![[オリジナル]テキストブロックの機能](https://digipress.info/_wp/wp-content/uploads/2023/06/original-text-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks Free」または「DigiPress Ex – Blocks」が必要です。
なお、「DigiPress Ex – Blocks Free」の場合は一部機能制限があります。
「DigiPress Ex – Blocks / Blocks Free」プラグインを利用することで、WordPress のブロックエディターにプラグインオリジナルの「テキスト」ブロックが追加されます。
このブロックでは、WordPress標準の「段落」ブロックと同様に、基本的な文章としてのテキストを段落( p )要素、またはコンテンツ区分要素( div )として表示する以外に、ページ内のデザイン要素としてのスタイリングを施したテキストを、本ブロック単体、もしくは他のブロックと組み合わせて表示する際に利用できます。
その他のエディター機能については以下をご覧ください。
ブロックコンテンツ表示サンプル
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩はここで始めて人間というものを見た。
しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。
吾輩は猫である。
I am a cat.
吾輩は猫である。
I am a cat.
吾輩は猫である。I am a cat.
吾輩は猫である。I am a cat.
吾輩は猫である。I am a cat.
吾輩は猫である。I am a cat.
ハンバーガー
ROYAL HAT
ブロックの追加
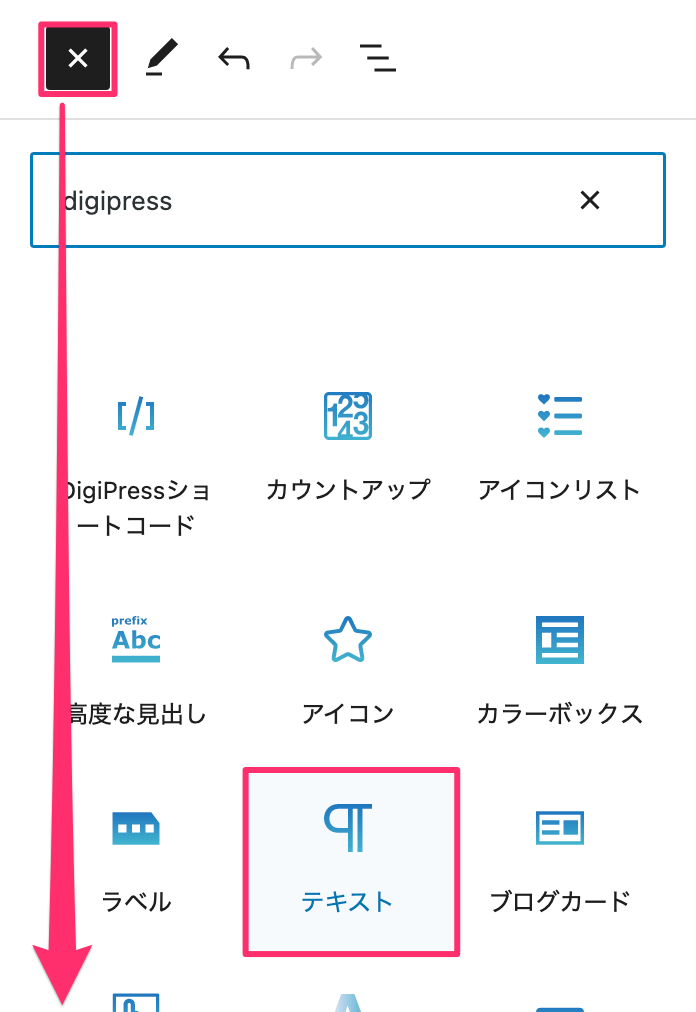
「テキスト」ブロックは、ブロック追加ボタンで一覧を開き、検索フォームに「テキスト」や「text」、「digipress」などと入力して検索し、追加します。

ブロックのカスタマイズ
一部のオプションは無料版では利用できません。
テキストの要素、タイポグラフィの設定
フォントサイズをレスポンシブ化する

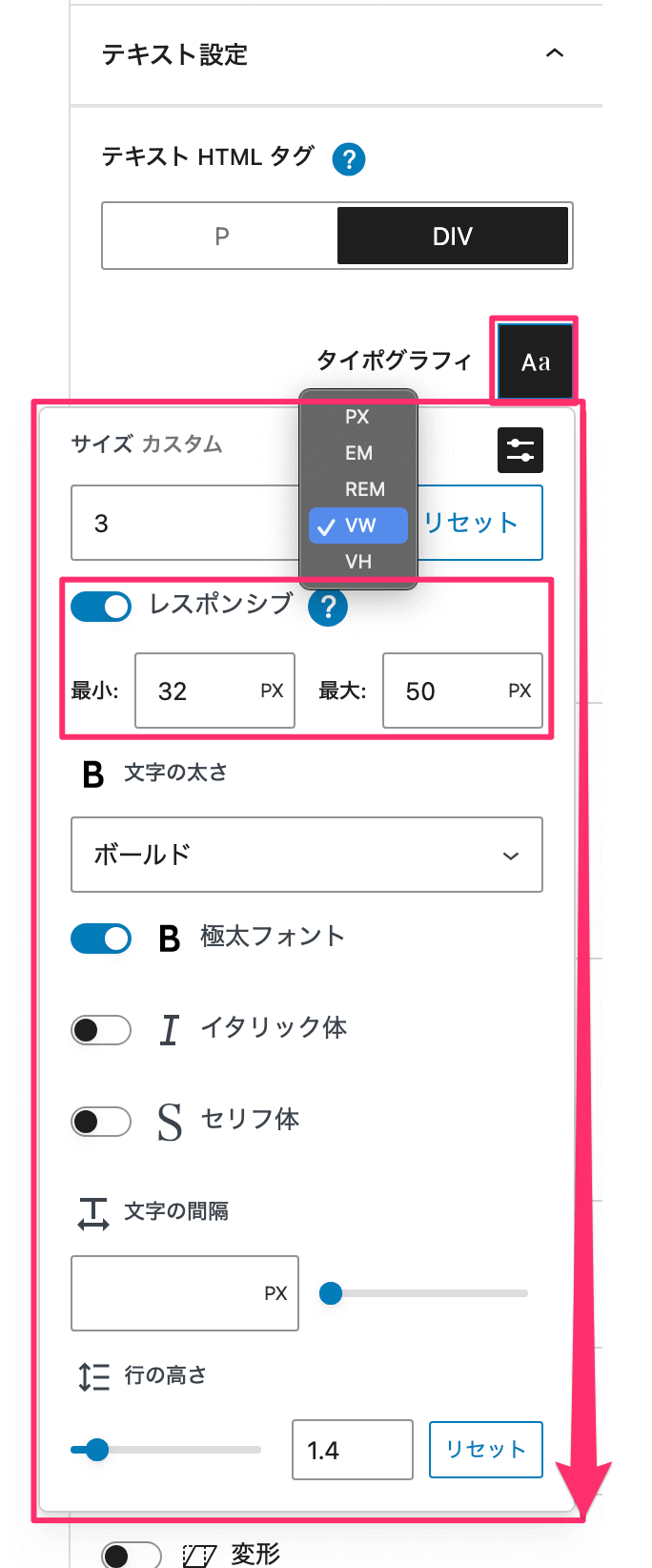
タイポグラフィ設定のフォントサイズにて、表示するテキストをブラウザのサイズに合わせたレスポンシブ対応にするには、基本のフォントサイズはビューポート(vw)を単位にし、最小サイズと最大サイズを設定しておくことで対応させることができます。
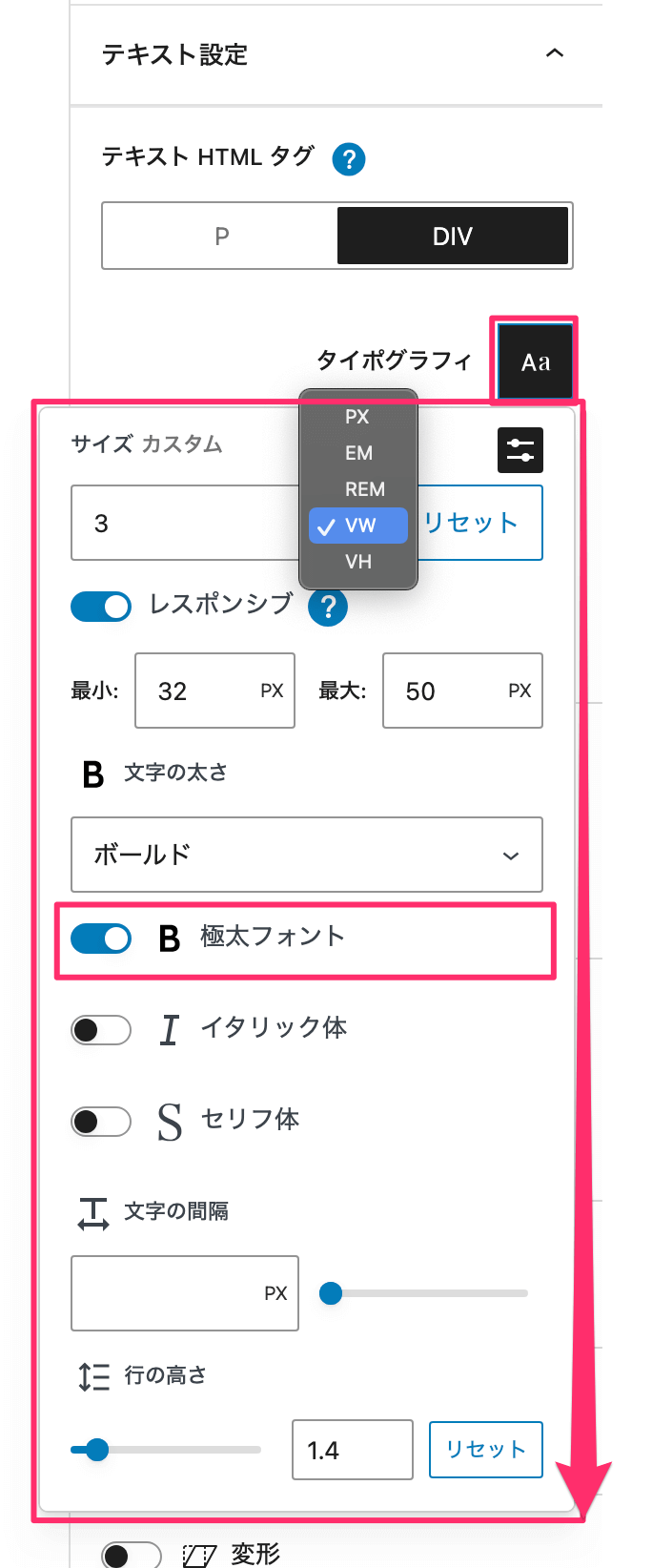
極太フォントで表示する
タイポグラフィ設定にて、「極太フォント」にチェックをすると、指定したフォントの太さに関わらず、システムフォントから極太フォントに適したフォントを利用して太字を表示できます。

Windows の場合、日本語の場合は極太フォントに適したシステムフォントがないため、通常の太字と同等になります。
テキストの水平方向の配置を変更する
テキストを縦書きにする
テキストに影(text-shadow)を表示する
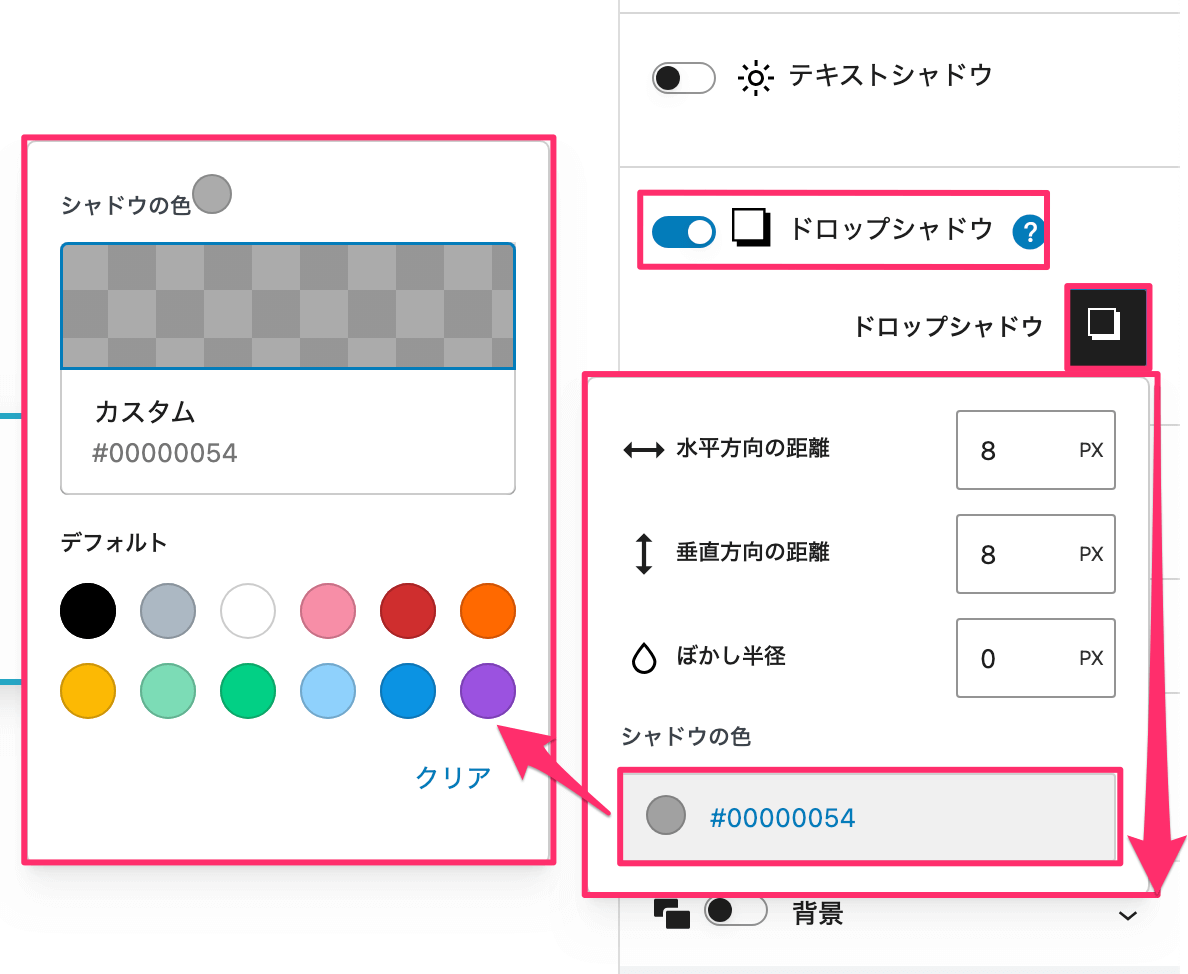
テキストに影(filter:drop-shadow)を表示する

グラデーションでフォントを表示する場合は、従来のテキストシャドウよりもドロップシャドウを利用する方が適した表示結果になります。
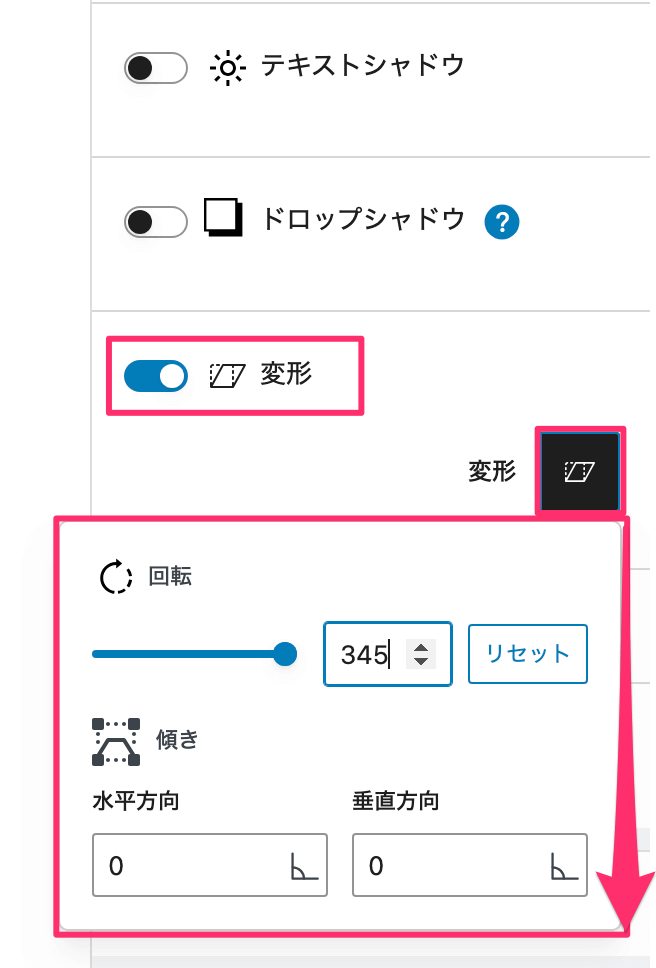
テキストを変形する

テキストの先頭にアイコン(ブロック)を表示する
ブロックの背景デザインをカスタマイズする
フェードインでブロックを表示する
ブロック共通オプション
ブロック背景
ブロック共通オプションの一つである「ブロック背景」オプションを有効にすると、該当ブロックコンテンツの背景に背景色や、背景画像または動画を表示させることができます。
このオプションは、一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して共通のカスタマイズ機能として組み込まれます。

ブロックによっては、「ブロック背景」ではなく別の項目名になっています。
また、ブロックによっては背景メディアの一部または全てが指定できないブロックがあります。
無料版では、ブロックによってこのオプションの利用が制限されています。
「ブロック背景」オプションの概要については以下の動画をご覧ください。
「ブロック背景」共通オプションのさらに詳細については以下をご覧ください。
枠線 / 角丸
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「枠線 / 角丸」オプションを利用すると、対象ブロックコンテンツに指定した太さと色のボーダーを表示したり、一括または頂点(左上、右上、右下、左下)ごとで指定したサイズの角丸を表現できます。


無料版では、ブロックによって利用できない場合があります。
「枠線 / 角丸」オプションの概要については以下の動画をご覧ください。
ボックスシャドウ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ボックスシャドウ」オプションを有効にすると、対象ブロックコンテンツに指定したサイズ、方向、色で影を表示できます。

無料版では、ブロックによって利用できない場合があります。
「ボックスシャドウ」オプションの概要については以下の動画をご覧ください。
間隔調整
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「間隔調整」オプションでは、このブロックの前後(上下)、左右に設けるマージン(外余白)、およびパディング(内余白)のサイズを調整できます。

スクロールフェードイン
ブロック共通オプションの一つである「スクロールフェードイン」オプションを使用すると、スクロールしてブロックが可視エリアに到達した時点で、指定したアニメーション方向や時間に従ってフェードインで表示させることができます。
本機能はサブスクリプション版で利用できます。

設定したアニメーションは、「プレビュー」ボタンをクリックしてエディター上で事前にチェックが行なえます。
「スクロールフェードイン」オプションの概要は、以下の動画をご覧ください。
「スクロールフェードイン」オプションの詳細については以下をご覧ください。
ブロック境界シェイプ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ブロック境界シェイプ」オプションを有効にすると、対象ブロックコンテンツの上下の端の形状を用意されている形の中から選んで表現することができます。

無料版では、ブロックによって一部のシェイプのみ利用可能、または本オプション自体が利用できないブロックがあります。
「ブロック境界シェイプ」オプションの概要は、以下の動画をご覧ください。
「ブロック境界シェイプ」オプションの詳細については以下をご覧ください。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
注意事項・仕様
無料版での機能制限
無料版(DigiPress Ex – Blocks Free)では、以下のカスタマイズオプションの利用が制限されています。
- 「ブロック境界シェイプ」オプション
- 「スクロールフェードイン」オプション
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。





