![[拡張]縁取りテキスト機能](https://digipress.info/_wp/wp-content/uploads/2025/04/inline-text-stroke.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks Free」または「DigiPress Ex – Blocks」が必要です。
「DigiPress Ex – Blocks」プラグインを利用することで、WordPress のブロックエディターで提供されるすべての標準ブロックおよびカスタムブロックのリッチテキストの選択文字列に対して、ストローク加工を施した表現ができるようになります。
その他のエディター機能については以下をご覧ください。
動画準備中
表示サンプル
INNOVATING
FOR A BETTER FUTURE
INNOVATING
FOR A BETTER FUTURE
INNOVATING
FOR A BETTER FUTURE
INNOVATING
FOR A BETTER FUTURE
FOR A BETTER FUTURE
機能・操作イメージ
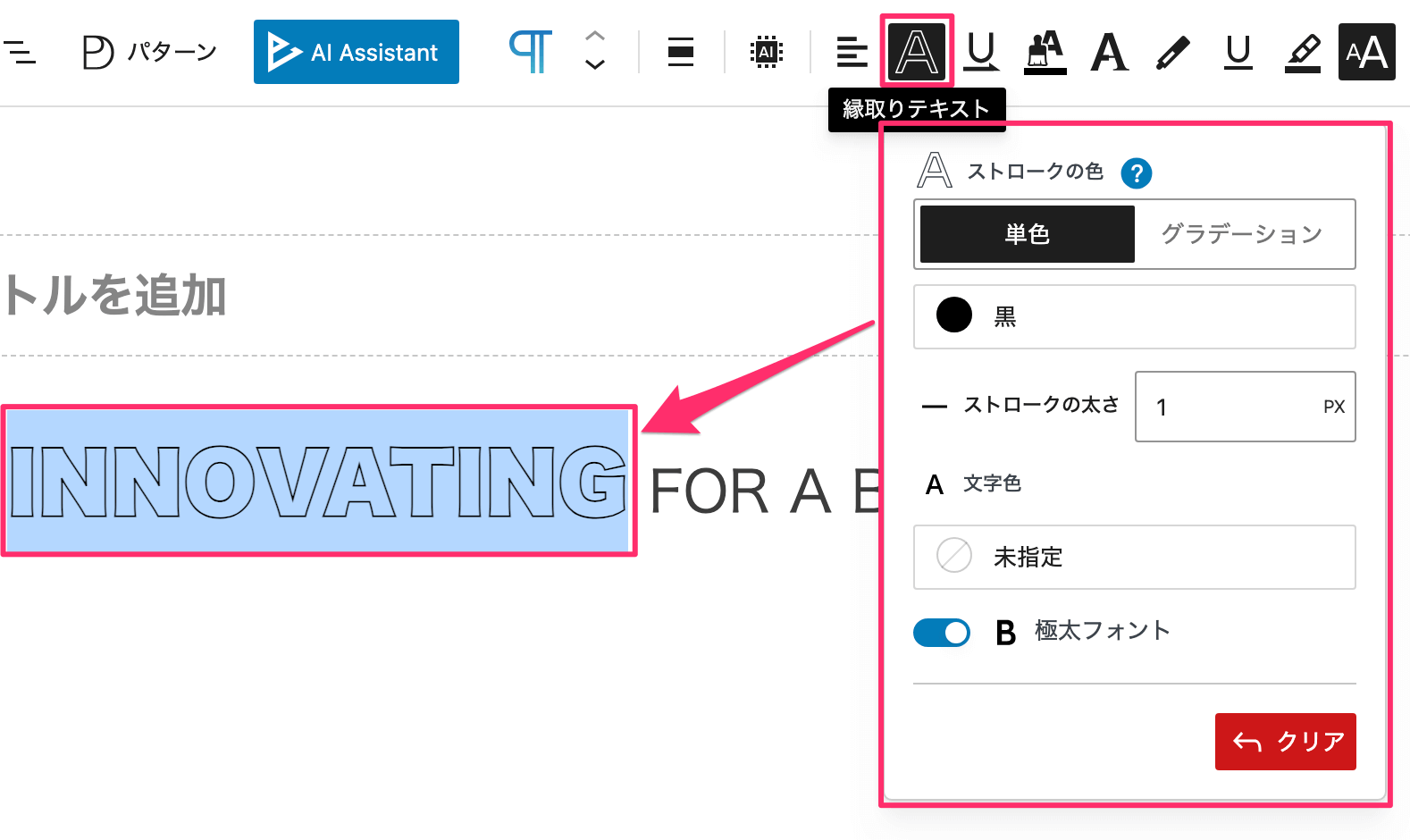
ブロックのリッチテキストエリアにて、装飾を施したい文字列を選択状態にし、ツールバーの「縁取りテキスト」ボタンをクリックすると、テキストをストローク加工するための設定パネルが表示されます。

ここで、ストロークの色、太さ、文字色、そして極太フォントで縁取り加工をするための設定を行います。
ストロークのみを表示しストローク内を透過状態にする場合は、文字色を「未指定」にしておきます。
ただし、ストロークがグラデーションの場合は透過状態には対応していないため、規定では文字色は白で表示されます。
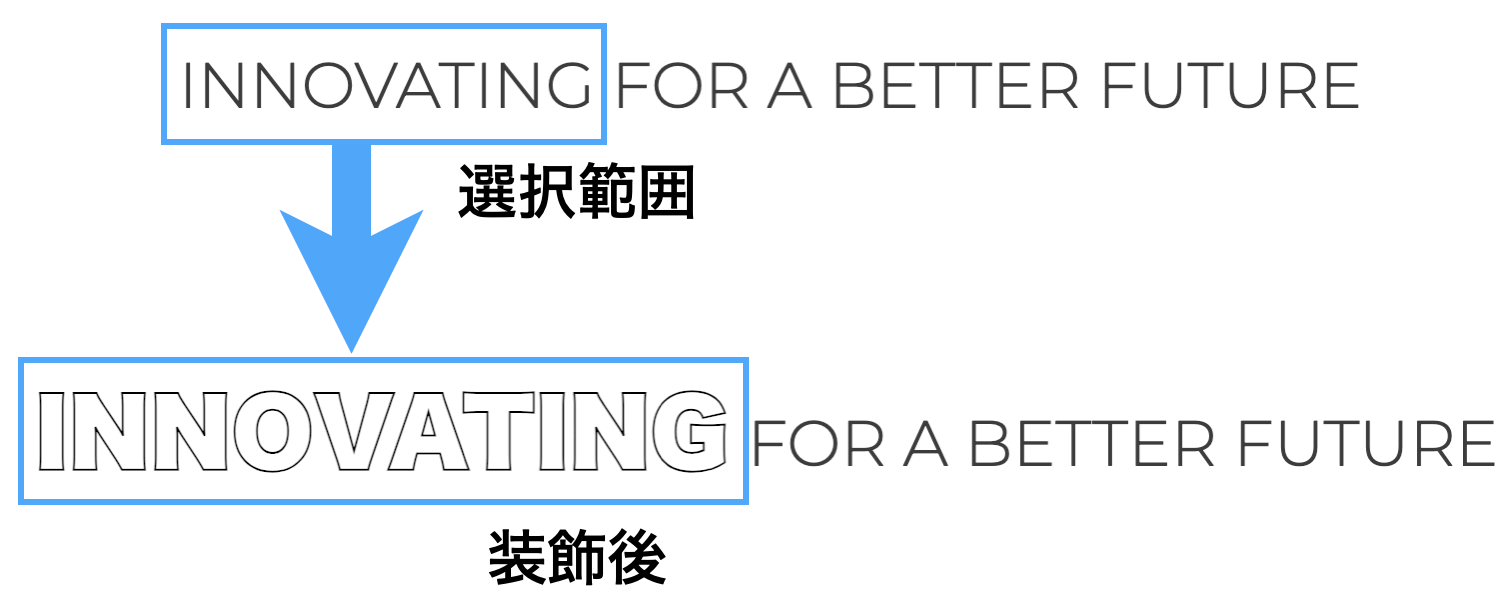
「縁取りテキスト」ブロックはブロックのテキスト自体が装飾の対象となりますが、本機能ではリッチテキストの文字列(文章内)の選択した範囲のみにストローク加工をインラインで表現します。
また、「縁取りテキスト」ブロックの場合は、オブジェクトシャドウを施したりストロークと文字色とのずれ(距離)を表現できるなど、より凝った加工が行えます。

仕様・制限事項
対象ブロック
本機能はカスタムブロックではなく、WordPress のリッチテキストコンポーネントを拡張する機能であるため、リッチテキストを含むすべてのブロックのツールバーオプションとして利用できます。
ただし、該当ブロック内のリッチテキストで使用可能な装飾( allowedFormats )が限定されている場合は利用できません。
無料版での制限
無料版では、グラデーションストロークと文字色の指定が制限されています。

