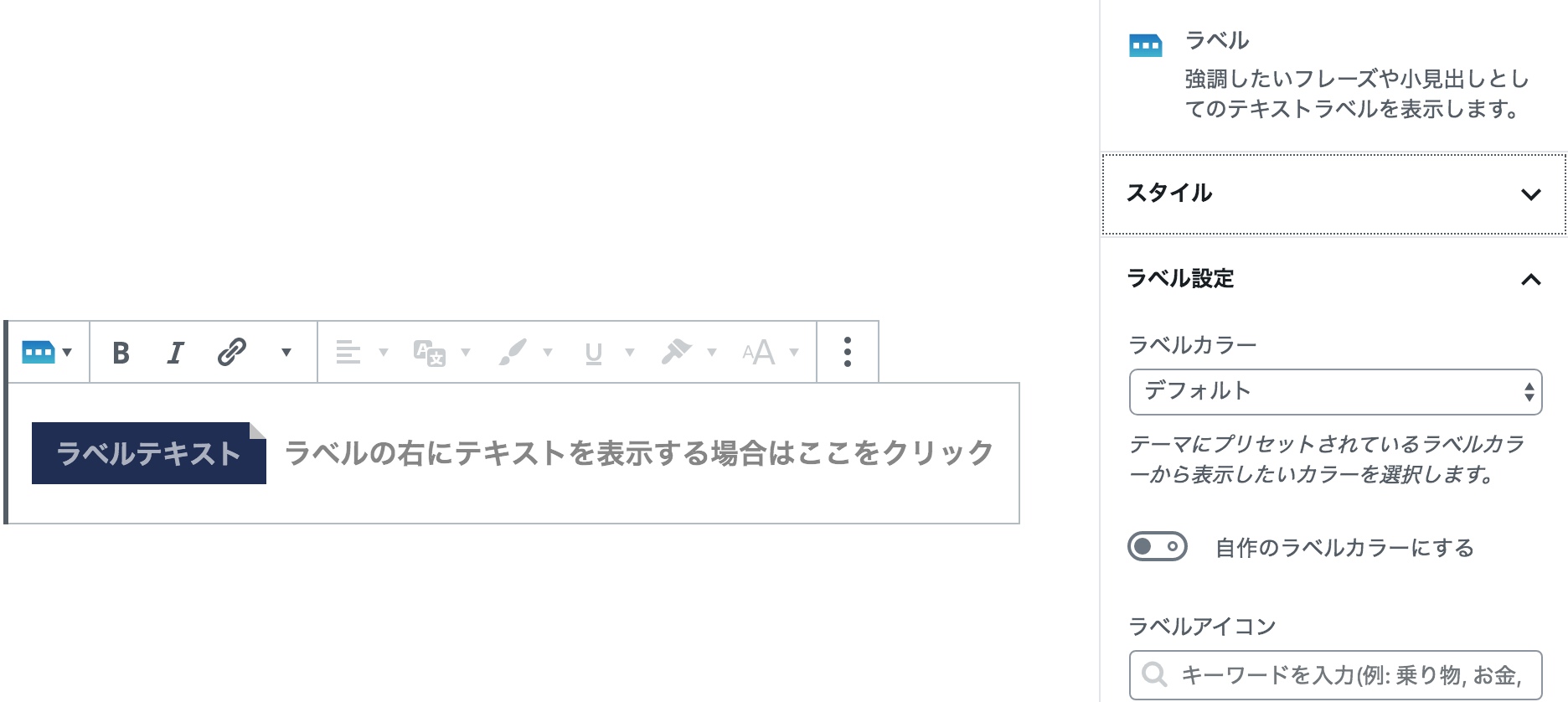
「ボタン」ブロックを追加すると、エディター上で以下の初期状態のコンテンツが表示されます。



ブロック専用オプション
ラベルブロックのデザインや表示スタイルのカスタマイズを行うには、ブロックの外側をクリックして右側の設定サイドバー(ブロックオプション)を表示し、ここから様々なカスタマイズを行ないます。

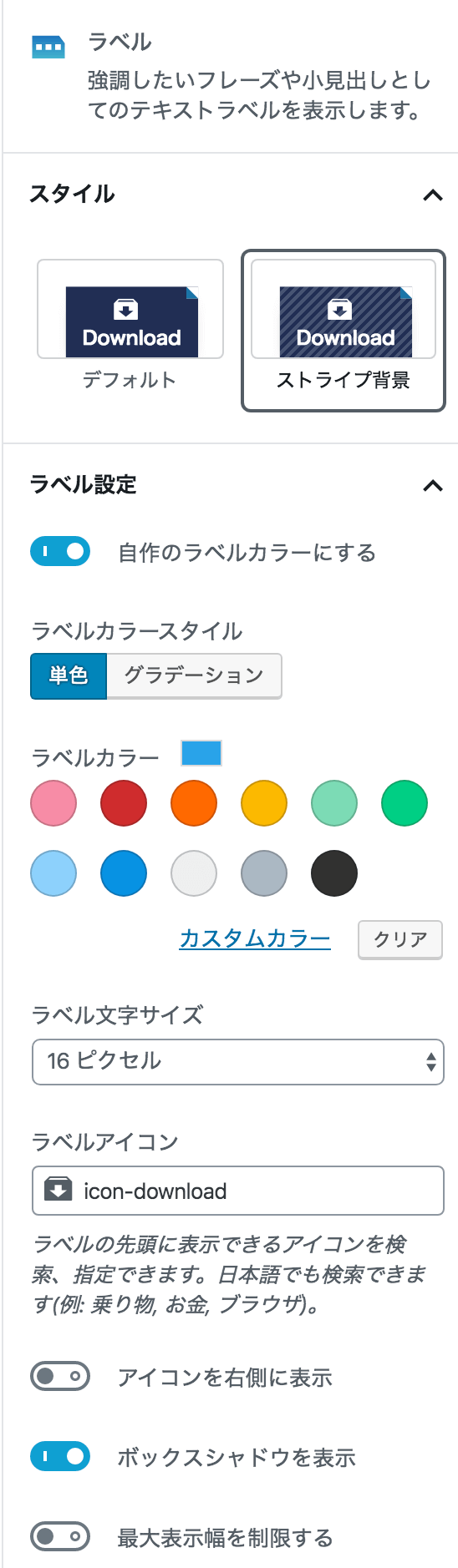
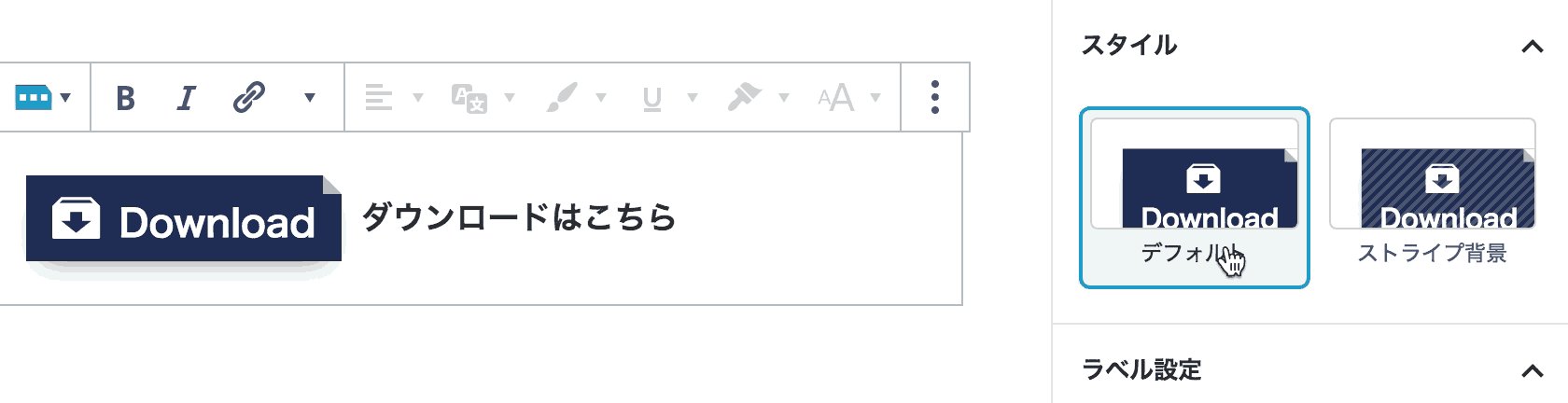
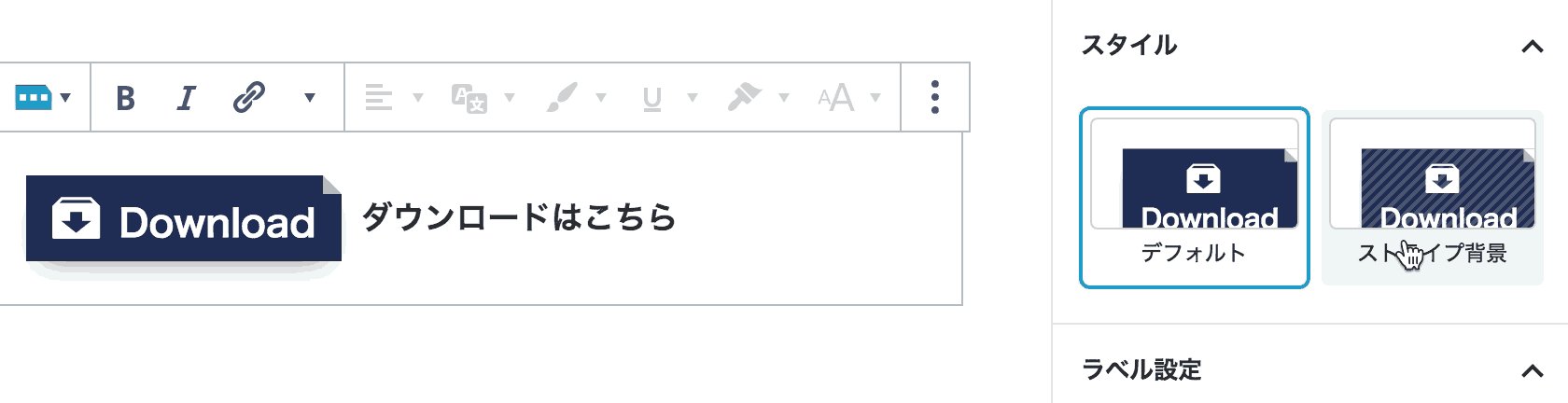
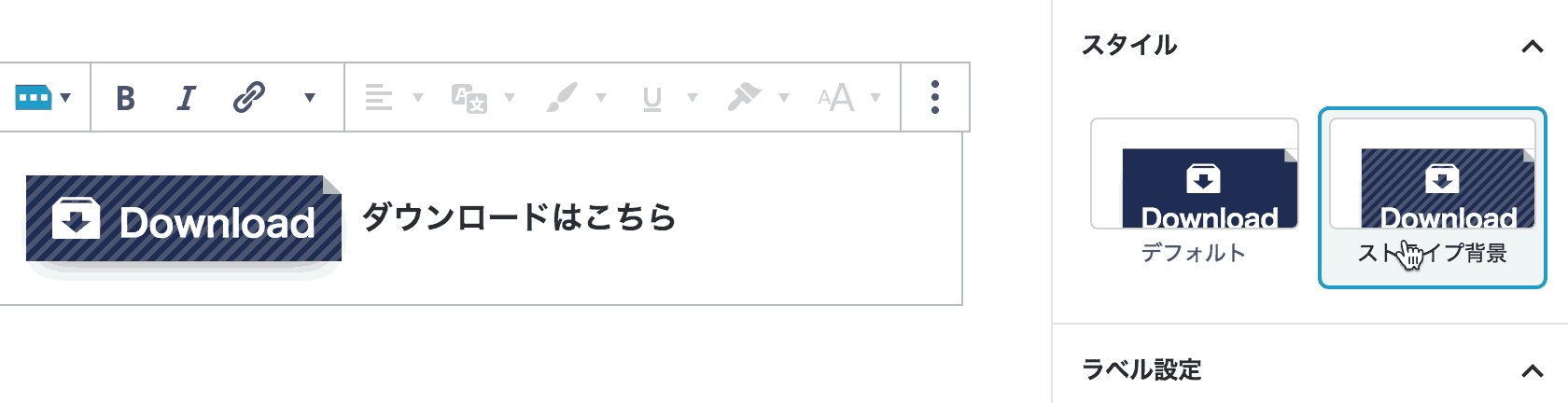
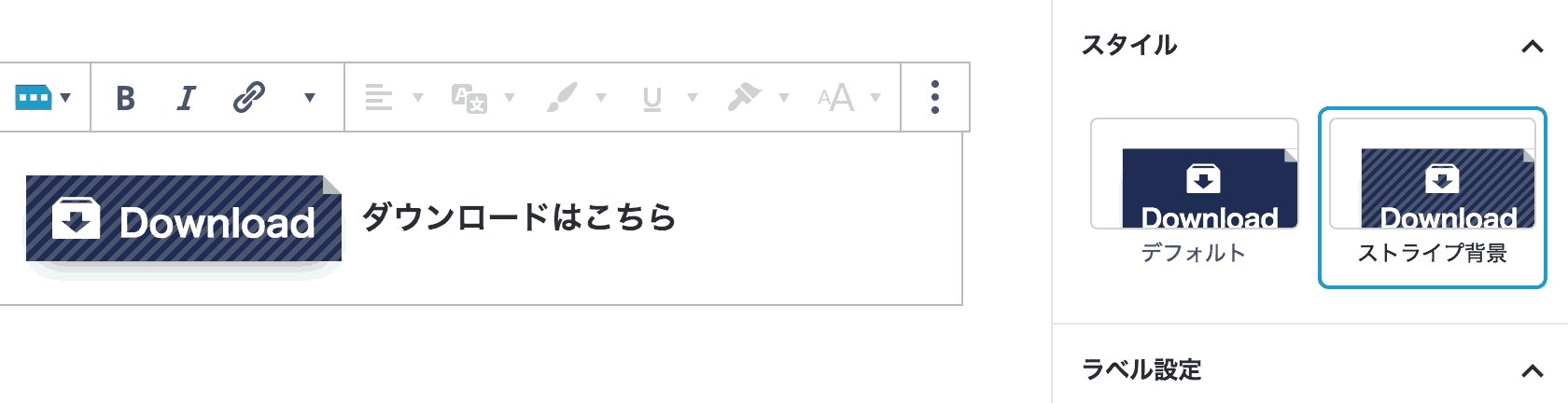
ラベルスタイル(ストライプ背景)の変更
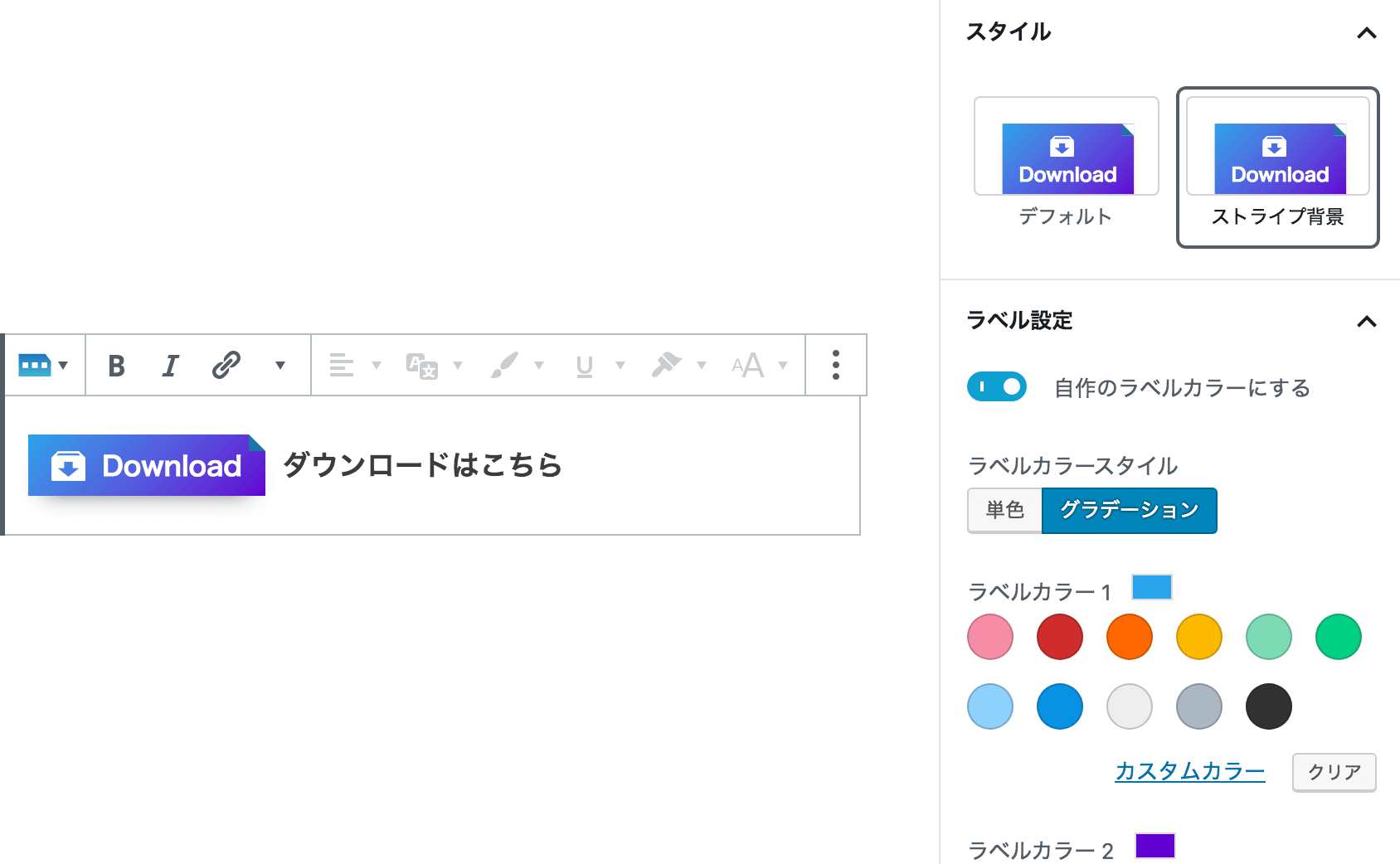
サイドバーの「スタイル」オプションでは、ラベルの共通デザインに関する大まかなスタイル変更が行えます。
現在用意されているスタイルは、ラベルへのストライプ背景加工の有無を選択できます。

ストライプ背景は、ラベルをグラデーション背景にしている場合は適用できません。
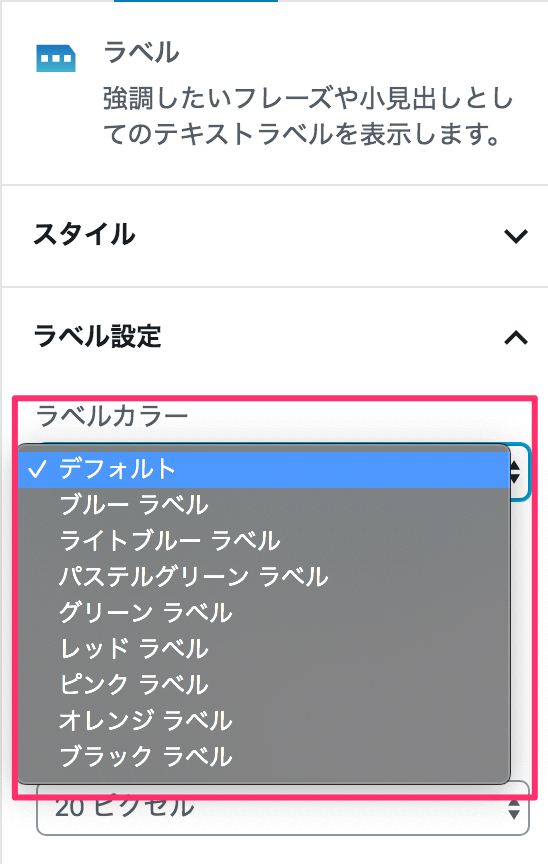
プリセットカラーから手軽にラベルを表示
DigiPress のテーマには、デザインとカラーをまとめたプリセットラベルCSS(セレクタ)がテーマのCSSとして収録されており、このラベルブロック機能からそれらのテーマのプリセットラベルをHTMLやCSSをコーディングせずに利用できます。
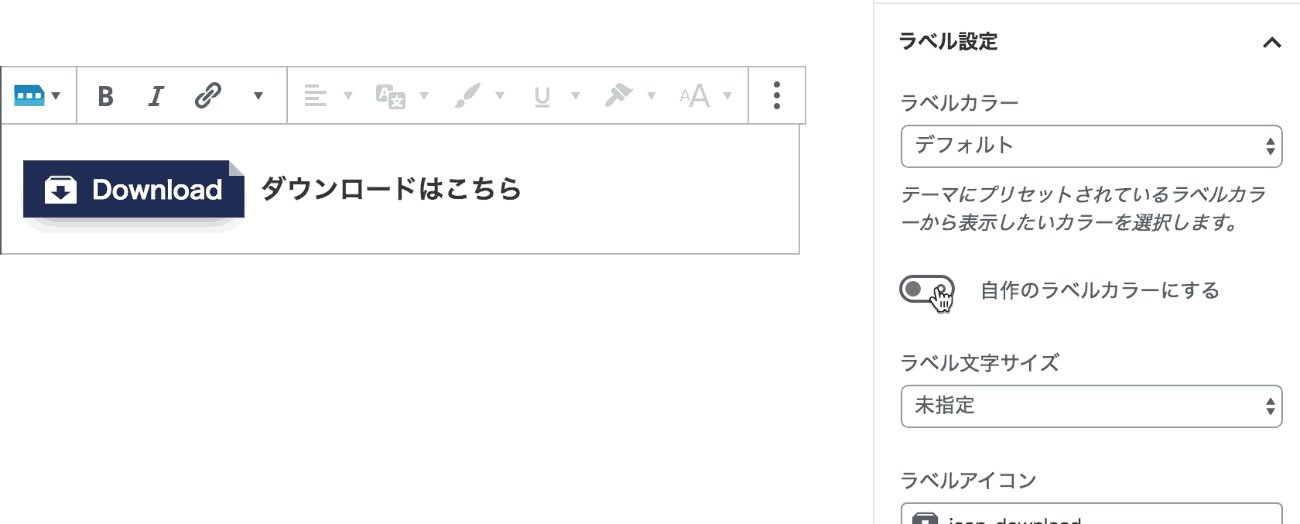
手軽にデザイン済みのラベルを素早く表示したい場合は、「ラベルカラー」から目的のカラーを選ぶのみでプリセットのラベルが表示されます。

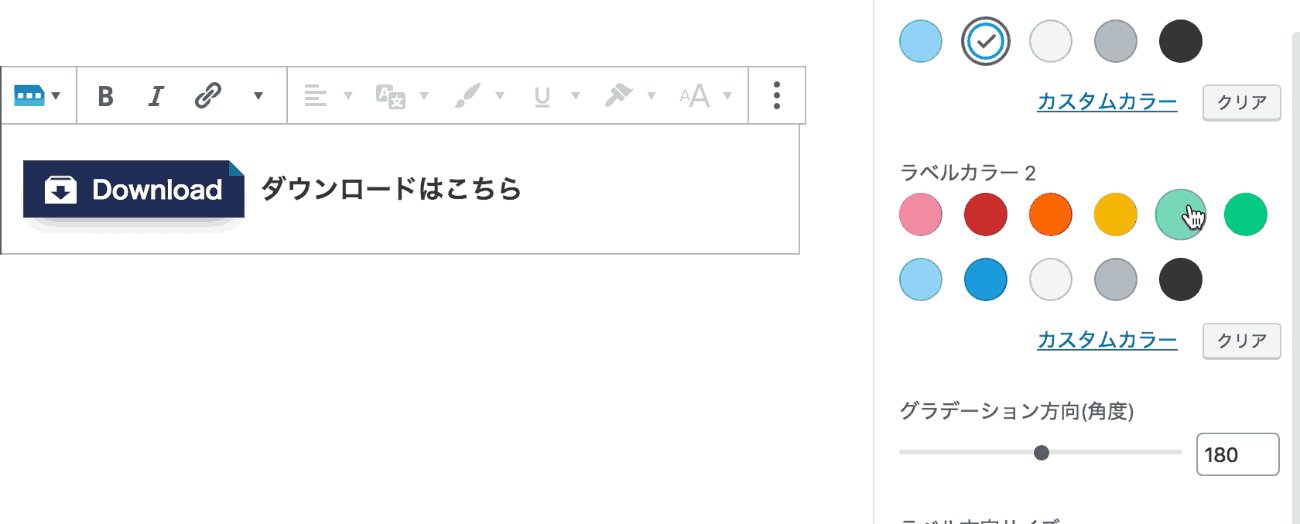
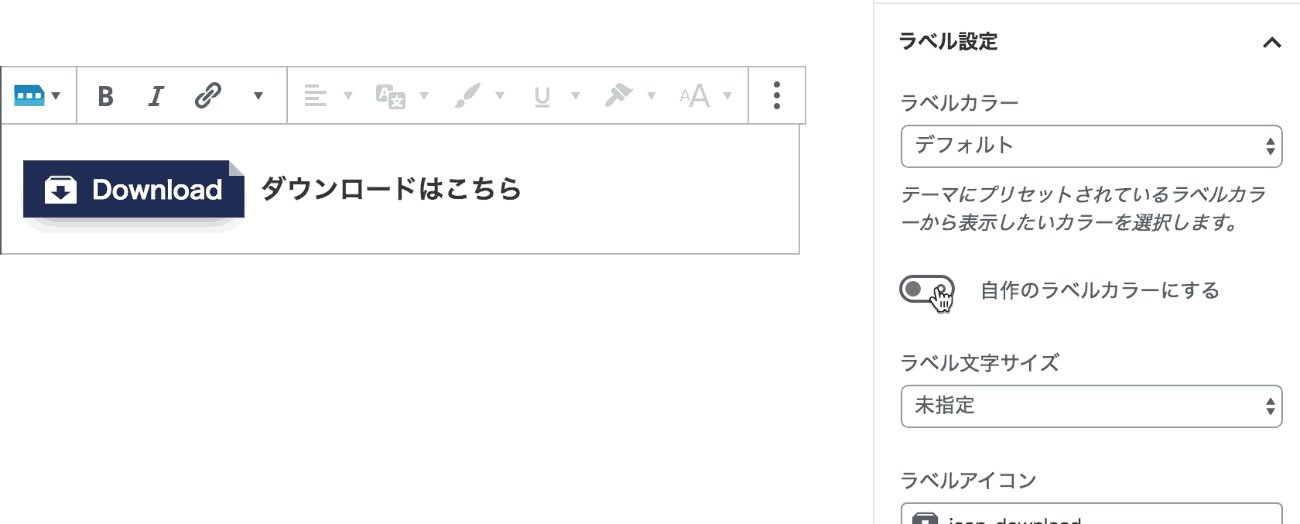
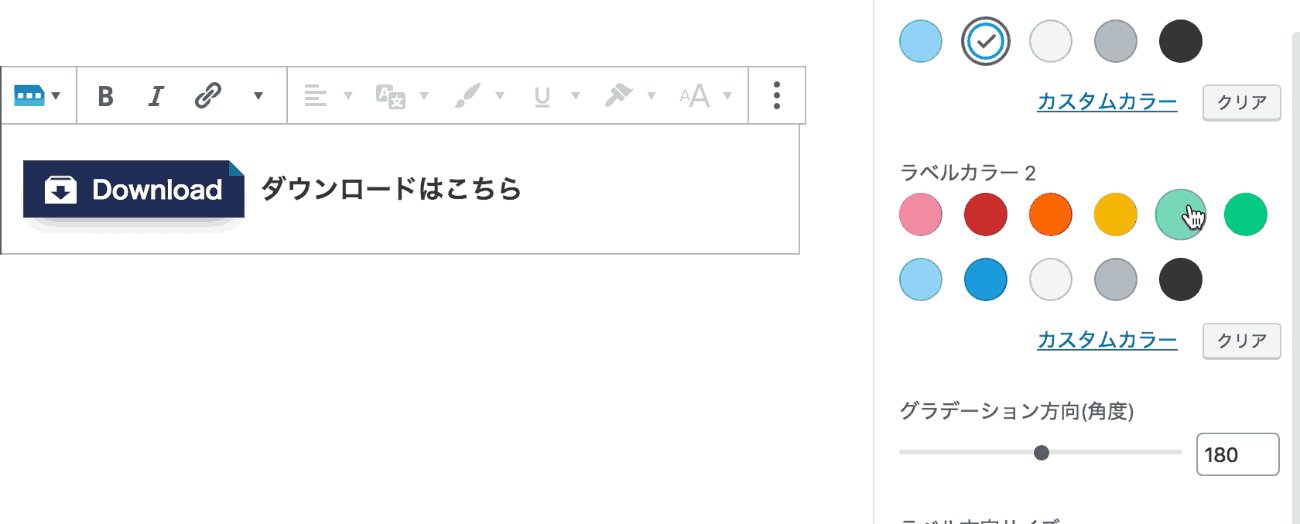
オリジナルカラーでラベルを表示
テーマにプリセットのラベルカラーではなく、配色を自由にカスタマイズして独自のカラーラベルを表示したい場合は、「自作のラベルカラーにする」トグルをオンにします。

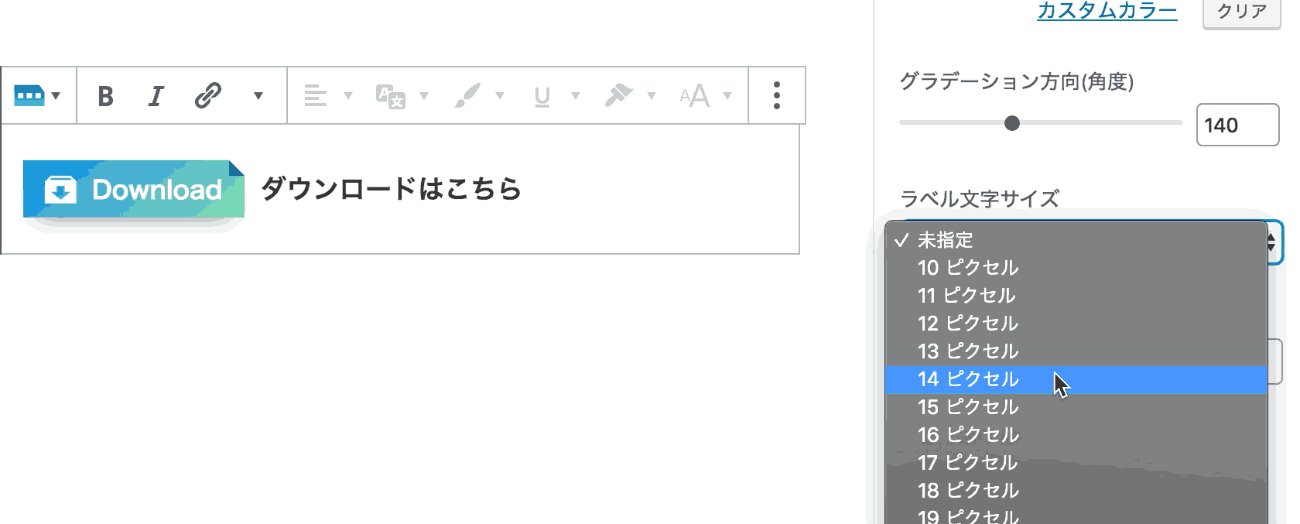
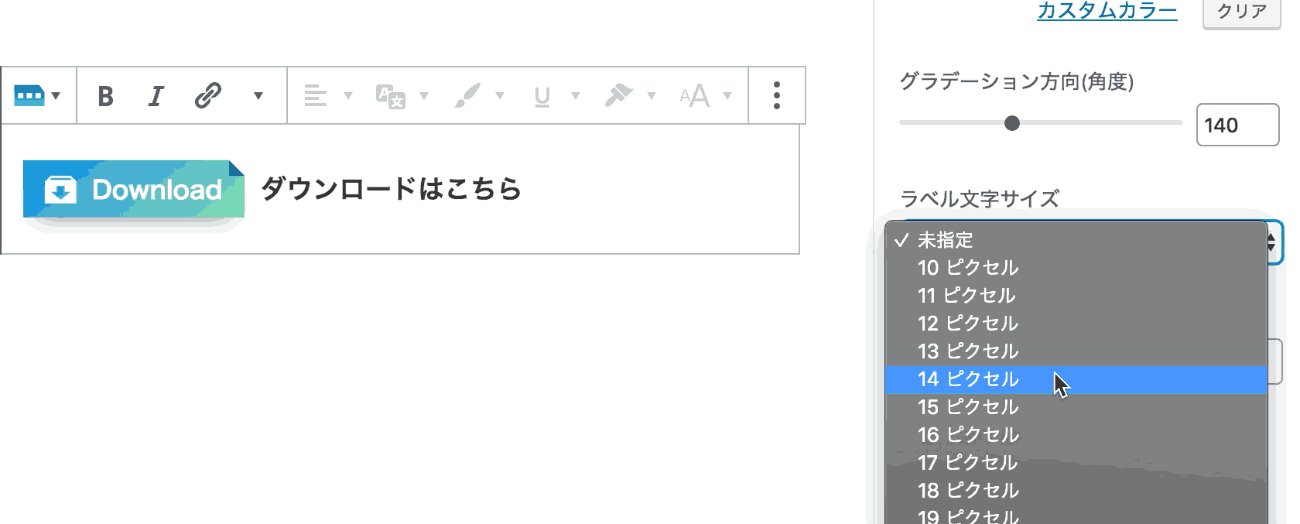
オリジナルカラーの場合は、ラベルカラーを2色選んでグラデーションのラベルを表示できます。
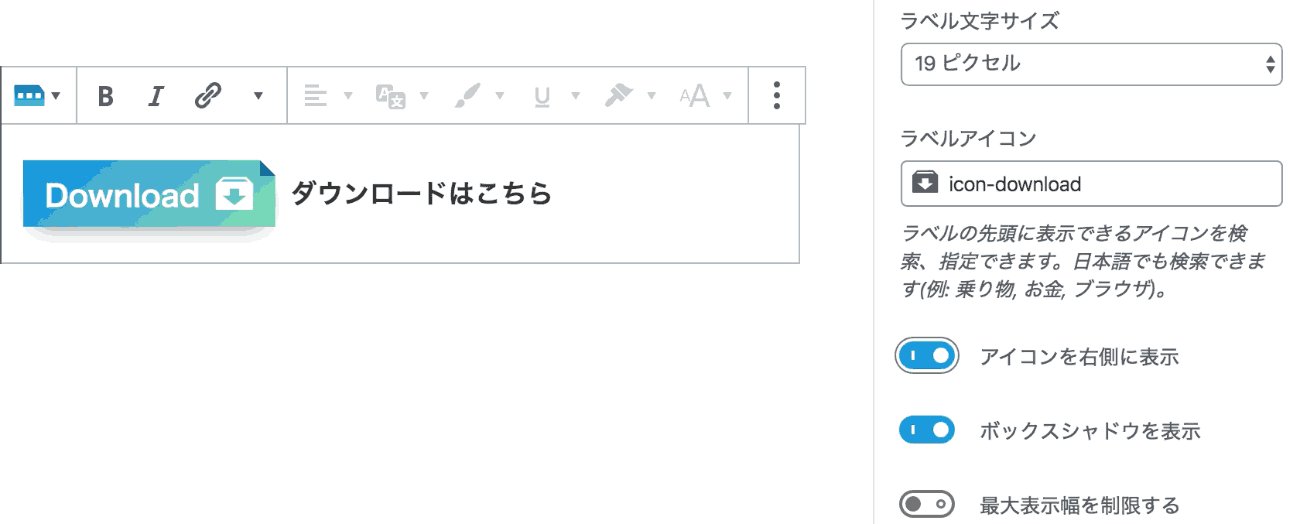
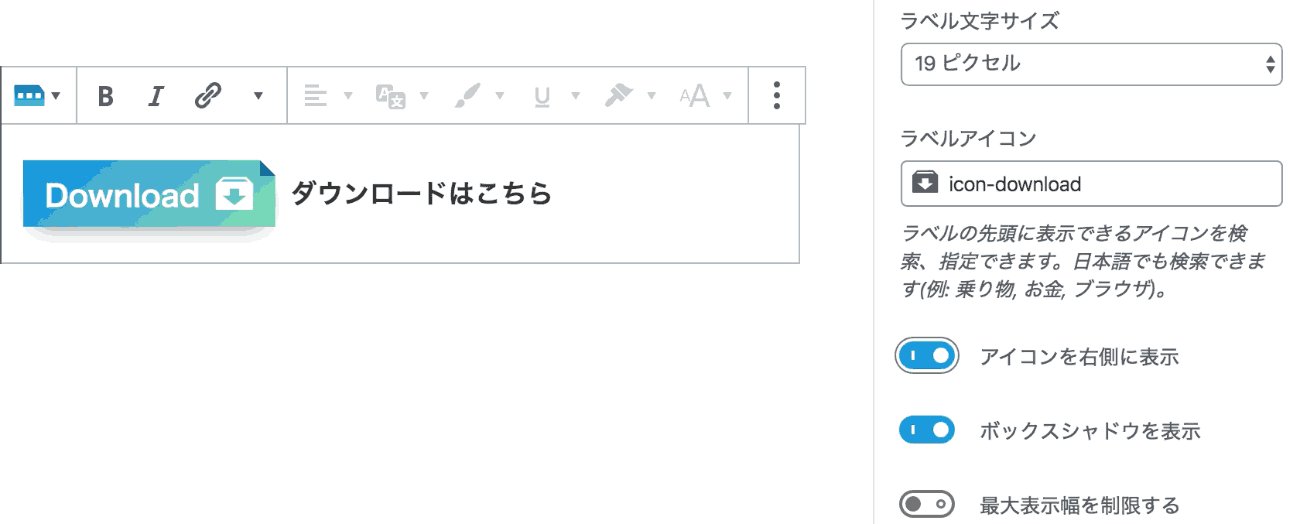
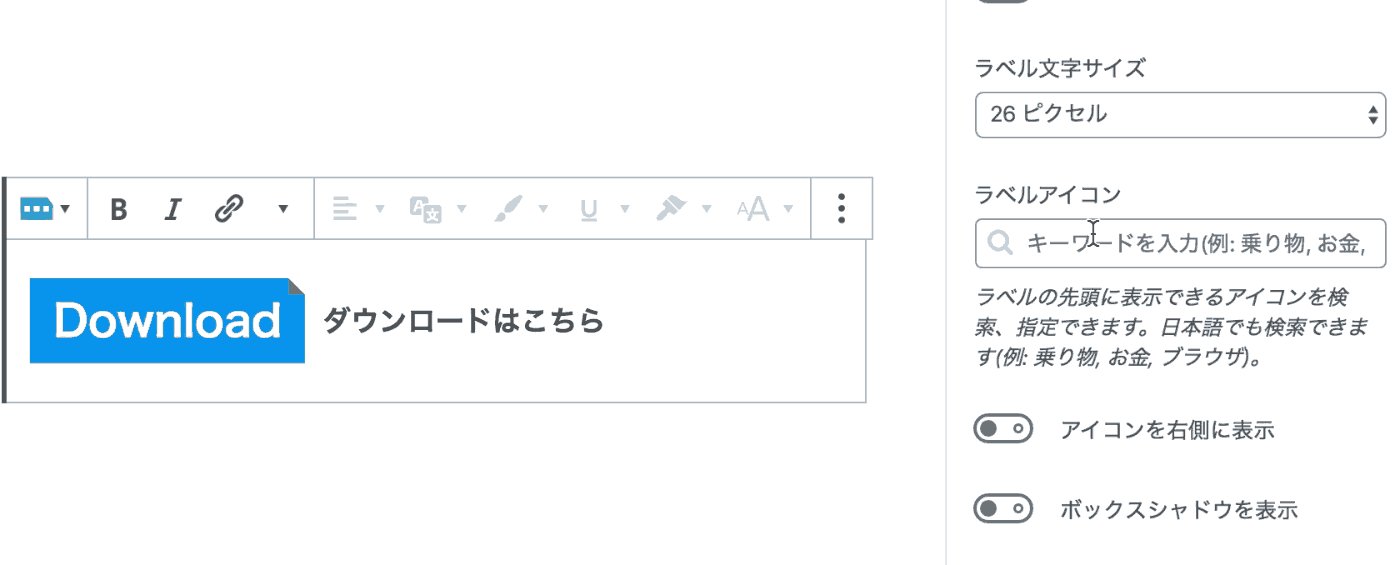
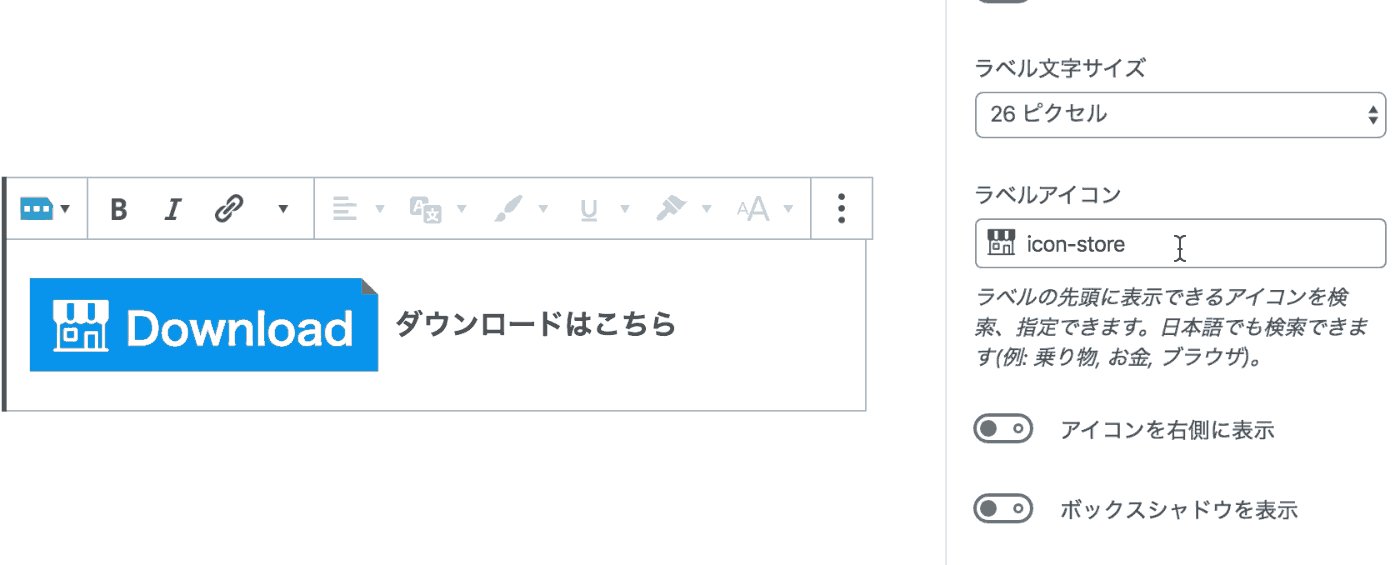
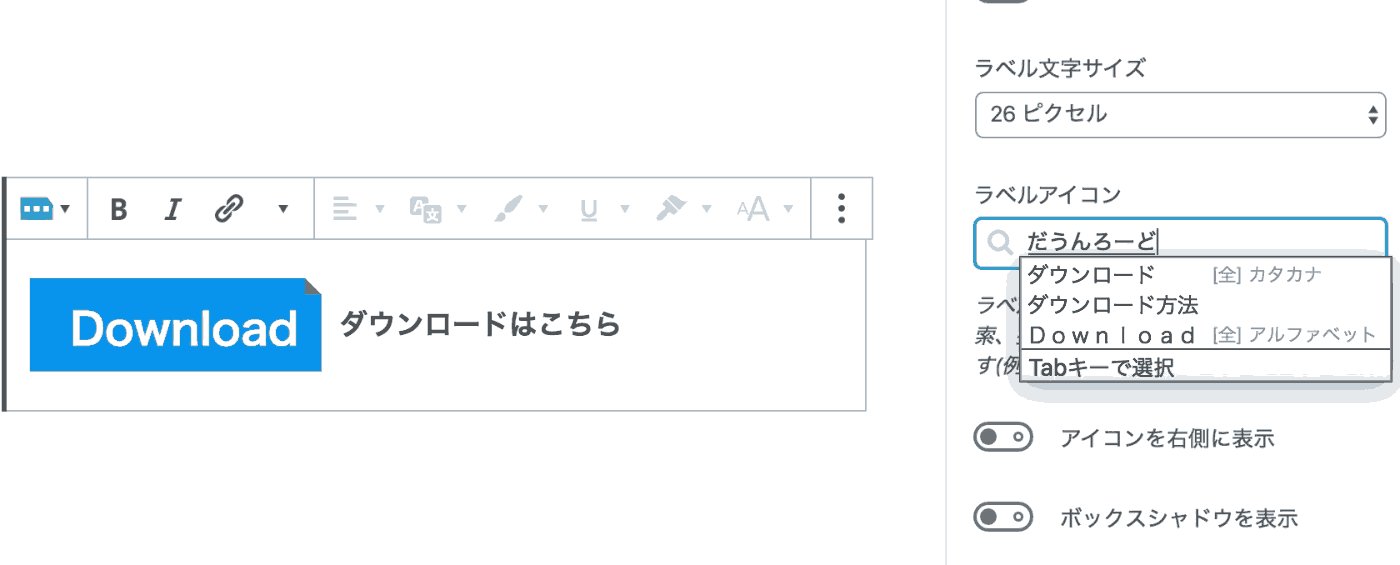
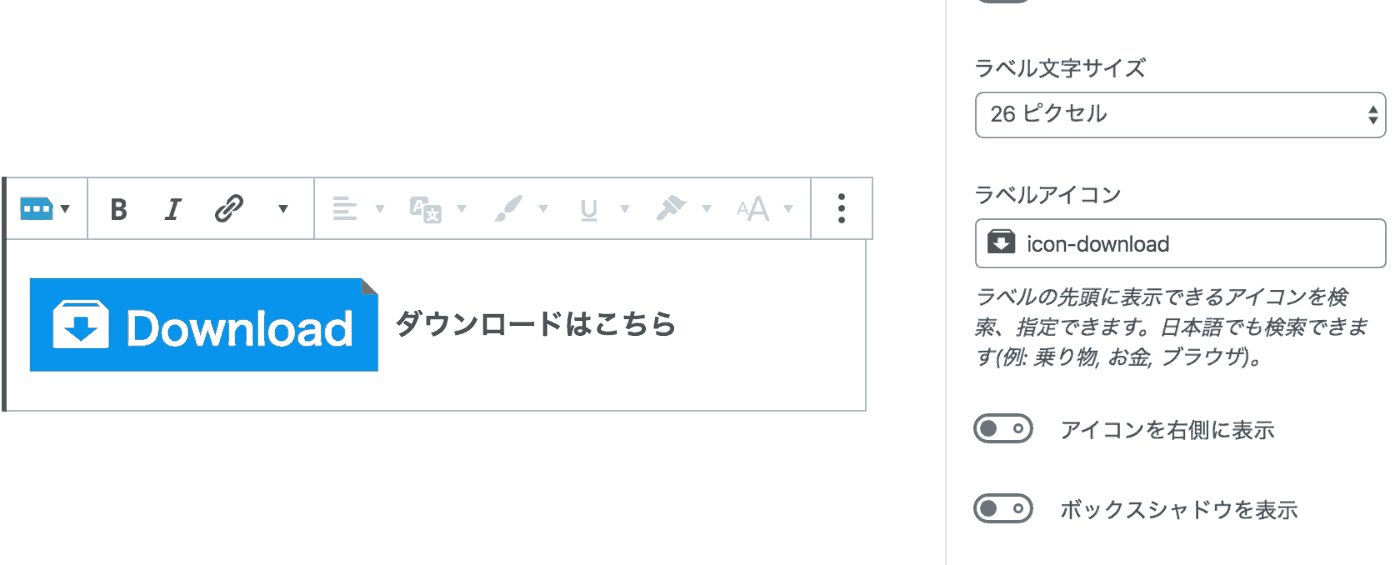
ラベルにアイコンを表示
ラベルテキストの隣に任意のアイコンを表示するには、サイドバーの「ラベル設定」の “ラベルアイコン” フォームにカーソルを合わせて検索、選択をします。

アイコンはフォームにカーソルを合わせるとテーマにプリセットのアイコンからランダムに100個までを表示します。日本語のキーワードで検索も可能です。
ブロック共通オプション
間隔調整
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「間隔調整」オプションでは、このブロックの前後(上下)、左右に設けるマージン(外余白)、およびパディング(内余白)のサイズを調整できます。

スクロールフェードイン
ブロック共通オプションの一つである「スクロールフェードイン」オプションを使用すると、スクロールしてブロックが可視エリアに到達した時点で、指定したアニメーション方向や時間に従ってフェードインで表示させることができます。
本機能はサブスクリプション版で利用できます。

設定したアニメーションは、「プレビュー」ボタンをクリックしてエディター上で事前にチェックが行なえます。
「スクロールフェードイン」オプションの概要は、以下の動画をご覧ください。
「スクロールフェードイン」オプションの詳細については以下をご覧ください。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
仕様・注意事項
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。



