![[オリジナル]プロセスステップブロックの機能](https://digipress.info/_wp/wp-content/uploads/2019/10/process-steps-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks」(v.0.7.3.0〜)が必要です。
「DigiPress Ex – Blocks」プラグインを利用することで、WordPress のブロックエディターにプラグインオリジナルの「プロセスステップ」ブロックが追加されます。
このブロックでは、物事の順序、工程、手続き方法などの説明を順番に表示できるプロセスステップ(工程)コンテンツを表示します。
その他のエディター機能については以下をご覧ください。
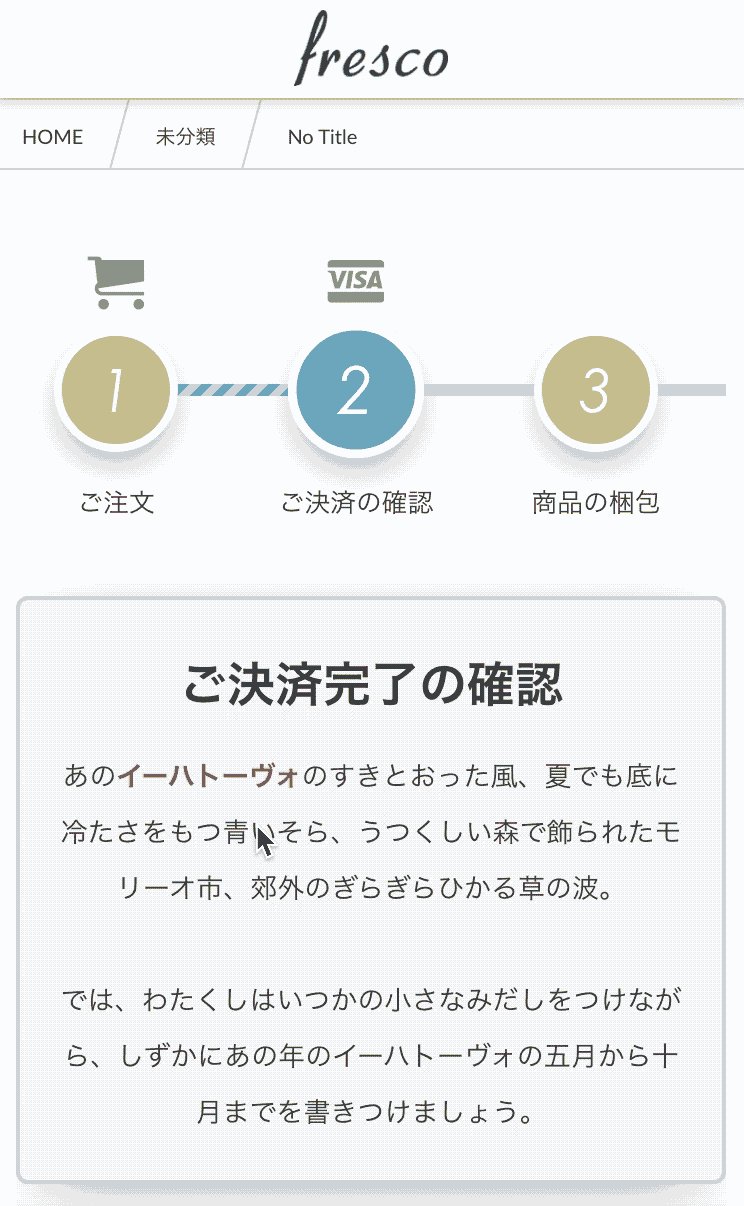
ブロックコンテンツ表示サンプル
オンラインでのご注文
では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
ご決済の確認
では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
商品の発送
では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
高度な見出しブロック
タイトル下のテキスト1カラムのカラムブロック内にプロセスステップを配置
各アイテムのコンテンツ作成
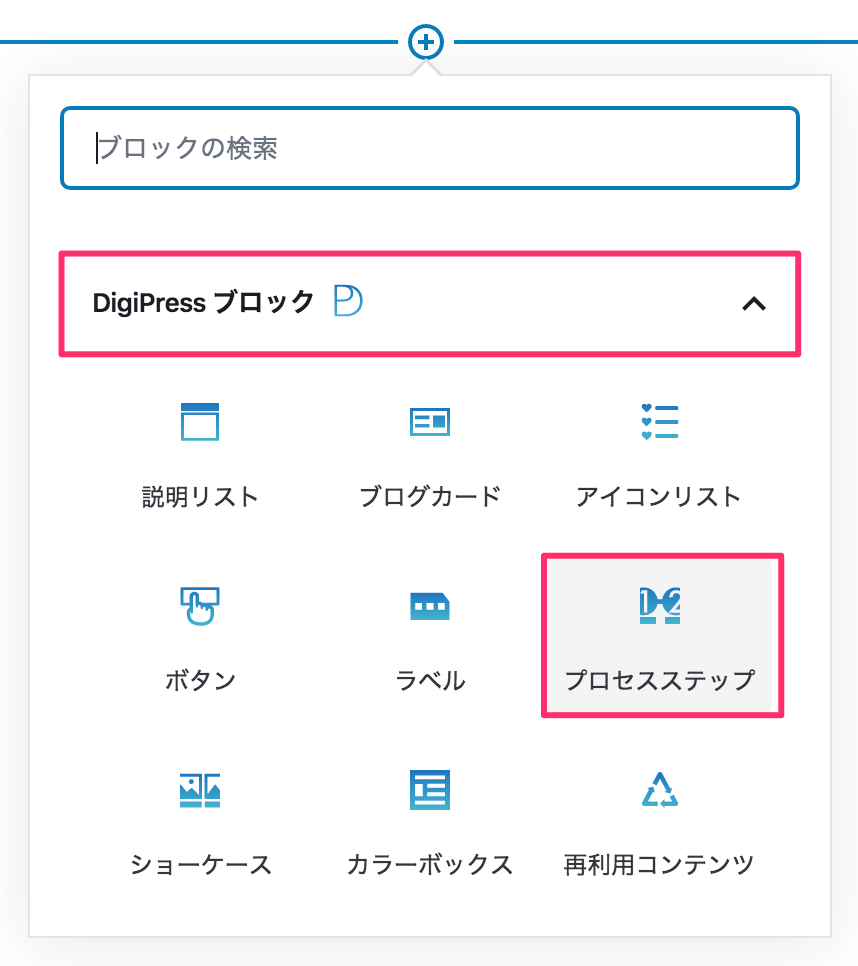
オリジナルブロックは、ブロック追加ボタンから「DigiPress ブロック」グループを開いて追加します。

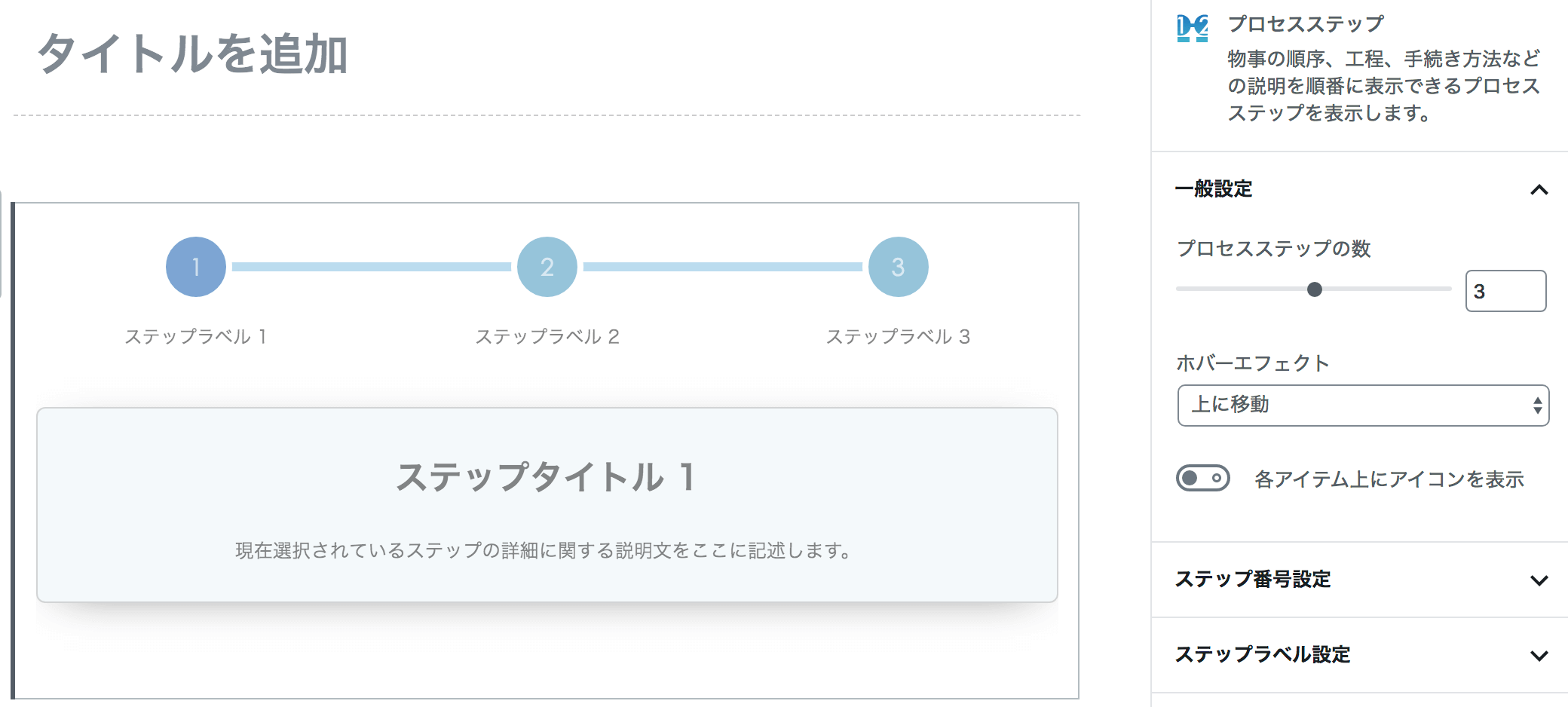
ショーケースブロックを追加すると、エディター上で以下の初期状態のコンテンツが表示されます。

編集中のエディターでは、以下のように実際のブロックコンテンツの表示と同じ状態でカスタマイズができます。

ステップコンテンツの入力
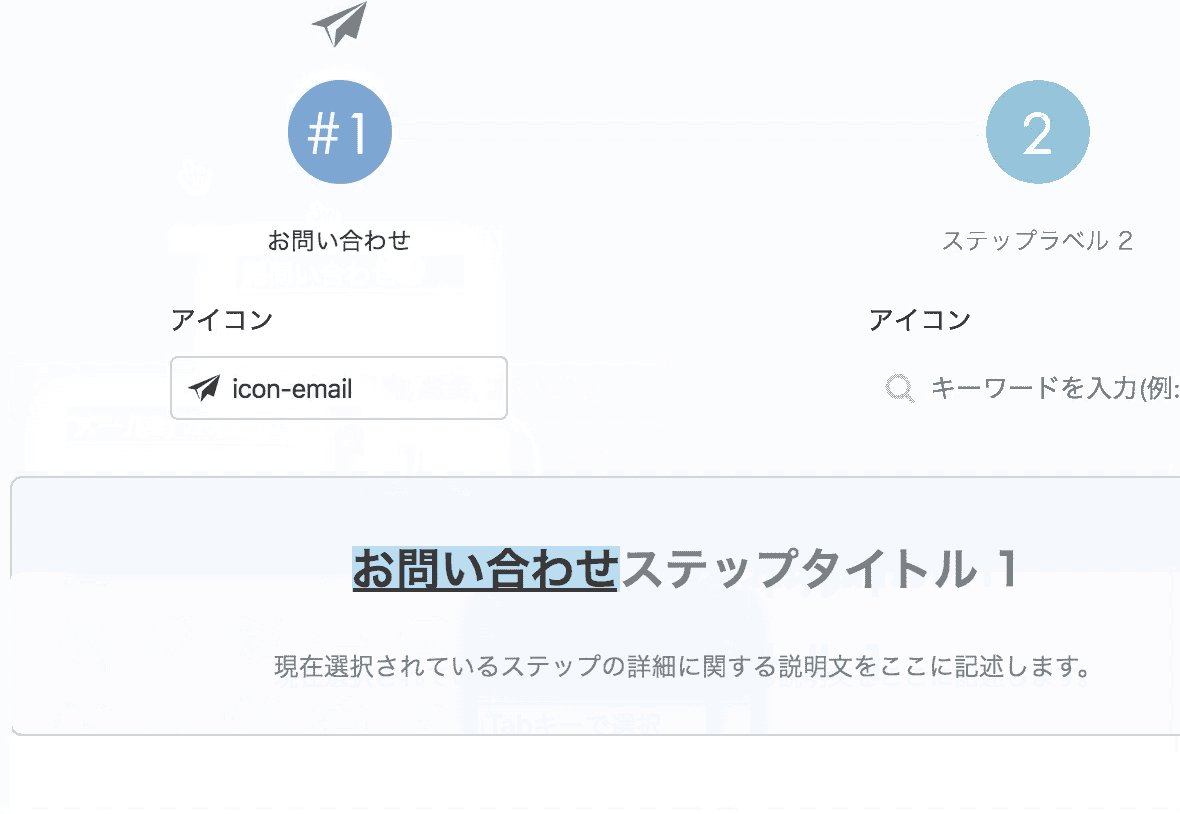
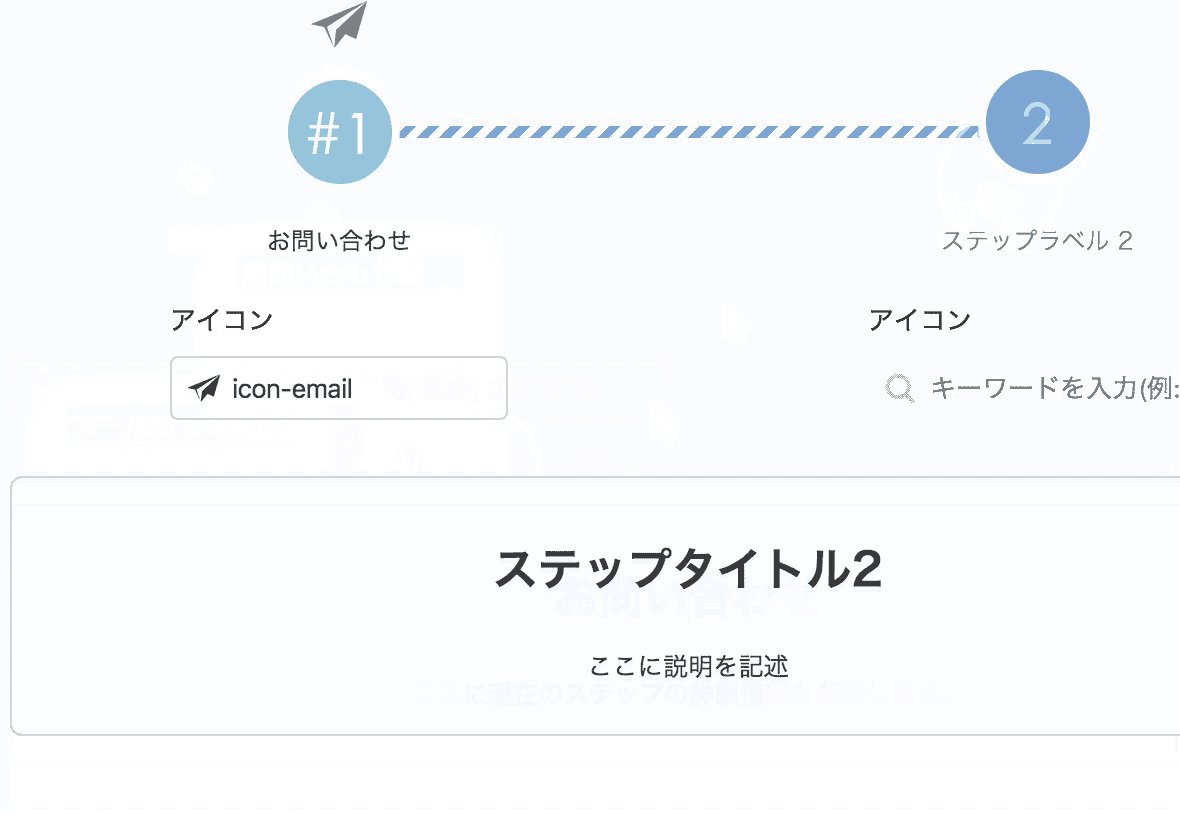
ステップ番号、ステップラベル、ステップアイコン、ステップの詳細情報(タイトル、説明等)は、エディター上で実際の位置に直接入力します。

ブロック専用オプション
一般設定
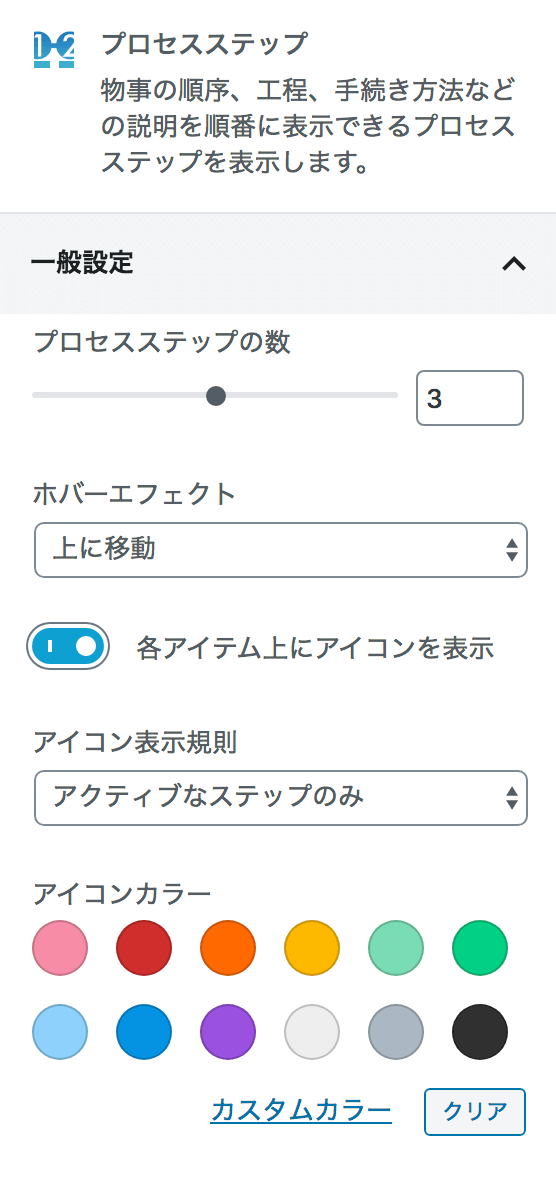
右側の設定サイドバーにある「一般設定」では、対象のプロセスステップ全体に関するカスタマイズが行えます。

プロセスステップ数変更(1〜10アイテム)
1つのプロセスステップブロックで表示できるアイテム(ステップ)数は、1〜10アイテムまで選択できます。
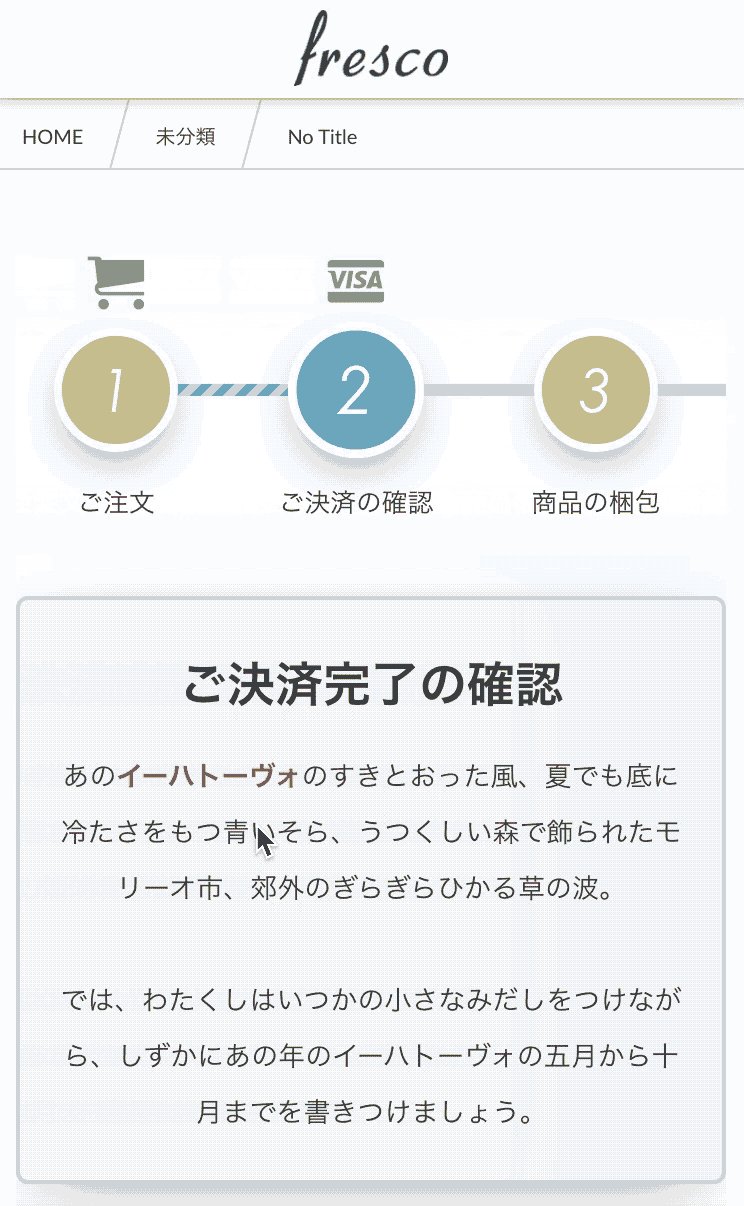
マウスオーバー時のエフェクトを指定
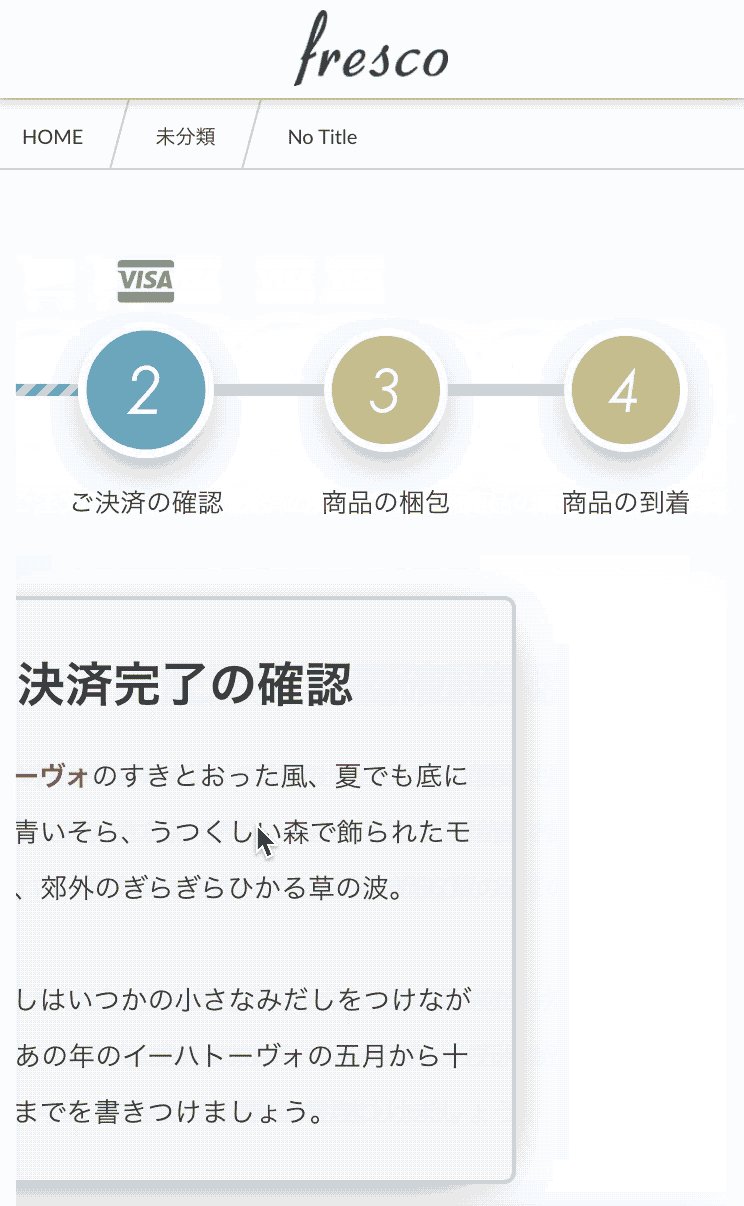
アイテムのマウスオーバー時にステップ番号に対するアニメーションエフェクトを以下の3パターンから選べます。
オンラインでのご注文
では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
ご決済の確認
では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
商品の発送
では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
オンラインでのご注文
では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
ご決済の確認
では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
商品の発送
では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
オンラインでのご注文
では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
ご決済の確認
では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
商品の発送
では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
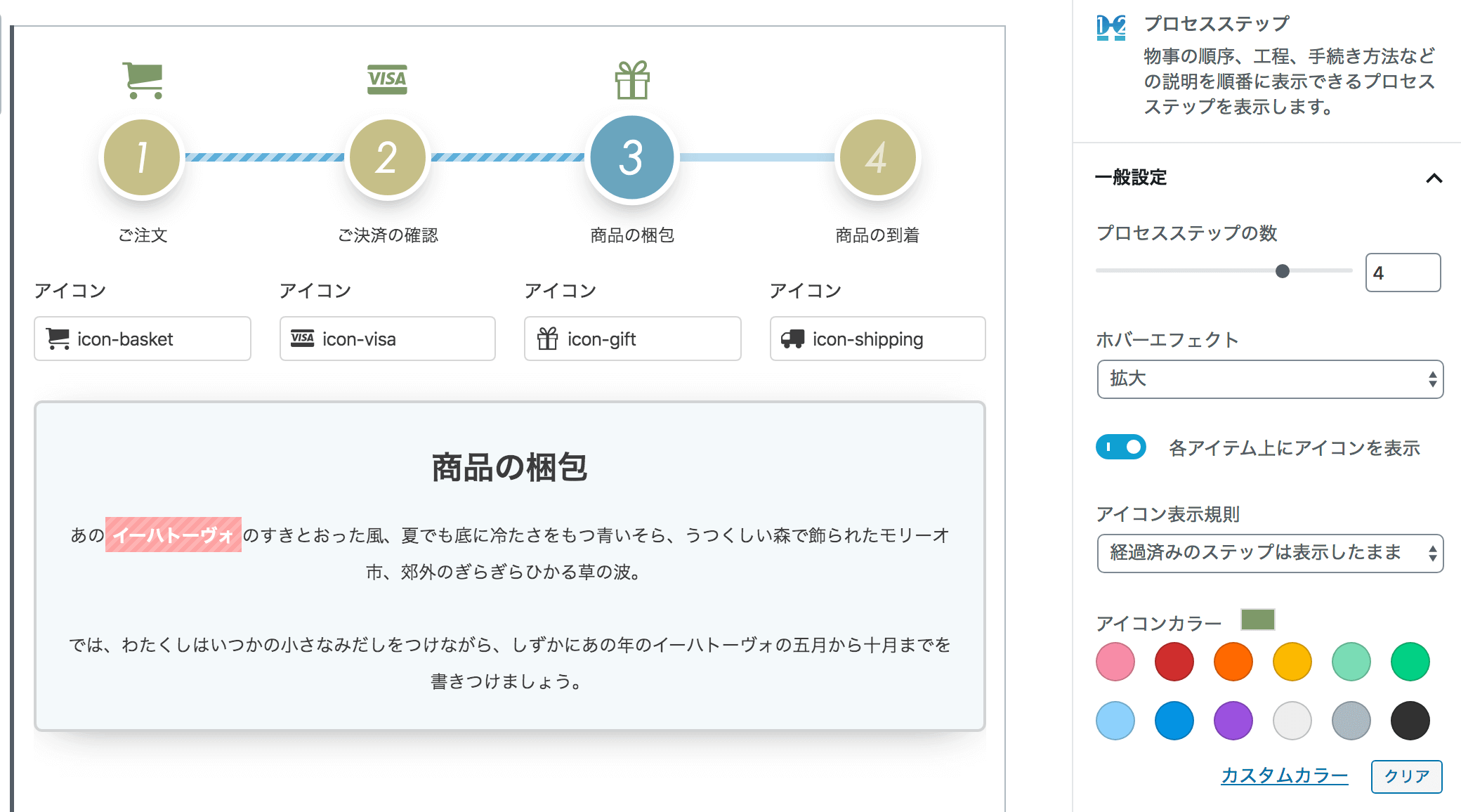
ステップ番号の上にアイコンを表示
ステップ番号の上にアイコンを表示するには、「各アイテム上にアイコンを表示」トグルをオンにします。
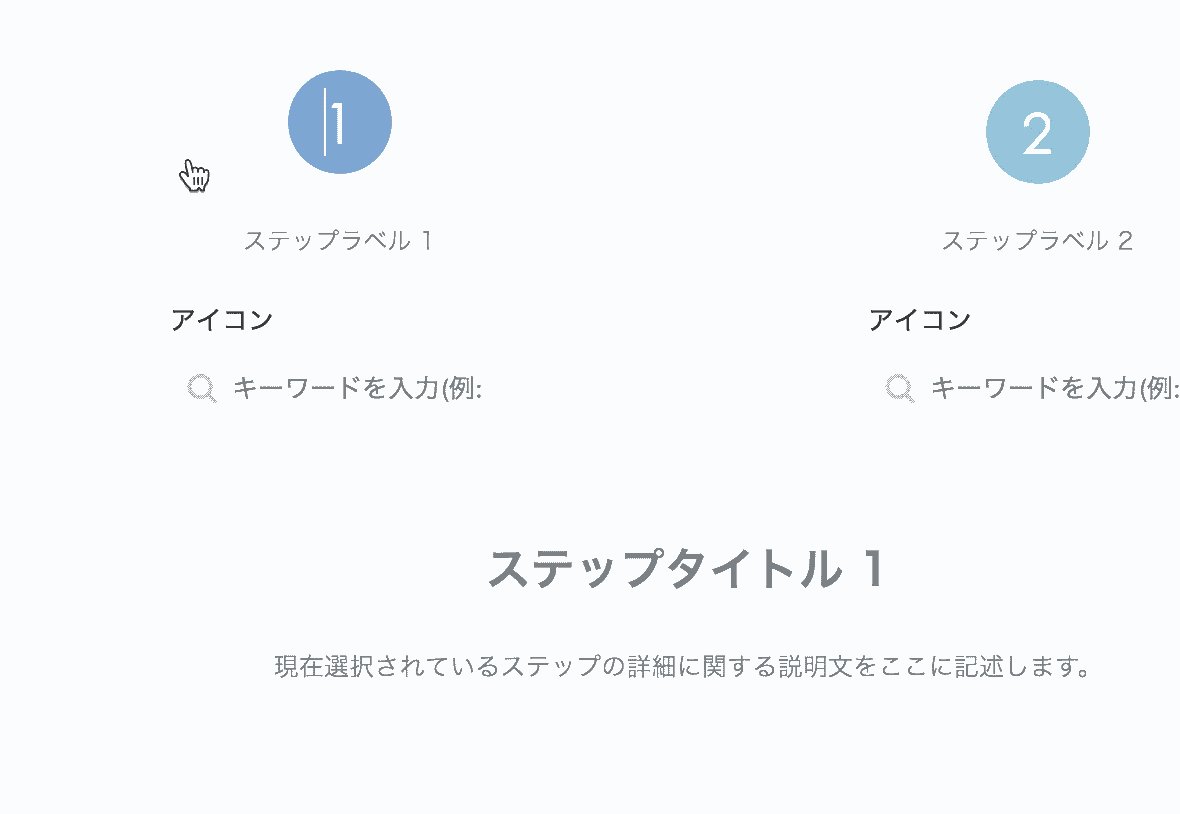
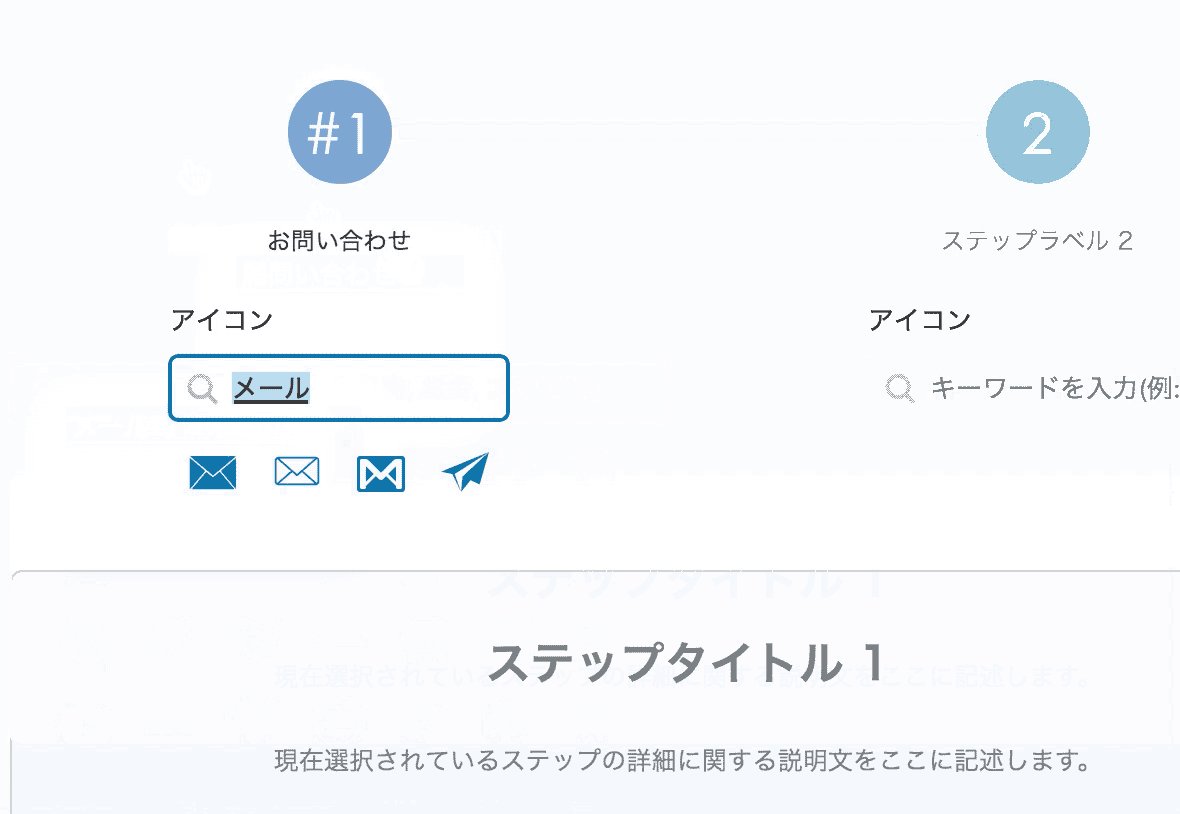
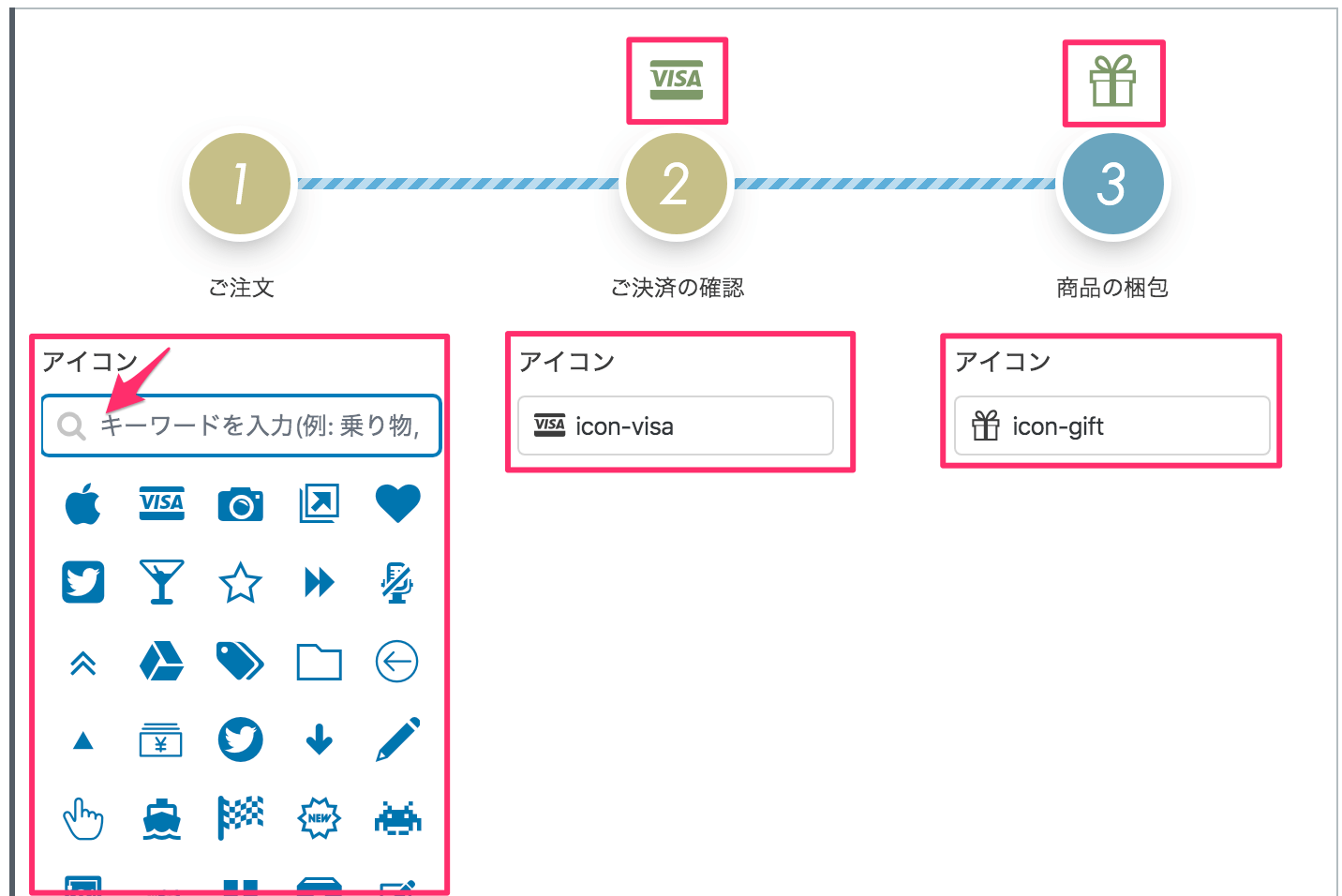
アイコン表示を有効にすると、エディター上の各ステップエリアに「アイコン」フォームが表示され、ここからステップアイコンを検索、指定できます。

「アイコン」フォームにカーソルを置くと、テーマにプリセットのアイコンからランダムに100個までが表示されます。
キーワードは日本語を指定して検索できます(例 : カフェ、乗り物、矢印)。
ステップアイコンの表示方法を指定
ステップアイコンの表示方法は、以下の3つのパターンから選べます。
ステップ番号設定
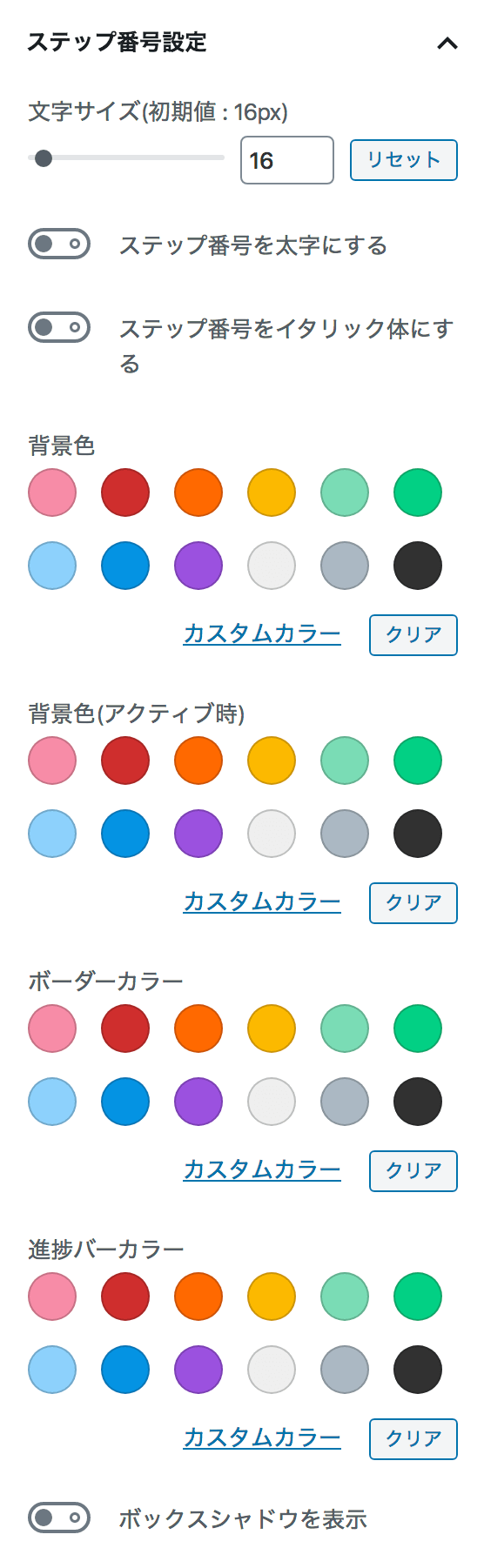
右側の設定サイドバーにある「ステップ番号設定」では、対象のプロセスステップに表示するステップ番号のデザイン全体に関する共通カスタマイズが行えます。

オンラインでのご注文
では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
ご決済の確認
では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
商品の発送
では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
オンラインでのご注文
では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
ご決済の確認
では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
商品の発送
では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
ステップラベル設定
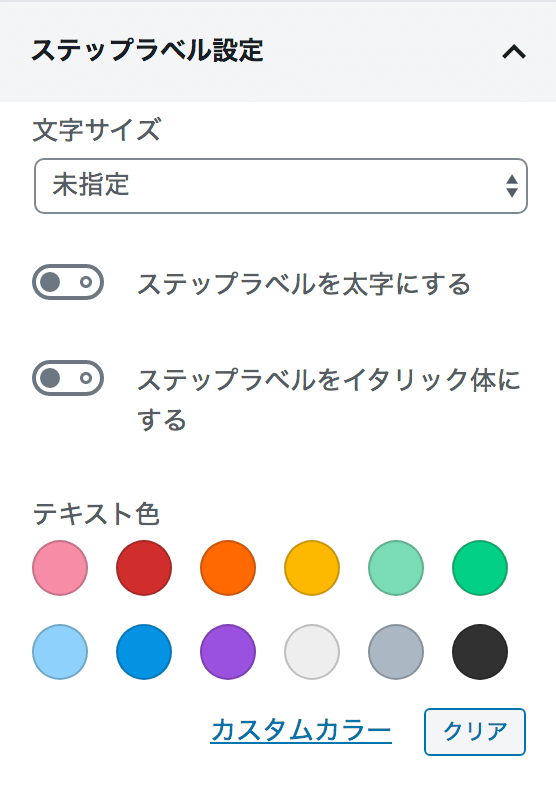
右側の設定サイドバーにある「ステップラベル設定」では、ステップ番号の下に表示されるステップのタイトルラベルに関する共通カスタマイズが行えます。

オンラインでのご注文
では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
ご決済の確認
では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
商品の発送
では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
ステップ詳細エリア設定
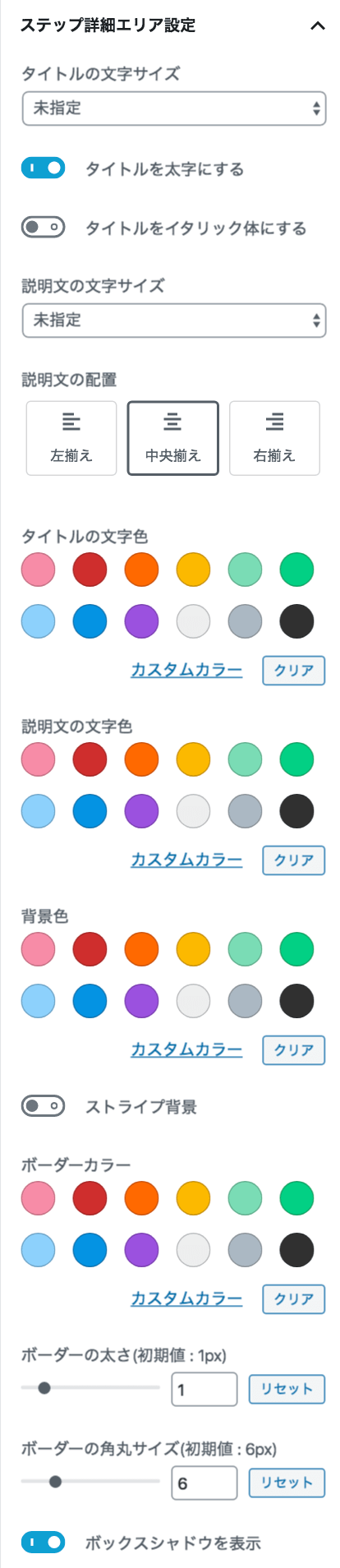
右側の設定サイドバーにある「ステップ詳細エリア設定」では、各ステップを選択した(アクティブになった)際に、対象ステップに関する詳細情報が表示されるパネルエリアに関する共通カスタマイズが行なえます。

オンラインでのご注文
では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
ご決済の確認
では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
商品の発送
では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
オンラインでのご注文
では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
ご決済の確認
では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
商品の発送
では、わたくしはいつかの小さなみだしをつけながら、しずかにあの年のイーハトーヴォの五月から十月までを書きつけましょう。
ブロック共通オプション
ブロック背景
ブロック共通オプションの一つである「ブロック背景」オプションを有効にすると、該当ブロックコンテンツの背景に背景色や、背景画像または動画を表示させることができます。
このオプションは、一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して共通のカスタマイズ機能として組み込まれます。

ブロックによっては、「ブロック背景」ではなく別の項目名になっています。
また、ブロックによっては背景メディアの一部または全てが指定できないブロックがあります。
無料版では、ブロックによってこのオプションの利用が制限されています。
「ブロック背景」オプションの概要については以下の動画をご覧ください。
「ブロック背景」共通オプションのさらに詳細については以下をご覧ください。
枠線/角丸
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「枠線 / 角丸」オプションを利用すると、対象ブロックコンテンツに指定した太さと色のボーダーを表示したり、一括または頂点(左上、右上、右下、左下)ごとで指定したサイズの角丸を表現できます。


無料版では、ブロックによって利用できない場合があります。
「枠線 / 角丸」オプションの概要については以下の動画をご覧ください。
ボックスシャドウ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ボックスシャドウ」オプションを有効にすると、対象ブロックコンテンツに指定したサイズ、方向、色で影を表示できます。

無料版では、ブロックによって利用できない場合があります。
「ボックスシャドウ」オプションの概要については以下の動画をご覧ください。
間隔調整
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「間隔調整」オプションでは、このブロックの前後(上下)、左右に設けるマージン(外余白)、およびパディング(内余白)のサイズを調整できます。

ブロック境界シェイプ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ブロック境界シェイプ」オプションを有効にすると、対象ブロックコンテンツの上下の端の形状を用意されている形の中から選んで表現することができます。

無料版では、ブロックによって一部のシェイプのみ利用可能、または本オプション自体が利用できないブロックがあります。
「ブロック境界シェイプ」オプションの概要は、以下の動画をご覧ください。
「ブロック境界シェイプ」オプションの詳細については以下をご覧ください。
スクロールフェードイン
ブロック共通オプションの一つである「スクロールフェードイン」オプションを使用すると、スクロールしてブロックが可視エリアに到達した時点で、指定したアニメーション方向や時間に従ってフェードインで表示させることができます。
本機能はサブスクリプション版で利用できます。

設定したアニメーションは、「プレビュー」ボタンをクリックしてエディター上で事前にチェックが行なえます。
「スクロールフェードイン」オプションの概要は、以下の動画をご覧ください。
「スクロールフェードイン」オプションの詳細については以下をご覧ください。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
PCとモバイルで表示するブロックを分ける方法
例えば、PCでは合計6ステップのプロセスを2つのブロックに分けて3アイテム(ステップ)ずつ表示し、モバイル(スマートフォン)では、表示幅が狭くなるため2アイテムのブロックを3つにして表示をするような場合は、「再利用コンテンツ」機能を利用します。
管理画面の「再利用コンテンツ」からPC用とモバイル用で分けて再利用コンテンツを作成しておき、実際に表示するシングルページのブロックエディター内から「再利用コンテンツ」ブロックをPC用とモバイル用で分けて追加することで実現できます。
仕様・注意事項
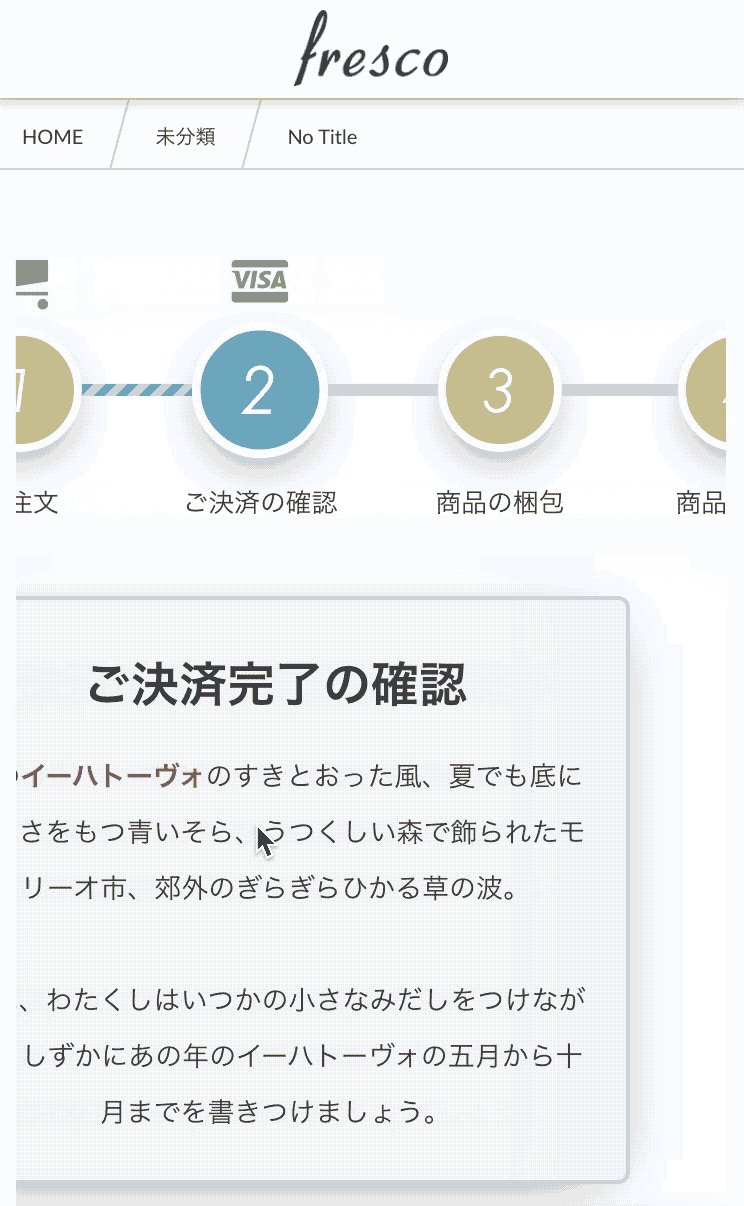
レスポンシブ表示の仕様
プロセスステップの横幅はアイテム数に比例し、1アイテムの最低幅は 100 ピクセルです。
つまり、「プロセスステップの横幅」 = 「アイテム数 x 100 ピクセル」となり、これより狭いブラウザの表示幅になった場合、横スクロールが有効になります。

- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。





