2019/7/2 : v.1.5.3.0
- [拡張]クラシックエディタープラグインによるテキスト編集モードにて、テーマ側で追加されるクイックタグボタンの追加を無効にするオプションを追加。
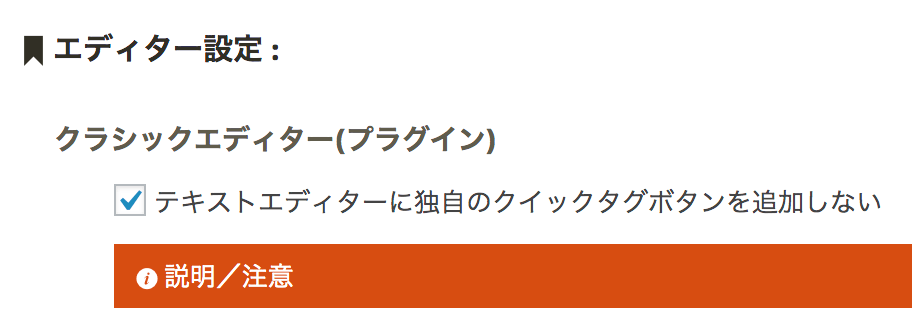
テーマ側で追加するクイックボタンを無効にする場合は、【詳細設定】→【サイト一般動作設定】→【エディター設定】メニューにて「テキストエディターに独自のクイックタグボタンを追加しない」にチェックをしてください。

- [拡張]アップロード画像(imgタグ)の挿入時の高精細ディスプレイ対策用(サイズ値調整)オプションを追加。
クラシックエディターにて、「メディアを追加」ボタンからアップロードした画像のimgタグをエディター(本文編集エリア)内に挿入する際、Retina等の高精細ディスプレイでは実画像サイズ(解像度)の半分での幅と高さでの表示が適切な表示となるため、エディター挿入時にimgタグに自動で指定されるwidth,height値を実際の画像の解像度の半分の値にリサイズしてから挿入するオプションを追加。imgタグ出力例
例えば解像度が 1000 x 824 ピクセルのアップロード画像を「メディアを追加」ボタンからエディターに挿入した場合は以下のようになります。通常挿入されるタグ
<img src=”https://…sample.png” alt=”” width=”1000″ height=”824″ class=”aligncenter size-full wp-image-12345″ />オプションが有効の場合に挿入されるタグ
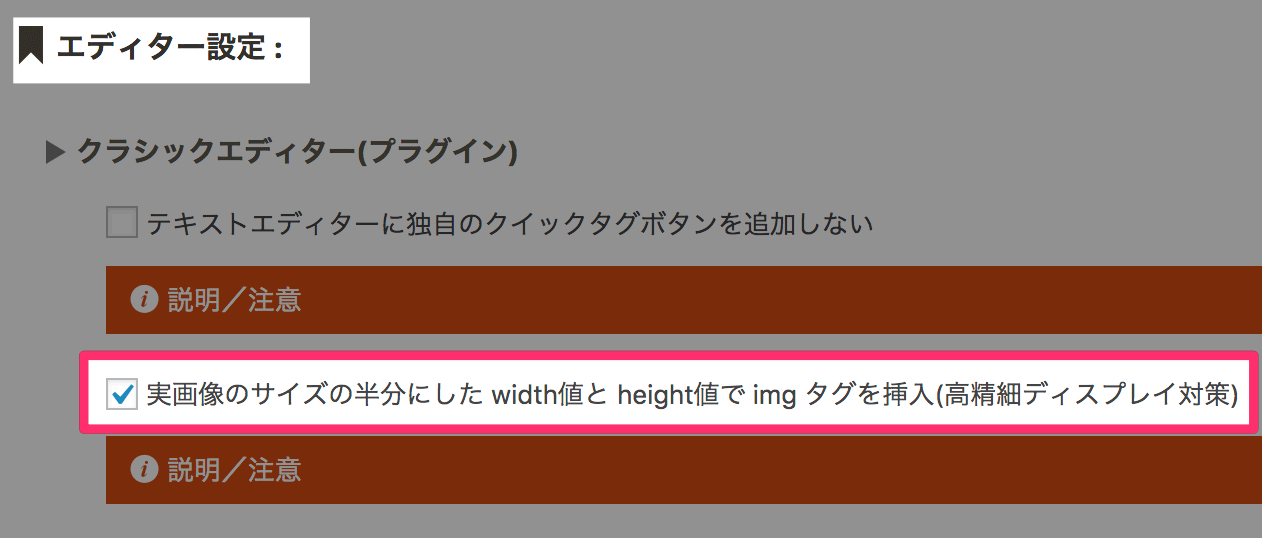
<img src=”https://…sample.png” alt=”” width=”500″ height=”412″ class=”aligncenter size-full wp-image-12345″ />【詳細設定】→【サイト一般動作設定】→【エディター設定】メニューにて、「実画像のサイズの半分にした width値と height値で img タグを挿入(高精細ディスプレイ対策)」にチェック
注意事項
- [改良]キャプション付き(caption ショートコード)で画像を表示する際のデザインを改良し、視認性を向上。
エディターからキャプション付きの画像を挿入(captionショートコードの自動挿入)した際の表示デザインを改良(下部のマージンの拡大、キャプションのフォントサイズを13.5pxに変更、ボックスシャドウを表示)。表示例

captionショートコード表示例 このショートコード
[caption id="attachment_141675" align="aligncenter" width="300"]<img src="https://digipress.info/_wp/wp-content/uploads/2017/06/eye13-300x200.jpg" alt="" width="300" height="200" class="size-thumbnail wp-image-141675" /> captionショートコード表示例[/caption]
- [変更]画像に枠線を表示する装飾セレクタ(
.bd)のスタイル変更。背景色と同化する画像を、背景と意図的に分けて明示したい場合に利用することを目的とした、画像用のボーダー装飾セレクタ(.bd)のデザインを微修正。.bd セレクタなし .bd セレクタあり 
このコード
<img src="https://digipress.info/_wp/wp-content/uploads/2019/05/for-bd-sample.png" alt="" width="326" height="258" />

このコード
<img src="https://digipress.info/_wp/wp-content/uploads/2019/05/for-bd-sample.png" alt="" width="326" height="258" class="bd" />
- [変更]画像リンクの場合は、ボックスシャドウで画像を装飾するよう修正。
エディターから挿入したアップロード画像がリンク(aタグでラップされている)の場合は、画像全体にボックスシャドウが表示されるよう仕様変更。 - [拡張]テーマのアップデート完了直後に、最新バージョンでの仕様でカスタマイズCSSを自動で再作成する機能を追加。
従来、テーマのアップデート後に手動でテーマオプションを再保存(CSS再作成)する必要があった処理を自動化。※ただし、この機能は次回のアップデートで有効となる機能のため、本バージョンへのアップデートに対しては反映されません。 - [修正]ショートカットキーを表示するための
.keyboard装飾セレクタがモバイルテーマに反映されていなかった不具合を修正。 - [修正]詳細設定にて指定した「サイト開設年」が現在の西暦と同じ場合、フッターのコピーライト部分にて西暦の範囲表示をしないよう修正。
- [修正]従来テーマ側でスタイリングをサポートしていた、現在は不要なプラグイン(My Category Order, WP Similar Posts)用のCSSをすべて排除。
- [修正]PHP の
include関数での呼び出しを、include_onceに修正。
