![[オリジナル]メニュー表ブロックの機能](https://digipress.info/_wp/wp-content/uploads/2019/11/menu-table-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks」が必要です。
「DigiPress Ex – Blocks」プラグインを利用することで、WordPress のブロックエディターにプラグインオリジナルの「説明リスト」ブロックが追加されます。
このブロックでは、商品名とその価格の一覧を掲載したメニュー表を作成することができます。
飲食店などで見かけるメニュー表のようなデザインを様々なオプションによってカスタムできます。
その他のエディター機能については以下をご覧ください。
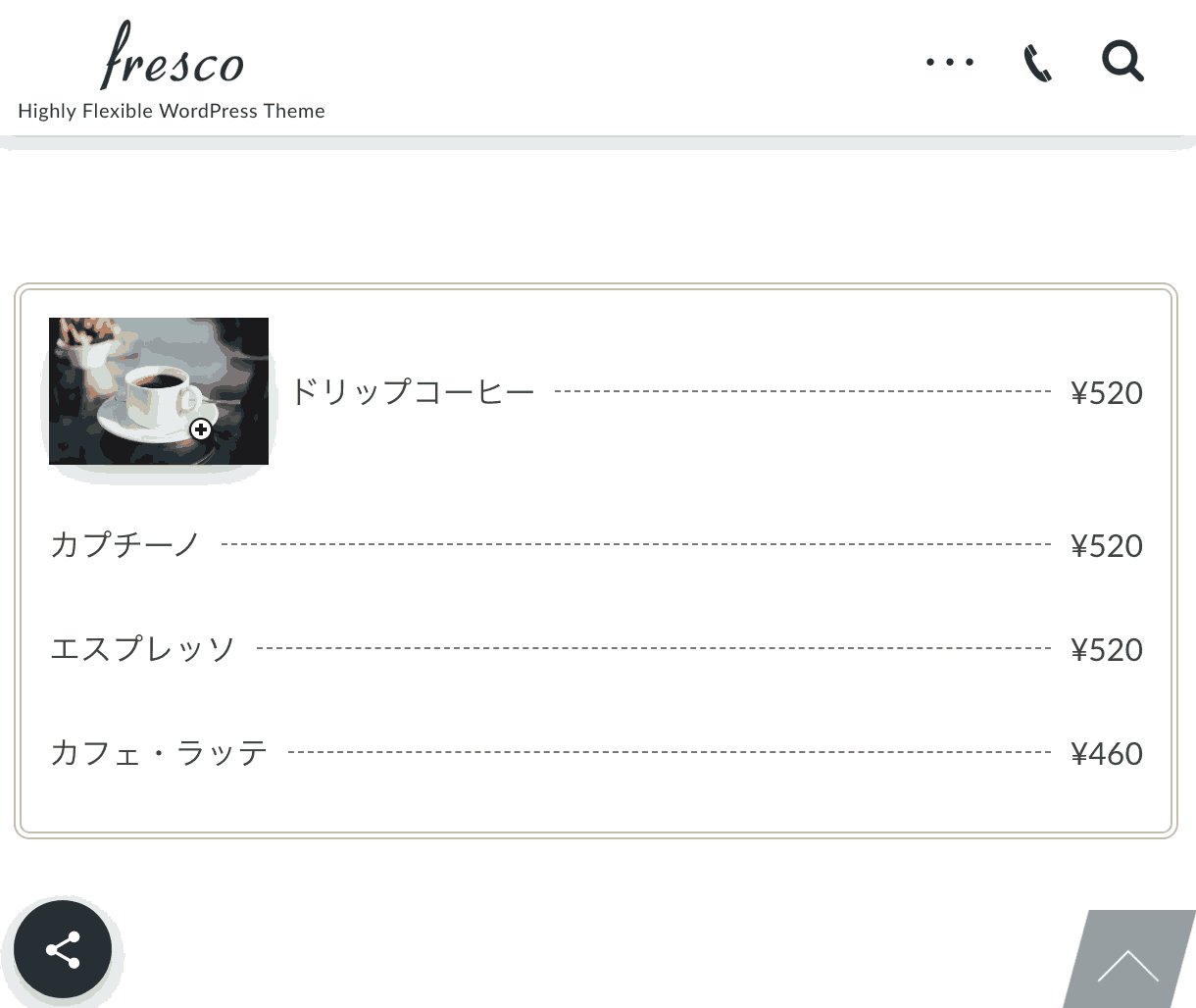
ブロックコンテンツ表示サンプル
Drink
こだわりの自家焙煎Drink
CoffeeDrink
こだわりの自家焙煎Drink
こだわりの自家焙煎Drink
こだわりの自家焙煎メニュー表コンテンツの作成
オリジナルブロックは、ブロック追加ボタンから「DigiPress ブロック」グループを開いて追加します。

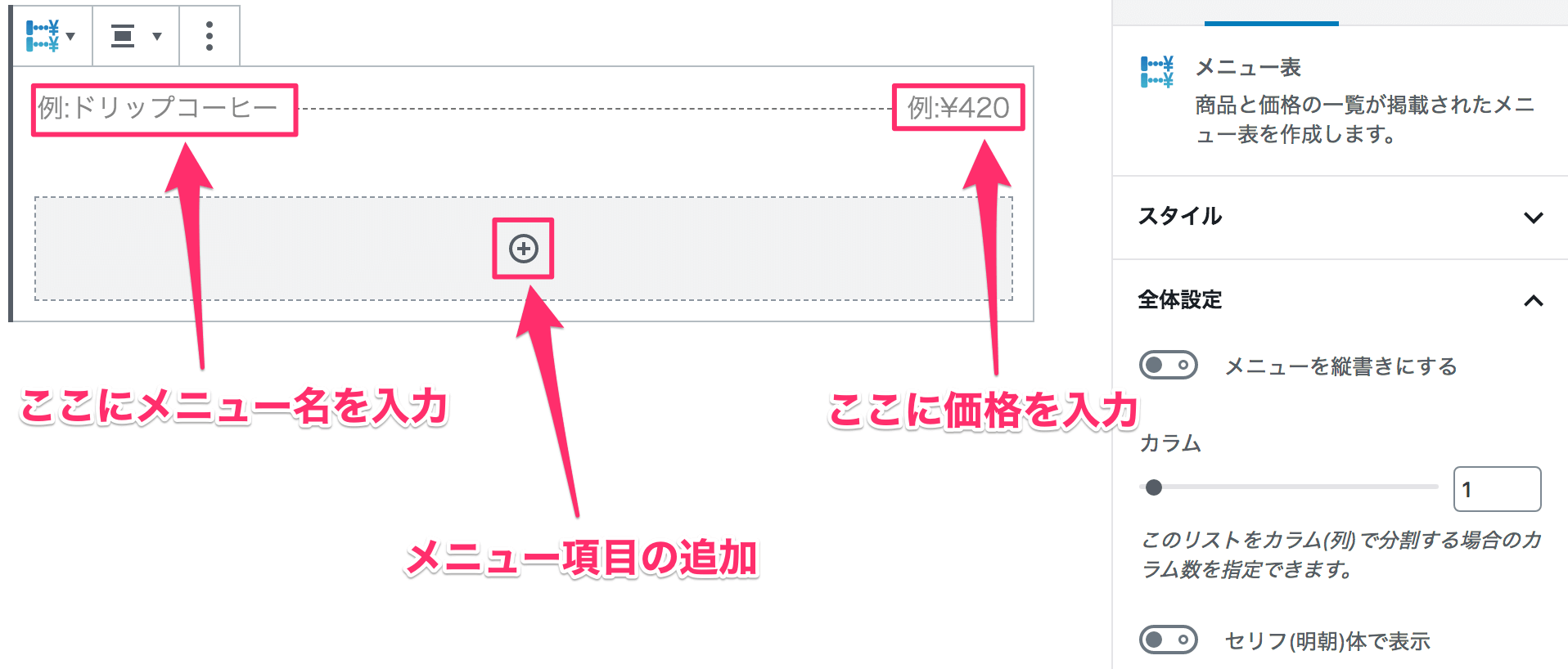
「メニュー表」ブロックを追加すると、エディター上で以下の初期状態のコンテンツが表示されます。

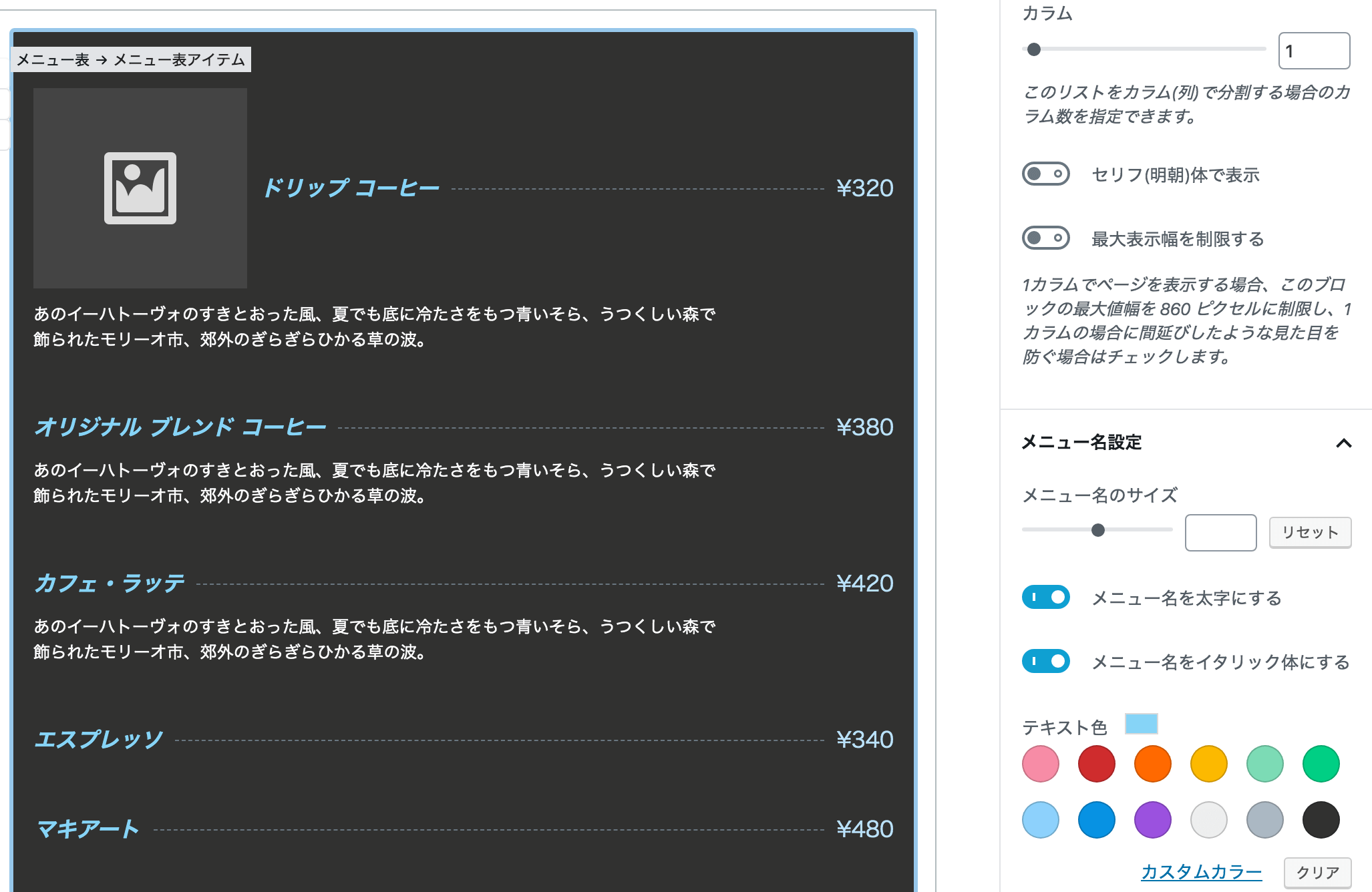
編集中のエディターでは、以下のように実際のブロックコンテンツの表示と同じ状態でカスタマイズができます。

続けてメニュー表アイテムを追加する
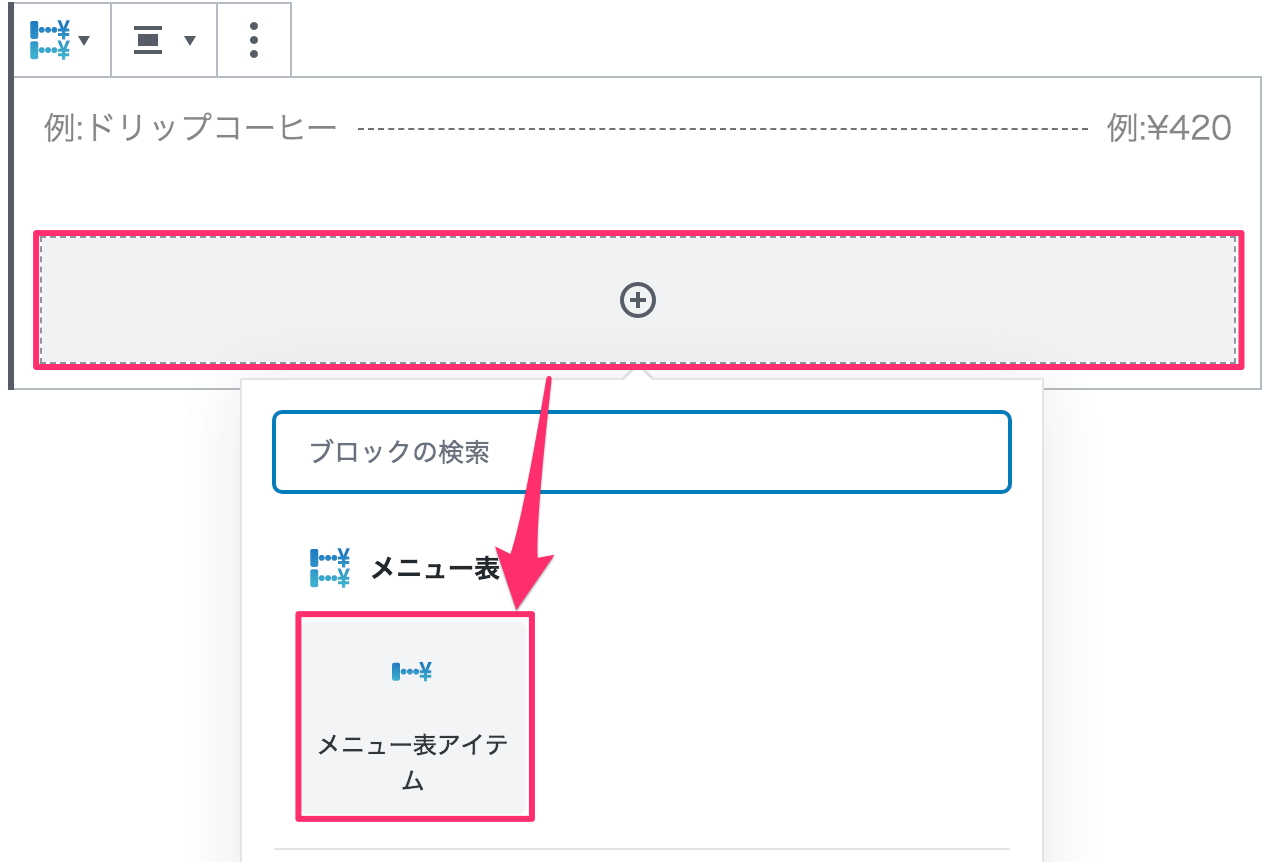
「メニュー表」に次のメニューの項目を追加するには、ブロックの下部にある「+」バーをクリックすると、「メニュー表」に追加可能な専用ブロックである「メニュー表アイテム」が表示されます。

この「メニュー表アイテム」ブロックを選択することで同じメニュー表ブロック内の新規として続けて追加されます。
追加できるメニュー項目の個数に制限はありません。
メニュー表アイテムを入れ替える
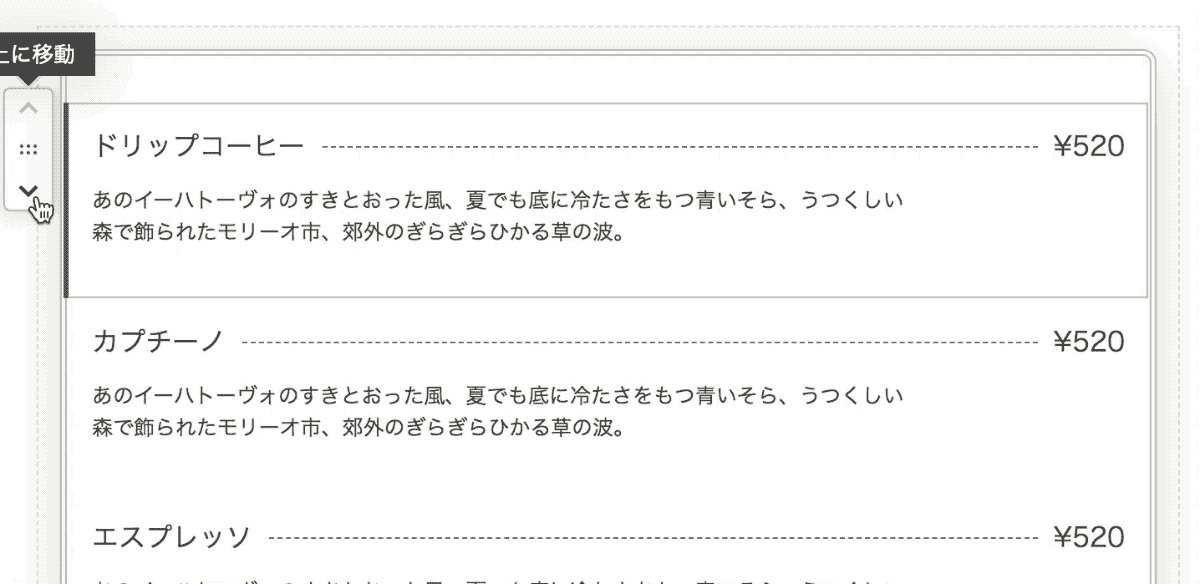
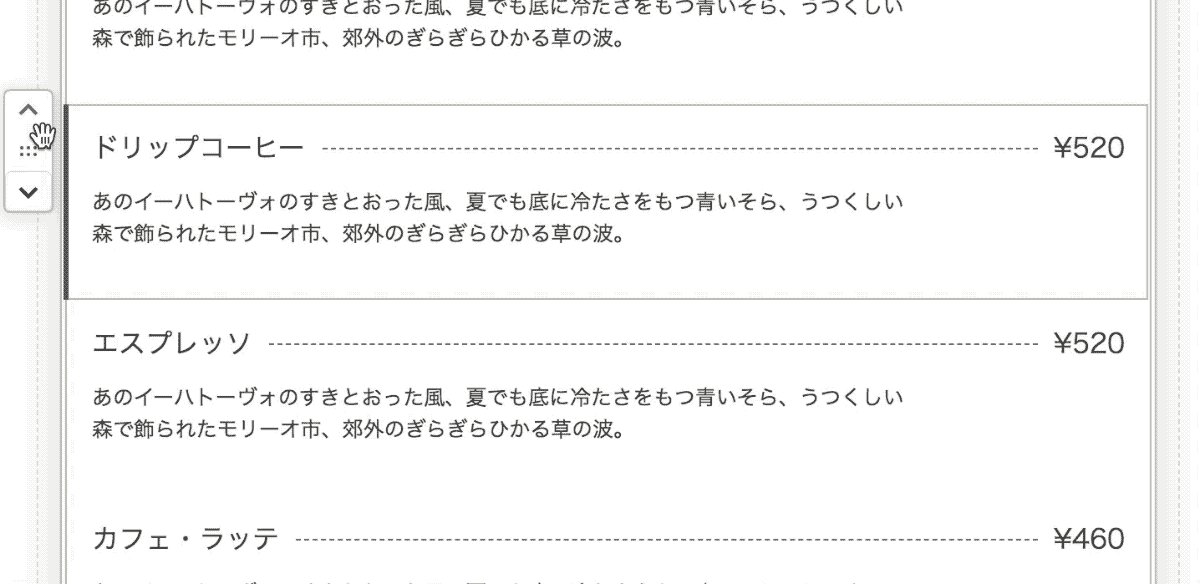
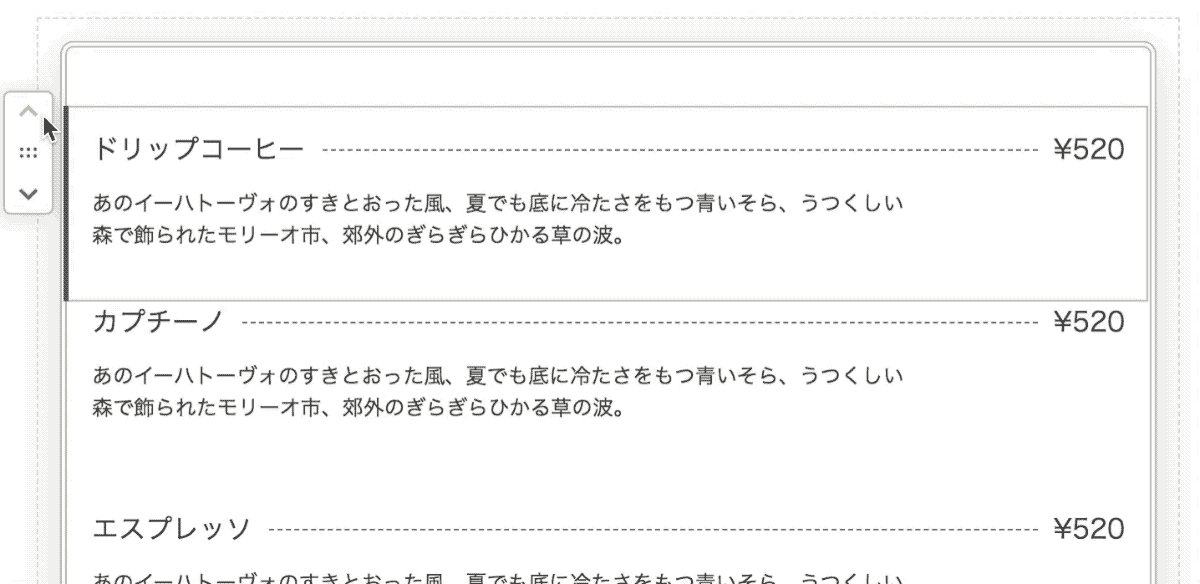
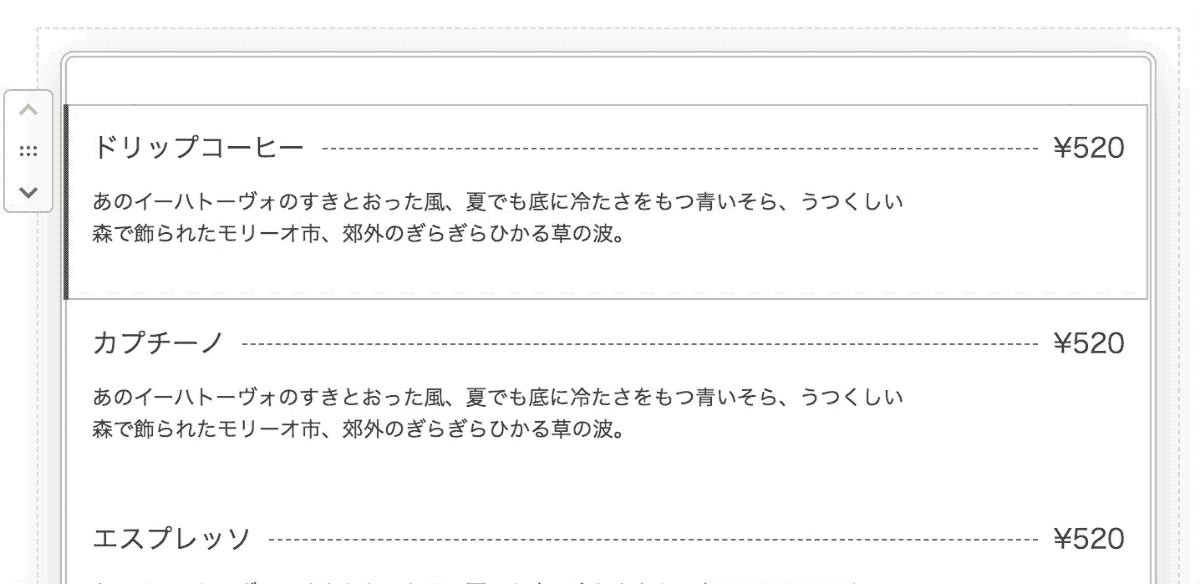
メニュー表に追加した各アイテム(メニュー)は移動ボタンで自由に入れ替えができます。

ブロック専用オプション
メニュー表ブロックのデザインや表示スタイルのカスタマイズを行うには、ブロックの外側をクリックして右側の設定サイドバー(ブロックオプション)を表示し、ここから様々なカスタマイズを行ないます。

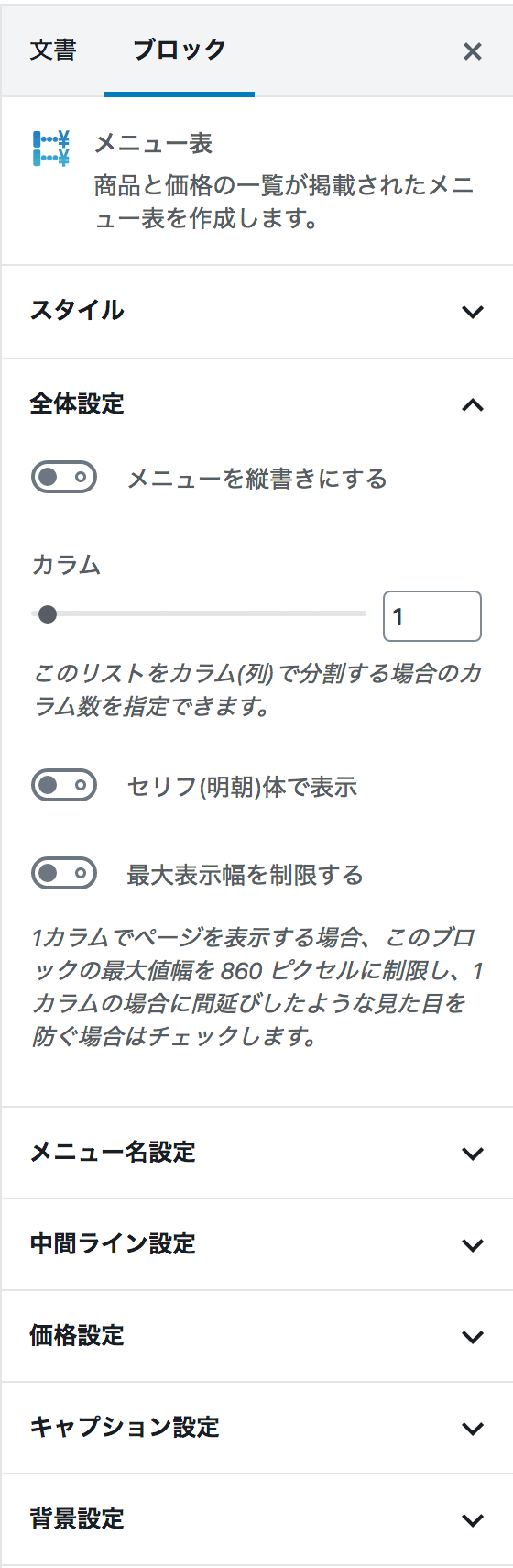
メニュー表 全体の設定
「全体設定」では、メニューの縦書き化、カラム数変更、明朝体化などのメニュー表 全体に関する設定が行えます。

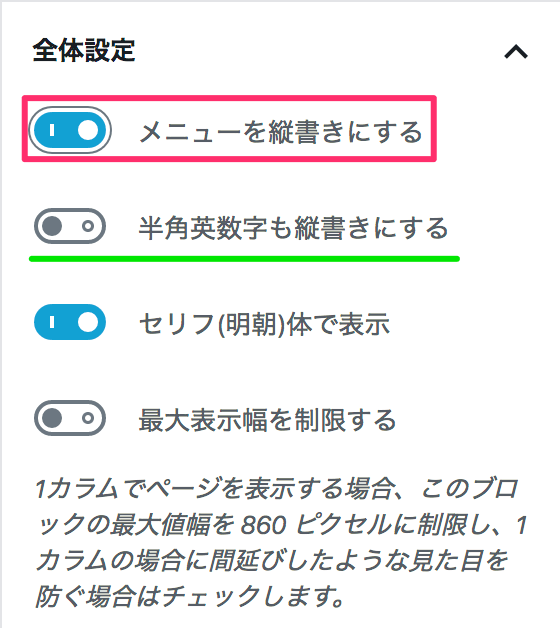
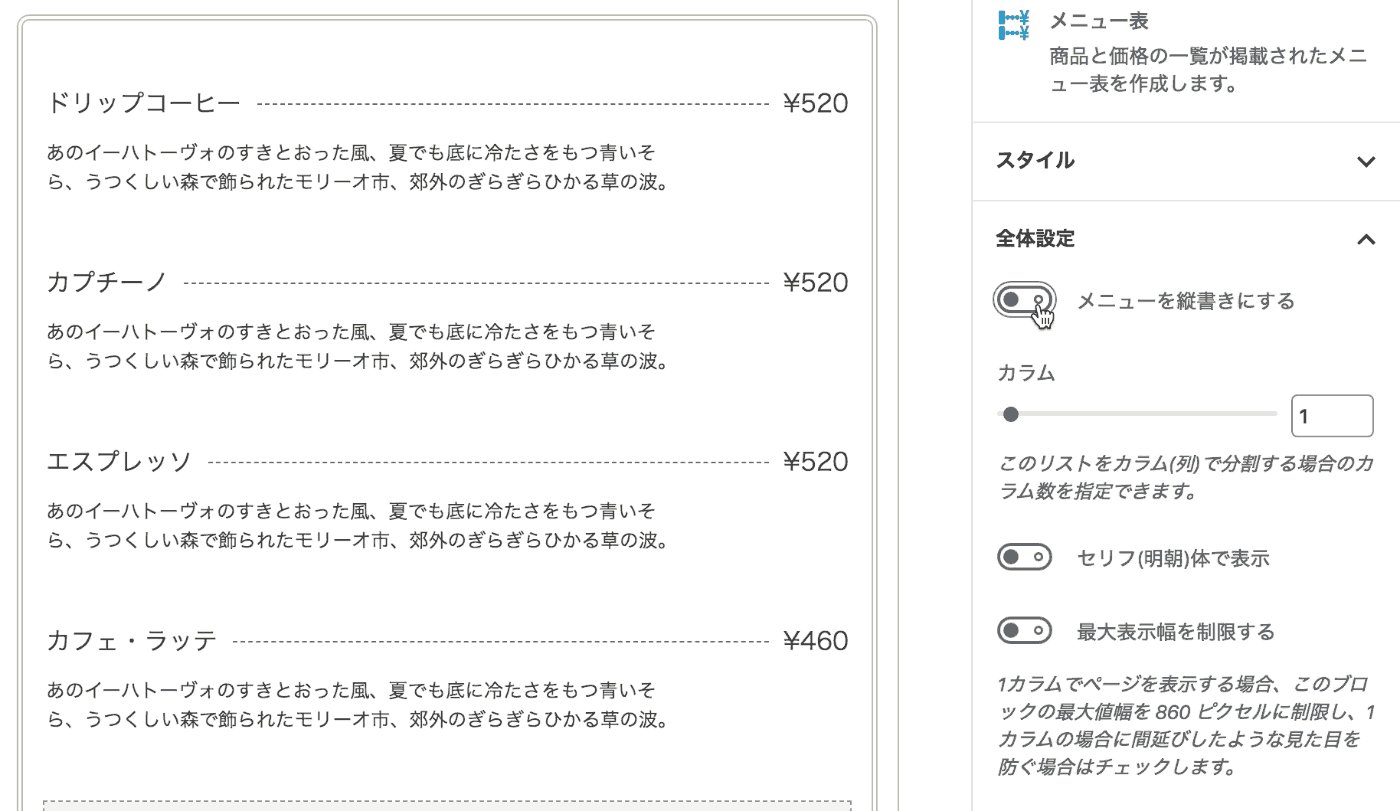
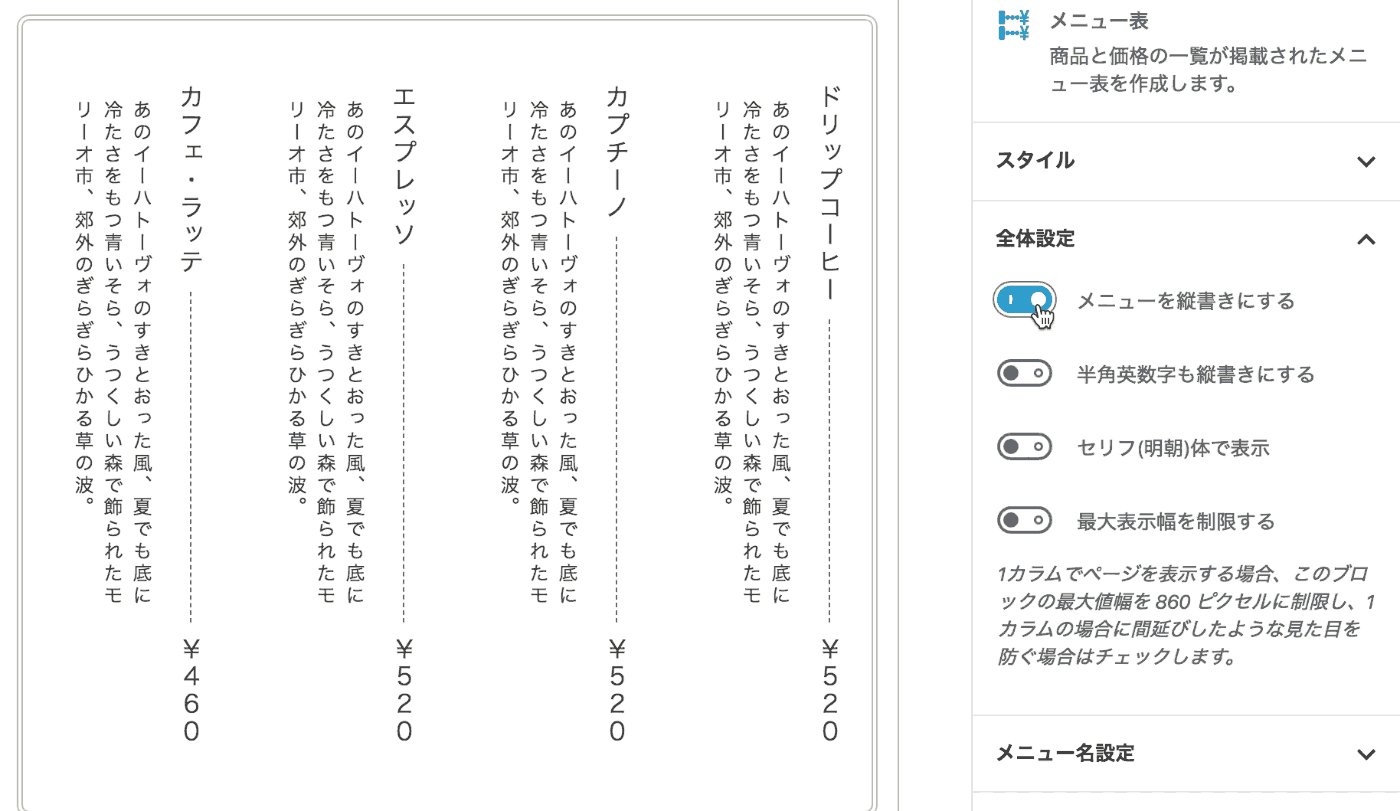
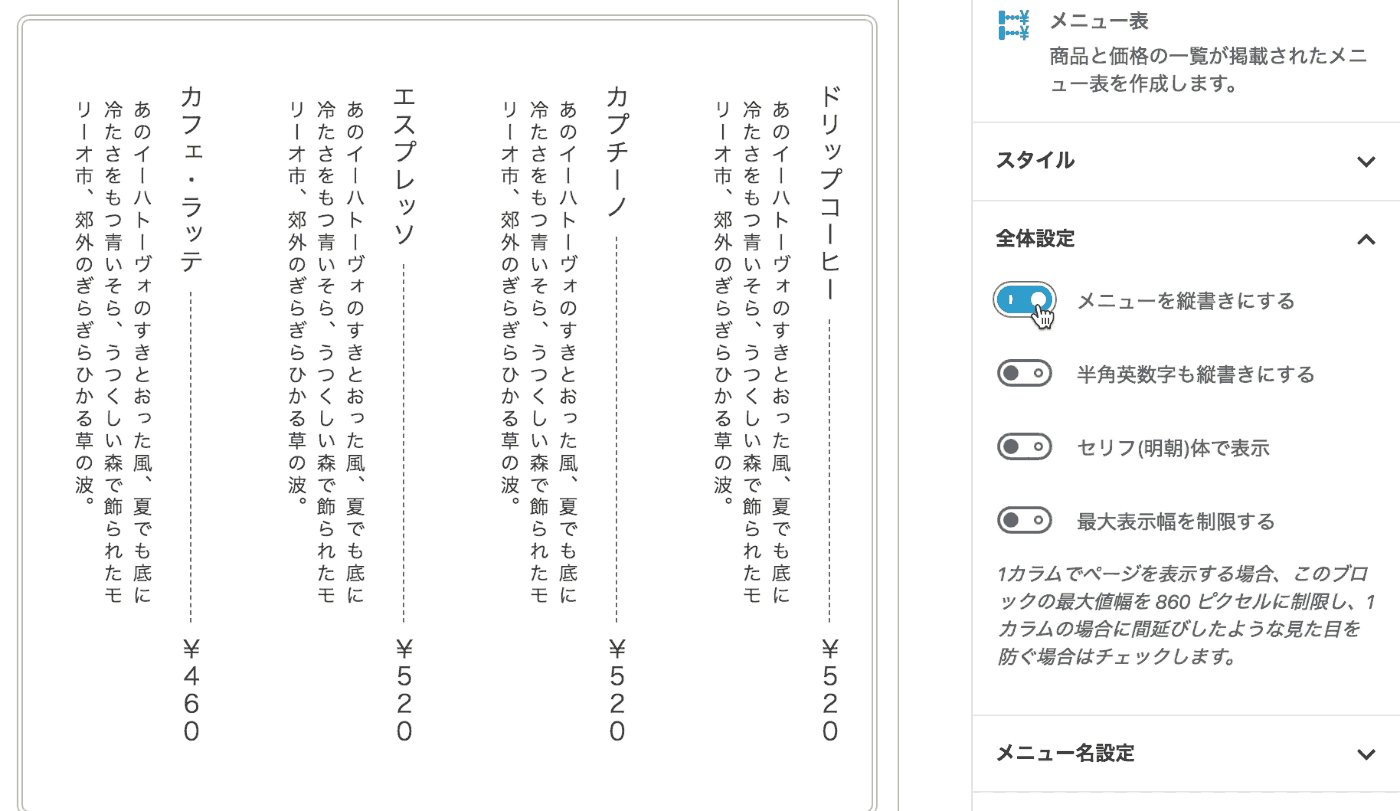
メニューを縦書きにする
「全体設定」の「メニューを縦書きにする」トグルをオンにすると、メニューの文字が縦書きで表示されます。
Noto Sans JPなど、一部の日本語Webフォントでは縦書きにならない文字があります。

縦書きモードを有効にすると、カラム指定オプションが非表示になり、「半角英数字も縦書きにする」オプションが表示されます。
以下はブロックエディター上での操作イメージです。

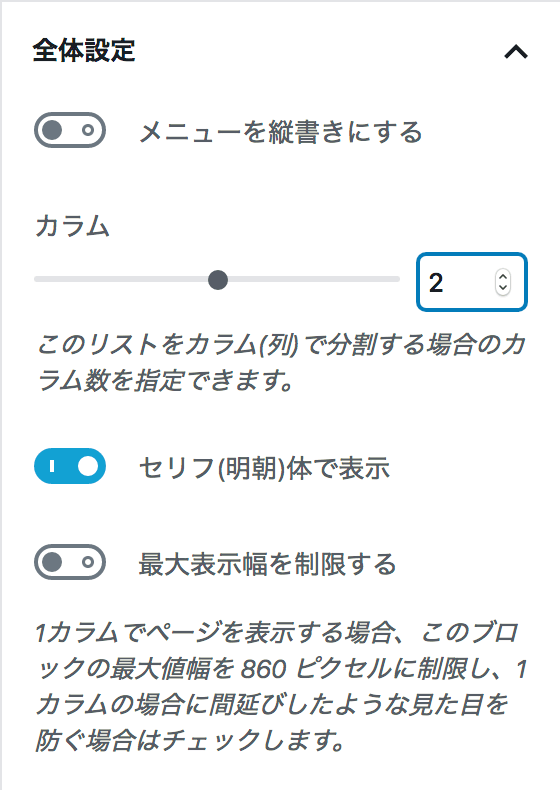
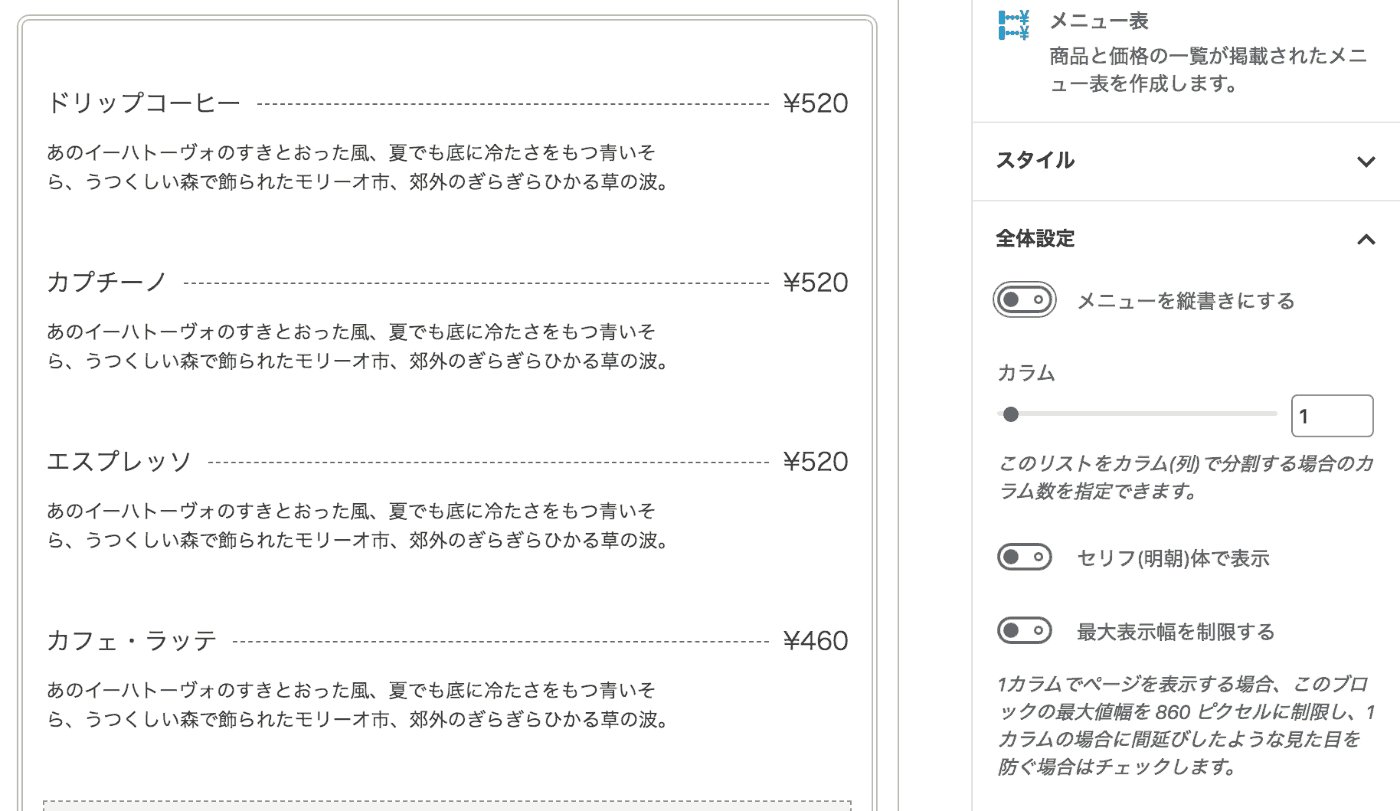
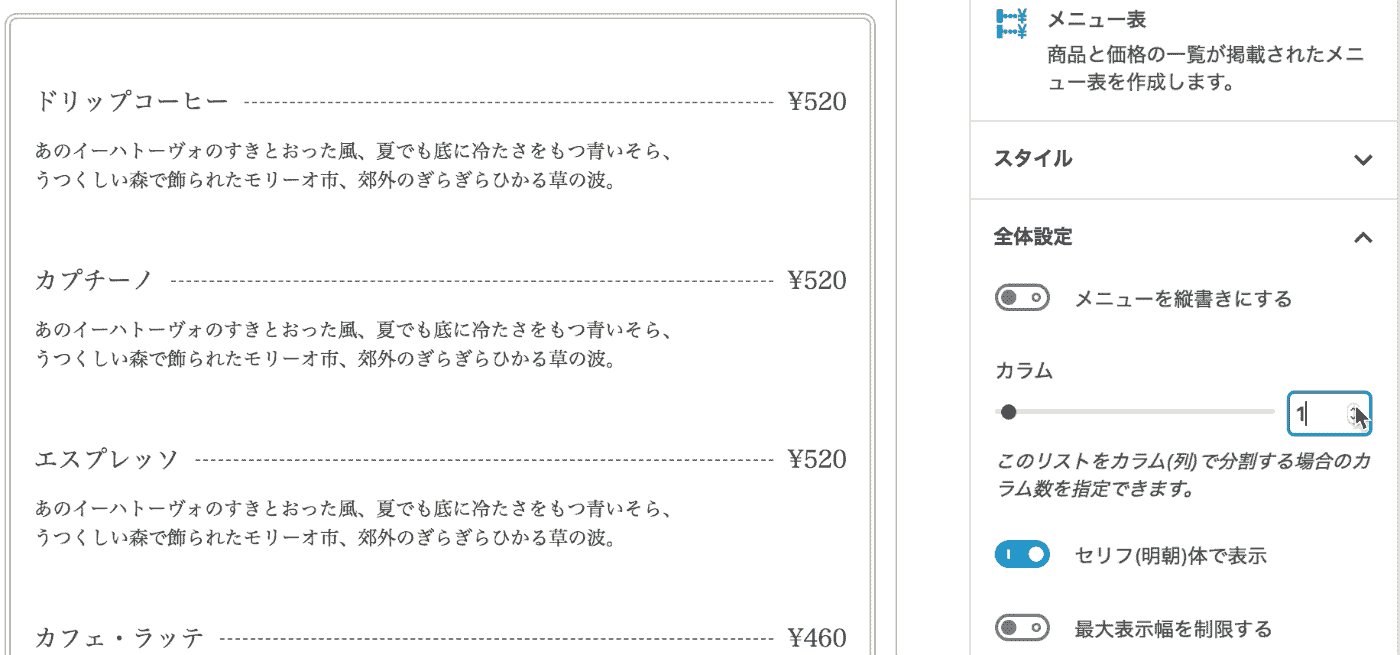
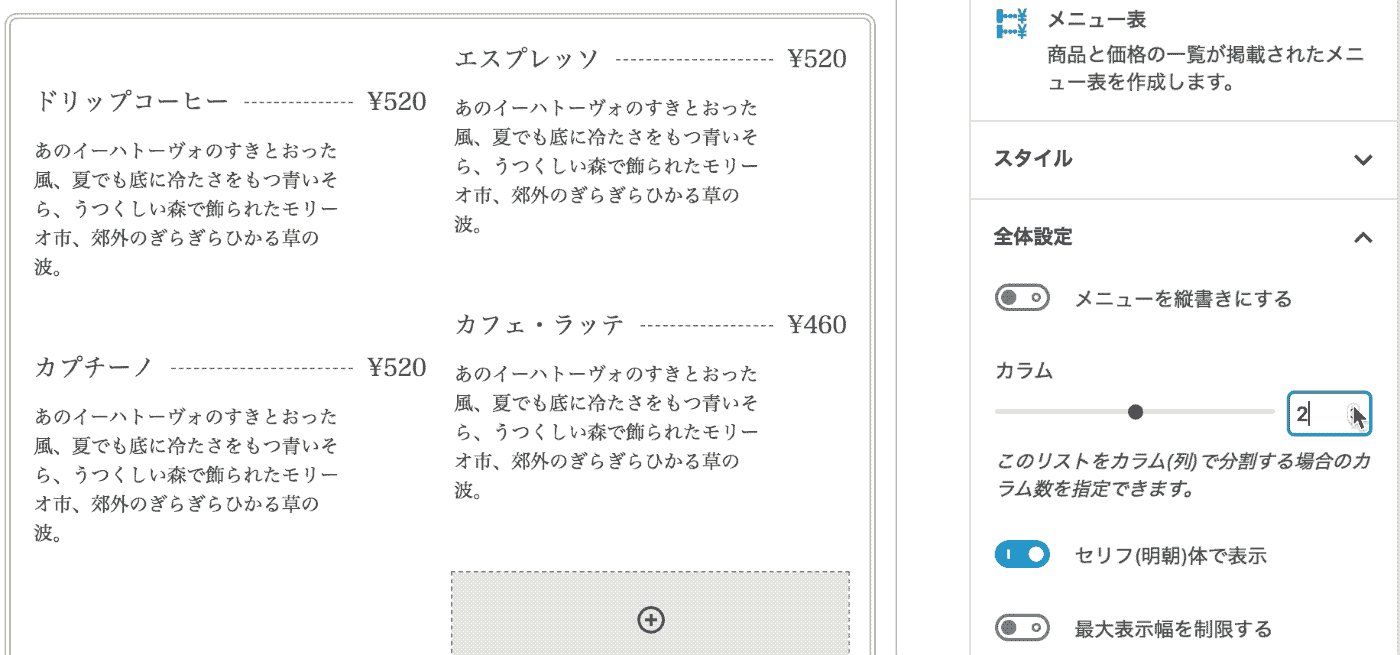
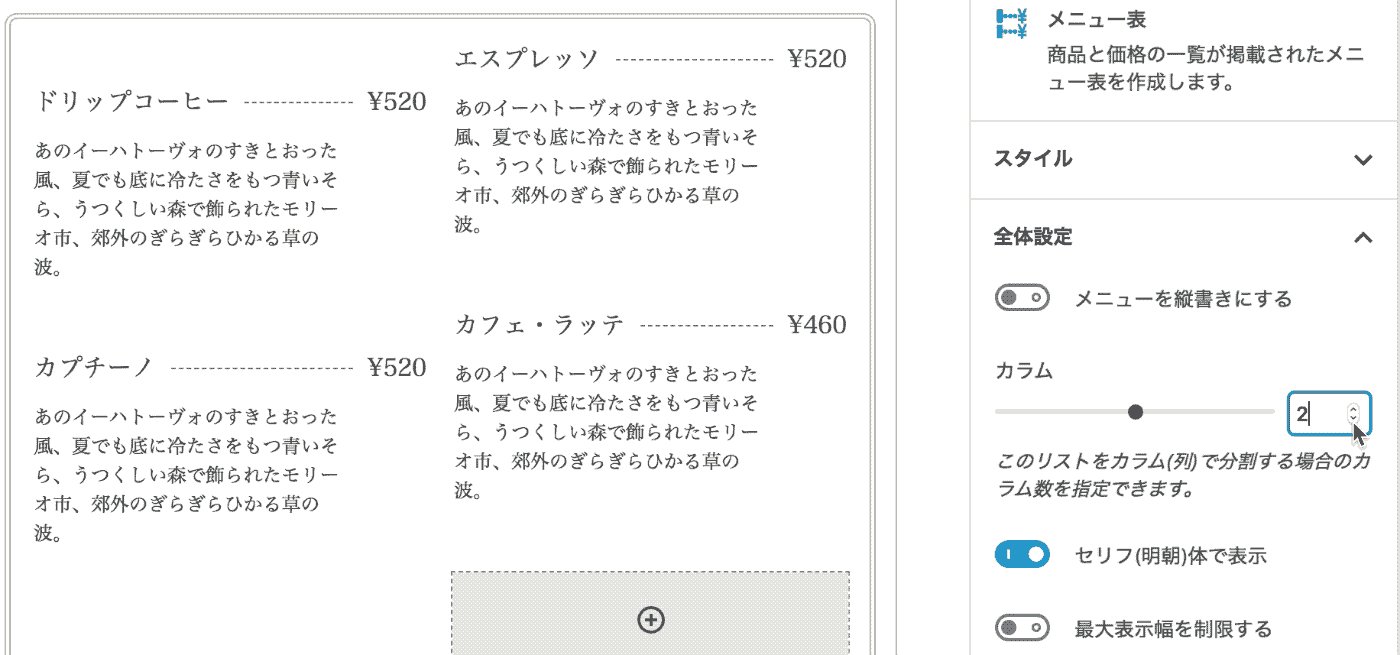
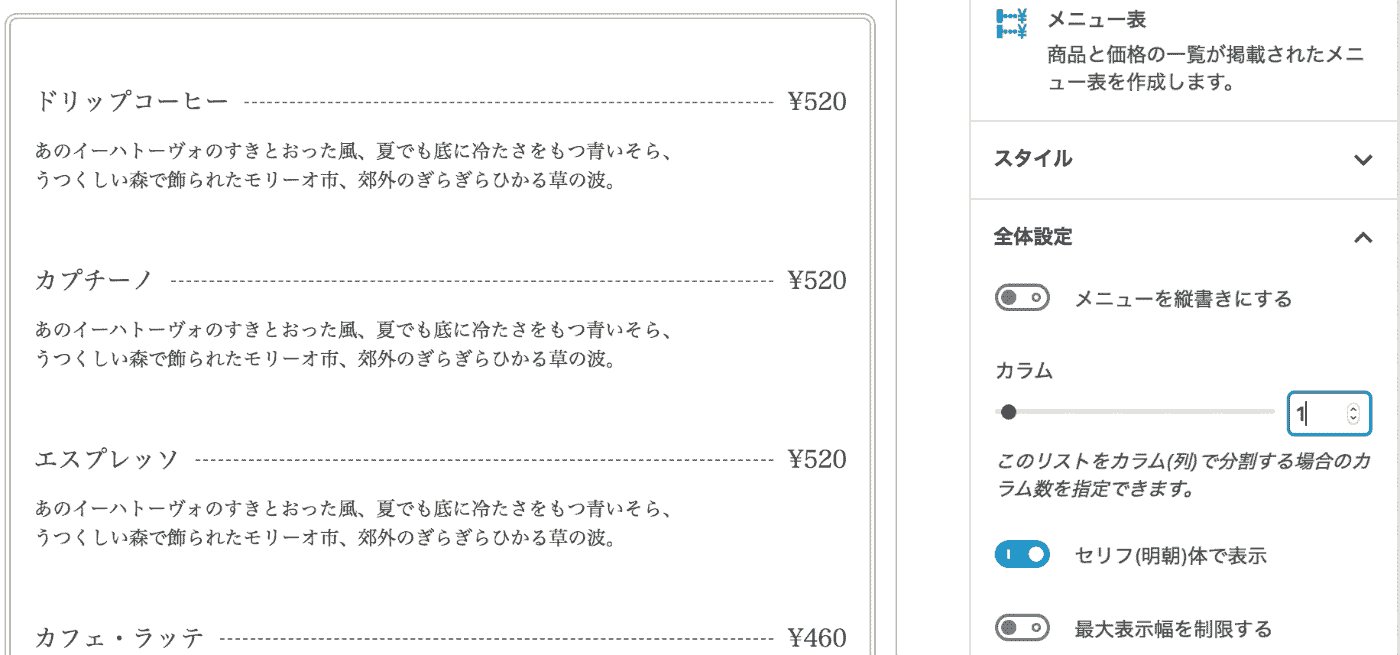
カラム数の変更
メニューのカラム数を 1〜3カラムの間で指定できます。

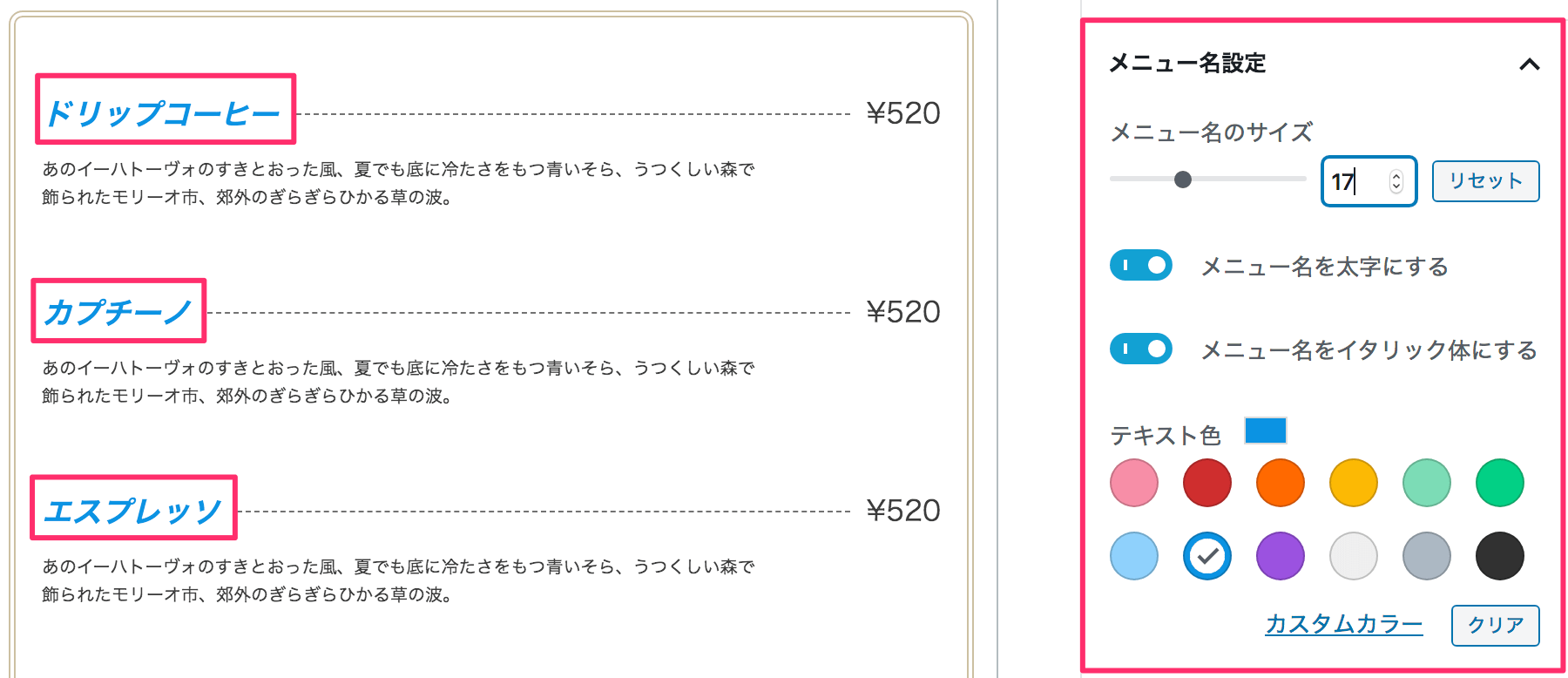
メニュー名の共通設定
「メニュー名設定」では、対象のメニュー表ブロックに表示されるメニュー名エリアすべてに一括で反映される共通のカスタマイズが行えます。

メニュー名と価格の間のラインの設定
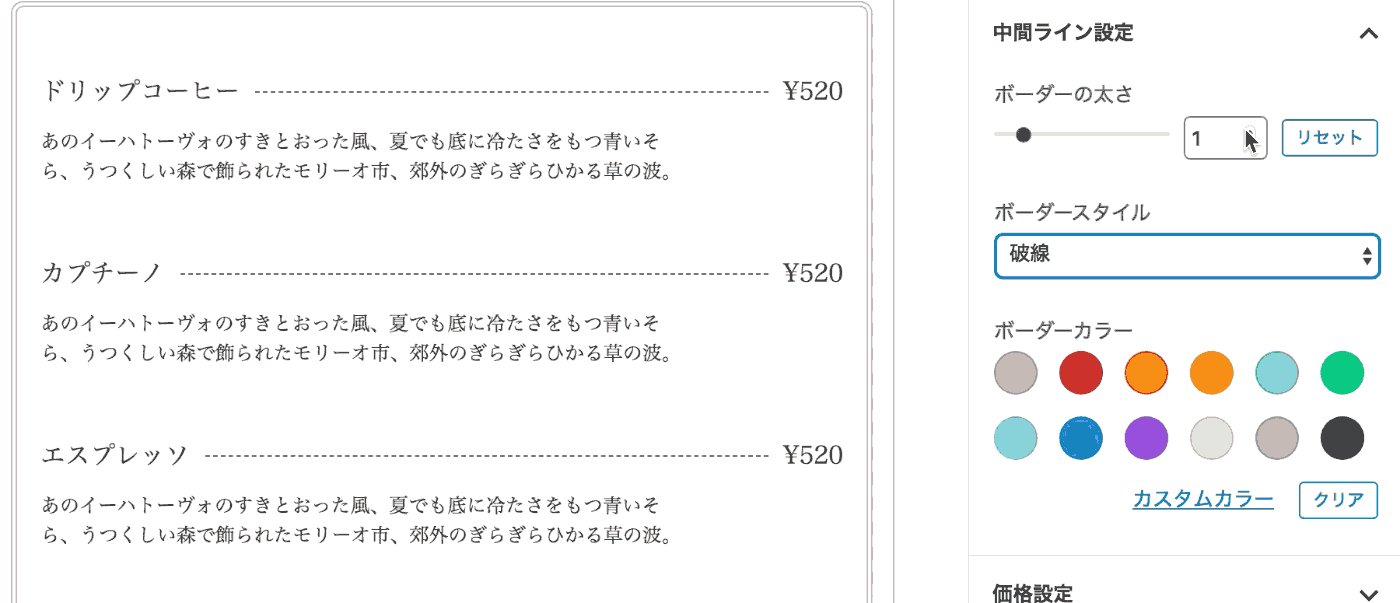
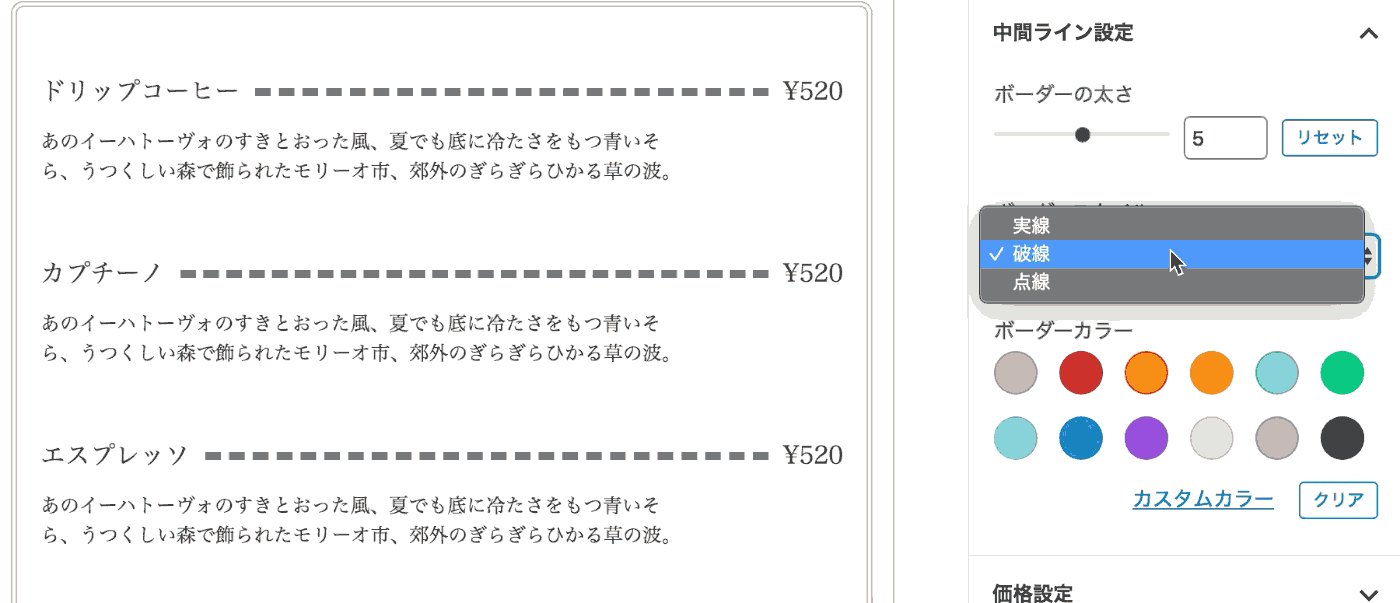
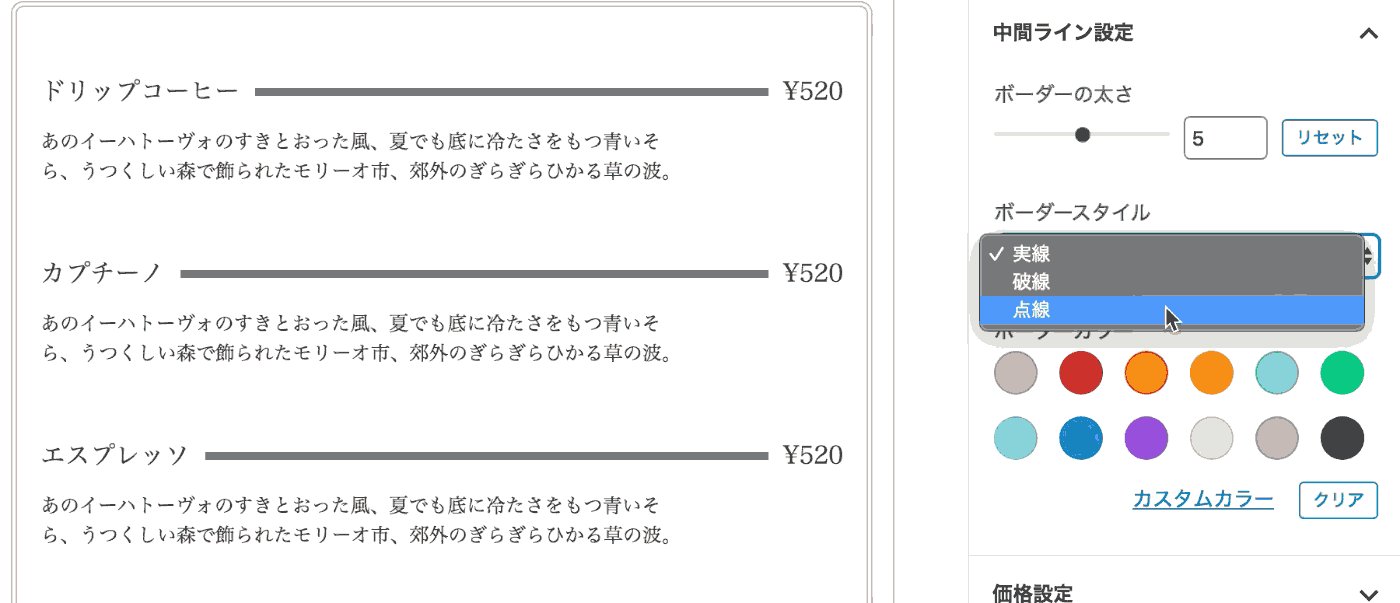
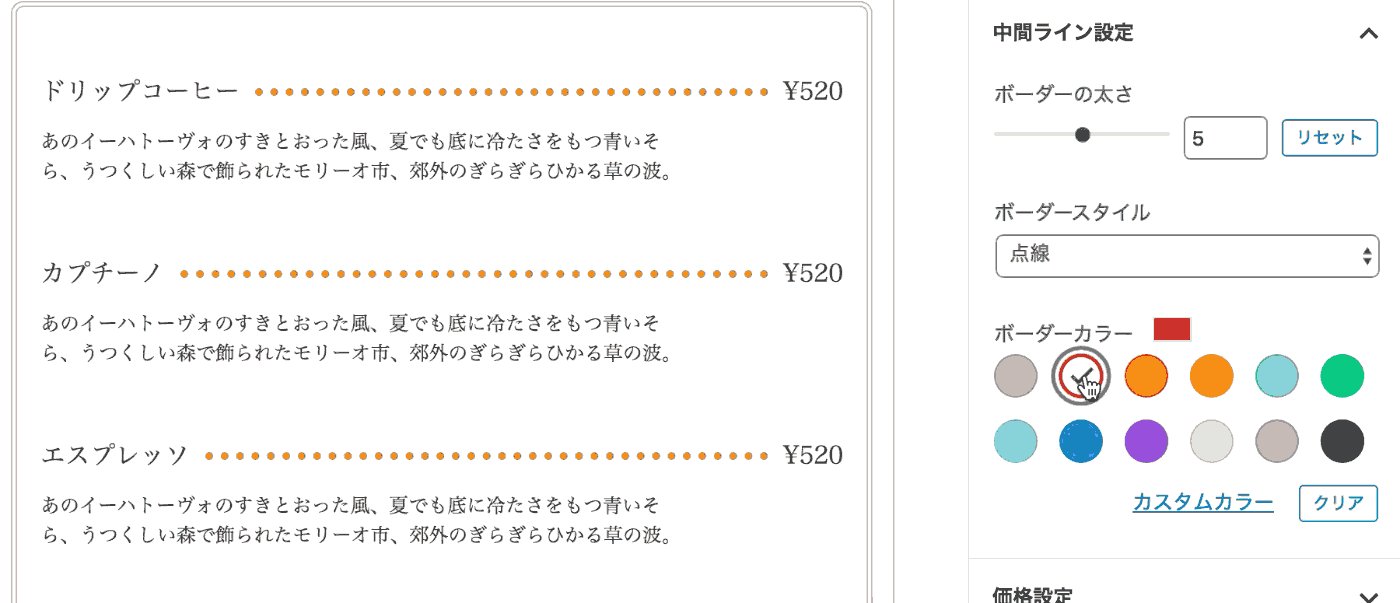
「中間ライン設定」では、メニュー名と価格の間に表示される連結線のカスタマイズが行えます。
中間ラインを表示しない場合は、ボーダー(ライン)の太さを「0」にします。

価格の共通設定
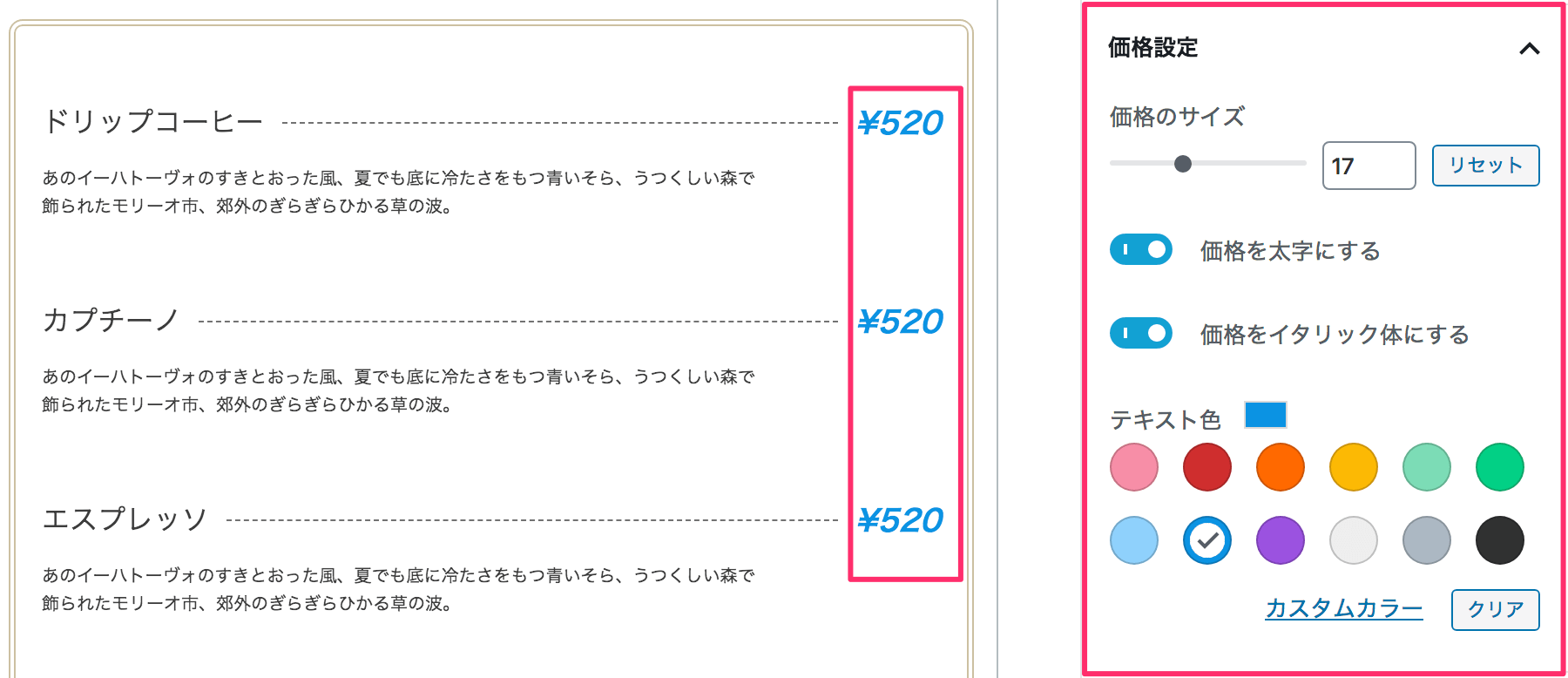
「価格設定」では、対象のメニュー表ブロックに表示される価格表示用のエリアすべてに一括で反映される共通のカスタマイズが行えます。

キャプションの共通設定
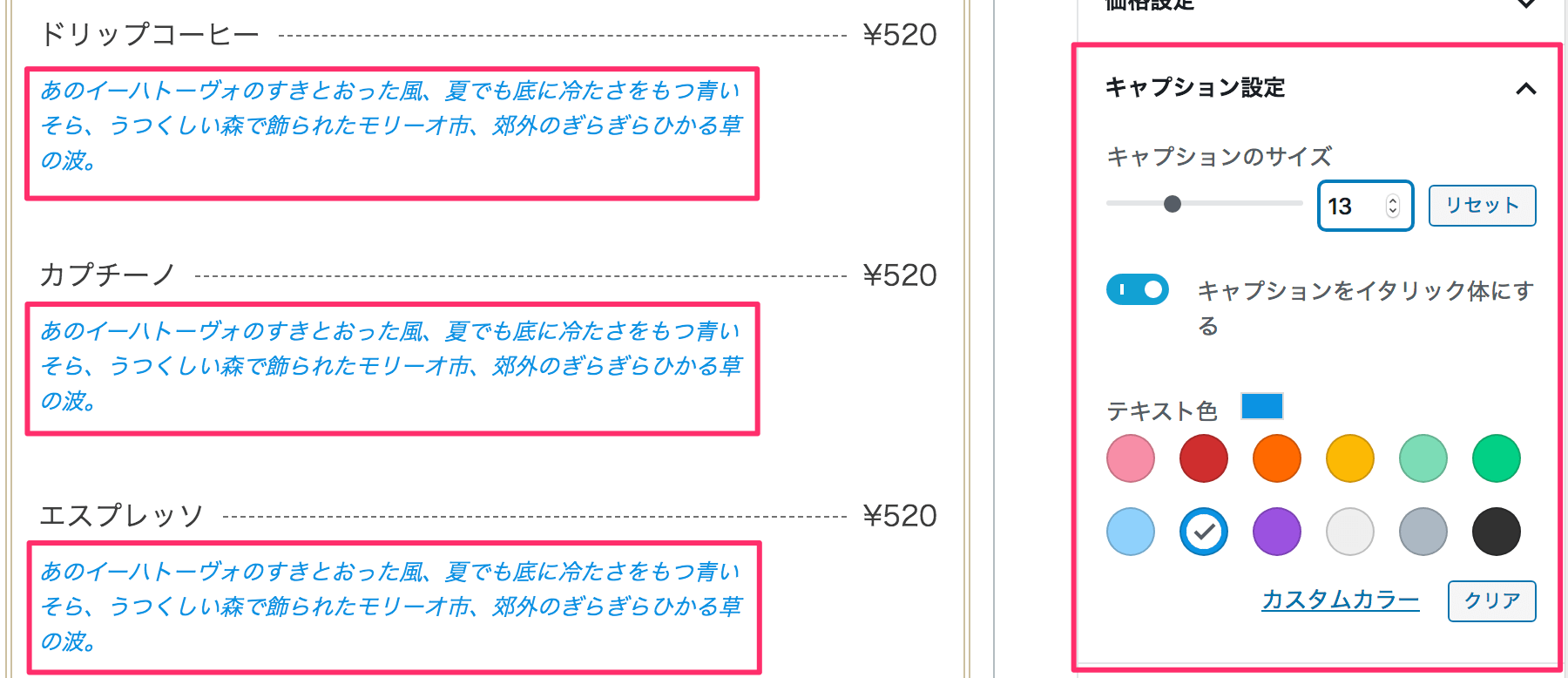
「キャプション設定」では、対象のメニュー表ブロックに表示される詳細説明用のエリアすべてに一括で反映される共通のカスタマイズが行えます。

メニュー表の背景設定
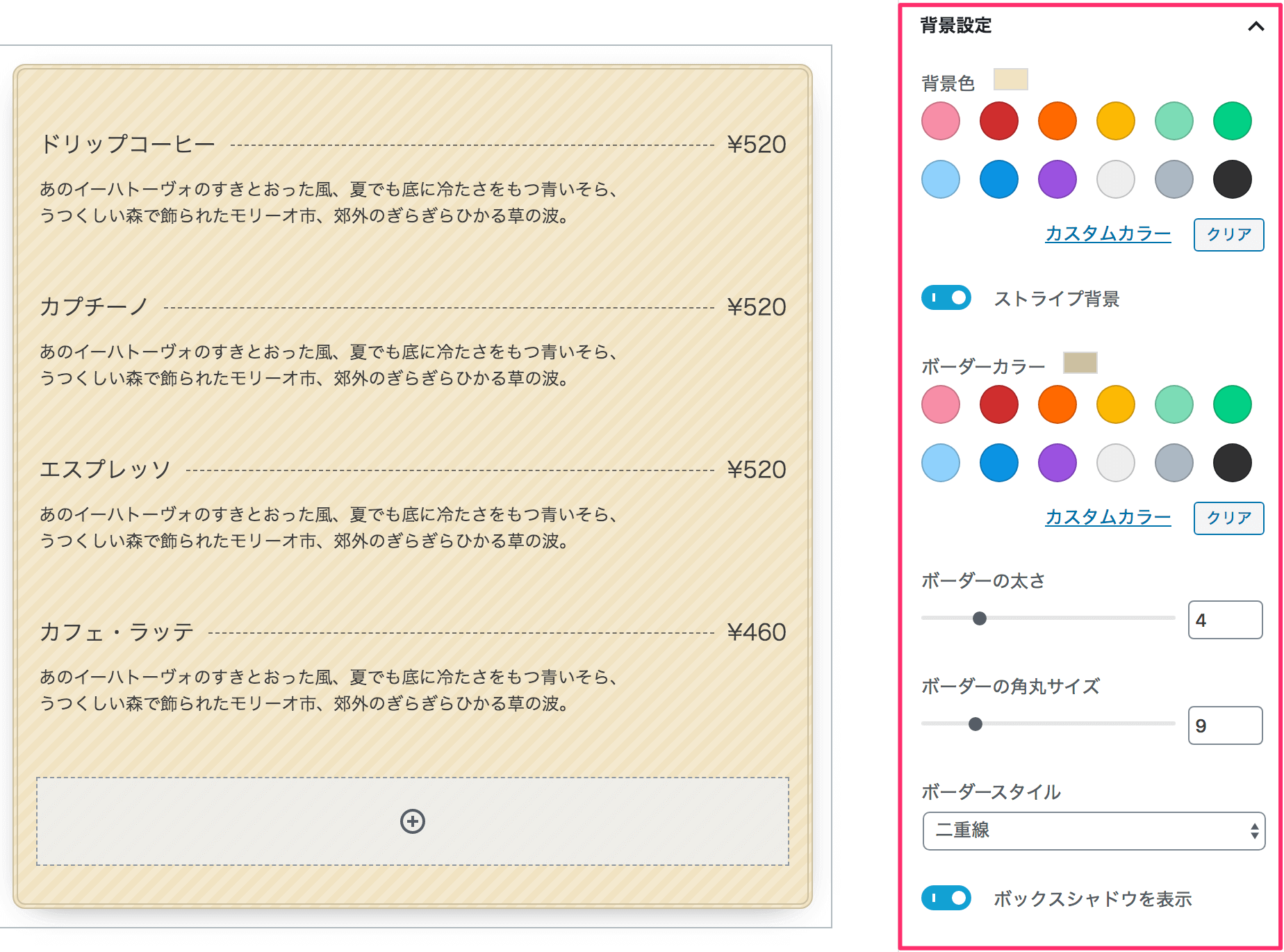
「背景設定」では、対象のメニュー表ブロックの背景全体に対するカスタマイズが行えます。

メニューごとのカスタマイズ
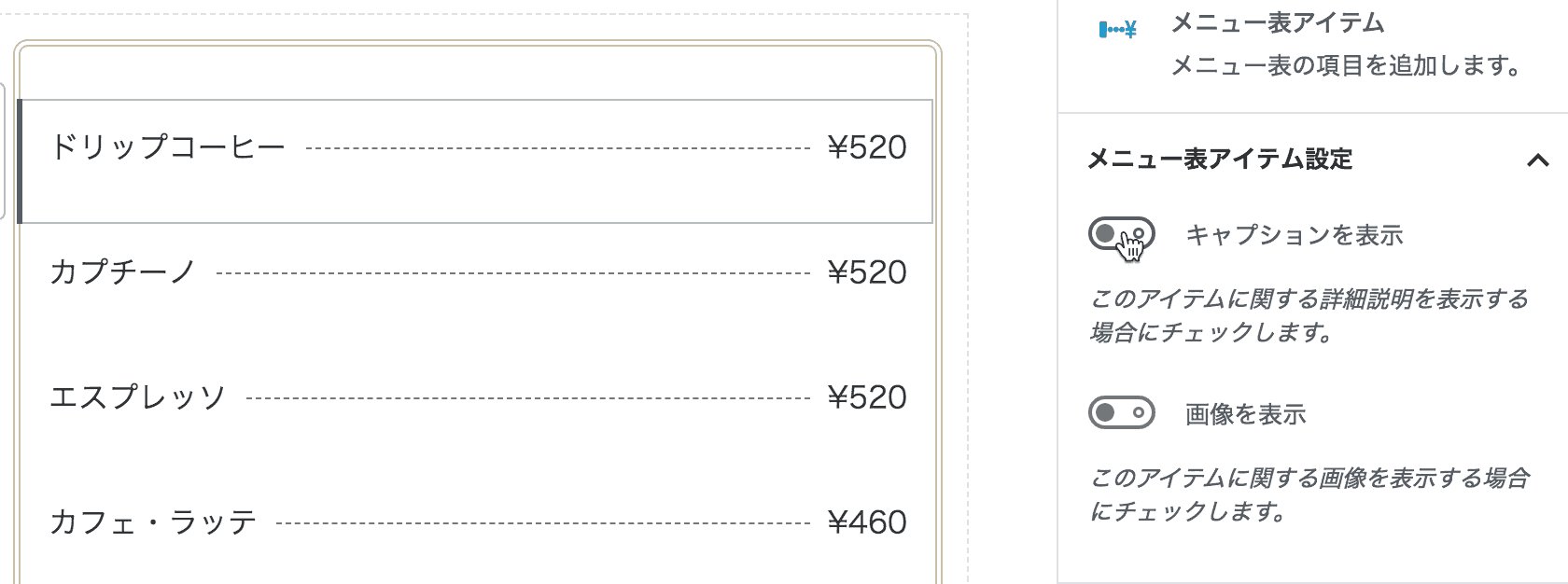
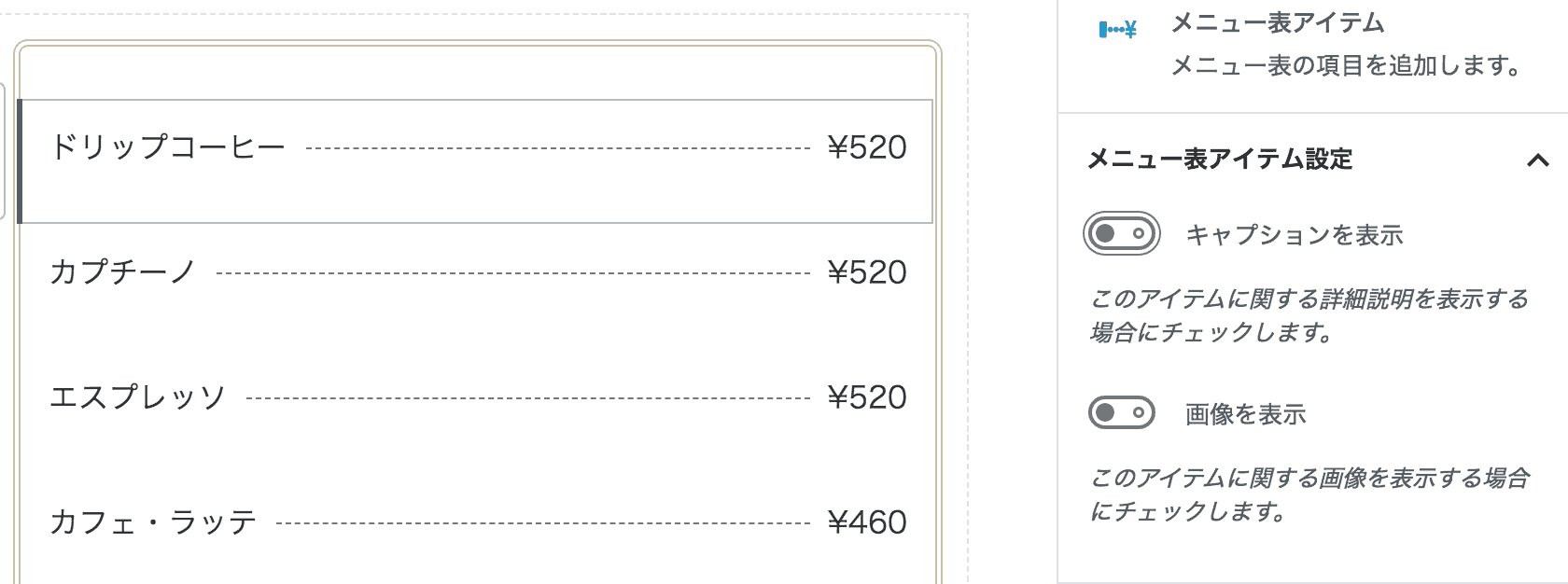
追加したメニューアイテムのブロック選択すると、対象のメニューに対する商品説明(キャプション)と、商品画像などの「画像表示」の有無を指定できます。
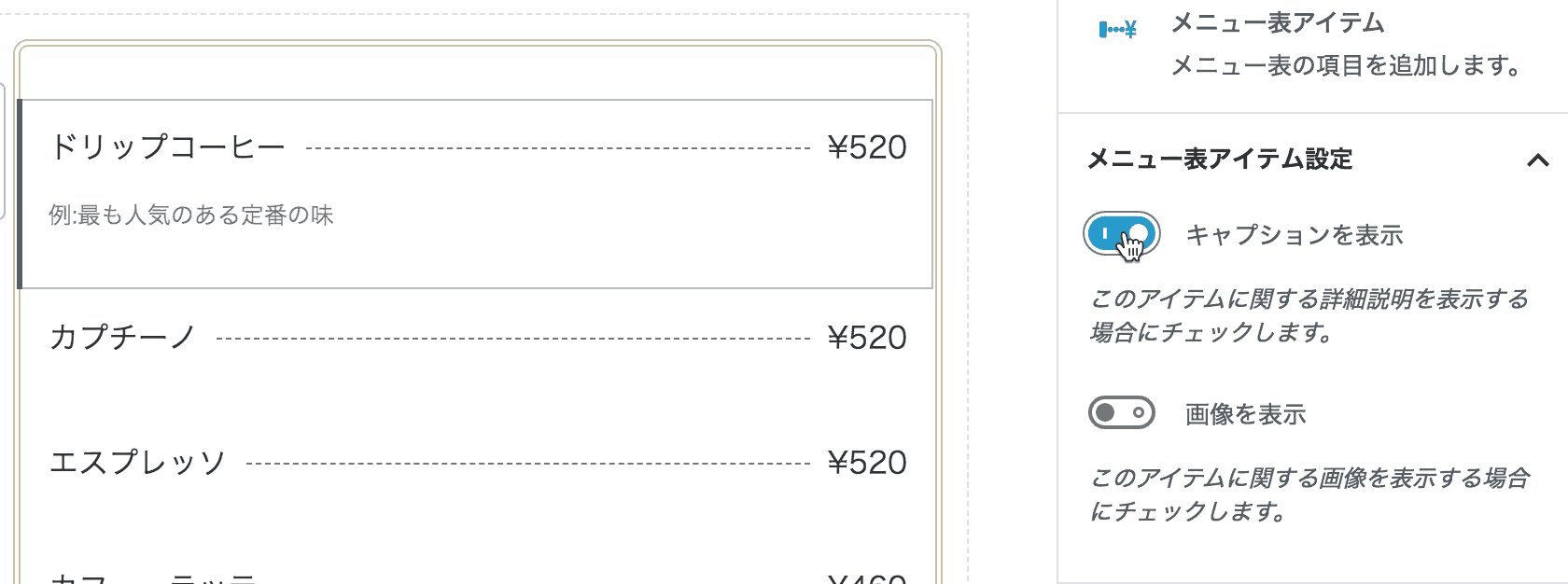
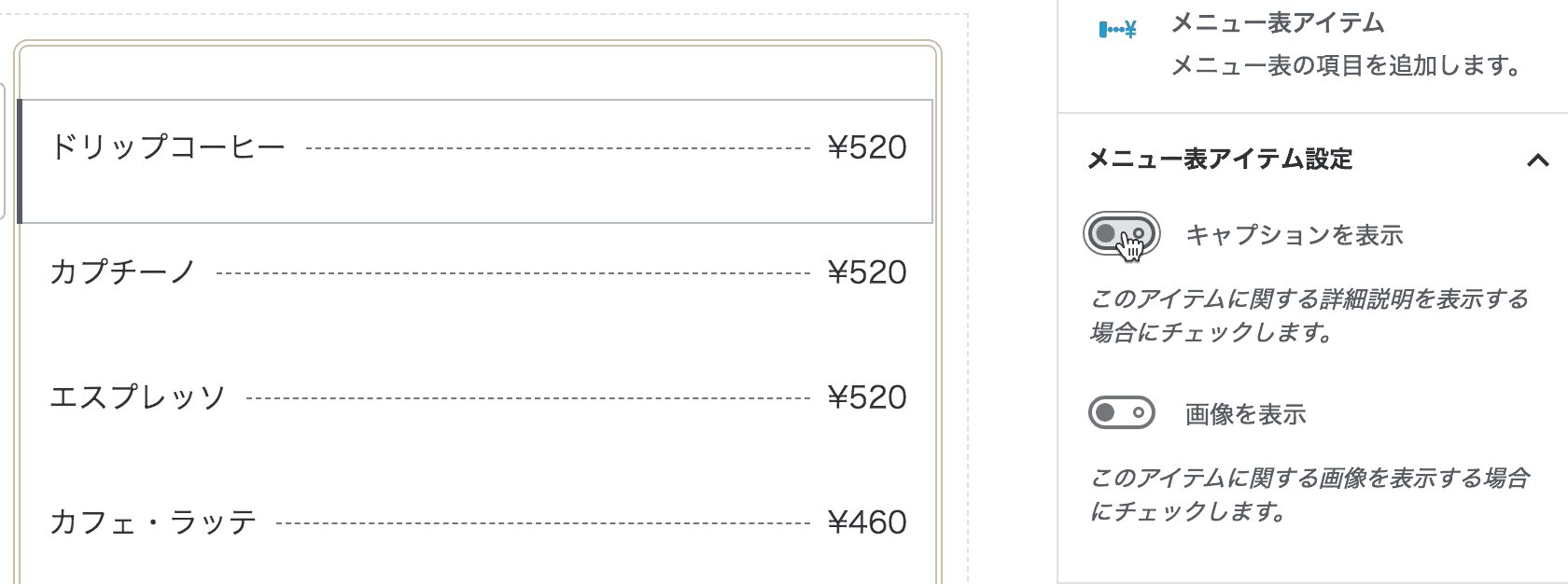
キャプション(詳細説明)を表示する
対象のメニューに対して補足説明など、何かアピールしたい情報がある場合は、「メニュー表アイテム設定」の「キャプションを表示」トグルをオンにすると、メニュー名の下にキャプション入力欄が表示されます。

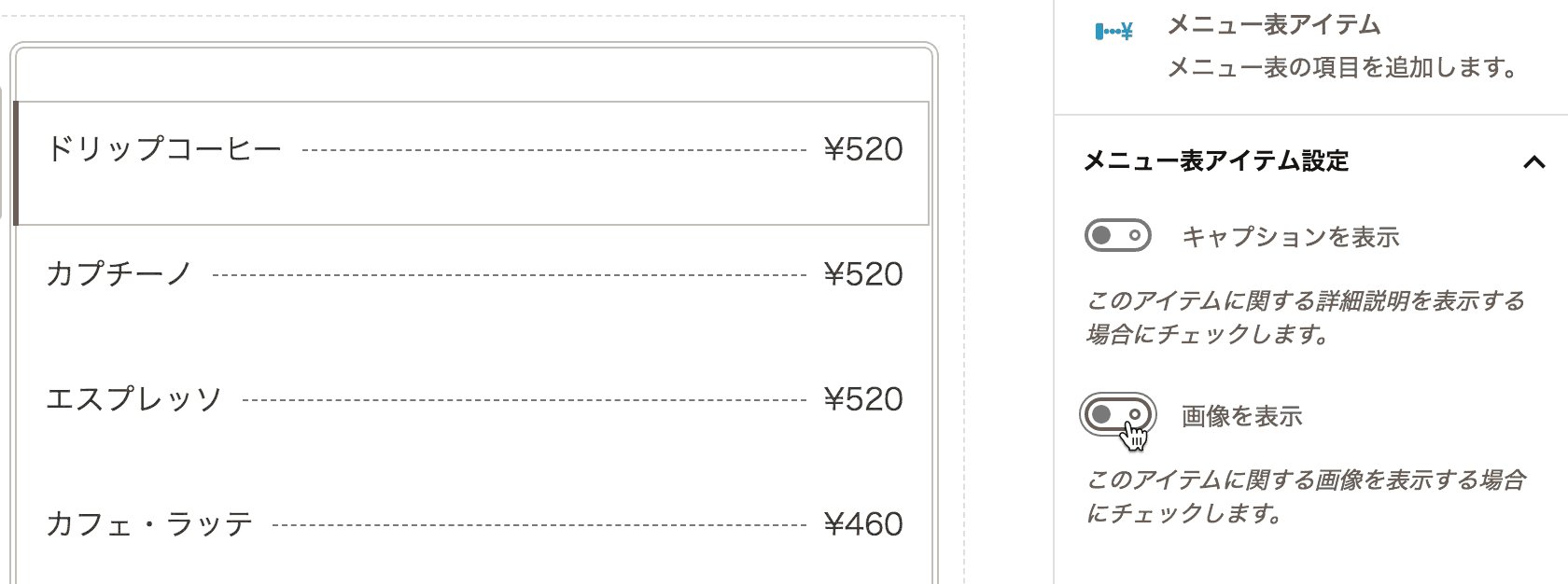
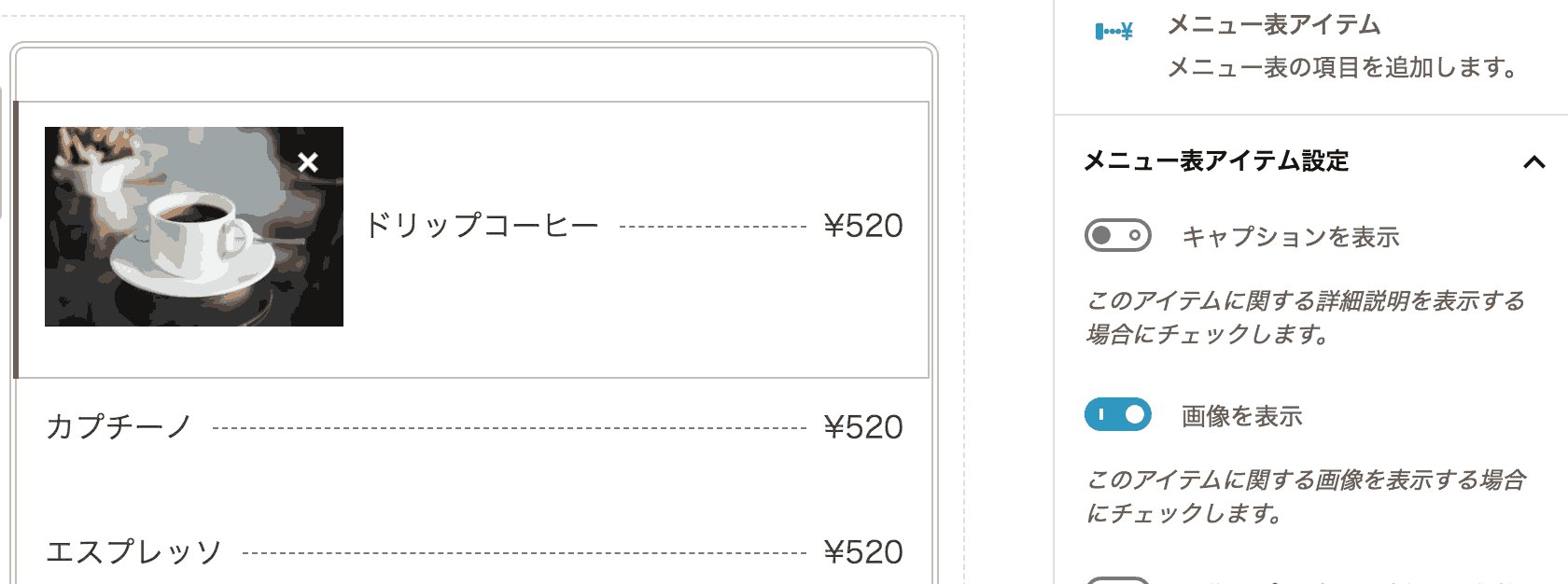
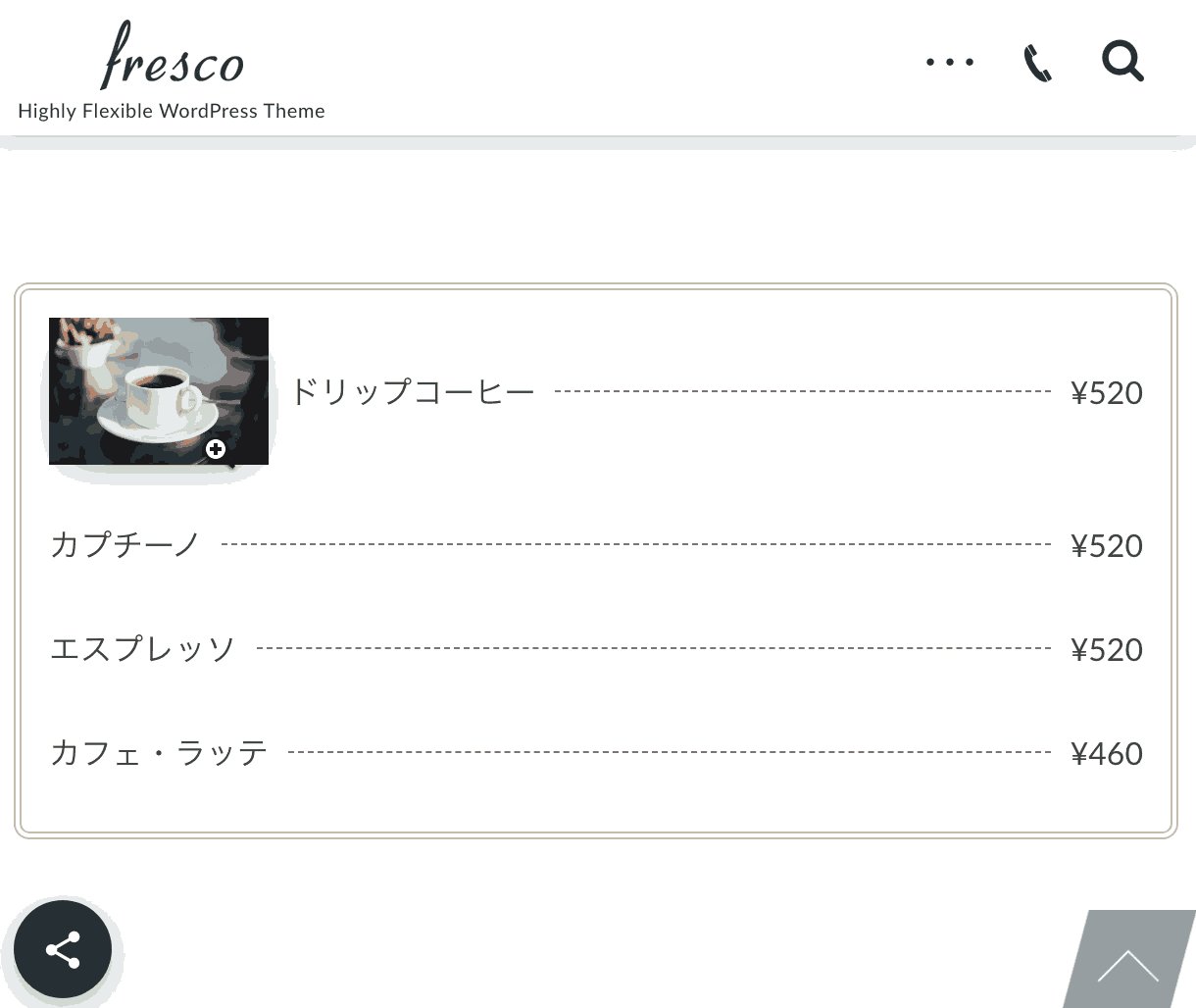
メニュー(商品)に画像を表示する
対象メニューに関する画像を表示する場合は、「メニューアイテム表設定」の「画像を表示」トグルをオンにすると、メニュータイトルの前に画像エリアが表示されます。
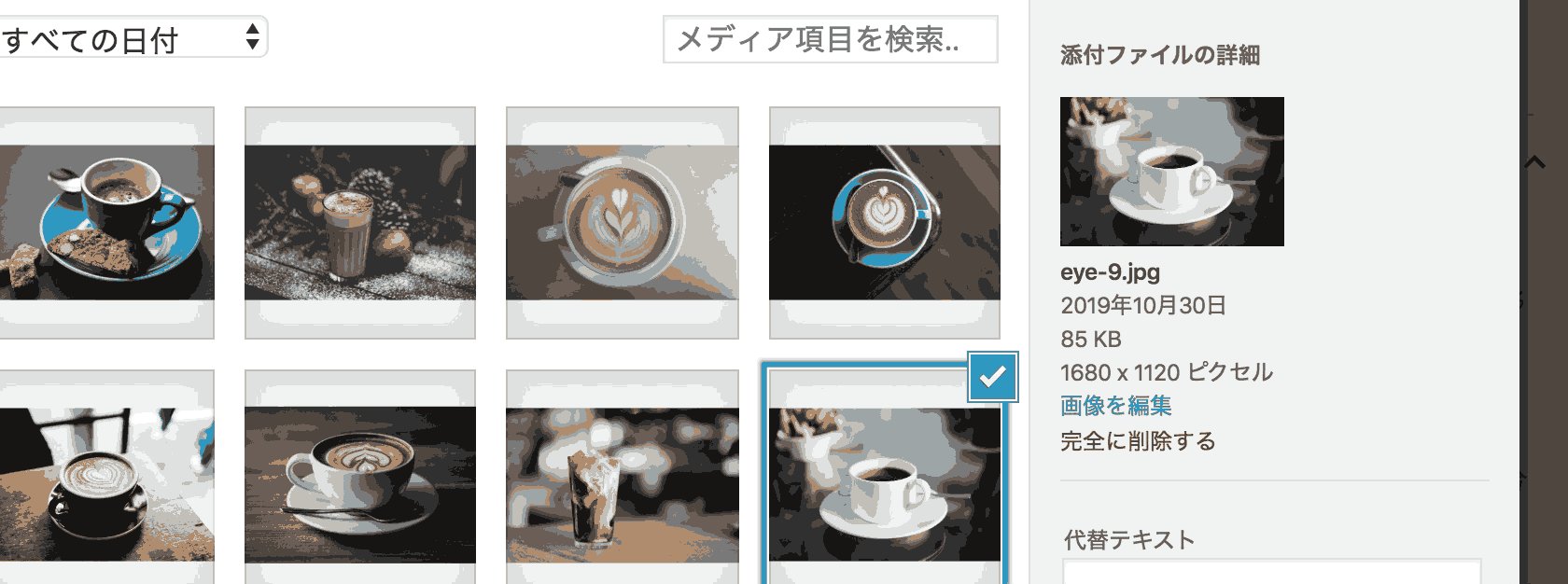
ここをクリックしてメディアライブラリを開き、商品画像をアップロード、または既存の画像を選択します。

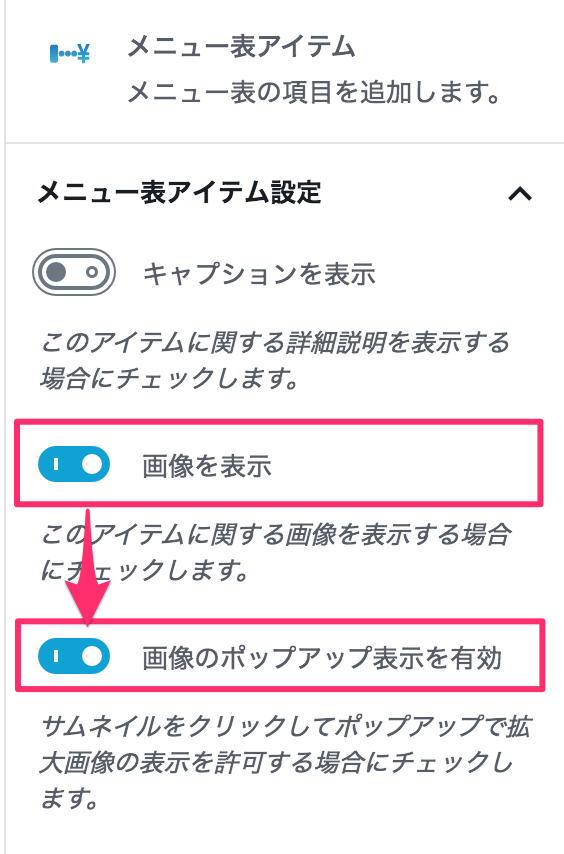
画像をポップアップで拡大表示可能にする
さらに、サムネイル画像をクリック可能にしてポップアップで商品画像の拡大表示を可能にする場合は、「画像のポップアップ表示を有効」トグルをオンにします。


ブロック共通オプション
間隔調整
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「間隔調整」オプションでは、このブロックの前後(上下)、左右に設けるマージン(外余白)、およびパディング(内余白)のサイズを調整できます。

スクロールフェードイン
ブロック共通オプションの一つである「スクロールフェードイン」オプションを使用すると、スクロールしてブロックが可視エリアに到達した時点で、指定したアニメーション方向や時間に従ってフェードインで表示させることができます。
本機能はサブスクリプション版で利用できます。

設定したアニメーションは、「プレビュー」ボタンをクリックしてエディター上で事前にチェックが行なえます。
「スクロールフェードイン」オプションの概要は、以下の動画をご覧ください。
「スクロールフェードイン」オプションの詳細については以下をご覧ください。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
仕様・注意事項
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。







