![[オリジナル]円グラフブロックの機能](https://digipress.info/_wp/wp-content/uploads/2023/06/pie-chart-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks Free」または「DigiPress Ex – Blocks」が必要です。
なお、「DigiPress Ex – Blocks Free」の場合は一部機能制限があります。
「DigiPress Ex – Blocks / Blocks Free」プラグインを利用することで、WordPress のブロックエディターにプラグインオリジナルの「円グラフ」ブロックが追加されます。
このブロックでは、物事、人、組織などの能力や進捗状況を視覚的に表現する単体の円グラフを表示します。
このブロックは、複数の円グラフをアニメーションで表現する「円形プログレスバー」ブロック内で表示される円グラフの構成単位でも利用されています。
複数の円グラフを並列に表示して進捗アニメーションで表示したい場合は、「円形プログレスバー」ブロックを使用してください。
その他のエディター機能については以下をご覧ください。
ブロックコンテンツ表示サンプル
ブロックの追加
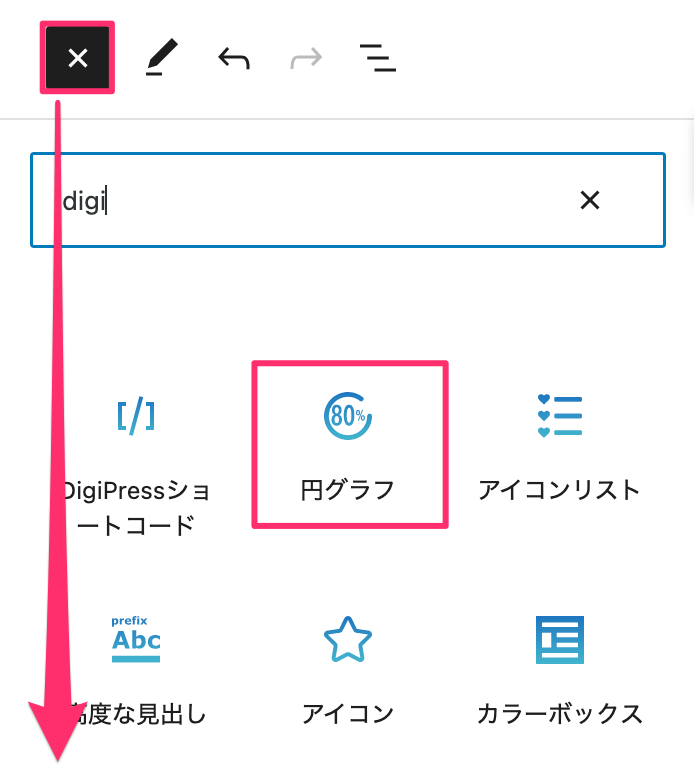
「円グラフ」ブロックは、ブロック追加ボタンで一覧を開き、検索フォームに「グラフ」や「円」、「digipress」( “digi” のみでも可)などと入力して検索し、追加します。


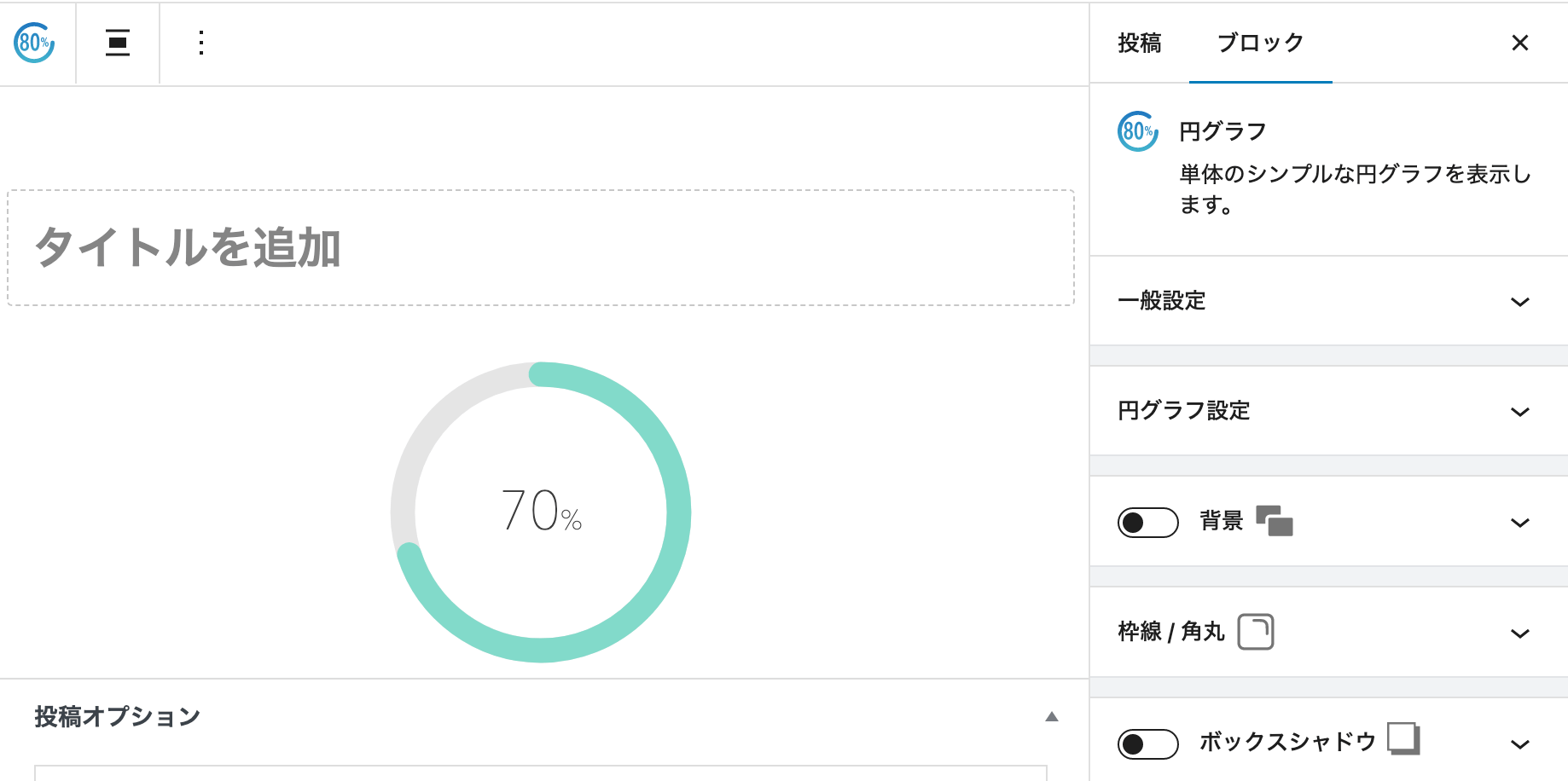
ブロックのカスタマイズ
一部のオプションは無料版では利用できません。
一般設定(パーセンテージテキスト)
グラフの割合(パーセンテージ)を指定する
グラフの大きさを変更する
グラフの描画開始位置(原点)を変更する
グラフの色を変更する
グラフのバーの太さを変更する
進捗バーの両端を直線または丸くする
グラフに影を表示する
ブロック共通オプション
ブロック背景
ブロック共通オプションの一つである「ブロック背景」オプションを有効にすると、該当ブロックコンテンツの背景に背景色や、背景画像または動画を表示させることができます。
このオプションは、一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して共通のカスタマイズ機能として組み込まれます。

ブロックによっては、「ブロック背景」ではなく別の項目名になっています。
また、ブロックによっては背景メディアの一部または全てが指定できないブロックがあります。
無料版では、ブロックによってこのオプションの利用が制限されています。
「ブロック背景」オプションの概要については以下の動画をご覧ください。
「ブロック背景」共通オプションのさらに詳細については以下をご覧ください。
枠線 / 角丸
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「枠線 / 角丸」オプションを利用すると、対象ブロックコンテンツに指定した太さと色のボーダーを表示したり、一括または頂点(左上、右上、右下、左下)ごとで指定したサイズの角丸を表現できます。


無料版では、ブロックによって利用できない場合があります。
「枠線 / 角丸」オプションの概要については以下の動画をご覧ください。
ボックスシャドウ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ボックスシャドウ」オプションを有効にすると、対象ブロックコンテンツに指定したサイズ、方向、色で影を表示できます。

無料版では、ブロックによって利用できない場合があります。
「ボックスシャドウ」オプションの概要については以下の動画をご覧ください。
間隔調整
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「間隔調整」オプションでは、このブロックの前後(上下)、左右に設けるマージン(外余白)、およびパディング(内余白)のサイズを調整できます。

スクロールフェードイン
ブロック共通オプションの一つである「スクロールフェードイン」オプションを使用すると、スクロールしてブロックが可視エリアに到達した時点で、指定したアニメーション方向や時間に従ってフェードインで表示させることができます。
本機能はサブスクリプション版で利用できます。

設定したアニメーションは、「プレビュー」ボタンをクリックしてエディター上で事前にチェックが行なえます。
「スクロールフェードイン」オプションの概要は、以下の動画をご覧ください。
「スクロールフェードイン」オプションの詳細については以下をご覧ください。
ブロック境界シェイプ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ブロック境界シェイプ」オプションを有効にすると、対象ブロックコンテンツの上下の端の形状を用意されている形の中から選んで表現することができます。

無料版では、ブロックによって一部のシェイプのみ利用可能、または本オプション自体が利用できないブロックがあります。
「ブロック境界シェイプ」オプションの概要は、以下の動画をご覧ください。
「ブロック境界シェイプ」オプションの詳細については以下をご覧ください。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
注意事項・仕様
無料版での機能制限
無料版(DigiPress Ex – Blocks Free)では、以下のカスタマイズオプションの利用が制限されています。
- グラフ中央のパーセンテージの文字色変更
- グラフ中央のパーセンテージの文字サイズ変更(32ピクセル固定)
- グラフ中央のパーセンテージのイタリック体指定
- グラフ中央のパーセンテージのセリフ体指定
- グラフ中央のパーセンテージの文字の太さ変更(200固定)
- 円グラフの進捗バーのグラデーション
- 円グラフのボックスシャドウ
- 共通オプション「ブロック背景」
- 共通オプション「枠線 / 角丸」
- 共通オプション「ブロック境界シェイプ」
- 共通オプション「ボックスシャドウ」
- 共通オプション「スクロールフェードイン」
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。





