![[オリジナル]データテーブルブロックの機能](https://digipress.info/_wp/wp-content/uploads/2024/10/data-table-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks Free」または「DigiPress Ex – Blocks」が必要です。
「DigiPress Ex – Blocks / Blocks Free」プラグインを利用することで、WordPress のブロックエディターにプラグインオリジナルの「データテーブル」ブロックが追加されます。
このブロックでは、直感的な操作でデータを管理し、あらゆるフォーマット(テキスト、アバター、ボタン、★評価、進捗バーなど)のデータを組み合わせたデータテーブルをノーコードで作成することができます。
例えば、商品やサービスの一覧、比較表など、ビジターが直接データの並べ替えやフィルター機能を利用して表示の絞り込みも可能な高度な相互参照表を表示します。
その他のエディター機能については以下をご覧ください。
ブロックコンテンツ表示サンプル
アバター(文字、アイコン、画像)、進捗バー(パーセンテージ)、ボタンリンクはサブスクリプション版にて利用可能なフォーマットです。
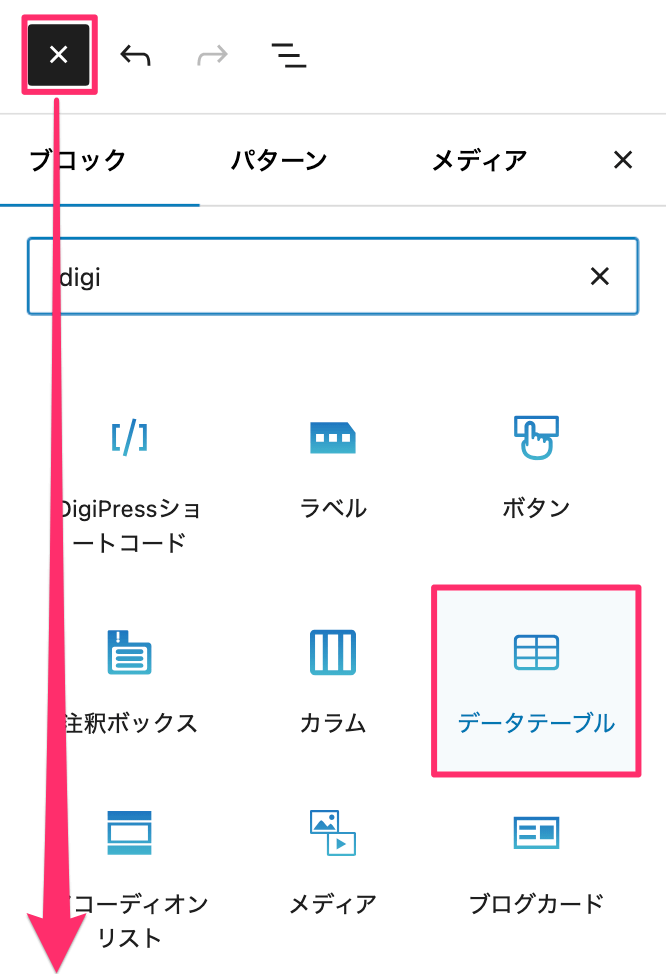
ブロックの追加
「データテーブル」ブロックは、ブロック追加ボタンで一覧を開き、検索フォームに「テーブル」や「データ」、「table」、「data」、「digipress」などと入力して検索し、追加します。

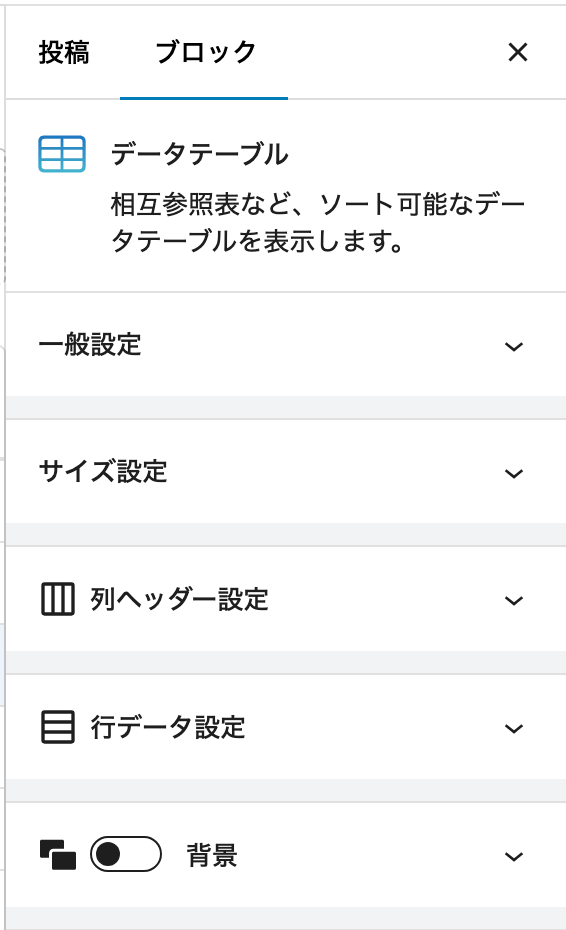
ブロックのカスタマイズ
データテーブルブロックを選択し、サイドバーの「ブロック」タブから詳細なカスタマイズを行います。

一部のオプションは無料版では利用できません。
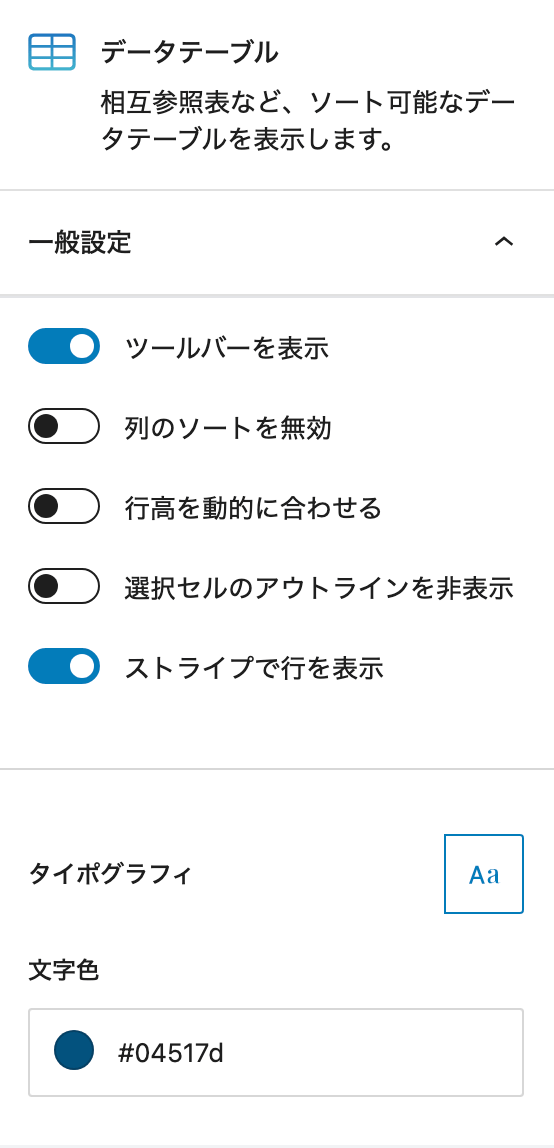
一般設定
サイドバーの「一般設定」では、データテーブル全体に関する共通の設定を行います。

データテーブルの列ヘッダーの上に、フィルターやテーブルのデータを CSV でダウンロードしたり印刷を実行するためのツールバーを表示します。
データテーブル内の全てのカラムについてソートを無効にします。
「列ヘッダー設定」にてカラム単位でソートを無効にすることもできます。
デフォルトでは、テーブルの行の高さは 52ピクセルで均一に表示されますが、より大きなアバターサイズや複数行にわたるテキストを省略せず表示したい場合などは、このオプションを有効にすることでセル内のコンテンツに合わせた高さで行高を動的に合わせた状態で表示します。
セルを選択したときに表示されるセルの枠を表示しません。
行桁の奇数、偶数で行の配色を分けてストライプスタイルでデータテーブルを表示します。
タイポグラフィ設定
データテーブル全体のフォントサイズ、フォントカラーをカスタマイズできます。
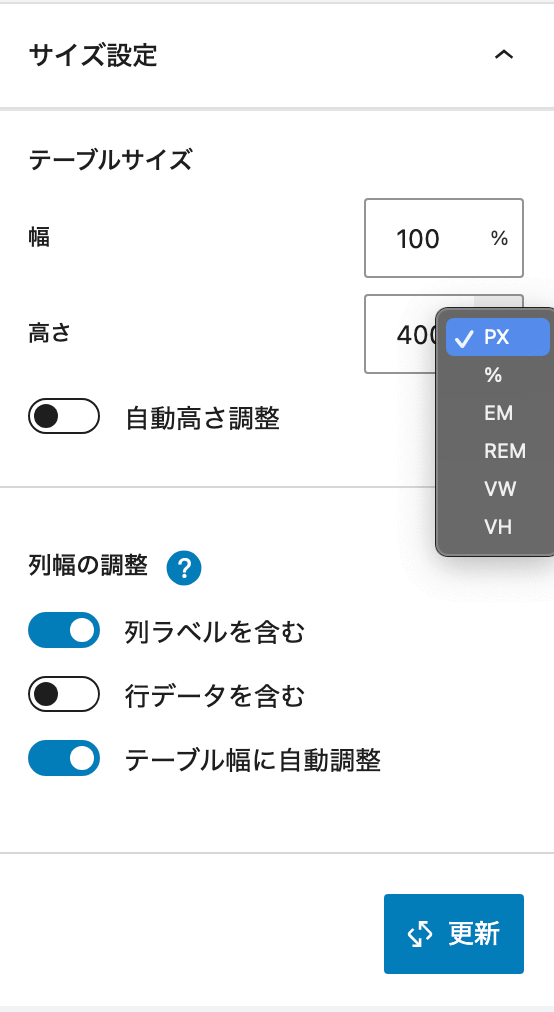
サイズ設定
サイドバーの「サイズ設定」では、データテーブルの表示幅、高さ指定、列幅の自動調整の仕方について設定を行います。

テーブルサイズ
データテーブルの表示幅および高さを任意の単位の指定したサイズで表示します。
1ページ分の実際のテーブルの高さが設定したサイズを超える場合は、縦スクロールすることでテーブル全体を表示可能にします。
実際のテーブルの高さで表示する(高さを指定しない)場合は、「自動高さ調整」を有効にします。
列幅の調整
列ヘッダーのタイトルラベルを基準とした幅で各カラムを表示します。
各カラムに位置するセルのコンテンツを基準とした幅で各カラムを表示します。
テーブルサイズに指定したデータテーブルの表示幅にフィットするように各カラム幅を自動調整します。
列ヘッダー設定(カラムの管理)
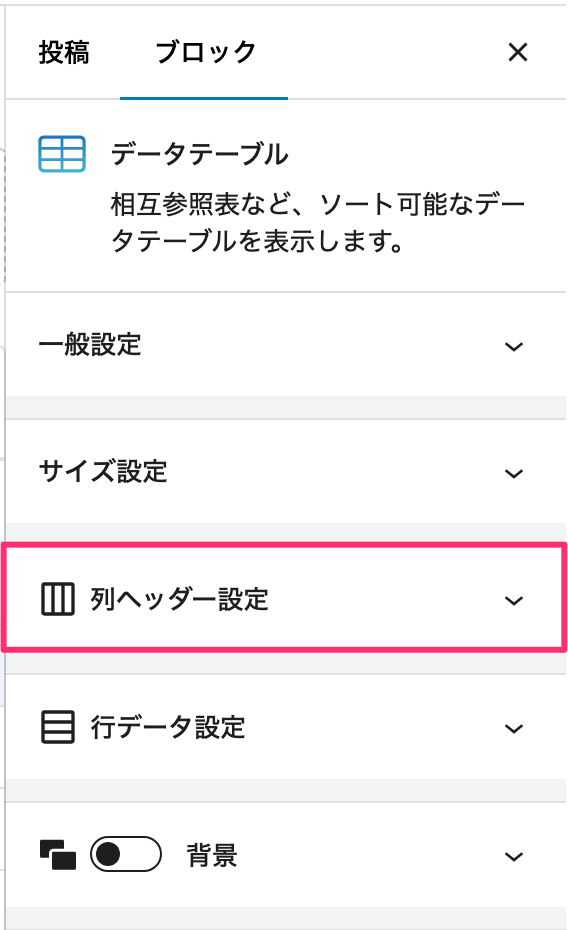
カラム(列ヘッダー)の設定は、サイドバーにある「列ヘッダー設定」から操作します。

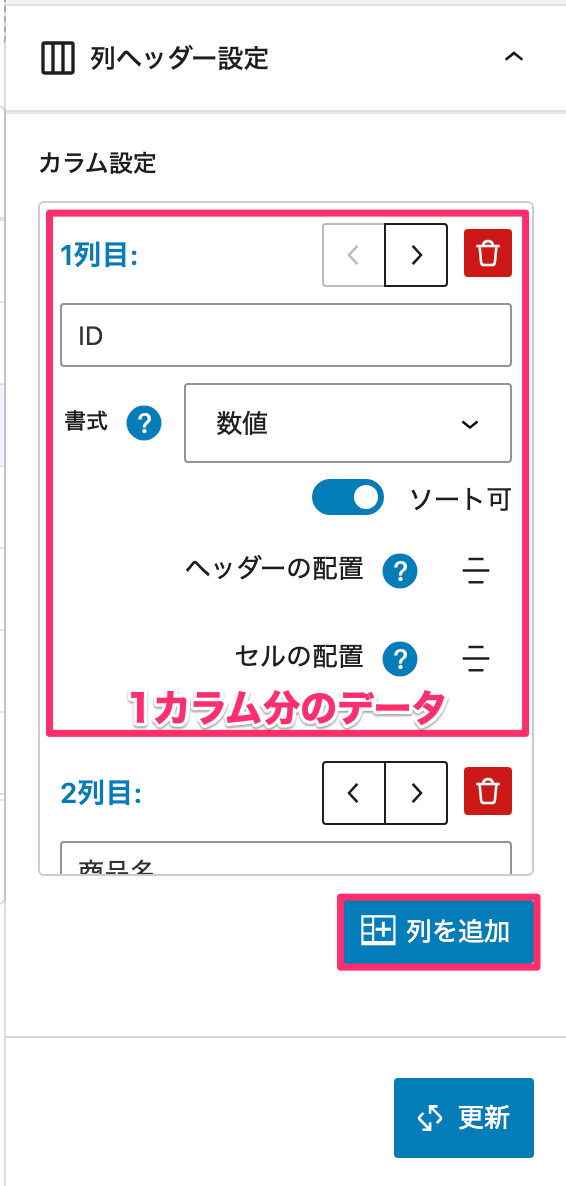
カラムの追加
「列を追加」ボタンをクリックすると、1カラム分の設定項目が追加されます。

- 列ヘッダー名:
カラムのタイトルを入力します。例えば、「製品名」や「価格」など。 - 書式:
カラムに表示するデータのタイプを選択します。選択肢には「文字列」、「数値」、「リンク」、「評価」、「プログレスバー」、「アバター」などがあります。
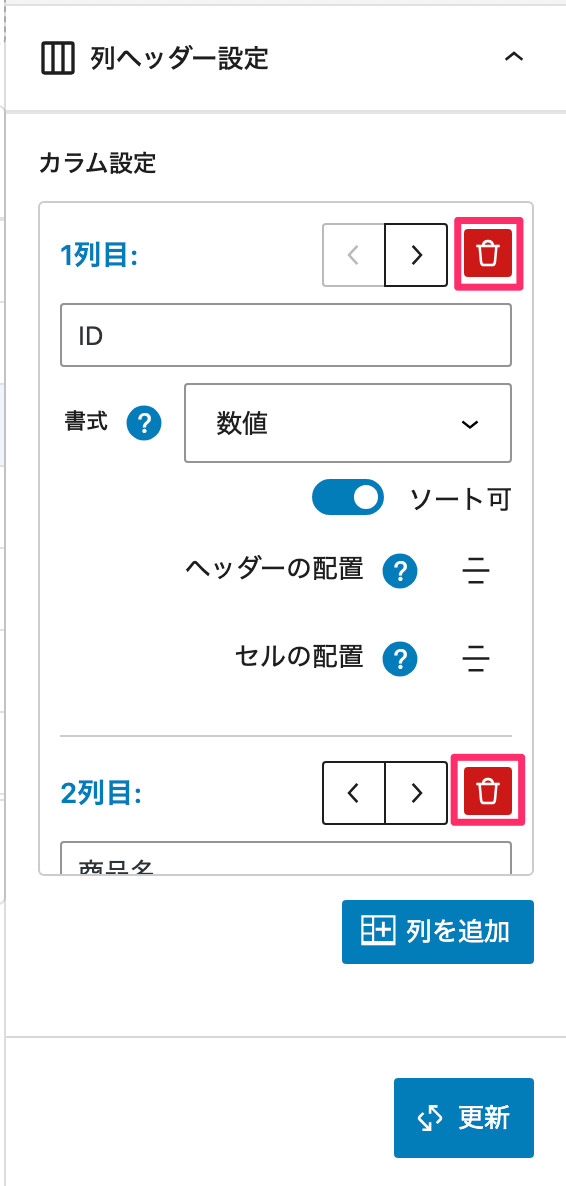
カラムの削除
カラム設定フィールド内の不要なカラムの右上にある削除ボタンを押すことで、そのカラムをテーブルから削除できます。

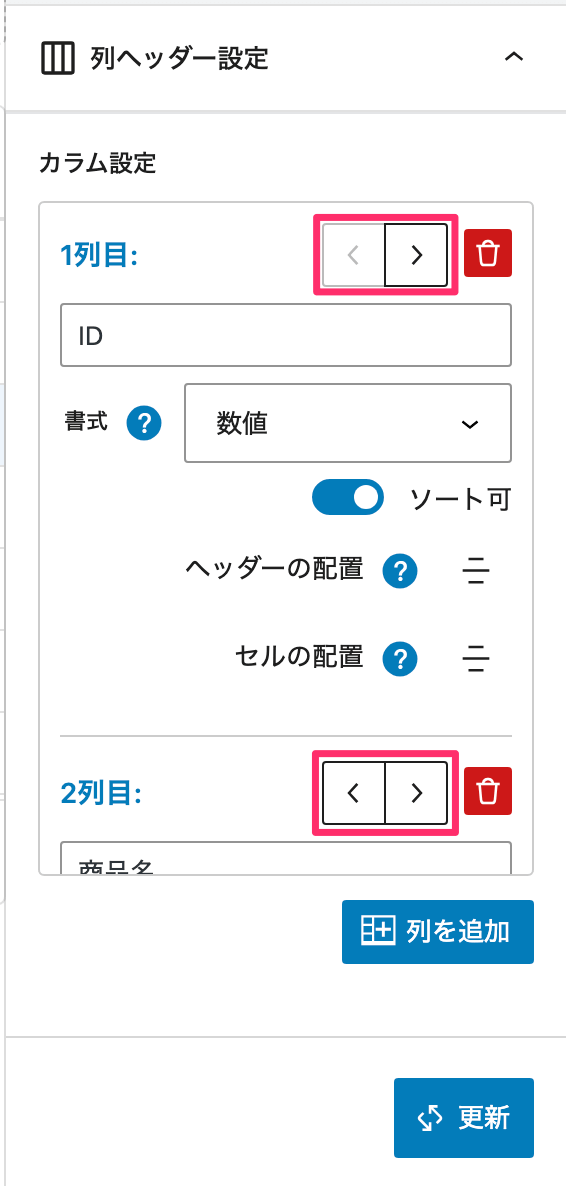
カラムの並べ替え
各カラムの設定内にある左右の矢印ボタンをクリックして、カラムの順序を入れ替えます。

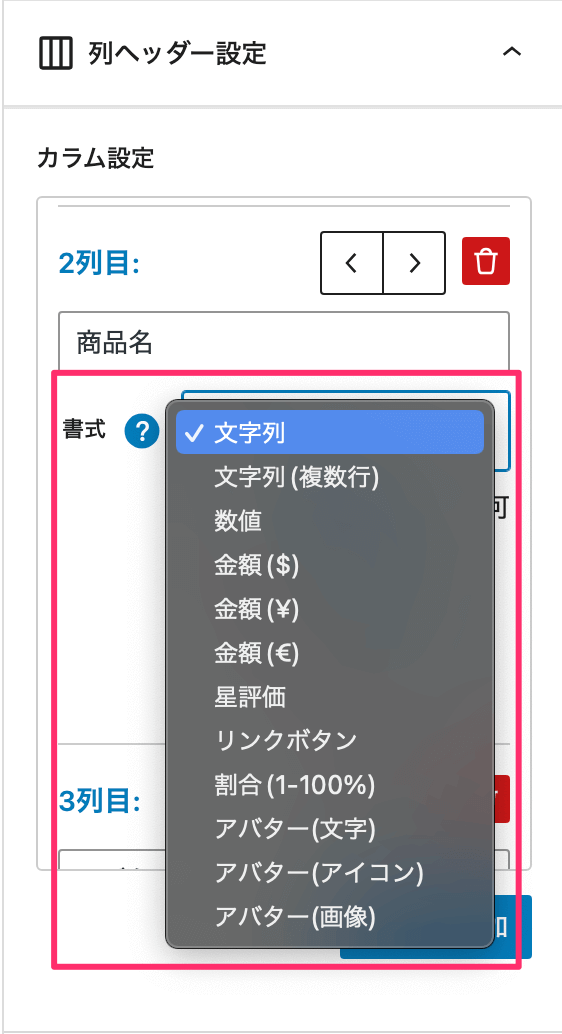
データタイプ(書式)の設定
各カラムに適したデータタイプ(セルコンテンツの書式)を選択します。これにより、データの表示方法や機能が自動的に最適化されます。

サポートされるデータタイプ
目的に応じたデータタイプを「書式」ドロップダウンメニューから選びます。
| データタイプ | 説明 |
|---|---|
| 文字列 | 一般的なテキストを表示します。 テキストは1行で表示されます。 |
| 文字列 (複数行) | 改行を含む複数行にわたるテキストを表示します。 |
| 数値 | 数値データを表示します。数値は右寄せに設定することが一般的ですが、配置は変更できます。 金額、評価、パーセンテージを指す場合は、専用のデータタイプを選択してください。 |
| 金額 ( ¥, $, € ) | 数値の中でも金額を表す数値を表示する場合に選択します。 セルデータには数値を入力するのみで各通貨記号とフォーマットに変換されて表示します。 通貨は円 ( ¥ )、ドル ( $ )、ユーロ ( € )に対応しています。 |
| 星評価 (5段階) | 数値の中でも5段階の評価を星マーク(★)で表示する場合に選択します。 対象となるセルデータには、0〜5 の数値を入力します。 |
| リンクボタン ※ | クリック可能なボタンスタイルのリンクを表示します。 ボタンのスタイルは3種類用意されています。 |
| 割合 (0〜100%) ※ | 数値の中でも 0〜100% の範囲のパーセンテージを示すバーを表示する場合に選択します。 対象となるセルデータには、0〜100 の数値を入力します。 |
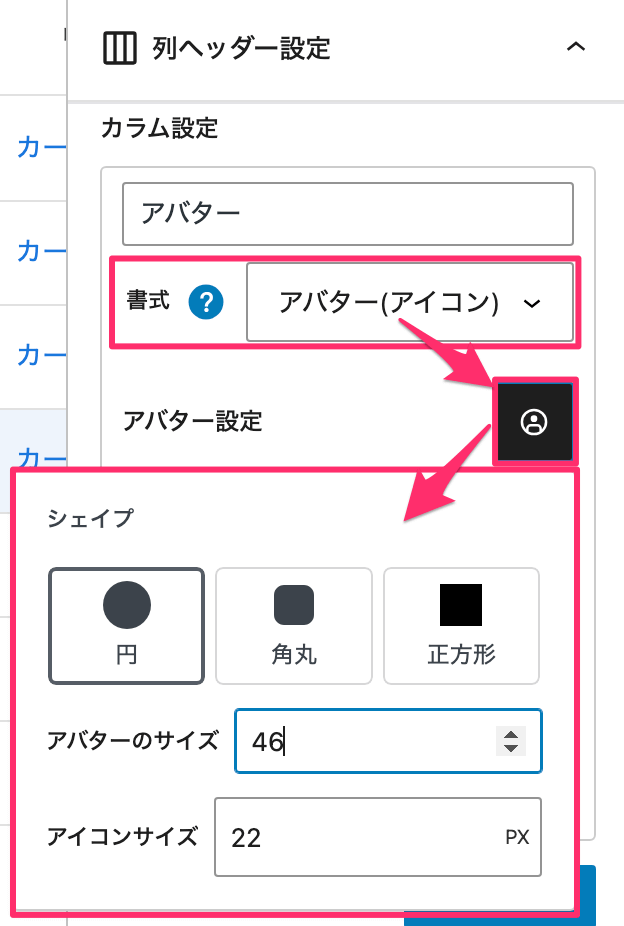
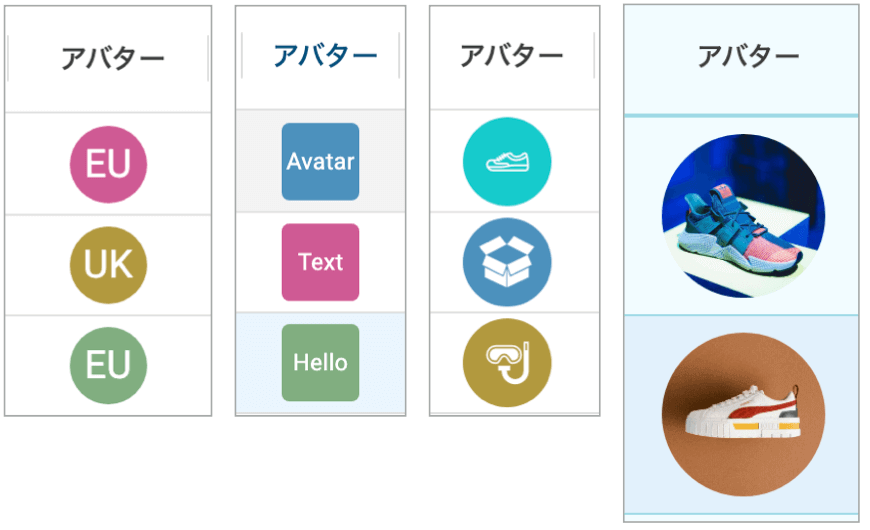
| アバター (文字、アイコン、画像) ※ | アバターをセルのコンテンツとして表示する場合に選択します。 アバターの内容は、任意の文字列、アイコン、画像から選べます。 アバターの背景色はセルごとで指定できます。 |
※: これらのデータタイプでは、さらに以下の設定オプションが表示されます。
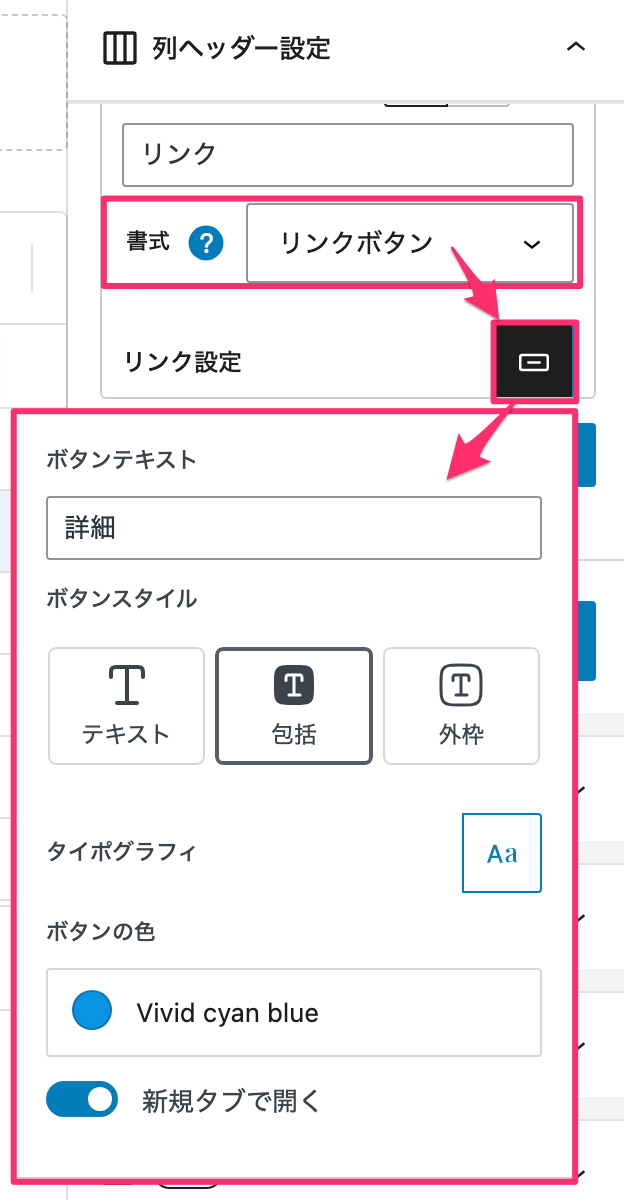
書式から「リンクボタン」を選択した場合、さらに以下の設定オプションが表示されます。


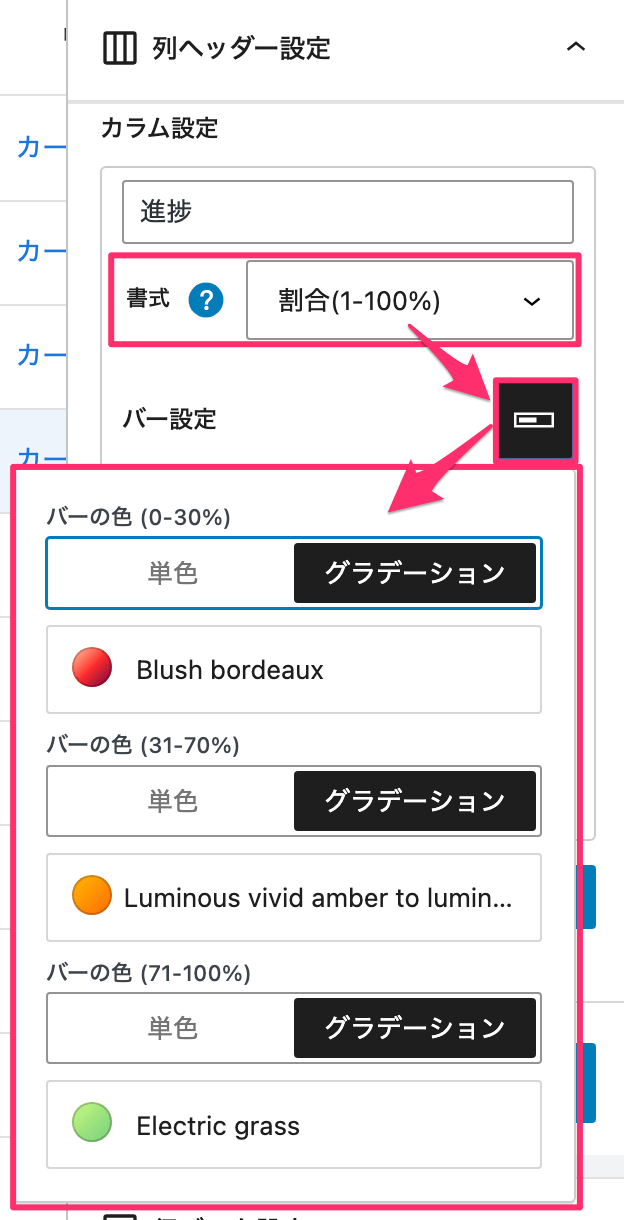
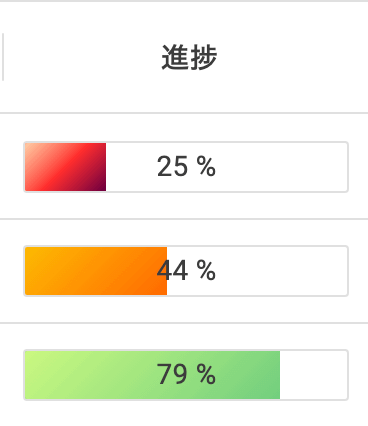
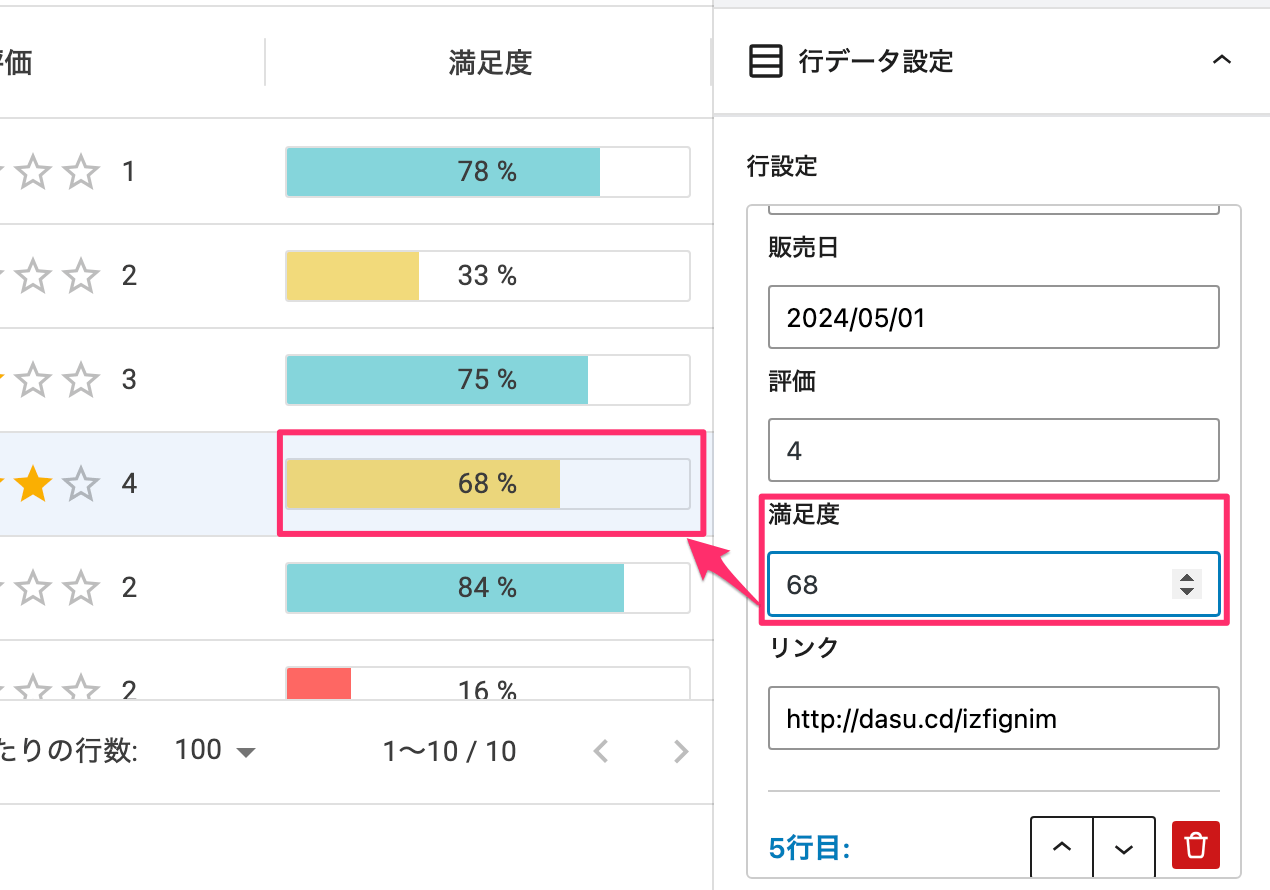
書式から「割合(0〜100%)」を選択した場合、さらに以下の設定オプションが表示されます。


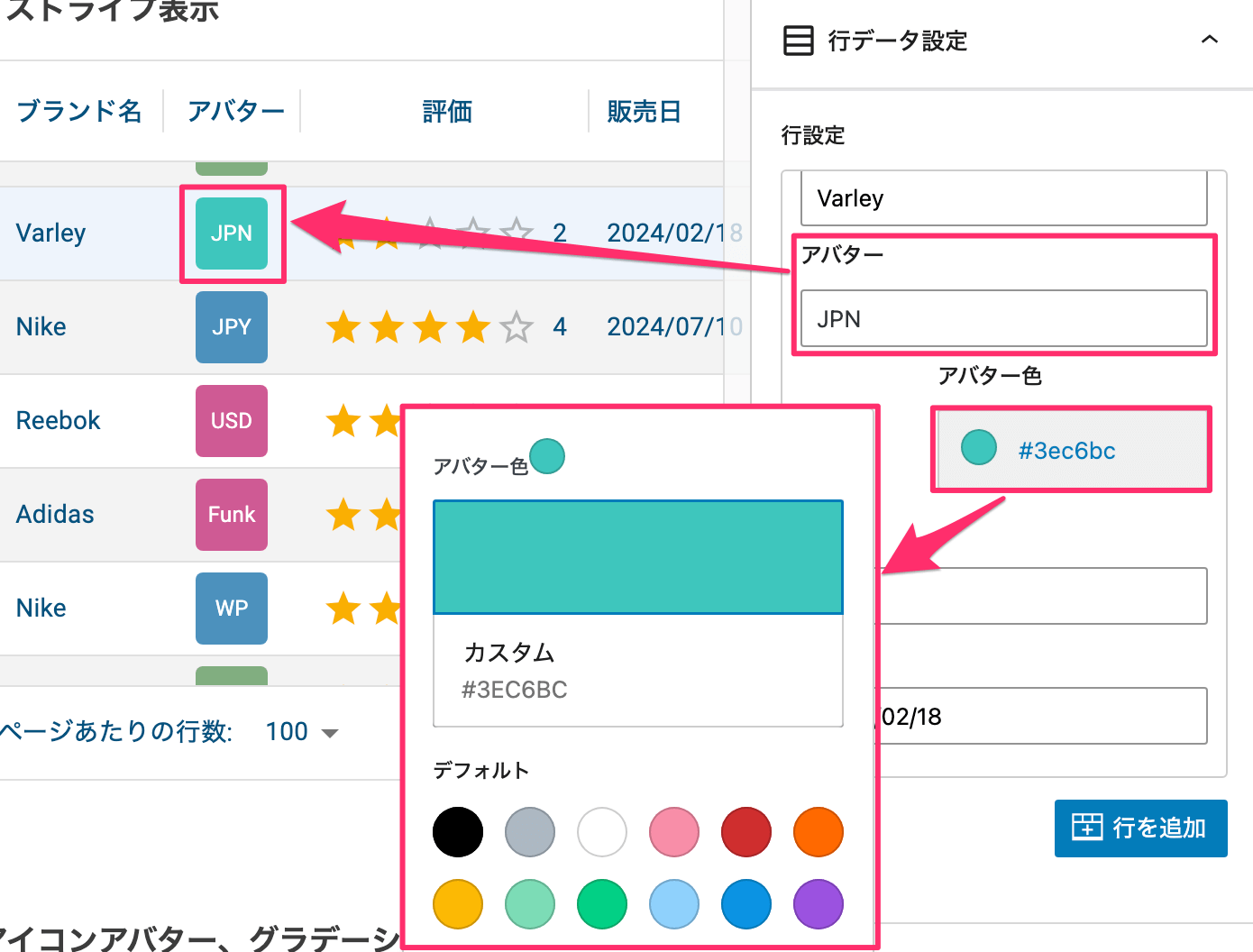
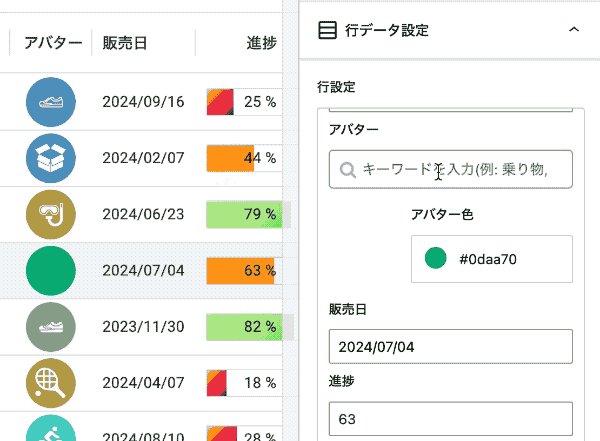
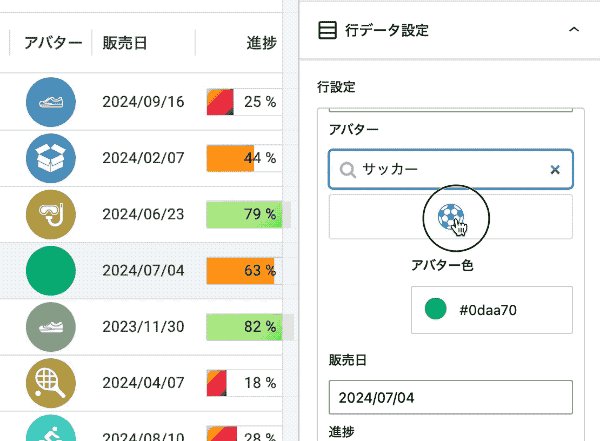
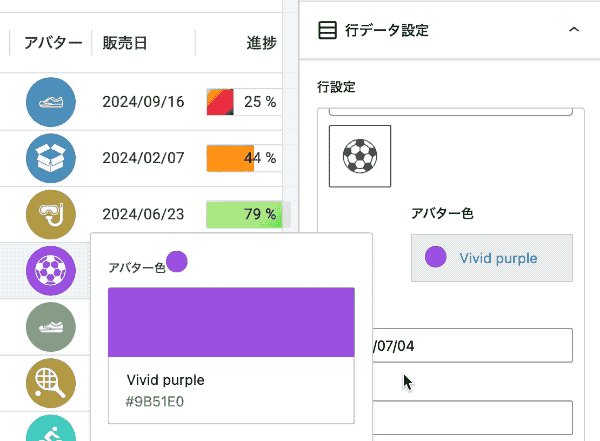
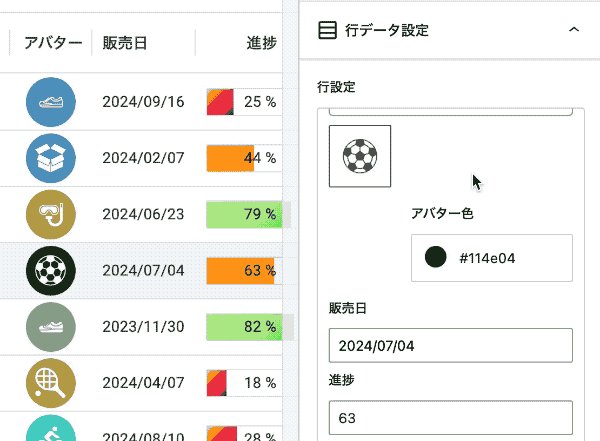
書式から「アバター」を選択した場合、さらに以下の設定オプションが表示されます。


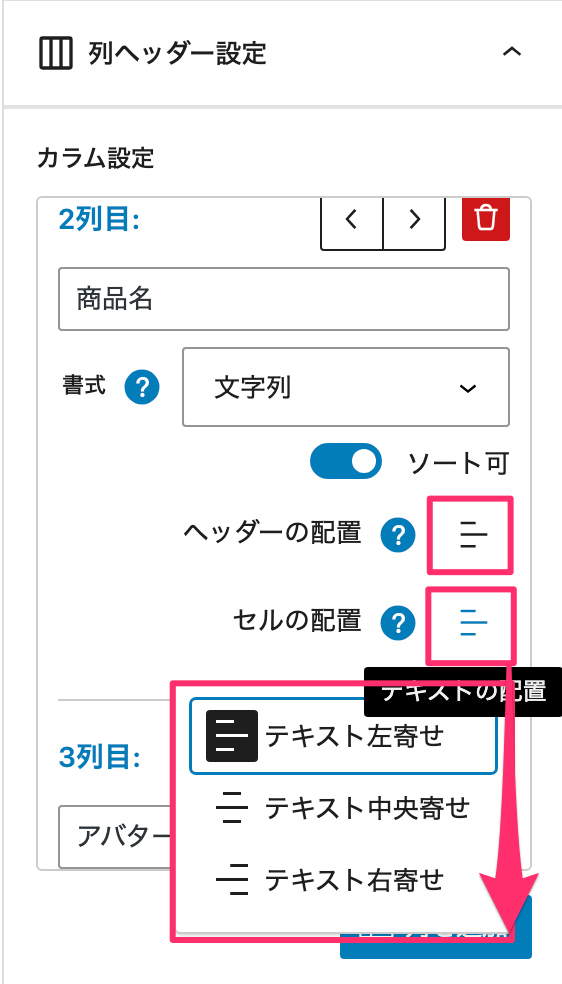
セルとヘッダーの配置設定
各カラムごとに、カラム内の全てのセル内のコンテンツとヘッダーのテキスト配置を設定できます。

列ヘッダー(タイトル)の配置
「ヘッダーの配置」セクションから、タイトルの左寄せ、中央寄せ、右寄せの中から希望の配置を選択します。
カラム内の全セルの配置
「セルの配置」セクションから、対象のカラムに位置する全てのセルコンテンツの左寄せ、中央寄せ、右寄せの中から希望の配置を選択します。
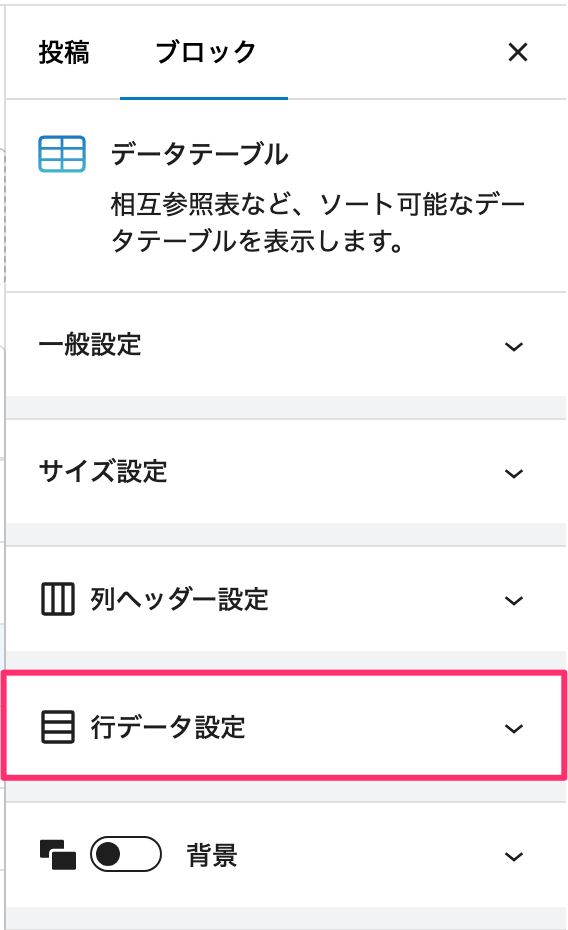
行データ設定(セルデータの管理)
列ヘッダーにてカラムのタイトルや書式を設定すると、その内容に基づいてサイドバーにある「行データ設定」に各セル用の入力フォームが自動的に表示されます。

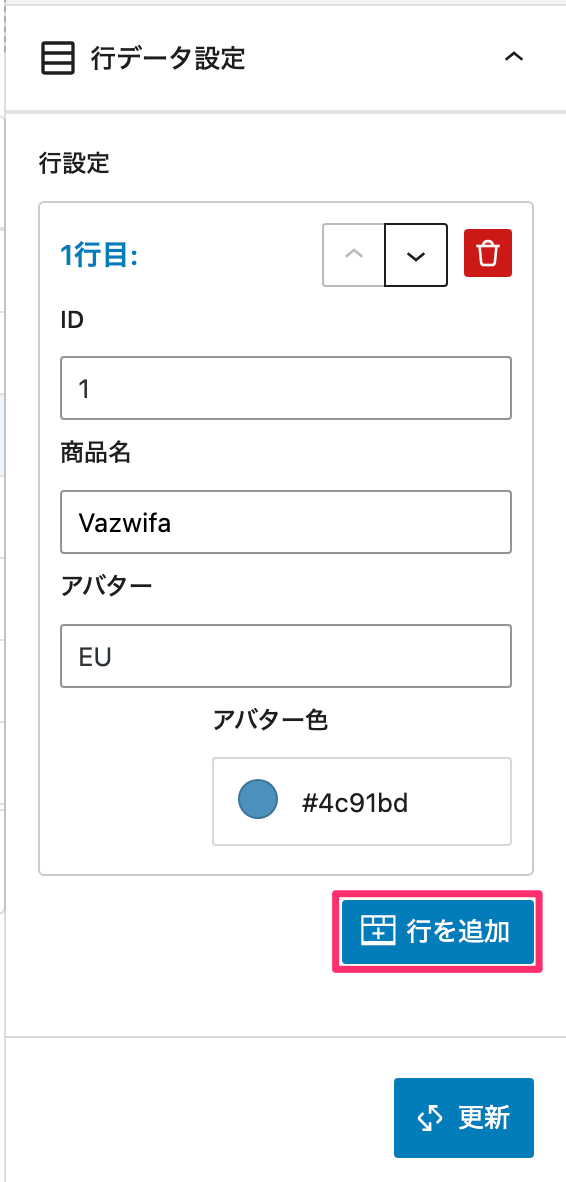
行の追加
「行を追加」ボタンをクリックすると、設定したカラム数分のセルを持つ1行分のデータ入力フォームが追加されます。

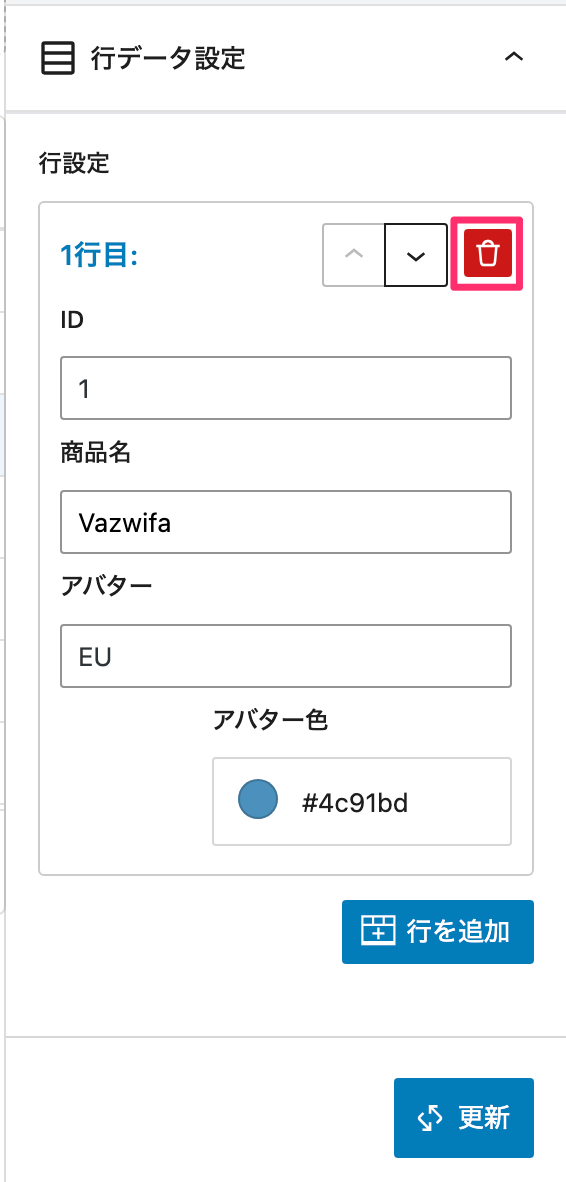
行の削除
行データ設定フィールド内の不要な行の右上にある削除ボタンを押すことで、その行をテーブルから削除できます。

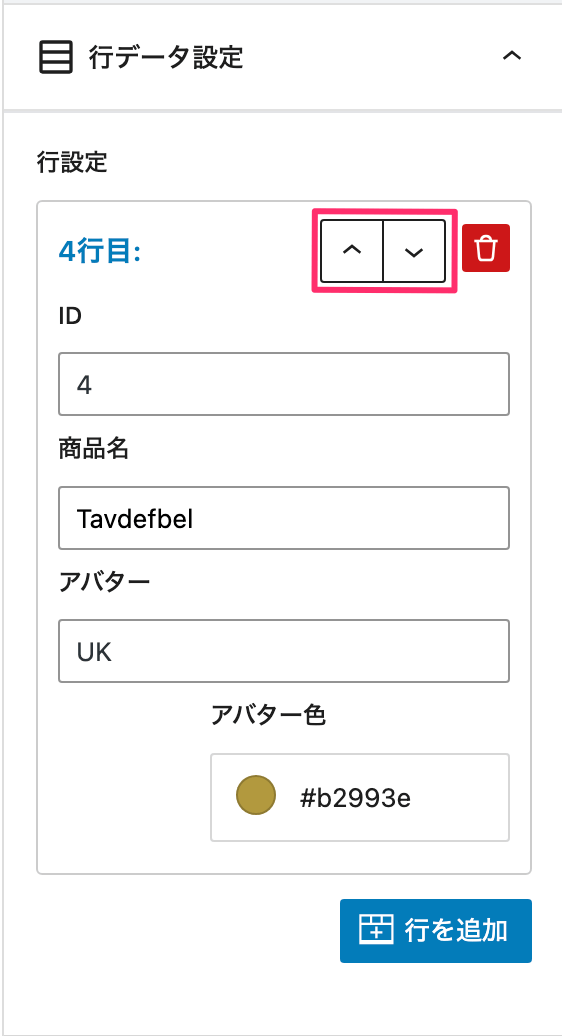
行の並べ替え
各行データの設定内にある上下の矢印ボタンをクリックして、行の順序を入れ替えます。

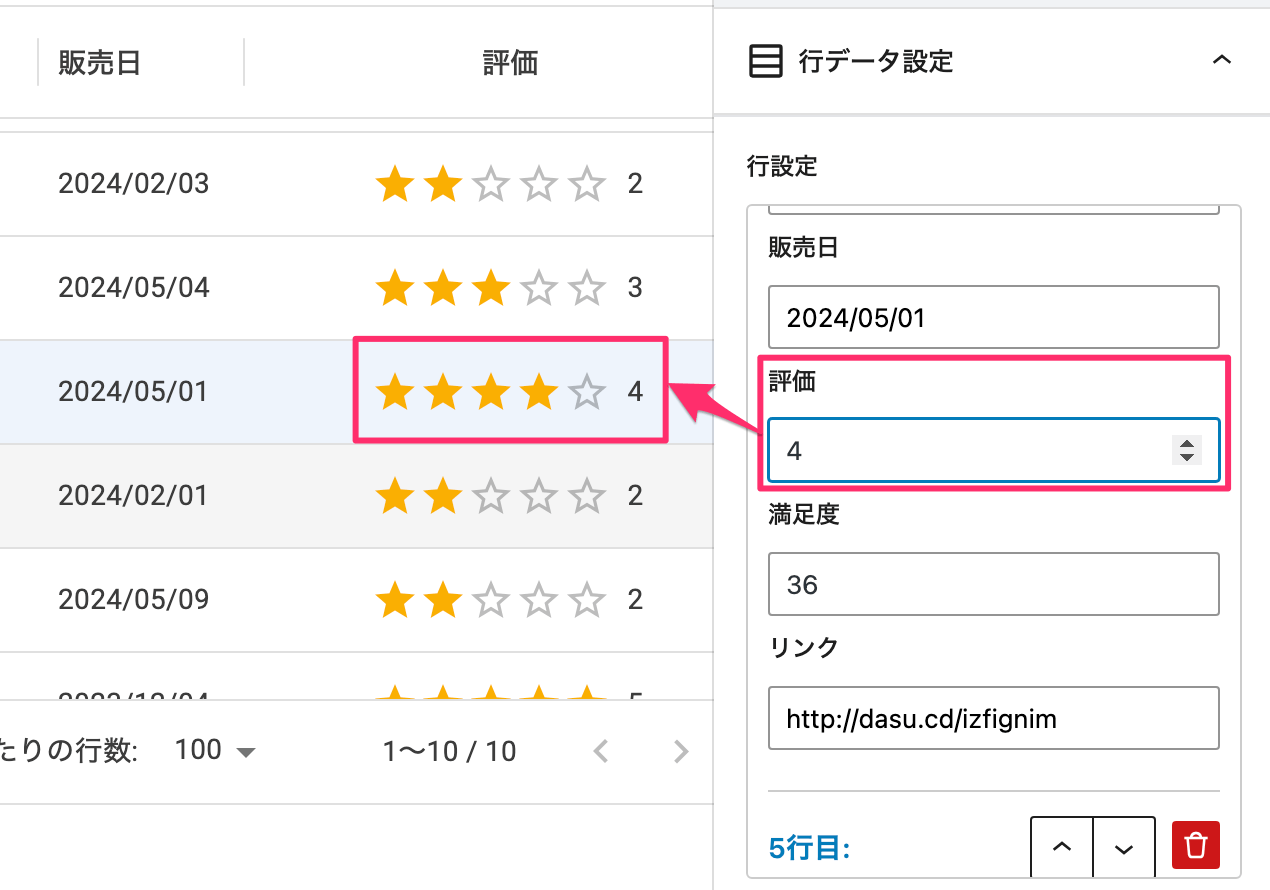
セルデータの入力
データテーブルに表示するデータは、各カラムに対応するセルデータの入力フォームに直接入力します。
セルデータの自動変換・表示
「列ヘッダーの設定」にて設定した各カラムのデータタイプに応じて、セルデータに指定した値(文字列、数値、URL等)が自動的に適切な HTML コンテンツに変換されて表示されます。
データタイプが星評価の場合は、数値型の入力フォームに0〜5の範囲で5段階評価の値を入力します。

データタイプが割合の場合は、数値型の入力フォームに0〜100の範囲でパーセンテージを示す値を入力します。

データタイプがアバターの場合、文字の場合は表示されるテキスト、アイコンの場合はアイコンclass、画像の場合はメディアライブラリから画像を選択します。


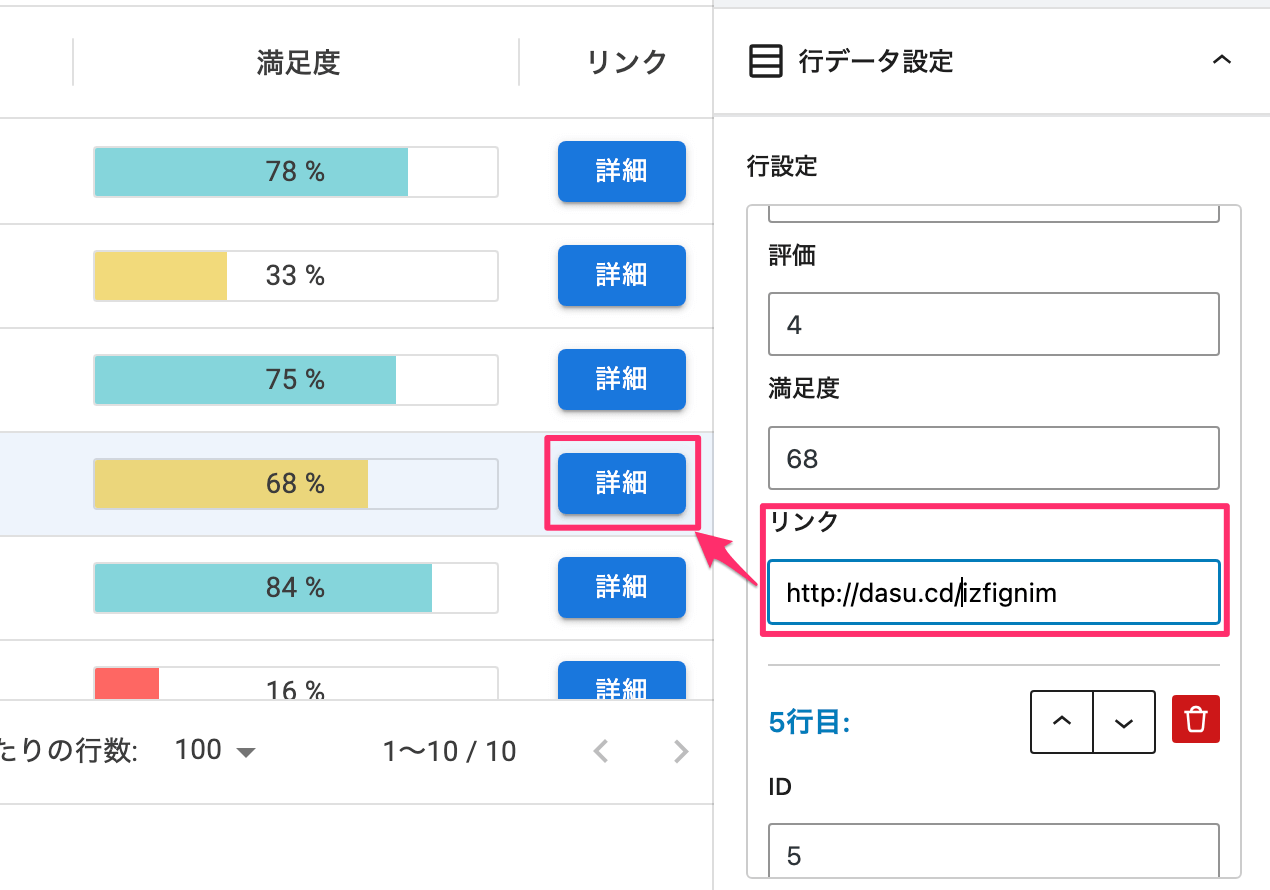
データタイプがリンクボタンの場合は、テキスト型の入力フォームにボタンのリンク先となる URL を入力します。

リンクボタンのテキストは「列ヘッダー設定」にて共通のテキストを指定しておきます。
ブロック共通オプション
ブロック背景
ブロック共通オプションの一つである「ブロック背景」オプションを有効にすると、該当ブロックコンテンツの背景に背景色や、背景画像または動画を表示させることができます。
このオプションは、一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して共通のカスタマイズ機能として組み込まれます。

ブロックによっては、「ブロック背景」ではなく別の項目名になっています。
また、ブロックによっては背景メディアの一部または全てが指定できないブロックがあります。
無料版では、ブロックによってこのオプションの利用が制限されています。
「ブロック背景」オプションの概要については以下の動画をご覧ください。
「ブロック背景」共通オプションのさらに詳細については以下をご覧ください。
枠線 / 角丸
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「枠線 / 角丸」オプションを利用すると、対象ブロックコンテンツに指定した太さと色のボーダーを表示したり、一括または頂点(左上、右上、右下、左下)ごとで指定したサイズの角丸を表現できます。


無料版では、ブロックによって利用できない場合があります。
「枠線 / 角丸」オプションの概要については以下の動画をご覧ください。
ボックスシャドウ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ボックスシャドウ」オプションを有効にすると、対象ブロックコンテンツに指定したサイズ、方向、色で影を表示できます。

無料版では、ブロックによって利用できない場合があります。
「ボックスシャドウ」オプションの概要については以下の動画をご覧ください。
間隔調整
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「間隔調整」オプションでは、このブロックの前後(上下)、左右に設けるマージン(外余白)、およびパディング(内余白)のサイズを調整できます。

スクロールフェードイン
ブロック共通オプションの一つである「スクロールフェードイン」オプションを使用すると、スクロールしてブロックが可視エリアに到達した時点で、指定したアニメーション方向や時間に従ってフェードインで表示させることができます。
本機能はサブスクリプション版で利用できます。

設定したアニメーションは、「プレビュー」ボタンをクリックしてエディター上で事前にチェックが行なえます。
「スクロールフェードイン」オプションの概要は、以下の動画をご覧ください。
「スクロールフェードイン」オプションの詳細については以下をご覧ください。
ブロック境界シェイプ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ブロック境界シェイプ」オプションを有効にすると、対象ブロックコンテンツの上下の端の形状を用意されている形の中から選んで表現することができます。

無料版では、ブロックによって一部のシェイプのみ利用可能、または本オプション自体が利用できないブロックがあります。
「ブロック境界シェイプ」オプションの概要は、以下の動画をご覧ください。
「ブロック境界シェイプ」オプションの詳細については以下をご覧ください。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
注意事項・仕様
無料版での機能制限
無料版(DigiPress Ex – Blocks Free)では、以下のカスタマイズオプションの利用が制限されています。
- 「一般設定」のタイポグラフィ、文字色
- 「サイズ設定」の “自動高さ調整” オプション
- 「列ヘッダー設定」の “書式” のうち、リンクボタン、割合(1〜100%)、アバター(文字、アイコン、画像)
- 最大カラム数: 8列まで
- 最大行数: 25行まで
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。





