![[拡張]リッチテキスト対応ブロックの拡張機能](https://digipress.info/_wp/wp-content/uploads/2019/08/extend-richtext-blocks.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks Free」または「DigiPress Ex – Blocks」が必要です。
「段落」や「見出し」などの WordPress 標準ブロックでは、全体のテキスト装飾(太字、文字色、背景色などの指定)は可能ですが、選択範囲を指定したテキスト装飾が行えません。
「DigiPress Ex – Blocks」プラグインを利用することで、「段落」や「見出し」などのテキストを挿入するエリアを持つすべてのリッチテキスト対応ブロックでテキストの選択範囲のみに CSS による様々な装飾を施す機能が拡張されます。
装飾の方法は、テキストの範囲を選択した状態で、対応ブロックの「ツールバー」から目的のドロップダウンボタンを選びます。

- プリセットスタイルの装飾
-
選択した文字列に、テーマおよびプラグインに予め組み込まれているプリセット CSS (class) を挿入するための機能。
特徴- プリセットの CSS のみを挿入するため、インラインの CSS (style属性値) を増殖しません。
- 予め用意されている装飾のみが対象であるため、文字色とサイズについては無制限ではありません。
- インラインCSSの装飾
-
選択した文字列に、インラインの CSS (style) を挿入するための機能。
特徴- インラインの CSS を挿入するため、文字色は自由自在。
- 装飾する HTML タグごとに style 属性が挿入されるため、装飾し過ぎると HTML ソース全体として無駄が多くなります。
実際に拡張される機能とその操作方法については、まずは以下のムービーをご覧ください。
独自ツールバー(プリセットCSSの挿入)
リッチテキスト対応ブロックのツールバーには、以下の機能が追加されます。
上付き、下付きテキストの挿入ボタン
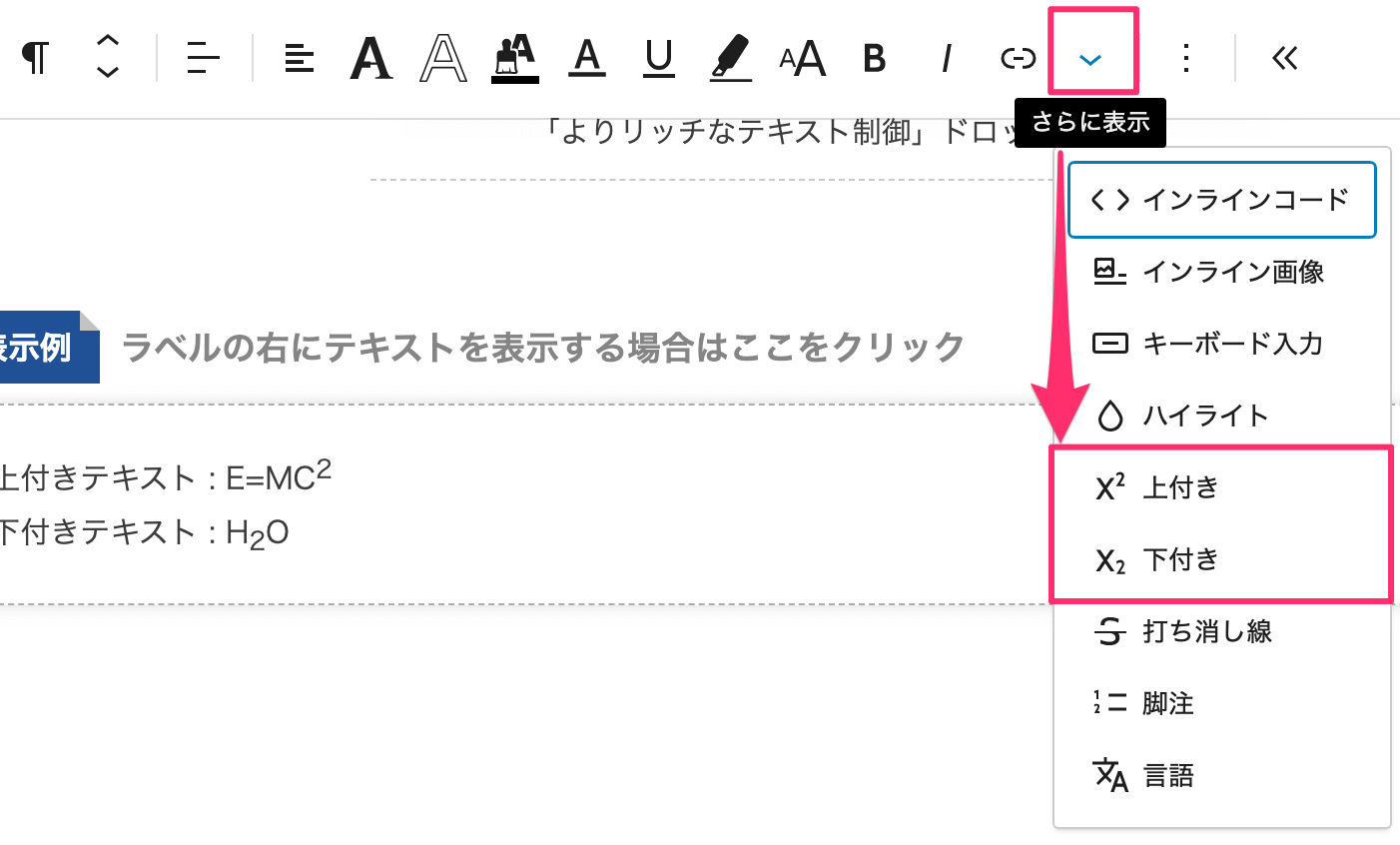
文章の一部の文字列を上付き、または下付きテキストで表現したい場合は、対象の文字列を選択してから、ツールバーの「よりリッチなテキスト制御」ドロップダウンから「上付きテキスト」または「下付きテキスト」を選ぶことで表示できます。

上付きテキスト : E=MC2
下付きテキスト : H2O
独自ツールバー
リッチテキスト対応ブロック内で、文字列を選択状態にすると、標準のツールバーアイテムの右側に本プラグイン独自のツールバーがアクティブになります。

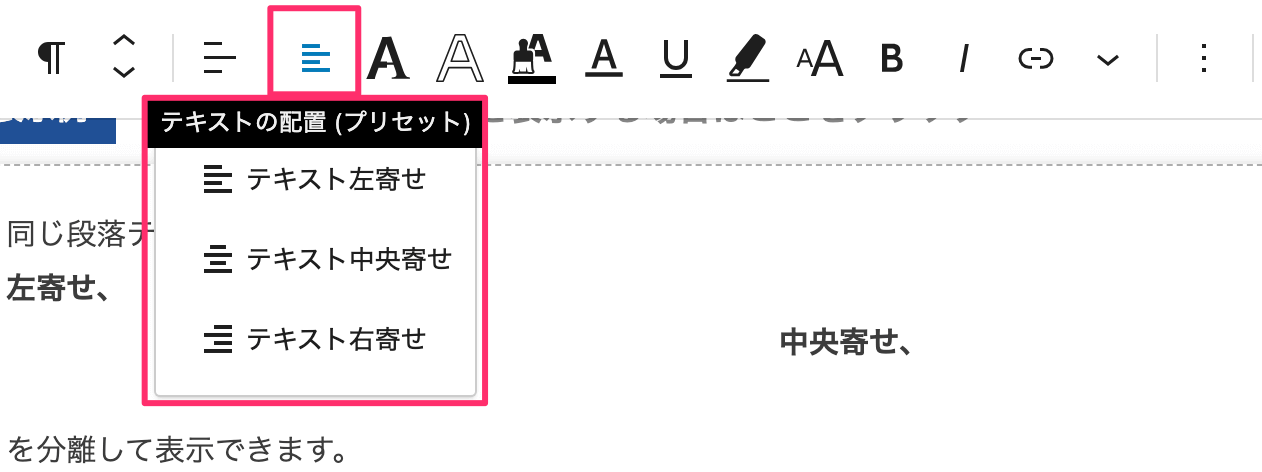
テキスト位置(左、中央、右)の指定
「テキスト位置」では、文章から選択された任意のテキストのみを前後のテキストから独立して、左側、中央、右側 のいずれかの位置で表示させることができます。

同じ段落テキスト内で左寄せ、中央寄せ、右寄せを分離して表示できます。
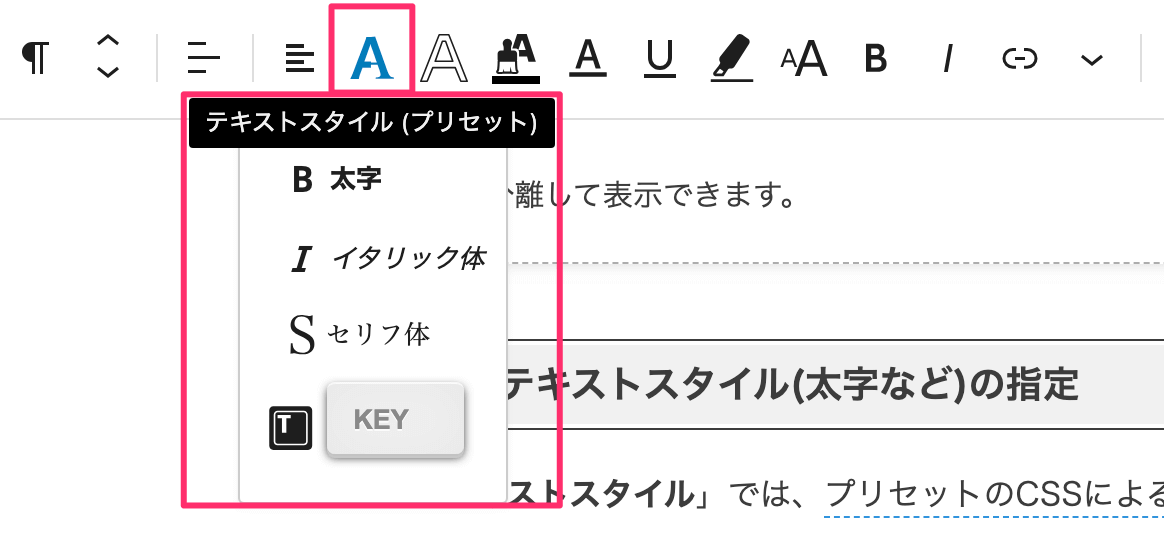
テキストスタイル(太字など)の指定
「テキストスタイル」では、プリセットのCSSによる選択文字列の 太字、イタリック体(斜体)、セリフ体、キーボードキー風装飾 を施すことができます。

ここは段落ブロックです。このテキストだけ太字 にしています。
ここは段落ブロックです。このテキストだけイタリック体 にしています。
ここは段落ブロックです。このテキストだけセリフ体 にしています。
Ctrl + C
Command + V
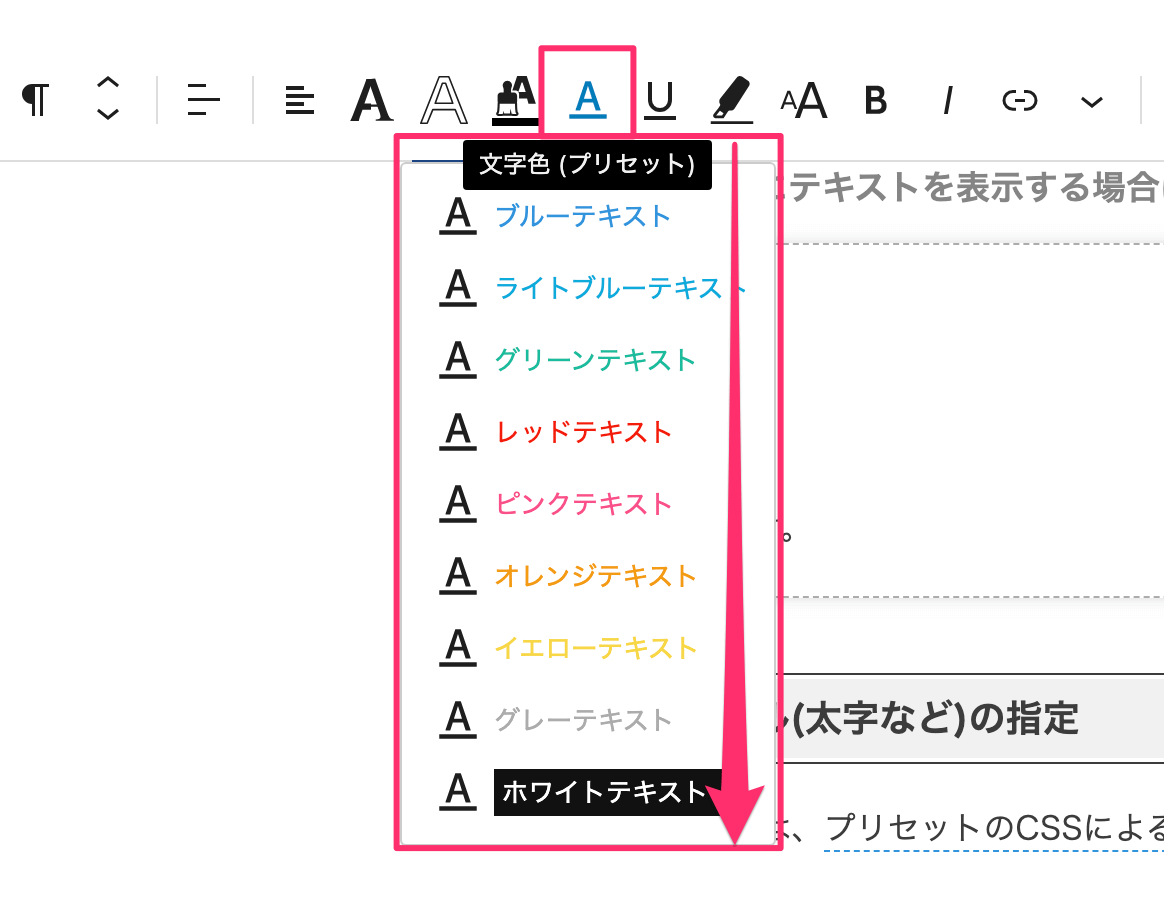
指定範囲のフォンカラーの指定
「文字色」では、選択範囲に対してテーマにプリセットのフォントカラーを反映させることができます。

ブルーテキスト(.blue)
ライトブルーテキスト(.light-blue)
グリーンテキスト(.green)
レッドテキスト(.red)
ピンクテキスト(.pink)
オレンジテキスト(.orange)
イエローテキスト(.yellow)
グレーテキスト(.gray)
ホワイトテキスト(.white ※視認性のため、背景は黒くしています)
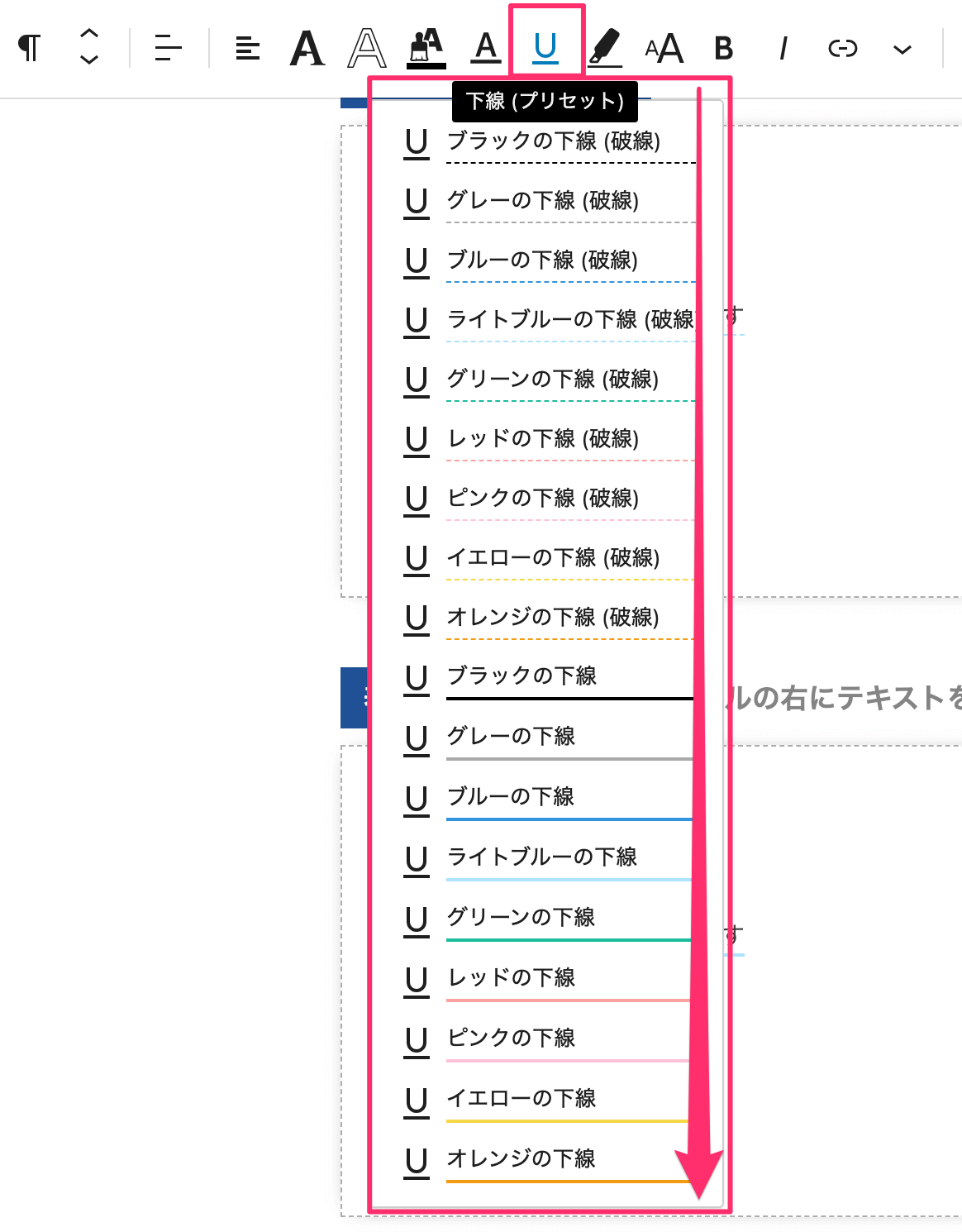
選択範囲のテキストに下線を表示
「下線」では、選択範囲に対してテーマにプリセットの下線カラーを反映させることができます。

ブラックの下線を表示します
グレーの下線を表示します
ブルーの下線を表示します
ライトブルーの下線を表示します
グリーンの下線を表示します
レッドの下線を表示します
ピンクの下線を表示します
イエローの下線を表示します
オレンジの下線を表示します
ブラックの下線を表示します
グレーの下線を表示します
ブルーの下線を表示します
ライトブルーの下線を表示します
グリーンの下線を表示します
レッドの下線を表示します
ピンクの下線を表示します
イエローの下線を表示します
オレンジの下線を表示します
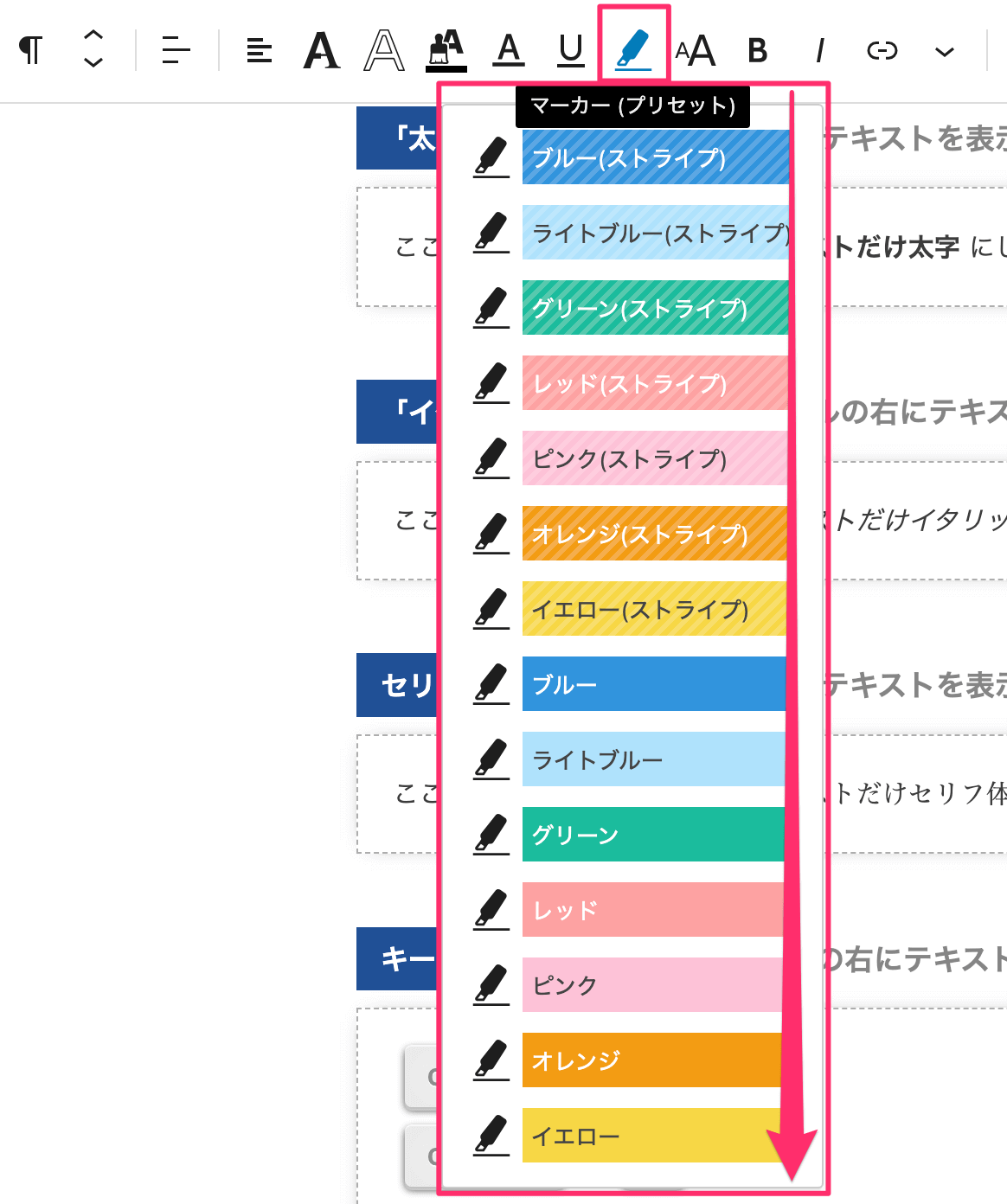
選択範囲のテキストにマーカーを表示
「マーカー」では、選択範囲に対してテーマにプリセットのテキストマーカーを反映させることができます。

ブルーのマーカーを表示します
ライトブルーのマーカーを表示します
グリーンのマーカーを表示します
レッドのマーカーを表示します
ピンクのマーカーを表示します
イエローのマーカーを表示します
オレンジのマーカーを表示します
ブルーのマーカーを表示します
ライトブルーのマーカーを表示します
グリーンのマーカーを表示します
レッドのマーカーを表示します
ピンクのマーカーを表示します
イエローのマーカーを表示します
オレンジのマーカーを表示します
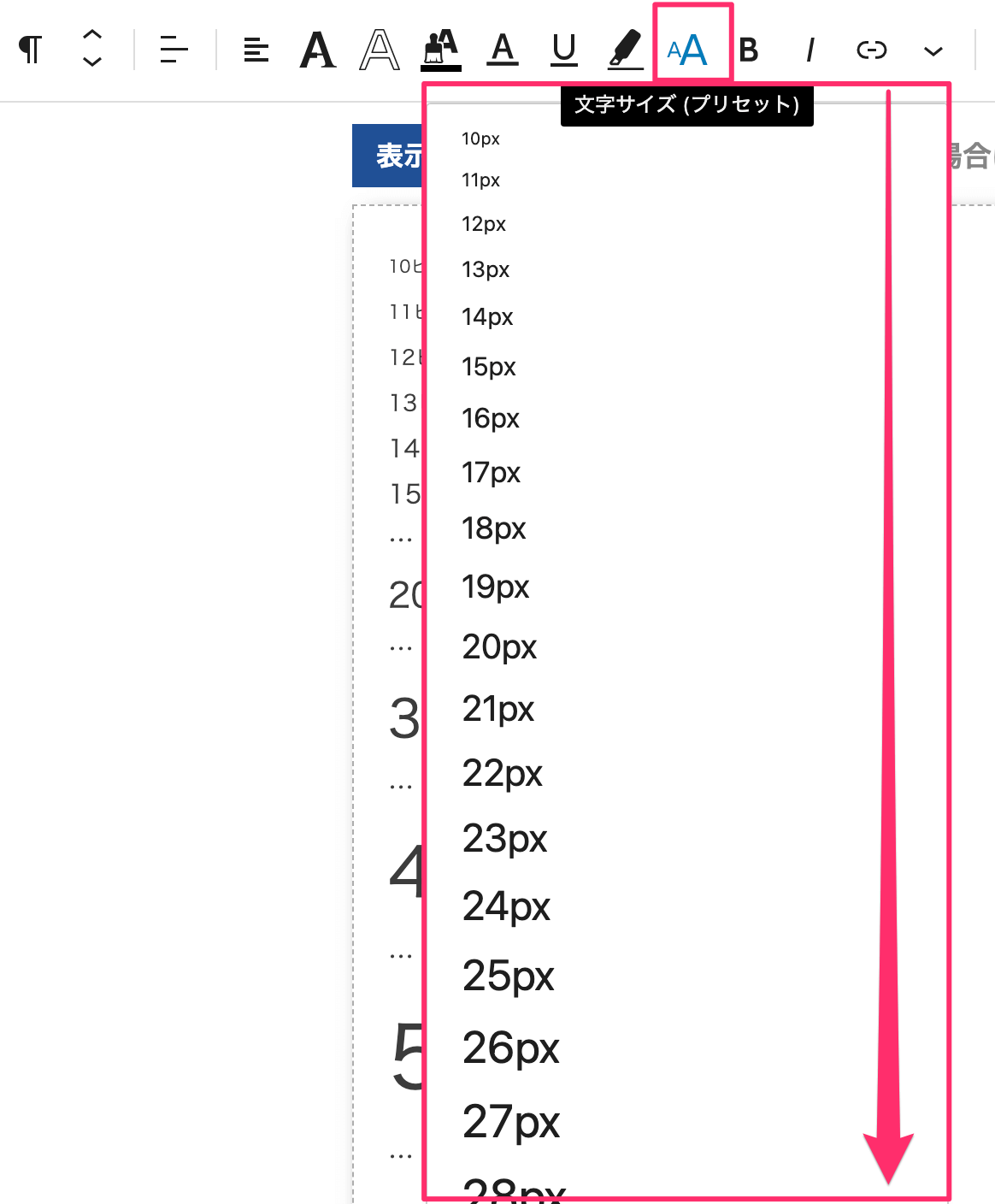
選択範囲のフォントサイズを変更
「文字サイズ」では、選択範囲に対してテーマにプリセットの範囲(10〜100ピクセル)でフォントサイズを反映させることができます。

10ピクセル
11ピクセル
12ピクセル
13ピクセル
14ピクセル
15ピクセル
…
20ピクセル
…
30ピクセル
…
40ピクセル
…
50ピクセル
…
60ピクセル
…
70ピクセル
…
80ピクセル
…
90ピクセル
…
100ピクセル
独自ツールバー(インラインCSSの挿入)
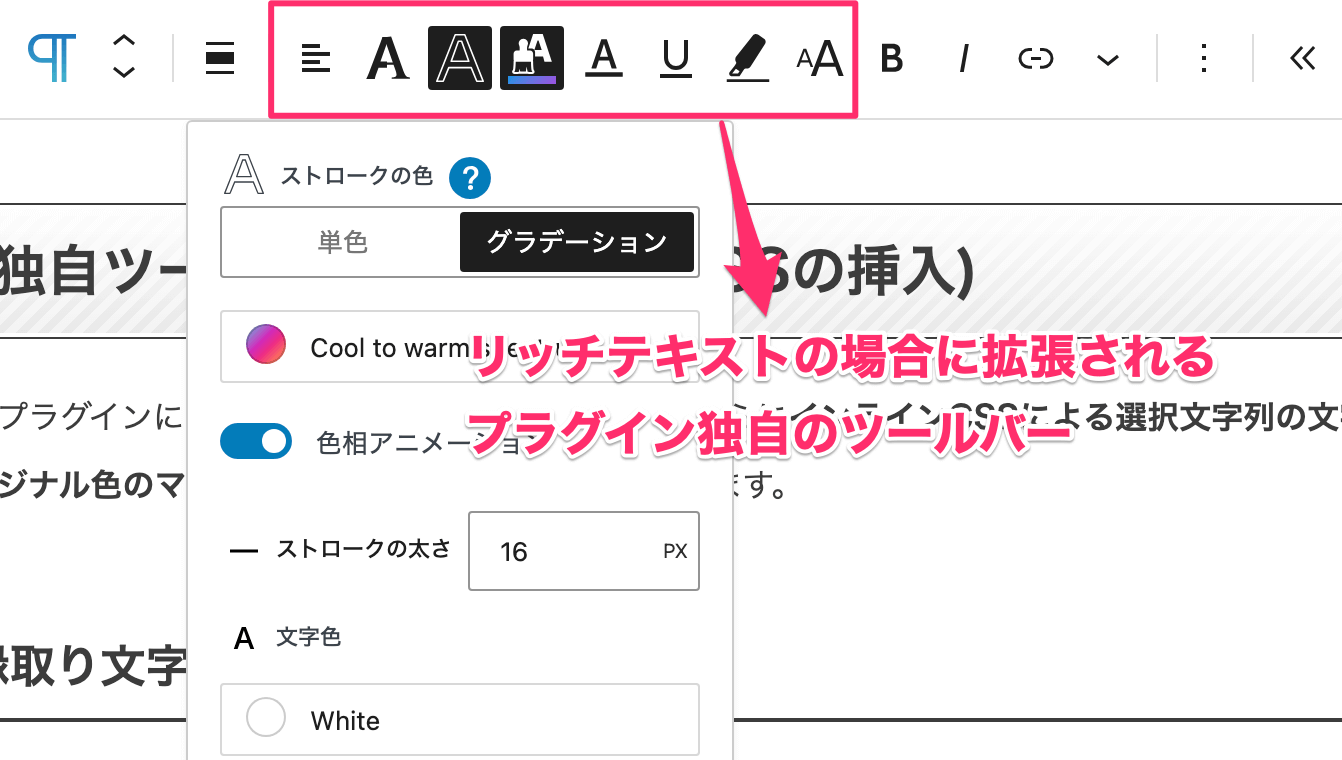
本プラグインによって拡張されるツールバーには、さらにインラインCSSによる選択文字列の文字色の反映やハイライト(オリジナル色のマーカー)表示を施すボタンが追加されます。
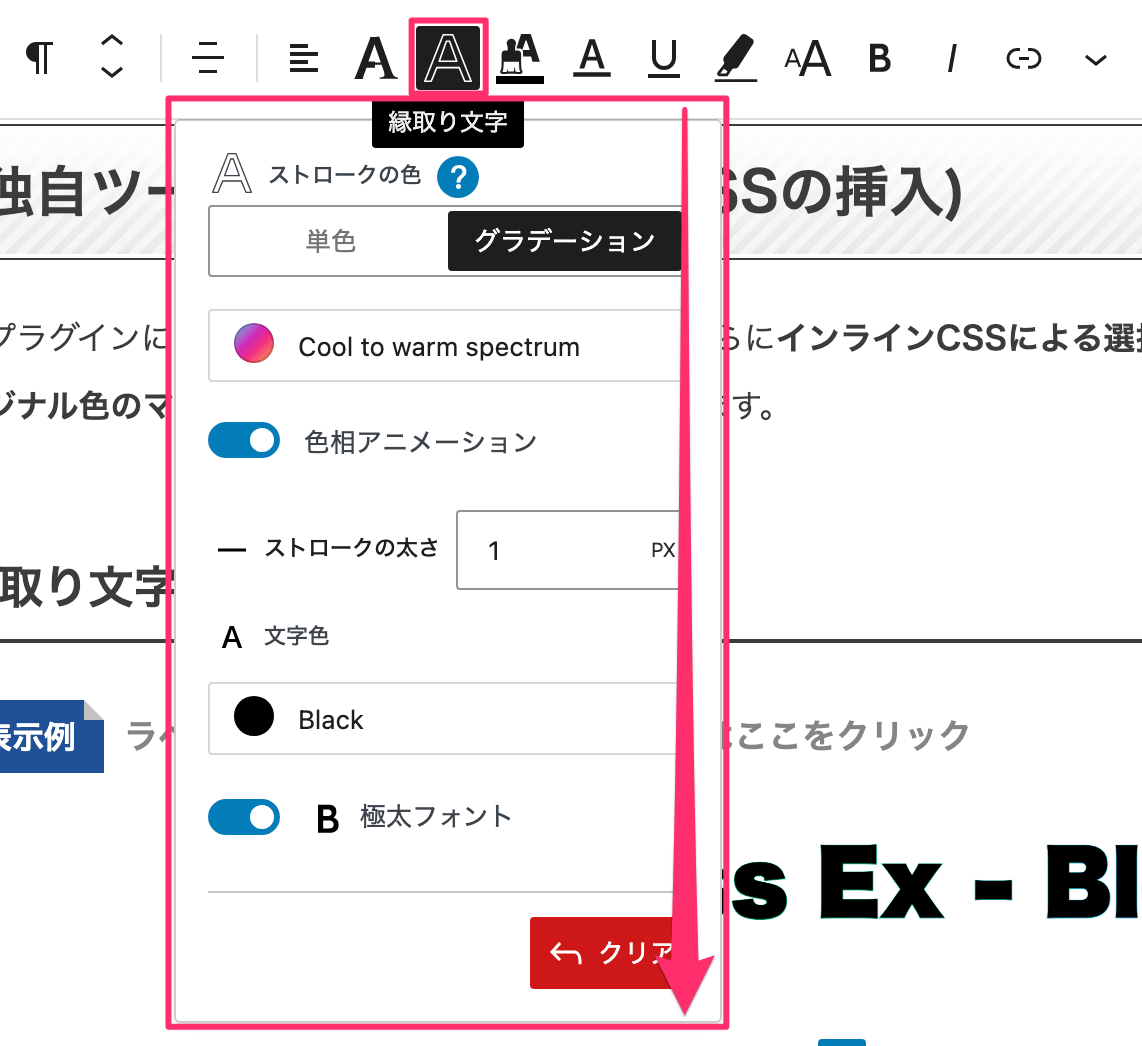
縁取り文字
「縁取り文字」ボタンからドロップダウンパネルを開くと、選択中の文字列をアウトラインの装飾を施して表示することができます。

グラデーションの縁取りはサブスクリプション版にて利用可能です。
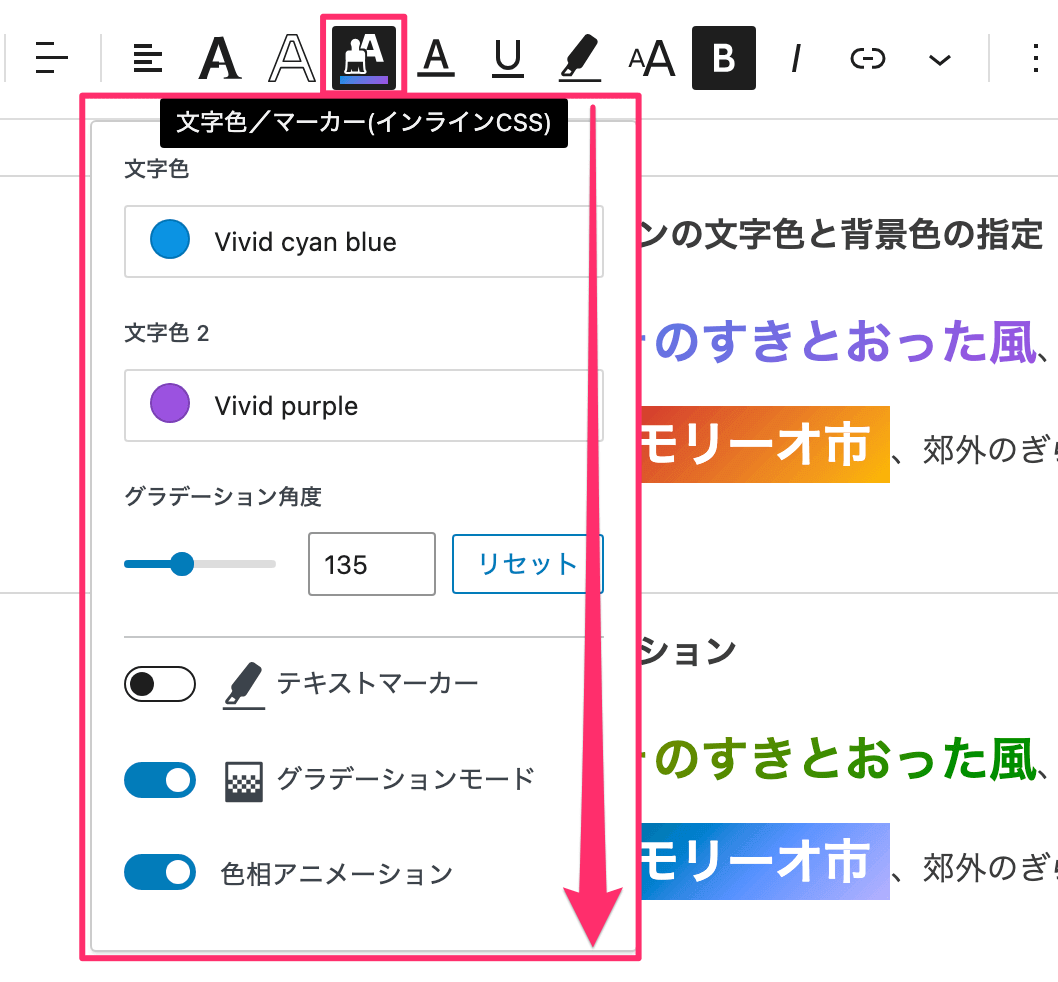
文字色/マーカー
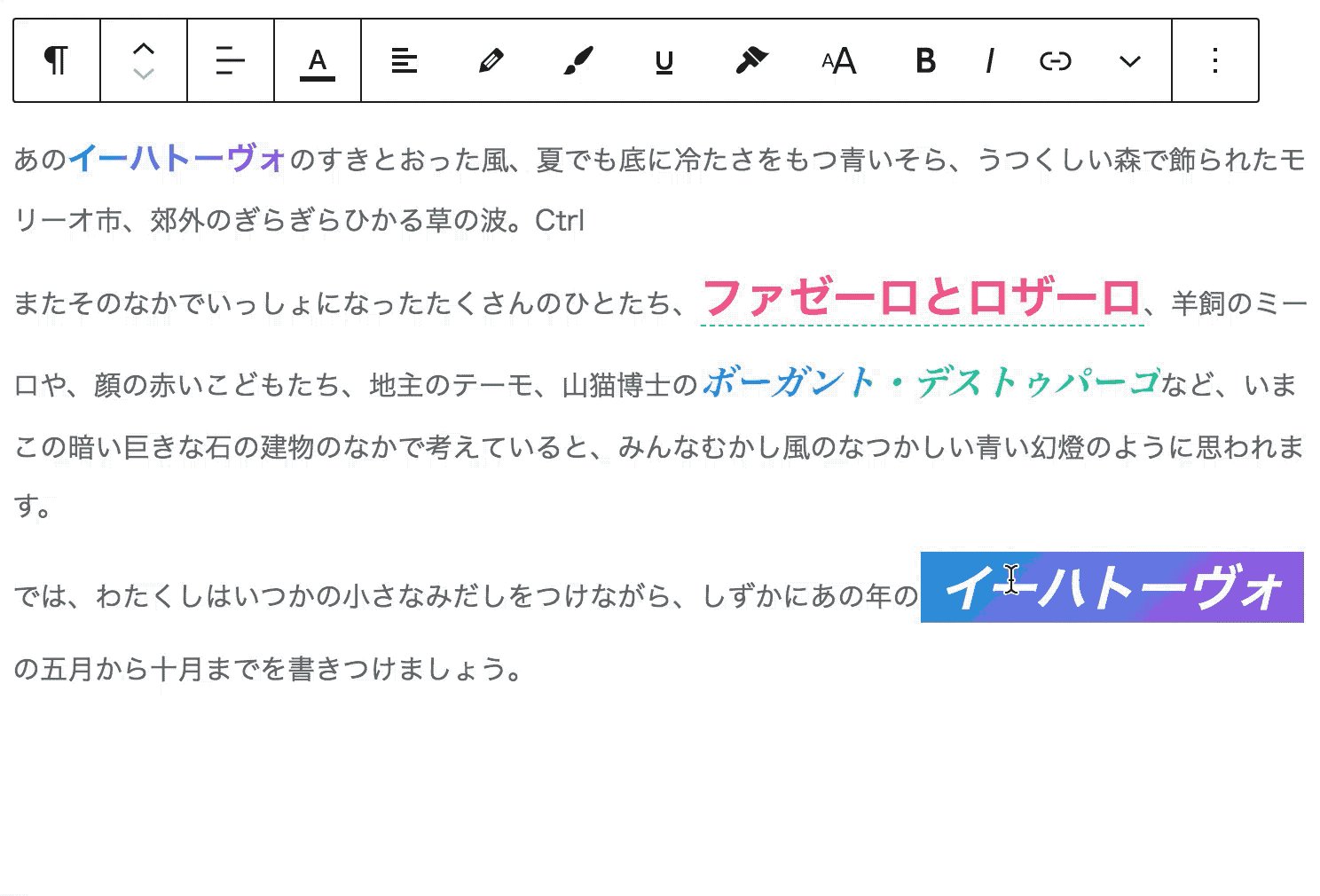
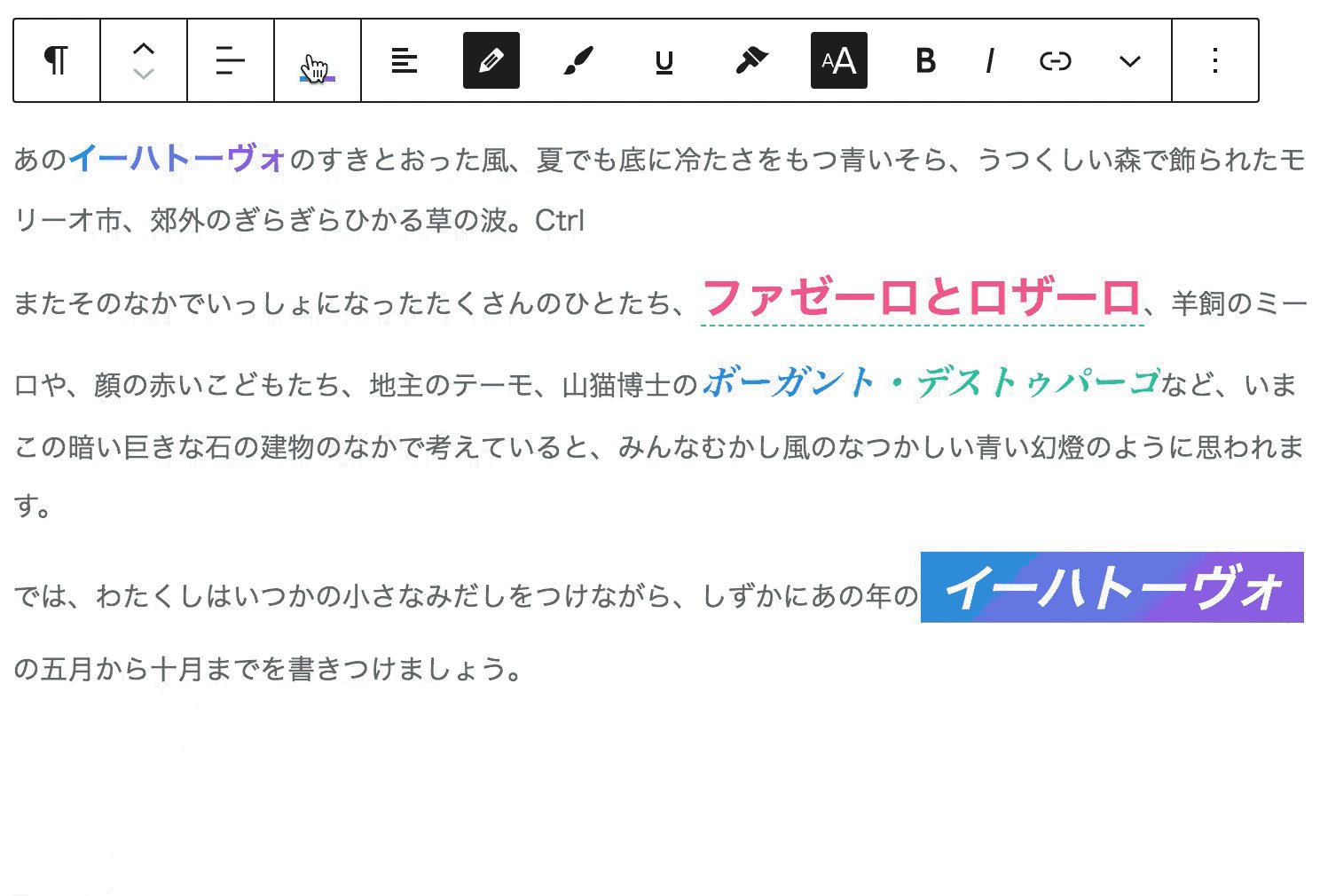
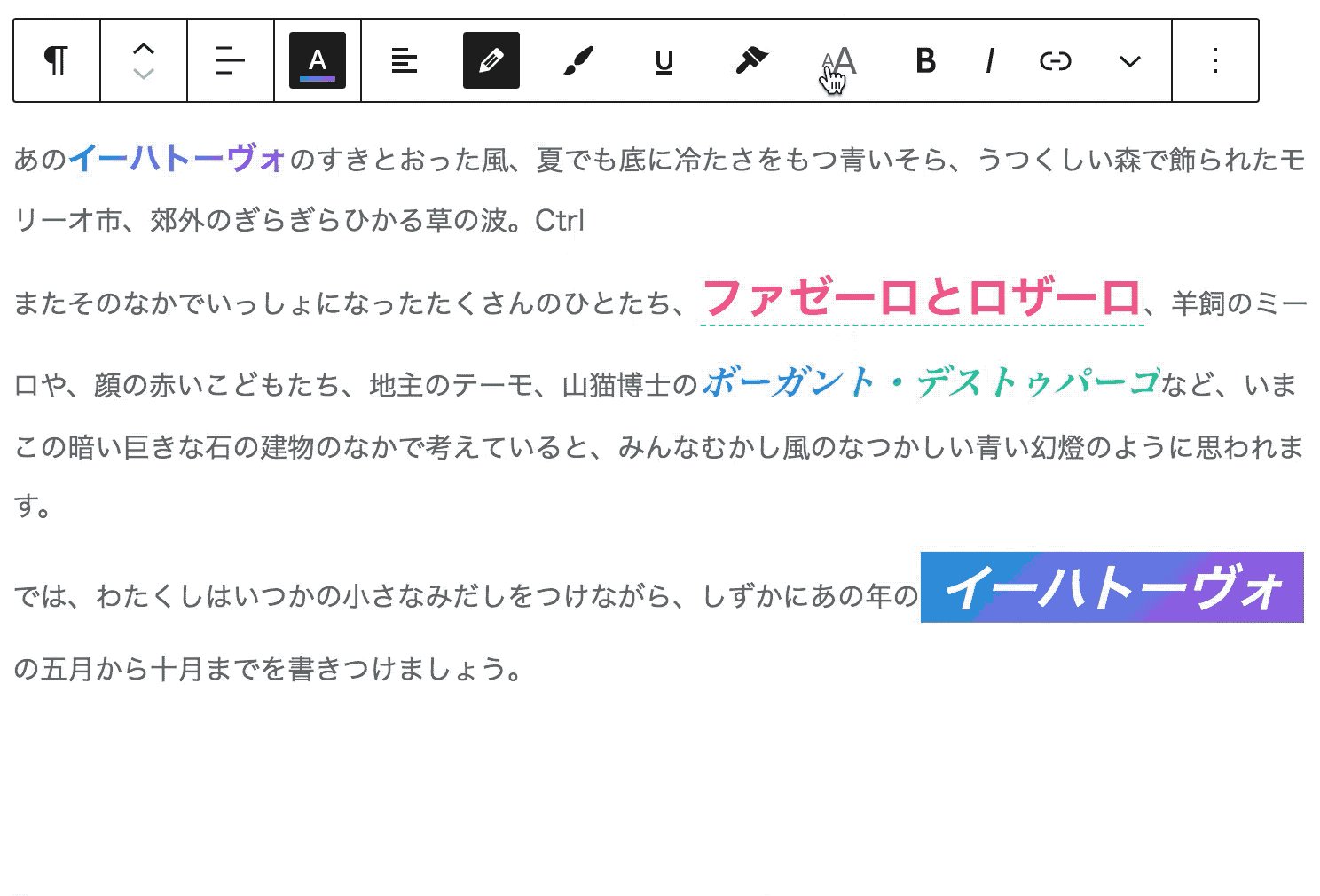
「文字色/マーカー」ボタンからドロップダウンパネルを開くと、カラーピッカーから任意の文字色を選んでインラインCSSによるテキストカラーの装飾を施せます。

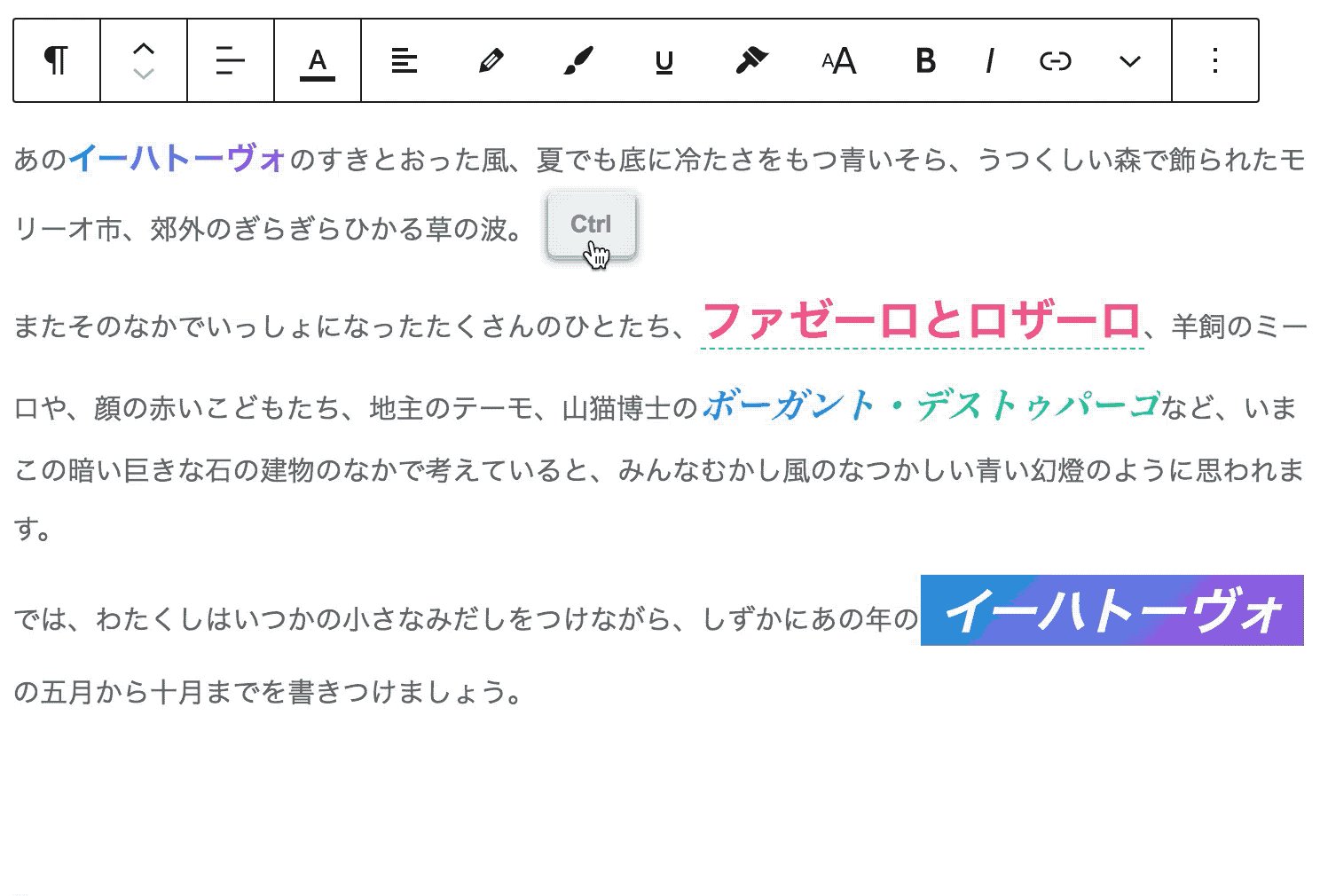
この独自ツールバーボタンでは、選択範囲に対してインラインのCSS(style属性)を追加して 文字色、背景色(テキストマーカー)、グラデーション化(色相アニメーション対応)、ストライプ表示、を自由にカスタマイズすることができます。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、
うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、
うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、
うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
仕様・注意事項
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。

