![[拡張]テキスト下線アニメーション機能](https://digipress.info/_wp/wp-content/uploads/2025/04/text-underline-animation-richtext.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks Free」または「DigiPress Ex – Blocks」が必要です。
「DigiPress Ex – Blocks」プラグインを利用することで、WordPress のブロックエディターで提供されるすべての標準ブロックおよびカスタムブロックのリッチテキストの要素に対して、アニメーションで現れる下線の装飾を施すことができるようになります。
その他のエディター機能については以下をご覧ください。
機能の概要
動画準備中
表示サンプル
表示例下線カラー指定
自然と贅沢が交差する、あなたの冒険が始まる。
表示例太さ、角丸、開始位置: 中央
自然の息吹を感じる、贅沢なひとときを。
表示例グラデーション、開始位置: 右から
自然の中で心を解き放つ、特別な時間を。
表示例文字に被せた場合(太く)
Wild Haven Campsite
表示例縁取り装飾と組み合わせた場合
Adventure Heaven
表示例高度な見出しブロックで使用
Adventure Place
新しい冒険の始まり機能・操作イメージ
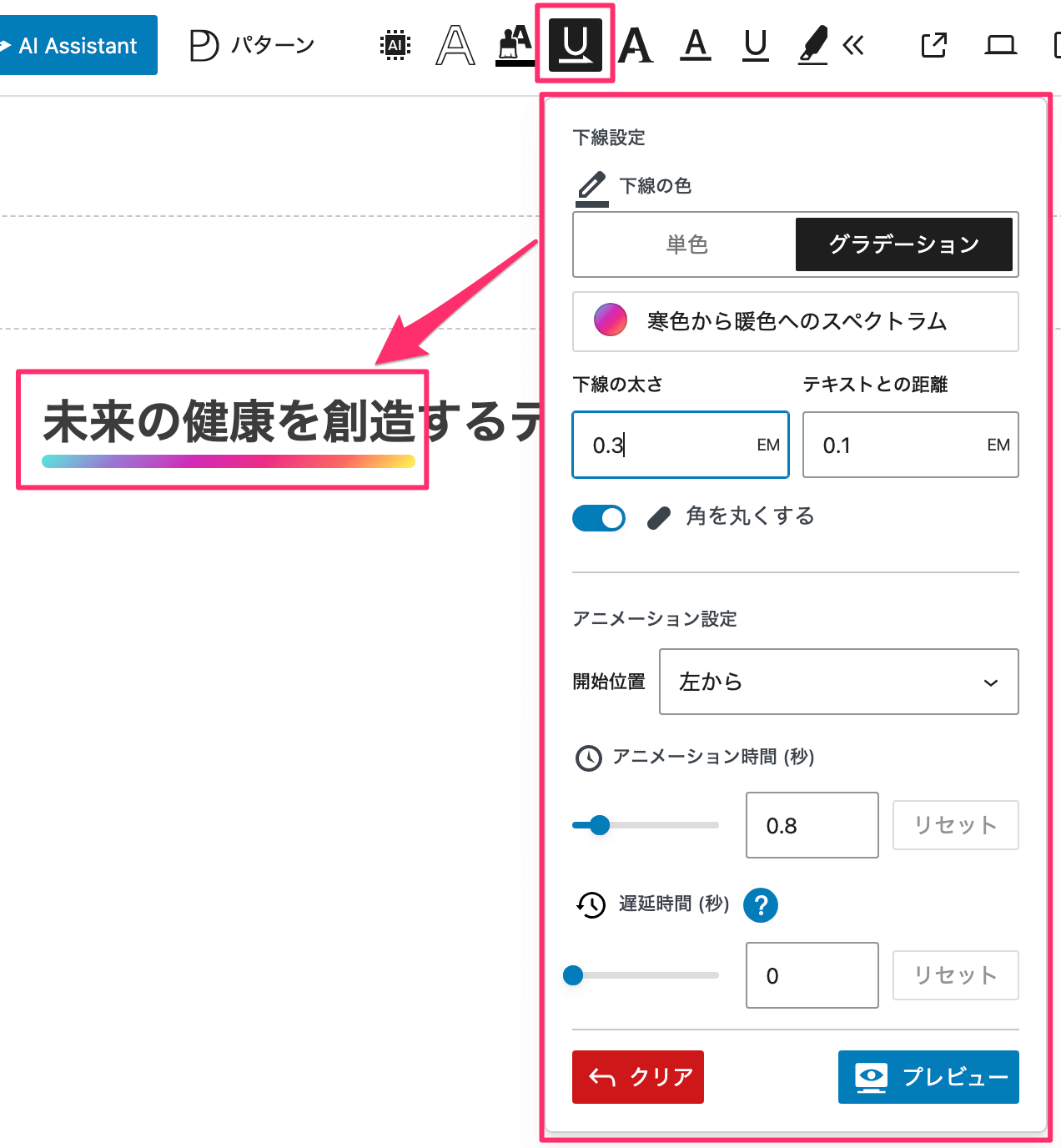
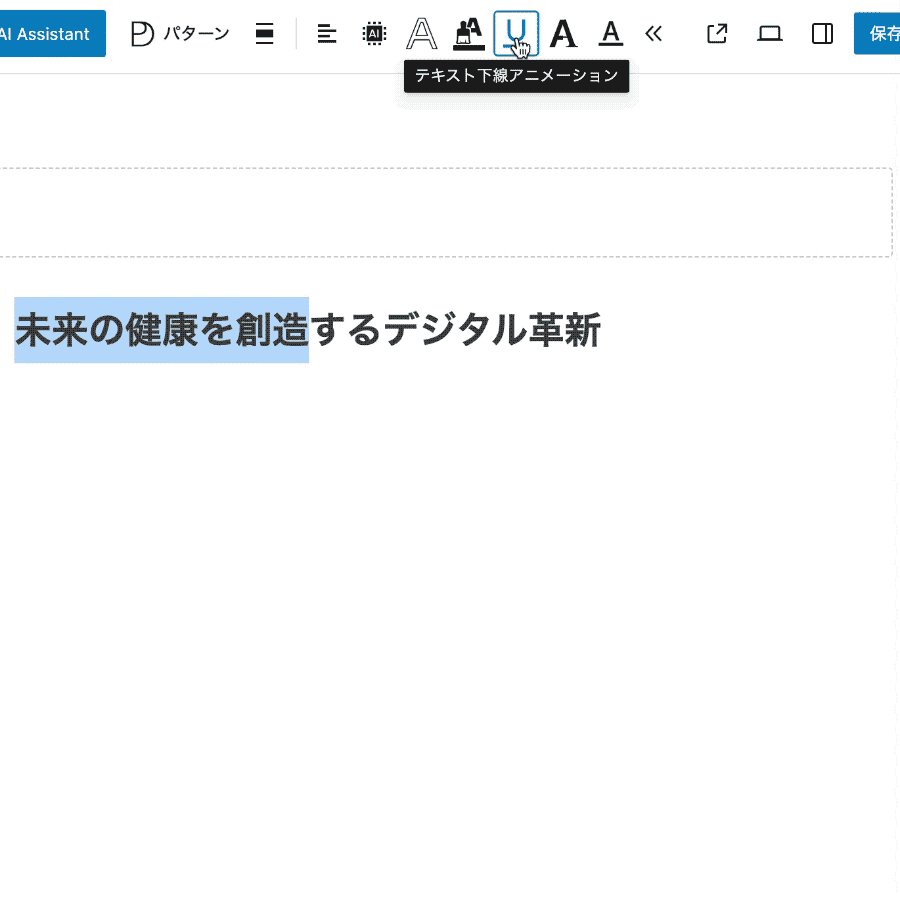
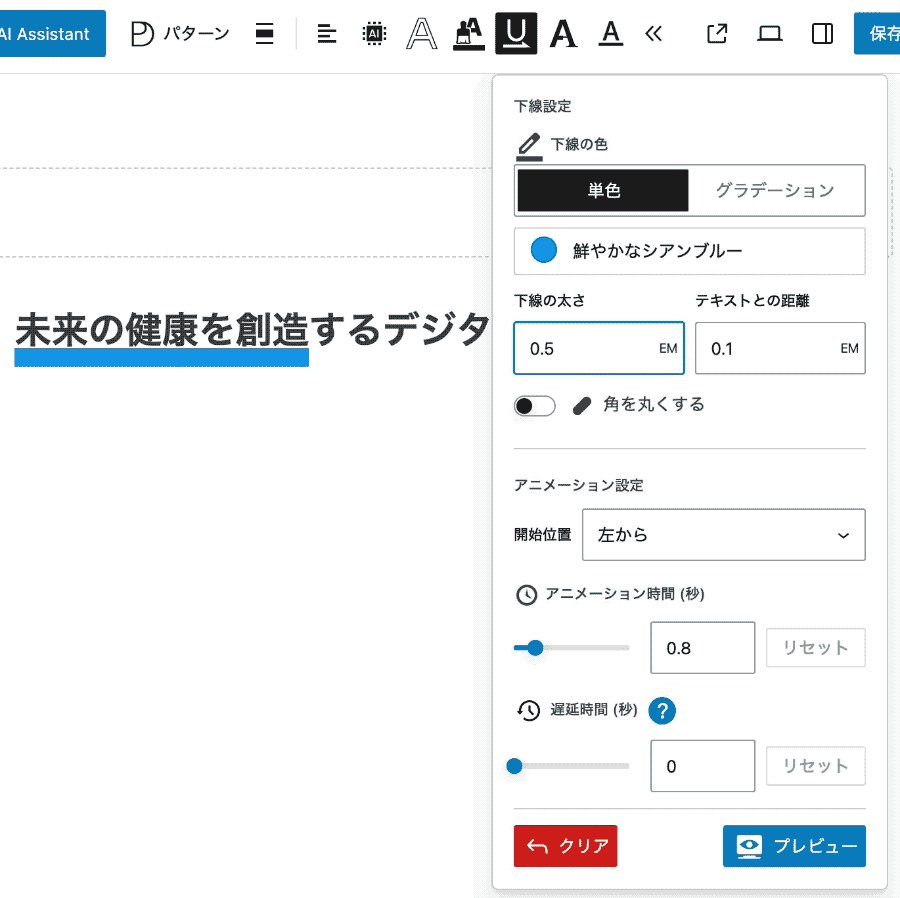
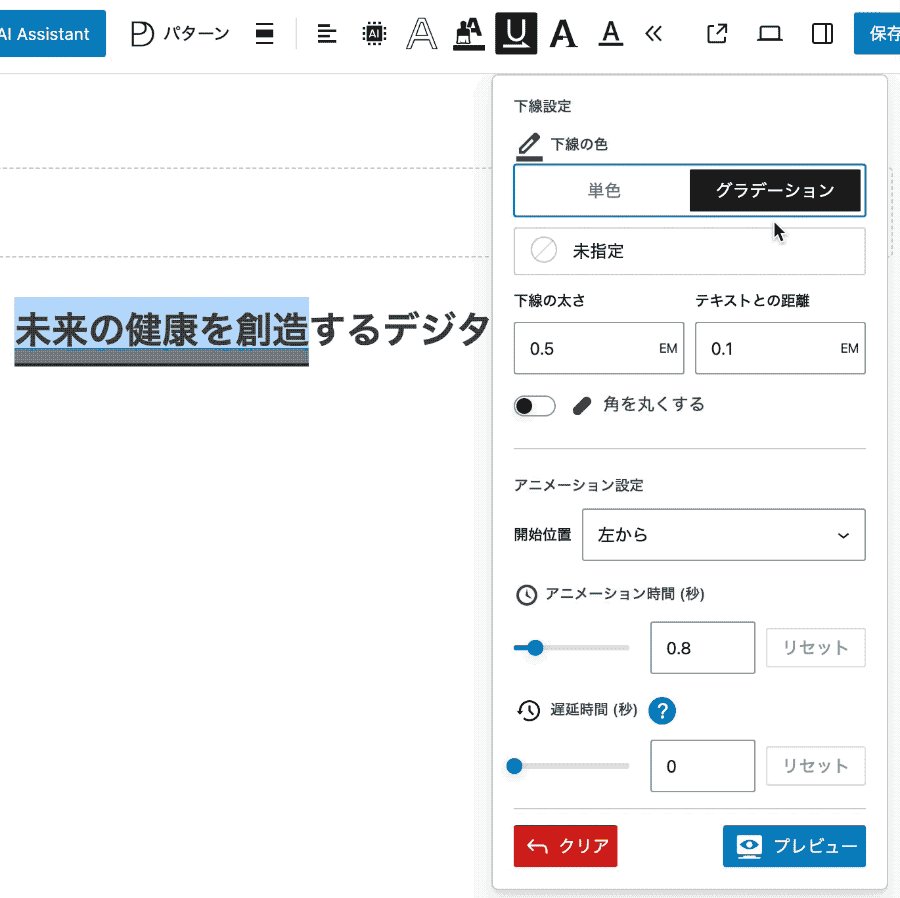
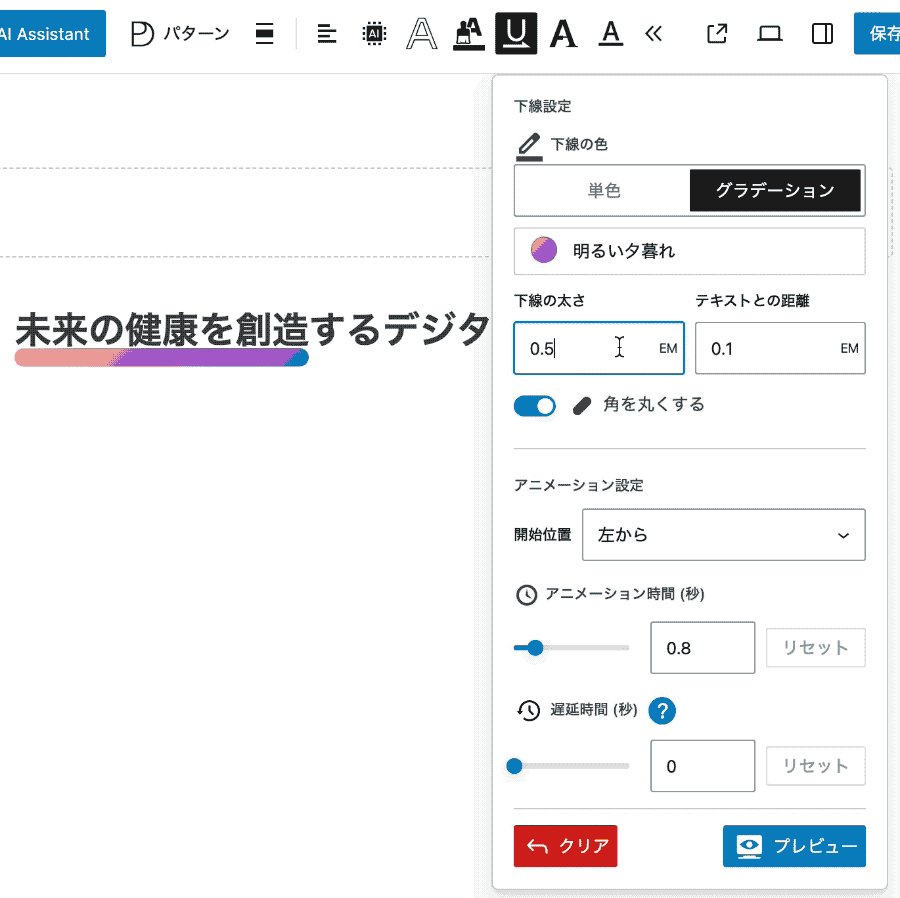
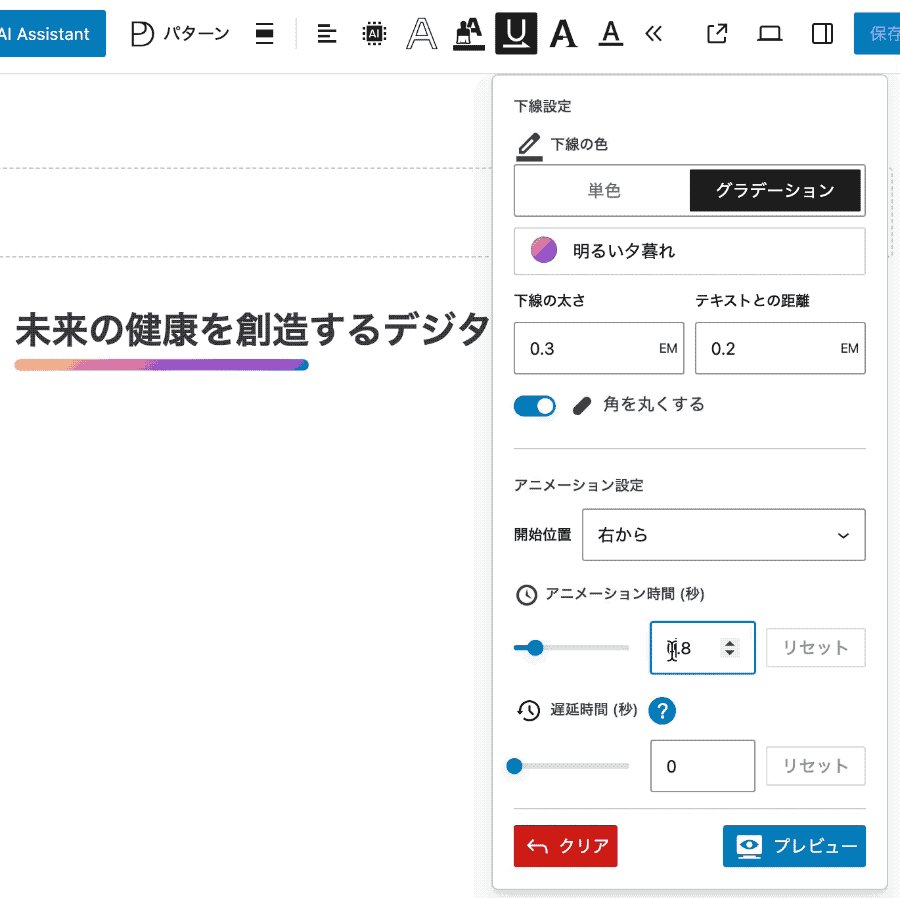
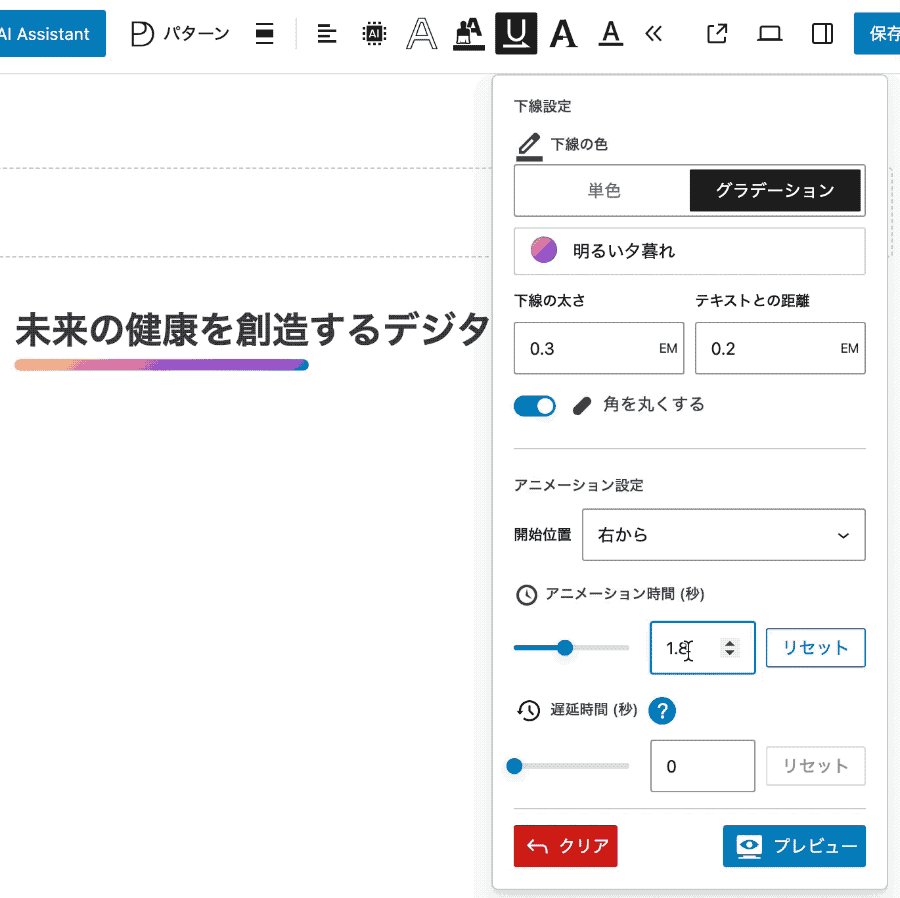
ブロックのリッチテキストエリアにて、装飾を施したい文字列を選択状態にし、ツールバーの「テキスト下線アニメーション」ボタンをクリックすると、装飾のための設定パネルが表示されます。

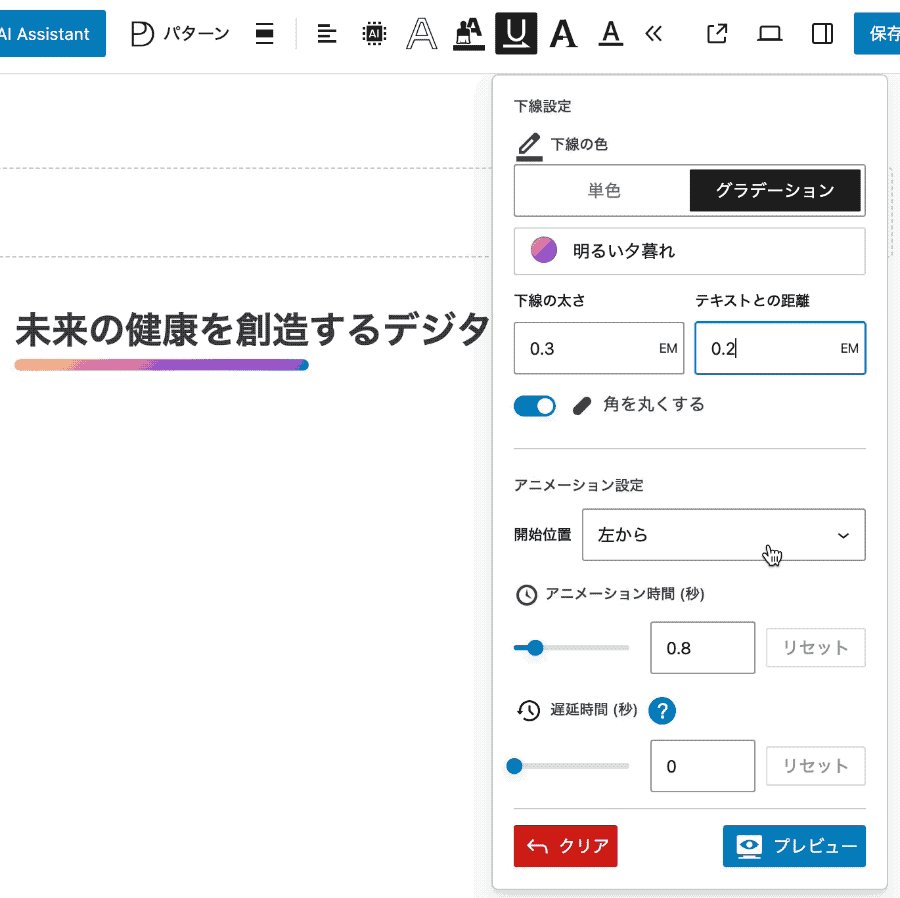
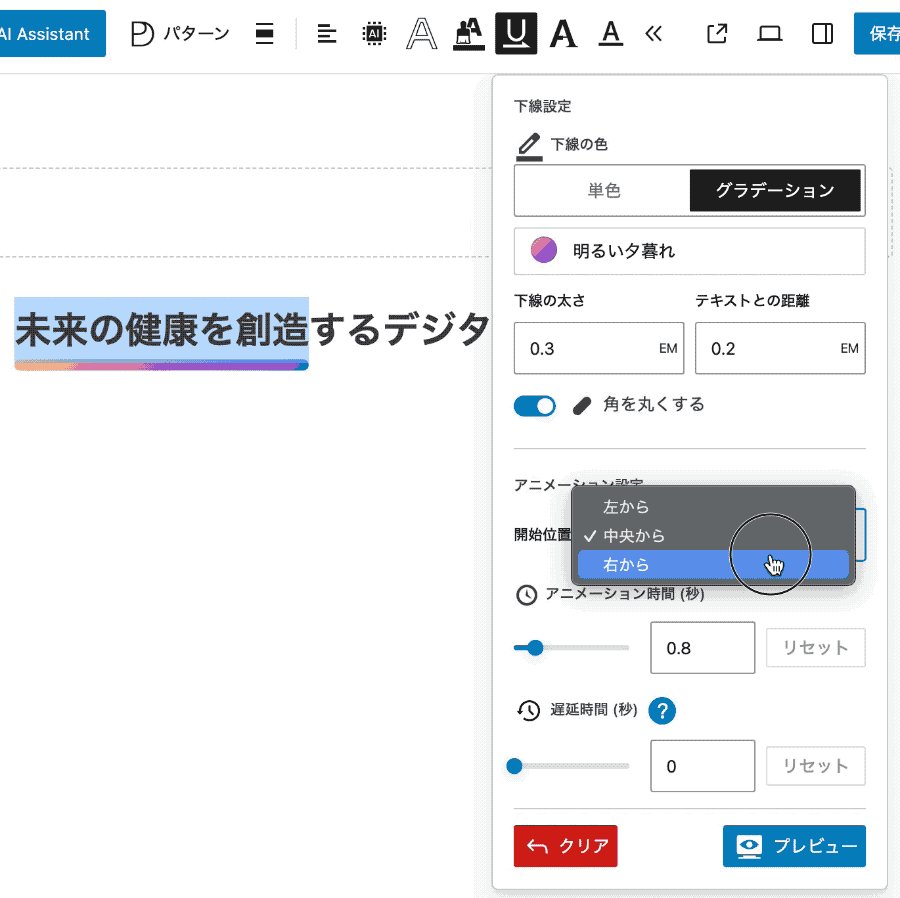
下線の色、太さ、テキストとの距離、アニメーションの各種設定を変更すると、随時アニメーションが実行されて確認できます。
また、「プレビュー」ボタンで現在の設定に基づくアニメーションを確認することも可能です。

下線のスタイル設定

アニメーション設定

仕様・制限事項
対象ブロック
本機能はカスタムブロックではなく、WordPress のリッチテキストコンポーネントを拡張する機能であるため、リッチテキストを含むすべてのブロックのツールバーオプションとして利用できます。
無料版での制限
無料版では、下線のカラー(単色)のみ変更できます。その他のパラメータについては調整ができません。

