![[WP標準]見出しブロックの拡張機能](https://digipress.info/_wp/wp-content/uploads/2019/09/extended-heading-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks Free」または「DigiPress Ex – Blocks」が必要です。
「DigiPress Ex – Blocks」プラグインを利用することで、WordPress のエディターにおける標準ブロックである「見出し」ブロック(h1 〜 h6)に対して様々な拡張機能を利用できるようになります。
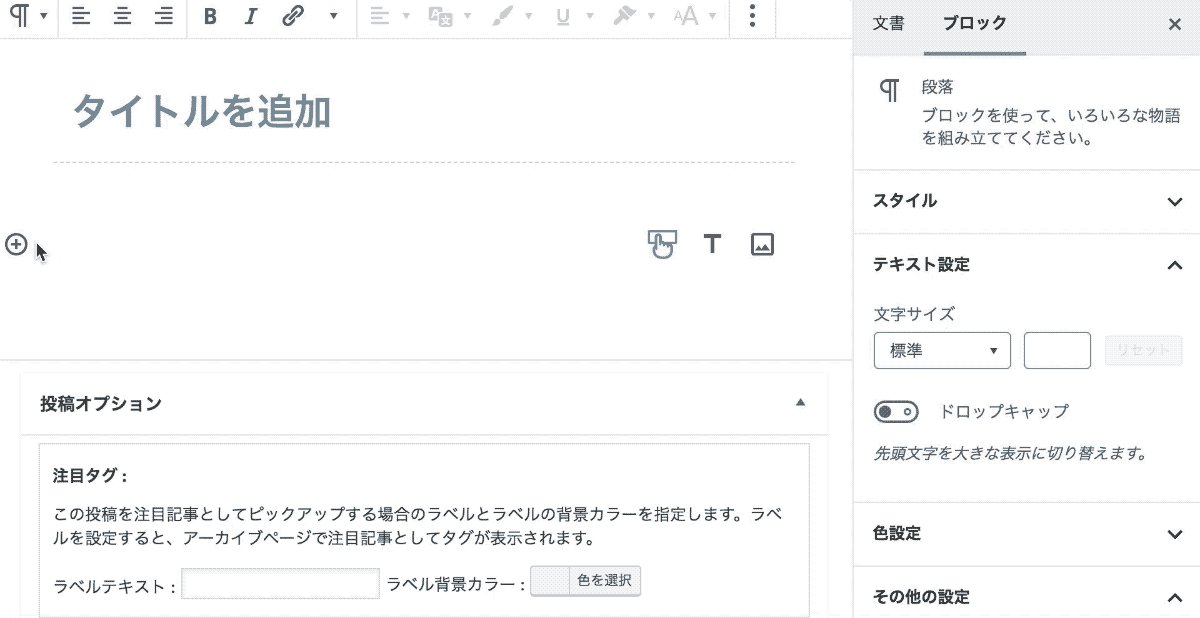
実際に拡張される機能の概要とその操作方法については、まずは以下のムービーをご覧ください。
その他のエディター機能については以下をご覧ください。
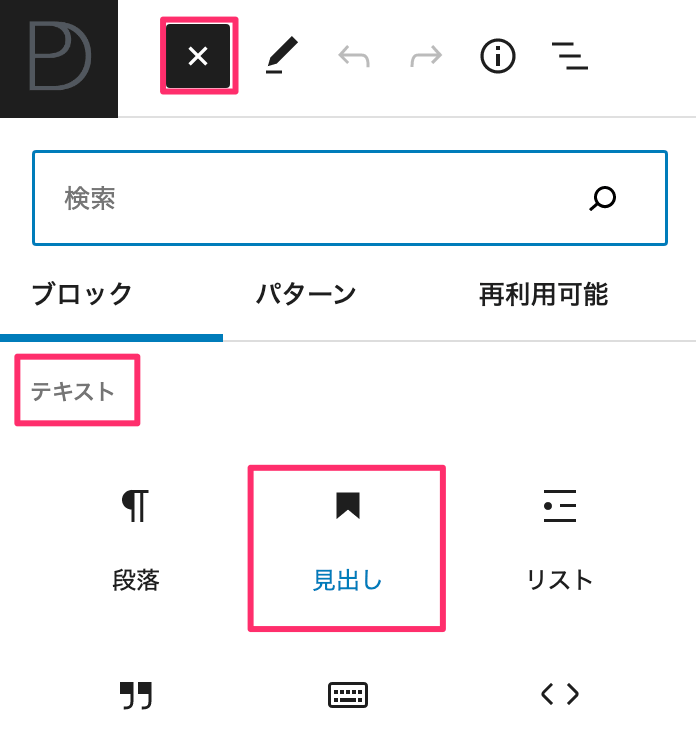
見出しブロックを追加するには、ブロック追加ボタンをクリックし【テキスト】セクションの「見出し」を選択します。

スタイル(デザイン)の変更
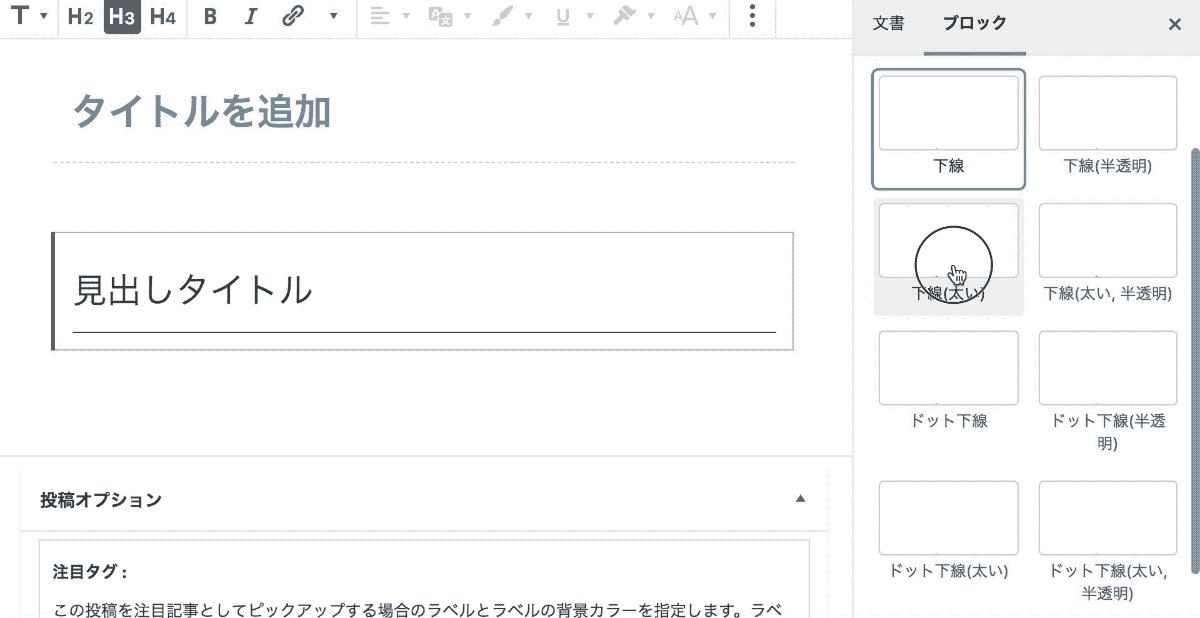
「見出し」ブロックのスタイル(デザイン)を変更します。
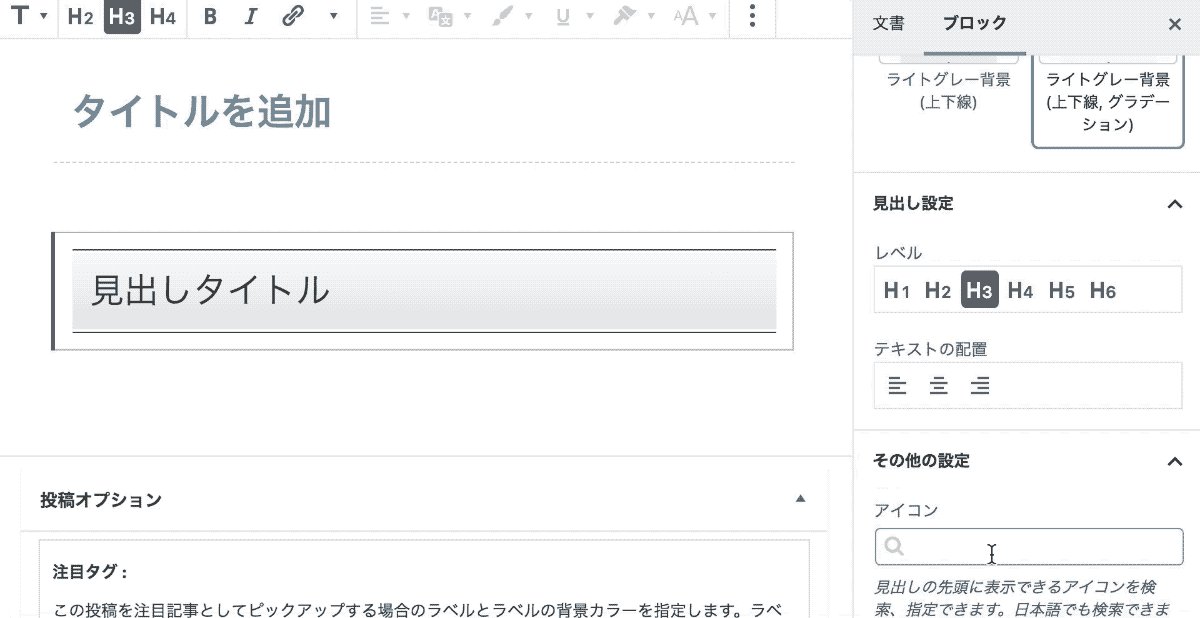
エディター画面 右側の設定サイドバーの「スタイル」から用途に応じて様々なデザインを適用できます。

本プラグインを利用することで、「見出し」ブロックのスタイルに以下のデザインが利用可能になります。
テーマの見出しスタイルを無効(装飾なし)にした状態
見出しに下線を表示した場合
見出しに下線(半透明)を表示した場合
見出しに下線(キーカラー)を表示した場合
見出しに下線(太い)を表示した場合
見出しに下線(太い, 半透明)を表示した場合
見出しに下線(太い, キーカラー)を表示した場合
見出しに下破線を表示した場合
見出しに下破線(半透明)を表示した場合
見出しに下破線(キーカラー)を表示した場合
見出しに下破線(太い)を表示した場合
見出しに下破線(太い, 半透明)を表示した場合
見出しに下破線(太い, キーカラー)を表示した場合
見出しに二重線を表示した場合
見出しに二重線(半透明)を表示した場合
見出しに二重線(キーカラー)を表示した場合
見出しに垂直ラインを表示した場合
見出しに垂直ライン(半透明)を表示した場合
見出しに垂直ライン(キーカラー)を表示した場合
見出しに垂直ライン+シャドウを表示した場合
見出しに垂直ライン+シャドウ(半透明)を表示した場合
見出しに垂直ライン+シャドウ(キーカラー)を表示した場合
見出しにライトグレー背景を表示した場合
見出しにライトグレー背景(グラデーション)を表示した場合
見出しにライトグレー背景(ステッチ)を表示した場合
見出しにライトグレー背景(ステッチ, グラデーション)を表示した場合
見出しにライトグレー背景(上下線)を表示した場合
見出しにライトグレー背景(上下線, グラデーション)を表示した場合
隣接ラインを表示した見出し
隣接ライン(左側)を表示した見出し
隣接ライン(右側)を表示した見出し
中央下線を表示した見出し
中央下線(半透明)を表示した見出し
中央下線(キーカラー)を表示した見出し
中央下線(太い)を表示した見出し
中央下線(太い, 半透明)を表示した見出し
中央下線(太い, キーカラー)を表示した見出し
装飾円を表示した見出し
装飾円(キーカラー)を表示した見出し
装飾円(2つ) を表示した見出し
装飾円(2つ, キーカラー) を表示した見出し
装飾円(3つ) を表示した見出し
装飾円(3つ, キーカラー) を表示した見出し
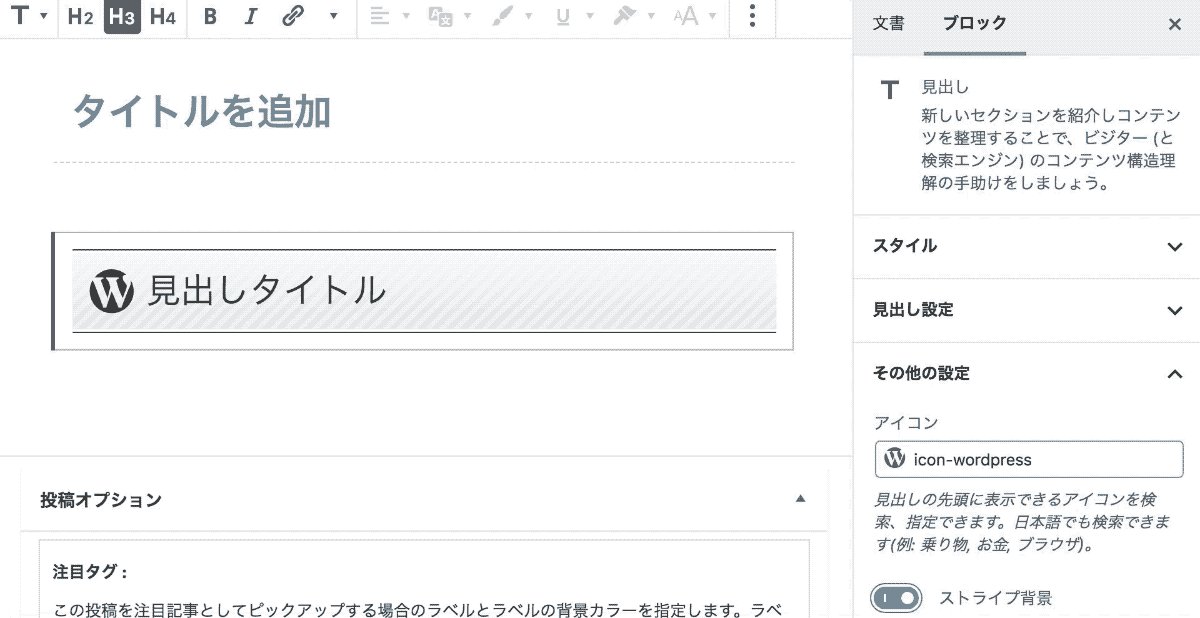
見出しの先頭にアイコンを表示
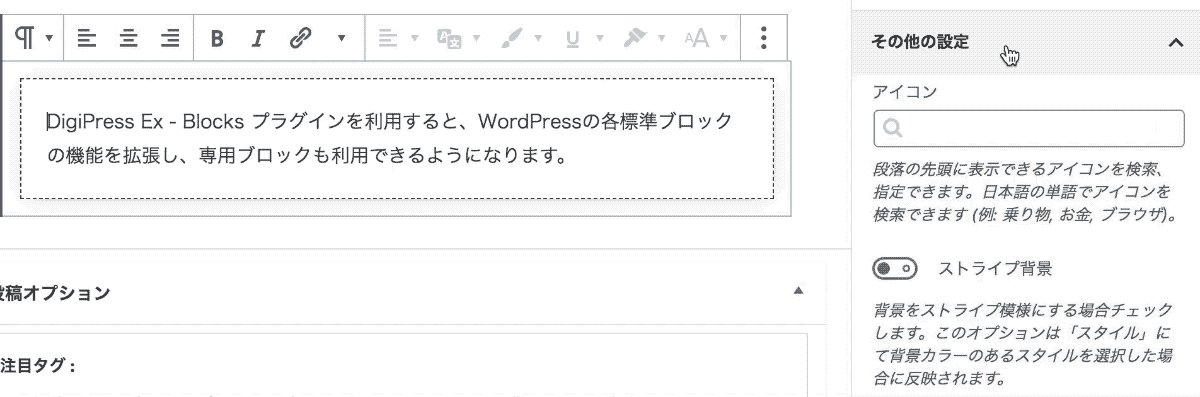
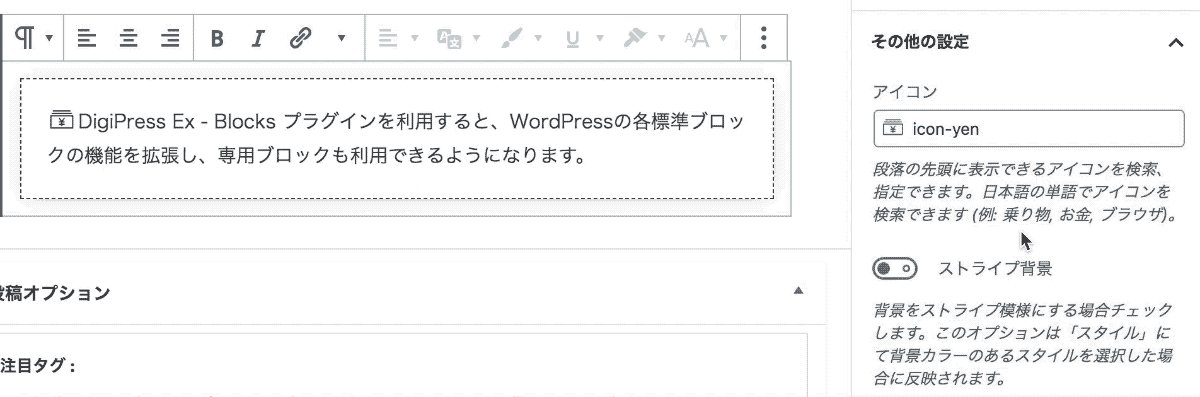
右側の設定サイドバーにある【その他の設定】の「アイコン」から、見出しブロックのテキストの先頭に任意のアイコンを表示できます。

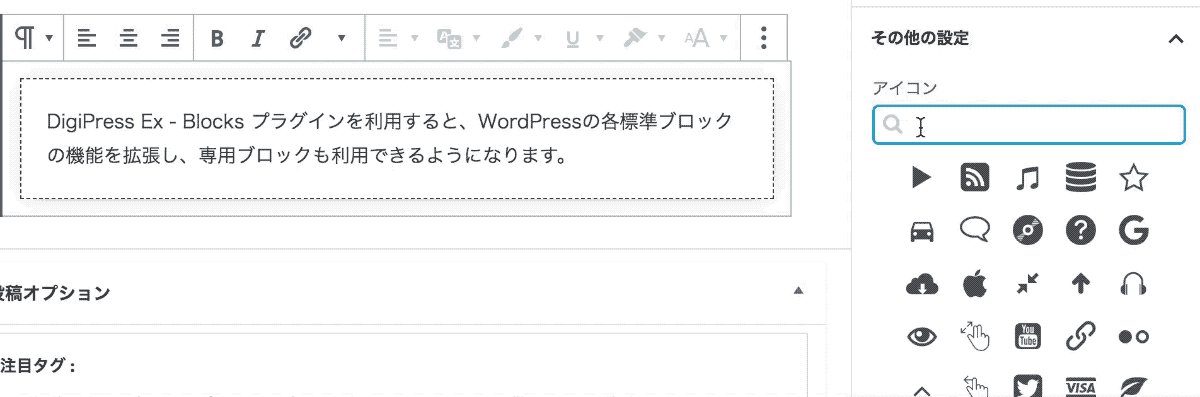
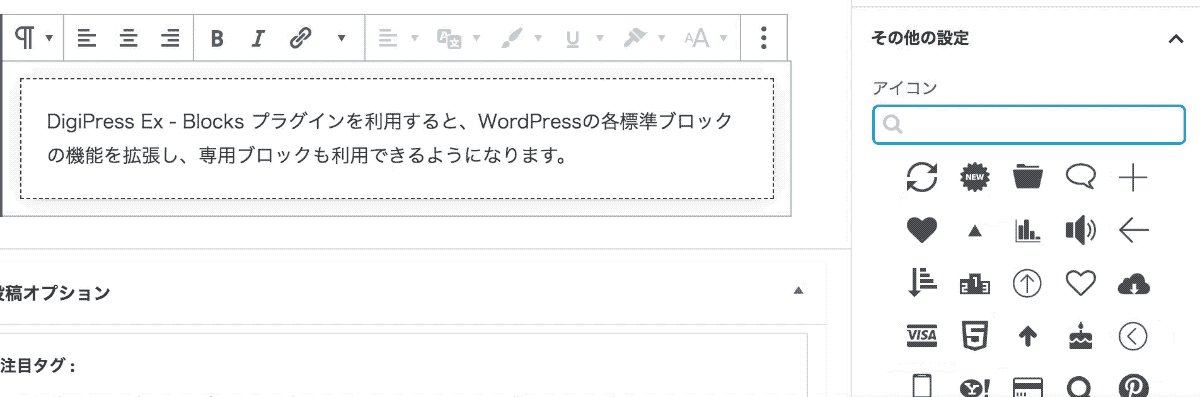
フォームにカーソルを置くと、テーマにプリセットのアイコンから100個までがランダムに表示されます。
目的のアイコンが一覧にない場合は、ワードを入力して直接アイコンを検索できます。
見出しの先頭にアイコンを表示します。
見出しの先頭にアイコンを表示します。
見出しの背景にストライプ模様を重ねる
この拡張機能は、主に背景カラーがあるスタイルを適用している場合に対して、見出しの背景をストライプ模様と重ねて表示することができます。

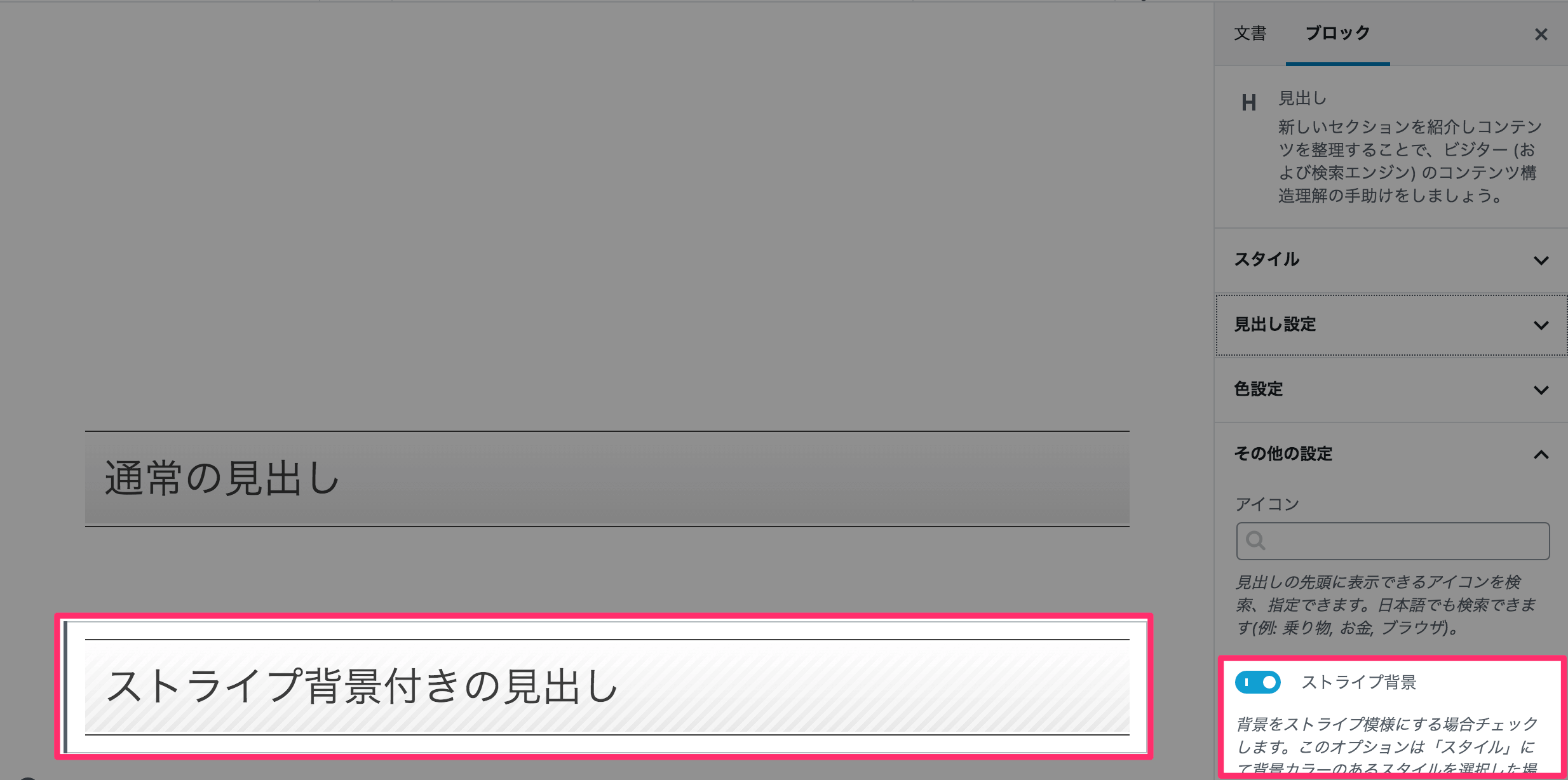
ストライプ模様を反映するには、右側の設定サイドバーの【その他の設定】→「ストライプ背景」をオンにします。
スタイルを適用した通常(ストライプ模様無効)の状態の見出し
スタイルを適用したストライプ模様付きの状態の見出し
見出しを縦書きで表示する
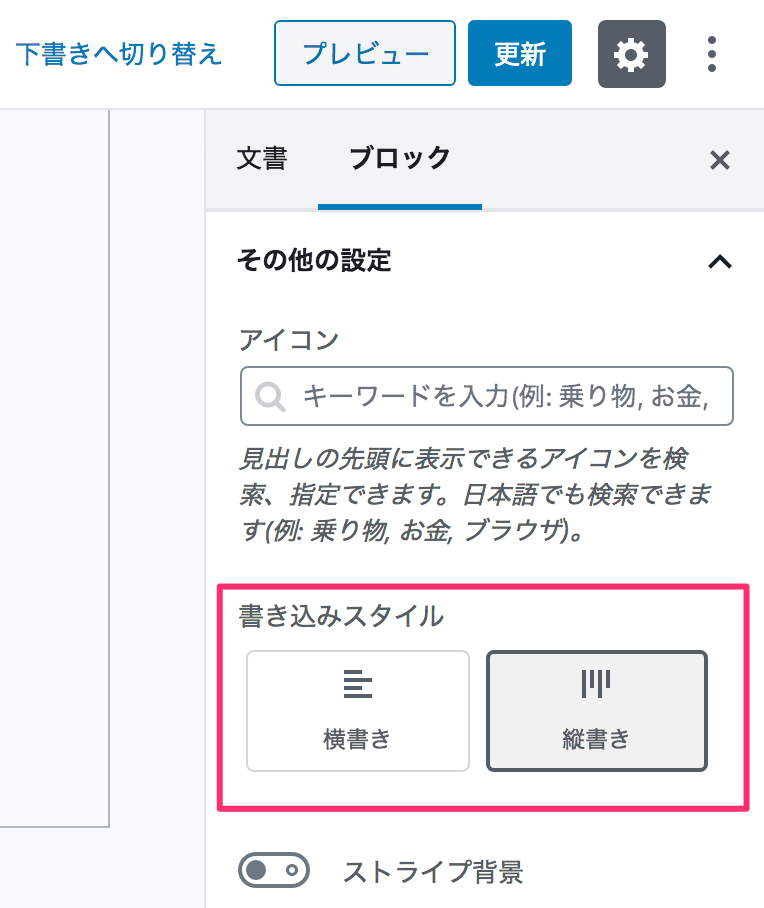
右側の設定サイドバーの【その他の設定】の「書き込みスタイル」で「縦書き」を選択すると、見出しテキストが縦書きになります。

見出しの縦書き
縦書きオプションは AMP モードでは無効です。
使用しているフォントによっては縦書きスタイルが正常に表示できない場合があります。
見出しにキャプションを表示する
見出しに対して補足的なフレーズや装飾的な役割としてのキャプションを表示できます。

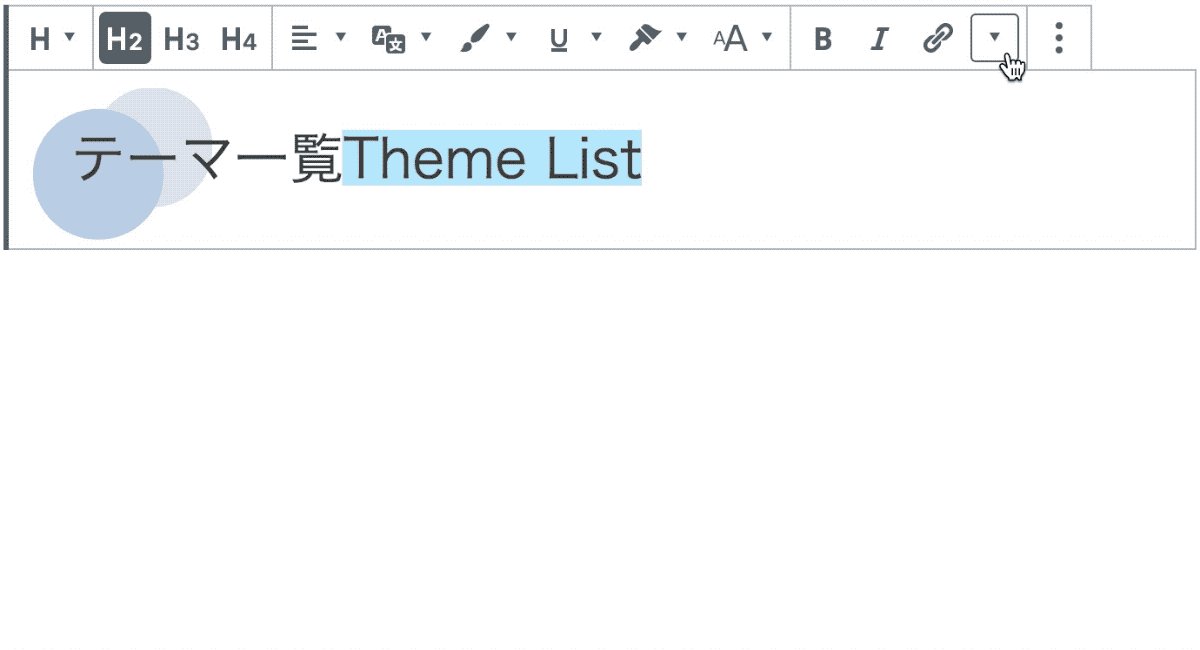
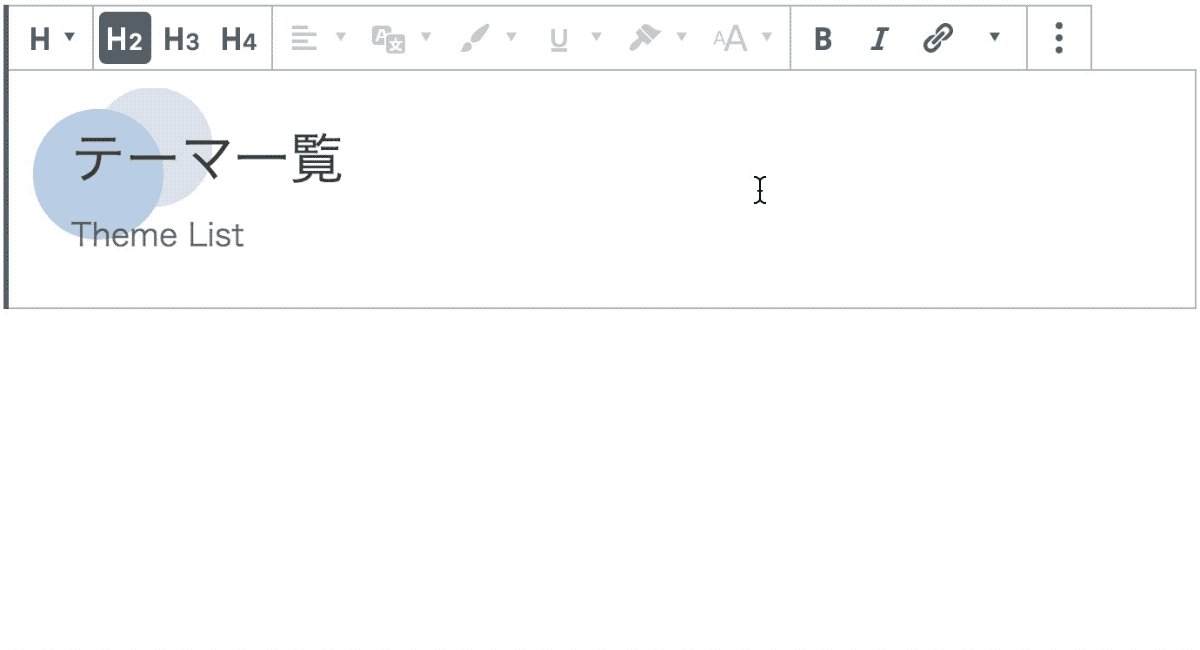
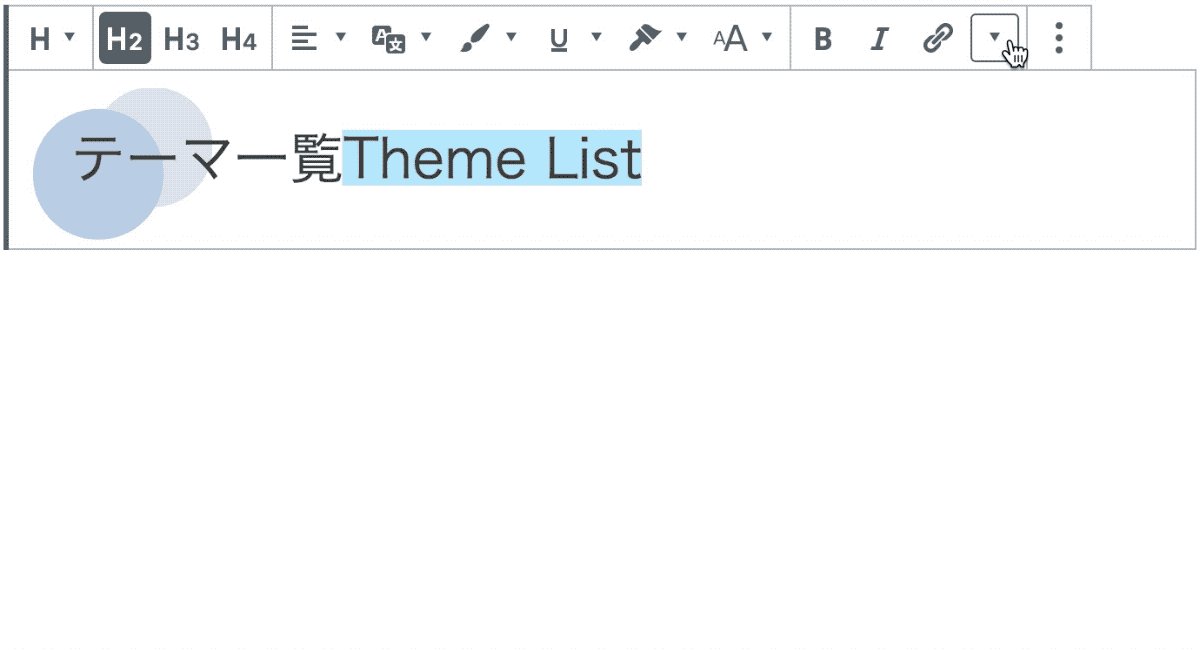
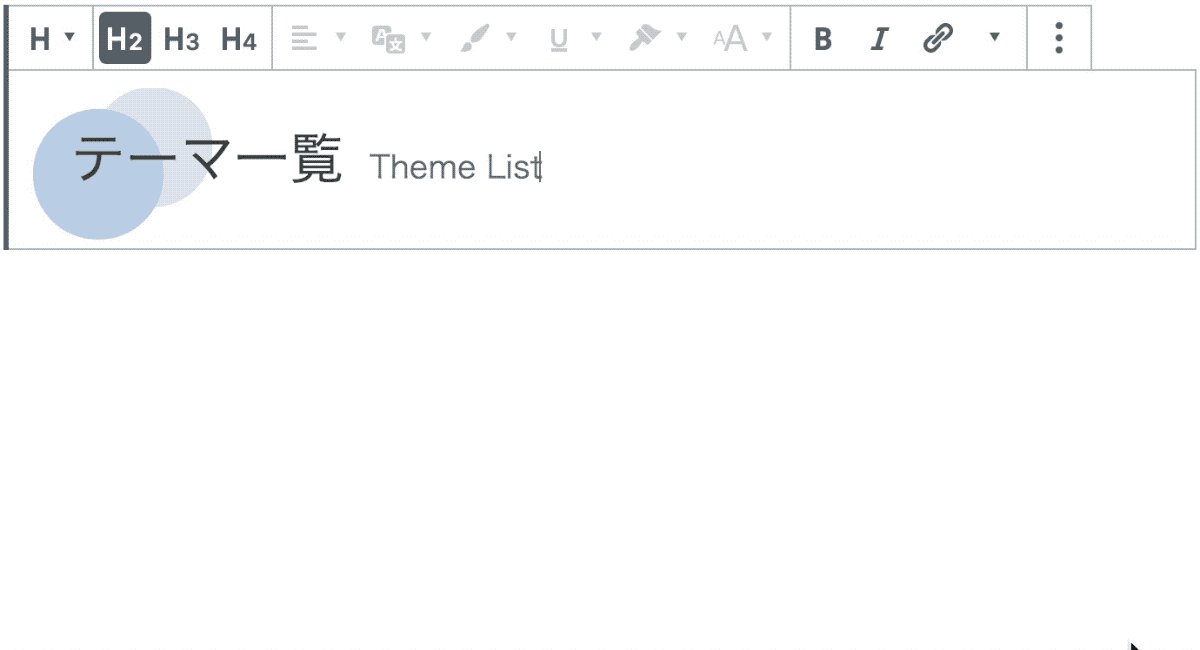
キャプションは、見出しテキストの一部を選択し、見出しブロックのツールバーから「見出しキャプション(改行)」または「見出しキャプション(横並び)」を選ぶことで表現されます。
見出しに改行キャプションCaption
見出しに改行キャプションCaption
見出しに改行キャプションCaption
見出しに横並びキャプションCaption
見出しに横並びキャプションCaption
見出しに横並びキャプションCaption
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
仕様・注意事項
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。


