![[オリジナル]タイムラインブロックの機能](https://digipress.info/_wp/wp-content/uploads/2020/10/timeline-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks Free」または「DigiPress Ex – Blocks」が必要です。
なお、「DigiPress Ex – Blocks Free」の場合は一部機能制限があります。
「DigiPress Ex – Blocks / Blocks Free」プラグインを利用することで、WordPress のブロックエディターにプラグインオリジナルの「タイムライン」ブロックが追加されます。
このブロックでは、手続きや操作の手順、沿革などの時系列コンテンツをタイムライン形式で表示することができます。
その他のエディター機能については以下をご覧ください。
ブロックコンテンツ表示サンプル
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
「ステップ背景」オプションはサブスクリプション版のみの機能となります。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
吹き出し、シャドウ表示はサブスクリプション版のみの機能となります。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
- リストブロック
- リストブロック
- リストブロック
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
アコーディオン形式はサブスクリプション版のみの機能となります。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ここにタイムラインのステップごとのコンテンツを表示します。
ここにはテキストだけでなく、標準・オリジナルブロックを含めた様々なブロックを追加できます。
ブロックの追加
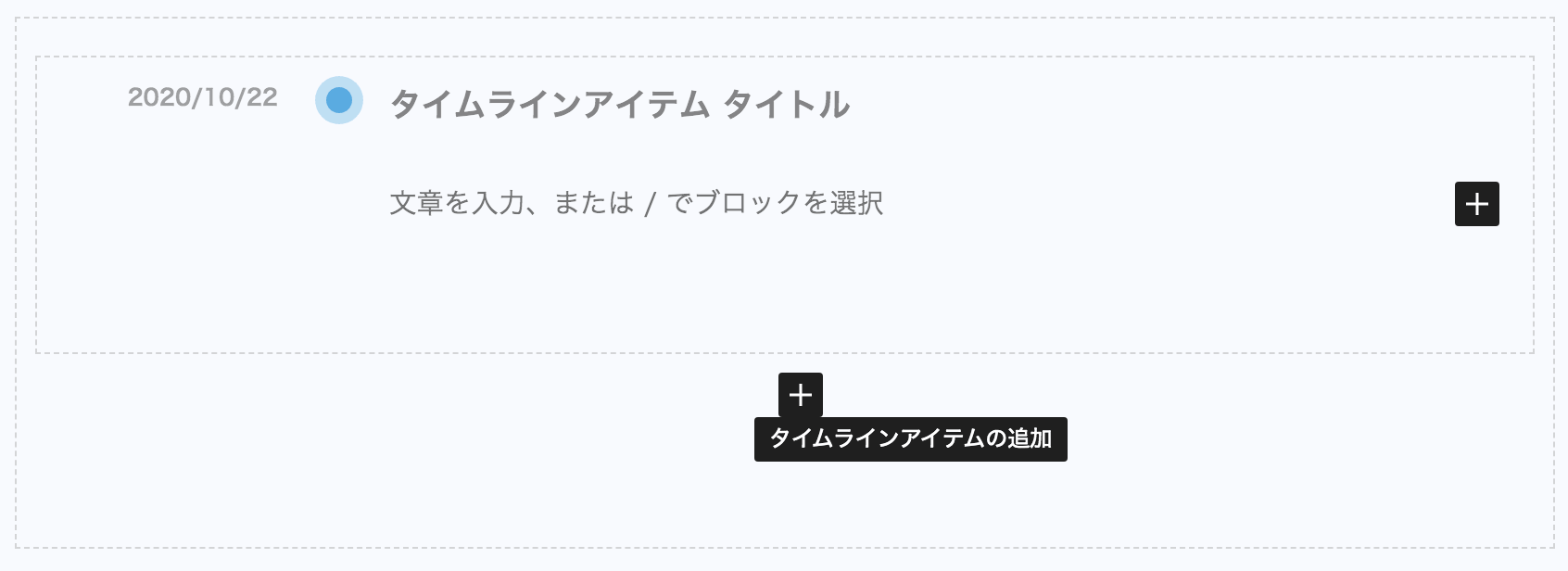
オリジナルブロックは、ブロック追加ボタンから「DigiPress ブロック」グループを開いて追加します。

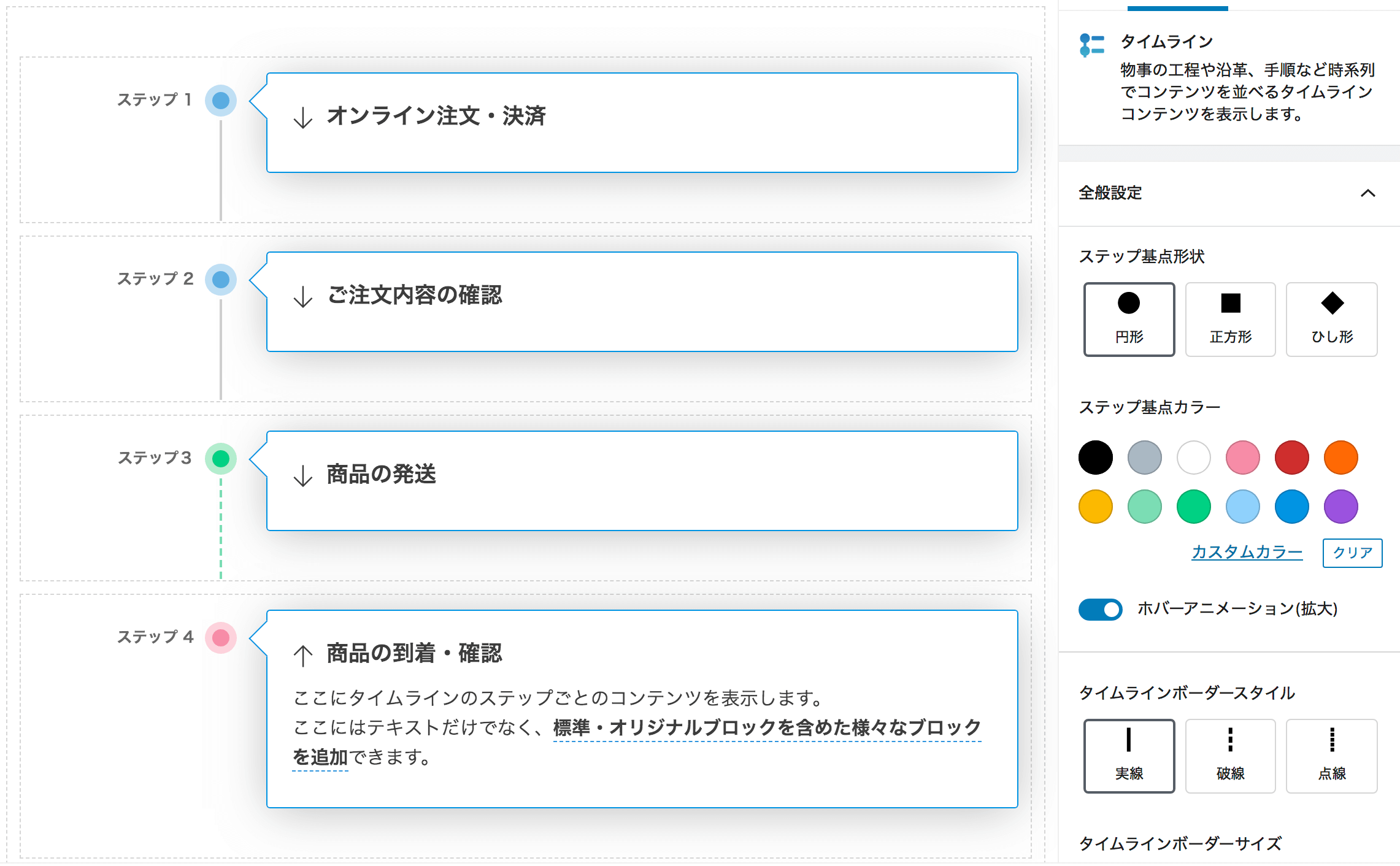
ブロックを追加すると、エディター上で以下の初期状態のコンテンツが表示されます。

編集中のエディターでは、以下のように実際のブロックコンテンツの表示と同じ状態でカスタマイズができます。

ブロック専用オプション
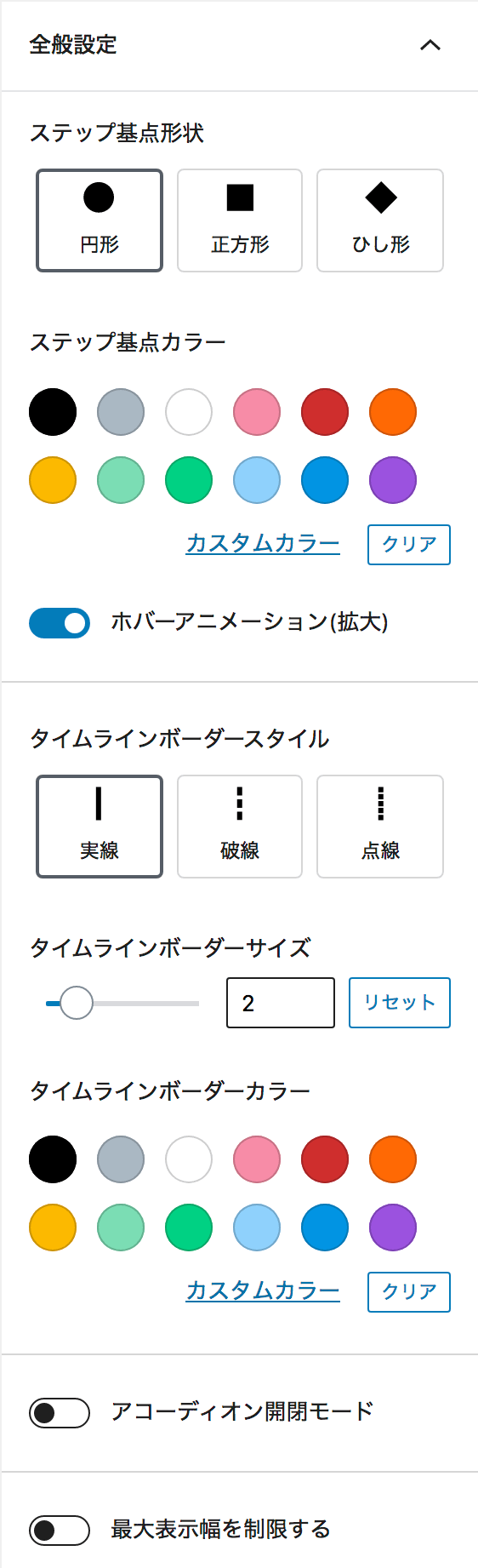
全般設定
右側の設定サイドバーにある「全般設定」では、対象のブロックコンテンツ全体に関する共通カスタマイズが行えます。

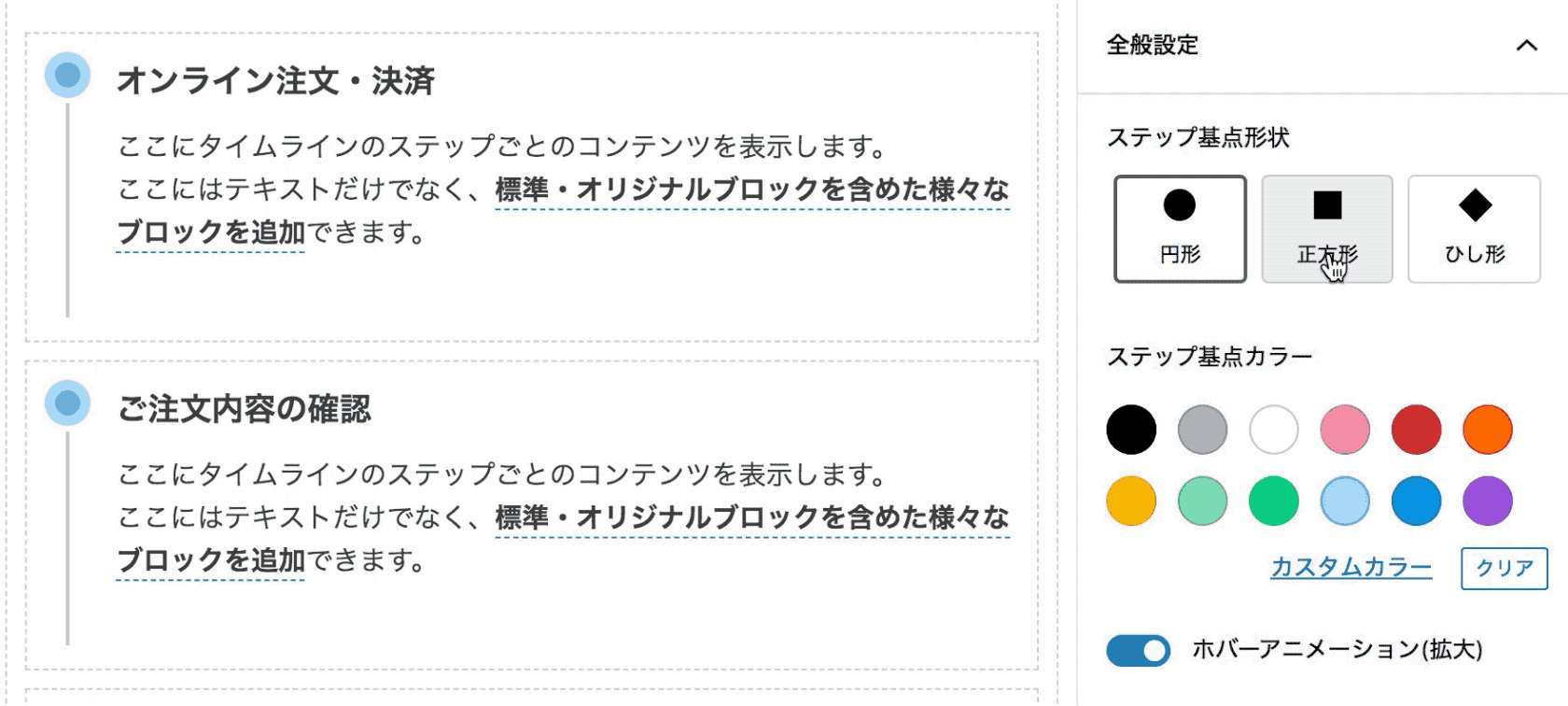
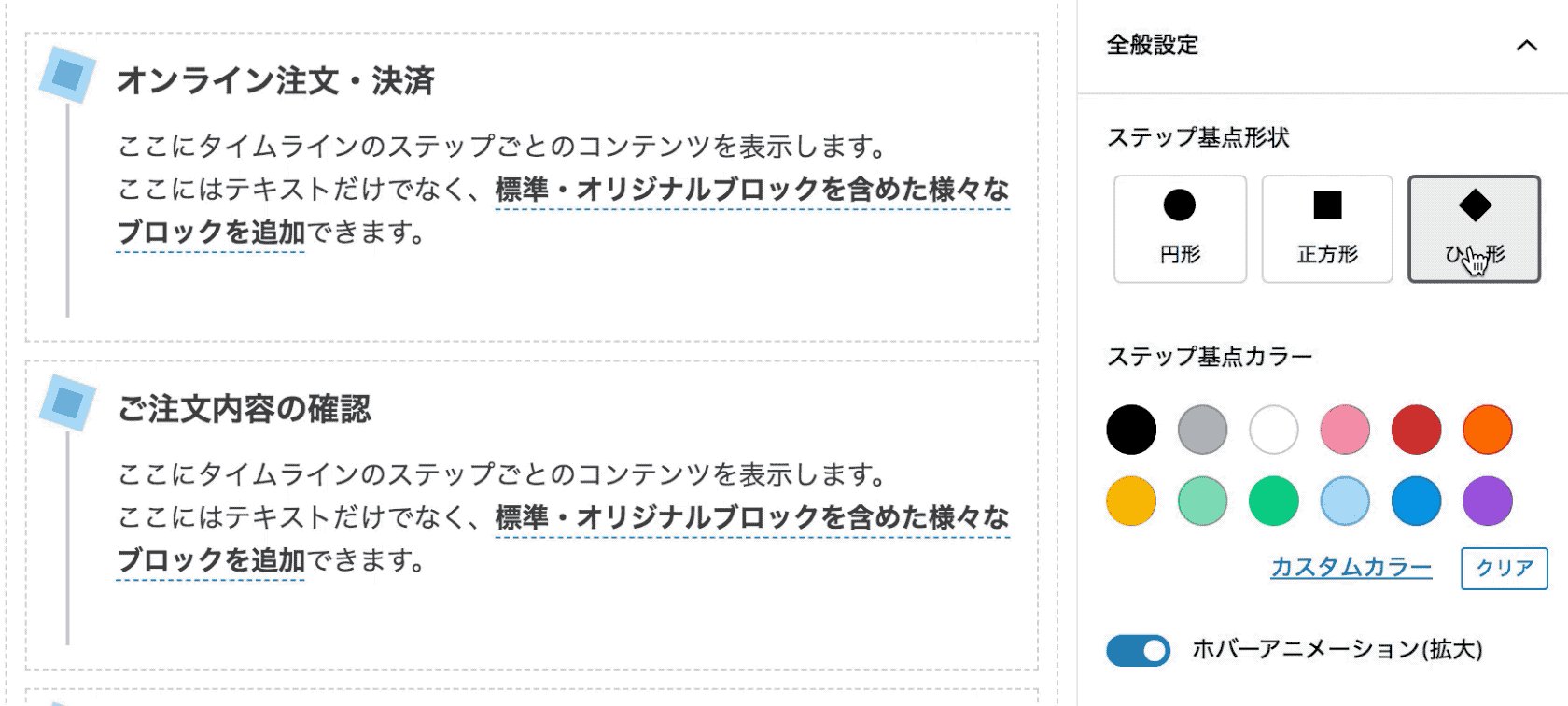
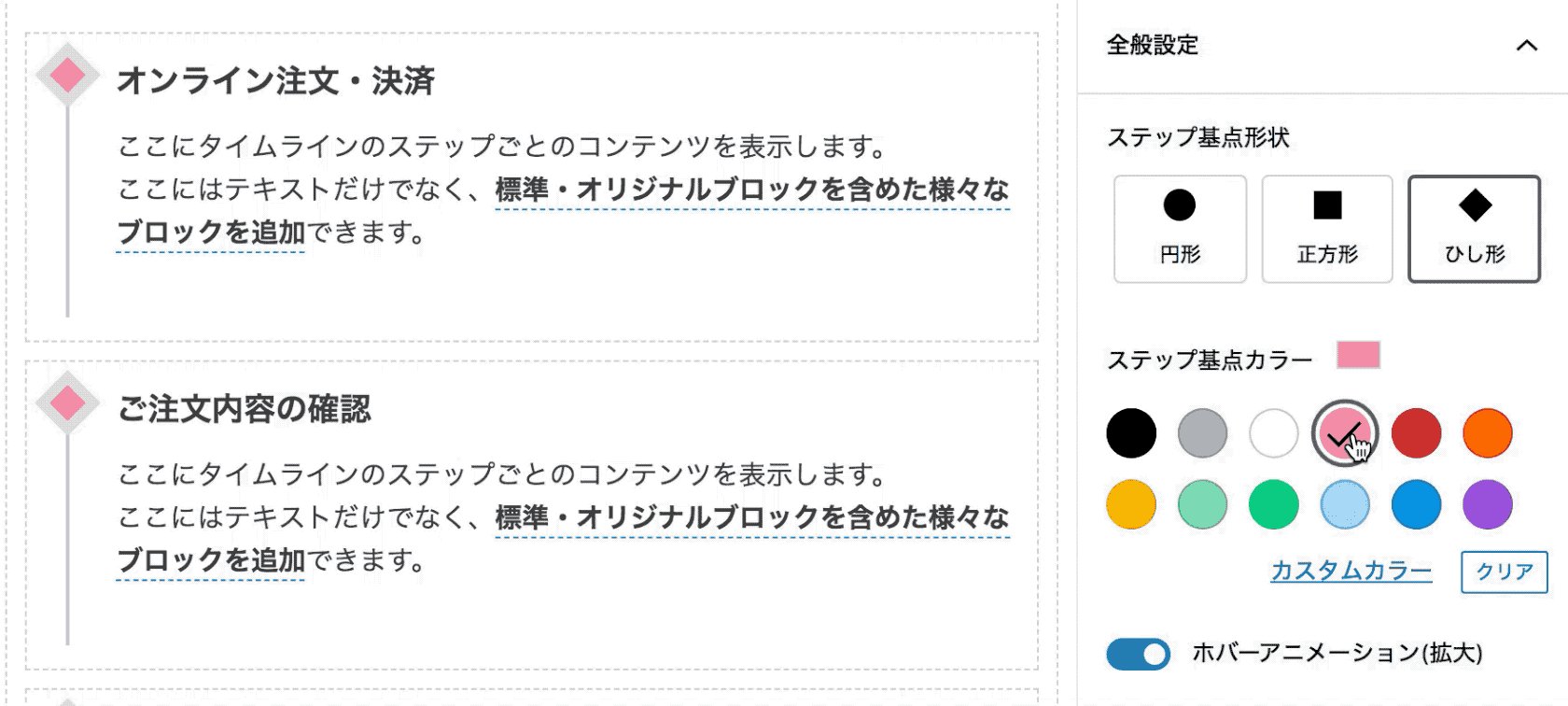
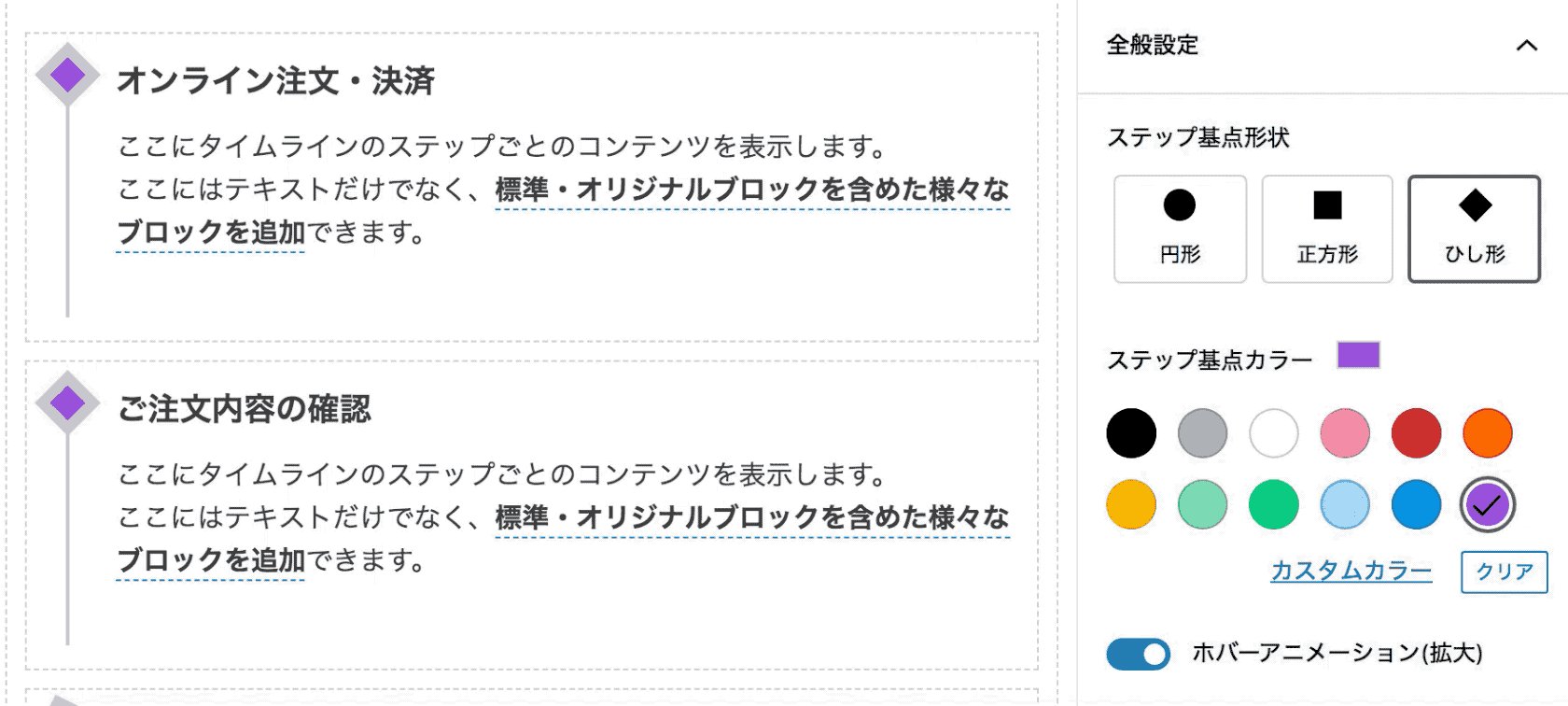
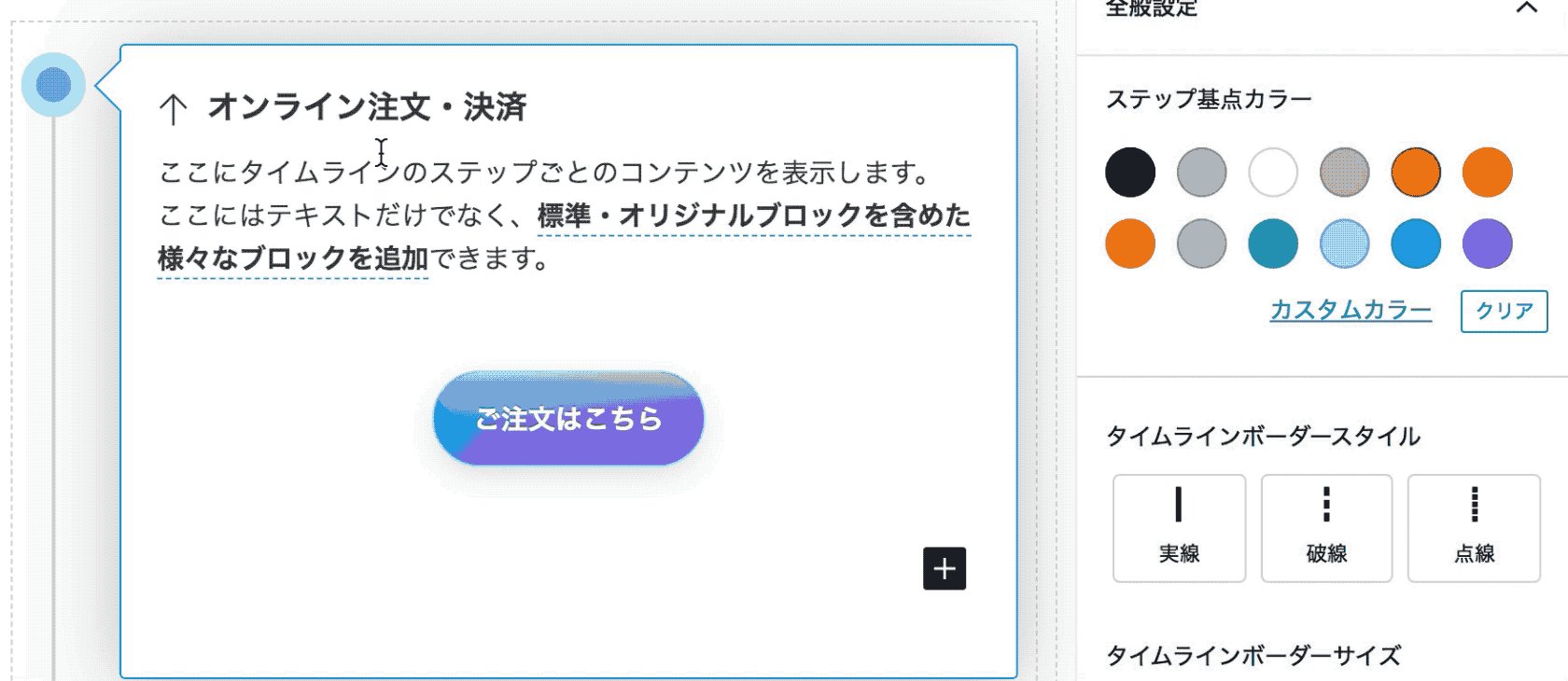
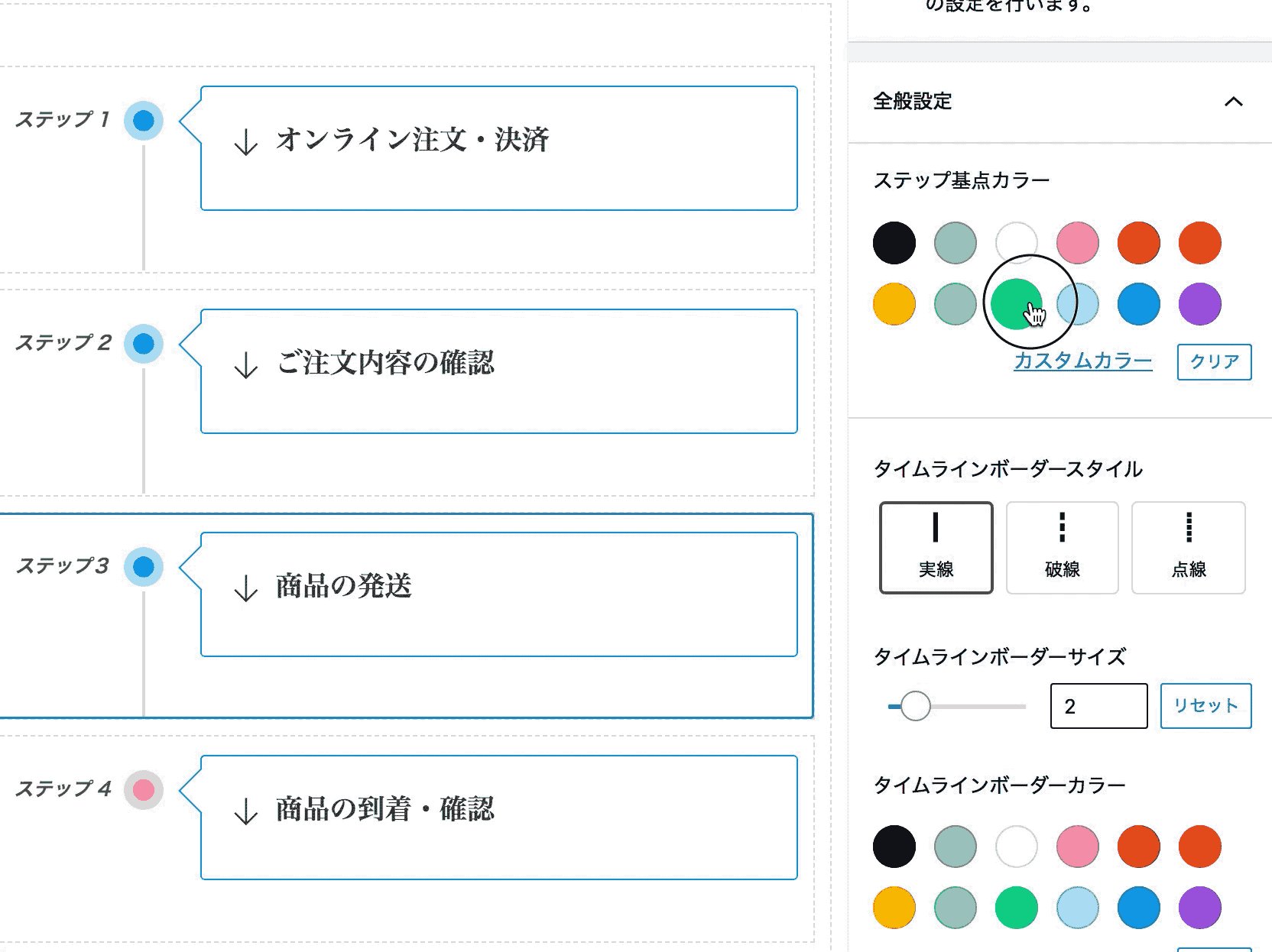
ステップ基点デザインのカスタマイズ
タイムライン内の各ステップごとに表示されるディスクマーク(基点)の形状やカラーをカスタマイズできます。
「ステップ基点形状」オプションはサブスクリプション版にて利用可能な機能です。

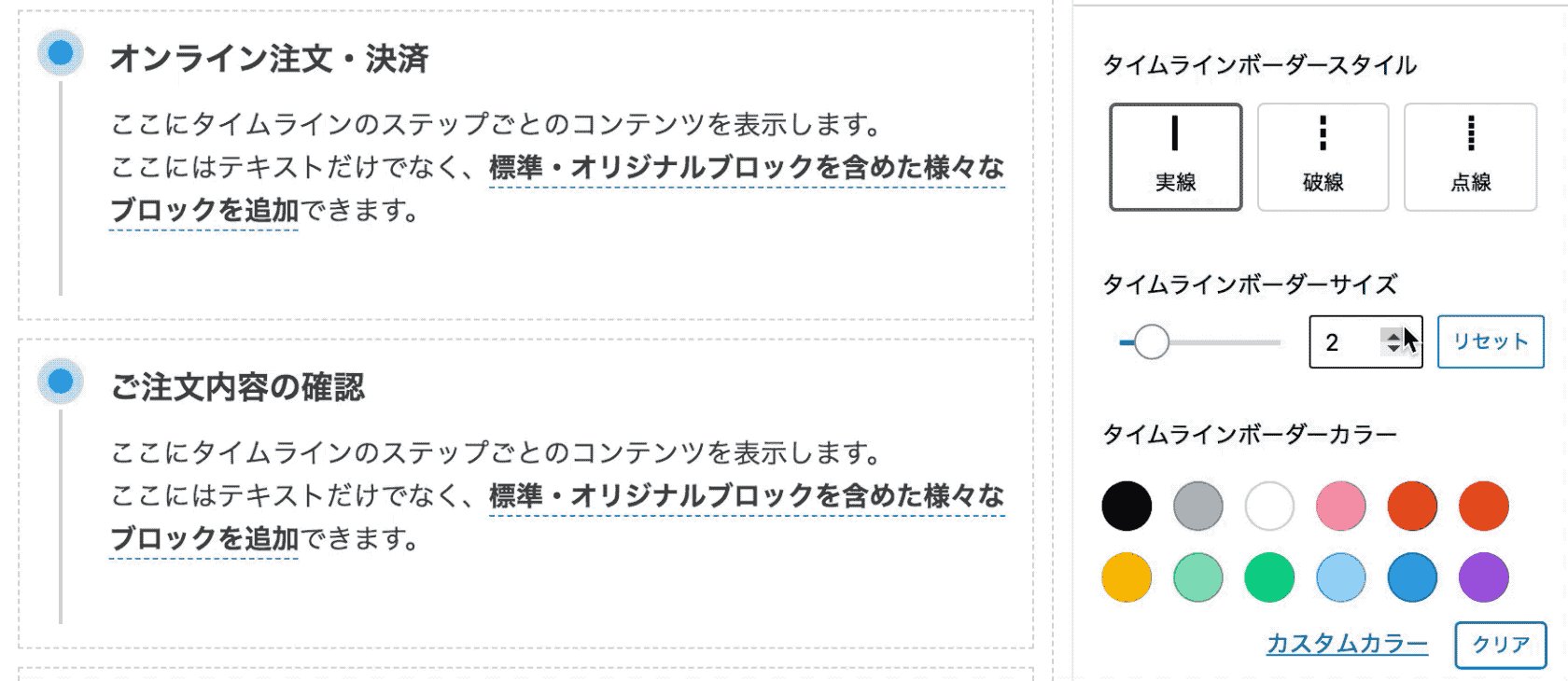
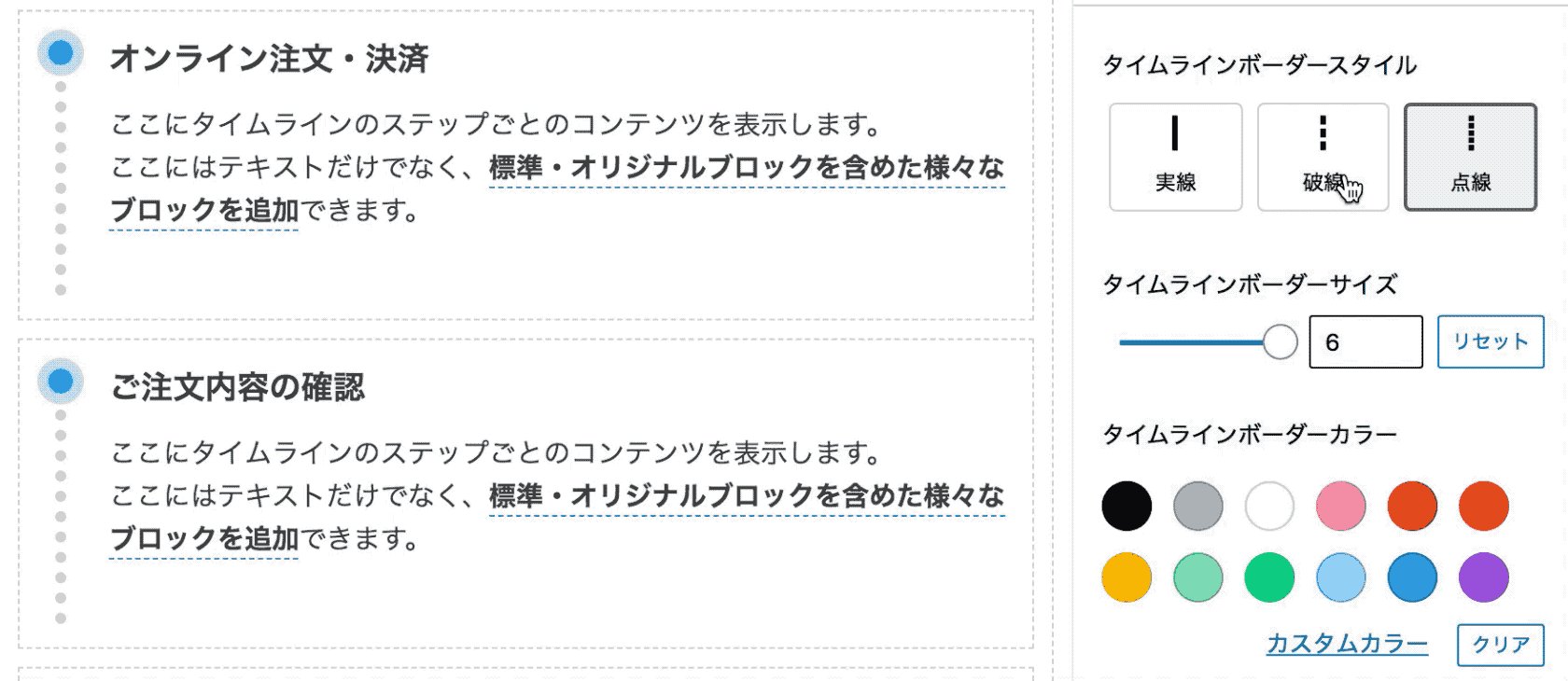
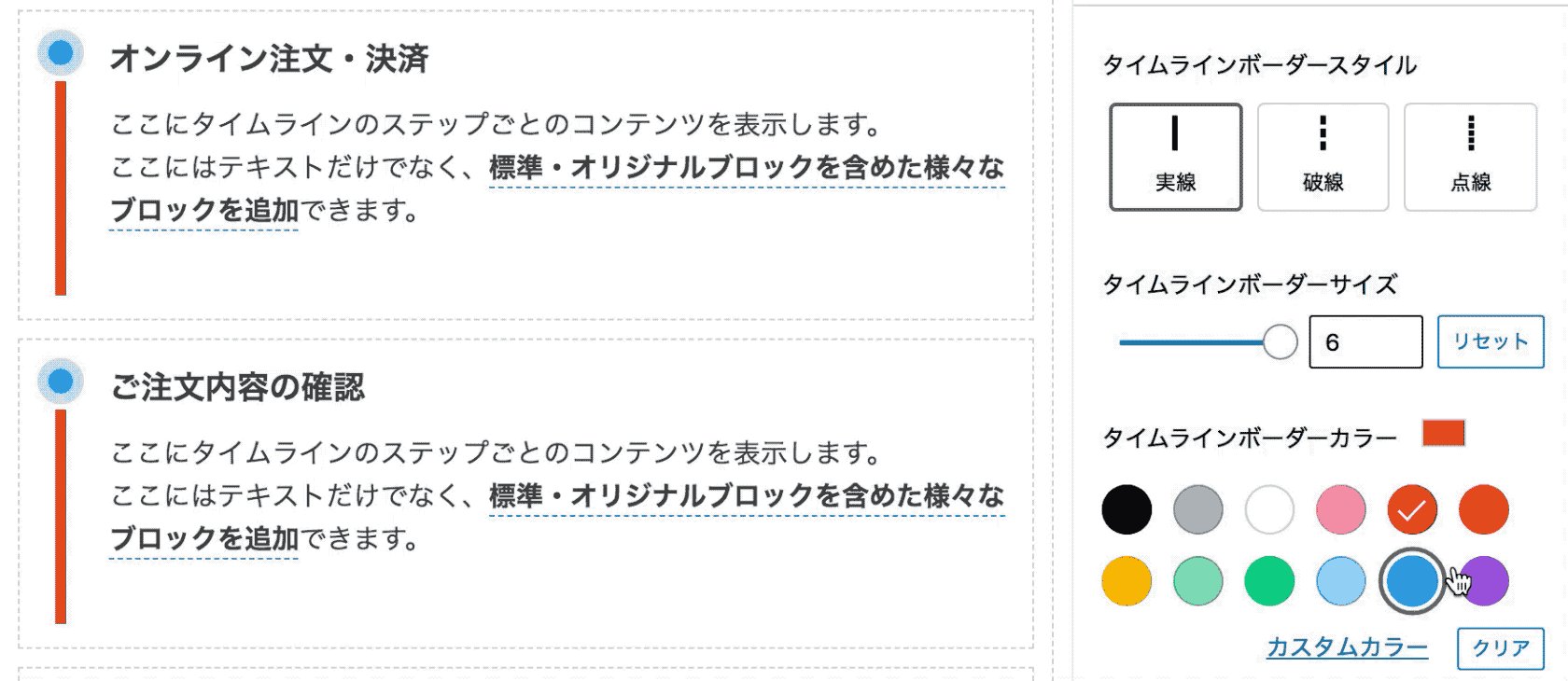
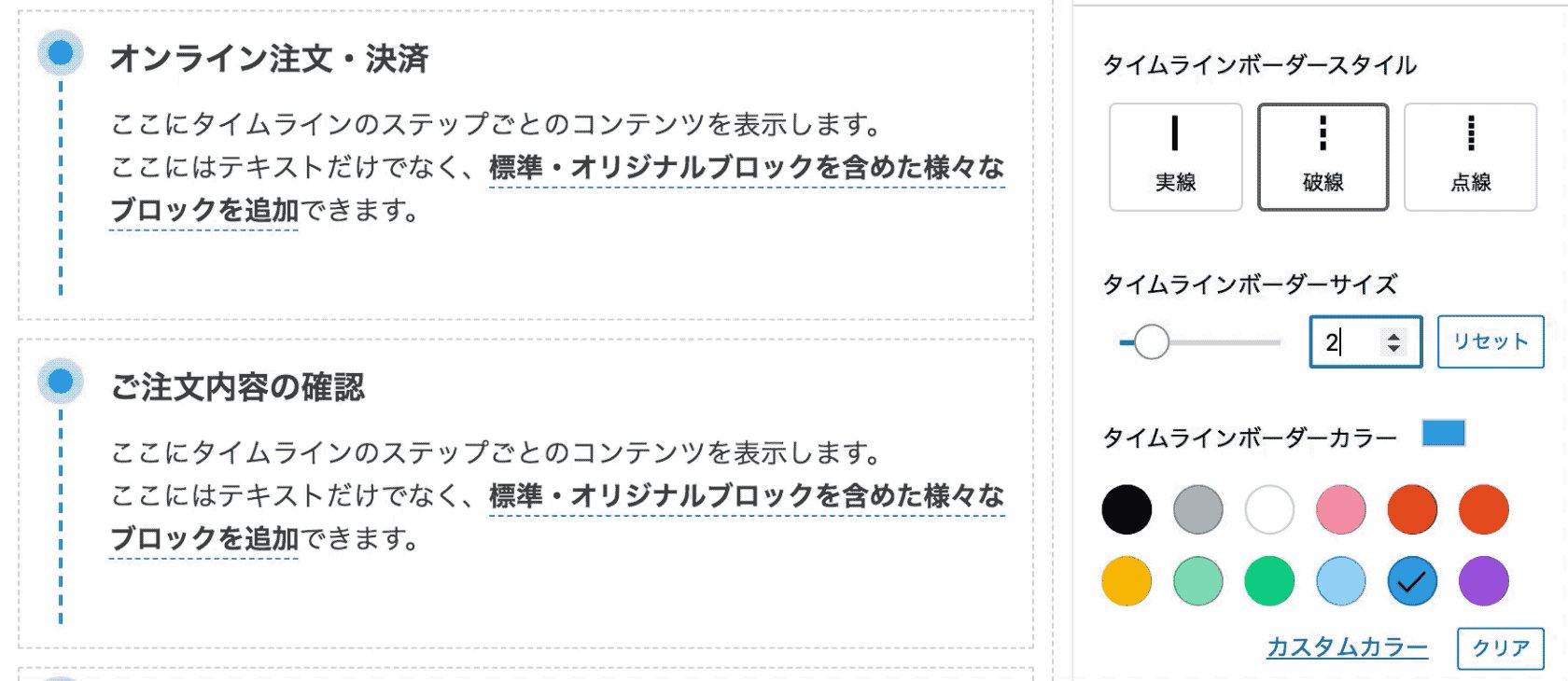
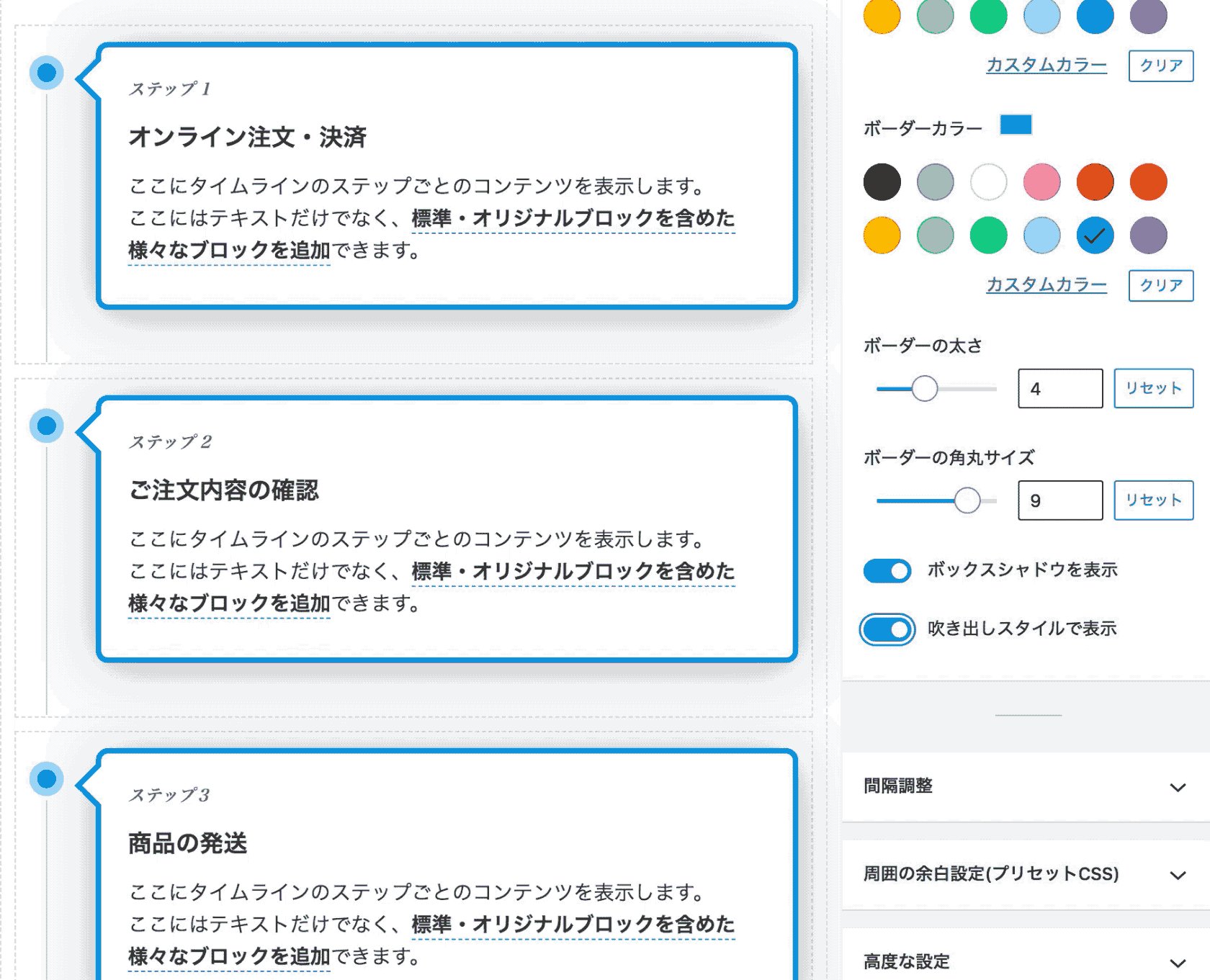
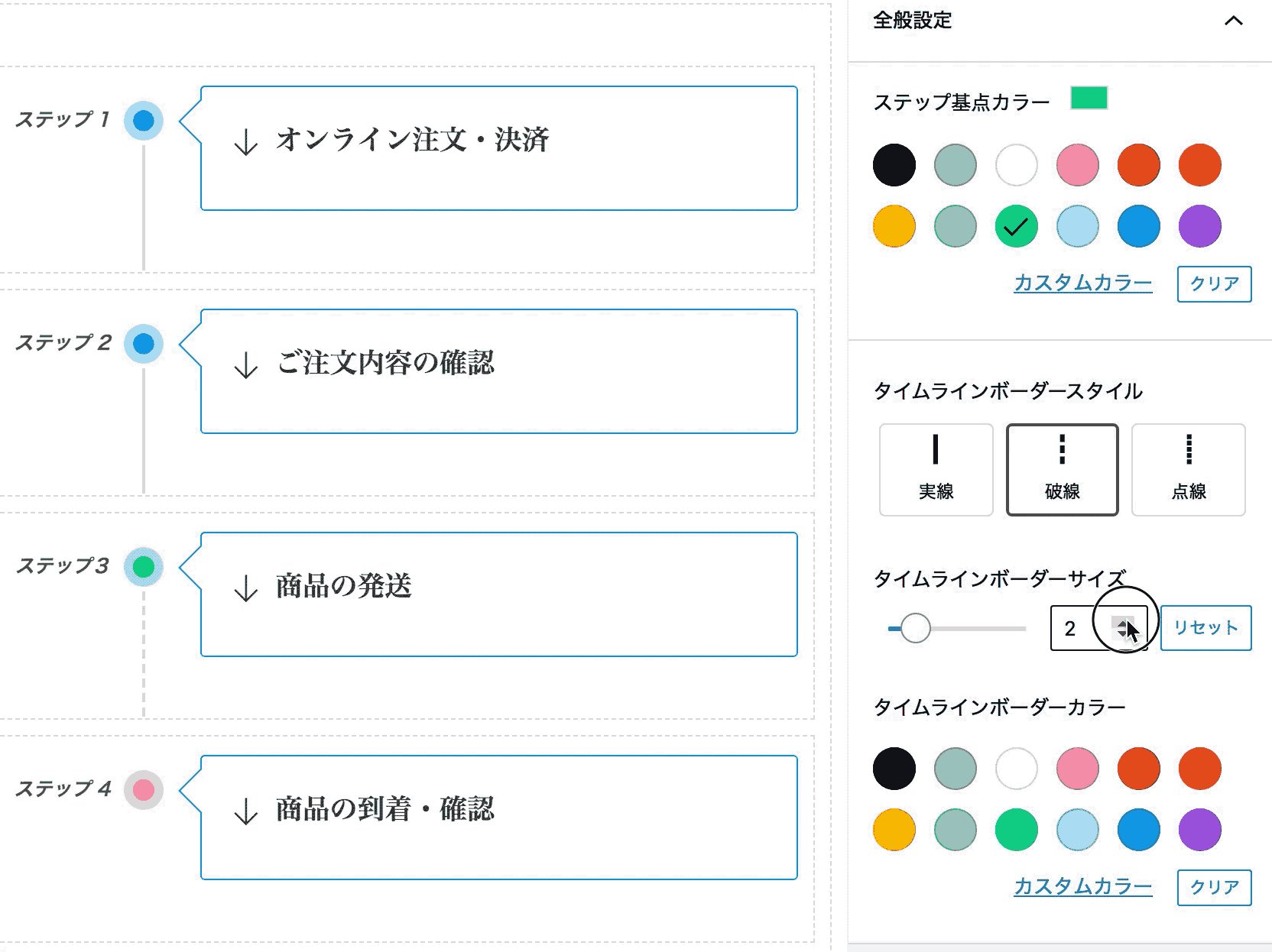
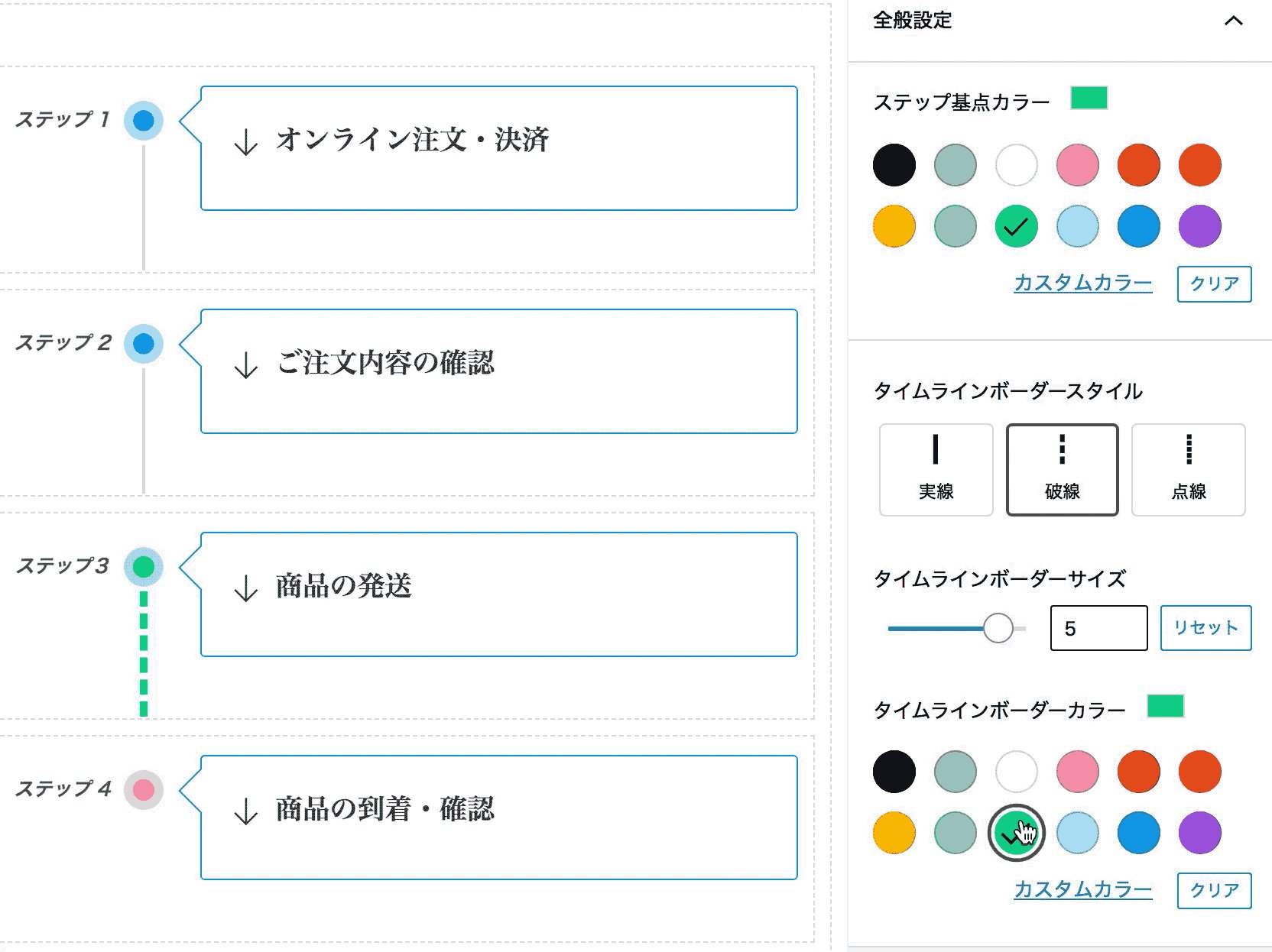
タイムラインボーダーデザインのカスタマイズ
ステップ基点を繋ぐ直線のスタイルや太さ、カラーをカスタマイズできます。
タイムラインボーダーデザインのカスタマイズはサブスクリプション版にて利用可能な機能です。

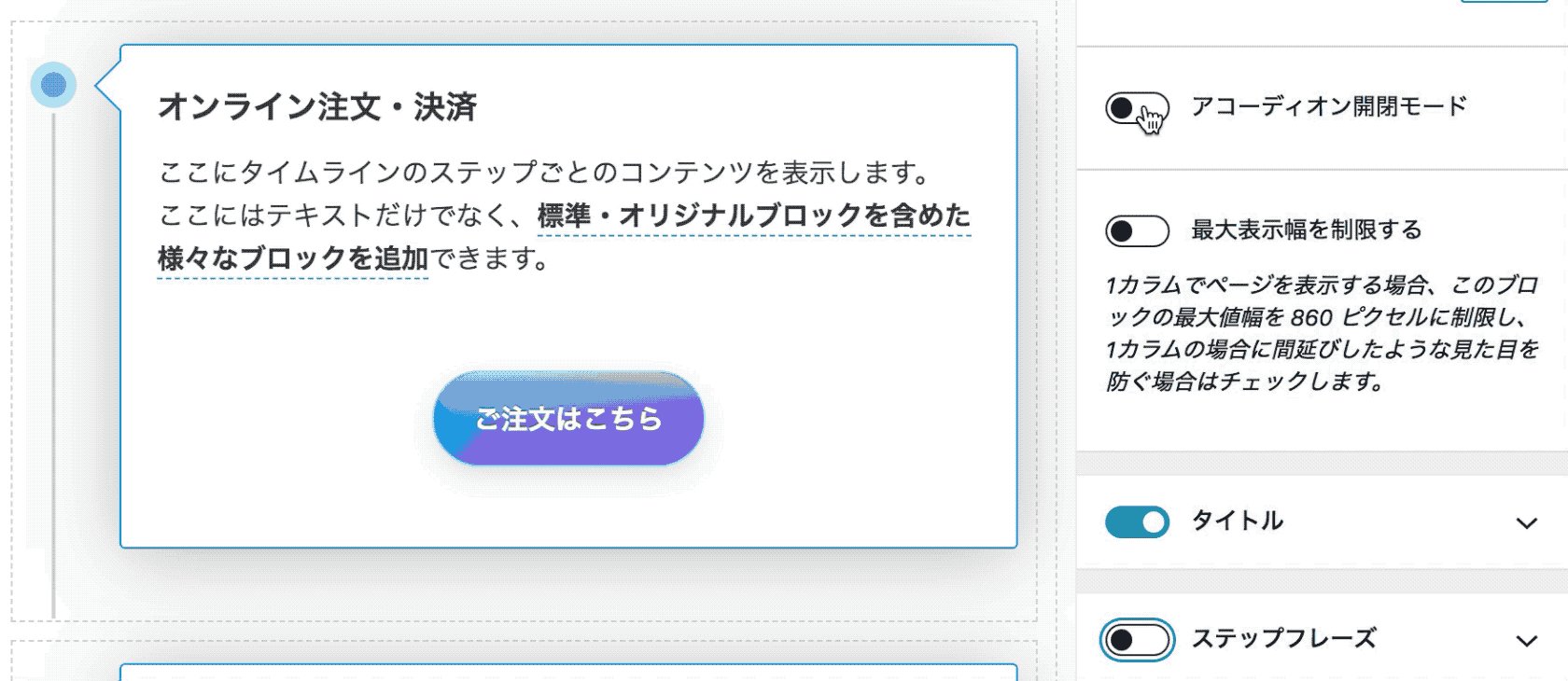
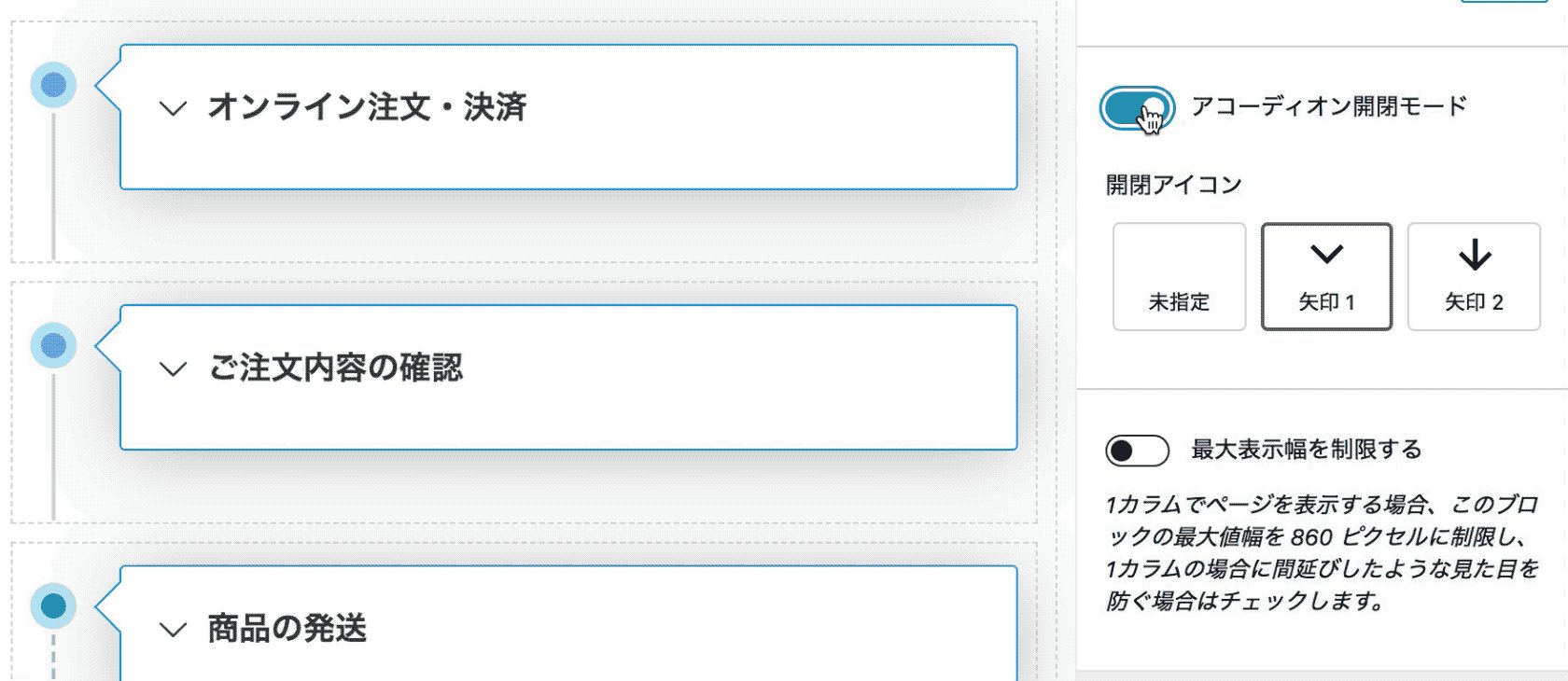
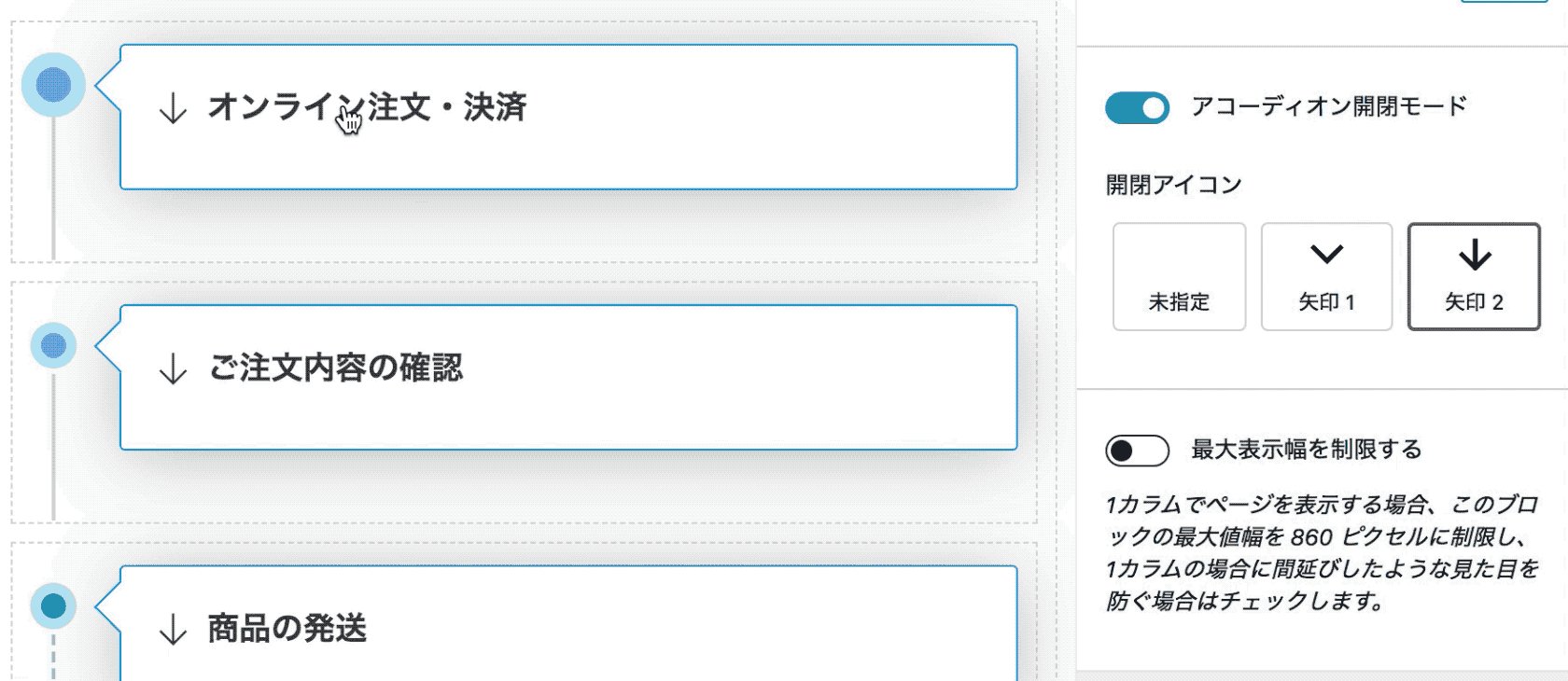
アコーディオン開閉モード
タイムラインの各タイトルをクリックすることでステップコンテンツが展開するアコーディオンスタイルに変更できます。
タイトルには展開アイコンを表示できます。

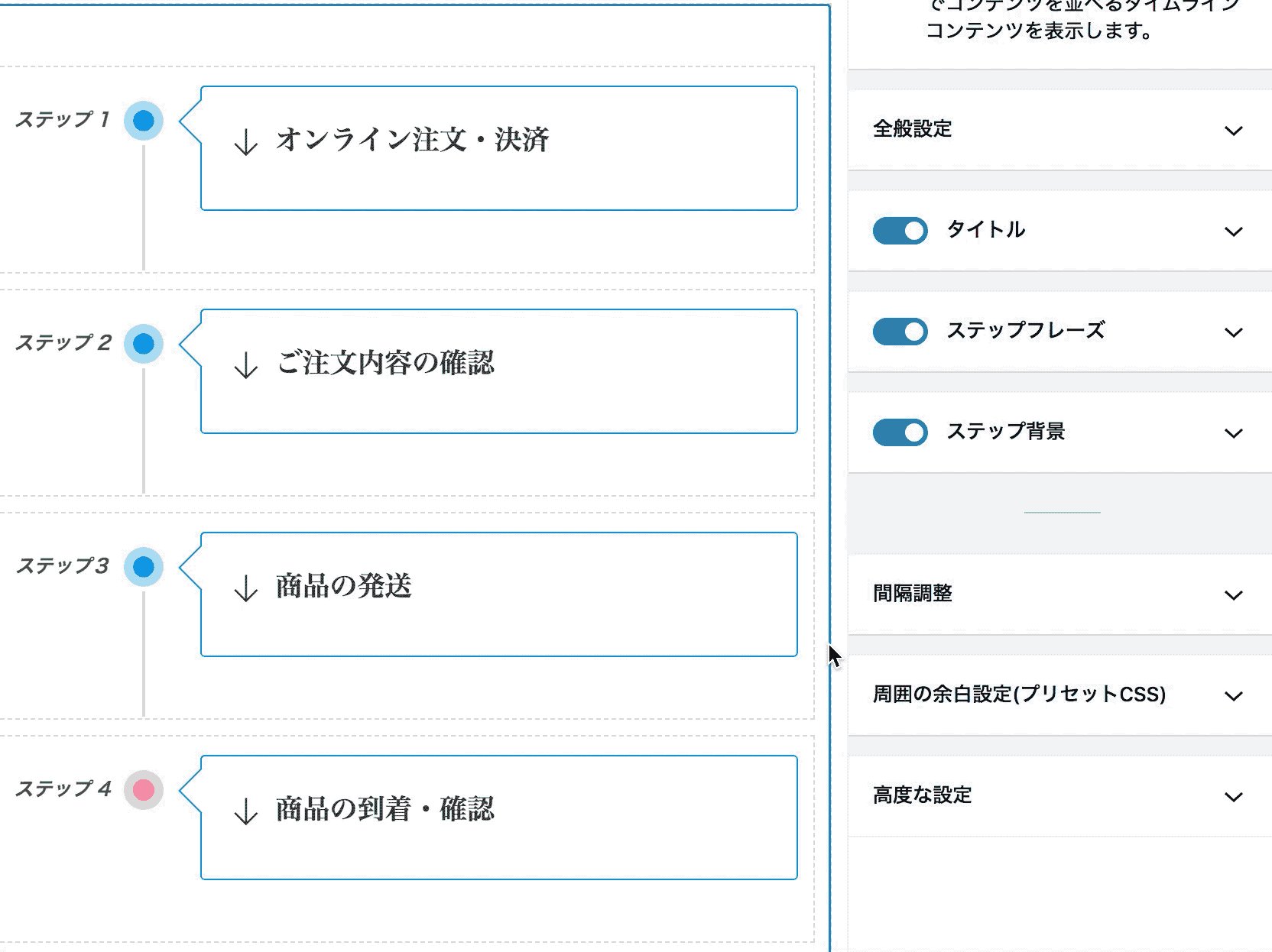
タイトル
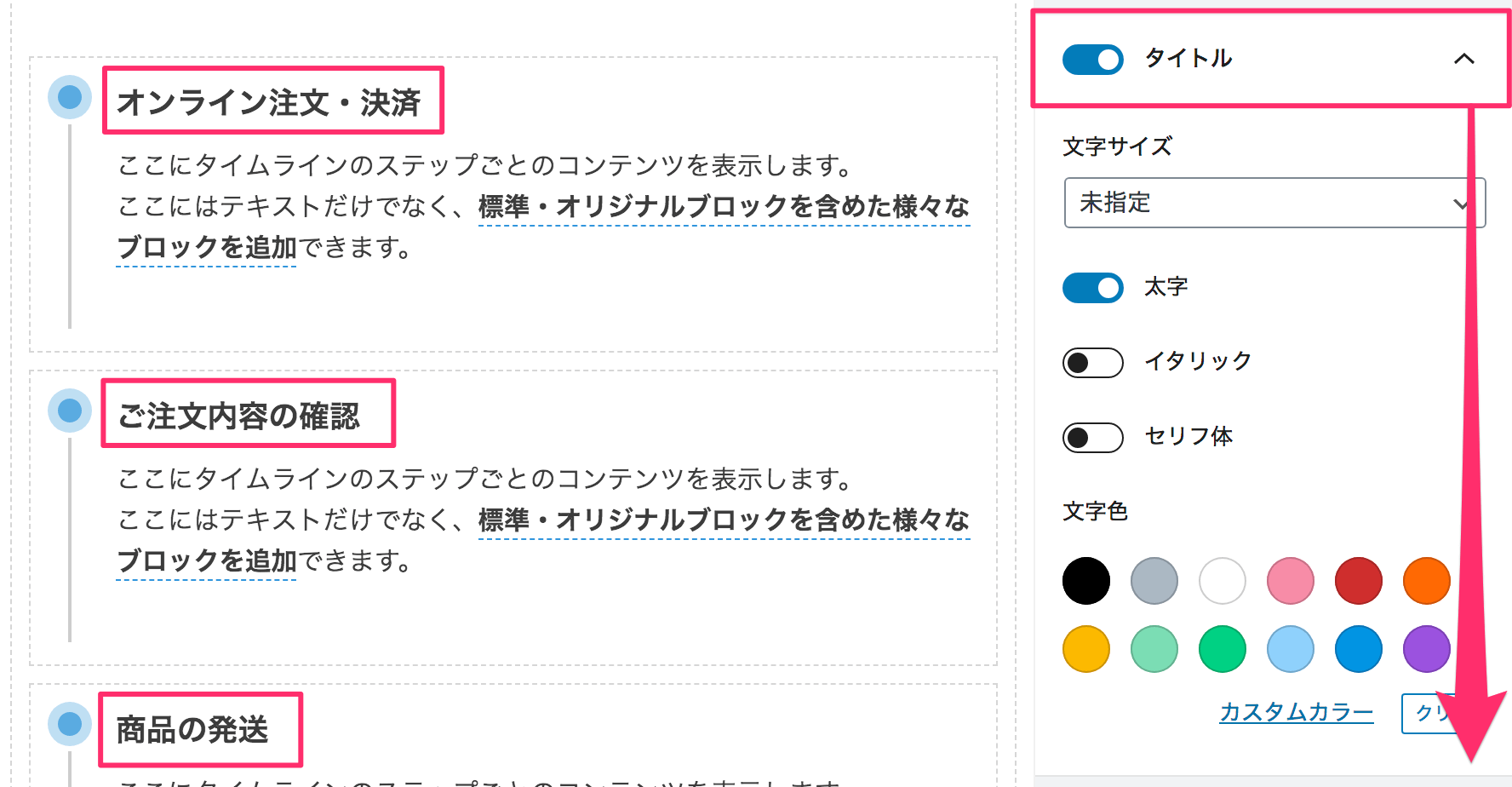
右側の設定サイドバーにある「タイトル」では、タイムラインに各ステップに表示されるタイトルの表示有無とそのデザインに関する共通カスタマイズが行えます。

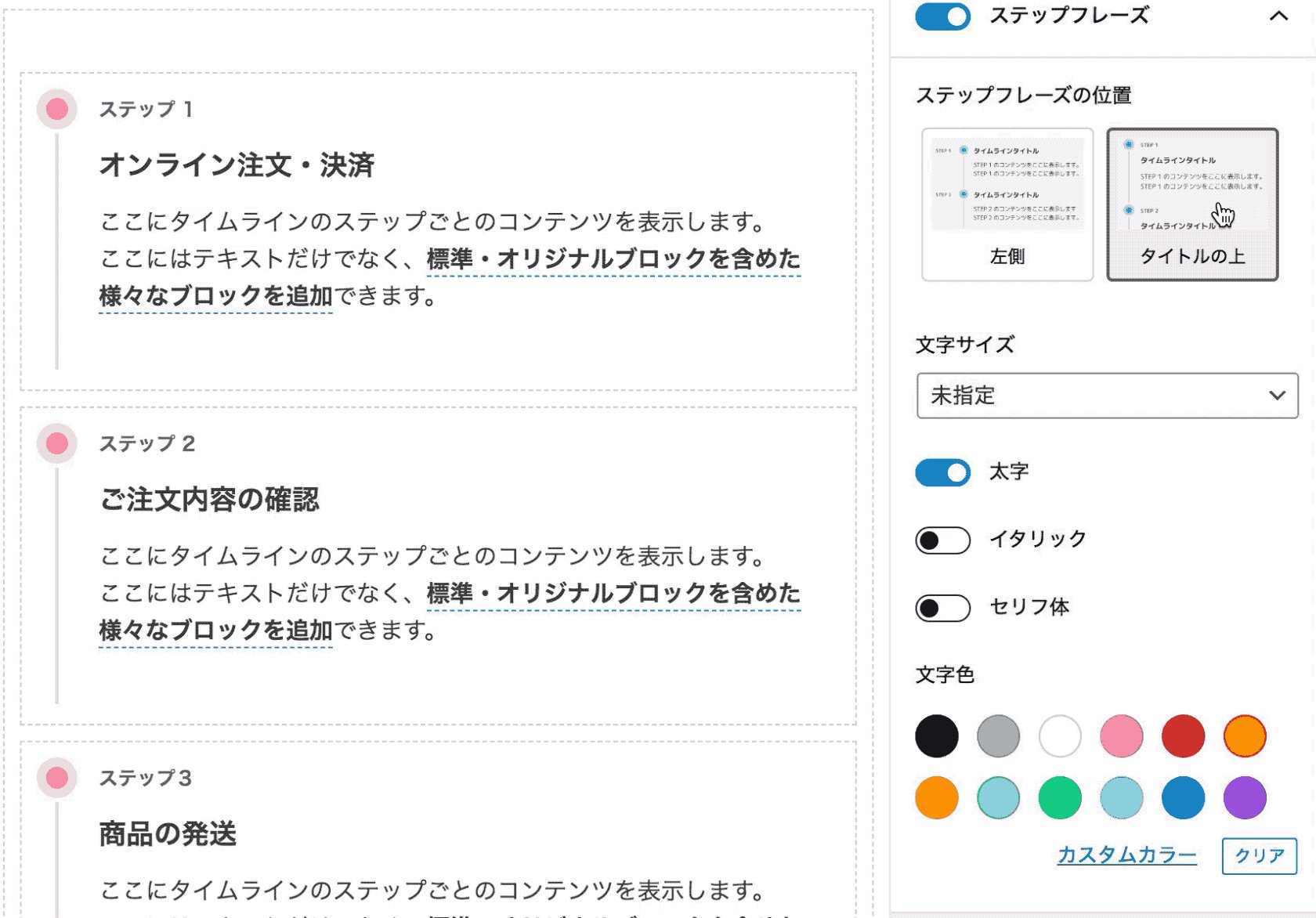
ステップフレーズ
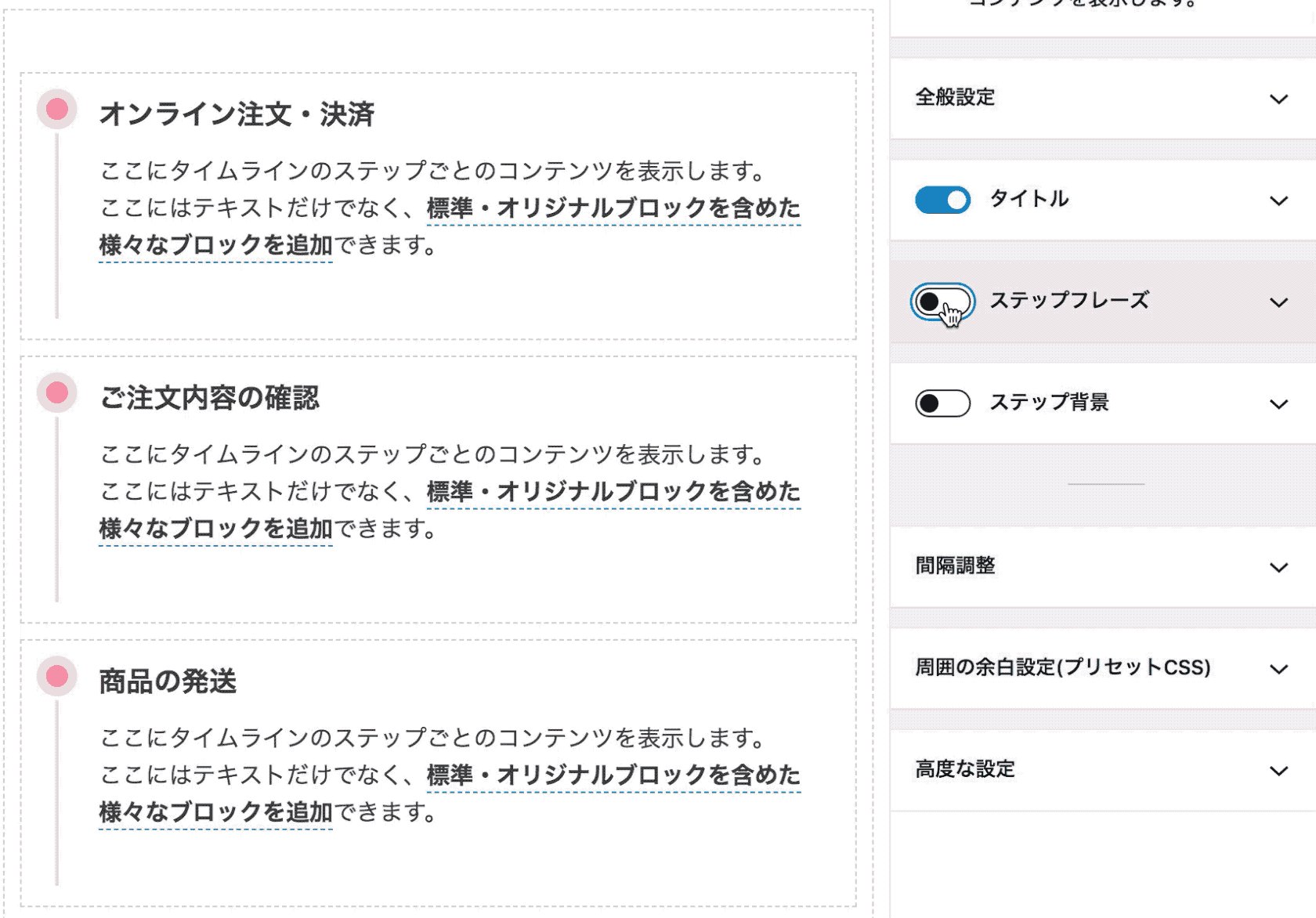
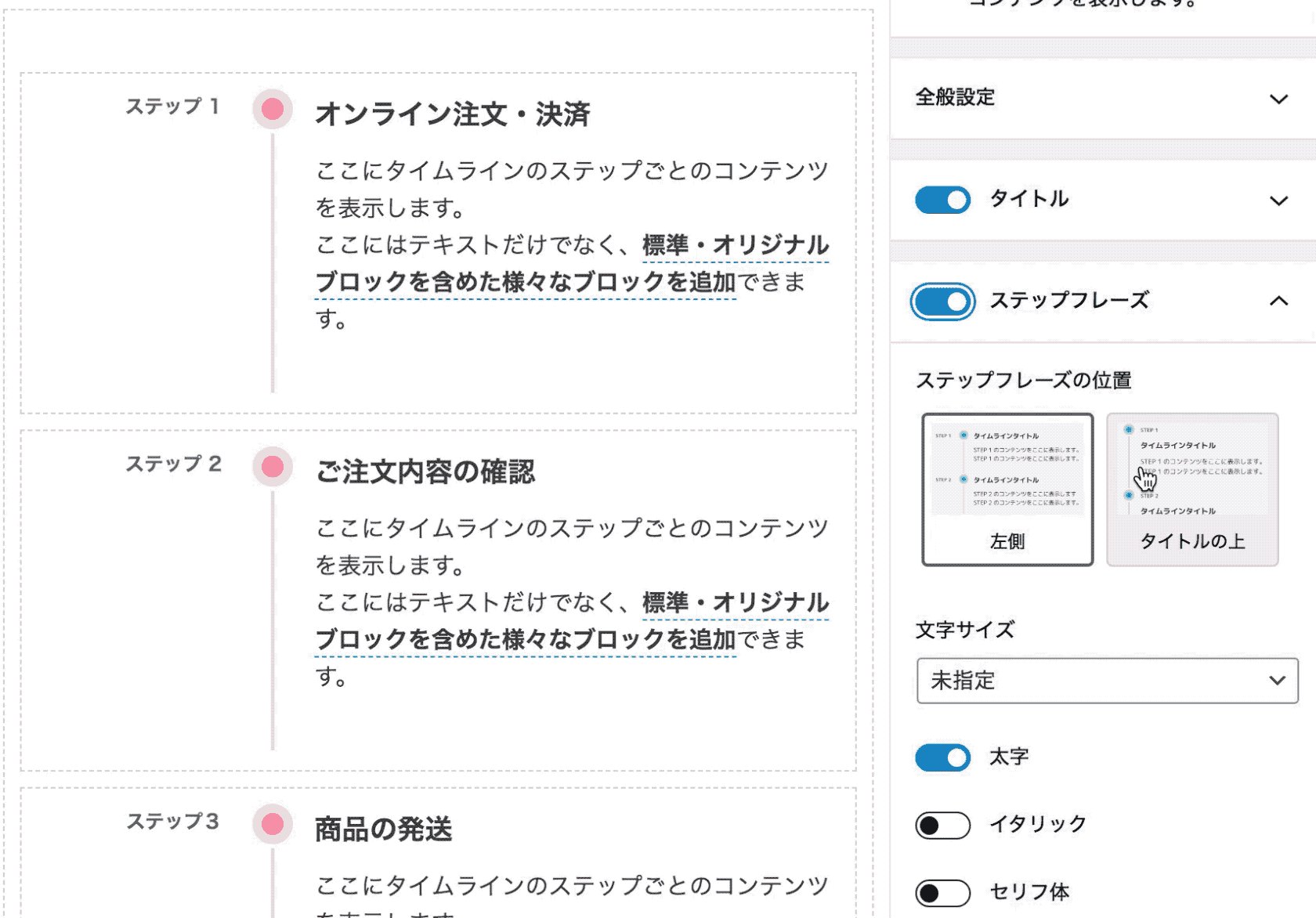
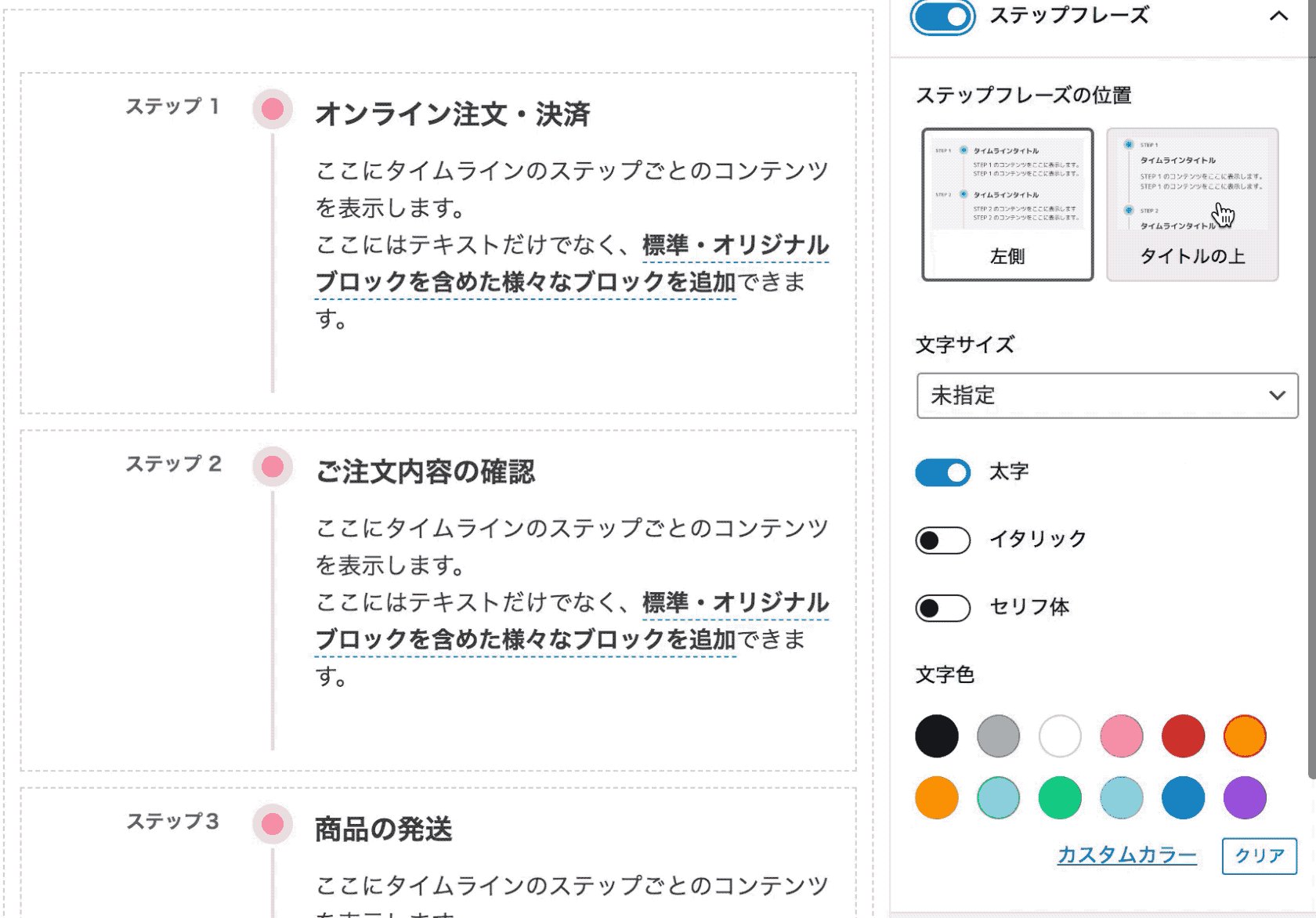
右側の設定サイドバーにある「ステップレーズ」では、タイムラインの各ステップに添字として表示できるステップフレーズの表示有無とそのデザインに関する共通カスタマイズが行えます。
ステップフレーズには、「ステップ 1」や「2020年1月1日」など、ステップの基点を示す文字列を指定します。
ステップフレーズの位置、テキストのカスタマイズはサブスクリプション版にて利用可能な機能です。

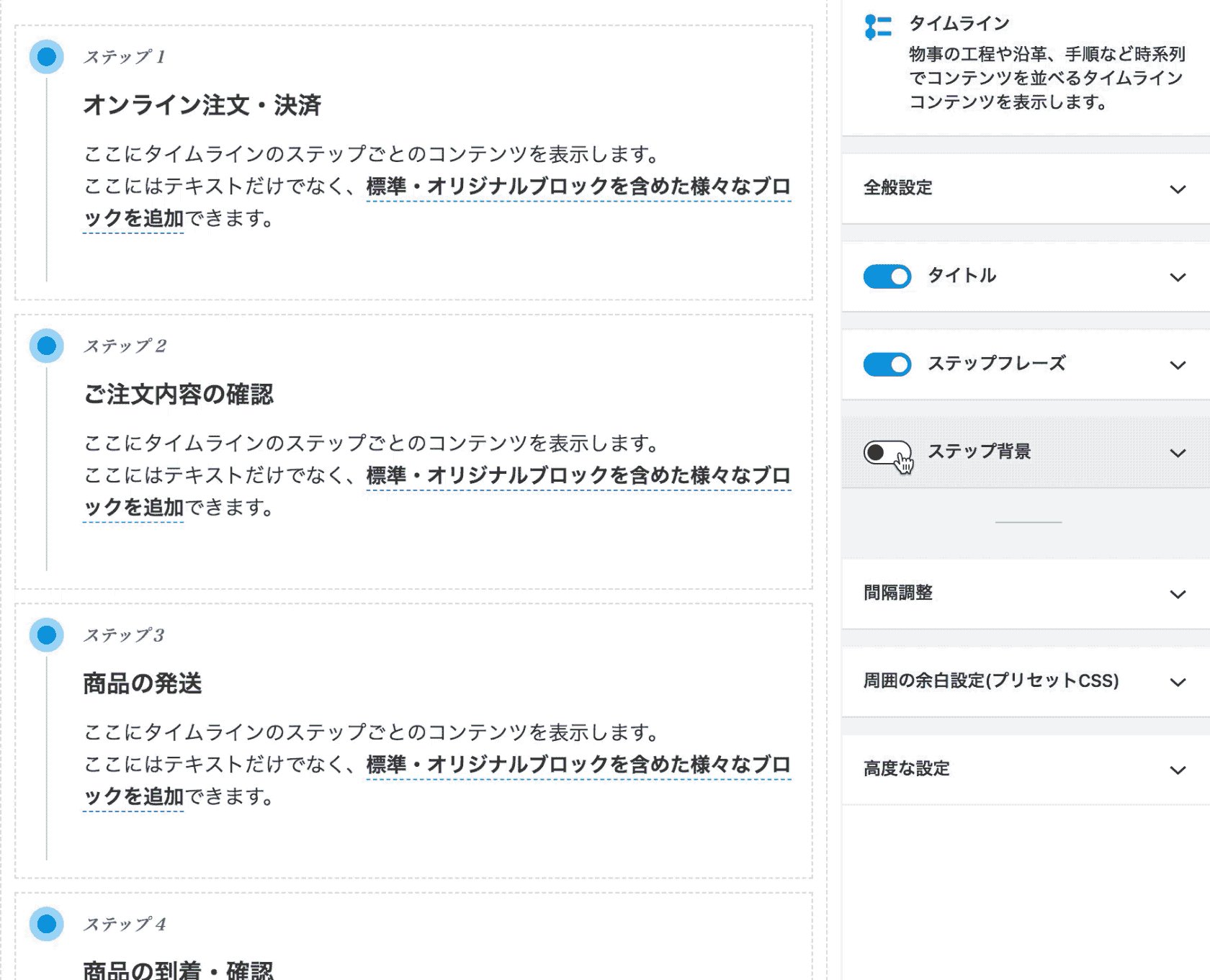
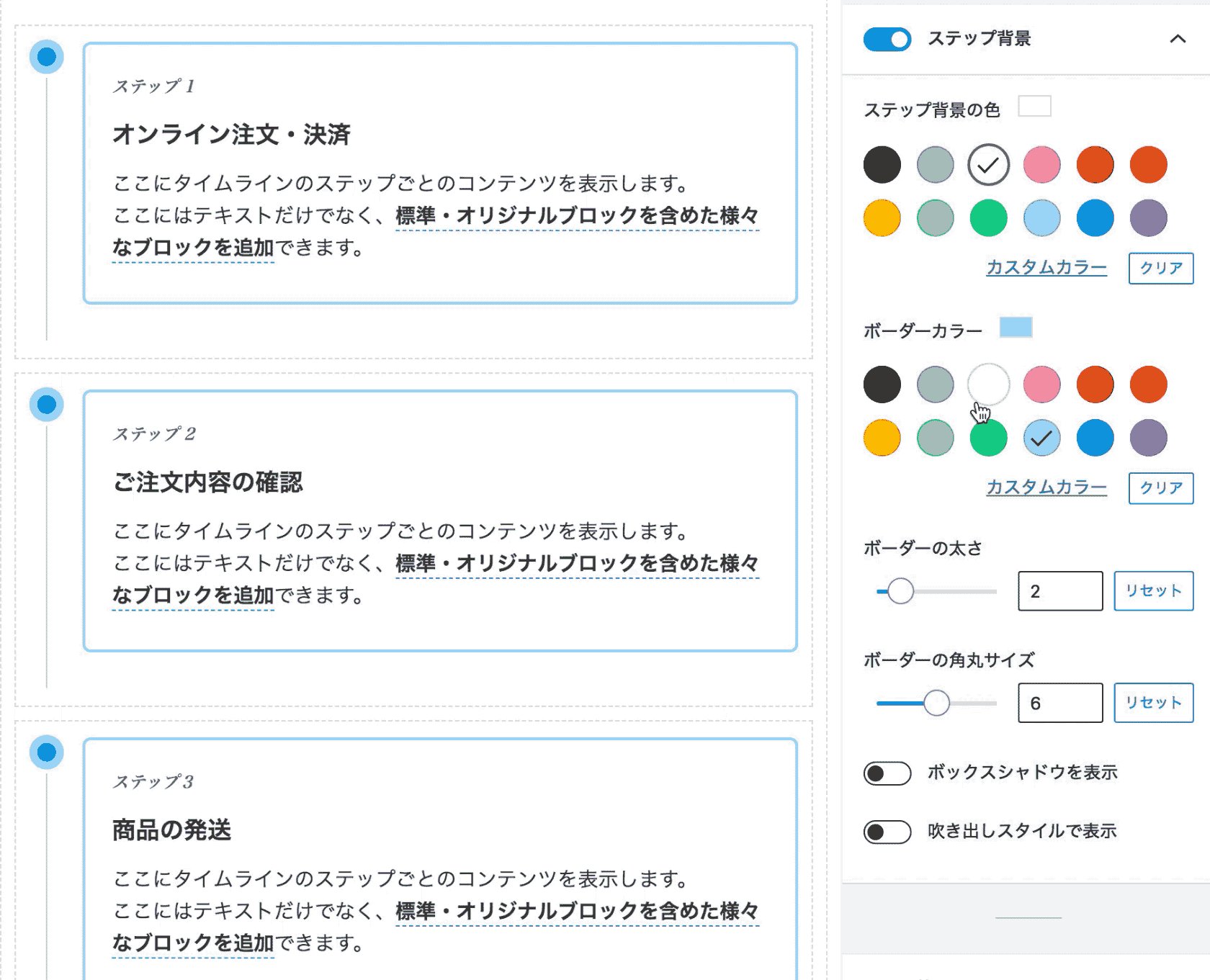
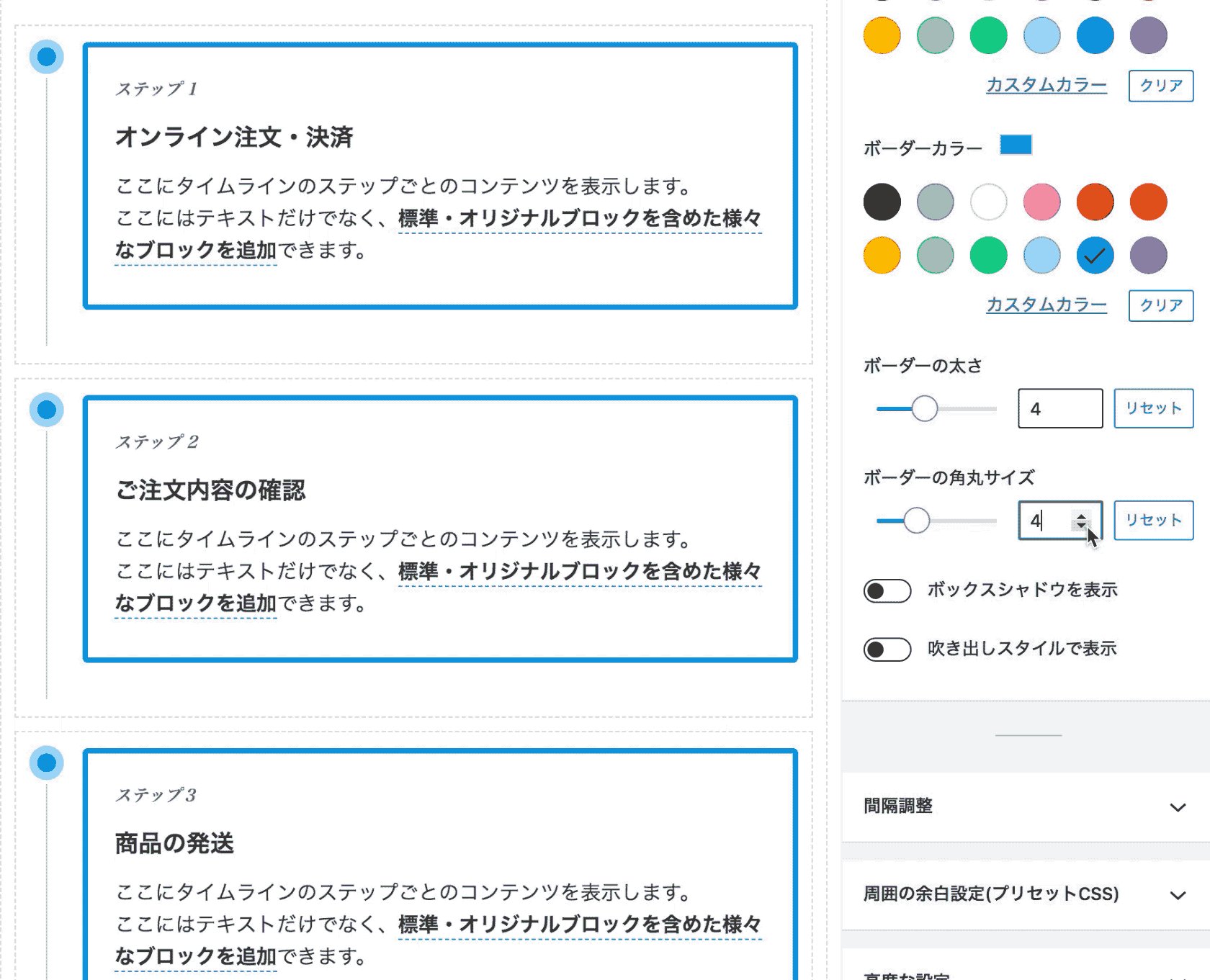
ステップ背景
右側の設定サイドバーにある「ステップ背景」では、タイムラインの各ステップの背景の表示有無とそのデザインに関する共通カスタマイズが行えます。
「ステップ背景」オプションはサブスクリプション版にて利用可能な機能です。

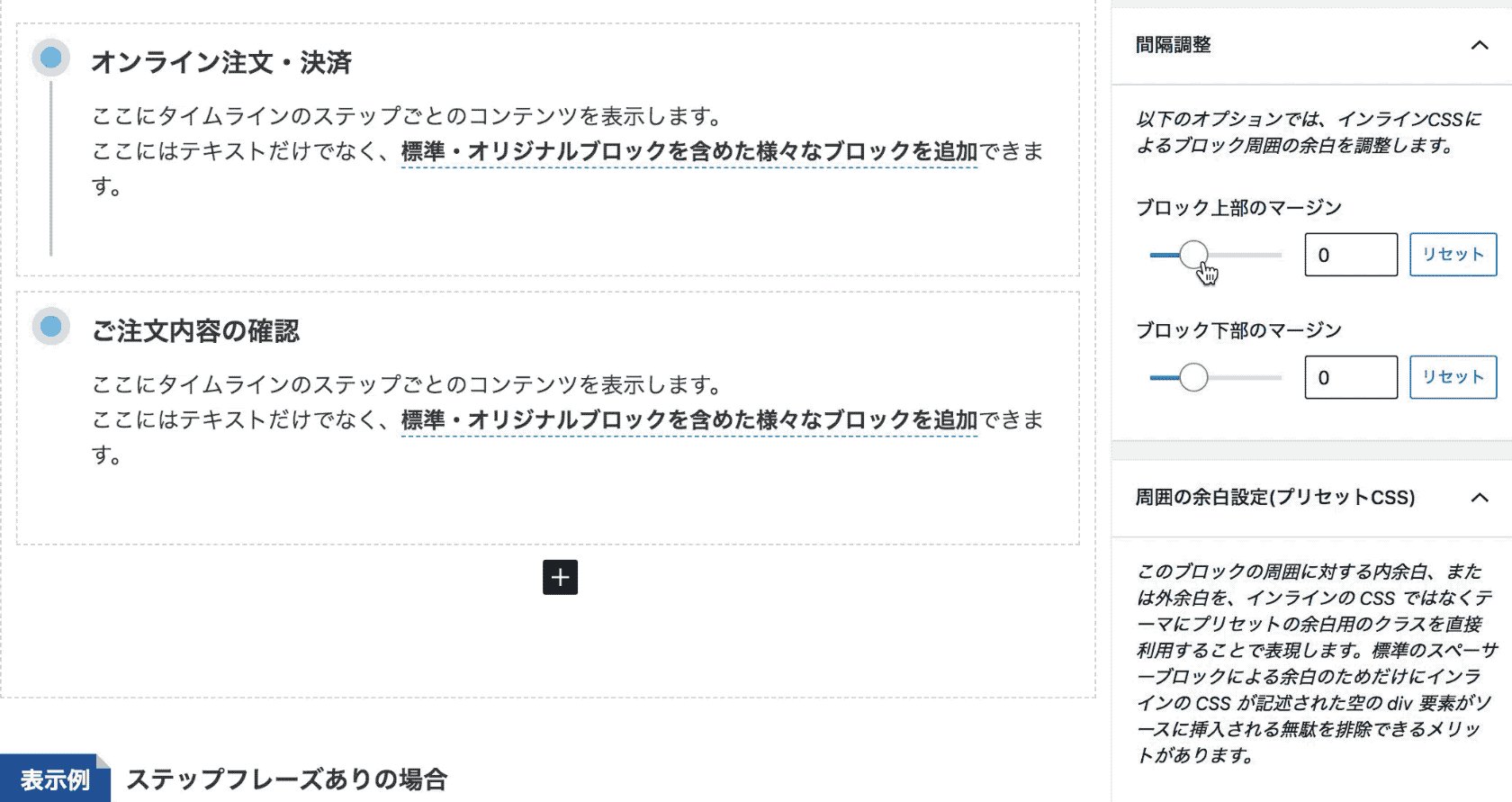
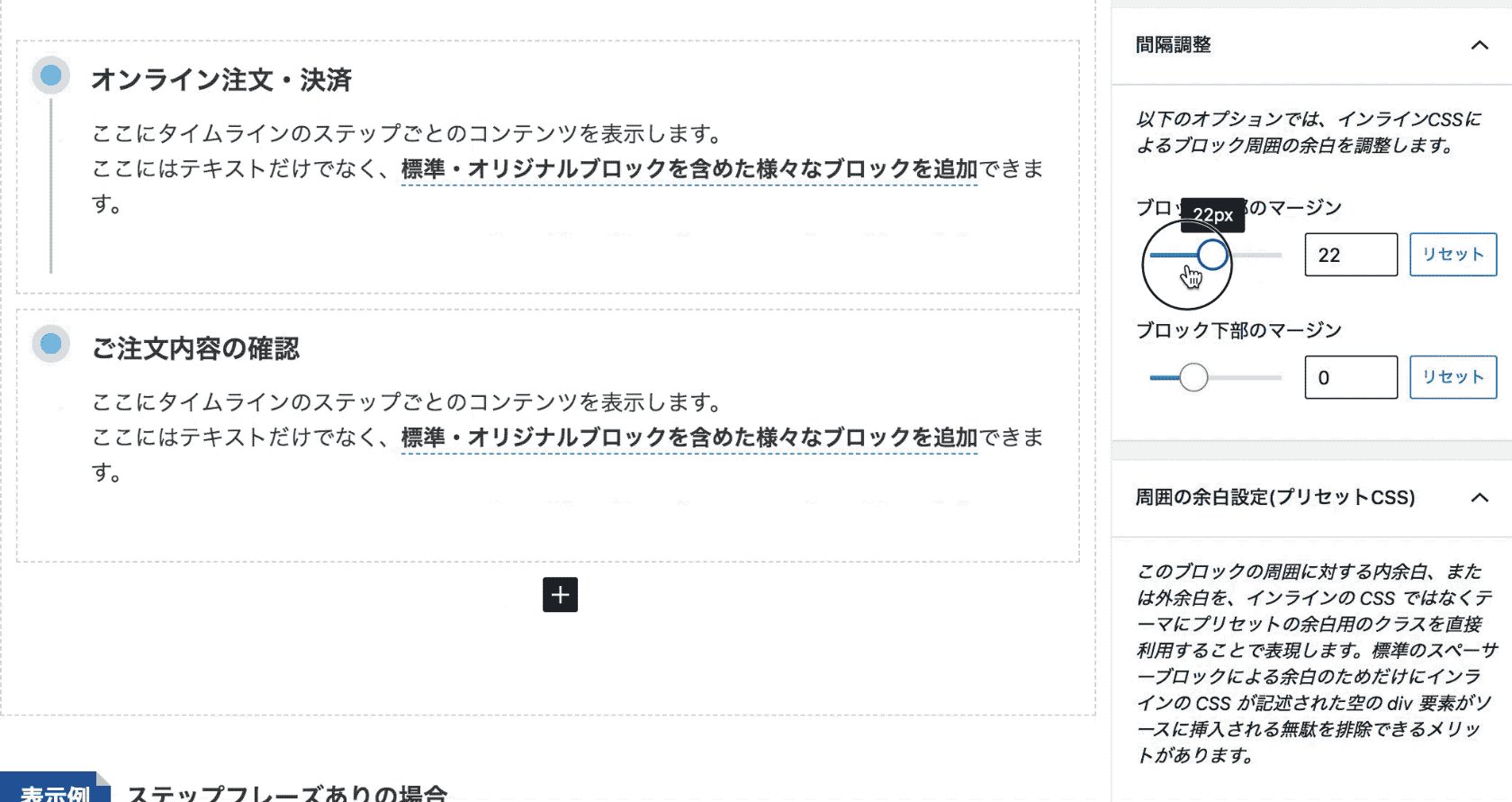
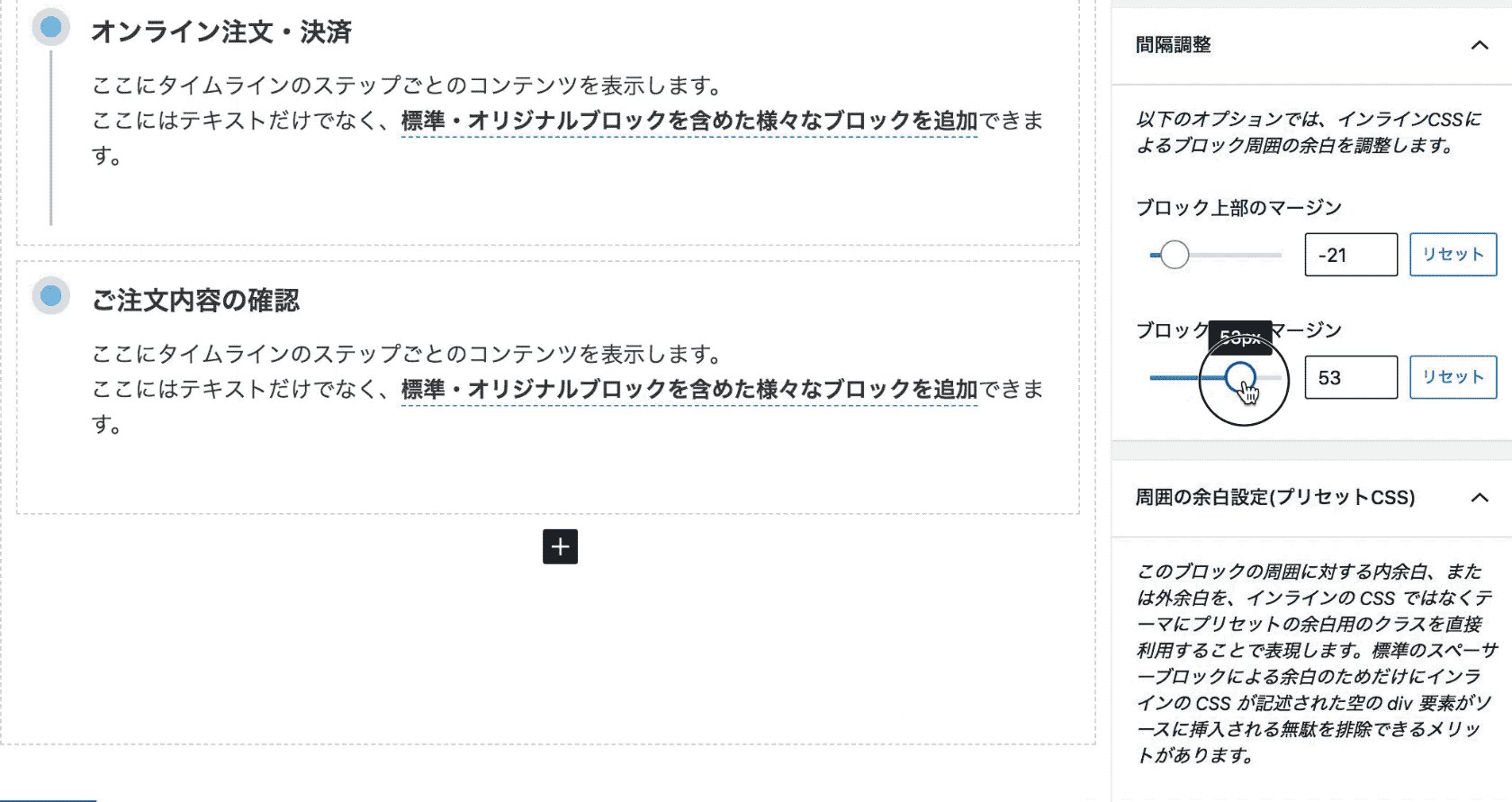
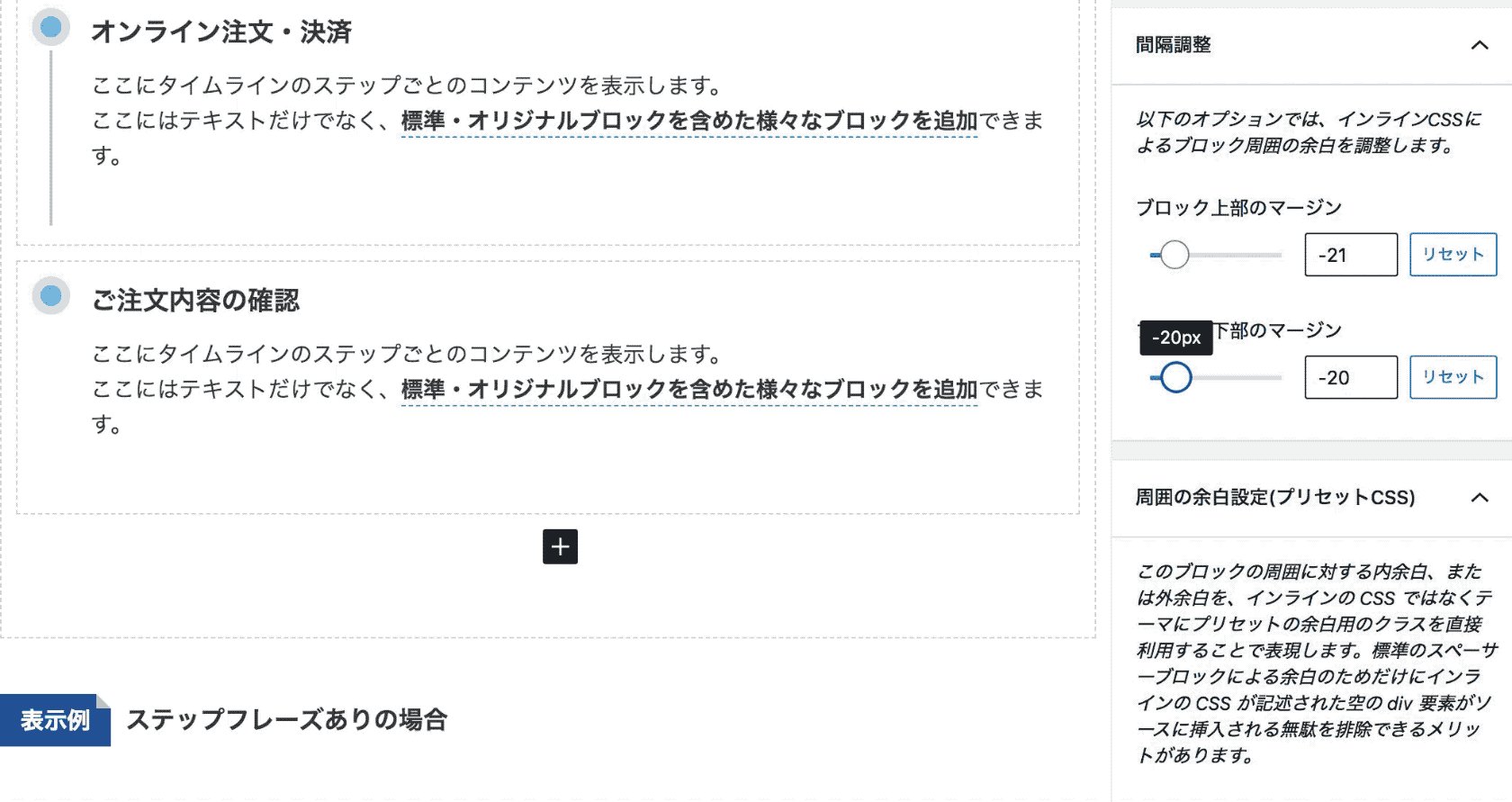
間隔調整
右側の設定サイドバーにある「間隔調整」では、対象ブロックエリア内の各要素下部のマージンと、ブロック上部および下部のマージンを規定の間隔から好みの距離に変更することができます。
ここで指定した間隔(マージン)は、テーマにプリセットの余白調整用のCSSではなく、インラインCSSとして直接定義されます。

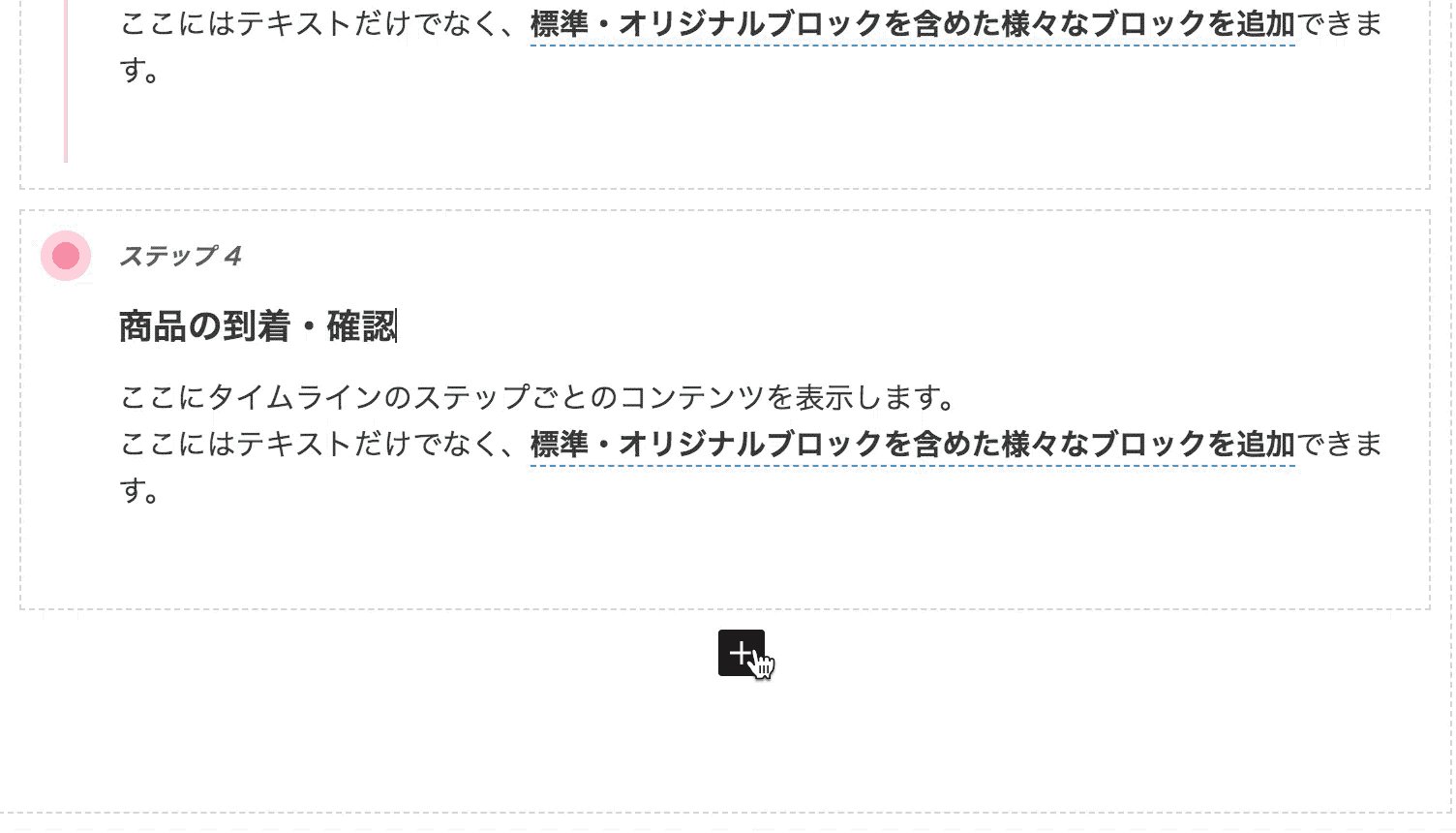
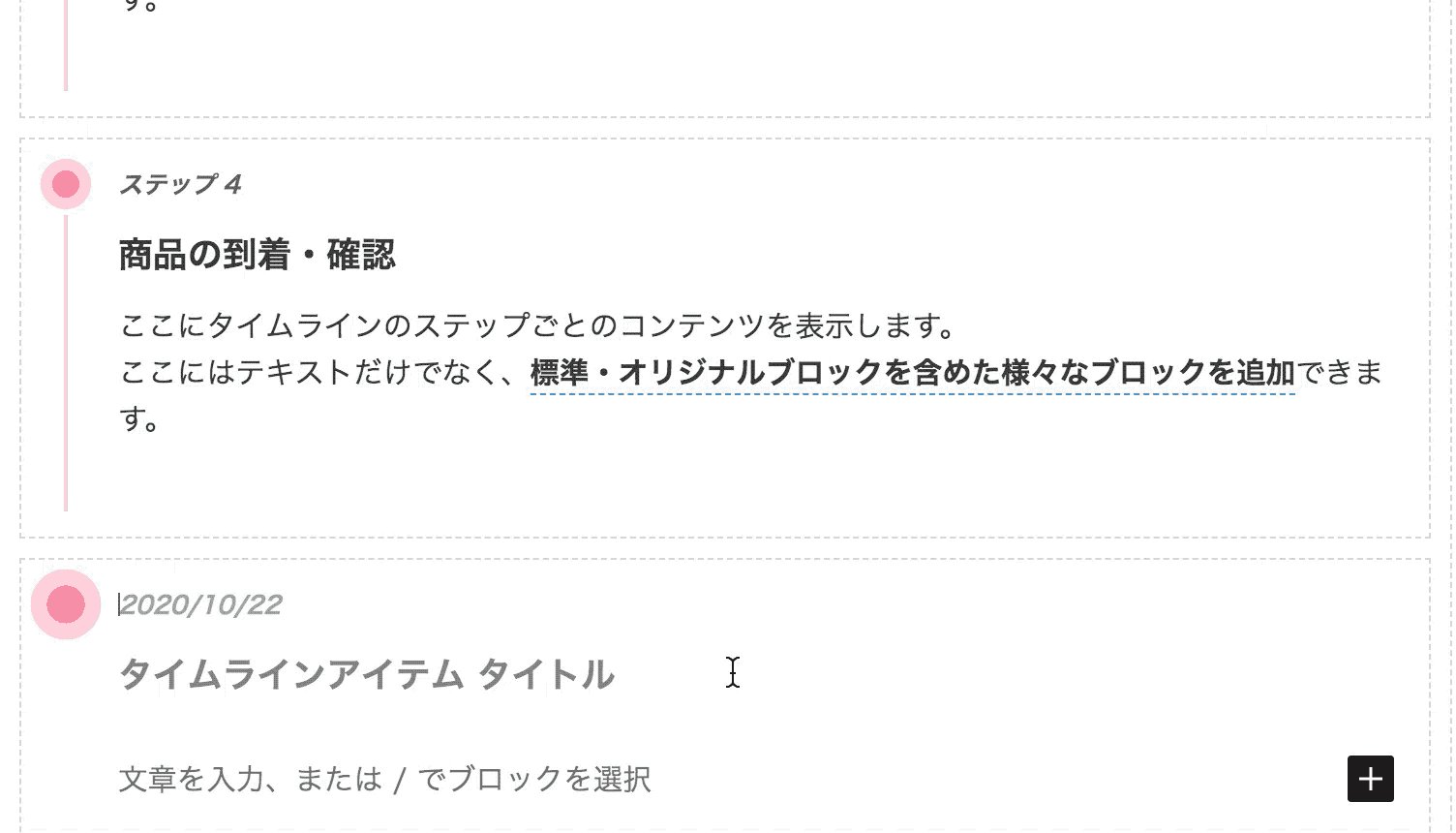
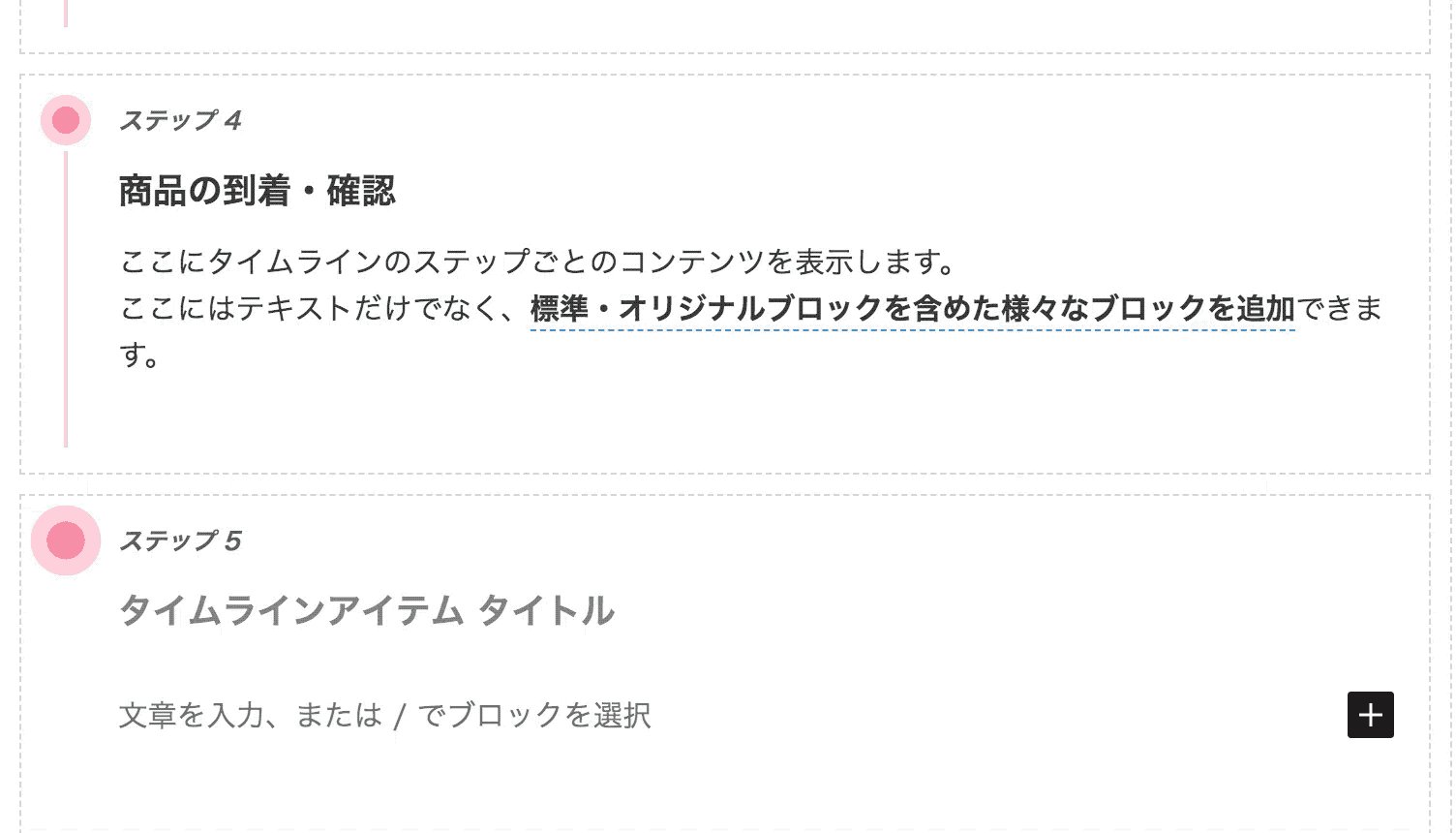
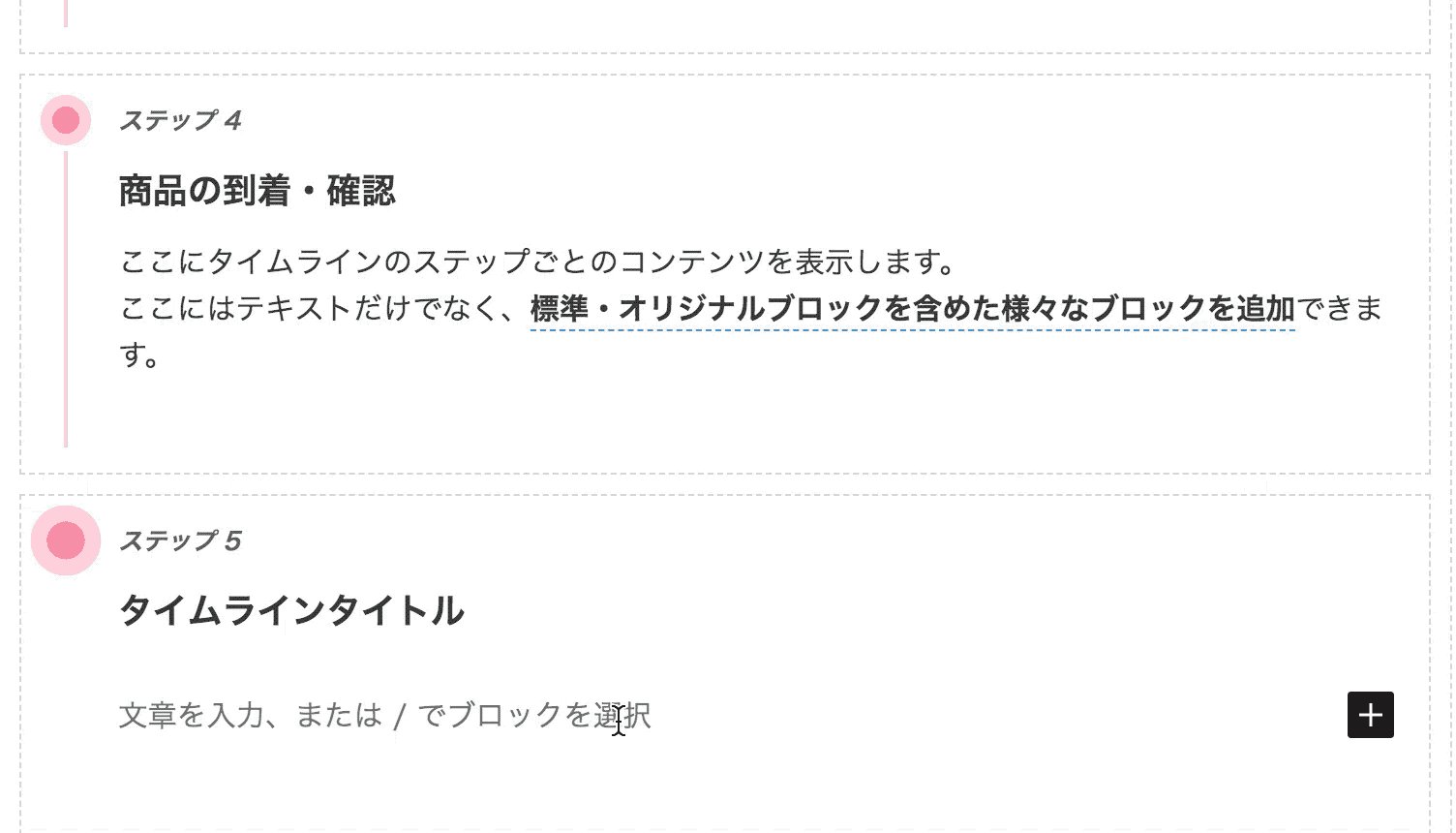
タイムラインアイテム(ステップ)の追加
タイムラインにステップを追加するには、ブロック内の下部にある「+」ボタンをクリックします。

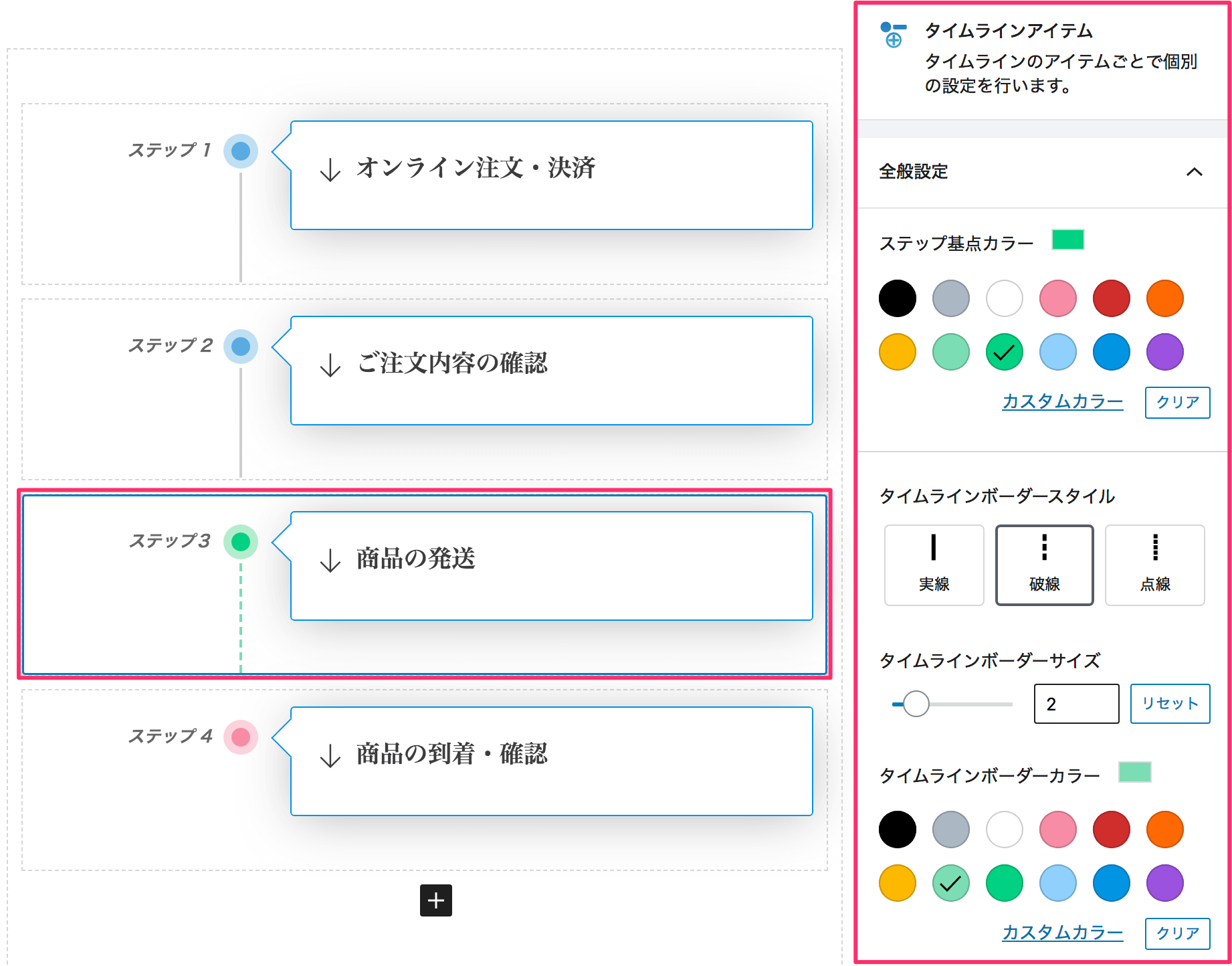
タイムラインアイテム(ステップ)ごとのカスタマイズ
追加したステップ(内部ブロック)を選択状態にすると、右側サイドバーにはステップごとに施せるカスタマイズオプションが表示されます。

ステップごとでは、対象ステップに限定した基点カラーの変更と基点を繋ぐ直線のデザインカスタマイズが行えます。
直線(タイムラインボーダー)のカスタマイズは、サブスクリプション版にて利用可能となります。

ブロック共通オプション
ブロック背景
ブロック共通オプションの一つである「ブロック背景」オプションを有効にすると、該当ブロックコンテンツの背景に背景色や、背景画像または動画を表示させることができます。
このオプションは、一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して共通のカスタマイズ機能として組み込まれます。

ブロックによっては、「ブロック背景」ではなく別の項目名になっています。
また、ブロックによっては背景メディアの一部または全てが指定できないブロックがあります。
無料版では、ブロックによってこのオプションの利用が制限されています。
「ブロック背景」オプションの概要については以下の動画をご覧ください。
「ブロック背景」共通オプションのさらに詳細については以下をご覧ください。
枠線/角丸
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「枠線 / 角丸」オプションを利用すると、対象ブロックコンテンツに指定した太さと色のボーダーを表示したり、一括または頂点(左上、右上、右下、左下)ごとで指定したサイズの角丸を表現できます。


無料版では、ブロックによって利用できない場合があります。
「枠線 / 角丸」オプションの概要については以下の動画をご覧ください。
ボックスシャドウ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ボックスシャドウ」オプションを有効にすると、対象ブロックコンテンツに指定したサイズ、方向、色で影を表示できます。

無料版では、ブロックによって利用できない場合があります。
「ボックスシャドウ」オプションの概要については以下の動画をご覧ください。
間隔調整
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「間隔調整」オプションでは、このブロックの前後(上下)、左右に設けるマージン(外余白)、およびパディング(内余白)のサイズを調整できます。

ブロック境界シェイプ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ブロック境界シェイプ」オプションを有効にすると、対象ブロックコンテンツの上下の端の形状を用意されている形の中から選んで表現することができます。

無料版では、ブロックによって一部のシェイプのみ利用可能、または本オプション自体が利用できないブロックがあります。
「ブロック境界シェイプ」オプションの概要は、以下の動画をご覧ください。
「ブロック境界シェイプ」オプションの詳細については以下をご覧ください。
スクロールフェードイン
ブロック共通オプションの一つである「スクロールフェードイン」オプションを使用すると、スクロールしてブロックが可視エリアに到達した時点で、指定したアニメーション方向や時間に従ってフェードインで表示させることができます。
本機能はサブスクリプション版で利用できます。

設定したアニメーションは、「プレビュー」ボタンをクリックしてエディター上で事前にチェックが行なえます。
「スクロールフェードイン」オプションの概要は、以下の動画をご覧ください。
「スクロールフェードイン」オプションの詳細については以下をご覧ください。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
注意事項・仕様
無料版での機能制限
無料版(DigiPress Ex – Blocks Free)では、以下のカスタマイズオプションの利用が制限されています。
- 全体設定
- ステップ基点形状
- タイムラインボーダースタイル
- タイムラインボーダーサイズ
- タイムラインボーダーカラー
- ステップフレーズ
- ステップフレーズ位置
- 各種テキスト表示オプション(文字サイズ、太字、イタリック、セリフ体、文字色)
- ステップ背景
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。





