![[オリジナル]お客様の声ブロックの機能](https://digipress.info/_wp/wp-content/uploads/2020/10/testimonial-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks」が必要です。
「DigiPress Ex – Blocks」プラグインを利用することで、WordPress のブロックエディターにプラグインオリジナルの「お客様の声」ブロックが追加されます。
このブロックでは、主に商品やサービスのユーザーレビュー(感想、評価など)一覧用のコンテンツを表示したい場合に活用できます。
見せ方によってメンバーや商品・サービスのリスト表示などにも利用できます。
その他のエディター機能については以下をご覧ください。
ブロックコンテンツ表示サンプル

フリーモデル

ゴルフレッスンプロ

あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
フリーモデル

あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
ゴルフレッスンプロ

あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
フリーモデル
スライダー形式の場合は、最大6スライドまで表示できます。

フリーモデル

ゴルフレッスンプロ

フリーモデル

フリーモデル

ゴルフレッスンプロ

フリーモデル
お客様の声
過去に当サービスをご利用いただいたお客様から寄せられた感想をご紹介します。

フリーモデル

ゴルフレッスンプロ

フリーモデル
お客様の声
過去に当サービスをご利用いただいたお客様から寄せられた感想をご紹介します。



WordPressが選ばれる理由

このフィーチャーの概要テキスト。このフィーチャーの概要テキスト。このフィーチャーの概要テキスト。このフィーチャーの概要テキスト。このフィーチャーの概要テキスト。

このフィーチャーの概要テキスト。このフィーチャーの概要テキスト。このフィーチャーの概要テキスト。このフィーチャーの概要テキスト。このフィーチャーの概要テキスト。

このフィーチャーの概要テキスト。このフィーチャーの概要テキスト。このフィーチャーの概要テキスト。このフィーチャーの概要テキスト。このフィーチャーの概要テキスト。
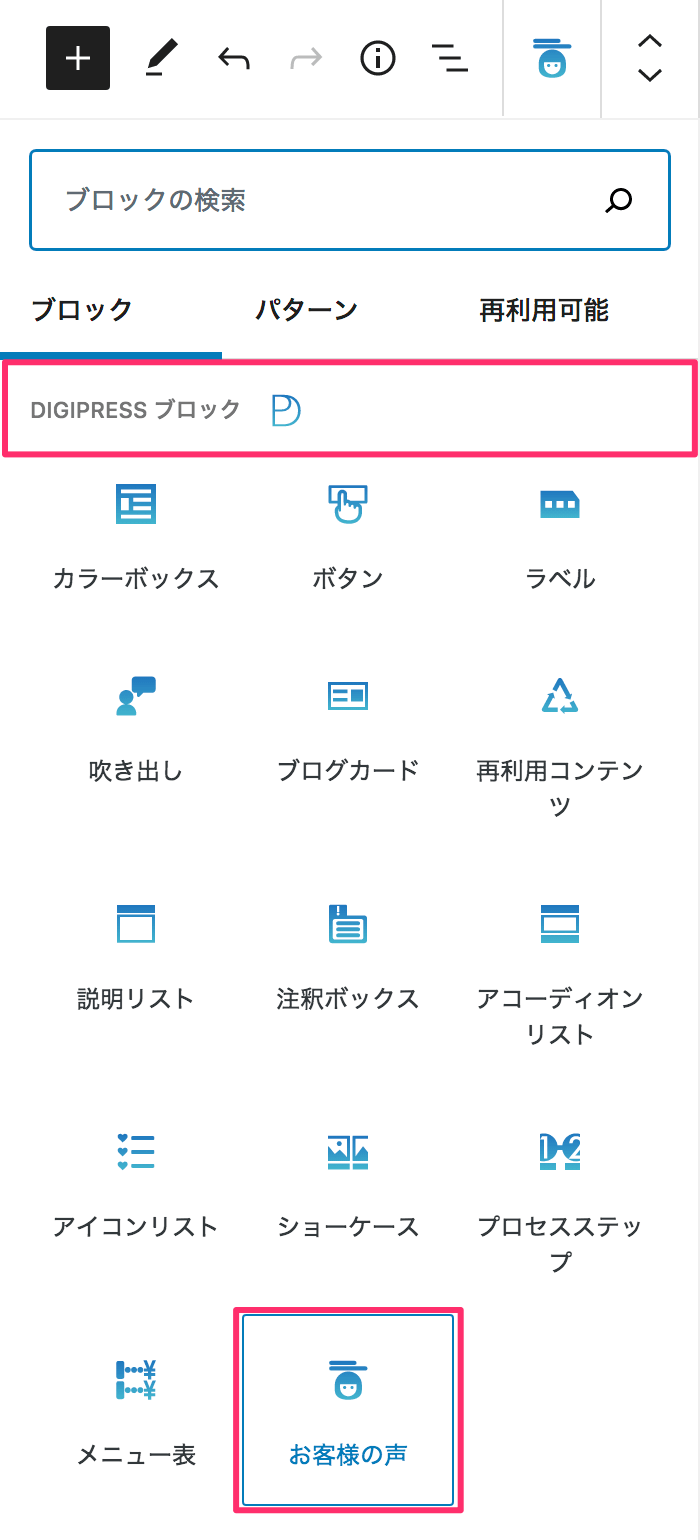
ブロックの追加
オリジナルブロックは、ブロック追加ボタンから「DigiPress ブロック」グループを開いて追加します。

お客様の声ブロックを追加すると、エディター上で以下の初期状態のコンテンツが表示されます。

編集中のエディターでは、以下のように実際のブロックコンテンツの表示と同じ状態でカスタマイズができます。

ブロック専用オプション
一般設定
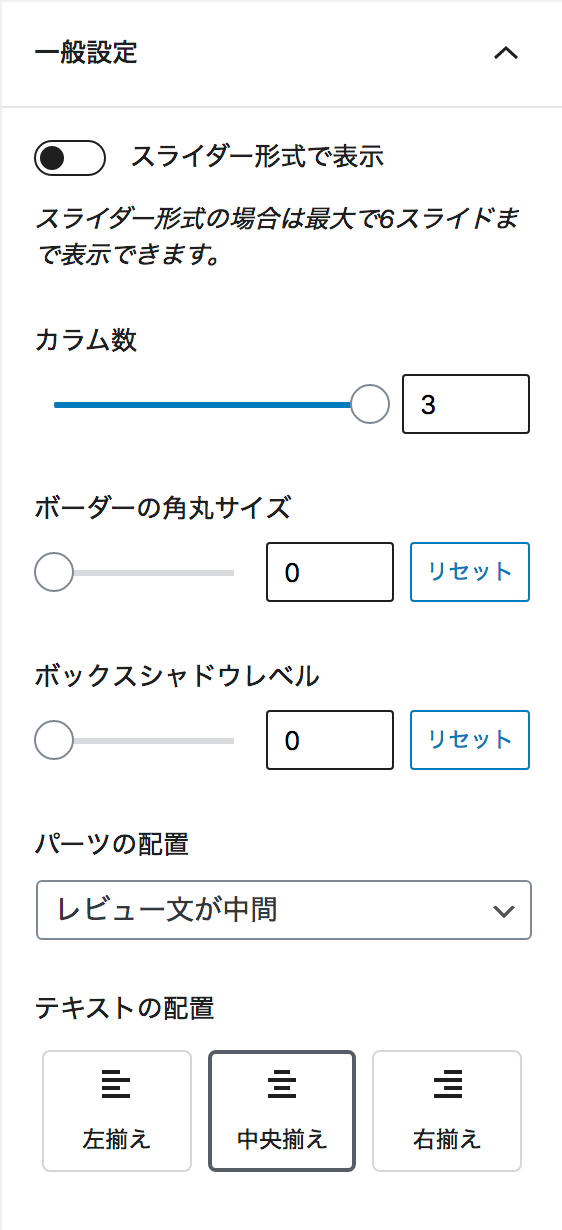
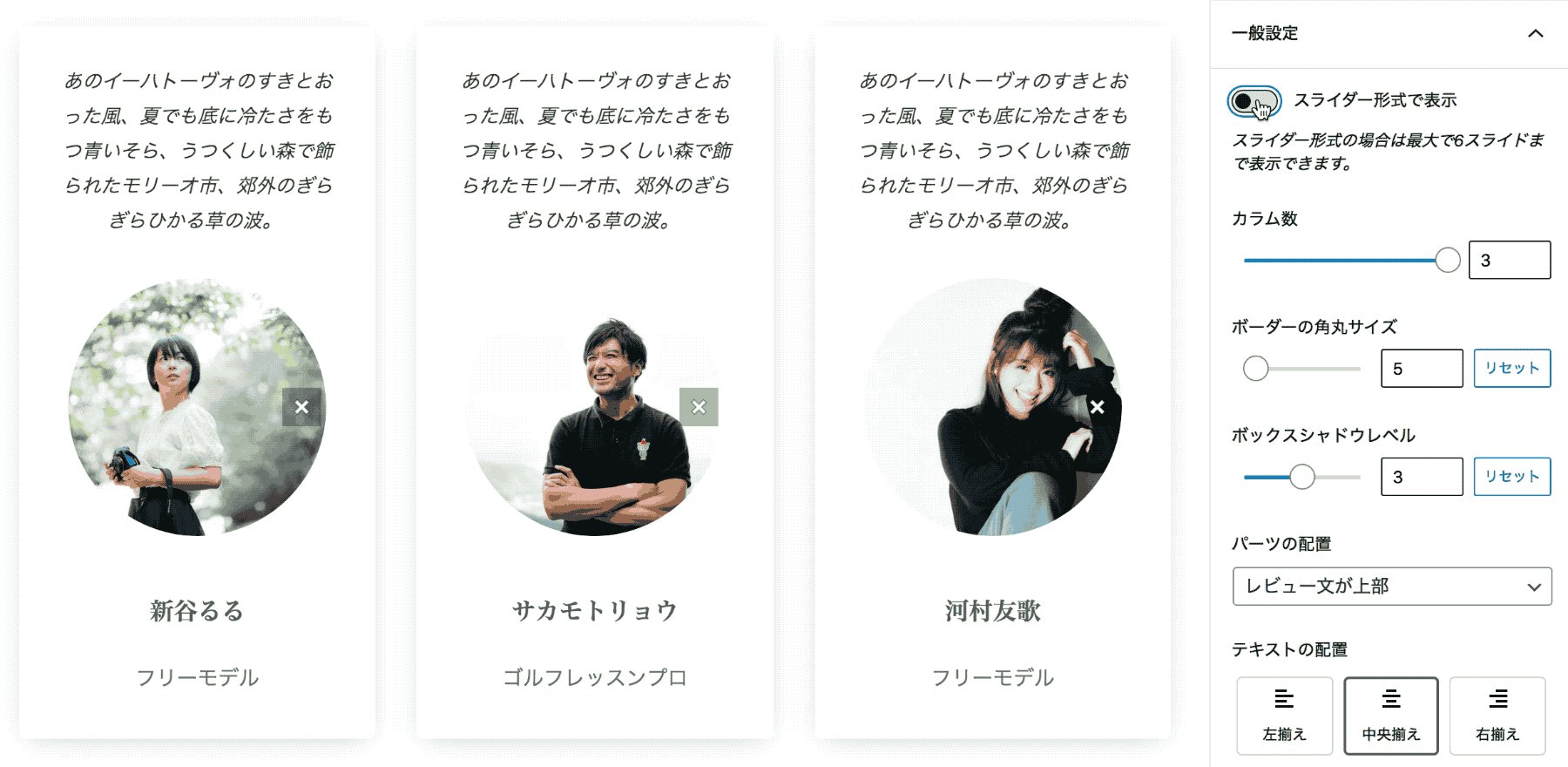
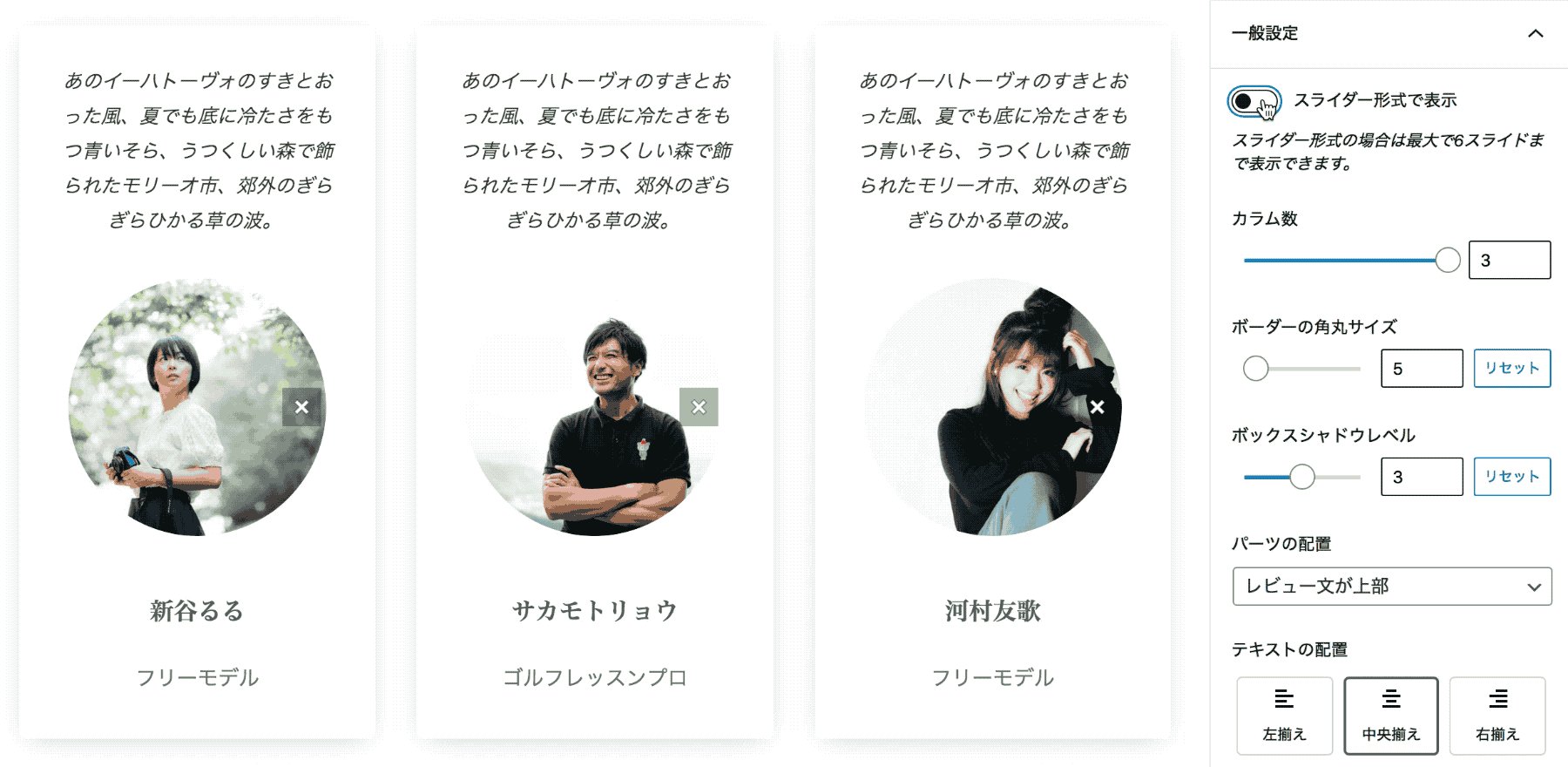
右側の設定サイドバーにある「一般設定」では、対象のブロックコンテンツ全体に関するカスタマイズが行えます。


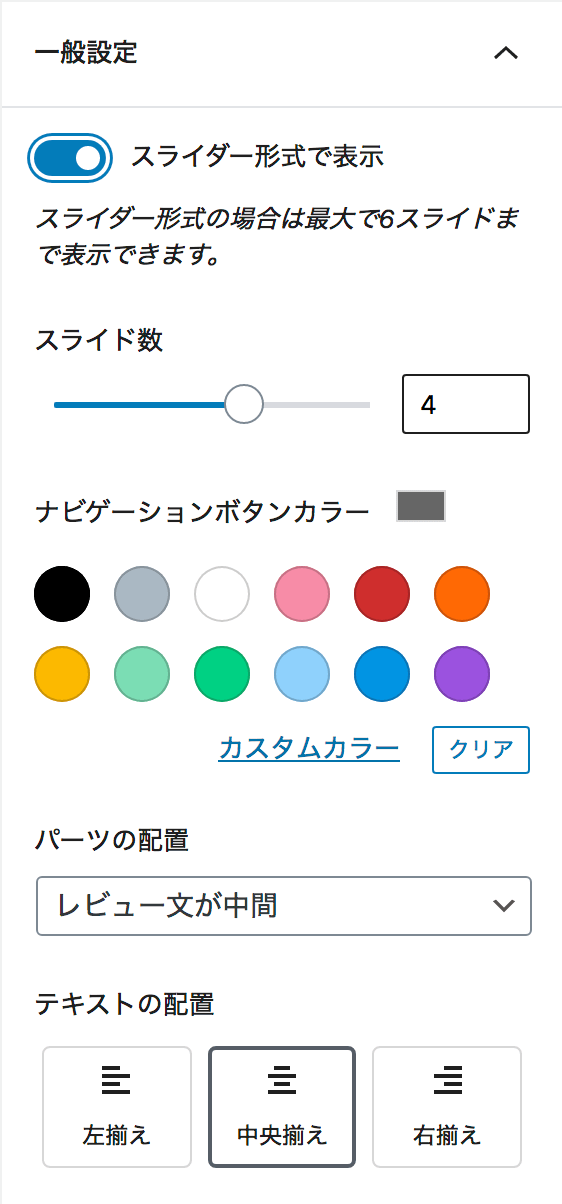
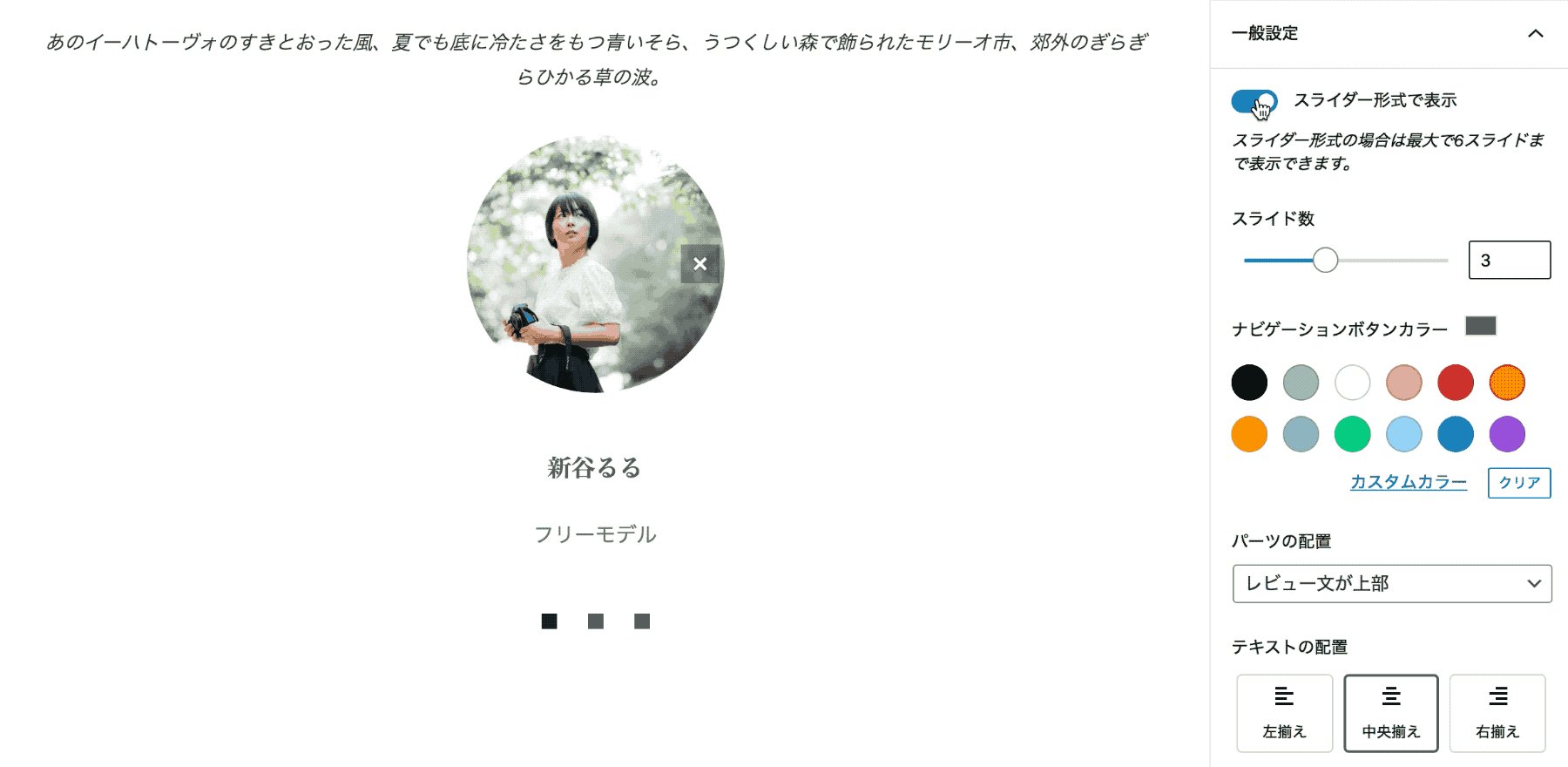
スタイルの変更(スライダー形式の切り替え)
お客様の声ブロックの表示スタイルを、通常の横並び(1〜3カラム)での表示からドットナビゲーションで切り替え可能なスライダー形式にするには、「スライダー形式で表示」にチェックをするのみで切り替わります。
スライダー形式の場合は最大で6スライドまで表示できます。

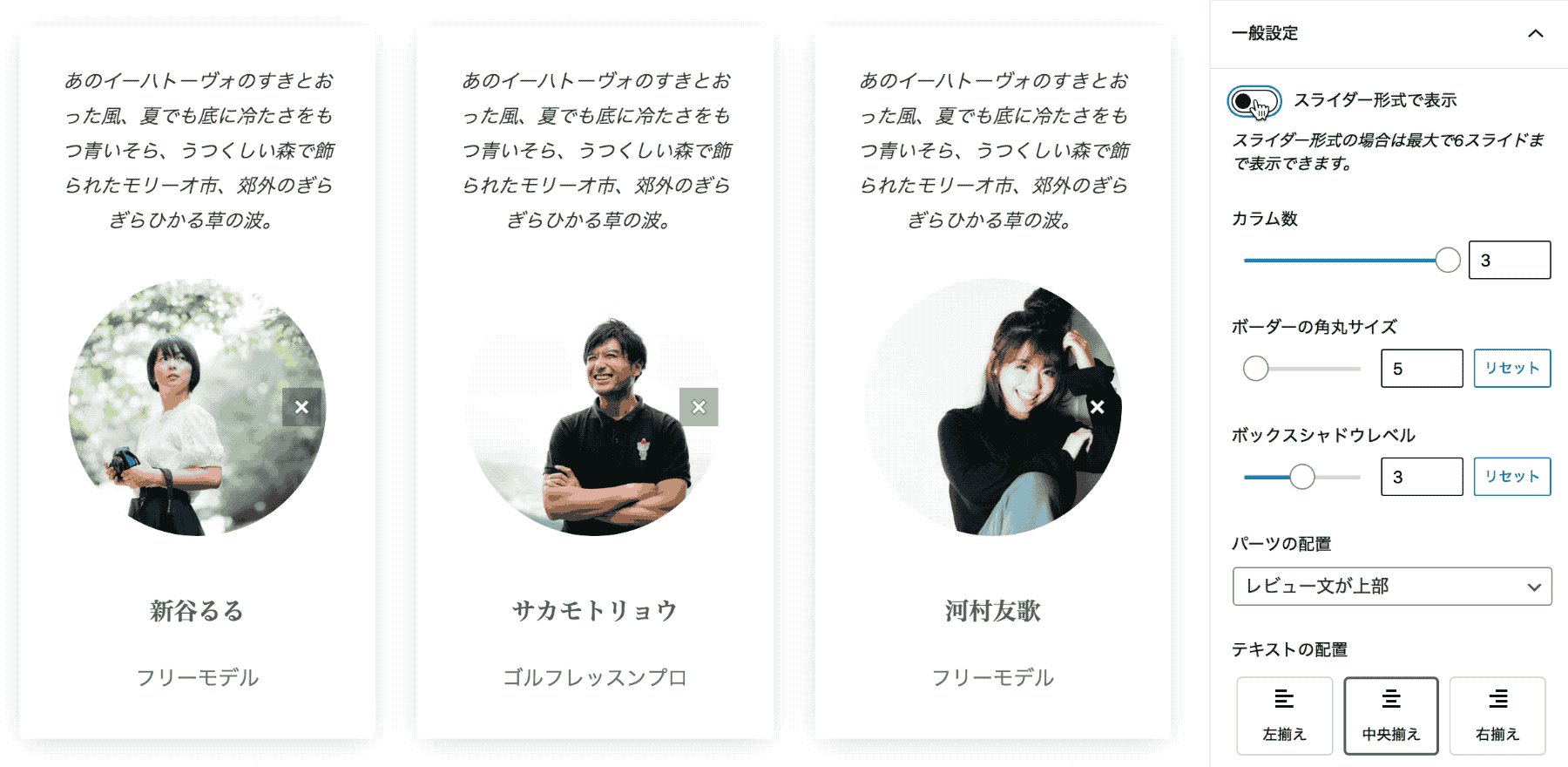
カラム(列数)の変更
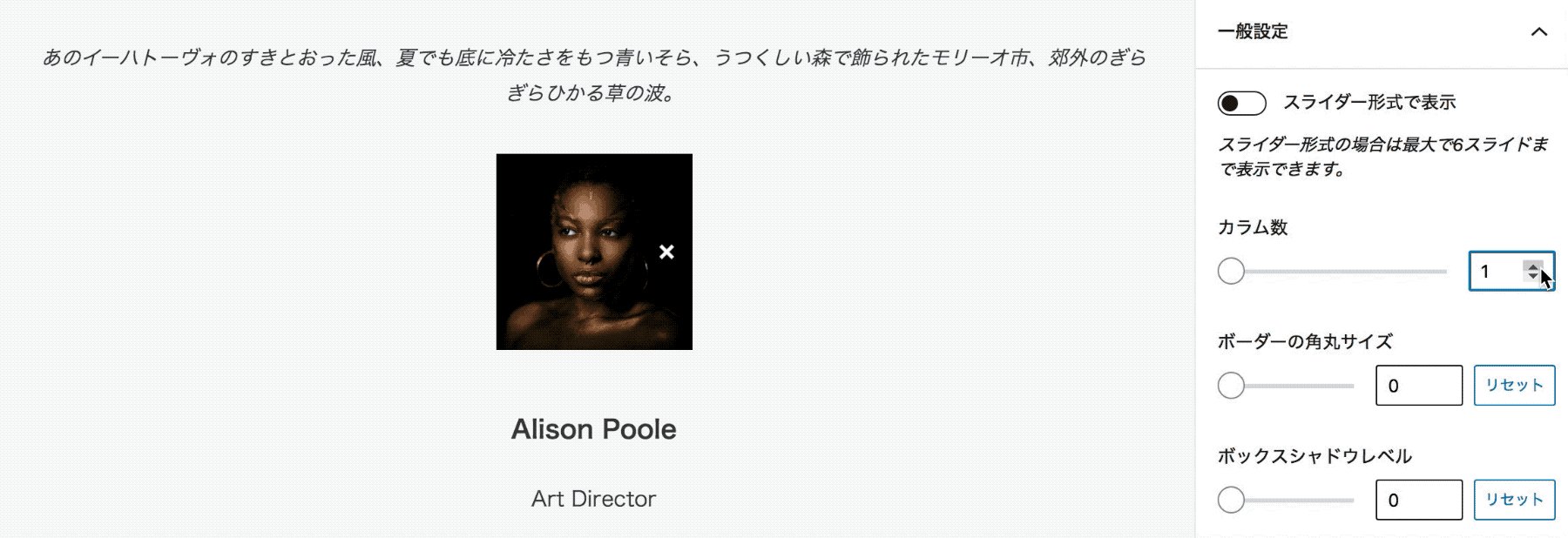
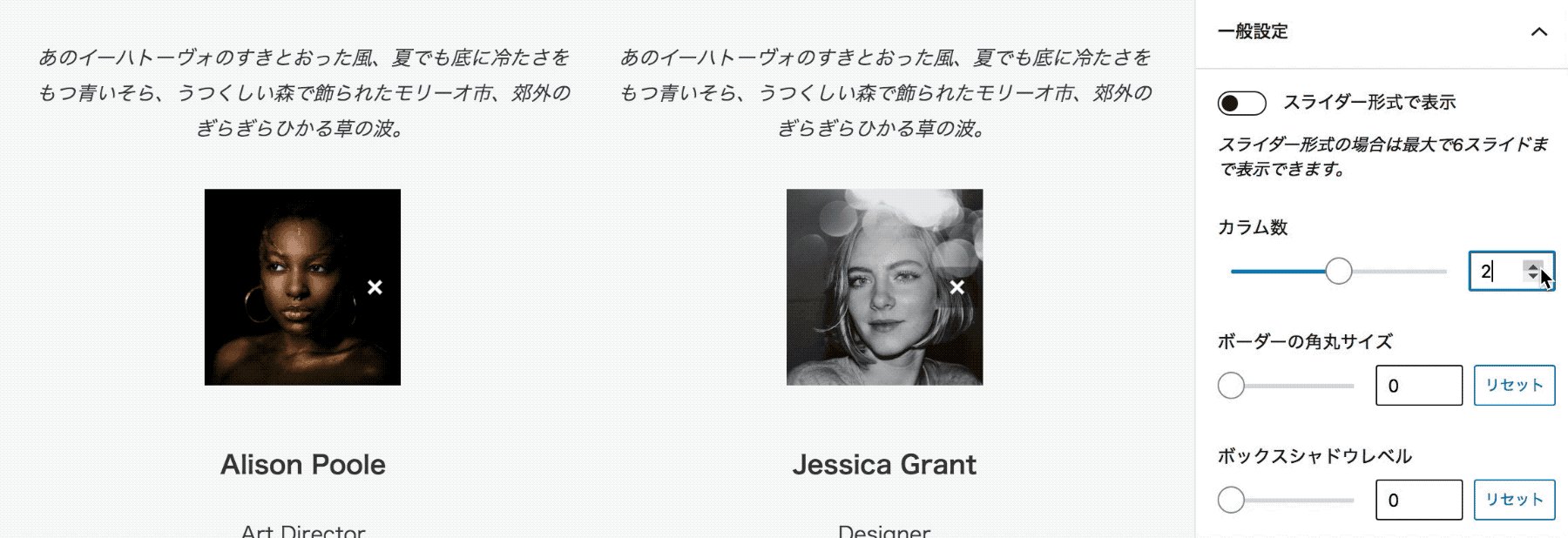
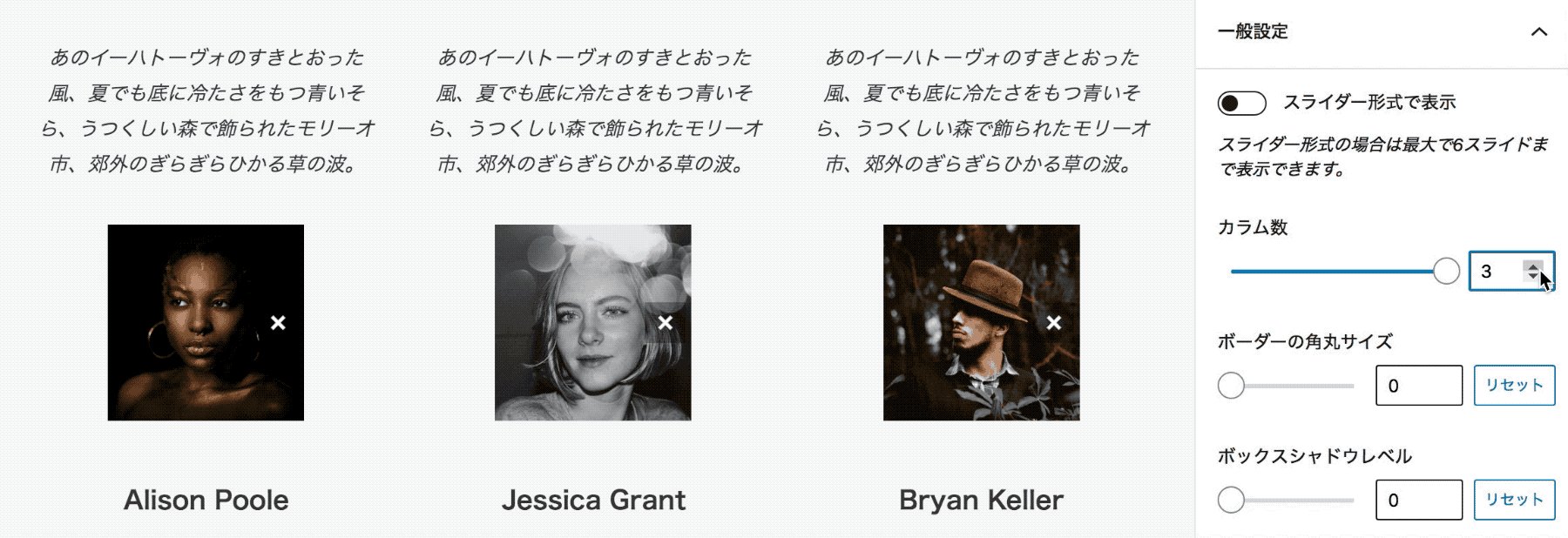
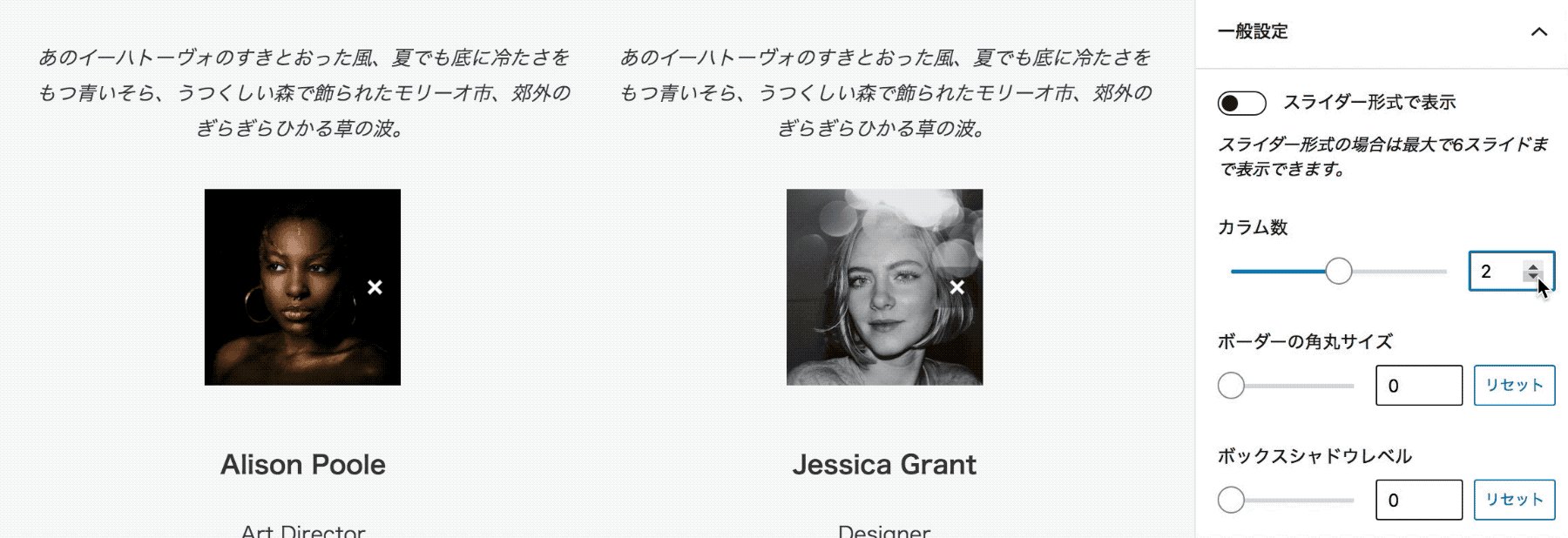
横並び形式の場合、1つのお客様の声ブロックで表示できるカラム数は、1〜3カラムから選択できます。

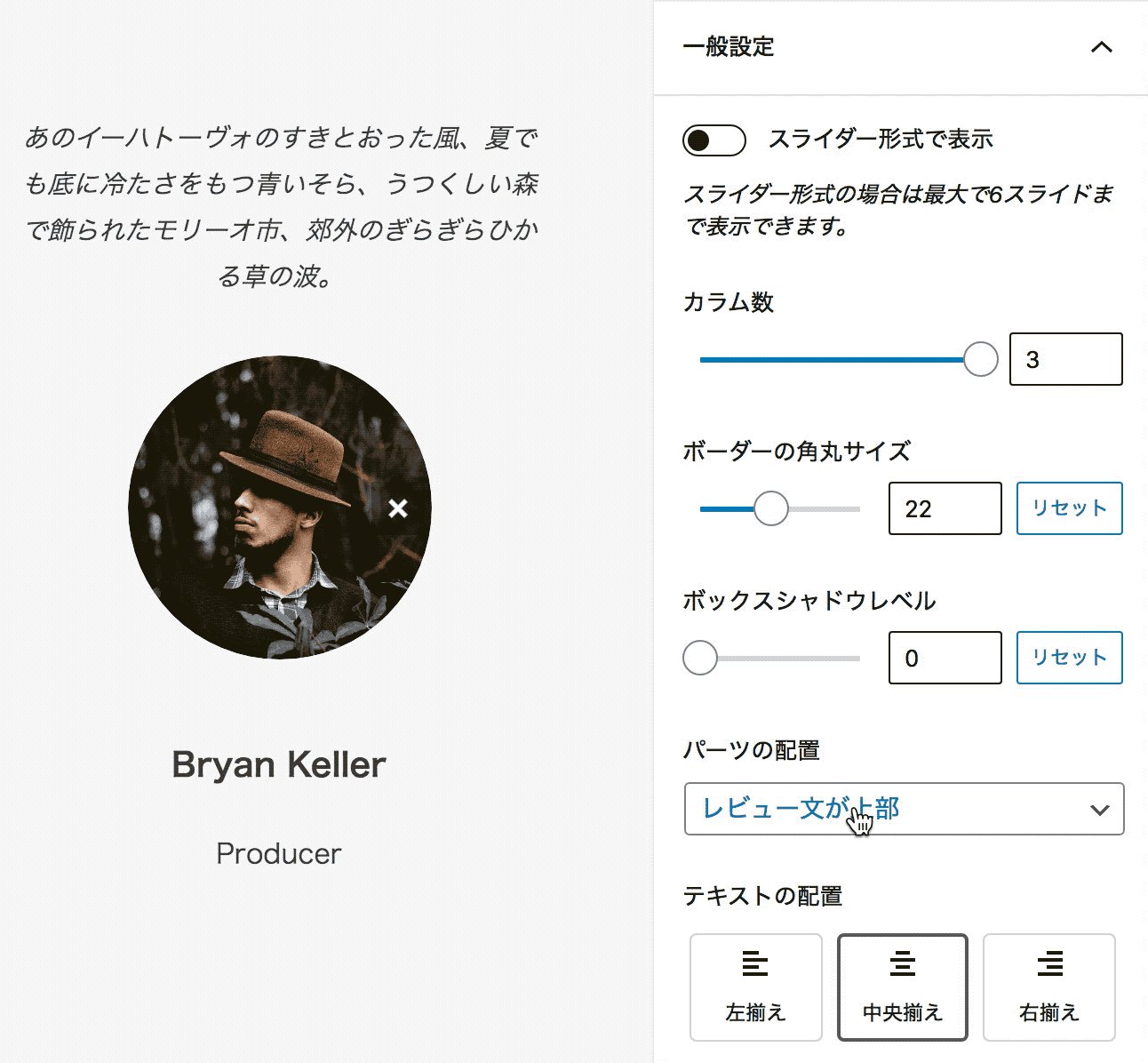
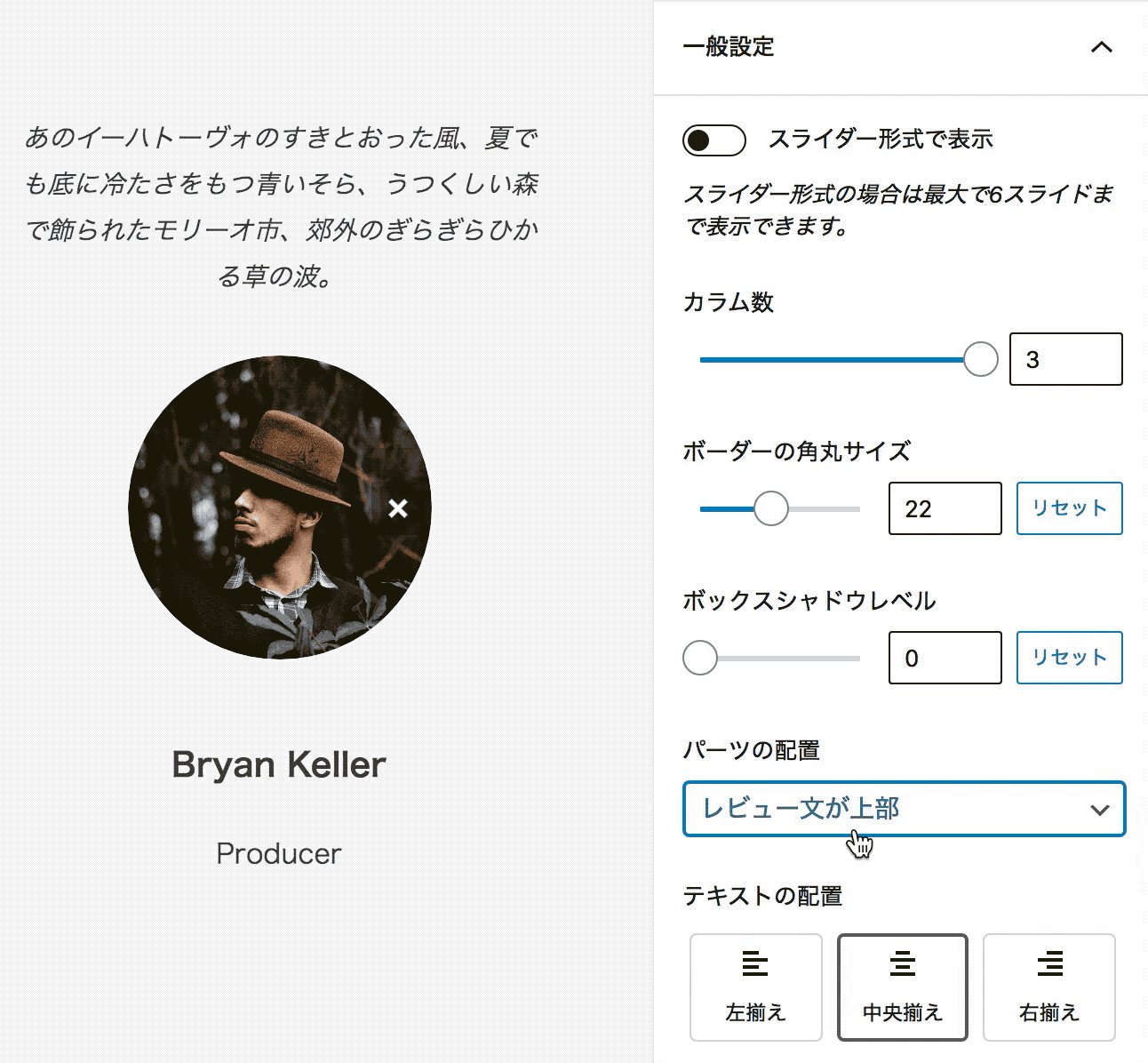
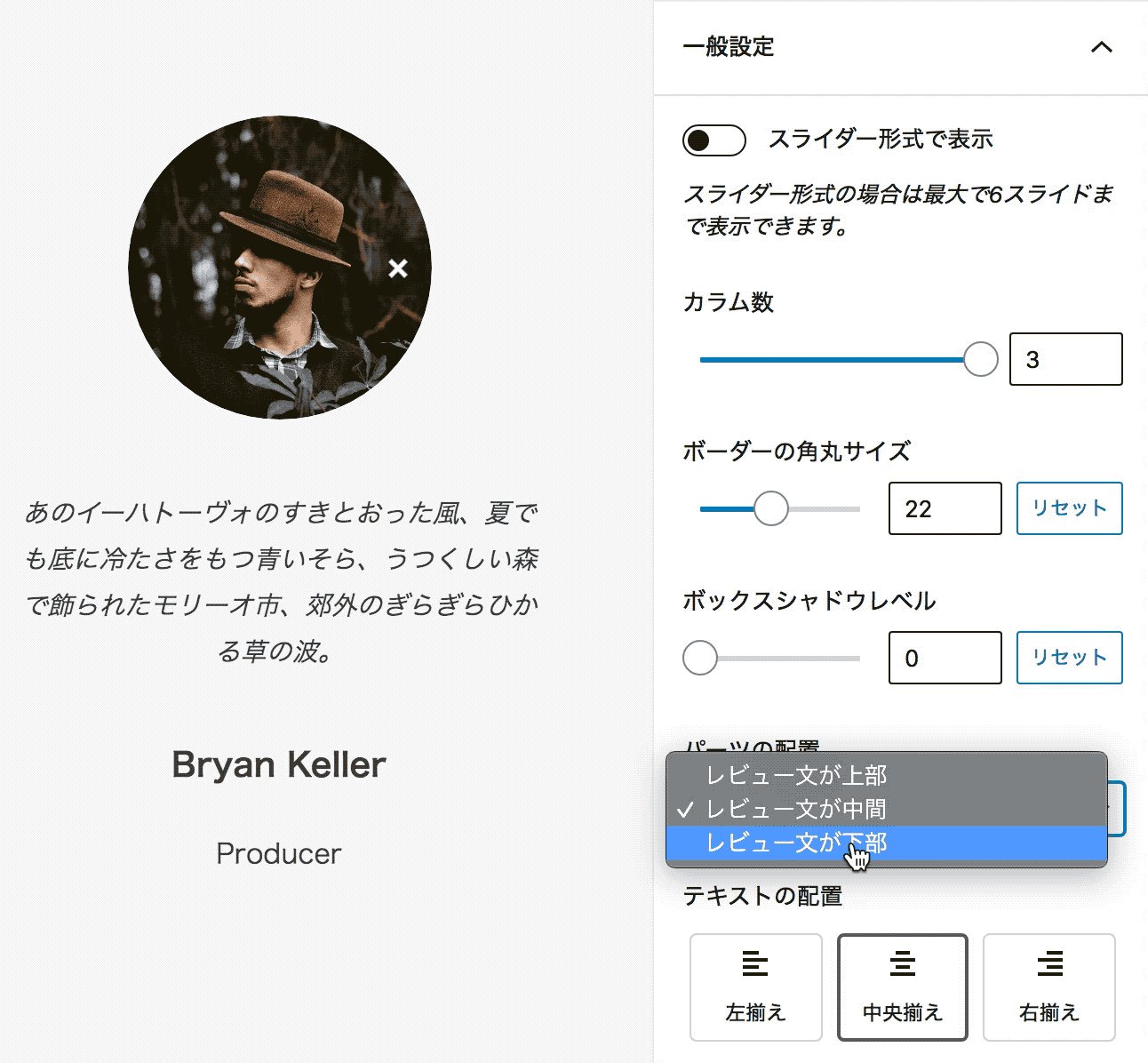
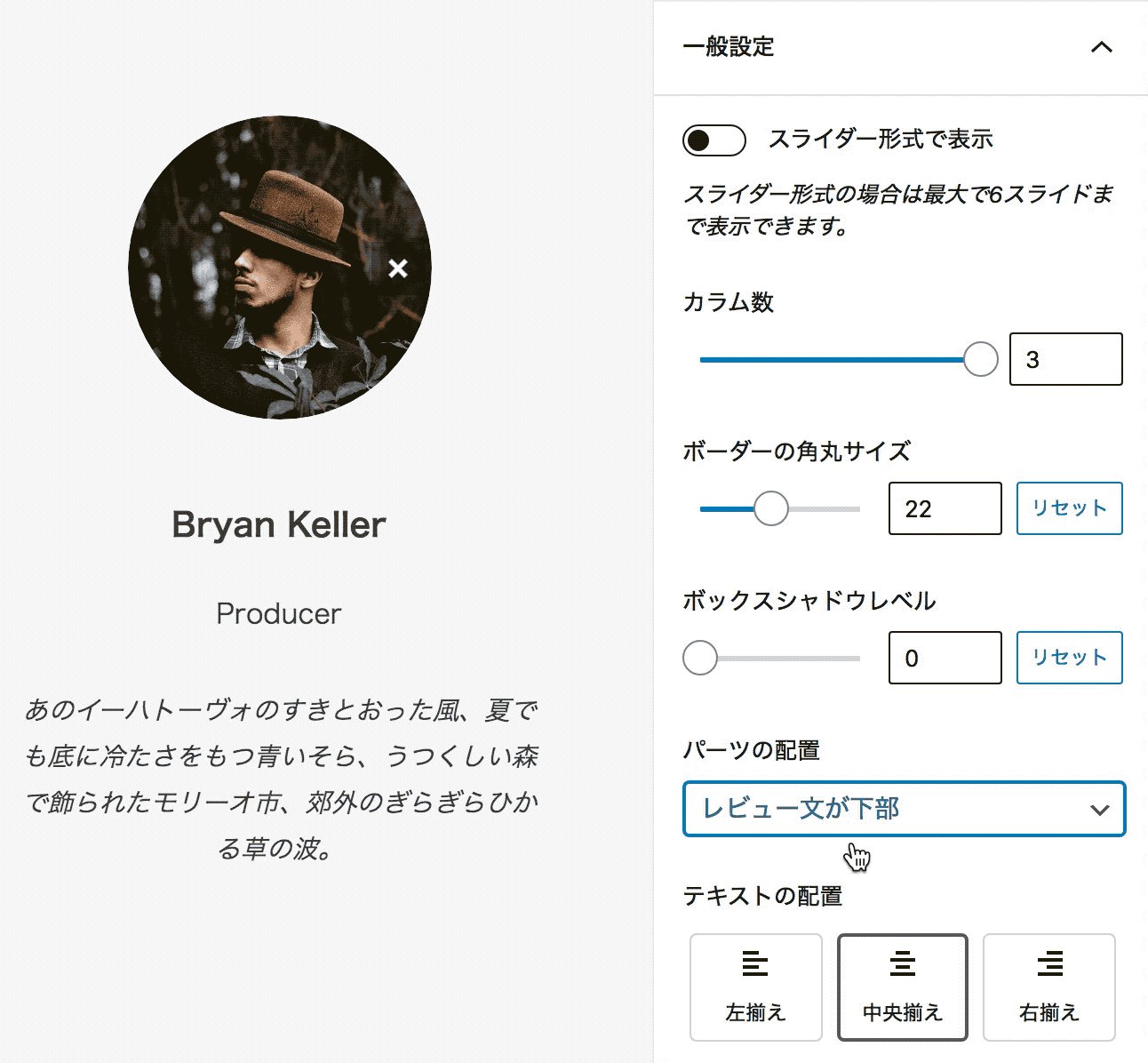
パーツの配置変更
「お客様の声」にあたるレビュー文の配置を3パターンから選択できます。

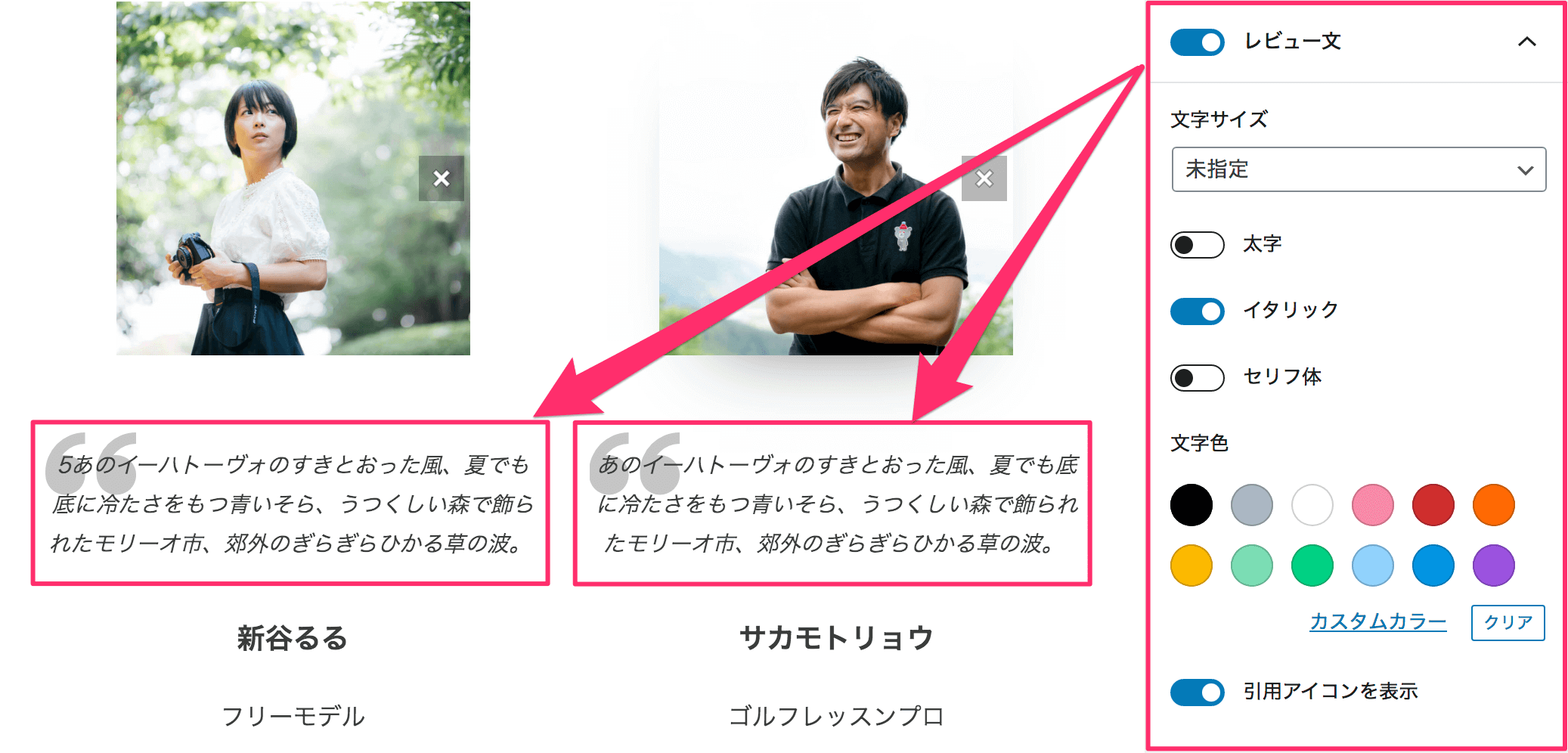
レビュー文
右側の設定サイドバーにある「レビュー文」では、対象のブロックアイテムに表示される「お客様の声」に該当する文章エリア全体に関する共通カスタマイズが行えます。
「お客様の声」として利用せず、商品やサービスのリストとして利用する場合は、その説明文用に利用できます。

画像
各アイテムに表示される (プロフィール)画像に関する設定を行います。
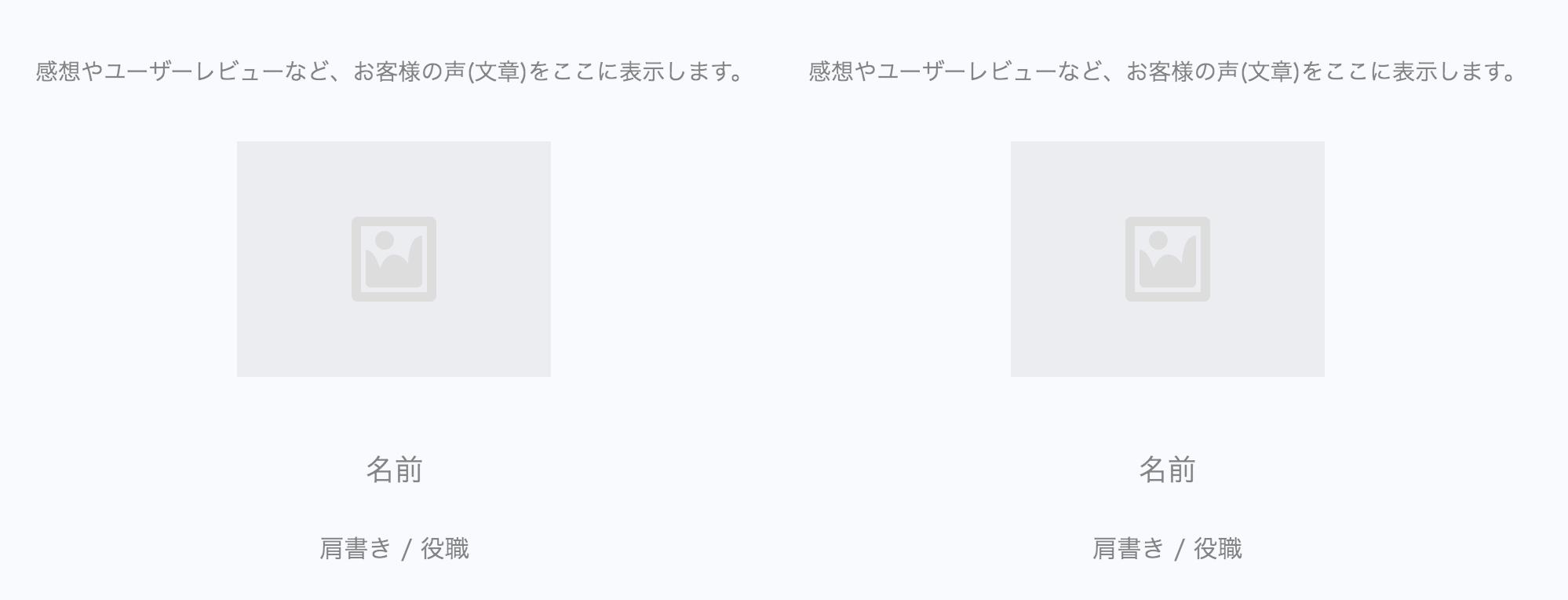
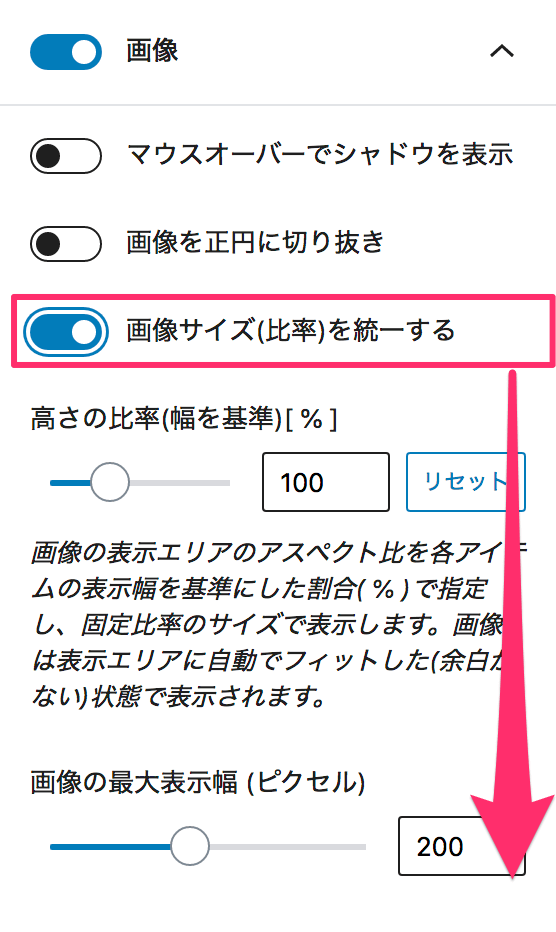
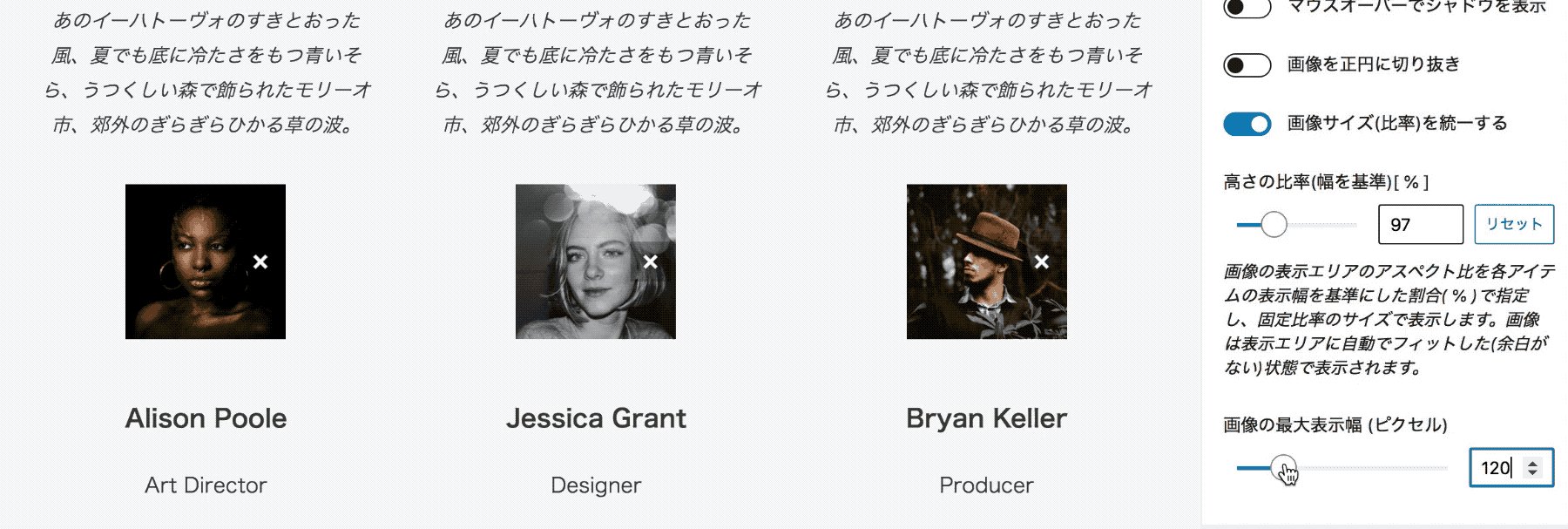
画像の表示サイズ(比率)を統一してバランスを整える
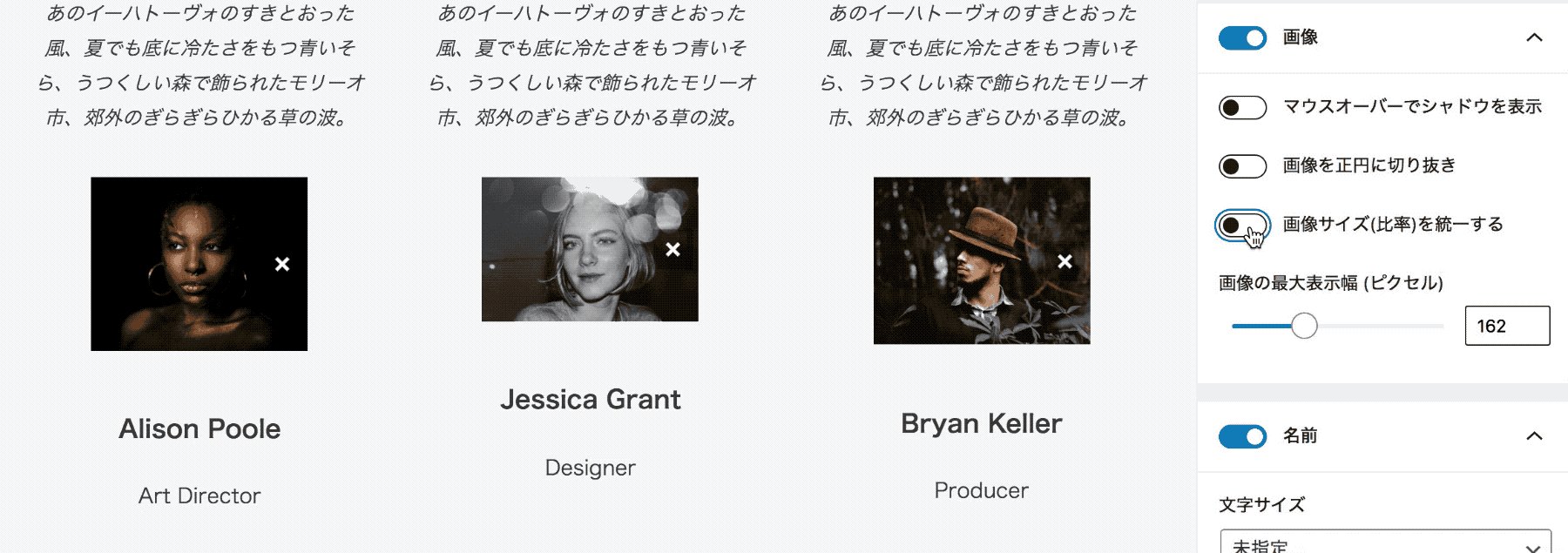
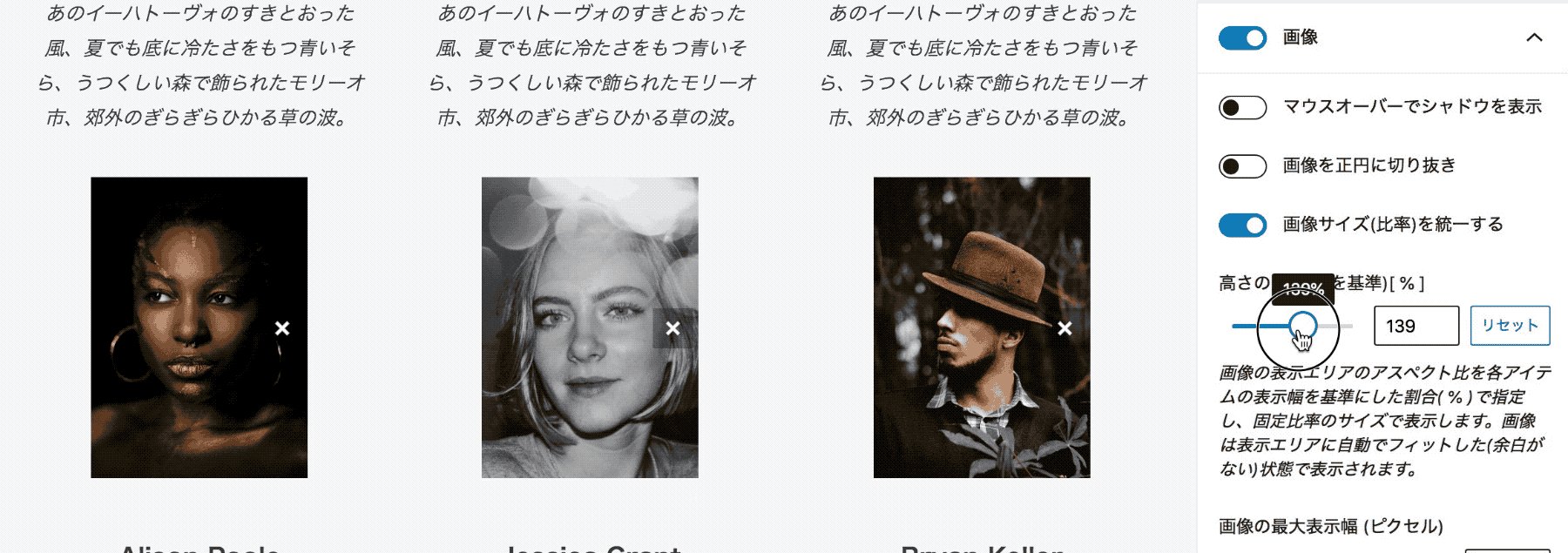
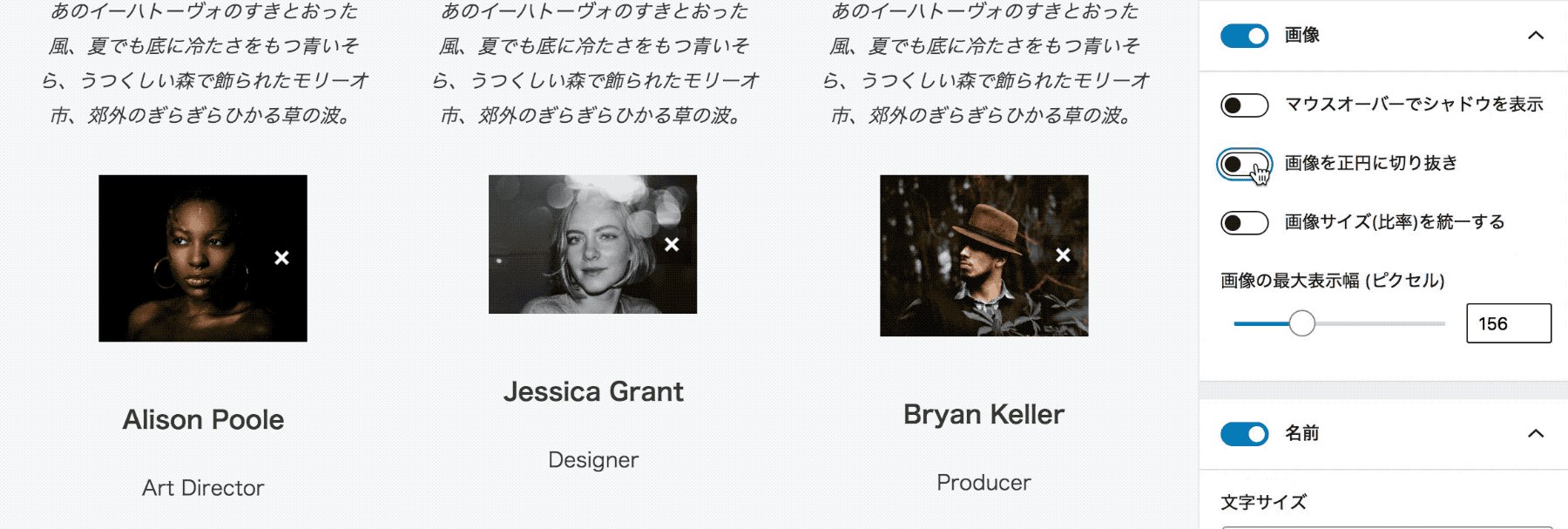
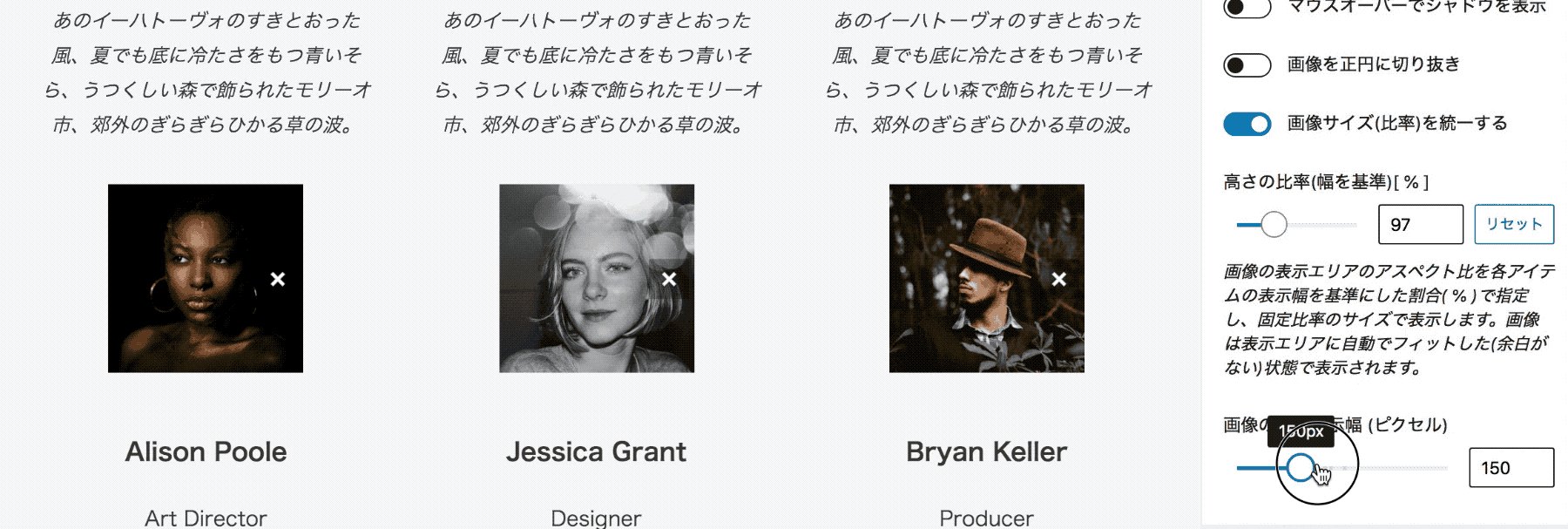
規定では、アイテムに表示する画像はアイテムの横幅を100%として画像全体を表示しますが、縦横の比率が異なる画像を各アイテムに並べる場合、高さが揃わないため以下のようにバランスが崩れて表示されます。

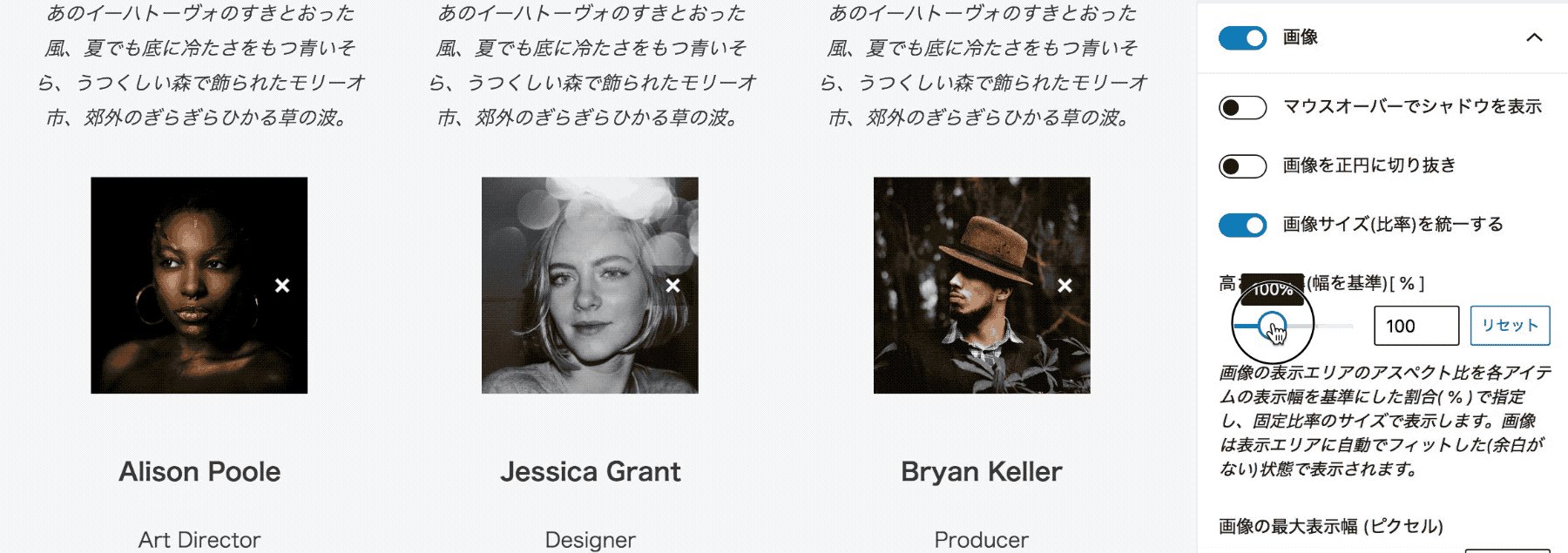
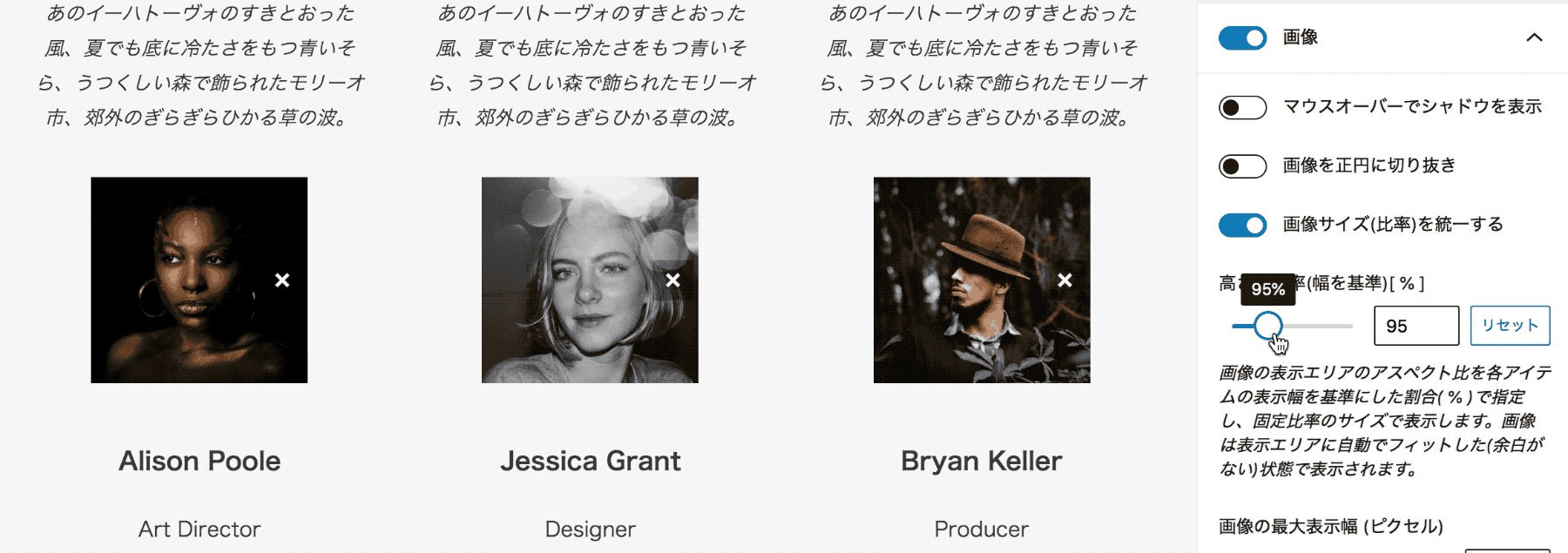
このような場合は、「画像サイズ(比率)を統一する」にチェックすると、直下に「高さの比率」オプションが表示され、ここで1アイテムの横幅に対する画像エリアの高さの割合(50% 〜 200% = 半分 〜 2倍まで)を指定して任意の画像サイズに統一することができます。


正方形にする場合は、高さの比率を 100% にします。
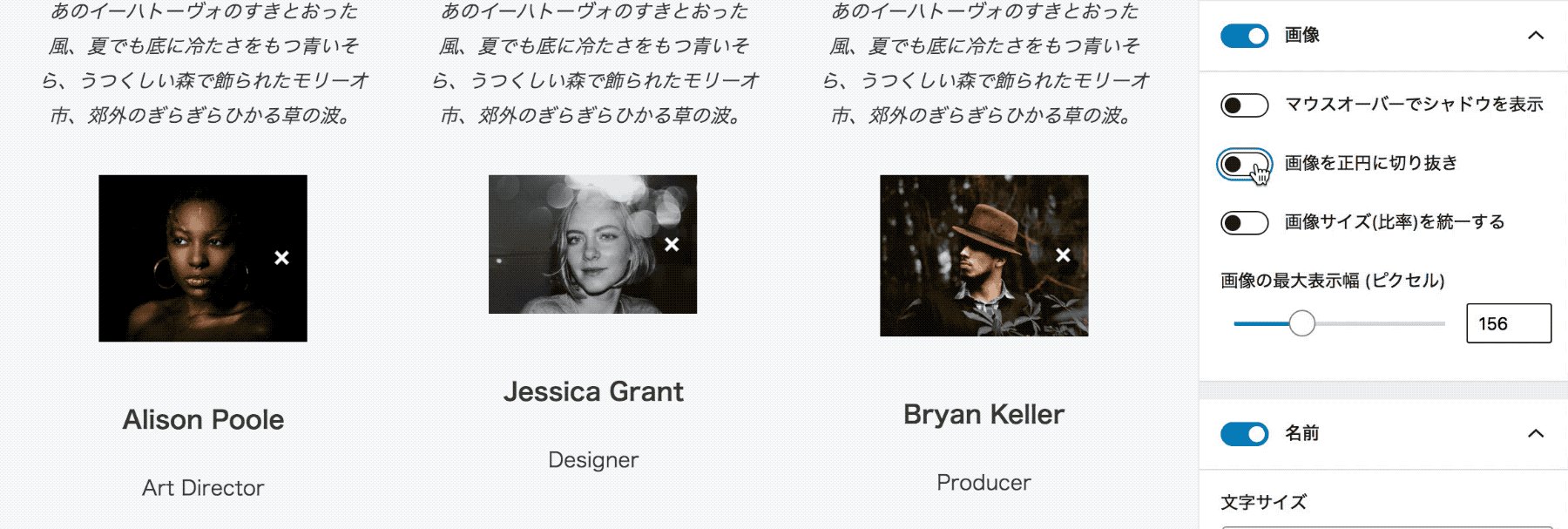
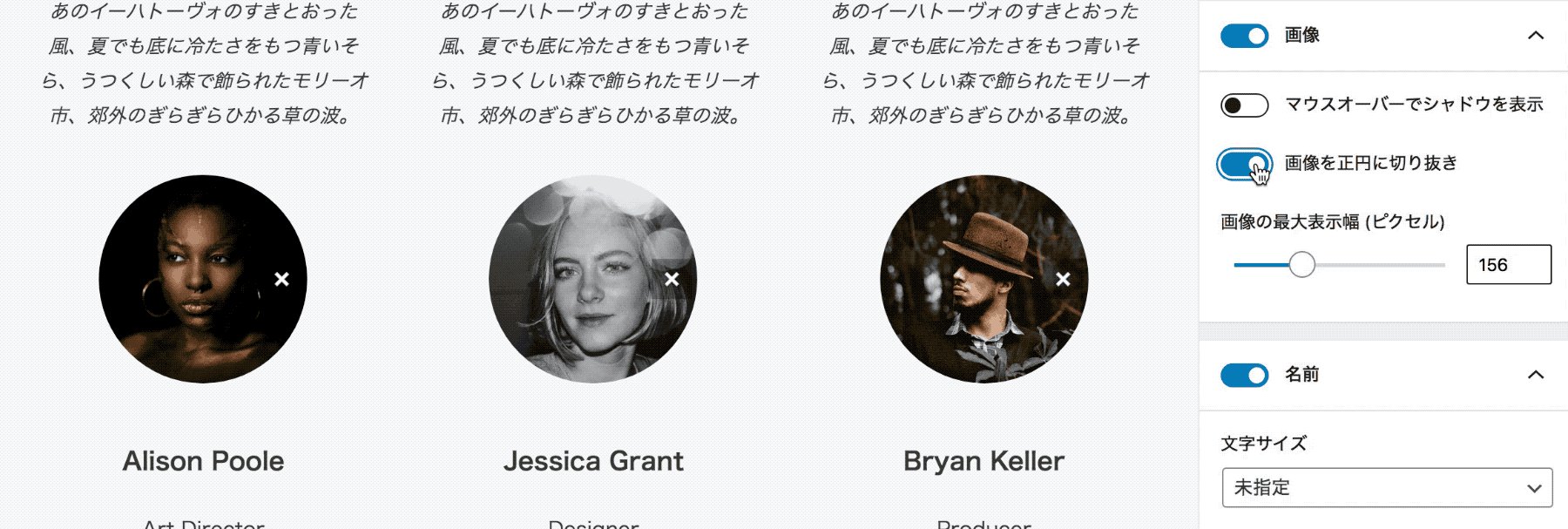
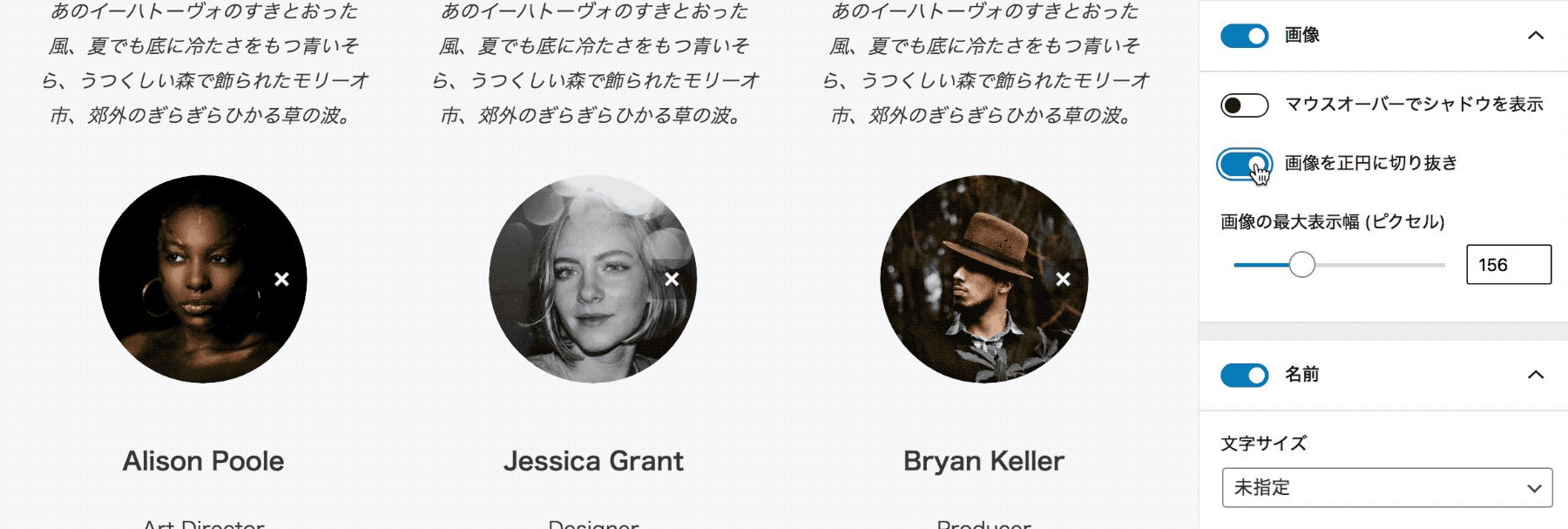
画像を正円にして表示
指定した画像をすべて円形にして表示するには、「画像を正円に切り抜き」にチェックします。
このオプションを有効にした場合は、画像サイズ(比率)の統一オプションが無効になります。

画像サイズの比率に関係なく、画像の中心を基点として正円化するため、画像自体を加工する必要がありません。
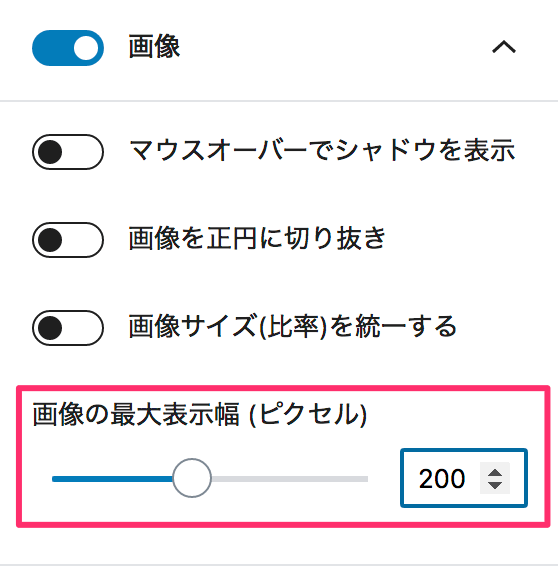
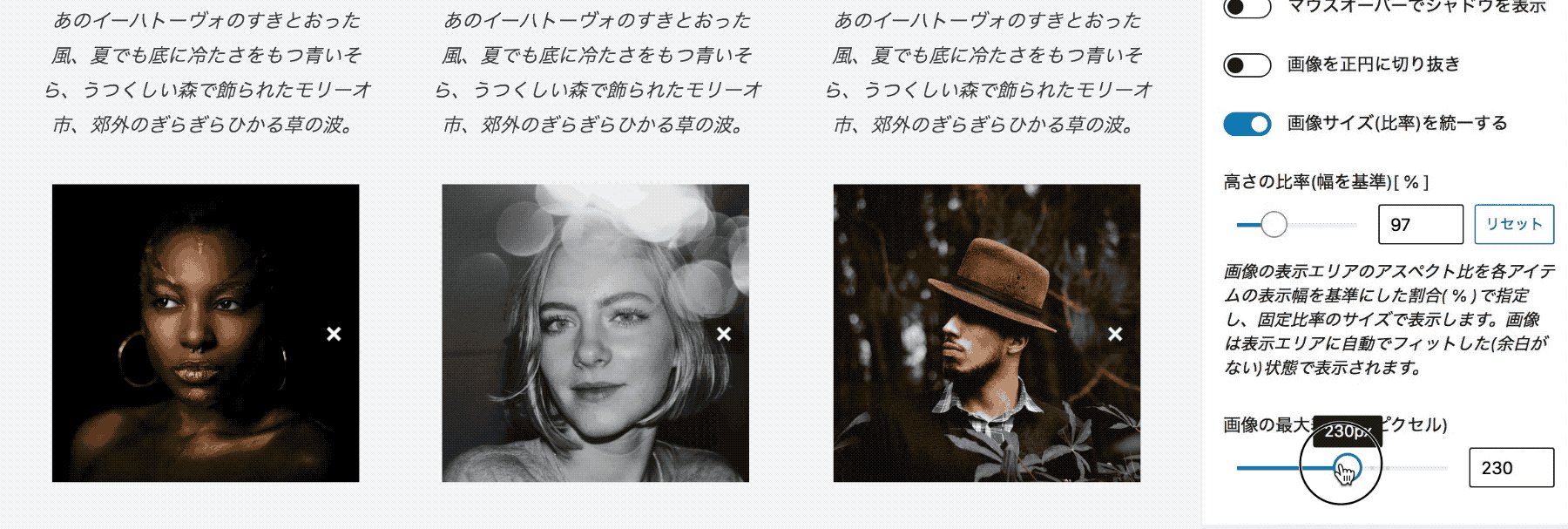
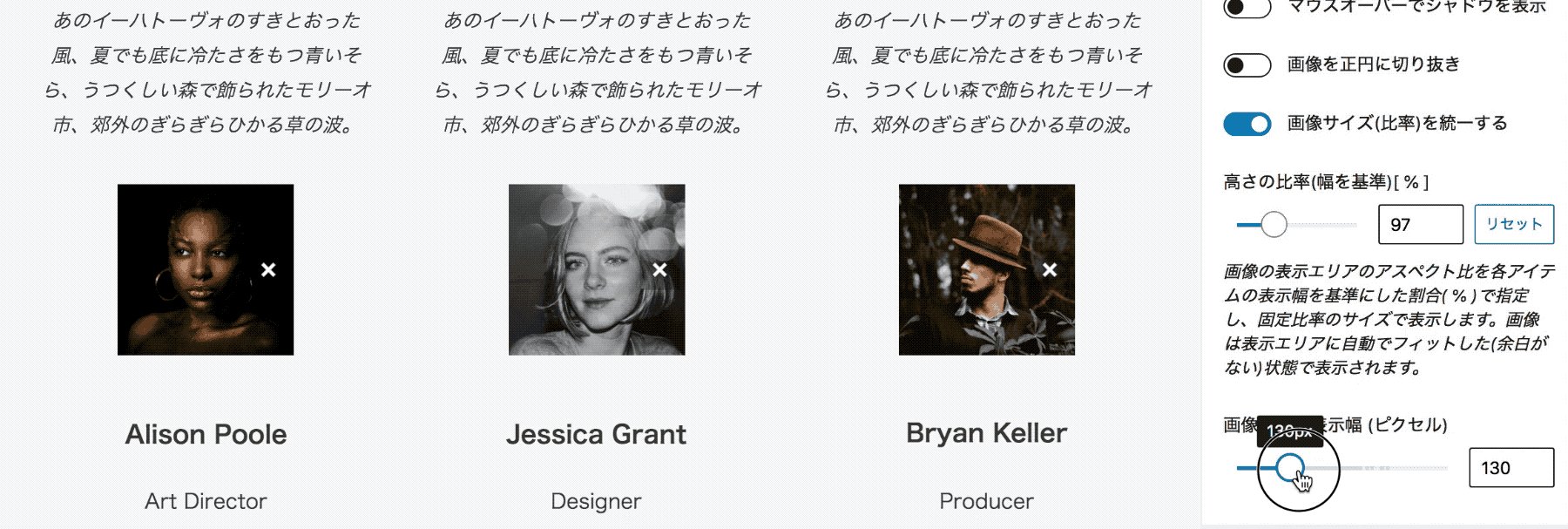
画像の最大表示幅の指定
カラム数が少ない(1〜2カラム程度)場合など、画像が大きすぎる印象がある場合は、「画像の最大表示幅」オプションにて全画像共通で最大表示幅をピクセル単位で指定できます。


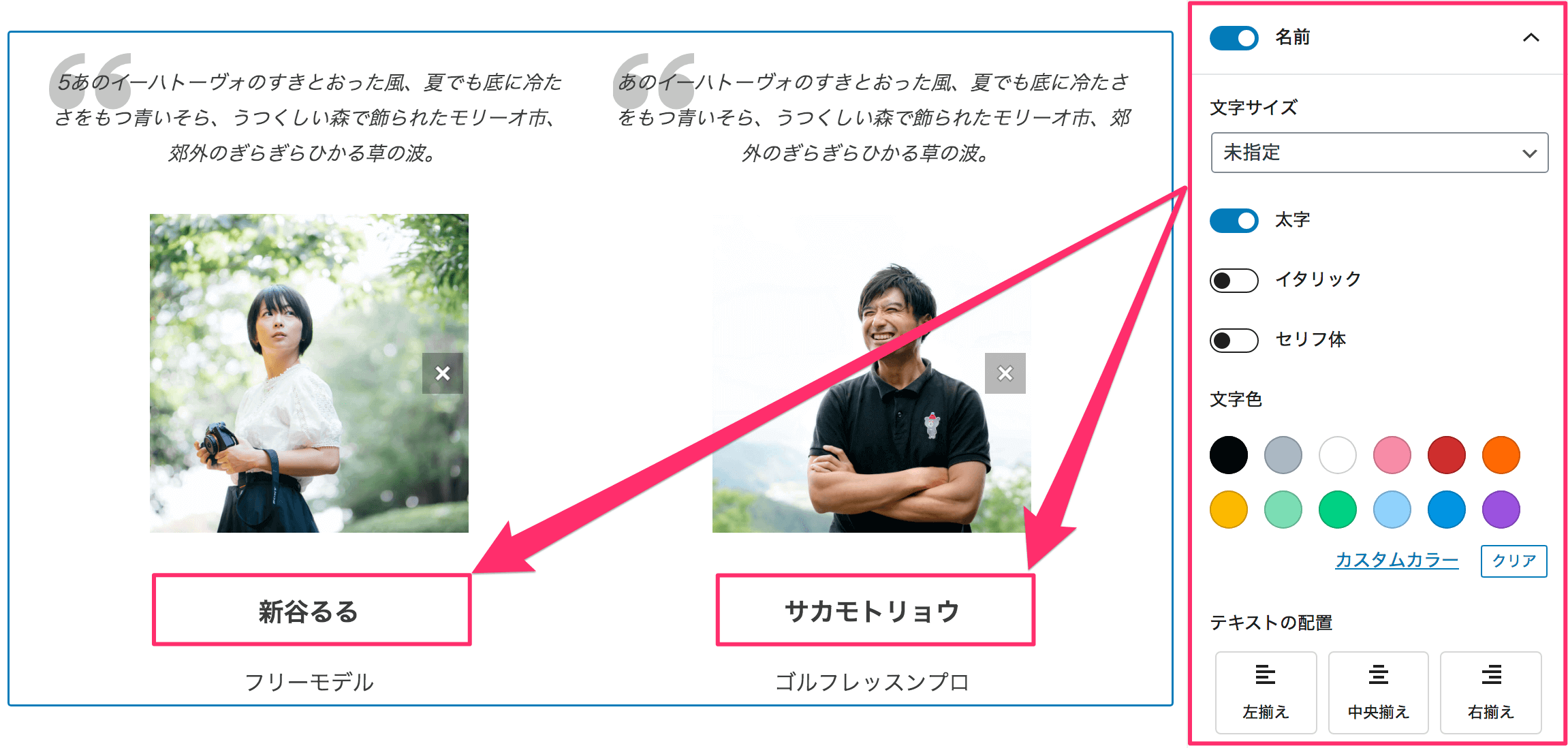
名前
右側の設定サイドバーにある「名前」では、対象のブロックアイテムに表示される名前エリア全体に関する共通カスタマイズが行えます。
「お客様の声」として利用せず、商品やサービスのリストとして利用する場合は、そのタイトルを入力します。

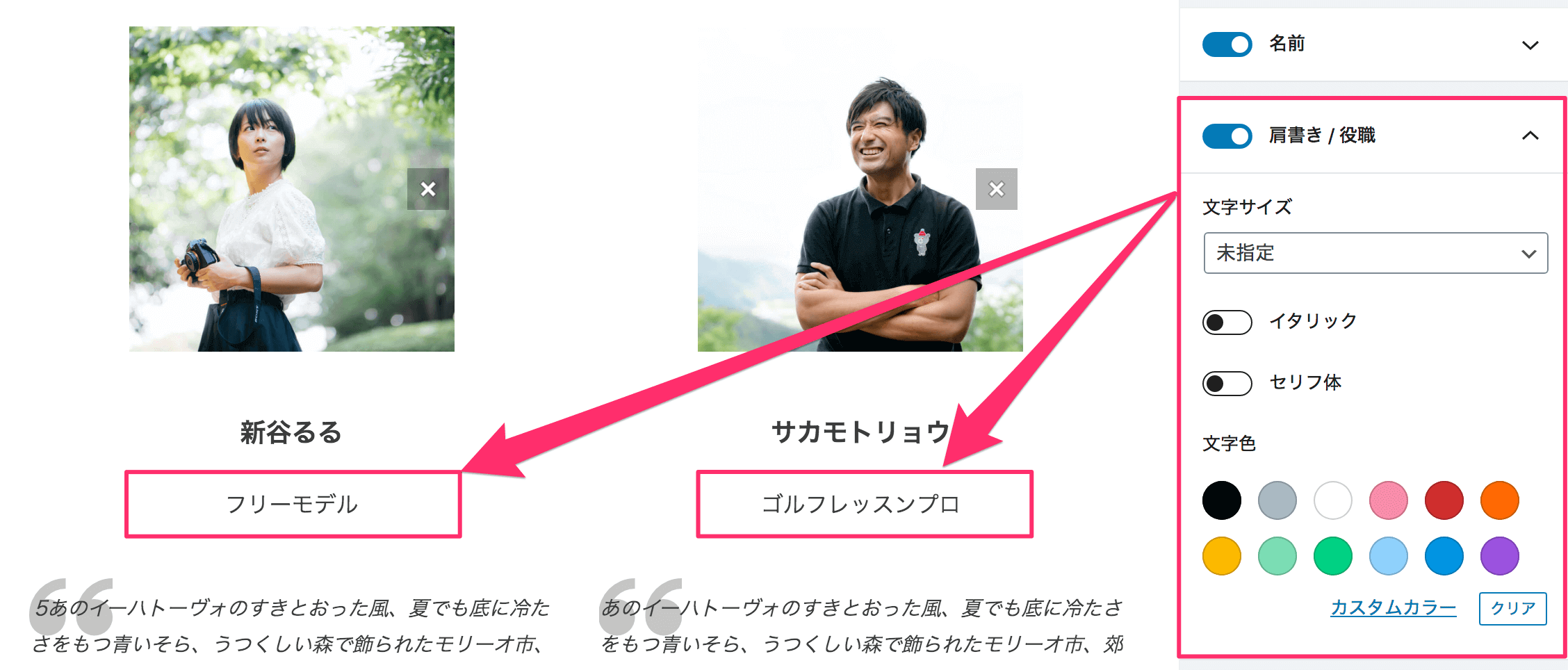
肩書き/役職
右側の設定サイドバーにある「肩書き/役職設定」では、対象のブロックアイテムに表示される肩書きエリア全体に関する共通カスタマイズが行えます。

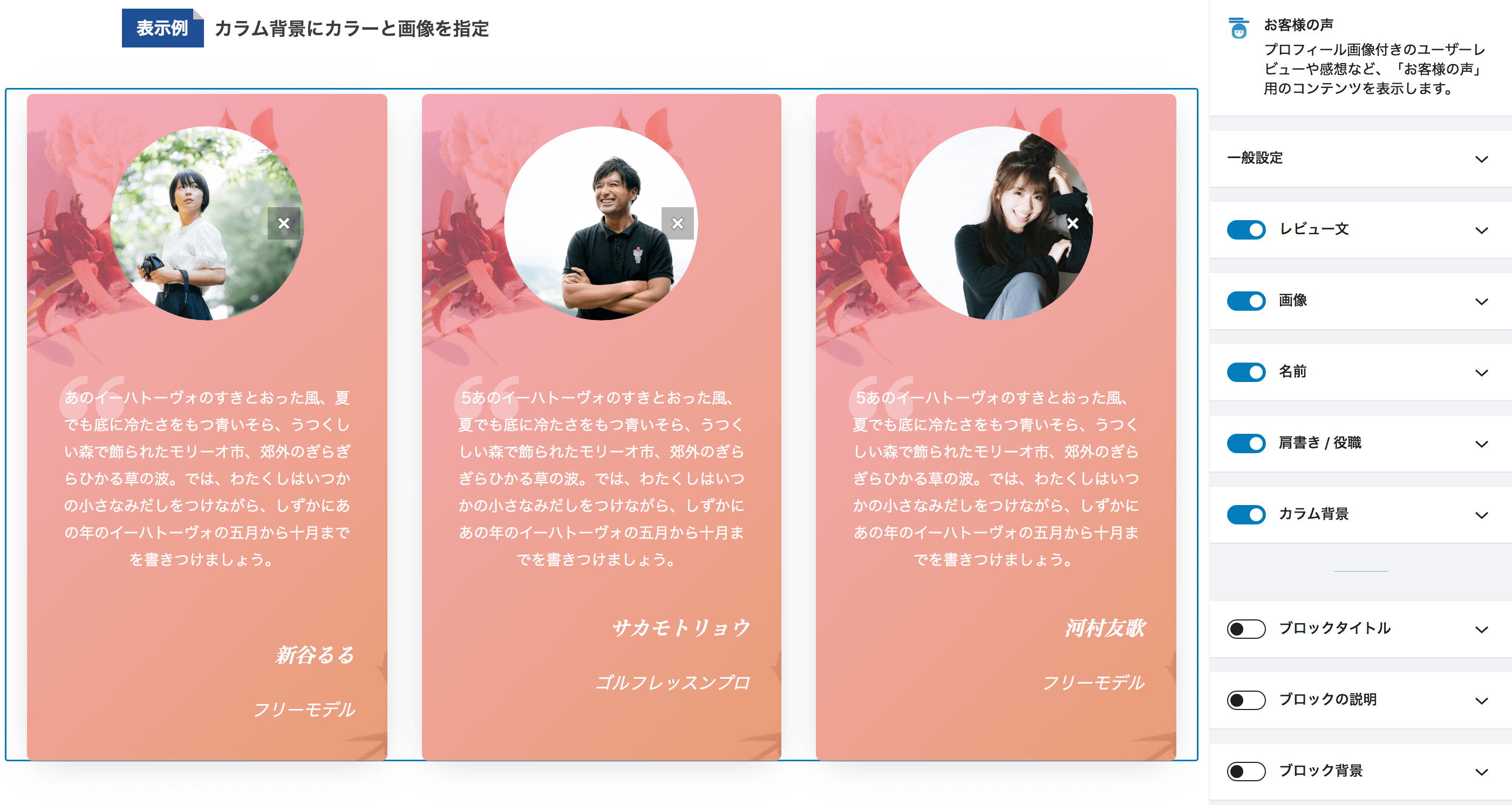
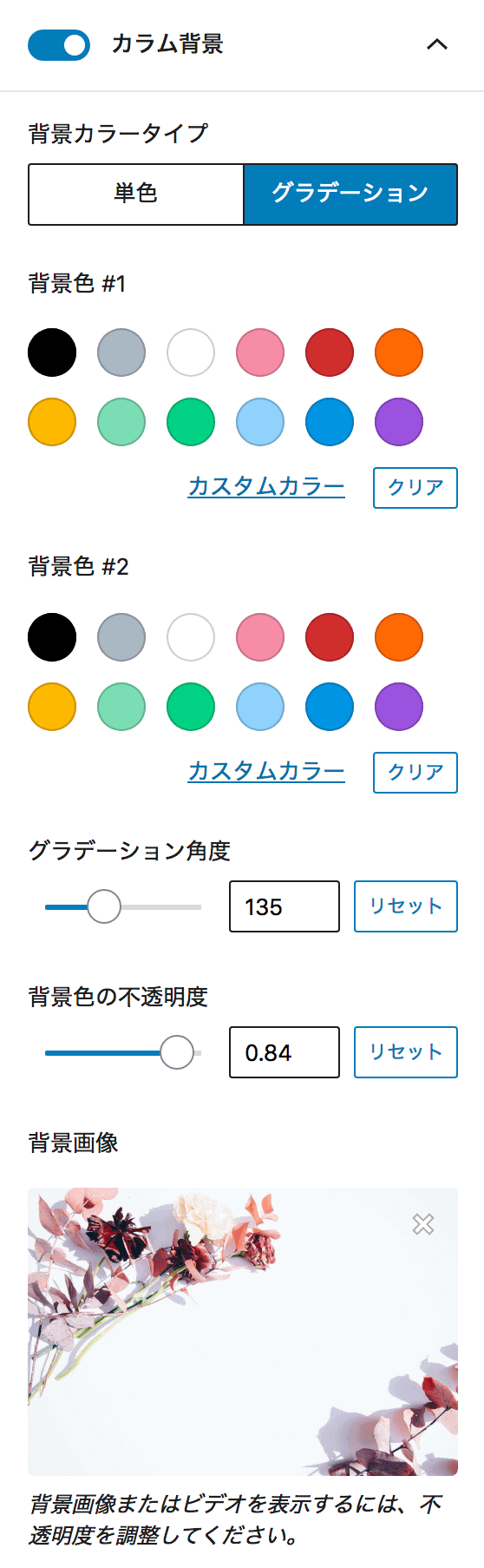
カラム背景
右側の設定サイドバーにある「カラム背景」では、対象ブロックアイテムの背景に関する共通カスタマイズが行えます。

あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
フリーモデル
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
ゴルフレッスンプロ
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
フリーモデル
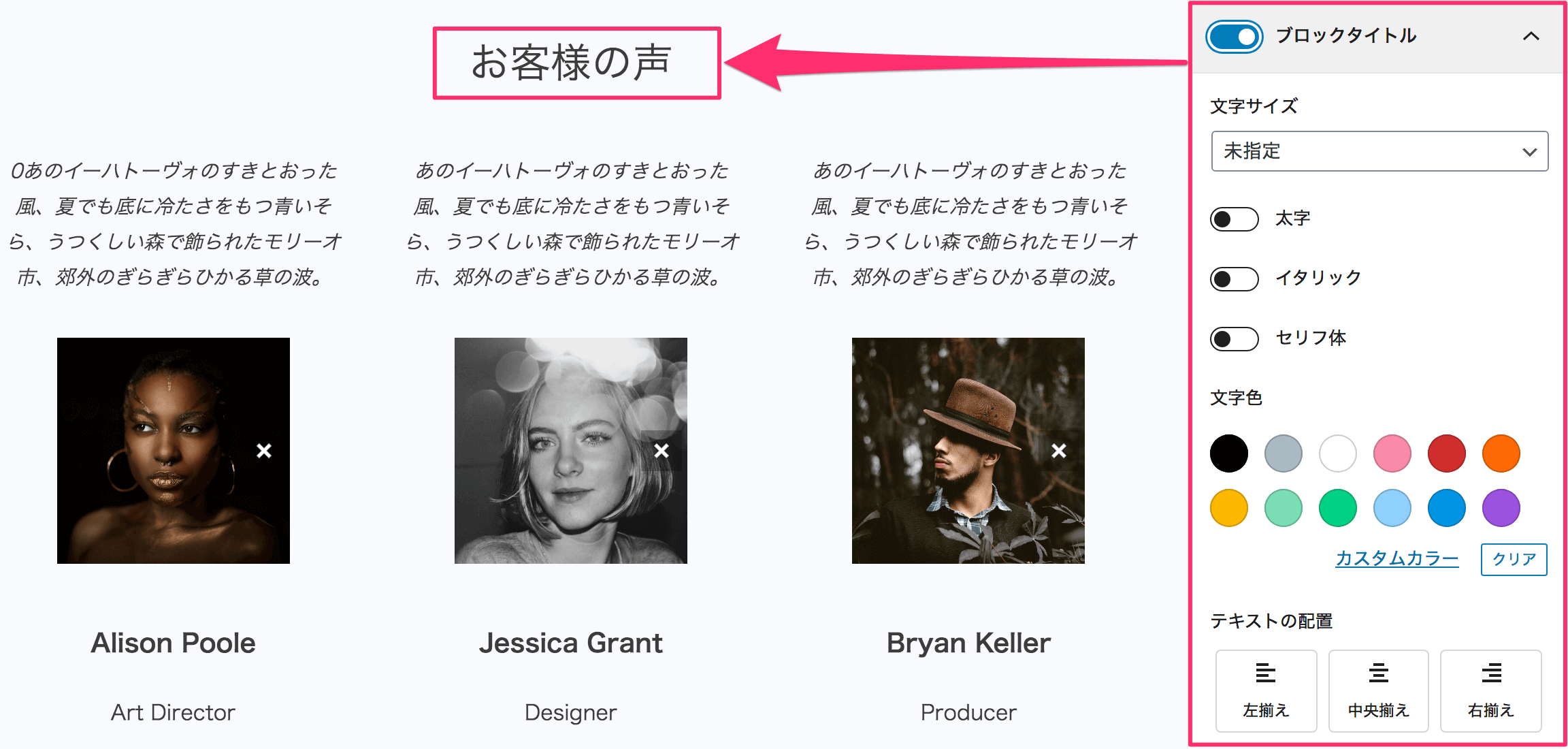
ブロックタイトル
右側の設定サイドバーにある「ブロックタイトル」では、対象ブロックエリアの最上部に表示されるメインタイトル(見出し)を表示する場合に、そのスタイルをカスタマイズできます。

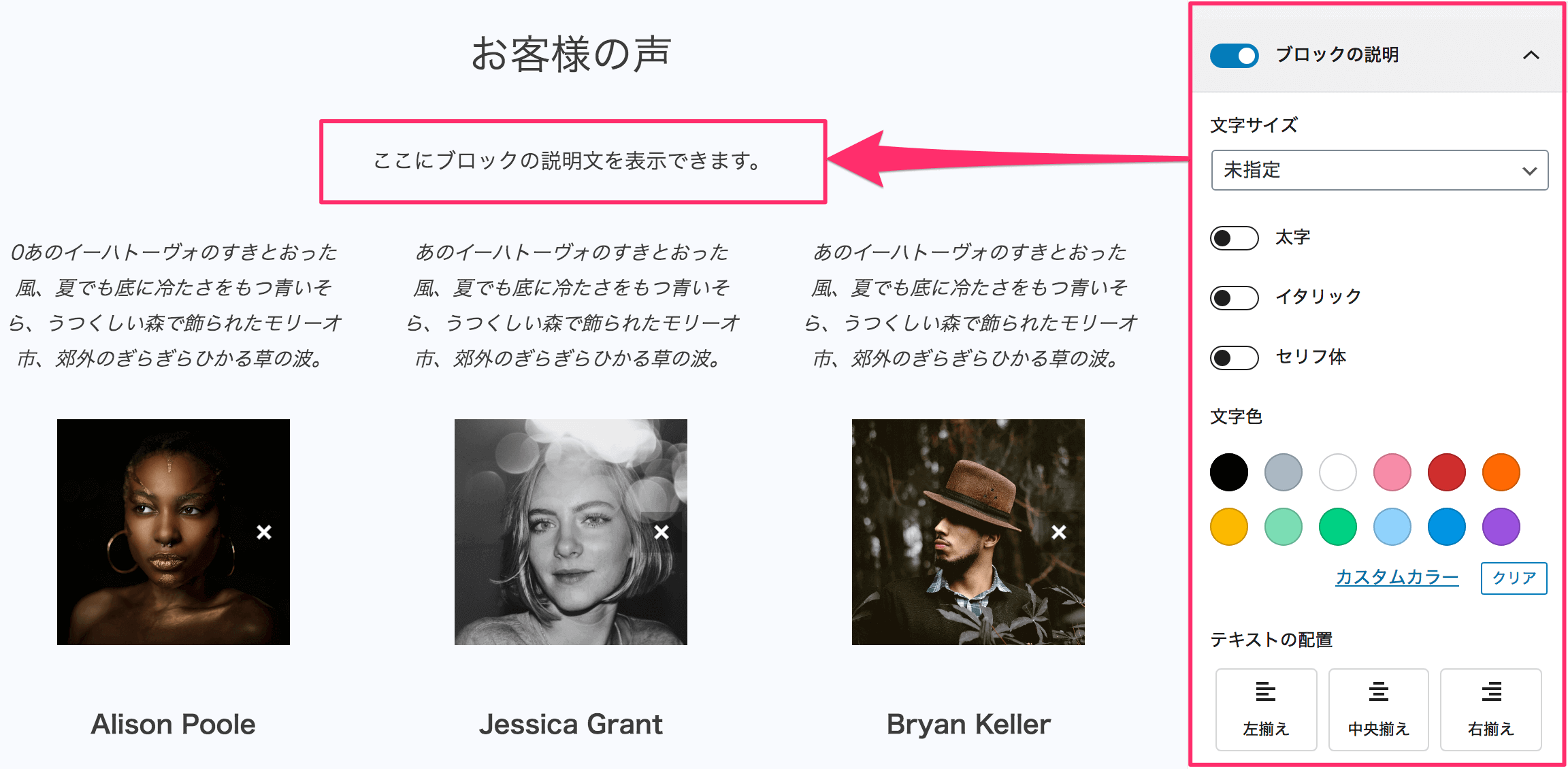
ブロックの説明
右側の設定サイドバーにある「ブロックの説明」では、対象ブロックエリアのブロックタイトル直下に表示される任意の文章を表示する場合に、そのスタイルをカスタマイズできます。

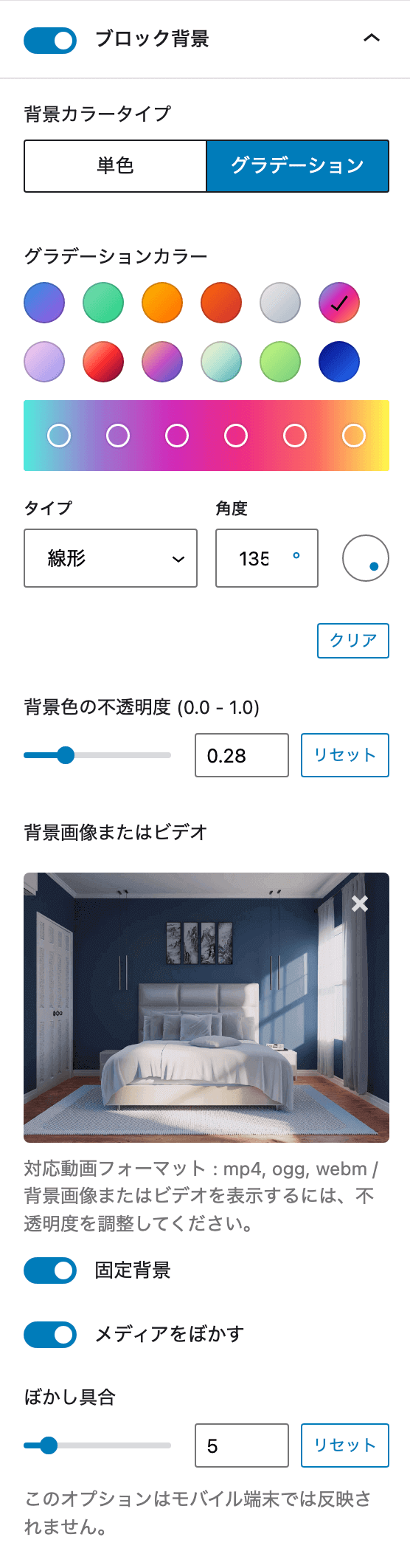
ブロック背景
右側の設定サイドバーにある「ブロック背景」では、対象ブロックエリアに背景カラーまたは背景メディア(画像、動画)を表示する場合に、そのスタイルをカスタマイズできます。
背景ビデオは、mp4 形式のビデオファイルに対応しています。


フリーモデル

ゴルフレッスンプロ

フリーモデル

フリーモデル

ゴルフレッスンプロ

フリーモデル
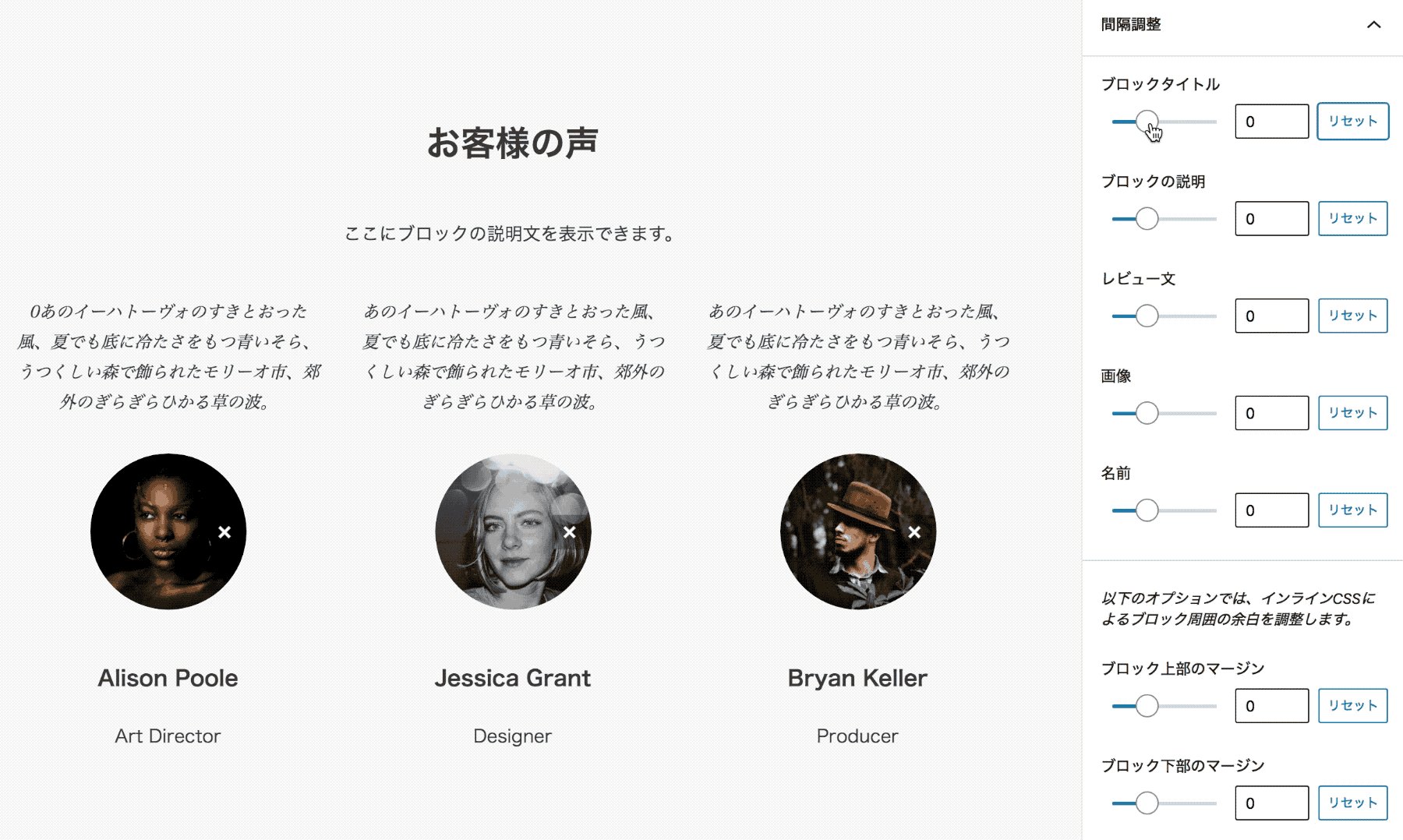
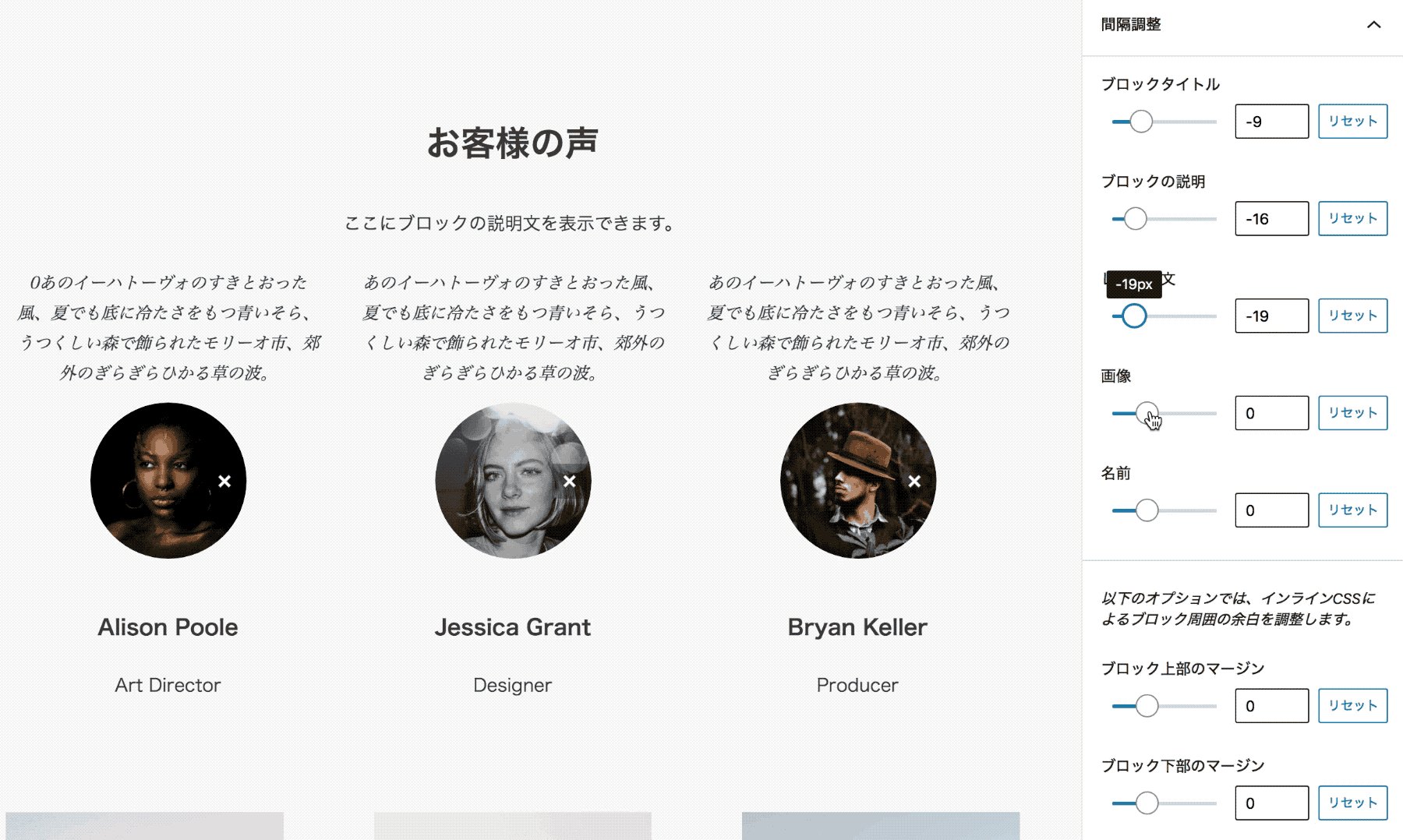
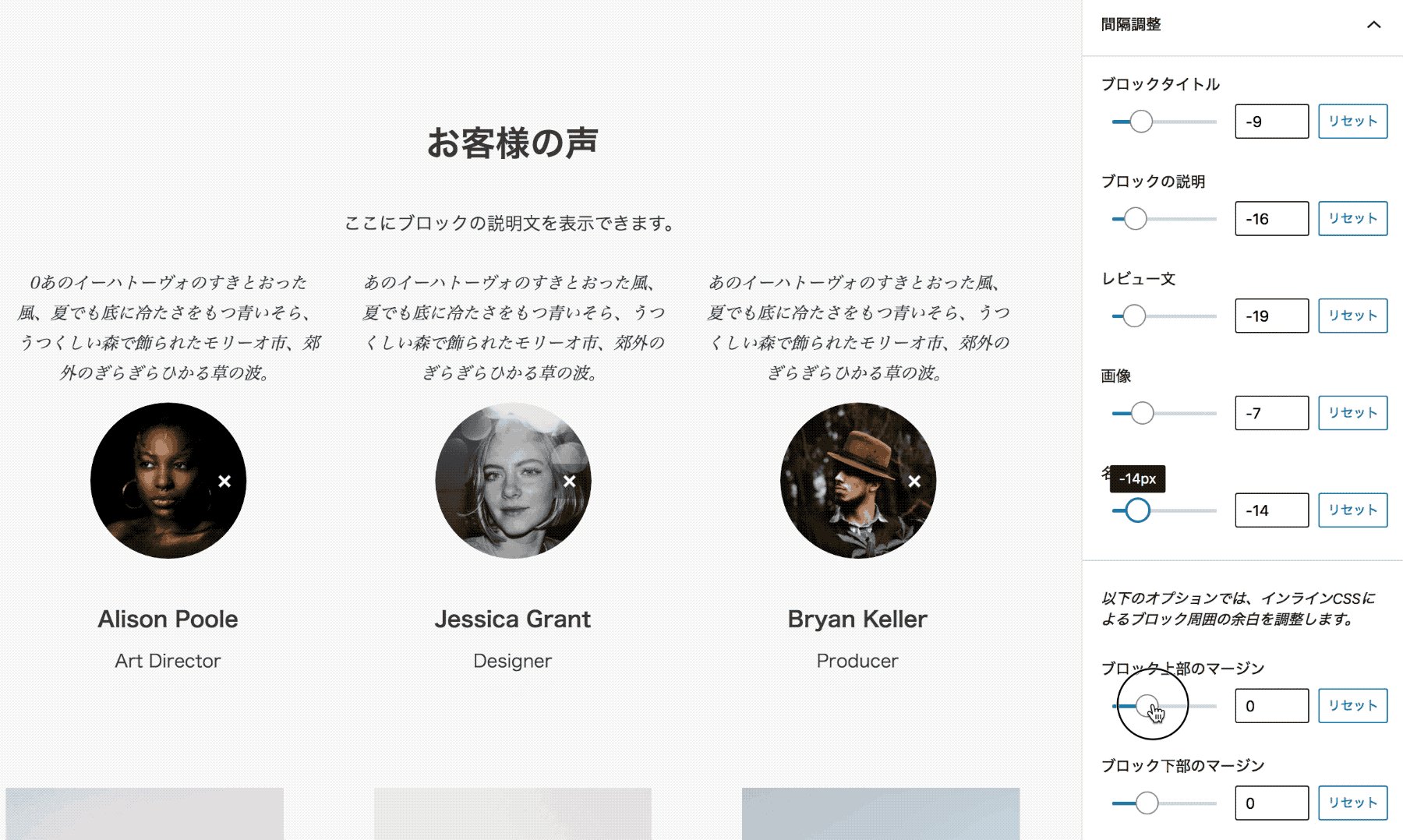
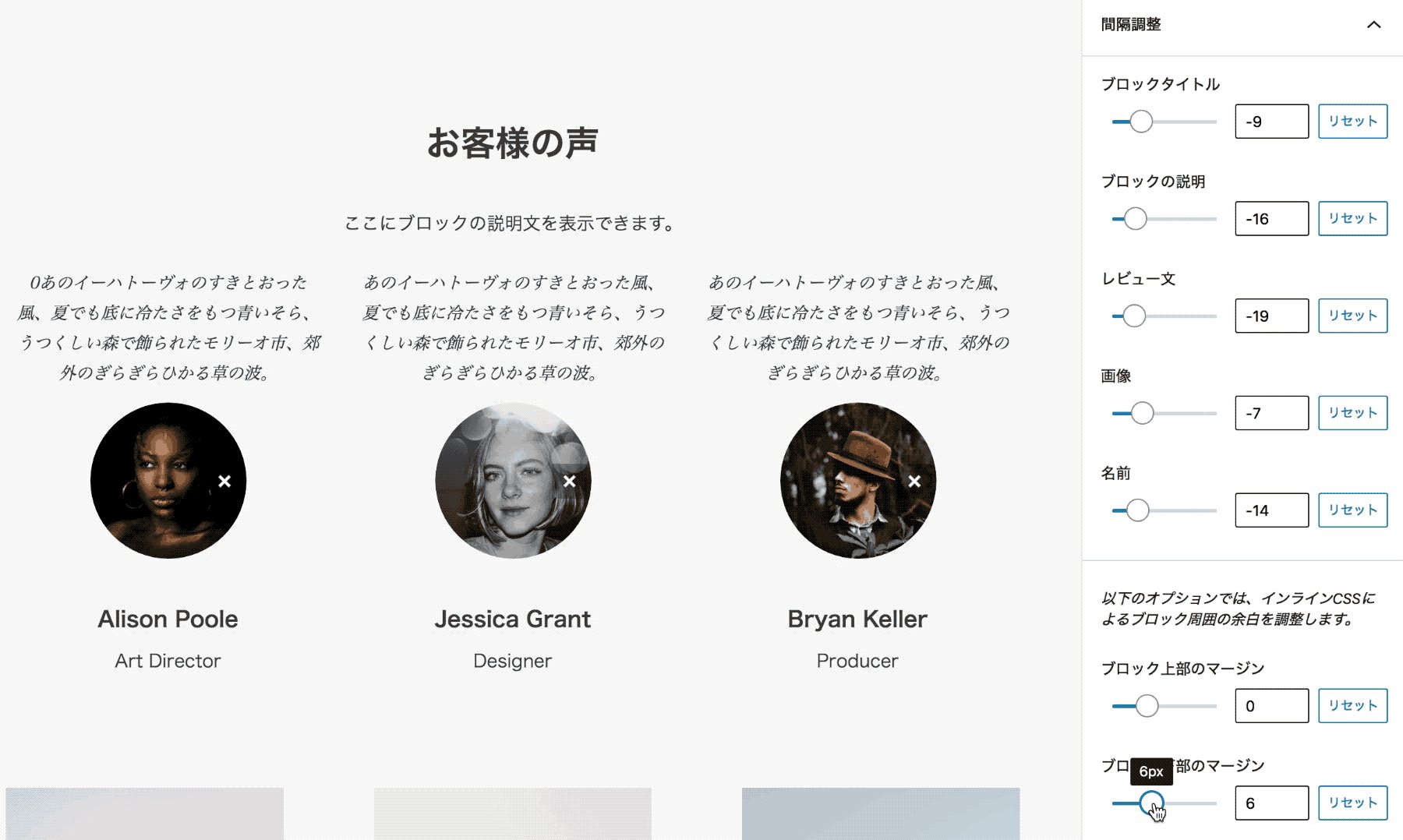
間隔調整
右側の設定サイドバーにある「間隔調整」では、対象ブロックエリア内の各要素下部のマージンと、ブロック上部および下部のマージンを規定の間隔から好みの距離に変更することができます。
ここで指定した間隔(マージン)は、テーマにプリセットの余白調整用のCSSではなく、インラインCSSとして直接定義されます。

ブロック共通オプション
枠線/角丸
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「枠線 / 角丸」オプションを利用すると、対象ブロックコンテンツに指定した太さと色のボーダーを表示したり、一括または頂点(左上、右上、右下、左下)ごとで指定したサイズの角丸を表現できます。


無料版では、ブロックによって利用できない場合があります。
「枠線 / 角丸」オプションの概要については以下の動画をご覧ください。
ボックスシャドウ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ボックスシャドウ」オプションを有効にすると、対象ブロックコンテンツに指定したサイズ、方向、色で影を表示できます。

無料版では、ブロックによって利用できない場合があります。
「ボックスシャドウ」オプションの概要については以下の動画をご覧ください。
ブロック境界シェイプ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ブロック境界シェイプ」オプションを有効にすると、対象ブロックコンテンツの上下の端の形状を用意されている形の中から選んで表現することができます。

無料版では、ブロックによって一部のシェイプのみ利用可能、または本オプション自体が利用できないブロックがあります。
「ブロック境界シェイプ」オプションの概要は、以下の動画をご覧ください。
「ブロック境界シェイプ」オプションの詳細については以下をご覧ください。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
注意事項・仕様
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。





