![[オリジナル]カラーボックスブロックの機能](https://digipress.info/_wp/wp-content/uploads/2021/04/color-box.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks / Blocks Free」が必要です。
「DigiPress Ex – Blocks」または「DigiPress Ex – Blocks Free」プラグインを利用することで、WordPress のブロックエディターにプラグインオリジナルの「カラーボックス」ブロックが追加されます。
このブロックは、もともとDigiPressテーマのプリセット装飾CSSとして組み込まれている「カラーボックス」セレクタ(class)を持つdiv要素をブロックエディター上で利用するためのオリジナルブロックです。
カラーボックスは、強調したいコンテンツや前後のコンテンツとは視覚的に区別して表示したい場合に活用できます。
このブロックでは、ボックス内にさらに様々なブロックを追加することができます。
ブロックコンテンツ表示サンプル
ブロック内にさらにブロックを追加できます。
カラムブロック内の段落ブロック
- カラムブロック内のリストブロック
- カラムブロック内のリストブロック
- カラムブロック内のリストブロック

カラーボックス内に様々なブロックを追加できます。以下はブログカードブロックです。
カラーボックス内に様々なブロックを追加できます
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
カラーボックス内に様々なブロックを追加できます
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
カラーボックス内に様々なブロックを追加できます
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
ブロックの追加
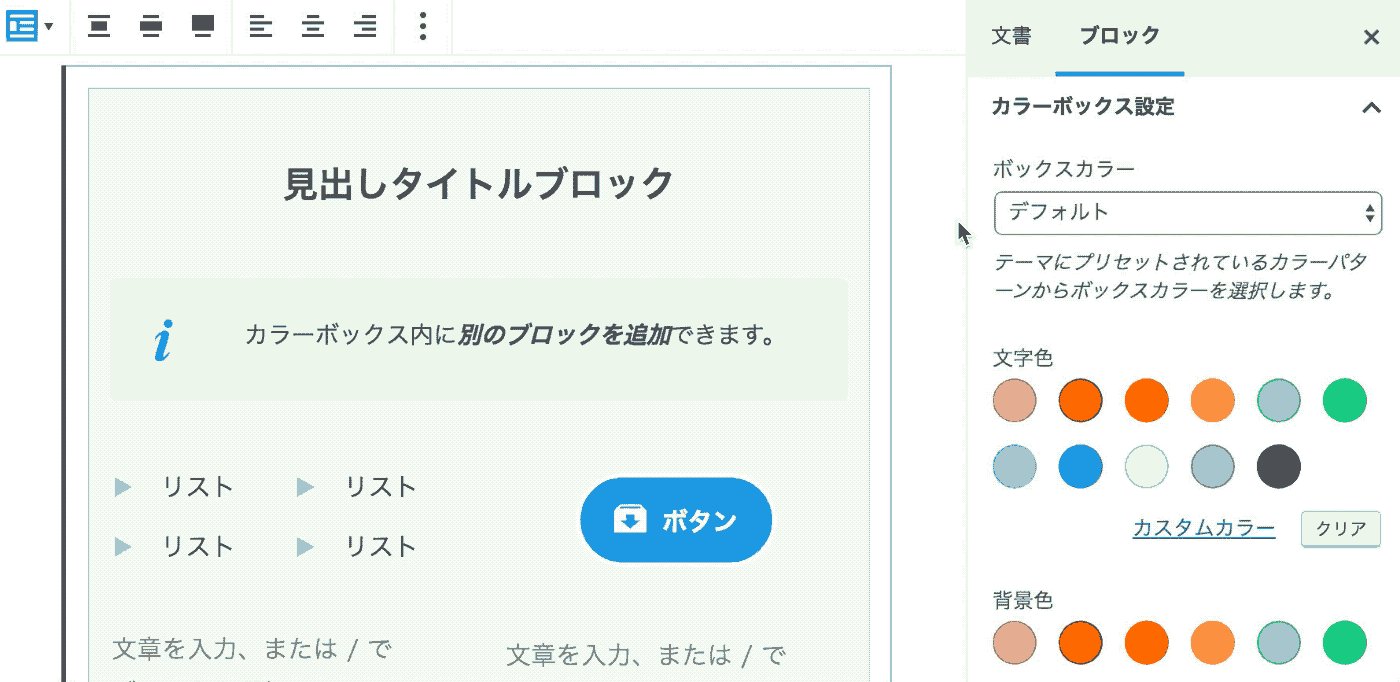
オリジナルブロックは、ブロック追加ボタンから「DigiPress ブロック」グループを開いて追加します。


ブロック専用オプション
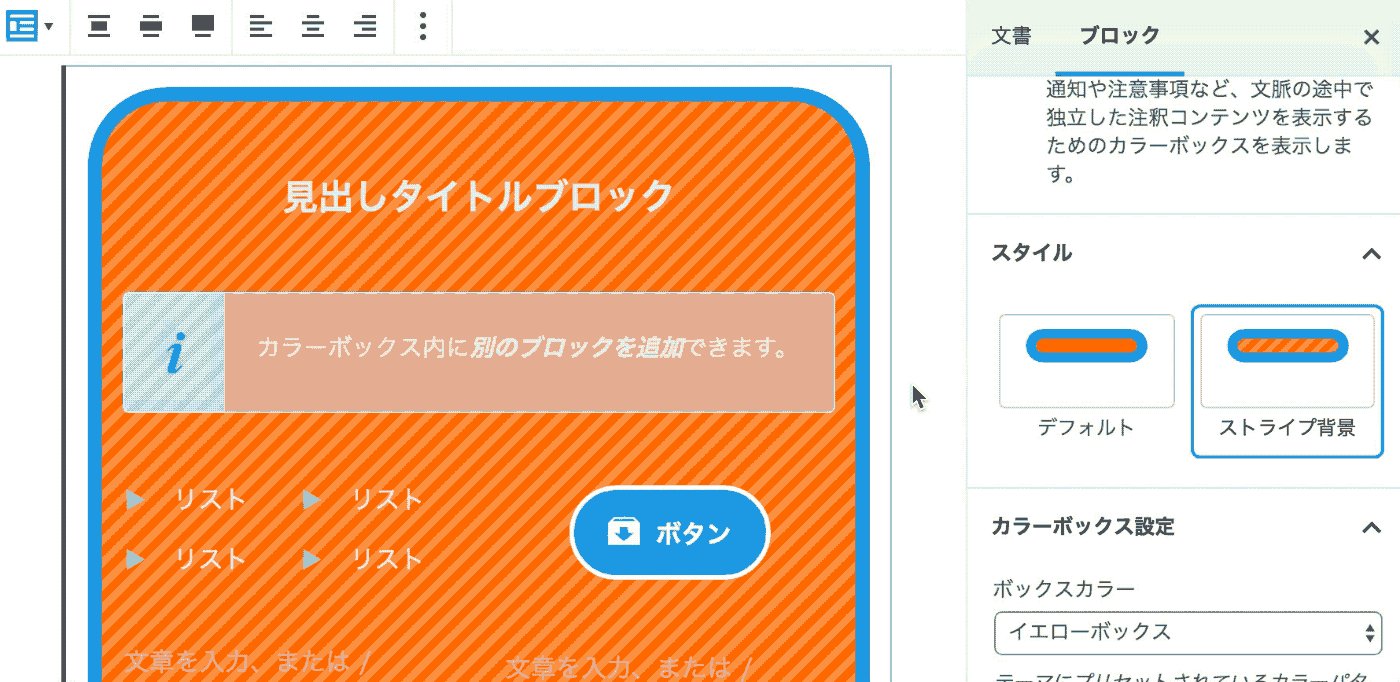
スタイル
右側の設定サイドバーにある「スタイル」では、カラーボックスに表示されるボーダーのスタイルを実線(デフォルト)、破線、点線、二重線から選択できます。

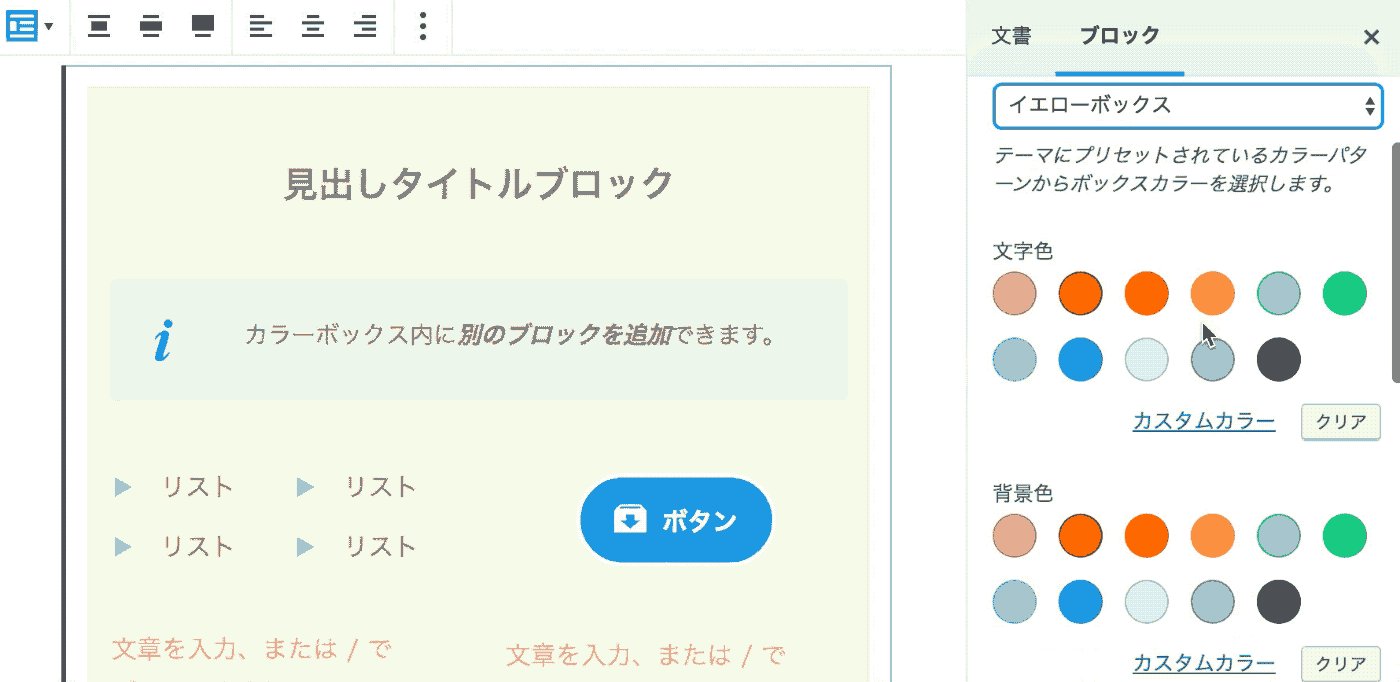
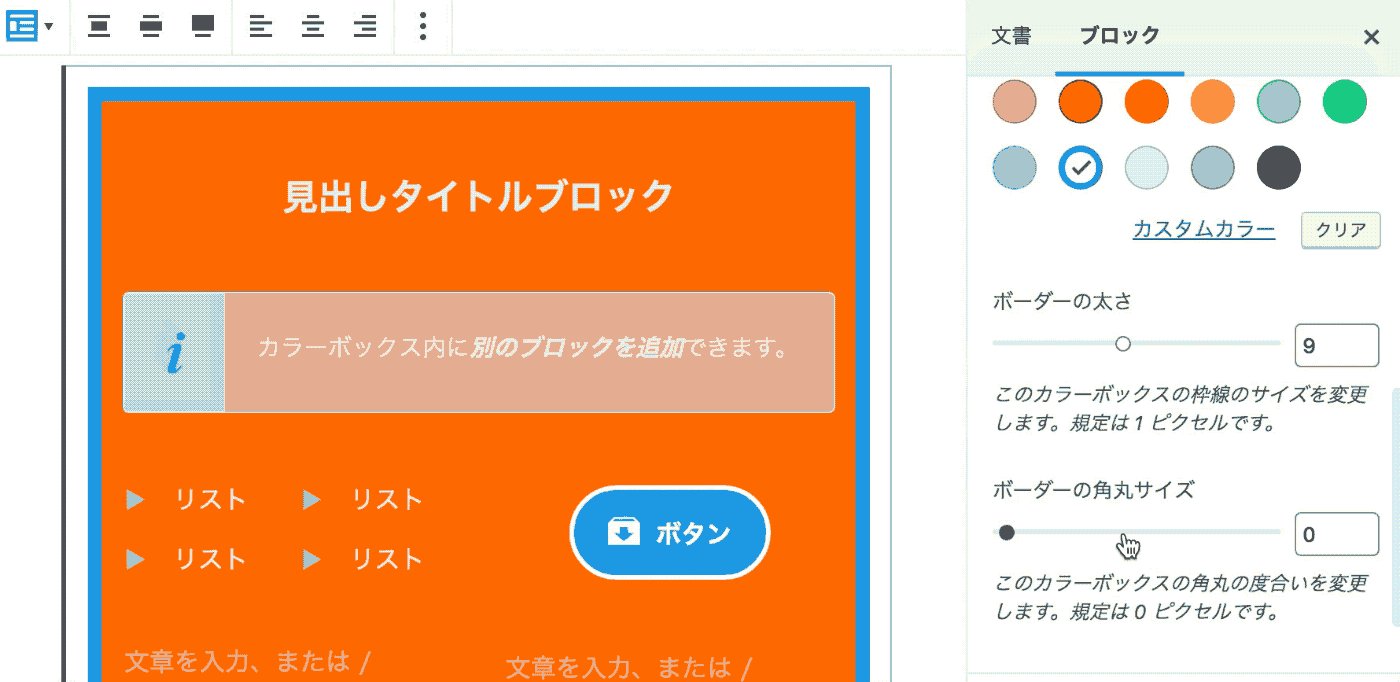
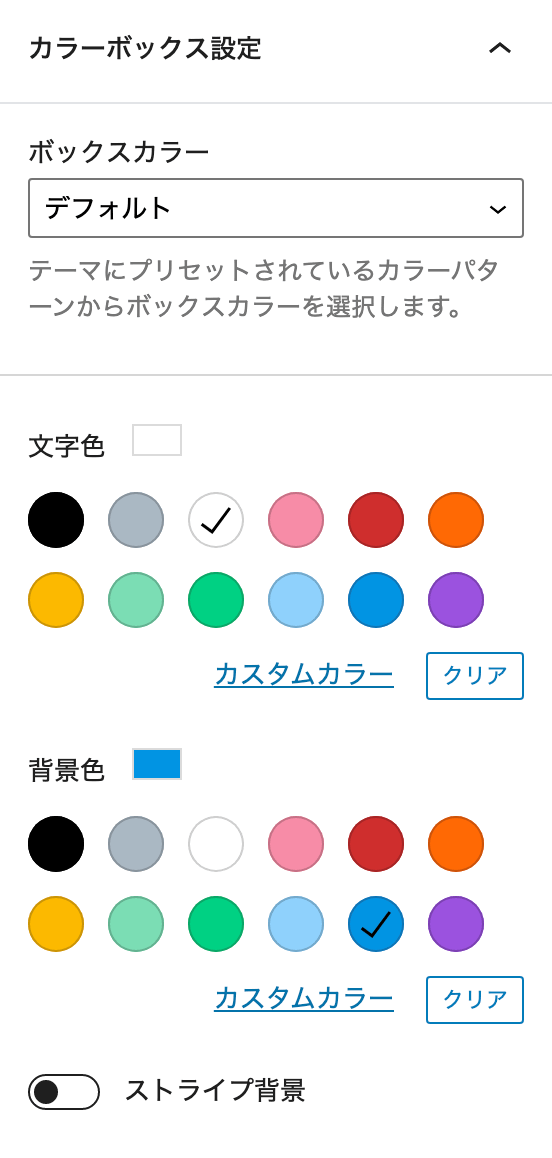
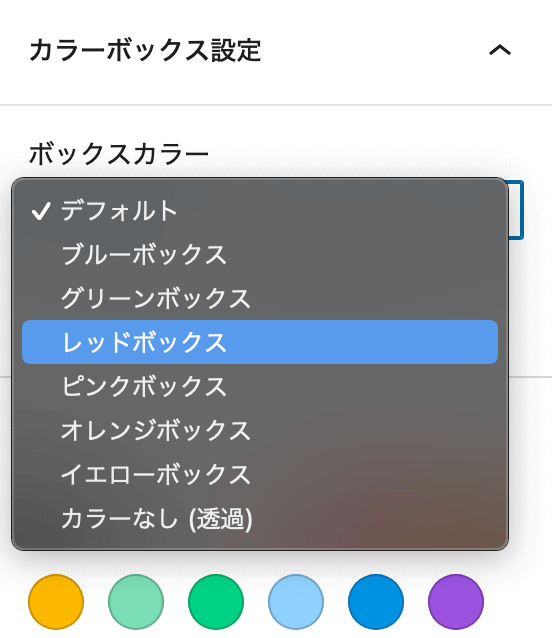
カラーボックス設定
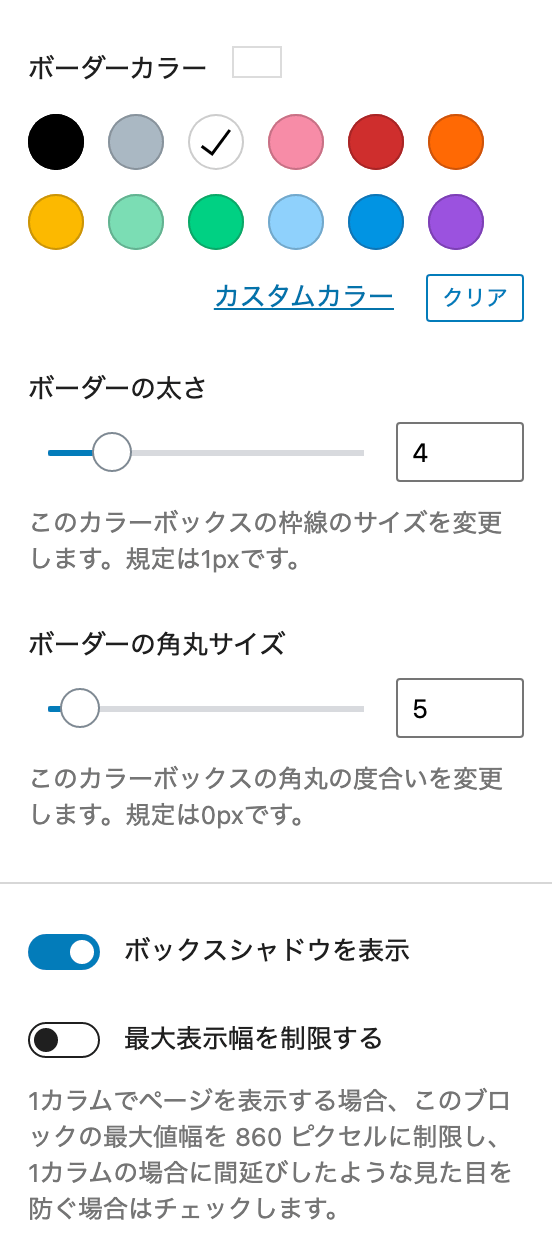
右側の設定サイドバーにある「カラーボックス設定」では、カラーボックスのプリセットカラーの選択、またはオリジナルの配色へのカスタマイズ、ボーダーの角丸度合い、太さ、ボックスシャドウなどの調整が行えます。


「ボックスカラー」の選択オプションは、DigiPressテーマにプリセットのボックスカラーの各セレクタ(class)に対応しています。

ブロック共通オプション
ボックスシャドウ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ボックスシャドウ」オプションを有効にすると、対象ブロックコンテンツに指定したサイズ、方向、色で影を表示できます。

無料版では、ブロックによって利用できない場合があります。
「ボックスシャドウ」オプションの概要については以下の動画をご覧ください。
間隔調整
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「間隔調整」オプションでは、このブロックの前後(上下)、左右に設けるマージン(外余白)、およびパディング(内余白)のサイズを調整できます。

スクロールフェードイン
ブロック共通オプションの一つである「スクロールフェードイン」オプションを使用すると、スクロールしてブロックが可視エリアに到達した時点で、指定したアニメーション方向や時間に従ってフェードインで表示させることができます。
本機能はサブスクリプション版で利用できます。

設定したアニメーションは、「プレビュー」ボタンをクリックしてエディター上で事前にチェックが行なえます。
「スクロールフェードイン」オプションの概要は、以下の動画をご覧ください。
「スクロールフェードイン」オプションの詳細については以下をご覧ください。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
注意事項・仕様
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。



