![[オリジナル]アコーディオンリストブロックの機能](https://digipress.info/_wp/wp-content/uploads/2021/04/accordion-list-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks」が必要です。
「DigiPress Ex – Blocks」プラグインを利用することで、WordPress のブロックエディターにプラグインオリジナルの「アコーディオンリスト」ブロックが追加されます。
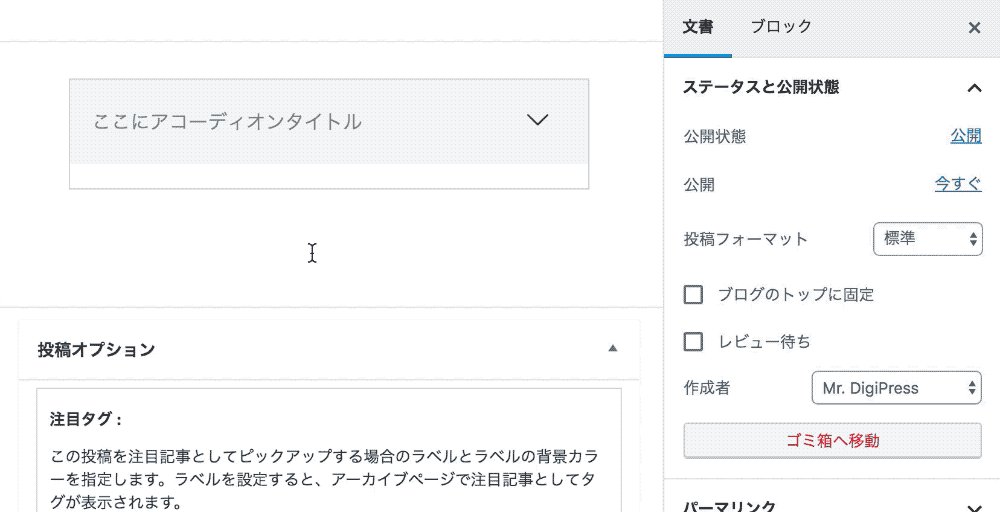
このブロックでは、タイトルをクリックすることでコンテンツが開閉する説明リスト(dl, dt, dd)を表示できます。
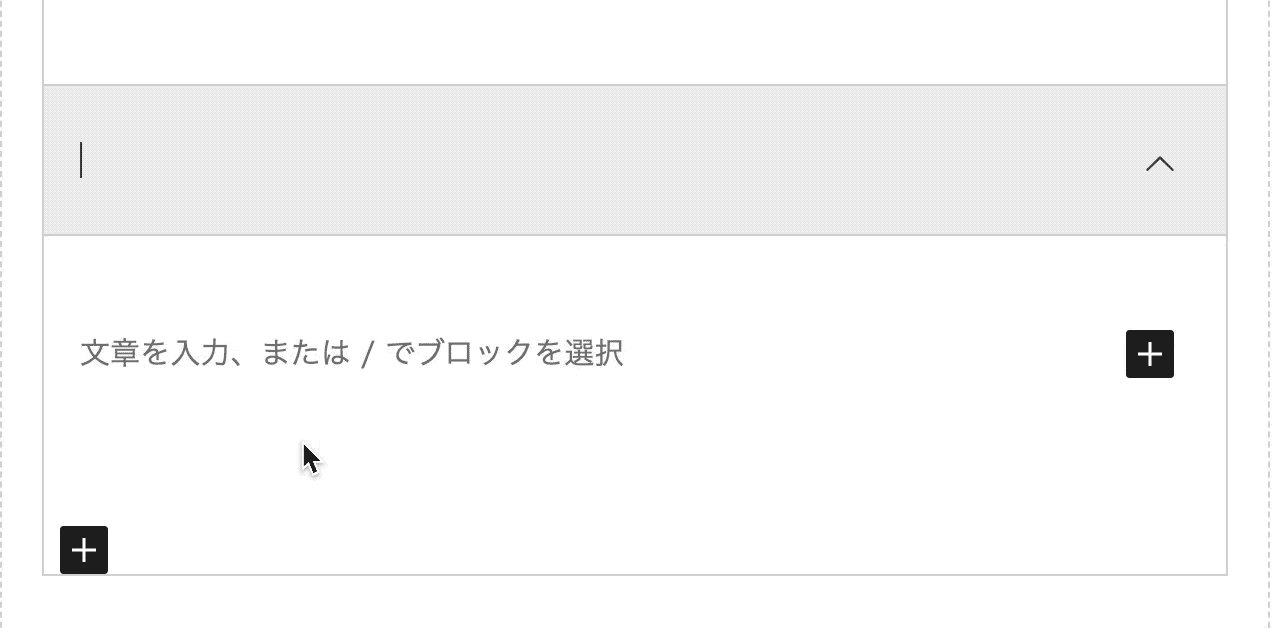
アコーディオンリストのアイテム内にはさらに様々なブロックを追加できます。
ブロックコンテンツ表示サンプル
- 1番目のアコーディオンタイトル
-
ここにアコーディオンリストのコンテンツを表示します。
ここには様々なブロックを追加できます。
カラムブロック内の 
中にある 
画像ブロック - 2番目のアコーディオンタイトル
-
アイコンリストブロック
- 3番目のアコーディオンタイトル
-
ブログカードブロック
- 1番目のアコーディオンタイトル
-
ここにアコーディオンリストのコンテンツを表示します。
ここには様々なブロックを追加できます。
カラムブロック内の 
中にある 
画像ブロック - 2番目のアコーディオンタイトル
-
アイコンリストブロック
- 3番目のアコーディオンタイトル
-
ブログカードブロック
- 1番目のアコーディオンタイトル
-
ここにアコーディオンリストのコンテンツを表示します。
ここには様々なブロックを追加できます。
カラムブロック内の 
中にある 
画像ブロック - 2番目のアコーディオンタイトル
-
アイコンリストブロック
- 3番目のアコーディオンタイトル
-
ブログカードブロック
- 1番目のアコーディオンタイトル
-
ここにアコーディオンリストのコンテンツを表示します。
ここには様々なブロックを追加できます。
カラムブロック内の 
中にある 
画像ブロック - 2番目のアコーディオンタイトル
-
アイコンリストブロック
- 3番目のアコーディオンタイトル
-
ブログカードブロック
- 1番目のアコーディオンタイトル
-
ここにアコーディオンリストのコンテンツを表示します。
ここには様々なブロックを追加できます。
カラムブロック内の 
中にある 
画像ブロック - 2番目のアコーディオンタイトル
-
アイコンリストブロック
- 3番目のアコーディオンタイトル
-
ブログカードブロック
- 1番目のアコーディオンタイトル
-
ここにアコーディオンリストのコンテンツを表示します。
ここには様々なブロックを追加できます。
カラムブロック内の 
中にある 
画像ブロック - 2番目のアコーディオンタイトル
-
アイコンリストブロック
- 3番目のアコーディオンタイトル
-
ブログカードブロック
ブロックの追加
オリジナルブロックは、ブロック追加ボタンから「DigiPress ブロック」グループを開いて追加します。


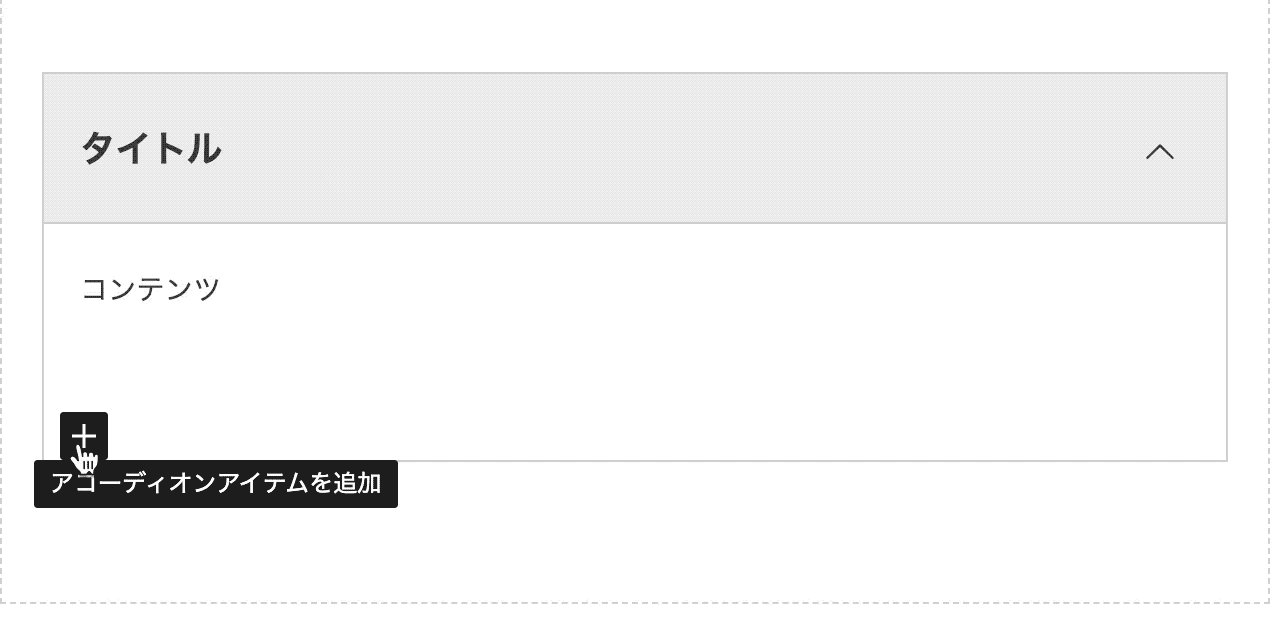
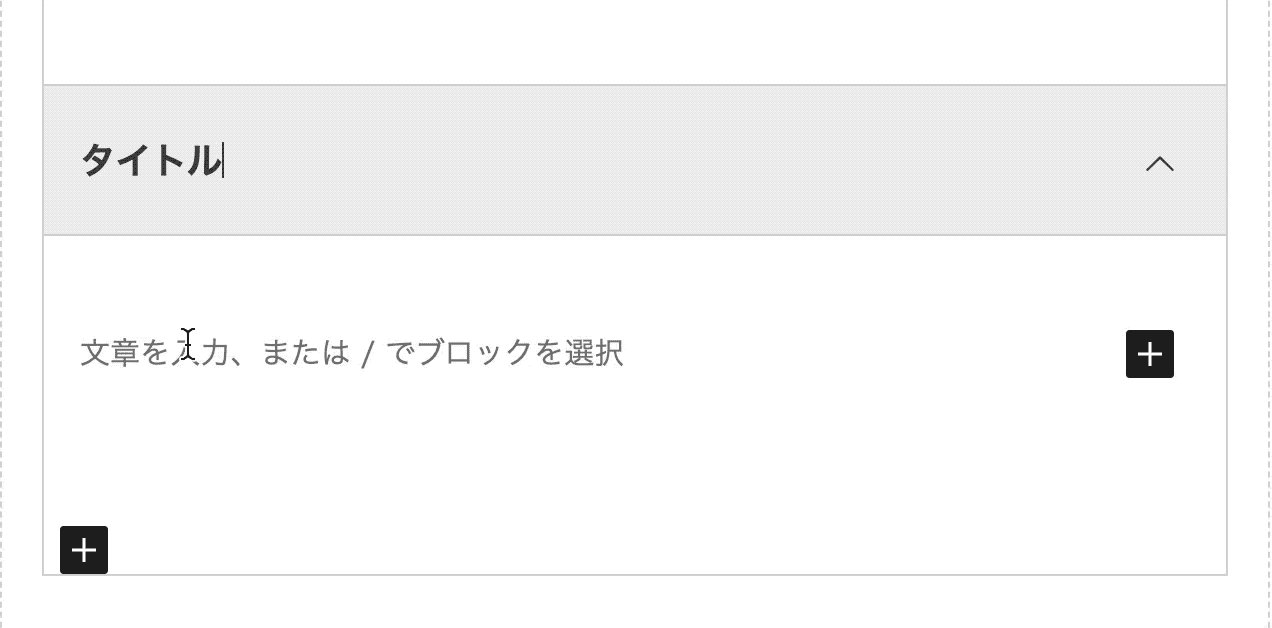
アコーディオンアイテムを追加する
アコーディオンリストに新たに項目を追加する場合は、ブロックを選択状態にして、下部にある「+」マークをクリックすることでリスト内にアイテムをいくつでも追加することができます。

ブロック共通オプション
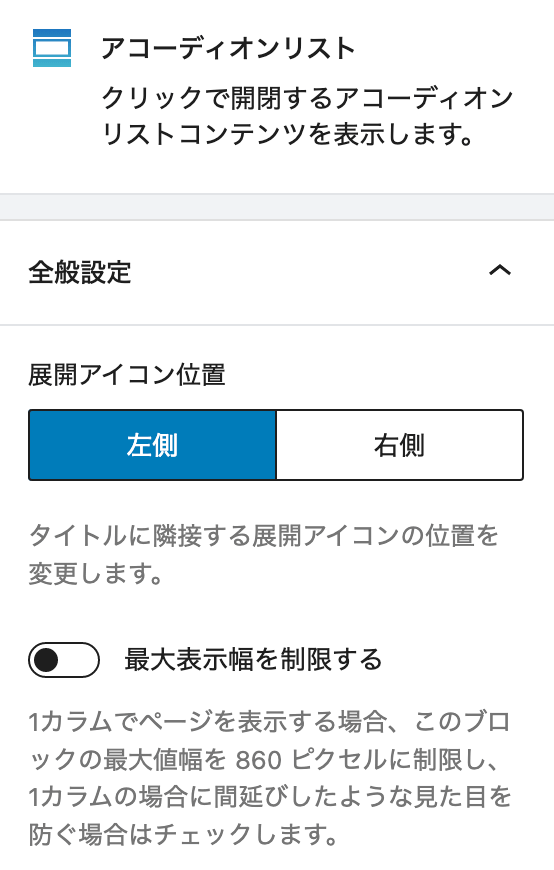
全般設定
右側の設定サイドバーにある「全般設定」では、対象のアコーディオンリストに関する共通の全体的な設定を行います。
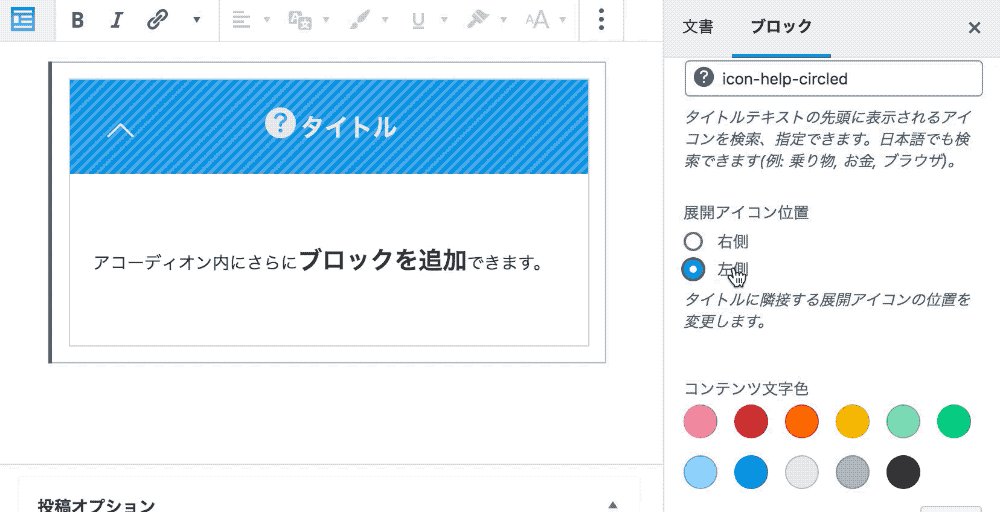
ここでは、リストを開閉する際に展開するアイコンの位置と1カラムでの表示を前提とした最大表示幅の制限の有無を指定できます。

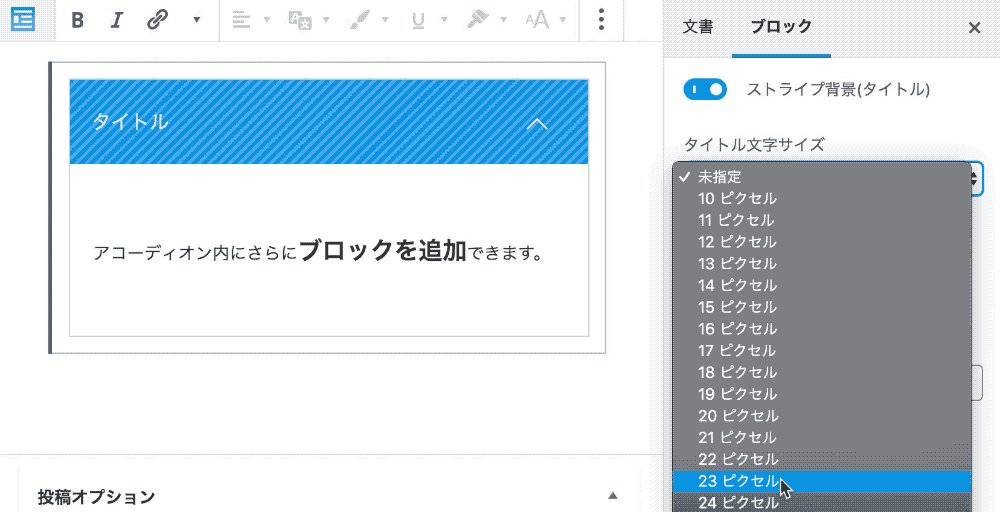
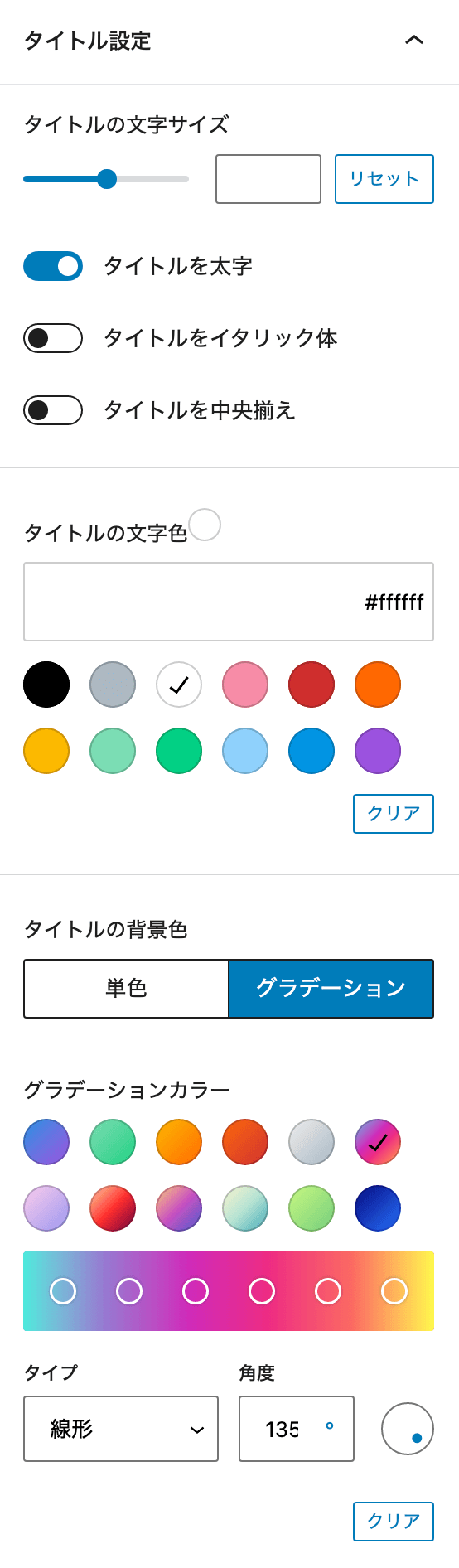
タイトル設定
タイトル設定では、アコーディオンリストの各タイトル共通で反映されるタイポグラフィの設定と、タイトルエリアの背景カラーをカスタマイズできます。

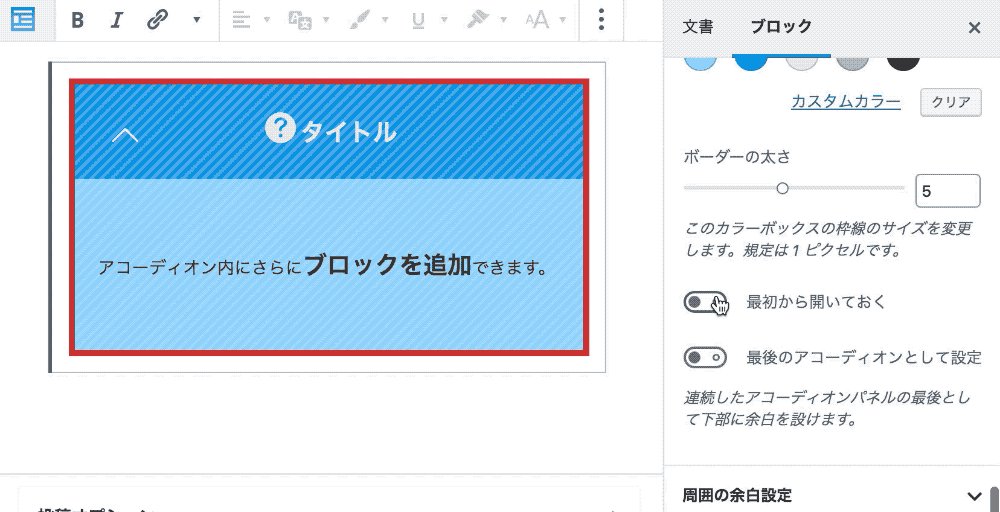
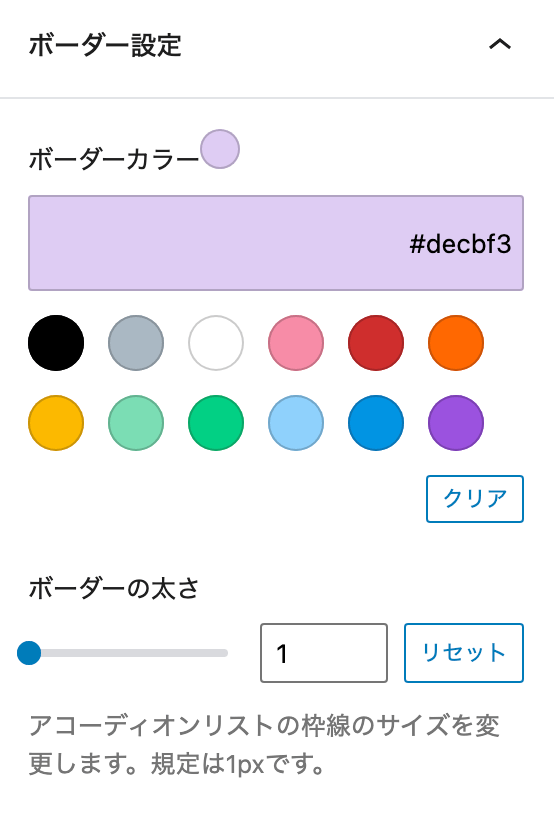
ボーダー設定
ボーダー設定では、アコーディオンリスト全体を囲う枠線のカラーと太さを設定できます。

コンテンツ設定
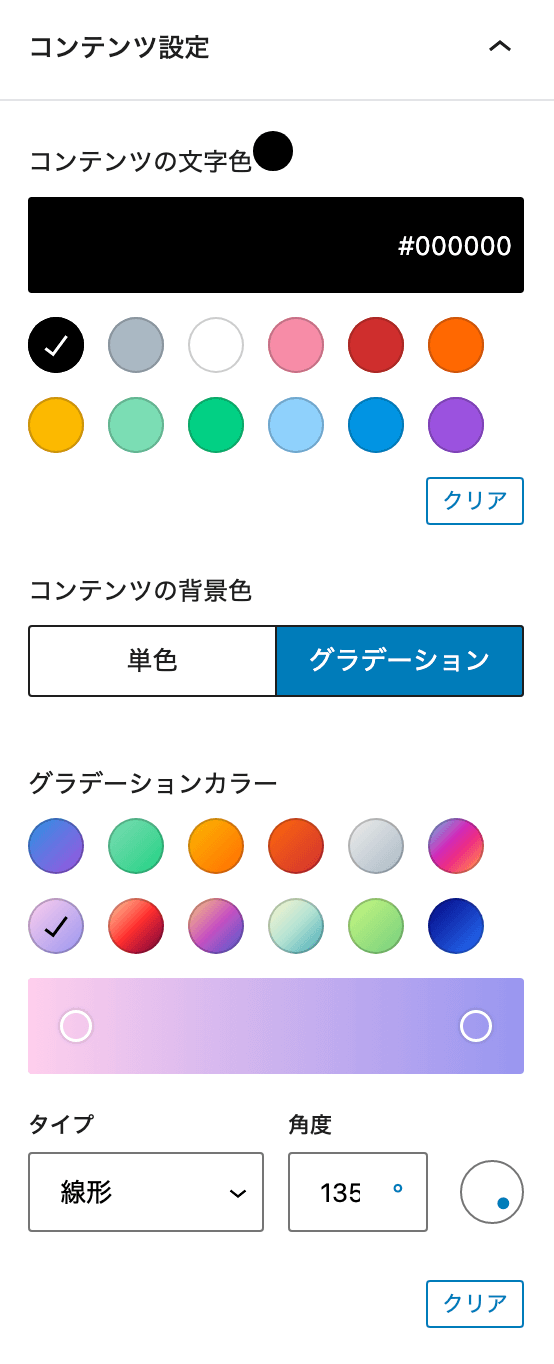
コンテンツ設定では、アコーディオンリストのタイトル直下に開閉して表示されるコンテンツエリアのフォントカラー、背景カラーに関する設定を行います。

コンテンツエリアには、テキストだけでなく、通常の様々なブロックも追加することができます。
任意のアイテムを最初から開いた状態にする
アコーディオンリストは初期状態ではすべてのアイテムが閉じられた状態(タイトルのみ)で表示されます。
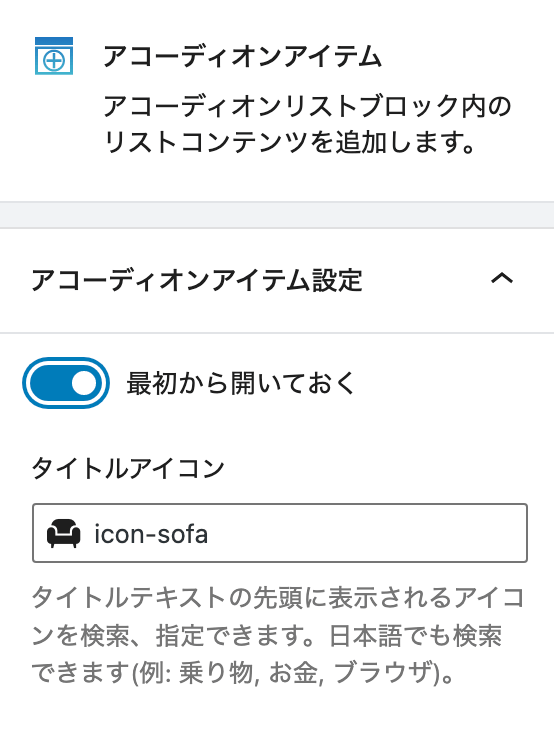
これを任意のアイテムだけ最初から開いた状態で表示する場合は、対象のアコーディオンアイテムのタイトル部分をクリックし、選択状態にした上で、「アコーディオンアイテム」の “最初から開いておく” トグルをオンにします。

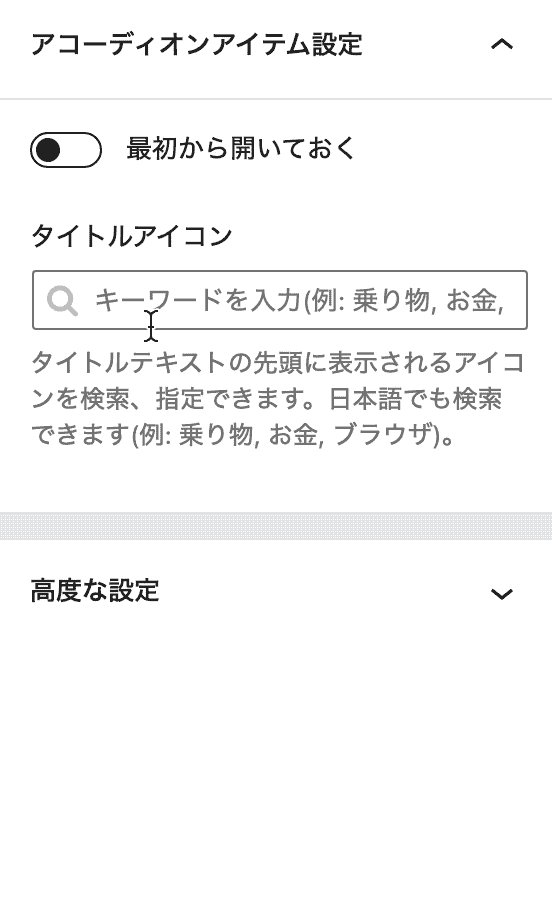
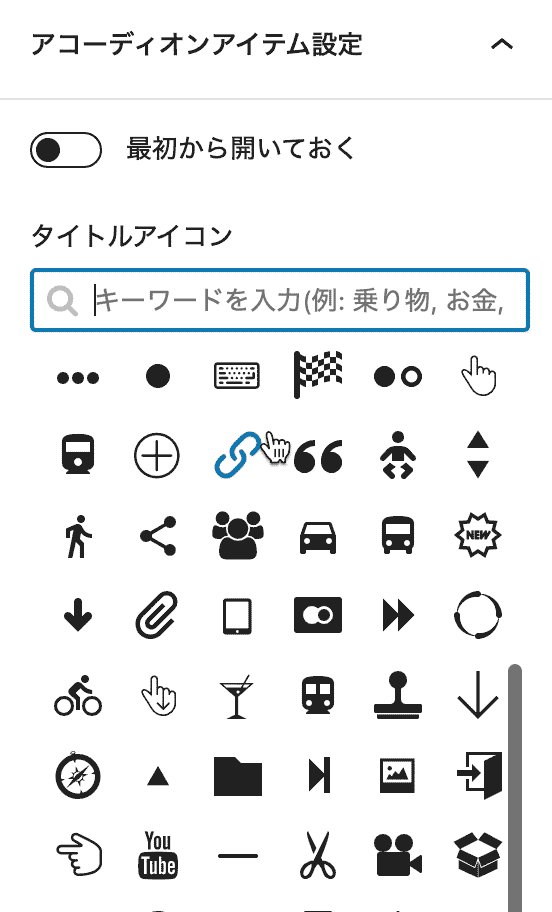
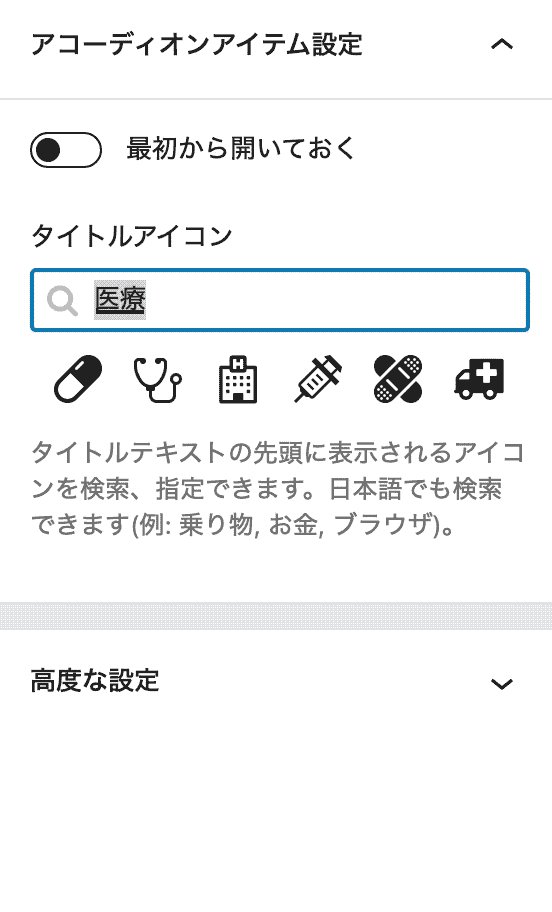
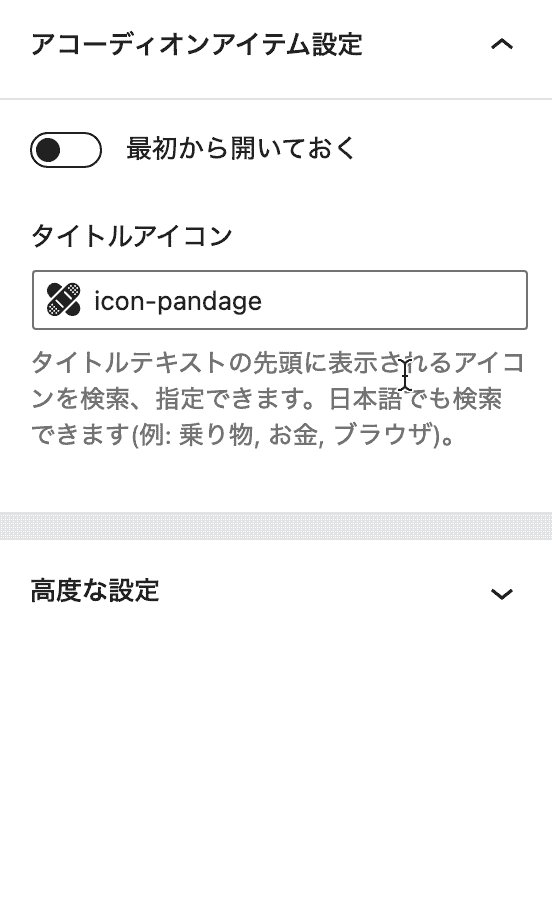
タイトル先頭にアイコンを表示する
アコーディオンリストのタイトルの先頭にアイコンを表示する場合は、「アコーディオンアイテム設定」の タイトルアイコンの入力フォームにカーソルを置くと、テーマにプリセットのアイコンフォントからランダムに100個までが表示され、そこから目的のアイコンを選ぶか、100個の中にない場合はキーワードで検索して直接アイコンを指定します。
キーワードは日本語に対応しています。

ブロック共通オプション
ボックスシャドウ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ボックスシャドウ」オプションを有効にすると、対象ブロックコンテンツに指定したサイズ、方向、色で影を表示できます。

無料版では、ブロックによって利用できない場合があります。
「ボックスシャドウ」オプションの概要については以下の動画をご覧ください。
間隔調整
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「間隔調整」オプションでは、このブロックの前後(上下)、左右に設けるマージン(外余白)、およびパディング(内余白)のサイズを調整できます。

スクロールフェードイン
ブロック共通オプションの一つである「スクロールフェードイン」オプションを使用すると、スクロールしてブロックが可視エリアに到達した時点で、指定したアニメーション方向や時間に従ってフェードインで表示させることができます。
本機能はサブスクリプション版で利用できます。

設定したアニメーションは、「プレビュー」ボタンをクリックしてエディター上で事前にチェックが行なえます。
「スクロールフェードイン」オプションの概要は、以下の動画をご覧ください。
「スクロールフェードイン」オプションの詳細については以下をご覧ください。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
注意事項・仕様
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。



