提供中の DigiPressテーマ専用のブロックエディター用プラグイン「DigiPress Ex – Blocks / Blocks Free」の大幅な機能拡張と新規ブロックの追加が行われました。
今回のアップデートでは、ショートコードプラグインにて提供している「注釈ボックス」コンテンツを「DigiPress Ex – Blocks Free」(無料版)でもブロックエディター上で利用できるブロックの一つとして追加したり、グラデーションボタンリンクの作成など、多岐に渡る既存ブロックの拡張も行っています。
主なアップデート内容
- 【新規】「メニュー表(お品書き)」ブロックの追加
-
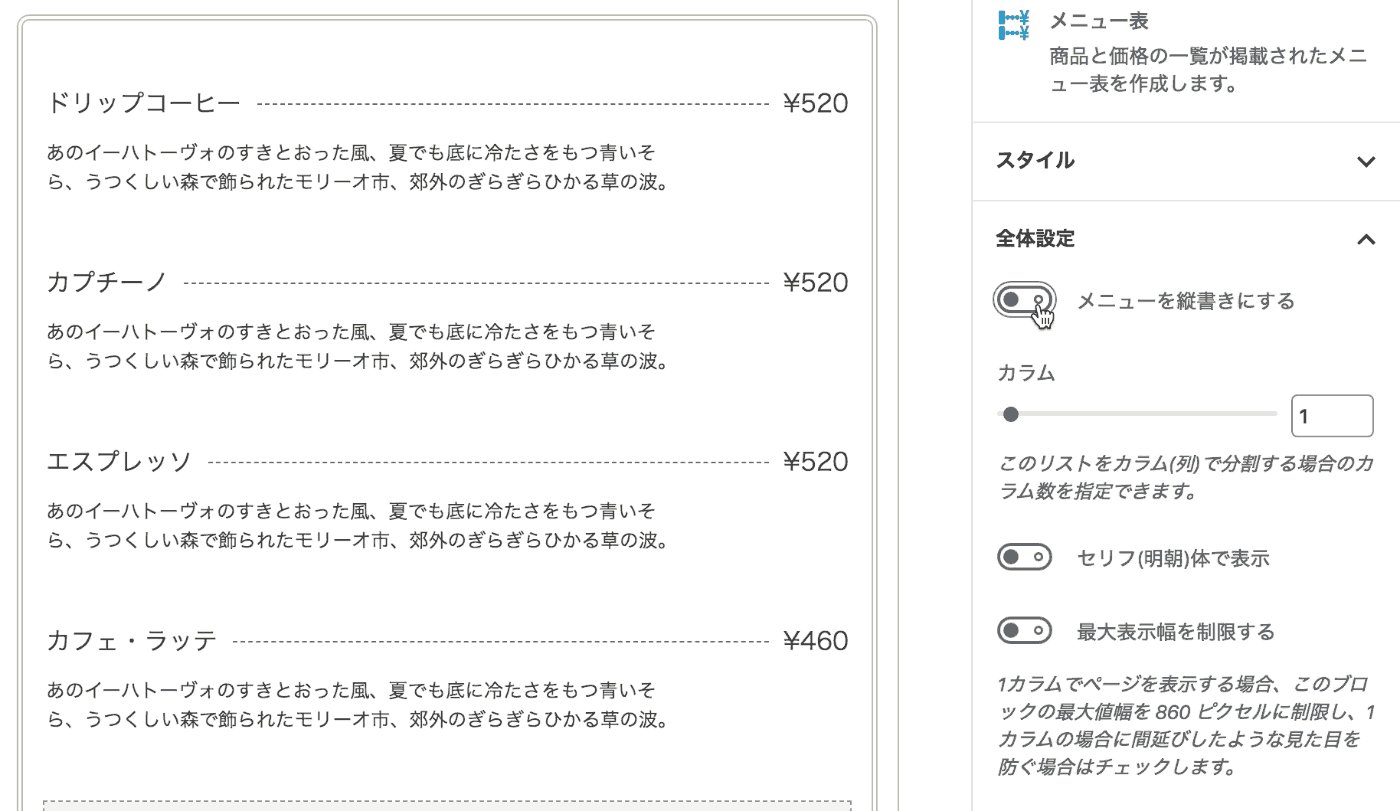
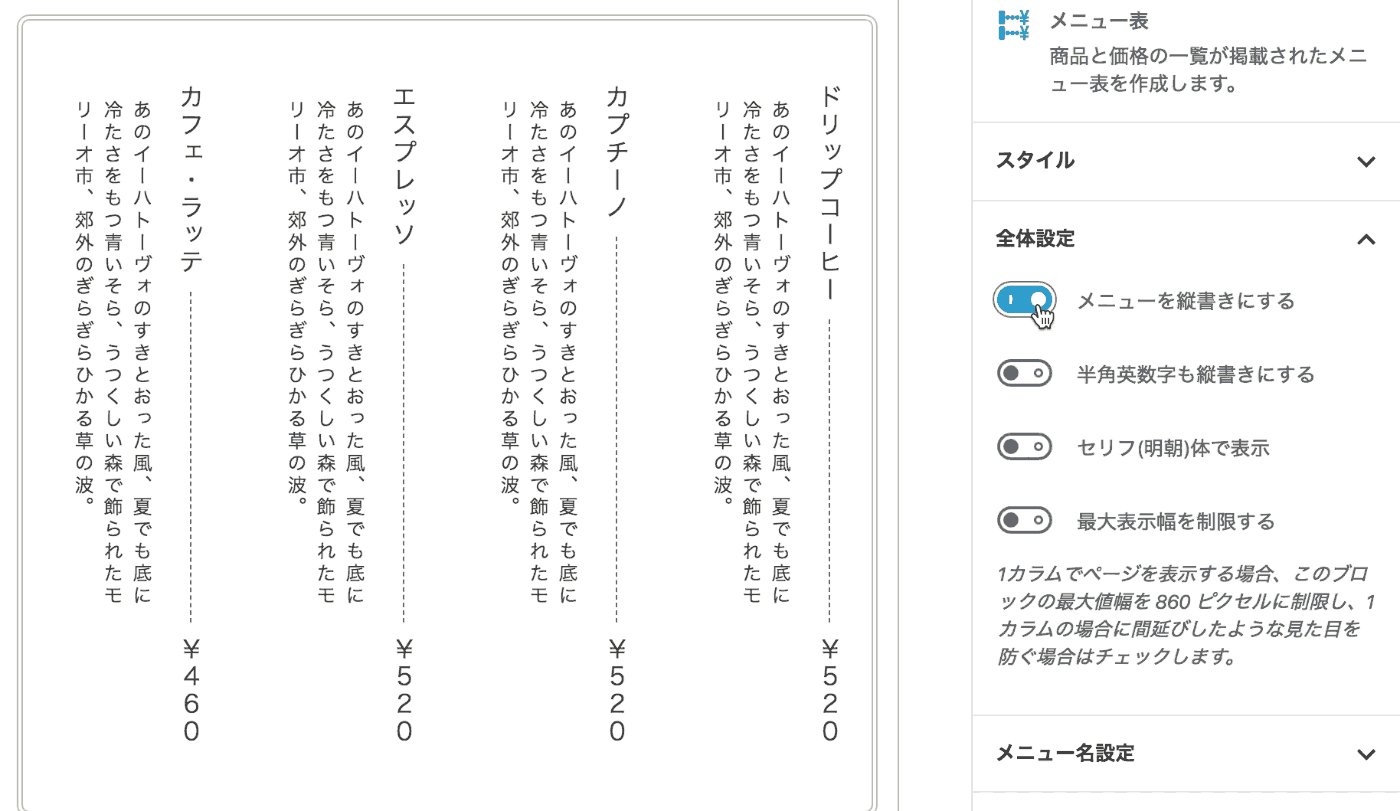
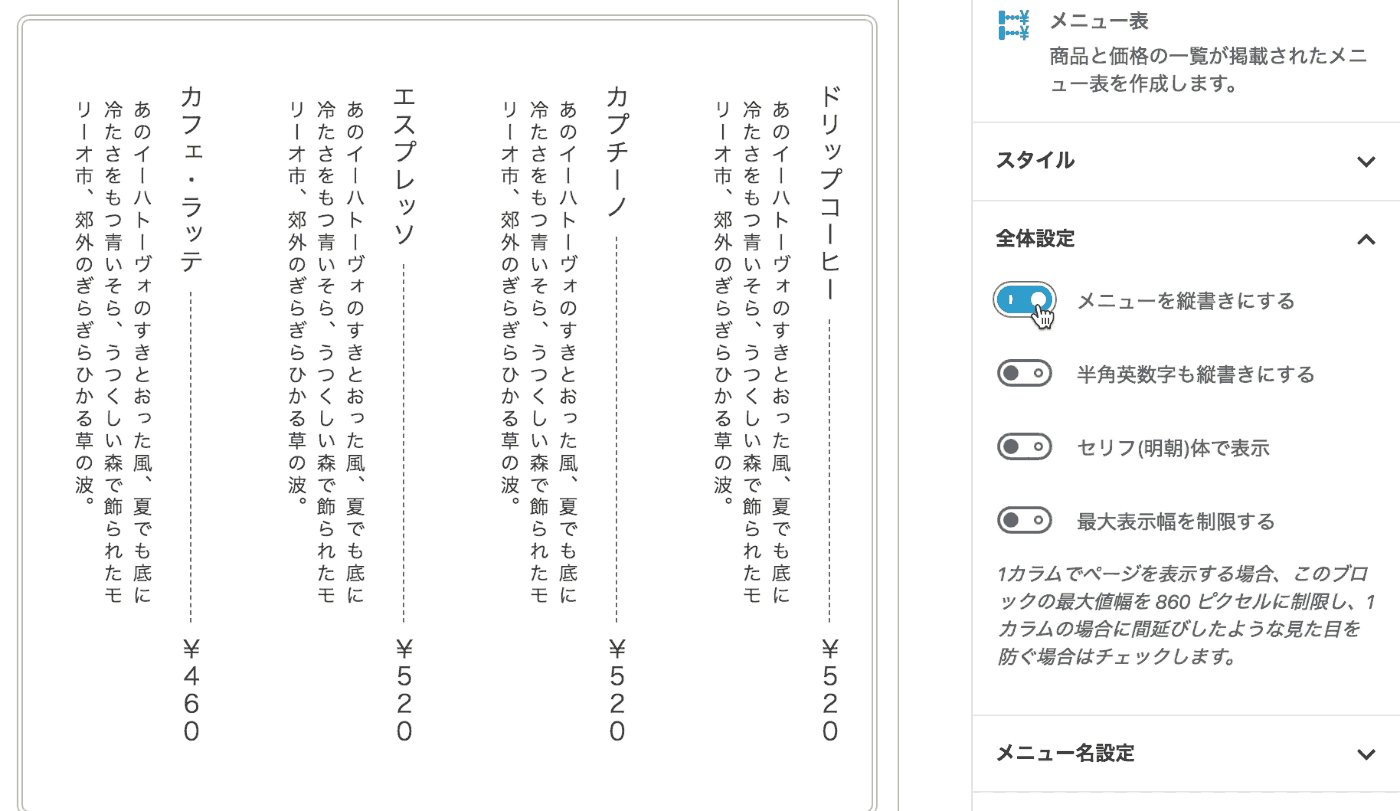
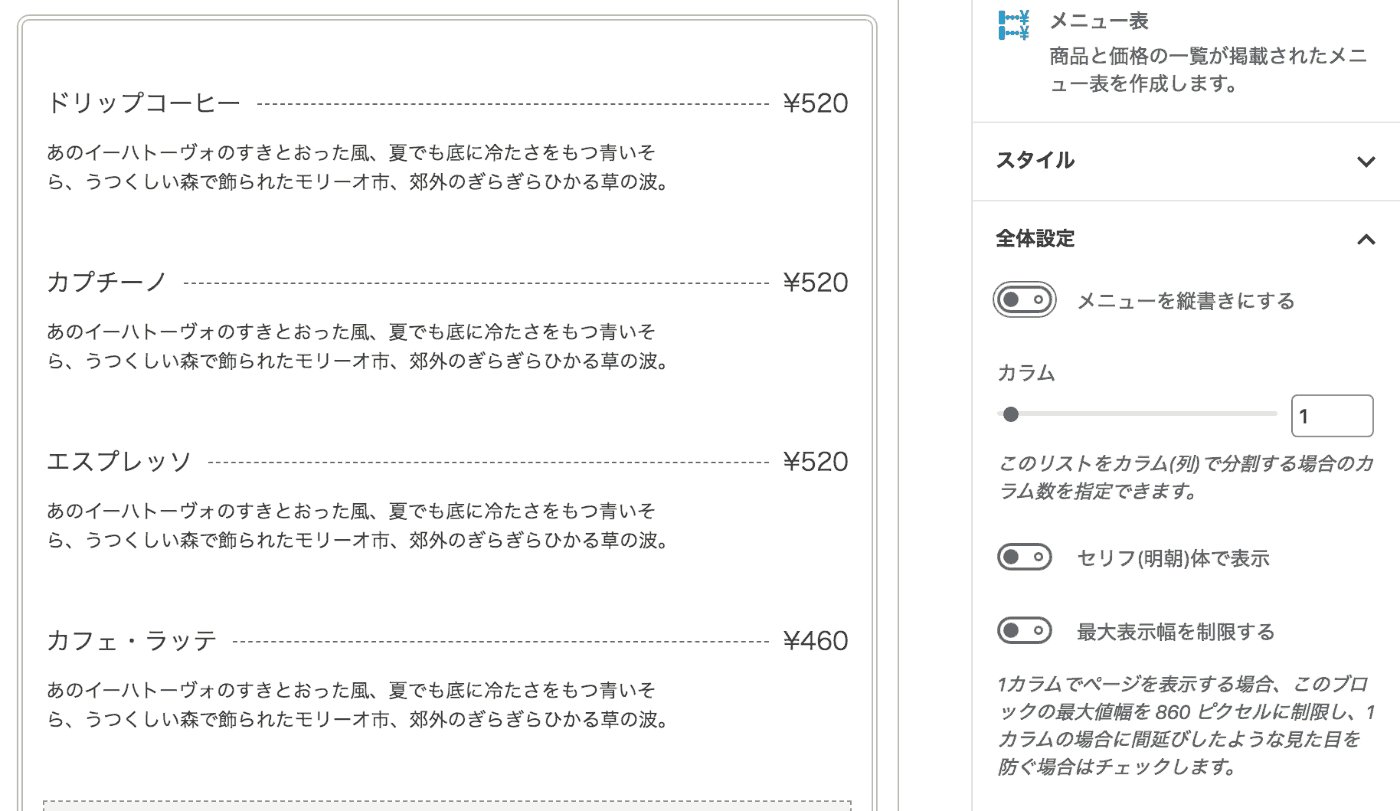
商品名とその価格の一覧を掲載したメニュー表を作成する「メニュー表」ブロックを追加しました。
飲食店などで見かけるメニュー表のようなデザインを様々なオプションによってカスタムできます。
オリジナルブロック「メニュー表」 「DigiPress Ex – Blocks」のみのオリジナルブロックです。
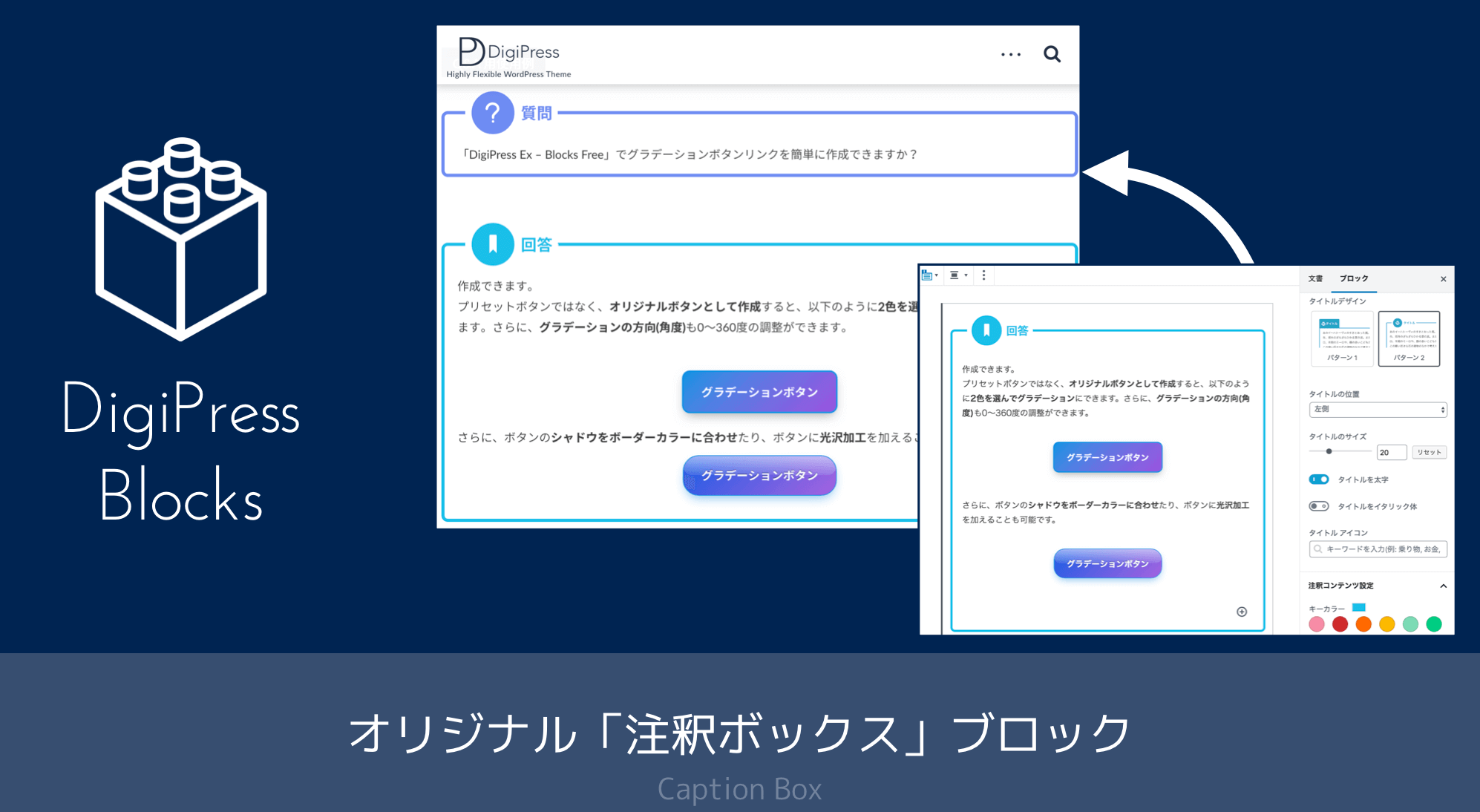
- 【新規】「注釈ボックス」ブロックの追加
-
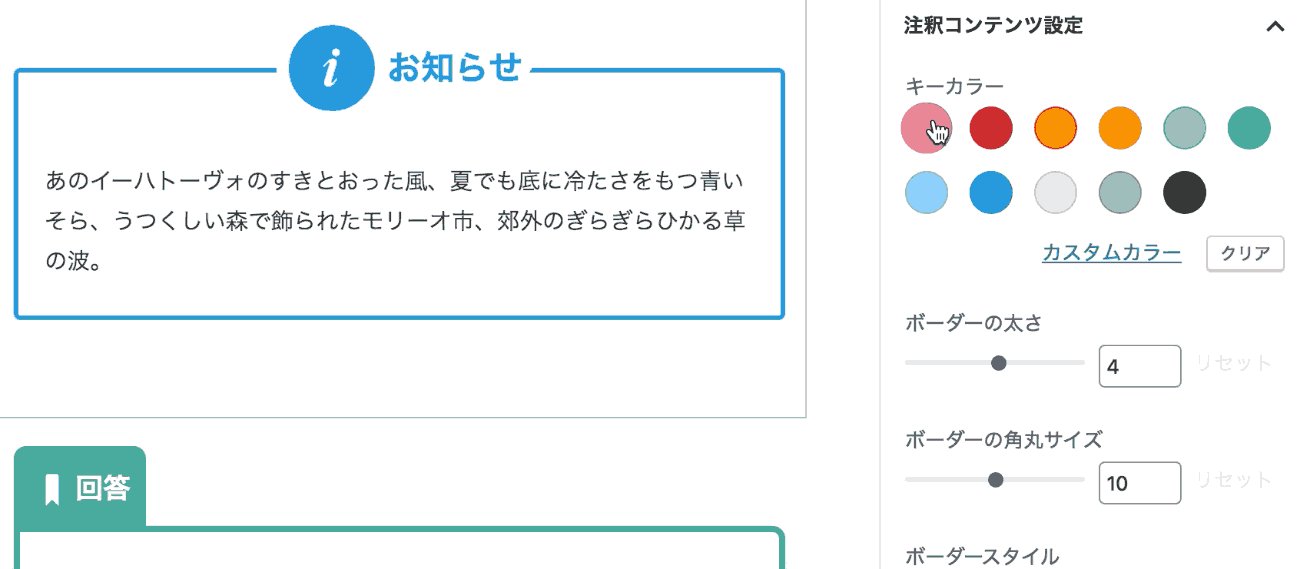
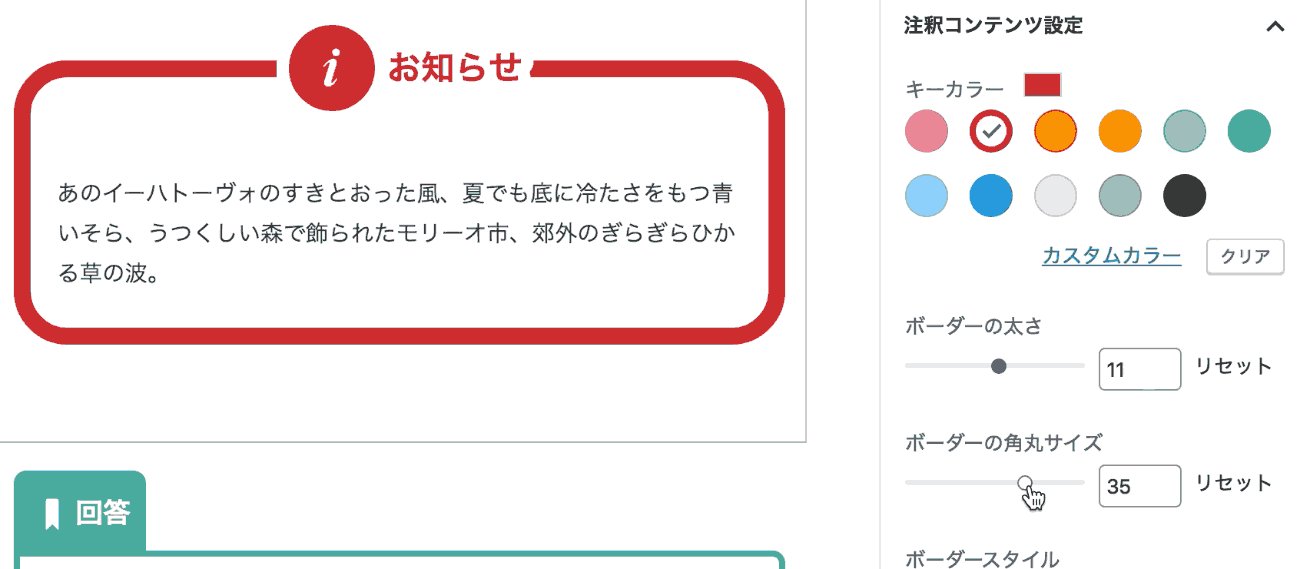
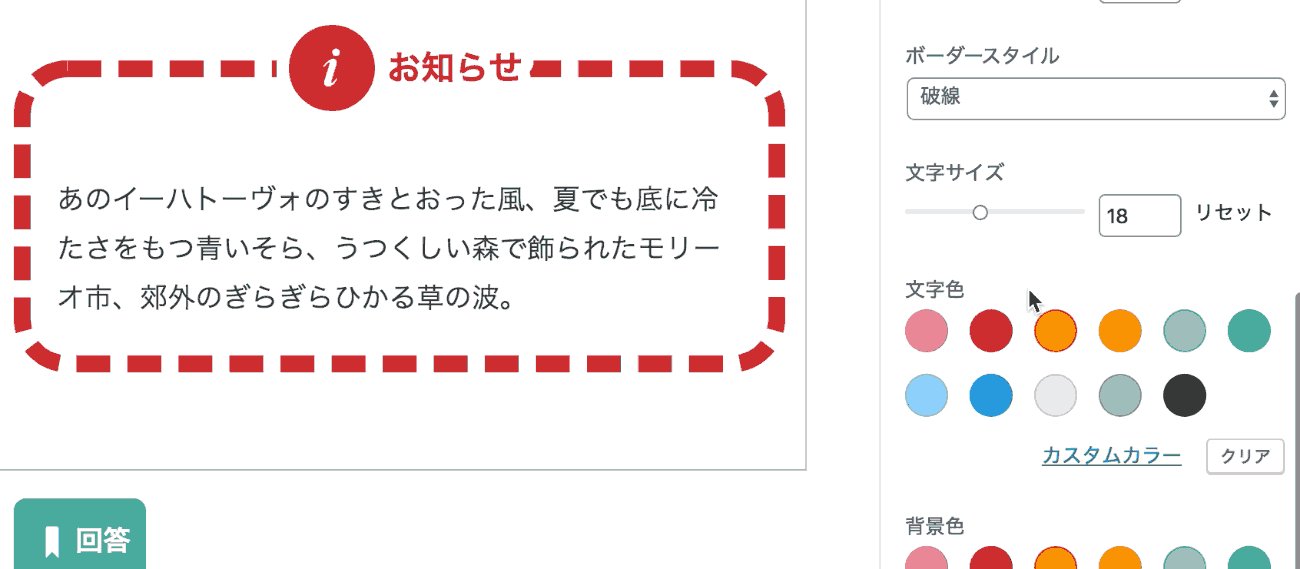
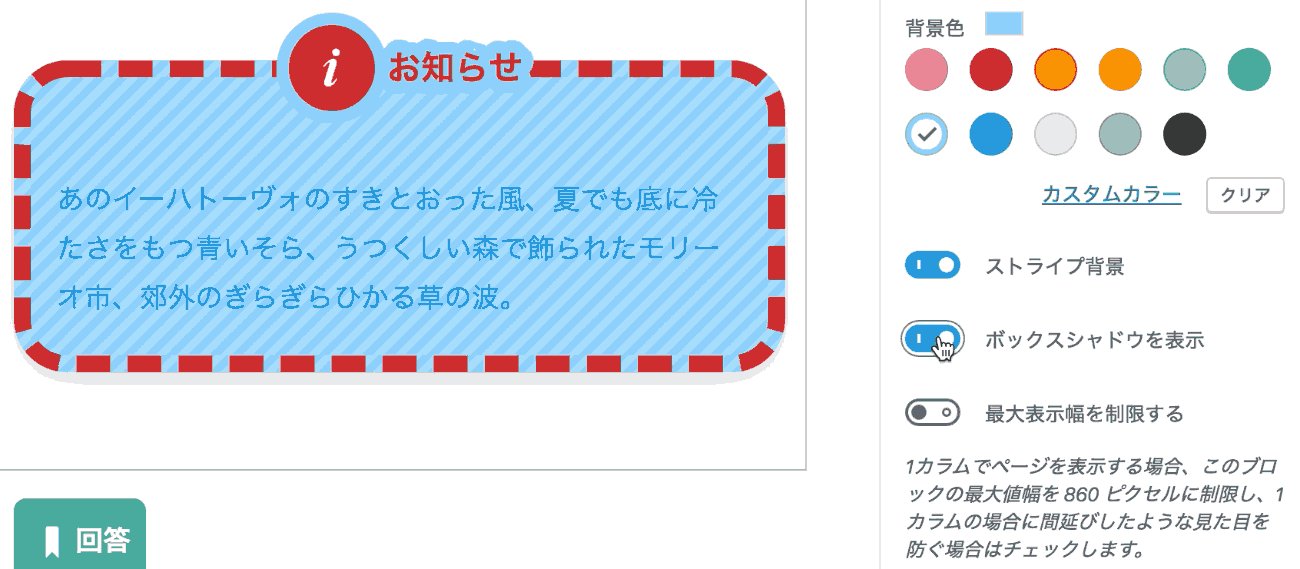
見出し付きの注釈コンテンツボックスを表示できる「注釈ボックス」ブロックを追加しました。
注意文やコンテンツの補足説明などについての特記事項を表示したいときに利用できます。
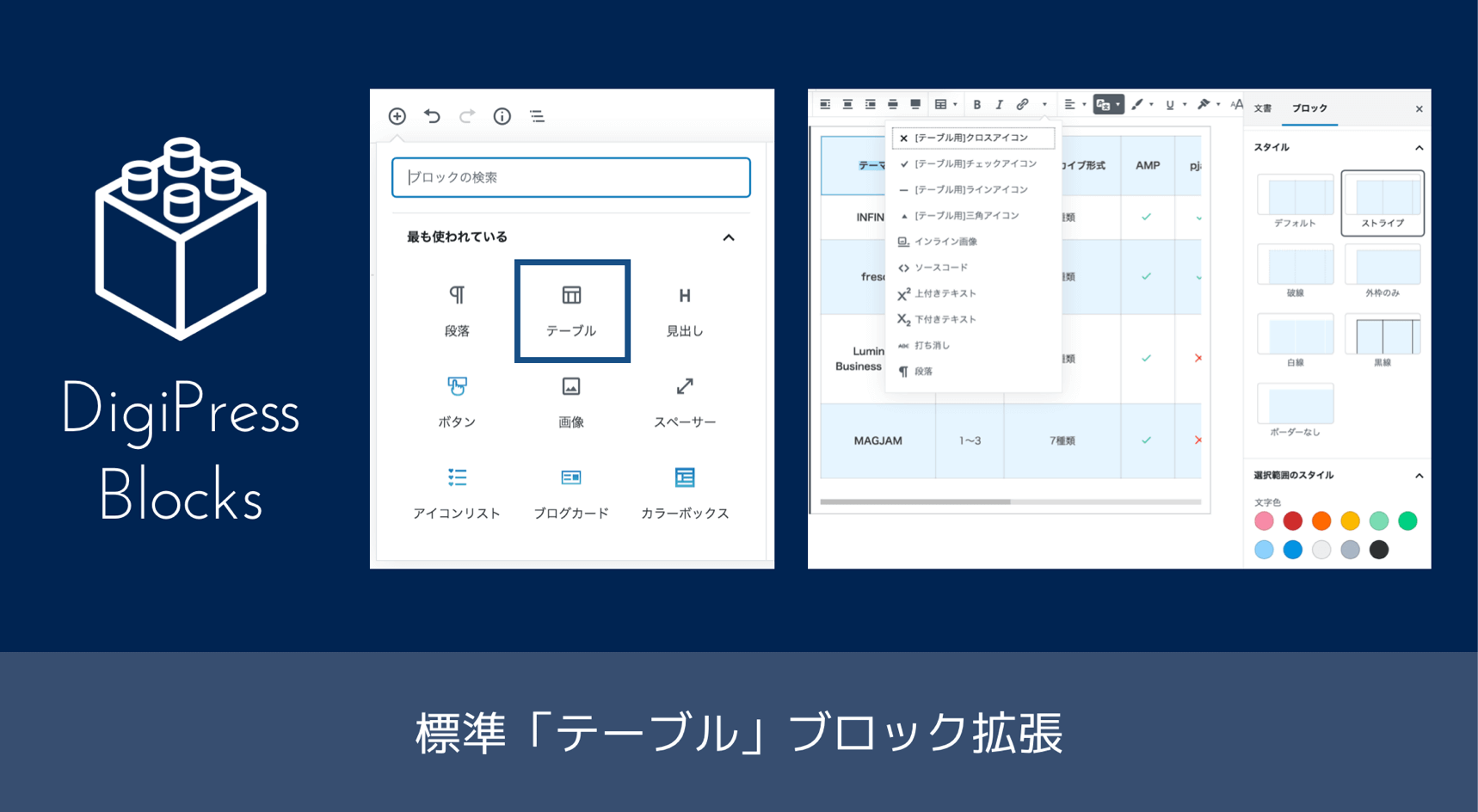
オリジナルブロック「注釈ボックス」 - 【拡張】テーブルブロックにカスタムカラー機能を追加
-
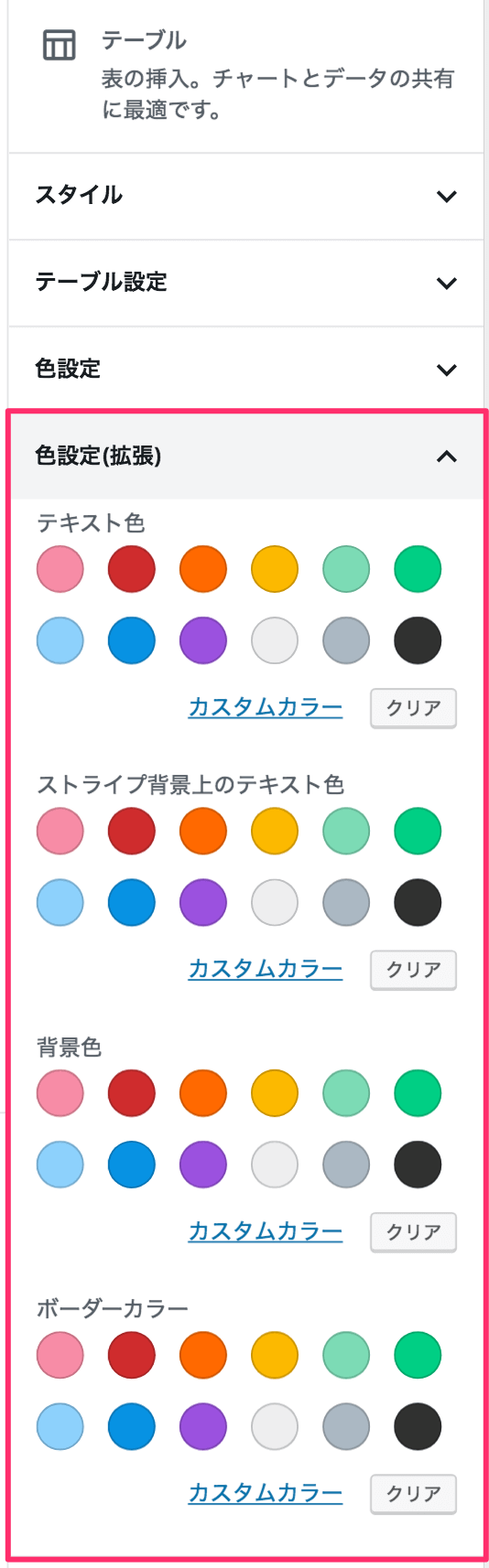
WordPress 標準のテーブルブロックに対して、独自のテキストカラー、背景カラー、ボーダーカラーを反映する機能を追加しました。

標準テーブルブロックの拡張 詳しくは以下のテーブルブロック拡張解説ページの「オリジナルのカラーでテーブルを表示する」の項をご覧ください。
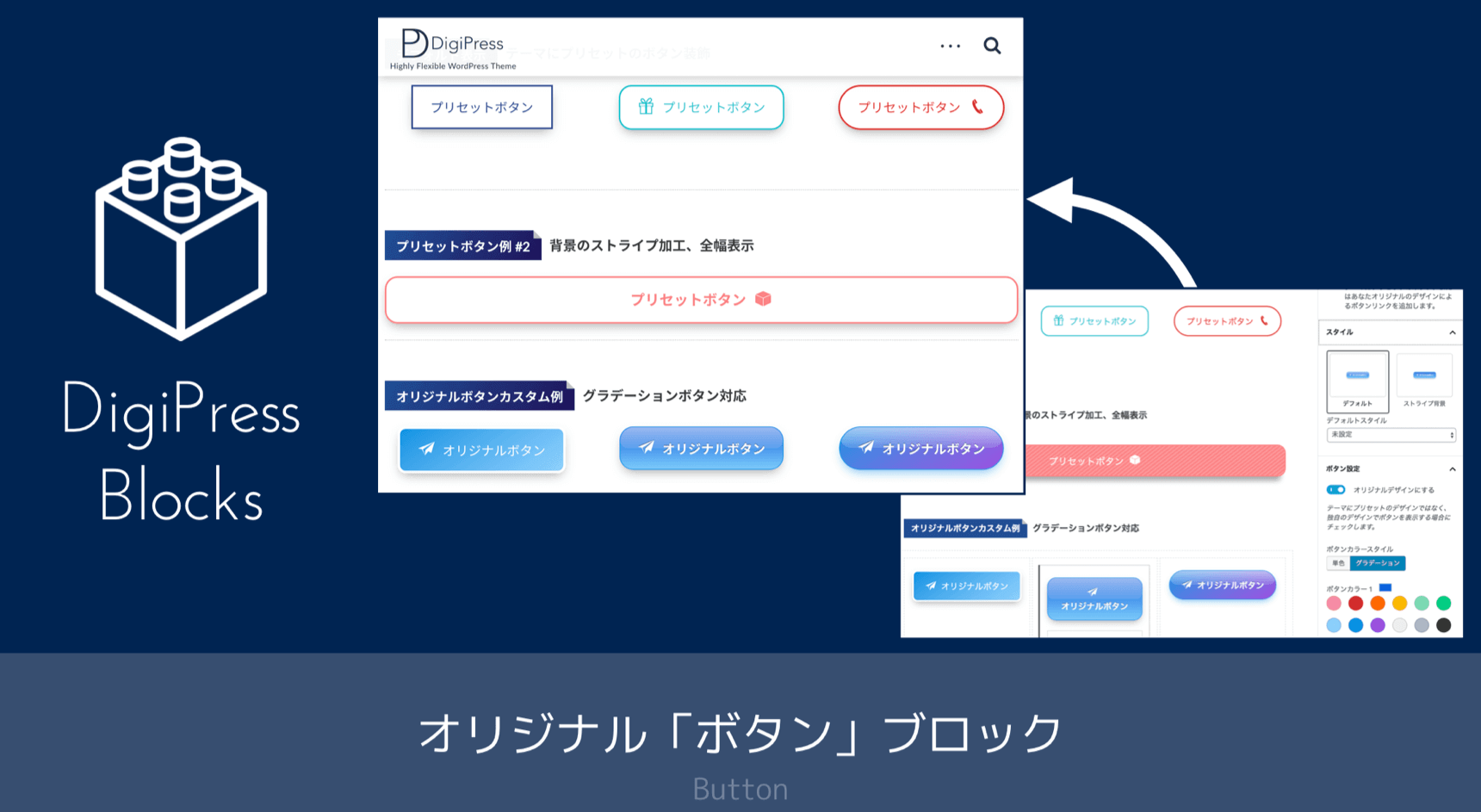
- 【拡張】オリジナル「ボタン」ブロックを大幅拡張
-
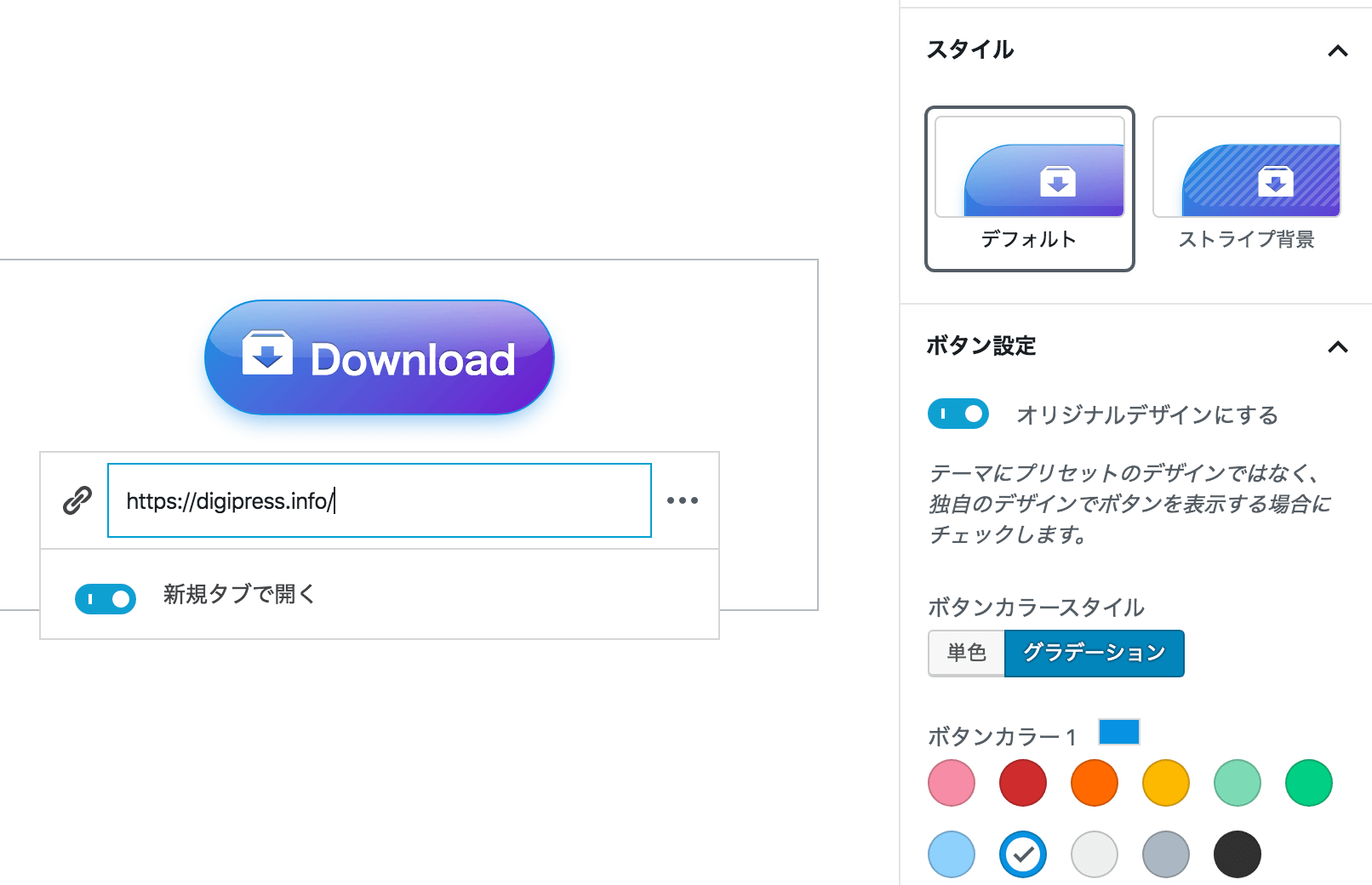
プラグイン独自の「ボタン」ブロックにて、グラデーションボタンを作成したり、ボタンの光沢加工機能を追加するなど、全面的にオプションを改良、拡張しました。

ボタンブロックの編集画面 カスタマイズ例ボタンブロックの詳細については以下をご覧ください。
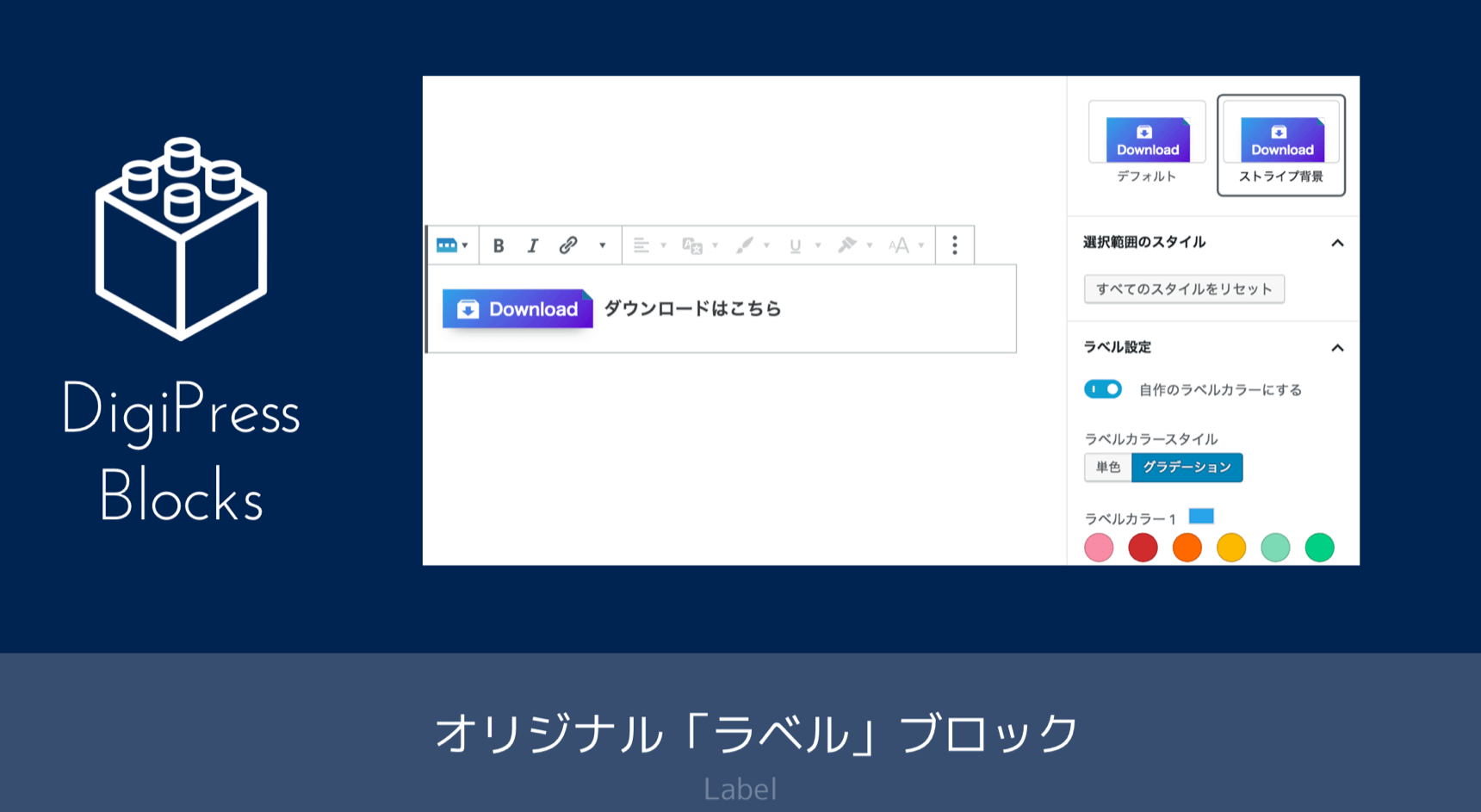
- 【拡張】オリジナル「ラベル」ブロックの拡張
-
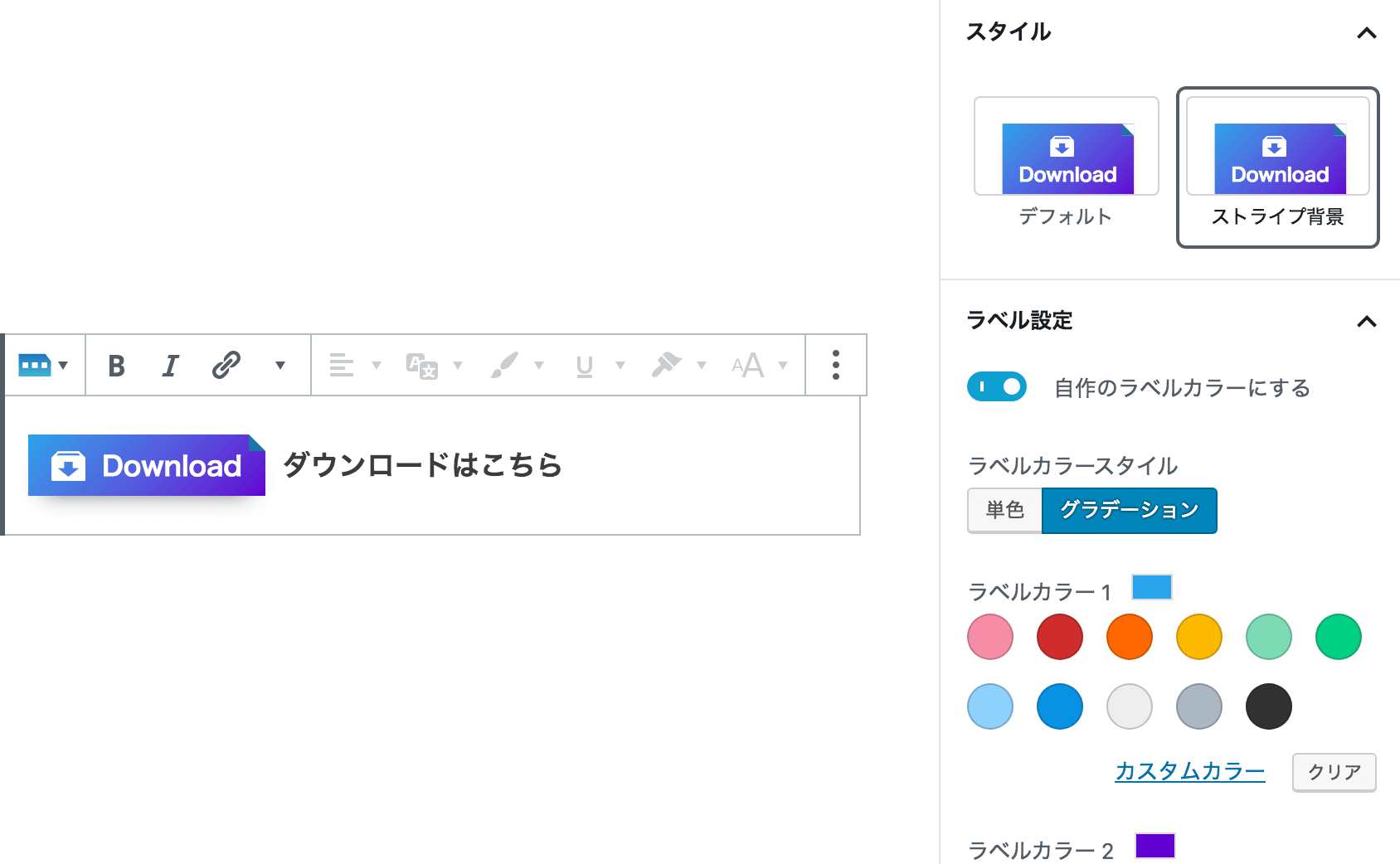
プラグイン独自の「ラベル」ブロックにて、自作カラーのラベルでグラデーションラベルを作成する機能を拡張しました。

ラベルブロックの編集画面 ラベルロックの詳細については以下をご覧ください。
- 【拡張】リッチテキスト対応全ブロックでグラデーション表示をサポート
-
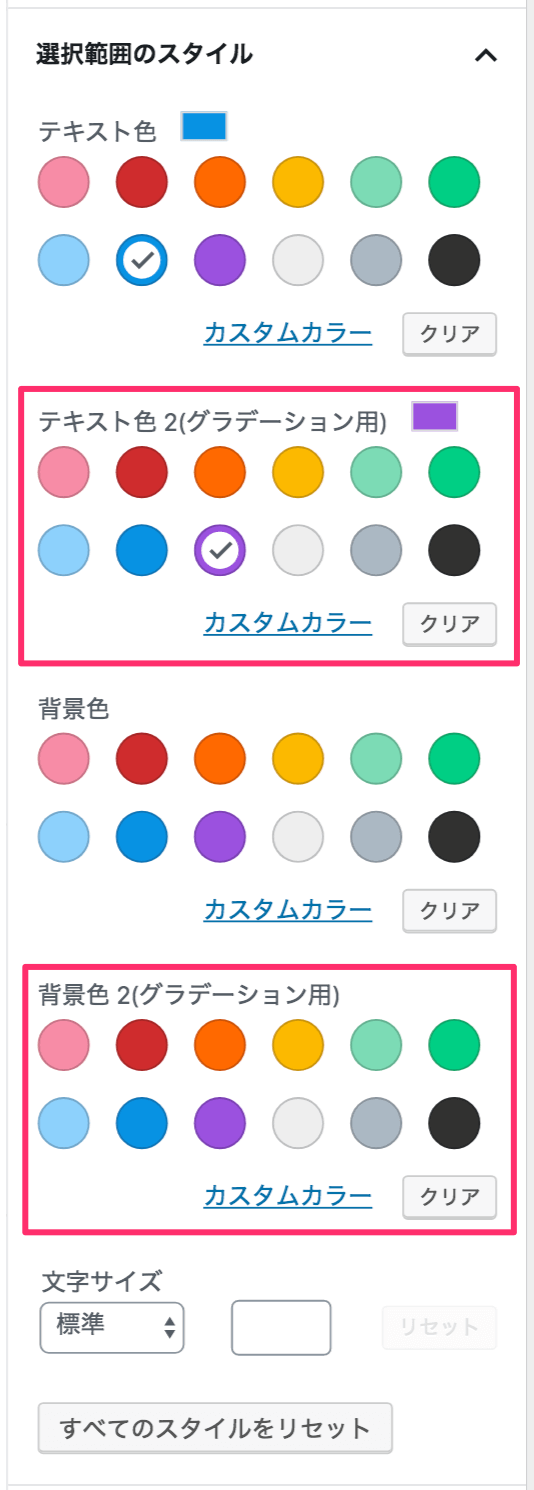
テキストを挿入するエリアがある全てのブロックにおいて、選択範囲のテキストに対して従来の単色(プライマリー)の文字色、背景色に加え、新たにセカンダリーカラー(文字、背景)を追加しました。

これにより、選択文字列に対して、文字または背景をグラデーションで表示できるようになります。
表示例文字のグラデーションあのイーハトーヴォのすきとおった風
表示例背景のグラデーションあのイーハトーヴォのすきとおった風
- 【拡張】吹き出しブロックにてアバターの枠線カラーやボックスシャドウ表示の拡張
-
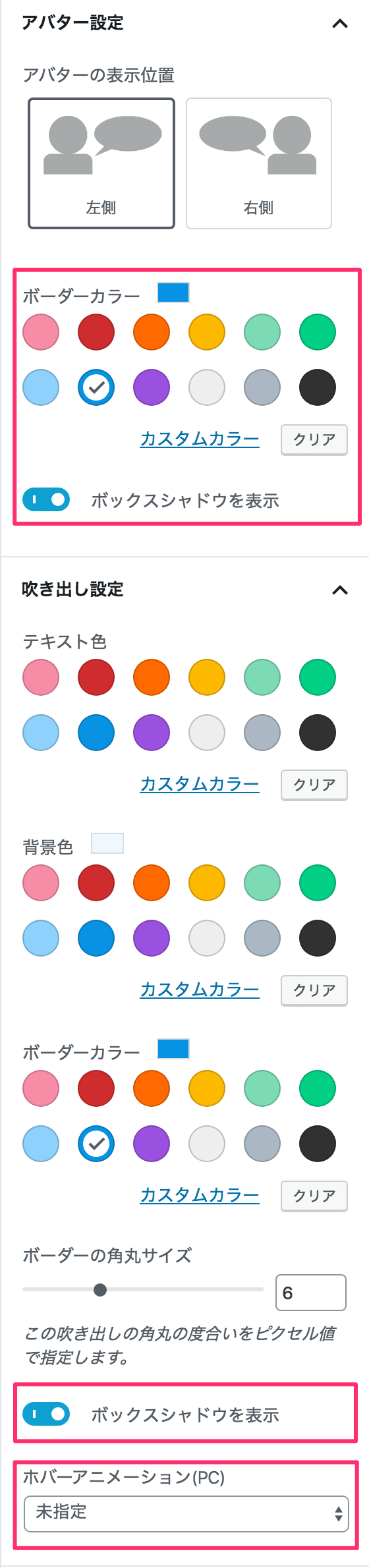
プラグイン独自の「吹き出し」ブロックにて、アバターのボーダーカラーと、アバターおよび吹き出し部分それぞれでボックスシャドウを表示するオプションを追加しました。
 表示例
表示例
デジたろう 吹き出しブロックを拡張したよ!
デジ子 そーなの?!ガクブルだわ!! - 【拡張】一部ブロックにフォントサイズ一括指定機能を追加
-
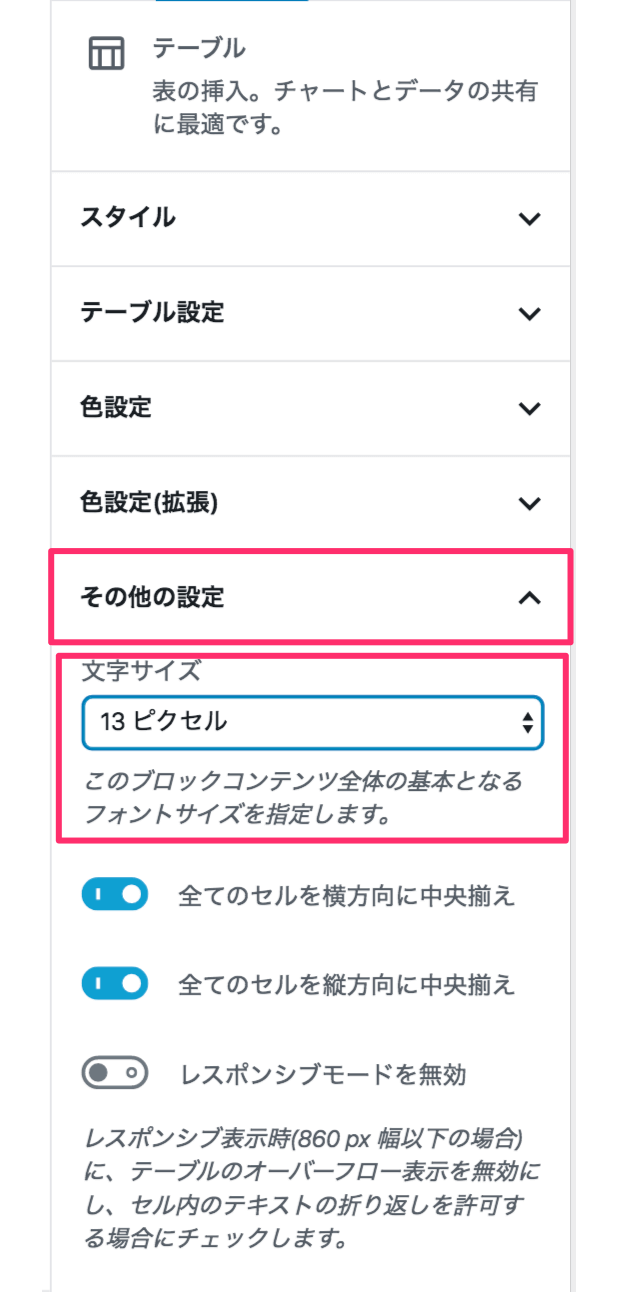
一部のブロックにて、ブロック内のフォントサイズを一括で反映するためのオプションを追加しました。
対象ブロック対象のブロックでは、サイドバーに「文字サイズ」というオプションが追加されています。

「文字サイズ」一括変更 - 【拡張】一部ブロックにてホバーアニメーション指定オプションを追加
-
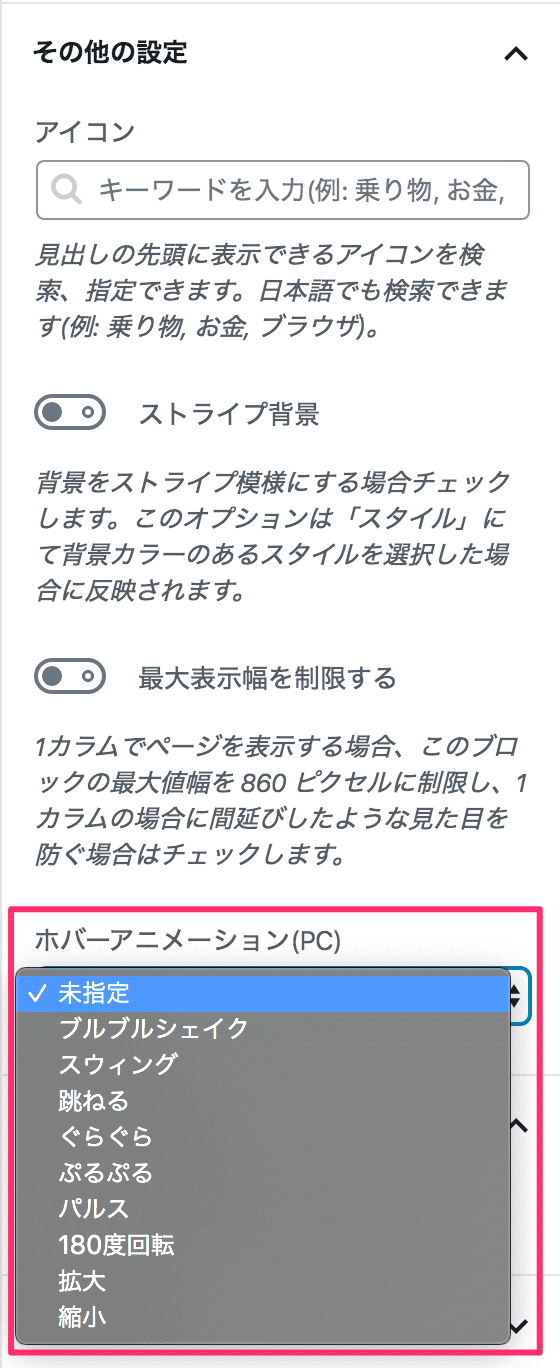
標準ブロックおよびオリジナルブロックの一部にて、元々テーマの装飾CSSとして組み込まれているホバーアニメーション用のセレクタをセットできる機能を追加しました。
対象ブロックの右側サイドバーのブロックオプション内にある「ホバーアニメーション(PC)」項目から指定できます。

ホバーアニメーション設定 対象ブロック適用例マウスオーバーしてください段落ブロックです。マウスオーバーでスウィングします。
見出しブロックです、マウスオーバーで跳ねます

ぐらぐら 
ぷるぷる 
パルス 
180度回転 
拡大 
縮小  ぶるぶるシェイク!!
ぶるぶるシェイク!!
「DigiPress Ex – Blocks」プラグインの詳細、その他のブロックについては以下をご覧ください。